Предлагаю вашему вниманию перевод статьи «Responsive Upscaling: Large-Screen E-Commerce Design» автора Christian Holst.
Уже давно большинство размышлений об адаптивном дизайне не выходят за рамки проектирования перехода между мобильным и десктопным интерфейсами. Пора немного внимания уделить возможностям расширения этих границ за пределы стандартного десктопного экрана, чтобы создать интерфейс, соответствующий современным широким экранам. Взгляните на это:
Основываясь на этой статистике, можно сказать, что проектирование специального интерфейса для пользователей с большими экранами стоит усилий. На самом деле, дизайн под большие экраны может стать следующим трендом в адаптивном дизайне интернет-магазинов.
В этой статье мы изучим, как дизайнеры интернет-магазинов могут использовать адаптивное масштабирование, чтобы спроектировать интерфейс специально для пользователей с большими экранами. Мы изучим один базовый принцип, и вместе с ним 11 идей, как адаптировать различные элементы интерфейса интернет-магазина. С помощью этих идей можно решить некоторые проблемы взаимодействия, которые мы наблюдали в ходе наших исследований. В оригинале эта статья была опубликована институтом Baymard.

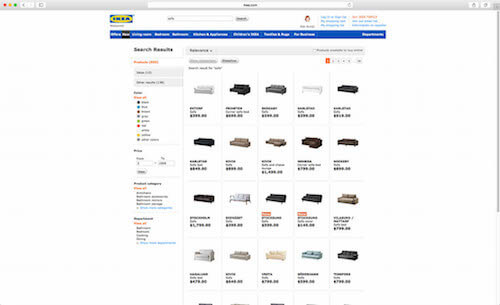
Многие коммерческие сайты не используют пустое пространство на больших экранах. Результат: часто много белого пространства окружают довольно урезанные результаты поиска. (Увеличить изображение)
Обратите внимание на белое пространство, окружающее довольно урезанные результаты поиска IKEA. В процессе нашего изучения списка товаров в интернет-магазине стало понятно, что в нише товаров, выбираемых по эстетическим характеристикам, как декор для дома, пользователям нужны крупные превью, чтобы оценить товар правильно. Убрать свободное пространство, используя его — это одна из многих идей «адаптивного масштабирования» для интернет-магазинов, на которые стоит обратить внимание.
Пустое пространство, появившееся в основном за счёт большого экрана, как правило остаётся не использованным и отображается как широкое море белого, если оригинальный контент страницы урезан под узкий дизайн, ориентированный на экран лэптопа. Как минимум, в контенте должно быть немного больше воздуха, должно оставаться немного пустого пространства между элементами на мониторах с большой диагональю.
Кроме того, в «адаптивном масштабировании» можно пойти намного дальше, улучшая интерфейс пользователей с большим экраном. Можно использовать пустое пространство, чтобы увеличить изображения, добавить колонки товаров, лучше показать контекст страницы и упростить доступ к контекстным операциям (фильтр, сортировка, «Добавить в корзину» и т.д.).
Существует два основных пути избавления от пустого пространства: разместить дополнительный контент на странице (т.е. контент, который отображается только на высоких разрешениях) и показать текущий контент в ином виде (т.е. переместить элементы, изменить их формат, увеличить и т.д.).
Вы заметите, что все примеры в этой статье иллюстрируют, как текущий контент можно показать иначе (иногда коородинально иначе). Причина в том, что добавление абсолютно нового контента, который будет отображаться только на широких разрешениях — это, в большинстве случаев, не очень хорошая идея. Конечно, бывают исключения, но, в целом, если контент недостаточно важен, чтобы показывать его в «стандартном» десктопном виде, то, скорее всего, он недостаточно важен и для отображения на больших экранах.

Показывайте одинаковый контент на всех устройствах, но «упаковывайте» его по-разному. (Увеличить изображение)
Наличие большого экрана не означает, что пользователь вдруг хочет получить обрезанную страницу, которую трудно просматривать. Точно так же наличие меньшего экрана не означает, что пользователю не потребуется какая-нибудь информация, которая была замечена на сайте ранее. Следовательно, покажите тот же контент, но «упакуйте» иначе, так, чтобы он подходил для отображения на большом экране.
Маловажный контент ни в коем случае не должен быть добавлен на страницу просто потому, что для него на странице есть место. Таким же образом, важный контент не должен быть урезан только потому, что место на экране ограничено (смотрите результаты тестирования “Чем ваши мобильный и десктопный сайты должны отличаться?”, в которых описан этот принцип). Единственный случай, когда новый контент может добавляться на большом экране — если этот контент имеет смысл только на большом экране, а на обычных не нужен.
Универсальное правило: появление нового контента при широком разрешении — это тревожный звоночек. В некоторых случаях это может быть оправдано, но, в основном, контент будет либо слишком маловажным, чтобы показывать его на стандартном экране, и тогда нужно исключить его из расширенной версии, либо он будет действительно важным, и тогда его нужно показывать вне зависимости от размера экрана. Понятно, что важный контент можно представить по-разному на имеющемся пространстве, но этот контент должен присутствовать в той или иной форме во всех версиях дизайна.
Помня о правиле неизменности контента, описанном выше, рассмотрим некоторые из многих путей адаптивного масштабирования, которые могут сработать для интернет-магазинов.
Все последующие примеры будут показаны с помощью скетчей, наложенных на скриншоты сайта Wayfair.com. На текущий момент десктопный дизайн Wayfair.com совсем не адаптируется (то есть страницы не масштабируются, и верстка не перестраивается при изменении размера браузерного окна), ни вправо, ни влево — ширина страницы остаётся фиксированной вне зависимости от размера видимой области экрана. Однако, это хороший пример, чтобы показать, как разные типы страниц интернет-магазина можно адаптировать под большие экраны.
В реальных условиях другие элементы на странице, скорее всего, будут перестраиваться и, возможно, масштабироваться (особенно такие элементы, как шапка и подвал). Но для наших схематичных иллюстраций будет достаточно немного их подвинуть. Эти примеры служат для вдохновения. Некоторые покажутся вам более целесообразными, чем другие, в зависимости от вашей ниши и сферы деятельности.
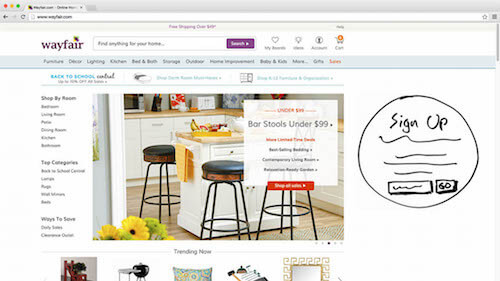
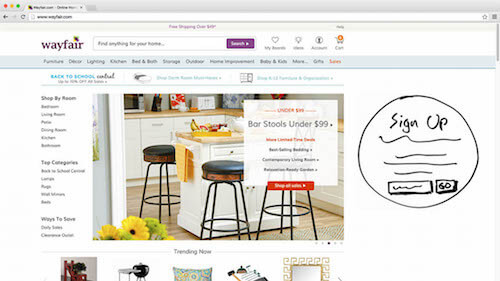
Окно авторизации можно сделать менее навязчивым на большом экране, если отказаться от модального отображения и вместо этого зафиксировать форму в видимой части страницы. Тогда форма не будет так бросаться в глаза, так как перестанет блокировать всю страницу. При этом останется заметной, так как будет появляться вверху страницы сразу после загрузки (поверх основного слоя).

Окно с формой авторизации встроено как содержимое колонки поверх основного слоя. (Увеличить изображение)
Таким образом, пользователям, которые не хотят проходить авторизацию, будет легче игнорировать форму, ведь её больше не нужно выключать специально. В то же время, на наших юзабилити-исследованиях большинство респондентов просто закрывали стандартные диалоговые окна, даже не читая, и зачастую причисляя их к «попапам» (смотрите статью "Избегайте эти 5 типов графики для интернет-магазинов"). Это что-то вроде выборочной слепоты. У таких людей может возникнуть больше желания смотреть на форму авторизации, если она будет отображаться не модально, а внутри основной колонки поверх контента. Глядя на элемент, им не придётся тратить все внимание на то, чтобы найти, как его отключить.
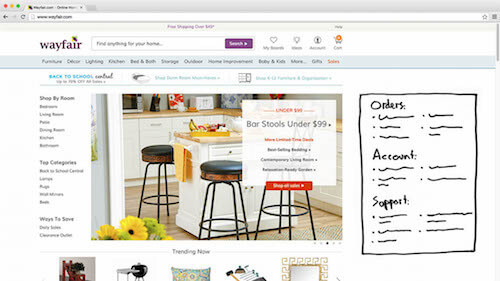
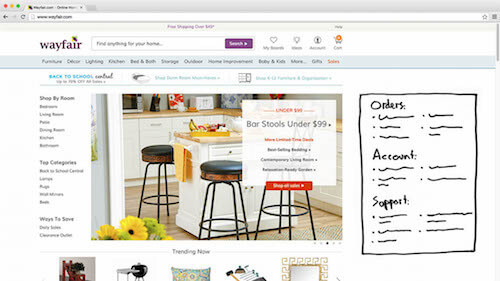
Самые популярные ссылки из шапки (например, Личный кабинет или оформление заказа для авторизованного пользователя) и из подвала (обслуживание и вопросы) можно показывать в блоке на главной странице, если есть место. Разумеется, ссылки должны остаться доступными на прежнем месте в меню шапки и разделах подвала. На большом экране эти ссылки могут просто дублироваться на главной странице.

Популярные ссылки из шапки и подвала отображаются как быстрые ссылки в блоке на главной странице. (Увеличить изображение)
Это хороший пример контента, который остается доступным на странице, но отображается по-другому. Это не новый контент, просто текущий контент стал отображаться иначе, специально для пользователей с большими экранами. Конкретно в этом примере быстрые ссылки должны быть немного приглушенными, чтобы не перетягивать внимание от основного контента.
У карусели на главной странице есть много интерфейсных проблем, и внедрять ее нужно всегда с большой осторожностью (смотрите восемь требований к карусели, полученных в ходе наших исследований). На большом экране карусель, конечно, можно просто увеличить, увеличив тем самым весь функционал показа слайдов. Однако, если слайды квадратные или даже с вертикальной ориентацией, их увеличенная карусель может опустить остальной контент за границу видимой области — на главной странице будет видно меньше, хотя видимая область стала больше! Решение — заменить карусель на ряд из двух или трёх слайдов подряд, которые выводятся одновременно.

Слайды в карусели заменены на ряд обычных слайдов. (Увеличить изображение)
Если общее количество слайдов соответствует количеству столбцов, то проблем с функциональными особенностями карусели можно избежать, используя статичную верстку слайдов в несколько колонок. Если слайдов больше, чем колонок, то, конечно, придется оставить карусель или добавить новые ряды.
После того, как пользователь добавил товар в корзину, большинство владельцев интернет-магазинов надеются на одно из двух событий: пользователь отправляется искать другие товары, чтобы добавить в корзину, или оформляет заказ на товары в корзине. Если пользователь ищет другие товары, это, безусловно, хорошо для продаж. С другой стороны, это означает, что пользователь начинает сожалеть о своём выборе, особенно если он потратил много времени, исследуя сайт, когда искал добавленный товар.

Стандартная расхлопывающаяся корзина становится встроенной, когда пользователь добавляет в неё товары. (Увеличить изображение)
Встраивая в контент стандартную расхлопывающуюся корзину (доступную в шапке), продавец создаёт для пользователя обзор товаров, которые уже есть в корзине. И тем самым напоминает, какие замечательные товары пользователь уже нашёл (которые, разумеется, нужно обязательно купить перед уходом!). Это даёт пользователю быстрый доступ к оформлению заказа и тем самым помогает закрыть продажу.
Кроме того, в течение нашего исследования главной страницы и навигации по категориям мы часто наблюдали, как люди повторно открывают корзину, просто чтобы взглянуть на название добавленных ранее товаров. Например, они могут отрыть корзину, чтобы посмотреть название модели фотоаппарата, который только что был добавлен, чтобы найти подходящий чехол. Расхлопнутая по умолчанию корзина сделает проще поиск сопутствующего товара, поскольку позволит напрямую сопоставить текущий список товаров с товарами в корзине.
Один из самых очевидных путей избавления от пустого пространства в плитке товаров — перестроить товары так, чтобы они вставали в дополнительную колонку. Это может здорово увеличить число товаров, видимых на экране. В примере ниже пользователь может видеть уже не шесть товаров, а десять.

Сетка списка продуктов скомпонована так, чтобы на большом экране помещались дополнительные колонки. (Увеличить изображение)
С помощью такого подхода можно значительно адаптировать список товаров под большой экран, но делайте это осторожно. Если количество колонок будет слишком большим, то плитку в конечном счете станет сложнее просматривать. Пользователи будут вчитываться в информацию, и им будет сложно перескакивать глазами от строки к строке (по этой причине у текста есть оптимальная длина строки).
Поэтому ограничивайте ваш список товаров на ширину от пяти до восьми колонок (зависит от размера элементов в списке и ниши товара), чтобы пользователи не потерялись в море информации.
Другой очевидный способ использовать преимущества большого пространства видимой области в списке продуктов — увеличить каждый элемент списка, чтобы заполнить экран. Например, вы можете сильно увеличить размер превью товара, позволяя пользователю рассмотреть дизайн каждого товара намного более детально. Это ощутимое преимущество для ниш товаров, продвигаемых за счет внешнего вида, так как если количество передаваемой визуальной информации максимально, пользователю намного проще выбрать товар по вкусу.

Элементы списка товаров увеличиваются, подгружая картинки с высоким разрешением и передавая максимальное количество визуальной информации. (Увеличить изображение)
Однако, и здесь не помешает осторожность. Простое масштабирование картинки часто приводит к серьезному увеличению высоты строки списка (предполагаем, что пропорции сохраняются). В результате число товаров на странице значительно сократится. Обратите внимание на иллюстрацию выше — вторая строка в списке оказалась почти полностью вытесненной из поля зрения.
Поэтому компромисс при увеличении изображения в списке товаров заключается в следующем: повышая уровень детализации визуальных данных для каждого товара, мы ограничиваем обзор доступных товаров из-за того, что меньшее число товаров помещается в видимую область.
Совместив два предыдущих решения на случай расширения экрана пользователя — то есть, добавив колонки и увеличив каждый элемент списка товаров — мы получим лучшее из них. Визуальных данных для каждого товара становится больше, при этом обзор сохраняется. Плитка продуктов перестраивается так, чтобы показывать дополнительные колонки, даже если элементы списка по высоте достигают нижней границы.

Элементы списка товаров одновременно увеличены и перестроены в дополнительные колонки. (Увеличить изображение)
Таким образом, элемент списка может увеличится, чтобы отобразить дополнительную визуальную информацию, но без какого-либо увеличения по высоте, чтобы пришлось идти на компромисс с количеством товаров, которые видны на экране. На самом деле, из-за добавления колонок, число продуктов в пределах видимой области даже увеличится. Получается, мы увеличиваем и общее число товаров на экране и уровень детализации каждого.
Ещё один способ избавиться от пустого пространства — закреплять панель с фильтрами и сортировкой в видимой области экрана как «залипаюший» элемент. Это даст пользователю дополнительную информацию о том, какой продукт он сейчас смотрит, а также быстрый доступ к управлению параметрами списка.

Панель фильтров может отображаться в виде боковой панели, прикреплённой к краю(краям) экрана. (Увеличить изображение)
Фиксированный контент — это эффективный способ использовать пространство, если основной контент не очень широкий. Однако, всякий раз, когда вы фиксируете контент у края экрана, делайте это только по той оси, на которой достаточно места для его размещения, то есть по оси, на которой слишком много места. К примеру, не фиксируйте контент сверху или снизу экрана без применения правил, основанных на высоте видимой области (например, основанный на высоте медиа-запрос), которые будут проверять, есть ли необходимое место.
Однако, с соответствующей проверкой правила, залипающая боковая панель фильтров также может перестраиваться и в несколько колонок, с параметрами, разбитыми на две-три колонки. Если панель фильтров горизонтальная, вы можете прикрепить ее к самому верху экрана, если позволяет высота видимой области. Или, если много свободного места по горизонтали, вы можете перестраивать эту панель в боковую при прокрутке страницы. Высоту браузерного окна также можно использовать, чтобы динамически регулировать сокращение параметров фильтра — количество параметров, которое отображается до определенного порога, увеличится с увеличением высоты экрана.
Когда респонденты на тестировании переходили на страницу товара и понимали, что товар в итоге им не подходит, они либо продолжали поиск, либо уходили с сайта. Разумеется, в интересах продавца сделать доступной возможность вернуться к предыдущим экранам. Показывая предложения с альтернативными вариантами и сопутствующими товарами или список недавно просмотренных товаров на боковой панели, вы сразу даете пользователю пути отступления, которые они могут выбрать, если товар, который они сейчас смотрят, им не подойдёт.

Товарные предложения или список недавно просмотренных товаров можно разместить на боковой панели для лёгкой навигации между продуктами. (Увеличить изображение)
Упрощённый переход от товара к товару может значительно повлиять на готовность пользователя продолжать поиски. Естественно, таким же образом можно продвигать и категорию товаров. Вспомним хотя бы пользовательские сценарии — пользователь перемещается назад и вперёд между списками товаров и страницами или может переходить от одного товара к другому?
Иногда возможность перехода от товара к товару бывает привлекательной, поскольку даёт пользователю более полное представление о предложениях сайта. Но сценарий с таким переходом также создаёт немало конфликтов. Поэтому убедитесь, что путь, который вы предлагаете для продвижения каких-либо единиц, выдерживает здоровый баланс между категорией и карточками товара, на которые переходит пользователь.
Карточки товара бывают длинными. Они могут содержать изображения, описания, спецификации, отзывы, предложения с альтернативными и сопутствующими товарами, вопросы и т.д. Все наши юзабилити-исследования показали, что больше информации почти всегда значит лучше (покуда контент хорошего качества — то есть, полезный, достоверный и более или менее точный). Это также означает, что иногда пользователь может остановиться очень далеко от основного описания продукта (это имя, цена, любые возможные варианты товара и кнопка «Купить»). Чтобы всегда показывать контекст и держать кнопку «Купить» в пределах досягаемости, поместите залипающую сводку по товару на свободном пространстве большого экрана, прикрепляя её к верхней границе видимой области, когда пользователь прокрутит страницу вниз.

Залипающая сводка по товару и кнопка «Добавить в корзину» прикреплена к верхнему краю экрана, когда пользователь прокручивает вниз длинную страницу карточки товара. (Увеличить изображение)
Залипающая сводка по товару может быть в основном слегка измененной версией дизайна, который используется для элемента списка товаров. Если же сводка закрепляется у верхней или нижней границы экрана, её можно сделать более узкой по форме. Так или иначе, смысл в том, чтобы постоянно показывать пользователю контекст, дав возможность видеть название, стоимость и какие-либо варианты товара, даже если пользователь спустился глубоко в отзывы. И, конечно, всегда держите кнопку «Добавить в корзину» в пределах досягаемости, когда пользователь читает восторженный отзыв счастливого клиента.
Во время оформления заказа избыток горизонтального пространства не будет использоваться, потому что такие страницы, как правило, требуют сосредоточенности, и потому что формы в несколько колонок могут привести к серьёзным проблемам с юзабилити в процессе покупки. На большом экране это море пустого белого пространства можно использовать для сводки по заказу и информации о поддержке. Сводка по заказу может быть неизменным элементом на всех этапах оформления заказа как постоянное напоминание о товарах, от покупки которых пользователь находится всего в нескольких шагах.

Сводка по заказу и детали поддержки отображаются на боковой панели, когда для них есть место на экране. (Увеличить изображение)
Между тем, детали поддержки, которые в обычном состоянии расположены в подвале, можно поднять так, чтобы они были легко доступны, если у пользователя возникнут затруднения в процессе оформления заказа. Если вы беспокоитесь о переизбытке обращений в поддержку, то можете показывать детали поддержки более избирательно, основываясь на сумме заказа и на том, сколько этапов процедуры оформления заказа уже пройдено и не возникло ли ошибок валидации.
Поразительно, как немного интернет-магазинов на текущий момент оптимизировали дизайн своих сайтов под большие экраны. Даже 18% топовых интернет-магазинов, которые предлагают сайты, оптимизированные под большие экраны, на самом деле сделали только один маленький шаг в этом направлении. Учитывая многочисленный сегмент пользователей с большими экранами, сфера адаптивного масштабирования созрела и имеет потенциал.
Применяя адаптивное масштабирование, не забывайте о базовом принципе «одинаковый контент, разное представление». Либо даже небольшая часть контента будет важна для всех пользователей, либо она будет недостаточно важна, чтобы беспокоить пользователей на больших мониторах. То, что у пользователя больше пространства на его экране, вовсе не означает, что он хочет видеть нагромождение из контента низкого качества. Вместо этого ищите способы, как показать существующий контент по-другому, чтобы интерфейс для пользователей с большим экраном стал лучше.
11 идей, описанных в этой статье, основаны на этом принципе одинакового контента и различного представления — возьмите текущее содержимое страницы и масштабируйте его или измените расположение, где-то более значительно, где-то менее:
У вас есть другие идеи адаптации интернет-магазина для большого монитора? Поделитесь ими в комментариях. Пришло время адаптировать интернет-магазины и для пользователей с большими мониторами.
Революция в адаптивном дизайне не за горами (если уже не случилась!), и даже не смотря на то, что интернет-магазины не взялись на адаптивный дизайн столь же агрессивно, как другие индустрии, все же это становится популярным.
Уже давно большинство размышлений об адаптивном дизайне не выходят за рамки проектирования перехода между мобильным и десктопным интерфейсами. Пора немного внимания уделить возможностям расширения этих границ за пределы стандартного десктопного экрана, чтобы создать интерфейс, соответствующий современным широким экранам. Взгляните на это:
- Только 18% из 50 ведущих американских интернет-магазинов, которые мы тестировали ранее, в этом году адаптировали свой дизайн под большие экраны (в то время как у 94% этих сайтов дизайн адаптирован под мобильные устройства).
- Почти три четверти электронных продаж все ещё совершаются на ПК, а не на мобильных устройствах (смотрите здесь, здесь и здесь).
- Около трети этих пользователей приходят с экранов шире 1350 пикселей (смотрите здесь, здесь и здесь). (Примечание: Разумеется, есть разница между шириной экрана и шириной браузерного окна — реальное число пользователей с браузером указанной ширины будет ниже. Мы рекомендуем вам отслеживать размеры браузерного окна в вашей веб-статистике для более полной картины того, насколько значителен этот сегмент для вашего сайта.
Основываясь на этой статистике, можно сказать, что проектирование специального интерфейса для пользователей с большими экранами стоит усилий. На самом деле, дизайн под большие экраны может стать следующим трендом в адаптивном дизайне интернет-магазинов.
В этой статье мы изучим, как дизайнеры интернет-магазинов могут использовать адаптивное масштабирование, чтобы спроектировать интерфейс специально для пользователей с большими экранами. Мы изучим один базовый принцип, и вместе с ним 11 идей, как адаптировать различные элементы интерфейса интернет-магазина. С помощью этих идей можно решить некоторые проблемы взаимодействия, которые мы наблюдали в ходе наших исследований. В оригинале эта статья была опубликована институтом Baymard.

Многие коммерческие сайты не используют пустое пространство на больших экранах. Результат: часто много белого пространства окружают довольно урезанные результаты поиска. (Увеличить изображение)
Обратите внимание на белое пространство, окружающее довольно урезанные результаты поиска IKEA. В процессе нашего изучения списка товаров в интернет-магазине стало понятно, что в нише товаров, выбираемых по эстетическим характеристикам, как декор для дома, пользователям нужны крупные превью, чтобы оценить товар правильно. Убрать свободное пространство, используя его — это одна из многих идей «адаптивного масштабирования» для интернет-магазинов, на которые стоит обратить внимание.
Пустое пространство, появившееся в основном за счёт большого экрана, как правило остаётся не использованным и отображается как широкое море белого, если оригинальный контент страницы урезан под узкий дизайн, ориентированный на экран лэптопа. Как минимум, в контенте должно быть немного больше воздуха, должно оставаться немного пустого пространства между элементами на мониторах с большой диагональю.
Кроме того, в «адаптивном масштабировании» можно пойти намного дальше, улучшая интерфейс пользователей с большим экраном. Можно использовать пустое пространство, чтобы увеличить изображения, добавить колонки товаров, лучше показать контекст страницы и упростить доступ к контекстным операциям (фильтр, сортировка, «Добавить в корзину» и т.д.).
Базовый принцип адаптивного масштабирования: одинаковый контент, разное представление
Существует два основных пути избавления от пустого пространства: разместить дополнительный контент на странице (т.е. контент, который отображается только на высоких разрешениях) и показать текущий контент в ином виде (т.е. переместить элементы, изменить их формат, увеличить и т.д.).
Вы заметите, что все примеры в этой статье иллюстрируют, как текущий контент можно показать иначе (иногда коородинально иначе). Причина в том, что добавление абсолютно нового контента, который будет отображаться только на широких разрешениях — это, в большинстве случаев, не очень хорошая идея. Конечно, бывают исключения, но, в целом, если контент недостаточно важен, чтобы показывать его в «стандартном» десктопном виде, то, скорее всего, он недостаточно важен и для отображения на больших экранах.

Показывайте одинаковый контент на всех устройствах, но «упаковывайте» его по-разному. (Увеличить изображение)
Наличие большого экрана не означает, что пользователь вдруг хочет получить обрезанную страницу, которую трудно просматривать. Точно так же наличие меньшего экрана не означает, что пользователю не потребуется какая-нибудь информация, которая была замечена на сайте ранее. Следовательно, покажите тот же контент, но «упакуйте» иначе, так, чтобы он подходил для отображения на большом экране.
Маловажный контент ни в коем случае не должен быть добавлен на страницу просто потому, что для него на странице есть место. Таким же образом, важный контент не должен быть урезан только потому, что место на экране ограничено (смотрите результаты тестирования “Чем ваши мобильный и десктопный сайты должны отличаться?”, в которых описан этот принцип). Единственный случай, когда новый контент может добавляться на большом экране — если этот контент имеет смысл только на большом экране, а на обычных не нужен.
Универсальное правило: появление нового контента при широком разрешении — это тревожный звоночек. В некоторых случаях это может быть оправдано, но, в основном, контент будет либо слишком маловажным, чтобы показывать его на стандартном экране, и тогда нужно исключить его из расширенной версии, либо он будет действительно важным, и тогда его нужно показывать вне зависимости от размера экрана. Понятно, что важный контент можно представить по-разному на имеющемся пространстве, но этот контент должен присутствовать в той или иной форме во всех версиях дизайна.
Идеи для адаптивного масштабирования интернет-магазинов
Помня о правиле неизменности контента, описанном выше, рассмотрим некоторые из многих путей адаптивного масштабирования, которые могут сработать для интернет-магазинов.
Все последующие примеры будут показаны с помощью скетчей, наложенных на скриншоты сайта Wayfair.com. На текущий момент десктопный дизайн Wayfair.com совсем не адаптируется (то есть страницы не масштабируются, и верстка не перестраивается при изменении размера браузерного окна), ни вправо, ни влево — ширина страницы остаётся фиксированной вне зависимости от размера видимой области экрана. Однако, это хороший пример, чтобы показать, как разные типы страниц интернет-магазина можно адаптировать под большие экраны.
В реальных условиях другие элементы на странице, скорее всего, будут перестраиваться и, возможно, масштабироваться (особенно такие элементы, как шапка и подвал). Но для наших схематичных иллюстраций будет достаточно немного их подвинуть. Эти примеры служат для вдохновения. Некоторые покажутся вам более целесообразными, чем другие, в зависимости от вашей ниши и сферы деятельности.
Встроенное окно авторизации
Окно авторизации можно сделать менее навязчивым на большом экране, если отказаться от модального отображения и вместо этого зафиксировать форму в видимой части страницы. Тогда форма не будет так бросаться в глаза, так как перестанет блокировать всю страницу. При этом останется заметной, так как будет появляться вверху страницы сразу после загрузки (поверх основного слоя).

Окно с формой авторизации встроено как содержимое колонки поверх основного слоя. (Увеличить изображение)
Таким образом, пользователям, которые не хотят проходить авторизацию, будет легче игнорировать форму, ведь её больше не нужно выключать специально. В то же время, на наших юзабилити-исследованиях большинство респондентов просто закрывали стандартные диалоговые окна, даже не читая, и зачастую причисляя их к «попапам» (смотрите статью "Избегайте эти 5 типов графики для интернет-магазинов"). Это что-то вроде выборочной слепоты. У таких людей может возникнуть больше желания смотреть на форму авторизации, если она будет отображаться не модально, а внутри основной колонки поверх контента. Глядя на элемент, им не придётся тратить все внимание на то, чтобы найти, как его отключить.
Быстрые ссылки из шапки и подвала
Самые популярные ссылки из шапки (например, Личный кабинет или оформление заказа для авторизованного пользователя) и из подвала (обслуживание и вопросы) можно показывать в блоке на главной странице, если есть место. Разумеется, ссылки должны остаться доступными на прежнем месте в меню шапки и разделах подвала. На большом экране эти ссылки могут просто дублироваться на главной странице.

Популярные ссылки из шапки и подвала отображаются как быстрые ссылки в блоке на главной странице. (Увеличить изображение)
Это хороший пример контента, который остается доступным на странице, но отображается по-другому. Это не новый контент, просто текущий контент стал отображаться иначе, специально для пользователей с большими экранами. Конкретно в этом примере быстрые ссылки должны быть немного приглушенными, чтобы не перетягивать внимание от основного контента.
Встроенный слайдер-карусель
У карусели на главной странице есть много интерфейсных проблем, и внедрять ее нужно всегда с большой осторожностью (смотрите восемь требований к карусели, полученных в ходе наших исследований). На большом экране карусель, конечно, можно просто увеличить, увеличив тем самым весь функционал показа слайдов. Однако, если слайды квадратные или даже с вертикальной ориентацией, их увеличенная карусель может опустить остальной контент за границу видимой области — на главной странице будет видно меньше, хотя видимая область стала больше! Решение — заменить карусель на ряд из двух или трёх слайдов подряд, которые выводятся одновременно.

Слайды в карусели заменены на ряд обычных слайдов. (Увеличить изображение)
Если общее количество слайдов соответствует количеству столбцов, то проблем с функциональными особенностями карусели можно избежать, используя статичную верстку слайдов в несколько колонок. Если слайдов больше, чем колонок, то, конечно, придется оставить карусель или добавить новые ряды.
Встроенная корзина с покупками
После того, как пользователь добавил товар в корзину, большинство владельцев интернет-магазинов надеются на одно из двух событий: пользователь отправляется искать другие товары, чтобы добавить в корзину, или оформляет заказ на товары в корзине. Если пользователь ищет другие товары, это, безусловно, хорошо для продаж. С другой стороны, это означает, что пользователь начинает сожалеть о своём выборе, особенно если он потратил много времени, исследуя сайт, когда искал добавленный товар.

Стандартная расхлопывающаяся корзина становится встроенной, когда пользователь добавляет в неё товары. (Увеличить изображение)
Встраивая в контент стандартную расхлопывающуюся корзину (доступную в шапке), продавец создаёт для пользователя обзор товаров, которые уже есть в корзине. И тем самым напоминает, какие замечательные товары пользователь уже нашёл (которые, разумеется, нужно обязательно купить перед уходом!). Это даёт пользователю быстрый доступ к оформлению заказа и тем самым помогает закрыть продажу.
Кроме того, в течение нашего исследования главной страницы и навигации по категориям мы часто наблюдали, как люди повторно открывают корзину, просто чтобы взглянуть на название добавленных ранее товаров. Например, они могут отрыть корзину, чтобы посмотреть название модели фотоаппарата, который только что был добавлен, чтобы найти подходящий чехол. Расхлопнутая по умолчанию корзина сделает проще поиск сопутствующего товара, поскольку позволит напрямую сопоставить текущий список товаров с товарами в корзине.
Дополнительная колонка товаров
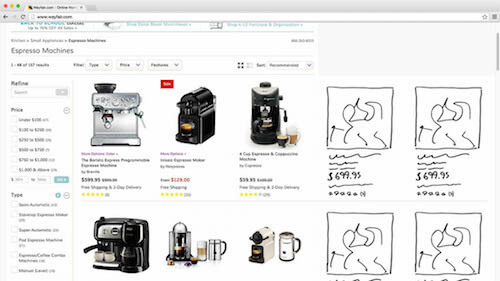
Один из самых очевидных путей избавления от пустого пространства в плитке товаров — перестроить товары так, чтобы они вставали в дополнительную колонку. Это может здорово увеличить число товаров, видимых на экране. В примере ниже пользователь может видеть уже не шесть товаров, а десять.

Сетка списка продуктов скомпонована так, чтобы на большом экране помещались дополнительные колонки. (Увеличить изображение)
С помощью такого подхода можно значительно адаптировать список товаров под большой экран, но делайте это осторожно. Если количество колонок будет слишком большим, то плитку в конечном счете станет сложнее просматривать. Пользователи будут вчитываться в информацию, и им будет сложно перескакивать глазами от строки к строке (по этой причине у текста есть оптимальная длина строки).
Поэтому ограничивайте ваш список товаров на ширину от пяти до восьми колонок (зависит от размера элементов в списке и ниши товара), чтобы пользователи не потерялись в море информации.
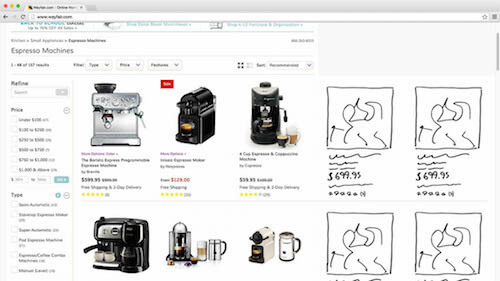
Увеличенные изображения товаров в списке
Другой очевидный способ использовать преимущества большого пространства видимой области в списке продуктов — увеличить каждый элемент списка, чтобы заполнить экран. Например, вы можете сильно увеличить размер превью товара, позволяя пользователю рассмотреть дизайн каждого товара намного более детально. Это ощутимое преимущество для ниш товаров, продвигаемых за счет внешнего вида, так как если количество передаваемой визуальной информации максимально, пользователю намного проще выбрать товар по вкусу.

Элементы списка товаров увеличиваются, подгружая картинки с высоким разрешением и передавая максимальное количество визуальной информации. (Увеличить изображение)
Однако, и здесь не помешает осторожность. Простое масштабирование картинки часто приводит к серьезному увеличению высоты строки списка (предполагаем, что пропорции сохраняются). В результате число товаров на странице значительно сократится. Обратите внимание на иллюстрацию выше — вторая строка в списке оказалась почти полностью вытесненной из поля зрения.
Поэтому компромисс при увеличении изображения в списке товаров заключается в следующем: повышая уровень детализации визуальных данных для каждого товара, мы ограничиваем обзор доступных товаров из-за того, что меньшее число товаров помещается в видимую область.
Масштабирование и перестройка списка товаров
Совместив два предыдущих решения на случай расширения экрана пользователя — то есть, добавив колонки и увеличив каждый элемент списка товаров — мы получим лучшее из них. Визуальных данных для каждого товара становится больше, при этом обзор сохраняется. Плитка продуктов перестраивается так, чтобы показывать дополнительные колонки, даже если элементы списка по высоте достигают нижней границы.

Элементы списка товаров одновременно увеличены и перестроены в дополнительные колонки. (Увеличить изображение)
Таким образом, элемент списка может увеличится, чтобы отобразить дополнительную визуальную информацию, но без какого-либо увеличения по высоте, чтобы пришлось идти на компромисс с количеством товаров, которые видны на экране. На самом деле, из-за добавления колонок, число продуктов в пределах видимой области даже увеличится. Получается, мы увеличиваем и общее число товаров на экране и уровень детализации каждого.
Залипаюший фильтр
Ещё один способ избавиться от пустого пространства — закреплять панель с фильтрами и сортировкой в видимой области экрана как «залипаюший» элемент. Это даст пользователю дополнительную информацию о том, какой продукт он сейчас смотрит, а также быстрый доступ к управлению параметрами списка.

Панель фильтров может отображаться в виде боковой панели, прикреплённой к краю(краям) экрана. (Увеличить изображение)
Фиксированный контент — это эффективный способ использовать пространство, если основной контент не очень широкий. Однако, всякий раз, когда вы фиксируете контент у края экрана, делайте это только по той оси, на которой достаточно места для его размещения, то есть по оси, на которой слишком много места. К примеру, не фиксируйте контент сверху или снизу экрана без применения правил, основанных на высоте видимой области (например, основанный на высоте медиа-запрос), которые будут проверять, есть ли необходимое место.
Однако, с соответствующей проверкой правила, залипающая боковая панель фильтров также может перестраиваться и в несколько колонок, с параметрами, разбитыми на две-три колонки. Если панель фильтров горизонтальная, вы можете прикрепить ее к самому верху экрана, если позволяет высота видимой области. Или, если много свободного места по горизонтали, вы можете перестраивать эту панель в боковую при прокрутке страницы. Высоту браузерного окна также можно использовать, чтобы динамически регулировать сокращение параметров фильтра — количество параметров, которое отображается до определенного порога, увеличится с увеличением высоты экрана.
Недавно просмотренные товары
Когда респонденты на тестировании переходили на страницу товара и понимали, что товар в итоге им не подходит, они либо продолжали поиск, либо уходили с сайта. Разумеется, в интересах продавца сделать доступной возможность вернуться к предыдущим экранам. Показывая предложения с альтернативными вариантами и сопутствующими товарами или список недавно просмотренных товаров на боковой панели, вы сразу даете пользователю пути отступления, которые они могут выбрать, если товар, который они сейчас смотрят, им не подойдёт.

Товарные предложения или список недавно просмотренных товаров можно разместить на боковой панели для лёгкой навигации между продуктами. (Увеличить изображение)
Упрощённый переход от товара к товару может значительно повлиять на готовность пользователя продолжать поиски. Естественно, таким же образом можно продвигать и категорию товаров. Вспомним хотя бы пользовательские сценарии — пользователь перемещается назад и вперёд между списками товаров и страницами или может переходить от одного товара к другому?
Иногда возможность перехода от товара к товару бывает привлекательной, поскольку даёт пользователю более полное представление о предложениях сайта. Но сценарий с таким переходом также создаёт немало конфликтов. Поэтому убедитесь, что путь, который вы предлагаете для продвижения каких-либо единиц, выдерживает здоровый баланс между категорией и карточками товара, на которые переходит пользователь.
Залипающая сводка по товару
Карточки товара бывают длинными. Они могут содержать изображения, описания, спецификации, отзывы, предложения с альтернативными и сопутствующими товарами, вопросы и т.д. Все наши юзабилити-исследования показали, что больше информации почти всегда значит лучше (покуда контент хорошего качества — то есть, полезный, достоверный и более или менее точный). Это также означает, что иногда пользователь может остановиться очень далеко от основного описания продукта (это имя, цена, любые возможные варианты товара и кнопка «Купить»). Чтобы всегда показывать контекст и держать кнопку «Купить» в пределах досягаемости, поместите залипающую сводку по товару на свободном пространстве большого экрана, прикрепляя её к верхней границе видимой области, когда пользователь прокрутит страницу вниз.

Залипающая сводка по товару и кнопка «Добавить в корзину» прикреплена к верхнему краю экрана, когда пользователь прокручивает вниз длинную страницу карточки товара. (Увеличить изображение)
Залипающая сводка по товару может быть в основном слегка измененной версией дизайна, который используется для элемента списка товаров. Если же сводка закрепляется у верхней или нижней границы экрана, её можно сделать более узкой по форме. Так или иначе, смысл в том, чтобы постоянно показывать пользователю контекст, дав возможность видеть название, стоимость и какие-либо варианты товара, даже если пользователь спустился глубоко в отзывы. И, конечно, всегда держите кнопку «Добавить в корзину» в пределах досягаемости, когда пользователь читает восторженный отзыв счастливого клиента.
Залипающая сводка по заказу и поддержка
Во время оформления заказа избыток горизонтального пространства не будет использоваться, потому что такие страницы, как правило, требуют сосредоточенности, и потому что формы в несколько колонок могут привести к серьёзным проблемам с юзабилити в процессе покупки. На большом экране это море пустого белого пространства можно использовать для сводки по заказу и информации о поддержке. Сводка по заказу может быть неизменным элементом на всех этапах оформления заказа как постоянное напоминание о товарах, от покупки которых пользователь находится всего в нескольких шагах.

Сводка по заказу и детали поддержки отображаются на боковой панели, когда для них есть место на экране. (Увеличить изображение)
Между тем, детали поддержки, которые в обычном состоянии расположены в подвале, можно поднять так, чтобы они были легко доступны, если у пользователя возникнут затруднения в процессе оформления заказа. Если вы беспокоитесь о переизбытке обращений в поддержку, то можете показывать детали поддержки более избирательно, основываясь на сумме заказа и на том, сколько этапов процедуры оформления заказа уже пройдено и не возникло ли ошибок валидации.
Адаптивное масштабирование для интернет-магазинов
Поразительно, как немного интернет-магазинов на текущий момент оптимизировали дизайн своих сайтов под большие экраны. Даже 18% топовых интернет-магазинов, которые предлагают сайты, оптимизированные под большие экраны, на самом деле сделали только один маленький шаг в этом направлении. Учитывая многочисленный сегмент пользователей с большими экранами, сфера адаптивного масштабирования созрела и имеет потенциал.
Применяя адаптивное масштабирование, не забывайте о базовом принципе «одинаковый контент, разное представление». Либо даже небольшая часть контента будет важна для всех пользователей, либо она будет недостаточно важна, чтобы беспокоить пользователей на больших мониторах. То, что у пользователя больше пространства на его экране, вовсе не означает, что он хочет видеть нагромождение из контента низкого качества. Вместо этого ищите способы, как показать существующий контент по-другому, чтобы интерфейс для пользователей с большим экраном стал лучше.
11 идей, описанных в этой статье, основаны на этом принципе одинакового контента и различного представления — возьмите текущее содержимое страницы и масштабируйте его или измените расположение, где-то более значительно, где-то менее:
- встроенное окно авторизации
- быстрые ссылки из шапки и подвала
- встроенный слайдер-карусель
- встроенная корзина с покупками
- дополнительная колонка товаров
- увеличенные изображения товаров в списке
- масштабирование и перестройка списка товаров
- залипаюший фильтр
- недавно просмотренные товары
- залипающая сводка по товару
- залипающая сводка по заказу и поддержка
У вас есть другие идеи адаптации интернет-магазина для большого монитора? Поделитесь ими в комментариях. Пришло время адаптировать интернет-магазины и для пользователей с большими мониторами.


xobotyi
По-моему дело в том что на широких экранах не размазывают инфу по всему свободному пространству, просто потому, что есть пределы фокуса зрения по ширине.
У меня например монитор 3440х1440 и для меня было бы странным заполнение всей ширины экрана плитками с товарами, не беря в расчёт тот факт что я всегда использую браузер в пол экрана.
sgolubev
Верно, широкие экраны не всегда для того чтобы окно браузера раскрывать на всю ширину, а позволяют уместить несколько окон на одном экране: например, в контексте статьи — на одной половине экрана загрузить Amazon, на другой eBay — удобно сравнивать товары.