
Облачные сервисы давно и плотно вошли в нашу жизнь, сейчас уже немыслимо представить себе без них современное существование в цифровом пространстве, они существенно упрощают жизнь и снижают порог входа в IT для небольших компаний, освобождая их от необходимости закупать и настраивать свою собственную инфраструктуру. К облакам подключены смартфоны и компьютеры, в них переносится все больше данных и сервисов.
Интегрированные среды разработки тоже не избежали переноса в облака. Около десяти лет назад это было диковинкой, Cloud IDE только начинали развиваться, но потом на них обратили внимание самые крупные игроки IT-индустрии.
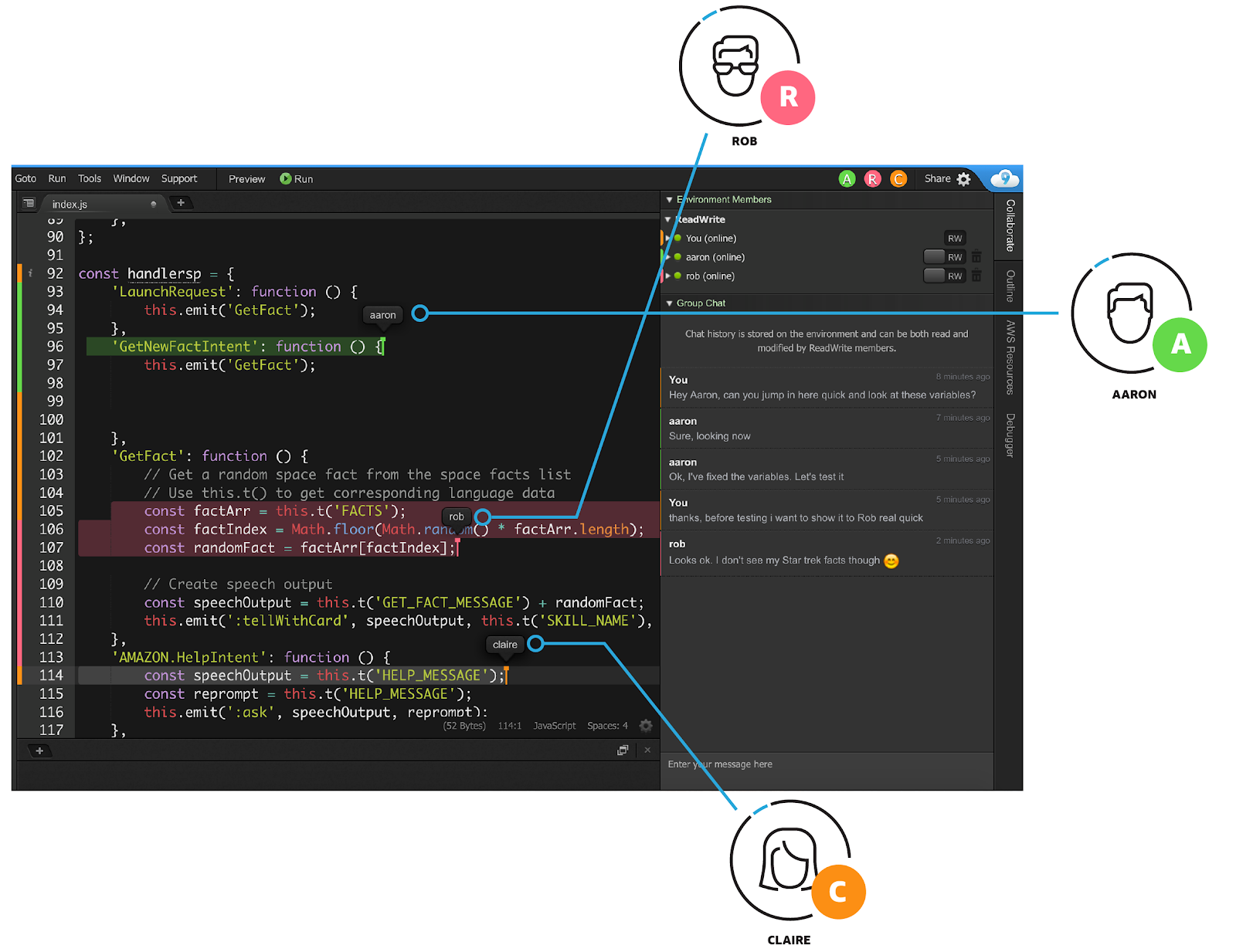
Amazon выкупили и развивают сервис Cloud9:

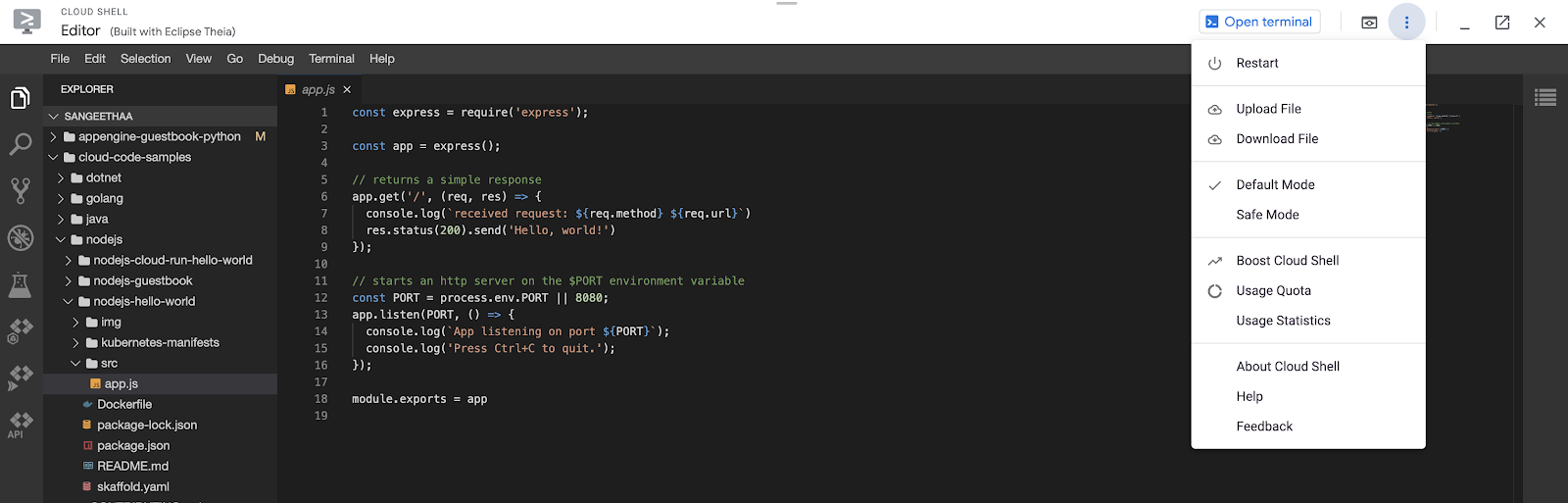
Google встроили в свою облачную платформу Cloud Shell Editor:

Microsoft сначала создавали свою собственную облачную платформу для разработки, но потом отказались от нее в пользу решения, которое сейчас готовит GitHub — Codespaces:

Всех их объединяет одна идея: «Пользуйтесь инструментами для разработки в любом месте и на любой платформе!». Производительность IDE больше не зависит от личного компьютера, нет необходимости покупать мощный и дорогой десктоп или еще более дорогой ноутбук — вычислениями будет заниматься облако. А пользователь получит среду для разработки не зависящую от его системы, не требующую локальной настройки, работать в облачной IDE можно даже на планшете, если подключить к нему мышку и клавиатуру. И это будет не vi через скупую консоль, а полноценное GUI-приложение.
Есть и менее распространенные облачные среды для разработки, от простых «песочниц» типа CodePen, до более серьезных, вроде Codenvy, которую взяла под крыло Red Hat.
Но у всех перечисленных решений есть еще несколько общих черт: они работают на своих собственных серверах; некоторые требуют оплаты за часть рабочего функционала; их интерфейс требует привыкания. Решить эти проблемы можно установив привычную Cloud IDE на арендованном VPS. Оплата будет только за аренду сервера нужной мощности, никаких ограничений по возможностям, а интерфейс будет знаком и привычен огромному числу разработчиков, потому что это не что иное — как Microsoft Visual Studio Code. Такая возможность недавно появилась благодаря проекту code-server. В этой статье будет описана пошаговая установка VS Code на виртуальный сервер RuVDS.
Подготовка сервера к установке
Сначала надо выбрать и запустить тестовый VPS. Для демонстрации я выбрал виртуальный сервер RUCLOUD в Москве, чтобы уменьшить ping:

ping -c4 194.87.103.124
PING 194.87.103.124 (194.87.103.124) 56(84) bytes of data.
64 bytes from 194.87.103.124: icmp_seq=1 ttl=55 time=4.98 ms
64 bytes from 194.87.103.124: icmp_seq=2 ttl=55 time=5.27 ms
64 bytes from 194.87.103.124: icmp_seq=3 ttl=55 time=14.3 ms
64 bytes from 194.87.103.124: icmp_seq=4 ttl=55 time=5.30 ms
--- 194.87.103.124 ping statistics ---
4 packets transmitted, 4 received, 0% packet loss, time 3003ms
rtt min/avg/max/mdev = 4.984/7.487/14.384/3.984 ms
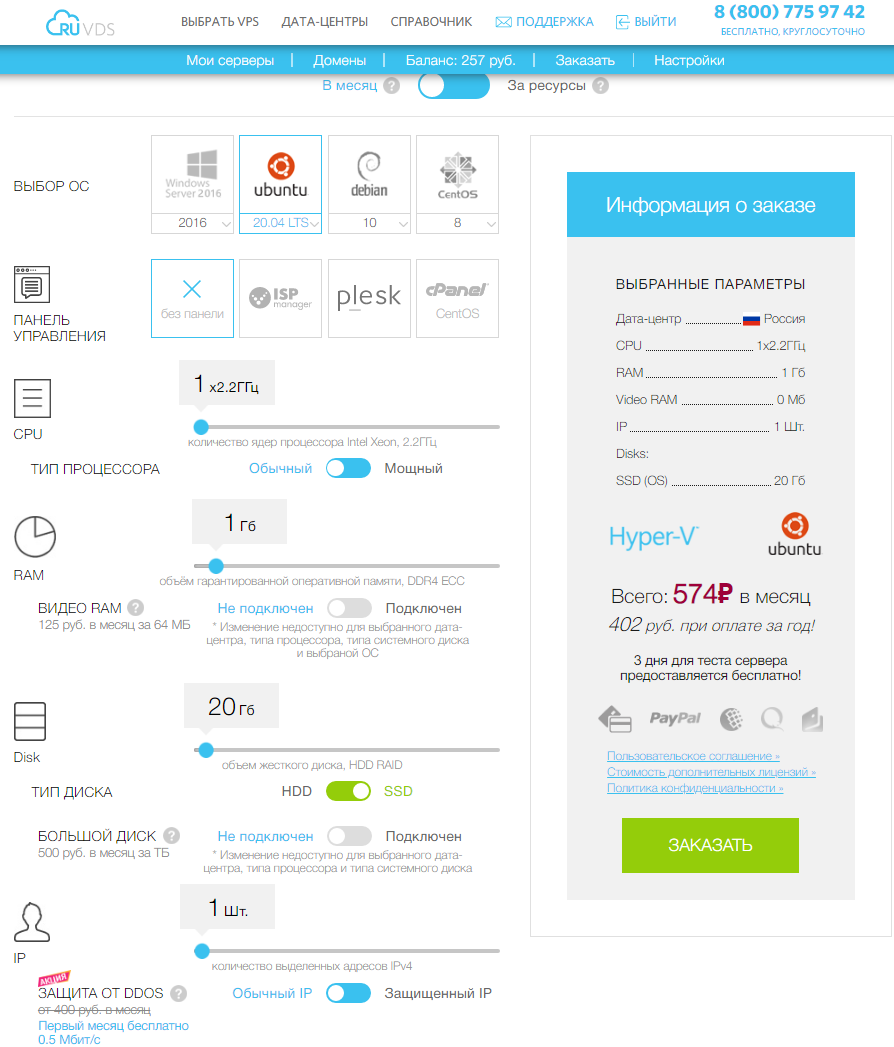
Самый доступный вариант с дисковой системой на SSD:

Этого достаточно, чтобы проверить функционирование Cloud IDE и работы над самыми простыми проектами, не требующими большой вычислительной мощности.
После коннекта в свежему серверу с пользователем root, проведем первоначальную настройку. Сначала заведем нового пользователя <user-name> и добавим его в группу sudo:
adduser <user-name>
adduser <user-name> sudo
Затем отключим авторизацию пользователя root через SSH, для этого в файле /etc/ssh/sshd_config нужно изменить параметр PermitRootLogin yes на no
nano /etc/ssh/sshd_config
Для упрощения описания, оставим вход по паролю, не занимаясь генерацией ключей. Потом исправим файл host, добавив в него имя виртуальной машины, чтобы не получать предупреждение «sudo: unable to resolve host ruvds-xx12x: Name or service not known»:
echo 127.0.0.1 $HOSTNAME >> /etc/hosts
После этого отключаемся от сервера, соединяемся уже под новым пользователем и
завершаем настройку установкой правил для файрвола:
sudo ufw allow OpenSSH
sudo ufw enable
Проверим настройки командой sudo ufw status.
sudo ufw status
Вывод программы должен быть таким:
Status: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
Обновим систему и установим веб-сервер nginx:
sudo apt update
sudo apt upgrade
sudo apt install nginx
После этого в файрвол будут добавлено несколько новых профилей, которые можно посмотреть командой sudo ufw app list:
sudo ufw app list
Available applications:
Nginx Full
Nginx HTTP
Nginx HTTPS
OpenSSH
Для проверки настроек веб-сервера нам потребуются оба вида подключения, активируем их:
sudo ufw allow 'Nginx Full'
Убедимся, что все включено правильно:
sudo ufw status
Status: active
To Action From
-- ------ ----
OpenSSH ALLOW Anywhere
Nginx HTTP ALLOW Anywhere
OpenSSH (v6) ALLOW Anywhere (v6)
Nginx HTTP (v6) ALLOW Anywhere (v6)
Проверяем, что веб-сервер запущен:
systemctl status nginx
Вывод должен быть примерно таким:
nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Fri 2020-04-20 16:08:19 UTC; 3 days ago
Docs: man:nginx(8)
Main PID: 2369 (nginx)
Tasks: 2 (limit: 1153)
Memory: 3.5M
CGroup: /system.slice/nginx.service
+-2369 nginx: master process /usr/sbin/nginx -g daemon on; master_process on;
L-2380 nginx: worker process
Проверим в браузере, отдает ли сервер страницу нашего сайта (<your_server_ip> — это адрес вашего VPS):
http://<your_server_ip>
Должен появиться следующий текст:

Первоначальная настройка закончена, приступим к установке среды разработки.
Для начала создадим директорию, где будут храниться все данные IDE и перейдем в нее:
mkdir ~/code-server
cd ~/code-server
Затем скачаем последнюю версию релиза проекта и распакуем его. Номер релиза можно узнать по адресу: https://github.com/cdr/code-server/releases. На данный момент это v3.8.0, а файл для него называется: code-server-3.8.0-linux-amd64.tar.gz
wget https://github.com/cdr/code-server/releases/download/v3.8.0/code-server-3.8.0-linux-amd64.tar.gz
tar -xzvf code-server-3.8.0-linux-amd64.tar.gz
Получившуюся директорию надо скопировать в /usr/lib/code-server
sudo cp -r code-server-3.8.0-linux-amd64 /usr/lib/code-server
Потом сделать сим-линк на исполняемый файл IDE и создать директорию, где будут храниться данные пользователя::
sudo ln -s /usr/lib/code-server/bin/code-server /usr/bin/code-server
sudo mkdir /var/lib/code-server
Пришло время настройки службы облачной среды разработки. Создайте в редакторе файл code-server.service и добавьте туда следующие строки:
sudo nano /lib/systemd/system/code-server.service
[Unit]
Description=code-server
After=nginx.service
[Service]
Type=simple
Environment=PASSWORD=<your_password>
ExecStart=/usr/bin/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --auth password
Restart=always
[Install]
WantedBy=multi-user.target
Обязательно установите пароль <your_password>, по нему будет осуществляться вход в IDE, лучше выбрать не совпадающий с паролем к учетной записи.
Почти все готово, можно запускать службу:
sudo systemctl start code-server
Проверим статус ее работы.
sudo systemctl status code-server
Если все было сделано правильно, то он будет Active: active (running):
code-server.service - code-server
Loaded: loaded (/lib/systemd/system/code-server.service; disabled; vendor preset: enabled)
Active: active (running) since Mon 2020-12-21 07:28:53 MSK; 4s ago
Main PID: 32357 (node)
Tasks: 22 (limit: 1094)
Memory: 55.6M
CGroup: /system.slice/code-server.service
+-32357 /usr/lib/code-server/lib/node /usr/lib/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --aut>
L-32390 /usr/lib/code-server/lib/node /usr/lib/code-server --bind-addr 127.0.0.1:8080 --user-data-dir /var/lib/code-server --aut>
Чтобы служба сама перезапускалась в случае сбоев, выполним следующую команду:
sudo systemctl enable code-server
Осталось привязать к нашему серверу домен, защитить его установив сертификат от Let's Encrypt и настроить Nginx для работы с ним. Бесплатный домен легко получить на сайте https://www.freenom.com, его вполне достаточно для запуска нашей среды. О том, как привязать его, можно прочитать в справочном разделе RuVDS.
Файл конфигурации создаем в редакторе:
sudo nano /etc/nginx/sites-available/code-server.conf
И добавляем туда следующие строки:
server {
listen 80;
listen [::]:80;
server_name <vs-code.domain>;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
На место <vs-code.domain>надо подставить ваш домен, который вы зарегистрировали для IDE. Чтобы конфигурация заработала, надо сделать на нее символическую ссылку в директорию /etc/nginx/sites-enabled.
sudo ln -s /etc/nginx/sites-available/code-server.conf /etc/nginx/sites-enabled/code-server.conf
На всякий случай проверим валидность настроек:
sudo nginx -t
Если все в порядке, то мы увидим в консоли следующий текст:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
За последние несколько лет нас приучили к тому, что сайты должны быть защищены и работать по протоколу HTTPS, сайт, который работает без SSL кажется странным и выглядит это неловко, будто админу лень прописать пару строчек в консоли. Потому мы возьмем сертификат от известной компании Let’s Encrypt и облачная IDE будет готова к использованию.
Установим один из самых распространенных ботов по настройке:
sudo apt install certbot python3-certbot-nginx
А потом, с его помощью, зарегистрируем и установим сертификат для нашего домена <vs-code.domain>:
sudo certbot --nginx -d <vs-code.domain>
В процессе настройки нам придется ответить на несколько вопросов: ввести адрес своей электронной почты, согласиться с правилами сервиса, поделиться (или нет) адресом почты с Electronic Frontier и настроить принудительный редирект на HTTPS (рекомендуется). Вдогонку, можно установить Git:
sudo apt install git
Все готово!
Откройте в браузере ваш сайт и вы получите приглашение от VS Code на ввод пароля, который указывали в файле конфигурации

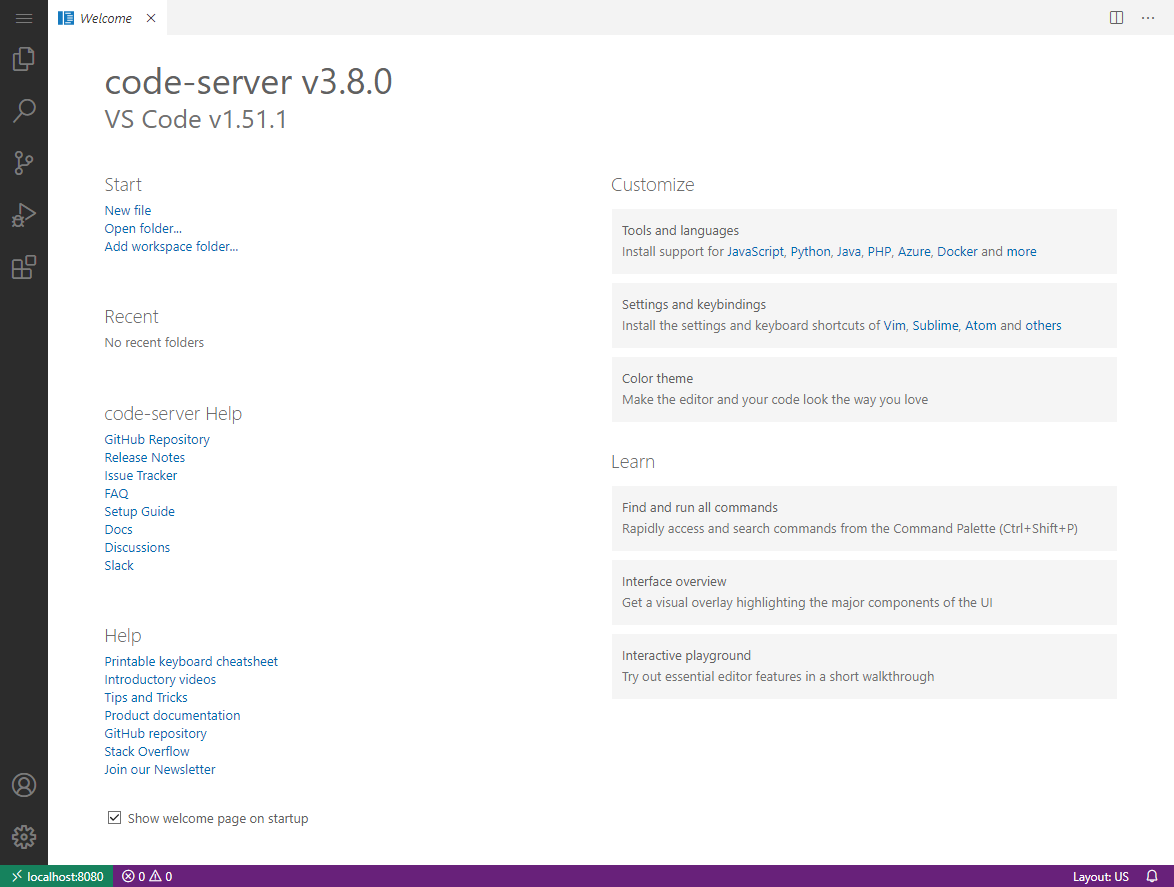
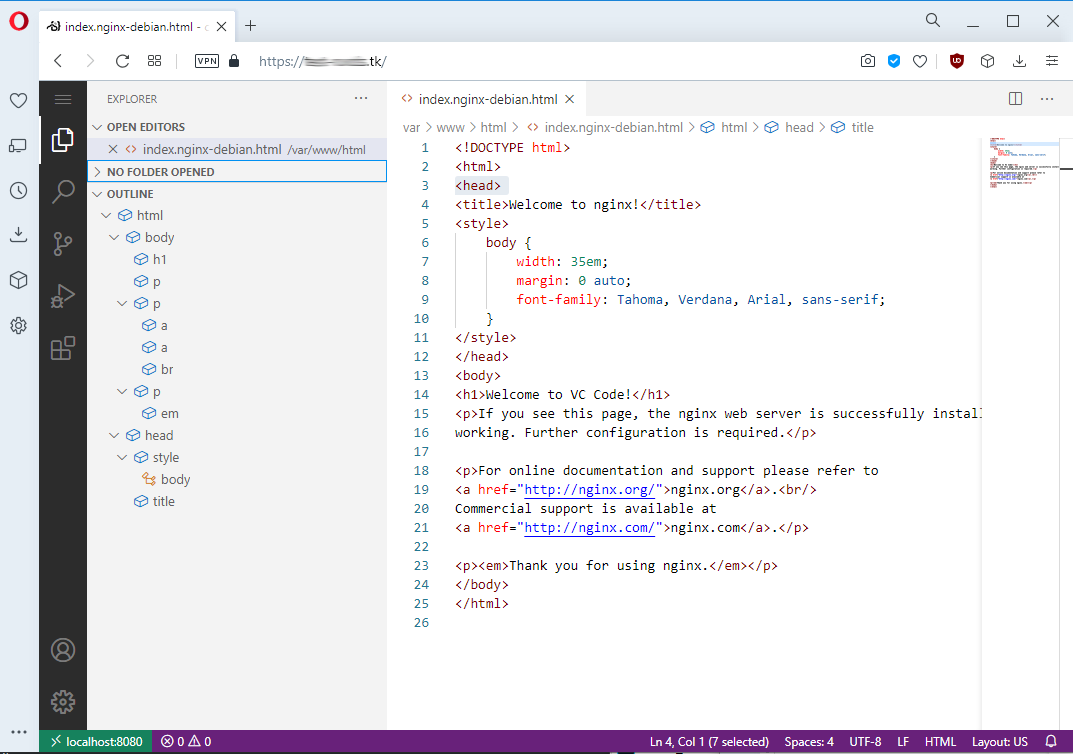
Среда запущена, мы видим привычный интерфейс VS Code:

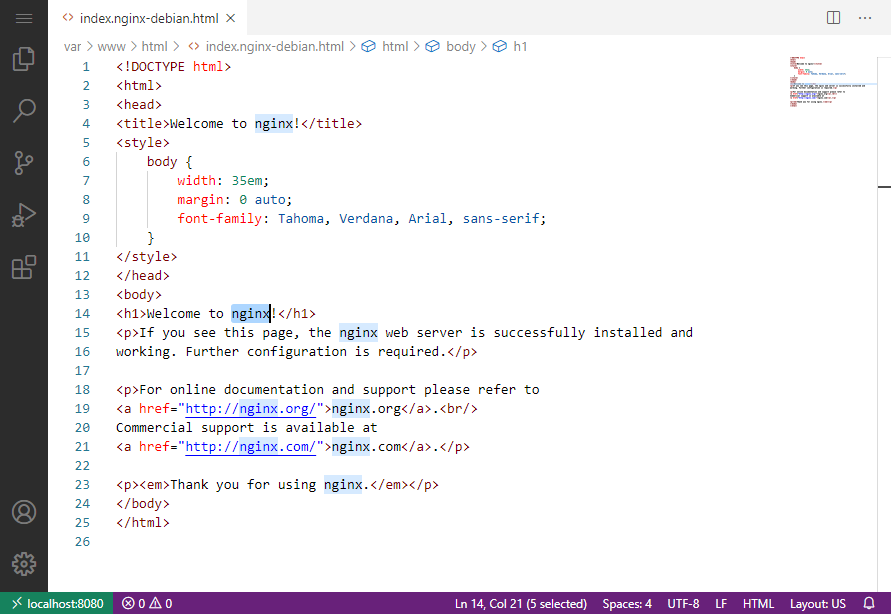
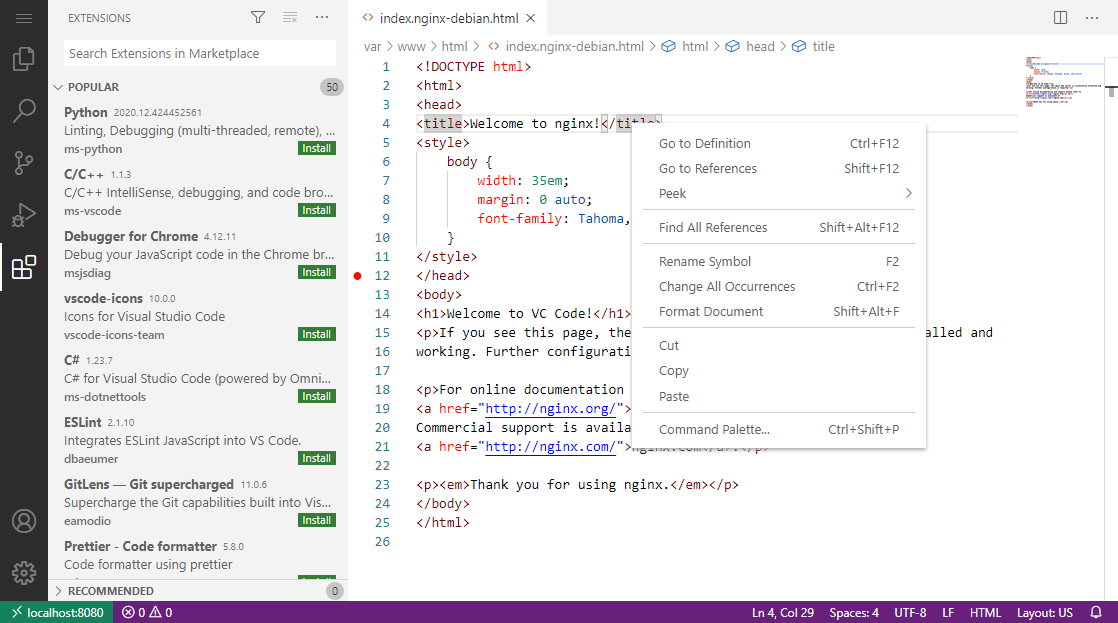
Можно приступать к работе. В качестве теста попробуем отредактировать файл со стандартным приглашением Nginx.

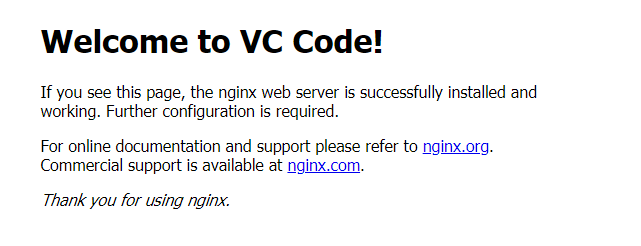
Заменим nginx на VS Code, и обновим страницу, которую выдает сервер в ответ на прямое обращение по IP-адресу:

Все работает!
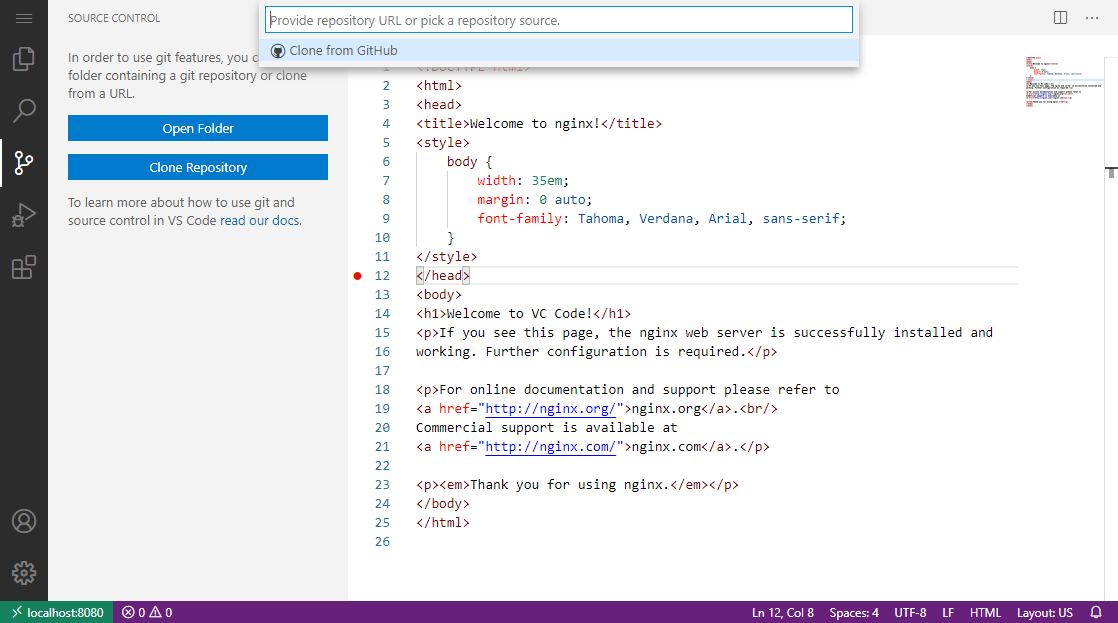
Это полностью функциональный и привычный VS Code, он будет работать с системой контроля версий:

К нему можно подключать плагины:

IDE ничем не отличается от десктопного приложения, за исключением того, что работает на удаленном сервере и запускается в браузере.

Удачной работы в облаке! :)




bozman
А можно просто установить на VPS Vim и Dropbox.