WebAssembly, в теории, может позволить кому угодно писать низкоуровневый код, выполняющийся в браузере, в безопасном виртуальном окружении. И, что ещё интереснее, технология WASM (сокращение от WebAssembly) была спроектирована как цель компиляции для других языков, позволяя коду, который обычно выполняют в серверной среде (например — коду, написанному на C или на C++), компилироваться в соответствующий формат и выполняться в браузере.

У WASM был огромный потенциал и невероятные перспективы. Что же пошло не так? Почему WASM, через 3 года после релиза, ещё не используется в каждом веб-проекте? Есть ли у WASM будущее в веб-разработке? Поищем ответы на эти вопросы.
В чём заключается цель создания WASM?
Технологию WASM создавали с прицелом на выполнение высокооптимизированных вычислений в веб-среде, а так же в расчёте на то, что WASM ликвидирует монопольное положение JavaScript в сфере браузерных вычислений.
Никто не собирался создавать новый язык, который предлагалось бы активно использовать веб-разработчикам. Вместо этого технология WASM создавалась как цель компиляции, благодаря которой, скажем, C-разработчик мог бы скомпилировать свой код и запустить его в браузере.
Какая от этого может быть польза?
Хотя JavaScript — это замечательный язык, его разрабатывали, не обращая особого внимания на производительность. И если в веб-среде можно было бы, вместе с JavaScript, применять другие языки, рассчитанные на высокопроизводительные вычисления, это позволило бы пользоваться в браузере всем тем полезным, что есть в JavaScript и в этих языках. Но как это сделать? С помощью некоей промежуточной технологии, некоего моста, которым и стала технология WASM.
?Какими же создатели WASM видели способы использования этой технологии?
Технология WASM не создавалась как нечто, позволяющее оптимизировать веб-сайты. Она была рассчитана на то, чтобы перевести браузеры (и серверные среды вроде Node.js) на новый уровень производительности при решении некоторых задач. Например — таких:
- Редактирование видео.
- Разработка игр.
- Создание приложений виртуальной реальности.
- Редактирование и потоковая передача музыки.
- Эмуляция различных платформ.
- Шифрование.
- VPN.
- Распознавание изображений
В целом технология WASM ориентирована на всё, что требует написания больших объёмов кода и высокой производительности.
Кто и для чего реально использует WASM?
Здесь можно найти опенсорсный список проектов, в которых используется WASM.
Но если вам не хочется открывать ещё одну вкладку браузера — вот некоторые наиболее известные проекты из этого списка:
- TensorFlow.js. Не знали, что WASM используется в TensorFlow.js? Но, на самом деле, так оно и есть. TensorFlow, одна из основных библиотек, давшая JS-разработчикам возможность пользоваться технологиями искусственного интеллекта и машинного обучения, уже давно обзавелась поддержкой WASM-бэкенда. Работа над WASM-реализацией всё новых и новых моделей с тех пор не прекращается. Какая от этого выгода? Разработчики библиотеки заявляют о том, что производительность моделей благодаря WASM выросла, в сравнении с их JS-реализацией, в среднем, в 10 раз.
- Unity. Это — ещё один известнейший проект. Один из ведущих движков для разработки игр может экспортировать проекты в виде, подходящем для веба. С 2018 года это делается путём компиляции кода в формат WebAssembly. Это — отличный пример того, какую мощь даёт технология WASM тем, кто правильно её применяет. Разработчикам игр не нужно заботиться о создании веб-проектов, или даже о написании JavaScript-кода. Их основная задача — писать код игр, а всё остальное — задача компилятора.
- Веб-приложение AutoCAD. И здесь используется именно WASM. Правда, веб-приложение Autodesk было переведено на новую технологию лишь частично — старая кодовая база, написанная на C++, была скомпилирована в формат WASM. Это — важный шаг, демонстрирующий возможности WASM в деле повторного использования кода, написанного для платформы, ничего общего не имеющей с вебом, на языке, совершенно не совместимом с браузерами. Теперь этот код спокойно работает в браузерной среде.
- Google Earth. Вы, возможно, по крайней мере слышали об использовании WASM в этом проекте. Он существует уже более 15 лет, раньше этот проект был представлен настольным приложением. А теперь, благодаря WASM, часть старого кода была перенесена в веб-среду (это очень похоже на то, что было сделано компанией Autodesk). Это — ещё один отличный пример того, чего можно достичь, пользуясь этой технологией.
- Blazor. Это — среда, использующая возможности ASP.NET для создания интерактивных интерфейсов, работающих в браузере. Благодаря невероятным возможностям WASM .NET-код исполняется прямо в браузере. В результате в руках разработчиков, привыкших писать серверный C#-код, оказывается инструмент для описания веб-интерфейсов.
- Yew. Думали ли вы когда-нибудь о том, чтобы использовать в своих веб-приложениях Rust? Теперь это, благодаря проекту Yew, совершенно реально. При этом Rust можно применять не только для создания интерфейсов. Yew даёт в распоряжение разработчика среду, поддерживающую многопоточность. Этот проект, правда, пока не готов к продакшн-использованию, но если вы — любитель Rust и хотите пользоваться Yew, но нуждаетесь в помощи, вы всегда можете обратиться за советом к дружелюбной команде этого проекта.
В вышеупомянутом списке более 100 проектов. То, что за некоторыми из них стоят Microsoft, Unity и Google, недвусмысленно указывает на потенциал WebAssembly.
Почему технология WASM не получила достаточно серьёзного распространения?
После чтения вышеприведённого списка проектов, в которых используется WebAssembly, вполне уместно задаться парой вопросов. Во-первых — поинтересоваться тем, что не так с WASM, а во вторых — тем, почему эта технология не получила достаточно серьёзного распространения.
Если об этом поразмыслить, то окажется, что веб изобилует замечательными проектами, не снискавшими особой популярности, так как они не смогли получить достаточной поддержки у своей целевой аудитории. Полагаю, что-то подобное происходит и с WASM.
Бесспорно то, что технология WebAssembly обладает огромным потенциалом, она позволяет делать удивительные вещи и переносить в веб существующие проекты, написанные на языках, не предназначенных для браузеров. Правда, в связи с этим возникает вопрос о том, знают ли об этом разработчики.
Вот вы, например, до чтения этой статьи, уделяли ли некоторое время тому, чтобы найти примеры реального применения WASM? Знаете ли вы о том, как написать WASM-вариант «Hello, World!»? Возникала ли у вас необходимость переноса приложения, написанного для настольной системы, в браузер?
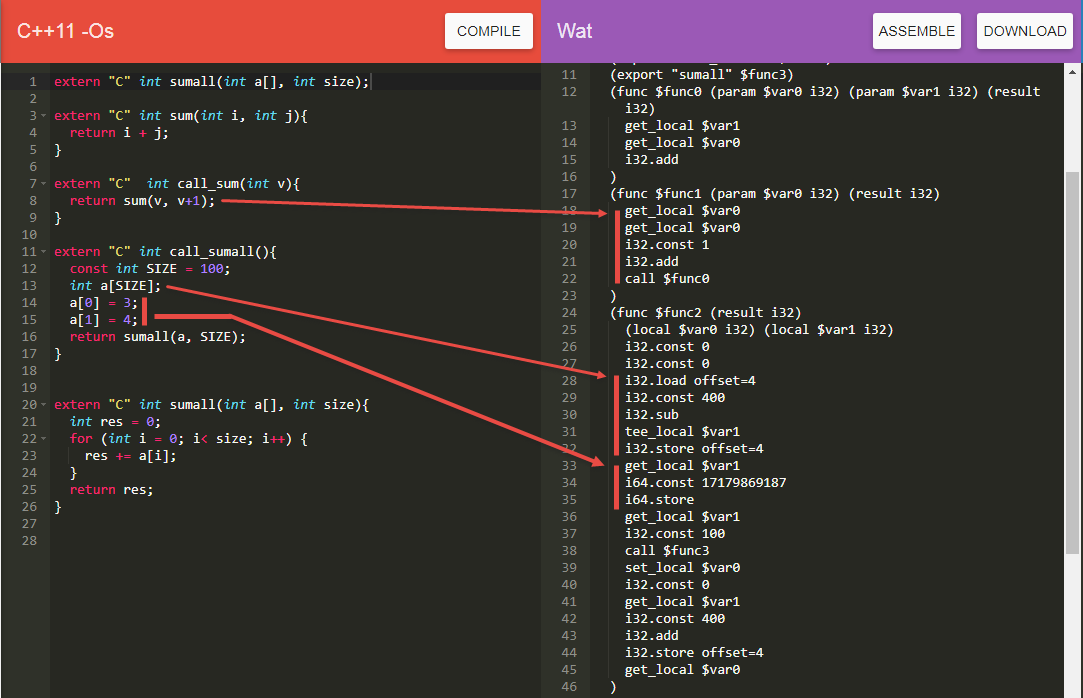
Думаю, что ещё одна ключевая проблема WASM заключается в том, что эта технология нацелена не на веб-разработчиков. Она рассчитана абсолютно на всех, кто хочет перенести некий код в веб-среду. Веб-разработчикам технология WASM не нужна. Они уже знают о том, как пользоваться JavaScript. А учитывая то, сколько сил отнимает даже создание простой WASM-версии «Hello, World!» (вот пример), я вполне понимаю то, что они особо не стремятся освоить эту технологию.
Самая распространённая точка зрения сейчас такова: если речь идёт о создании приложения, выполняющего интенсивные вычисления, то это будет обычное приложение.
Это касается игр, приложений для виртуальной реальности, эмуляторов различных платформ (например — виртуальных машин) и, в целом, всего того, на реализацию чего в браузере рассчитана технология WASM. И, насколько мне известно, для того чтобы поломать тот настрой, который складывался годами, нужны огромные усилия, а большинство компаний просто в этом не заинтересовано.
Станет ли технология WASM чем-то вроде нового стандартного языка для разработки веб-проектов?
WASM нужно пройти долгий путь прежде чем соответствующие подсистемы можно будет легко реализовывать в веб-проектах, не говоря уже о том, чтобы полностью перекладывать на WASM реализацию логики приложения.
Стоит помнить о том, что разработчики-то, на самом деле, не пишут WASM-код. Вместо этого ожидается, что они будут писать на C, на Go, или на каком-то другом языке, а потом то, что они написали, будет работать в браузере.
Учитывая это — я не думаю, что WASM вскоре заменит JavaScript. Правда, число тех, кто пользуется WASM, будет расти, так как тенденция перемещения всего в облачные среды помогает изменить то отношение к требовательным проектам, о котором я говорил выше.
Веб-разработчик вы или нет — вы не сможете поспорить с тем, что благодаря тому, как устроена веб-разработка, можно, затратив сравнительно небольшие усилия, взаимодействовать с миллионами пользователей. При этом у веб-разработчика есть весьма гибкие средства, позволяющие менять и обновлять клиентское программное обеспечение. Эта модель скоро станет более привлекательной для компаний, который сейчас имеют полностью нативные (то есть — настольные или мобильные) продукты. Время идёт, а индустрия разработки ПО продолжает движение в сторону облачных технологий.
На самом деле, у технологии WASM есть возможность продлить «срок годности» навыков разработчиков, которые занимаются сейчас тем, что не связано с вебом. Она позволяет таким разработчикам продолжить пользоваться тем, к чему они привыкли, разрабатывая проекты для новой платформы.
Итоги
Технологию WebAssembly создавали люди, ведомые великой целью: устранить разрыв между вебом и всем остальным миром программного обеспечения. Правда, в этой области ещё очень и очень многое предстоит сделать. Но сильные стороны WASM уже вполне хорошо видны в тех проектах, где эта технология используется. Одно только то, что WASM поддерживают 4 ведущих браузера, говорит о том, что эта технология набирает популярность в сфере разработки ПО.
Правда, пока без ответа остаётся вопрос о том, станет ли WASM чем-то большим, чем некий рядовой инструмент, используемый ограниченным контингентом разработчиков. Точного ответа на этот вопрос дать пока нельзя.
А что думаете об этом вы? Полагаете ли вы, что WASM через некоторое время превратиться в ключевую технологию веб-платформы? Видите ли вы формат WASM чем-то таким, что станет, лет через десять-двадцать, стандартным форматом, в который компилируется код, написанный на разных языках программирования? Или, может, вам кажется, что «проект WASM» попросту провалится, и что в сообществе разработчиков не иссякнут разговоры о противостоянии нативных и браузерных приложений?





le1ic
Но у wasm же еще есть такая ниша как embedded vm на стороне сервера. Среда, где можно изолированно выполнять пользовательский, например, код.