
Всем привет!
Сегодня поговорим о важности пользовательского взаимодействия, ведь совсем скоро придется подготовить свои сайты к максимальному ускорению загрузки. Возможно, вы уже слышали про Core Web Vitals…
В прошлом году Google начал масштабный пересмотр факторов ранжирования в поисковике, чтобы улучшить качество поисковой выдачи. И в ноябре команда Google анонсировала Core Web Vitals — новые факторы оценки качества ресурсов, которые смогут влиять на индексацию и вступят в силу в мае 2021 года. Давайте разбираться.
Существуют сотни факторов ранжирования, однако Core Web Vitals будет анализировать ещё больше информации и иметь непосредственное влияние на дальнейшую индексацию. Нужно отметить, что скорость загрузки напрямую не влияет на индексацию, однако имеет значительное влияние на поведение пользователя, которое является важным сигналом для поисковых алгоритмов Google.
Чем Core Web Vitals отличается от прочих факторов ранжирования?
Положительная сторона Core Web Vitals — в прозрачности: это понятные, публично доступные критерии, которые можно отслеживать и улучшать с помощью специального набора инструментов. Кроме того, с момента анонсирования и до официального запуска есть много времени, чтобы уже начать работать над Core Web Vitals.
Андрей Липатцев, Web Partnerships Google
Исследования показали, что 47% пользователей ожидают загрузки страницы до 2 секунд. Согласно отчету Google, если это время увеличивается с 1 до 3 секунд, количество отказов возрастает на 32%. А при увеличении с 1 до 6 секунд — на целых 106%.
Если ресурс будет отвечать пороговым значениям Core Web Vitals, покидать сайт будут на целых 24% пользователей меньше.
Core Web Vitals

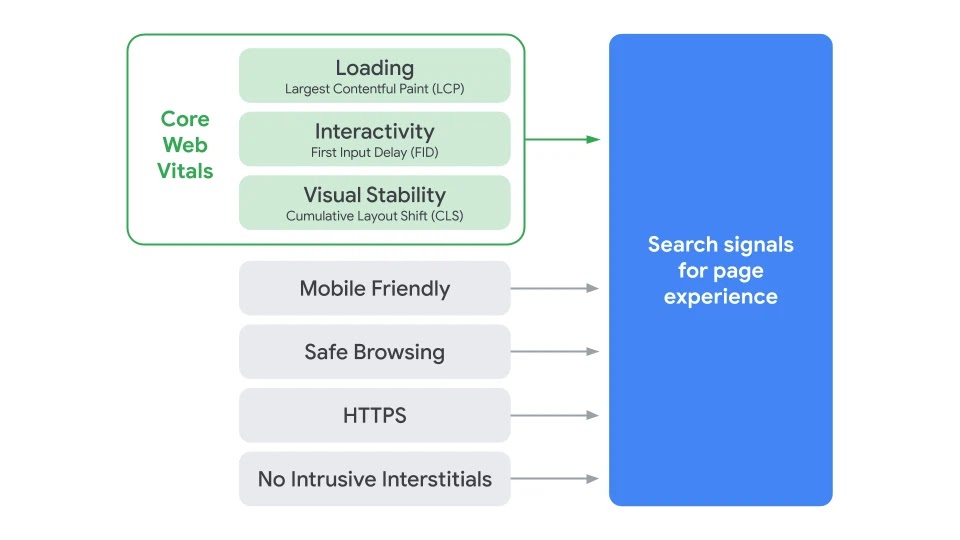
Среди многих показателей ранжирования (оптимизации для мобильных устройств, безопасный просмотр, безопасность HTTPS и т.д.) Google выделил основные (core), жизненно важные для пользователя. Метрики, составляющие Core Web Vitals, со временем будут развиваться и дополняться.
Текущий набор показателей фокусируется на трех аспектах взаимодействия с пользователем:

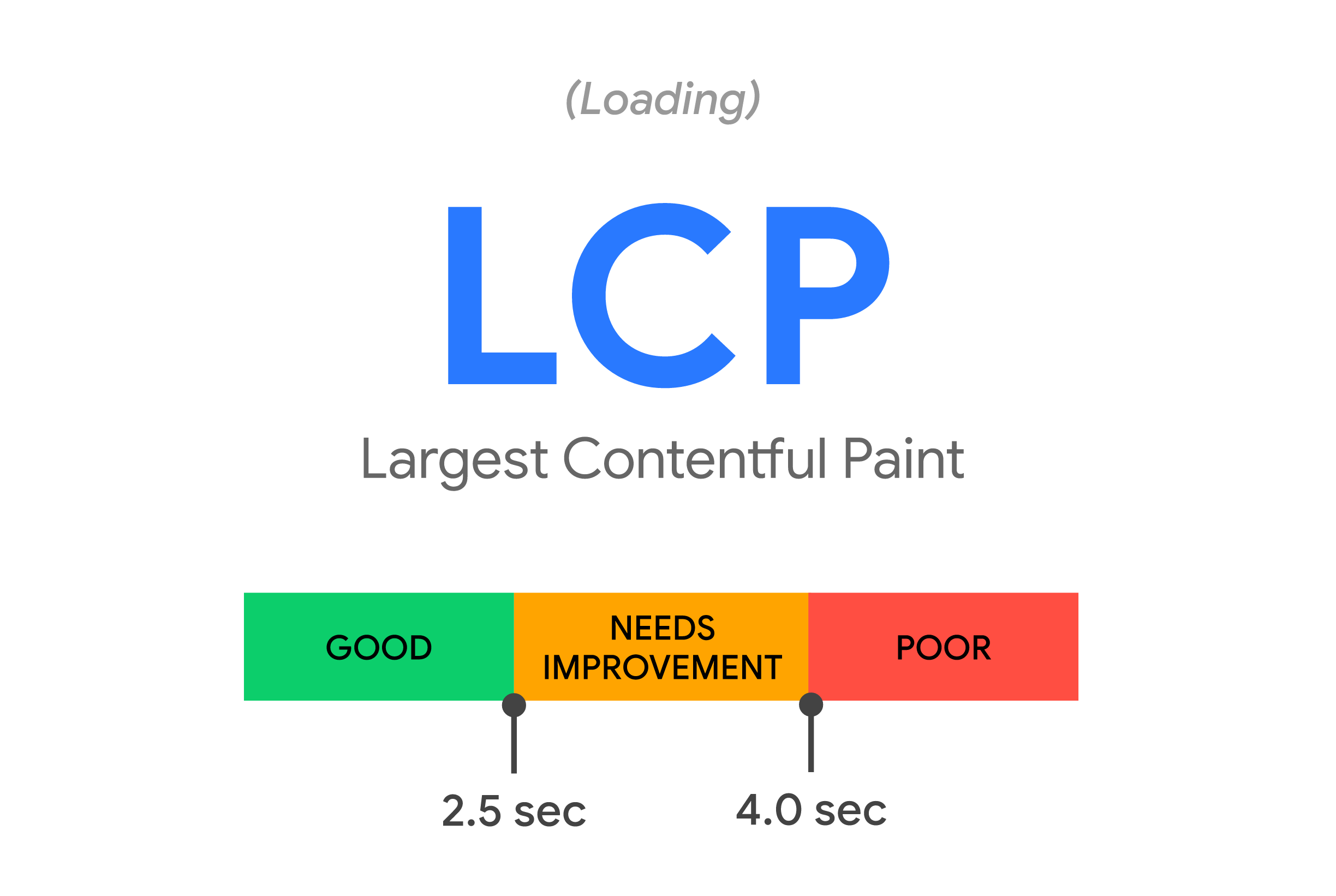
- Largest Contentful Paint (LCP) — определяет скорость загрузки страницы и ее крупных визуальных элементов. Хороший показатель – до 2,5 с.
- First Input Delay (FID) — измеряет интерактивность сайта, то есть насколько быстро он становится доступным к взаимодействию после загрузки. Желательным будет показатель до 100 мс.
- Cumulative Layout Shift (CLS) — показывает скорость визуальной стабилизации, то есть насколько быстро всё становится на свои места. Идеальным будет показатель меньше 0,1.
Давайте разберем каждый показатель подробнее для более глубокого понимания. Или можете перейти сразу к пункту «Как улучшить показатели Core Web Vitals»
LCP (загрузка)
Для разработчиков всегда было непросто измерить, насколько быстро контент веб-страницы загружается и становится видимым для пользователей.
Старые метрики, такие как load или DOMContentLoaded, не подходят, так как они всегда соответствуют тому, что пользователь видит на экране. А более новые показатели производительности, такие как First Contentful Paint (FCP), отражают только самое начало процесса загрузки.
В ходе исследований обнаружилось, что более точный способ измерить загрузку основного содержимого страницы, – это посмотреть, когда был отрисован самый большой элемент.
Так появилась метрика Largest Contentful Paint (LCP), которая измеряет время рендеринга самого большого элемента на странице.

Что считается большим элементом?
- тег img
- элементы image внутри тега svg
- постер в теге video
- фоновое изображение, загруженное с помощью url() (не считая CSS градиента)
- блочные элементы, содержащие текстовые узлы или другие дочерние элементы.
Пока рассматривается ограниченный список, чтобы упростить начальное внедрение Core Web Vitals. Дополнительные элементы (например, тег svg, video) планируют добавить в будущем по мере проведения дополнительных исследований.
Как это работает?
Веб-страница загружается поэтапно, и в результате самый большой элемент на ней может измениться.
Чтобы справиться с таким изменением, браузер отрисовывает первый кадр и отправляет PerformanceEntry с параметром large-contentful-paint, который идентифицирует самый большой элемент. Но затем, после рендеринга последующих кадров, браузер будет отправлять PerformanceEntry при каждом изменении самого большого элемента.
Важно отметить, что элемент может считаться самым большим содержимым только после того, как он будет отрисован и виден для пользователя.
Браузер перестает сообщать о новых записях, как только пользователь начнет взаимодействовать со страницей, поскольку взаимодействие может визуально изменить страницу (прокрутка, модальное окно и т.д.).

Рис.1. Изменение самого большого элемента по мере загрузки содержимого
Как определяется размер самого большого элемента?
Размер элемента определяется в области видимости пользователя: если элемент выходит за её пределы (обрезан или имеет overflow: hidden), то эти части не учитываются.
Если у изображения видимый и исходный размеры отличаются, то будет учитываться меньший из них. Например, если изображение сжали до меньшего размера, чем его исходный, то передается видимый размер, а если растянули — исходный.
Для текстовых элементов учитывается только размер их текстовых узлов.
Для всех элементов любые margin, padding или border не рассматриваются.
FID (интерактивность)
Метрика First Input Delay (FID) помогает измерить первое впечатление пользователя об интерактивности и быстродействии вашего сайта.
FID измеряет время с момента, когда пользователь впервые взаимодействует со страницей, до того, как браузер действительно может начать обработку событий в ответ на это взаимодействие.
Задержка ввода возникает из-за того, что основной поток браузера занят чем-то другим (синтаксическим анализом или выполнением большого бандла), поэтому он (пока) не может ответить пользователю.
FID можно измерить только в реальных условиях.
Почему рассматривается именно первый ввод?
- Первое впечатление пользователя формирует общее впечатление о качестве и надежности сайта.
- По статистике, самая распространенная проблема с интерактивностью возникает во время загрузки страницы. Улучшение первого взаимодействия окажет наибольшее влияние на общую интерактивность.

CLS (визуальная стабильность)
Cumulative Layout Shift — важный, ориентированный на пользователя показатель для измерения стабильности верстки и элементов, не препятствующих взаимодействию с контентом.
Например, вы переходите на сайт, почитать статью. Пока сайт прогружался, на странице появилось ещё несколько элементов и положение скролла неожиданно изменилось. Неприятно.

Рис.2. Пример Cumulative Layout Shift
Первая ассоциация при виде этого примера — реклама. Думаю, что каждый хотя бы раз сталкивался с таким неожиданным появлением элемента.
Это может происходить из-за асинхронной загрузки ресурсов или динамического добавления DOM-элементов на странице. Причиной может быть изображение или видео с неизвестными размерами, сторонняя реклама или виджет, которые динамически изменяют размер.
CLS измеряет общую сумму всех показателей визуальной стабильности верстки в течение сессии страницы.
Показатель визуальной стабильности определяет Layout Instability API, который отправляет layout-shift каждый раз, когда существующий элемент меняет свое начальное положение между двумя кадрами.
Обратите внимание, что визуальная стабильность не учитывается, когда новый элемент добавляется в DOM или существующий элемент меняет размер.
Чтобы вычислить коэффициент визуальной стабильности, браузер смотрит на размер области просмотра и перемещение нестабильных элементов между двумя визуальными кадрами. Коэффициент вычисляется двумя показателями: коэффициентом воздействия и расстояния.
layout shift score = impact fraction * distance fraction
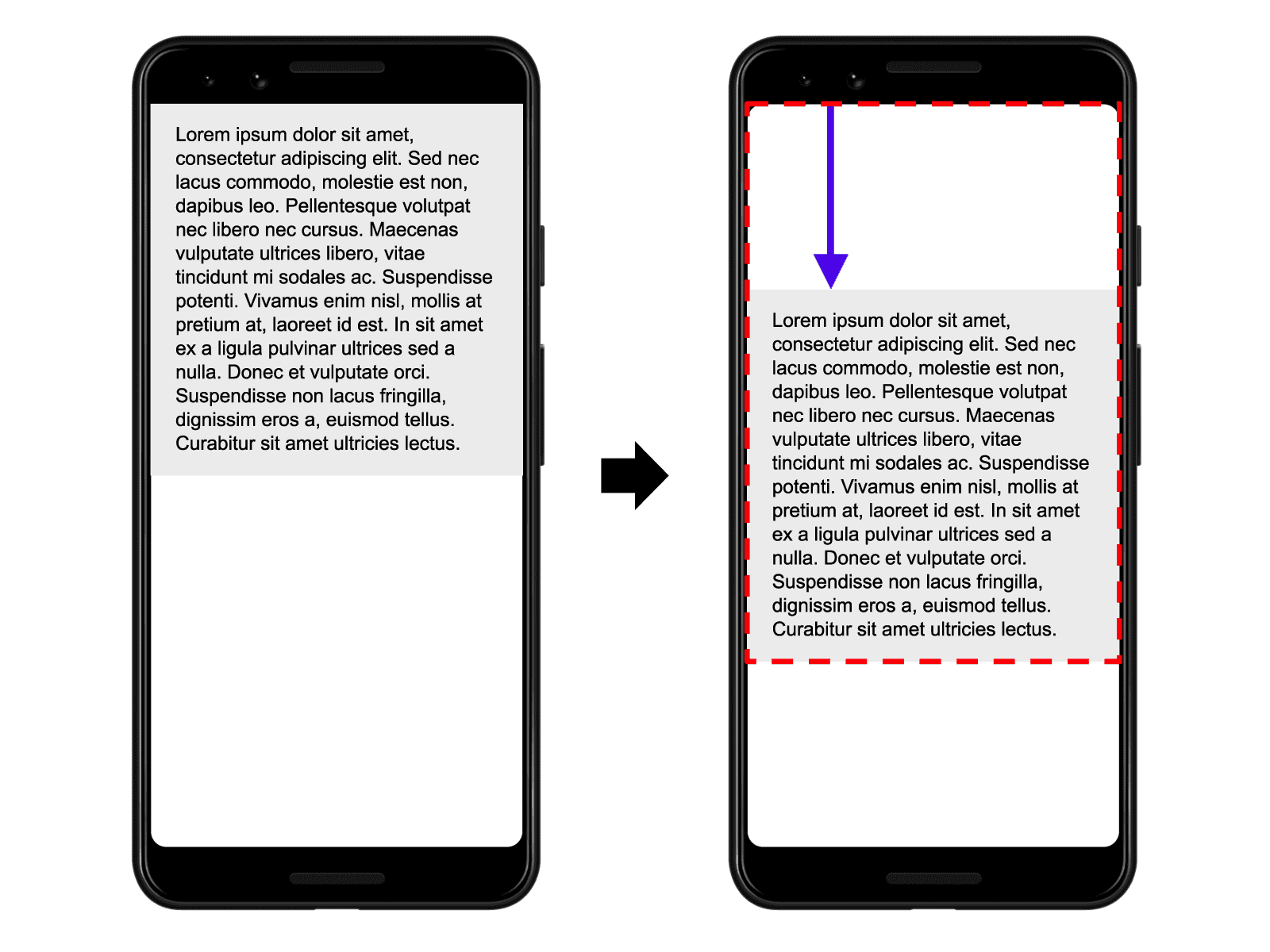
Рис.3. Коэффициент воздействия
На изображении выше есть элемент, который занимает половину области просмотра в одном кадре. Затем в следующем кадре элемент смещается вниз на 25% от высоты экрана. Красный пунктирный прямоугольник указывает на объединение видимой области элемента в обоих кадрах, которая в данном случае составляет 75% от экрана.

Рис.4. Доля расстояния
Доля расстояния — это наибольшее расстояние, на которое любой нестабильный элемент переместился в кадре (по горизонтали или вертикали), деленное на размер экрана.
В приведенном примере наибольшим размером экрана является высота, а нестабильный элемент перемещается на 25%.
Коэффициент визуальной стабильности = 0.75 * 0.25 = 0.1875

Как улучшить показатели Core Web Vitals?
Если ваше приложение не дотягивает до идеальных показателей, то нужно заняться вопросом повышения скорости. Итак, что можно сделать:
- Сжимать, оптимизировать (бандл, картинки и т.д.).
- Включить кеширование – это позволит ускорить доступ к страницам, которые пользователь посещал ранее.
- Использовать потенциал технологии AMP.
- Уменьшить редиректы или использовать SPA.
- Использовать CDN – это позволит распределить контент между несколькими серверами, снижая количество маршрутизаторов между конечными файлами и пользователем.
- И т.д.
Библиотеки и инструменты
Самый простой способ измерить все Core Web Vitals — использовать js-библиотеку web-vitals, которая измеряет каждую метрику в соответствии с Инструментами Google.
import {getCLS, getFID, getLCP} from 'web-vitals';
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', {body, method: 'POST', keepalive: true});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);
Или можно использовать расширение Web Vitals для Chrome.

- Lighthouse позволяет проверять интерактивность, доступность, скорость загрузки страниц сайта в «лабораторных» условиях. C ним можно работать через командную строку, веб-интерфейс Page Speed Insights, инструменты для разработчиков в Chrome. Используйте Lighthouse после улучшений или изменений на сайте.
- То, что видят пользователи, доступно в базе данных CrUX — общедоступном наборе реальных данных о производительности пользователя. В базе находятся порядка 8-9 миллионов страниц.
- PageSpeed Insights агрегирует данные из Lighthouse и CrUX и отображает их в отчете.
- В Google Search Console есть данные по Core Web Vitals, и они доступны для каждой отдельной страницы и ее динамике.
- В Chrome Dev Tools трассируются все три показателя — LCP, CLS, TBT.

Рис.5. Пример отображения показателей в PageSpeed Insights
Итог
Не забывайте периодически следить за скоростью загрузки своего приложения. Быстрая реакция на любые негативные изменения позволит минимизировать потери и вовремя внести необходимые коррективы. Core Web Vitals влияет не только на индексацию, но и главным образом на конверсию, посещаемость и в результате на прибыль. К счастью, Google предупредил заранее о запуске новых факторов ранжирования, поэтому у вас есть еще время исправить все погрешности к запуску Core Web Vitals (май 2021).
Полезные ссылки и используемые материалы:
- Core Web Vitals: новый ориентир для продвижения в Google на 2021 год
- Что такое Core Web Vitals?
- Web Vitals
- Core Web Vitals
- Largest Contentful Paint
- First Input Delay
- Cumulative Layout Shift
- Tools to measure Core Web Vitals
- Evaluating page experience for a better web
- Core Web Vitals report
- Finding more mobile-friendly search results
import {getCLS, getFID, getLCP} from 'web-vitals';
function sendToAnalytics(metric) {
const body = JSON.stringify(metric);
// Use `navigator.sendBeacon()` if available, falling back to `fetch()`.
(navigator.sendBeacon && navigator.sendBeacon('/analytics', body)) ||
fetch('/analytics', {body, method: 'POST', keepalive: true});
}
getCLS(sendToAnalytics);
getFID(sendToAnalytics);
getLCP(sendToAnalytics);

sajtpro
Интернет стал почти гигабитный, но гугл всё равно беспокоит скорость загрузки, то есть навороты на сайте нельзя использовать, может оставить эти требования для стран и регионов с плохим интернетом, остальных не трогать. Звучит банально, если скрипты рекламных блоков будут загружаться долго, на это разработчик не может повлиять. Они в основном и задерживают полную загрузку страницы.
Akdmeh
Мне больше всего нравится, что Lighthouse жалуется на плохое кеширование собственного рекламного кода Google, а также поцепил метку плохого CLS в Google Console за него же…
alfixer
Звучит как:«мы делаем сайты только для тех, у кого быстрый интернет».
sajtpro
если проект заточен именно для людей с быстрым интернетом? что тогда?
ради 100мс перфекционисты гугла готовы уничтожить любое разветвление. вот где слабый интернет, там пусть и ограничивают. на самом деле в сша очень ущербная скорость мобильного интернета. видимо они не в курсе, что другие страны не имеют почти такой проблемы.
HabrAndrey
Справедливая критика. Не согласен с ней, так как медленный Интернет может постигнуть кого угодно и где угодно. Да не постигнет нас медленный Интернет!
Однако, на мой взгляд, в любом случае, комментарий не совсем по теме. Самый важный аспект CWV в том, что это «пользовательские» метрики. Они как раз помогают оценить, как ваши живые пользователи воспринимают сайт. Поэтому неважно, с каких устройств и в каких условиях Ваш сайт посещают пользователи — благодаря CWV Вы как раз увидите реальную картину.
crazymax11
Хорошо вам, внутри МКАДа. А у меня в городе-миллионнике 3G не везде ловит и есть места где единственная возможность выйти в сеть — ADSL интернет за 600 рублей в месяц.
Зато есть куча других вещей, на которые разработчик может повлиять:
Кроме медленного интернета также нужно учитывать устройства пользователей. В отличии от разработчиков, у среднего пользователя не 8-ядерный intel и не 32 ГБ ОЗУ.
sajtpro
вот пусть поисковая выдача для вас будет другой. это лего решить технически. пусть для вас в топе будут оптимизированные сайты. пусть пользователь сам решает, готов ли он ждать дополнительные 500 мс или ему выдать оптимизированный список. и пусть разработчик то же решает сам, охватить ему всех, или нацелиться на нужную локацию. в большинстве случаев там идёт разница загрузок в нескольско сот милисекунд ( это так важно для вас ?), и если даже весь контент не успевает за секунду загрузиться, остаток загружается после превью сайта, который можно начинать читать.
crazymax11
Вы так говорите, будто Core Web Vitals — единственная метрика по ранжированию сайтов. Можно иметь 100 баллов в Lighthouse, но не быть даже на первой странице в выдаче по сотне других причин.
Пользователь в итоге сам и решает. Он уйдет к конкурентам, если его не устроит скорость загрузки сервиса, и сервис, при этом, не имеет уникальных удерживающих факторов.
google не заставляет разработчиков оптимизировать свои метрики Core Web Vitals. Не хотите — не оптимизируйте. Можно быть в топе выдачи по другим признакам.
Более того, всегда можно запретить гуглу индексировать себя, это тоже выбор разработчика.
ИМХО, В целом большинство сайтов как были медленными, так и останутся, не смотря на потуги гугла. Ускоряться будут лишь те сервисы, где конкуренция настолько сильная, что "скорость работы сервиса" считается преимуществом.
sajtpro
вывод: более 10 тыс специалистов борются с ветрянными мельницами. тем более сайт это уже не самое главное в современном бизнесе. когда нибудь они умрут. будет другое.
Valeratal
То, на что разраб может повлиять, дает ну пусть 20% (по Парето)
остальное это
скрипты рекламные
скрипты аналитики (гугл-аналитик, метрика и прочие)
Картинки. Как не сжимай, а они весят
сторонние библиотеке
джиквери сколько весит
а скедитор (400кб просто форма для комментирования)
Да, сидеть за разрабов библиотек и переписывать "под себя" — не для каждого
Фактически, что Гугл, что Яндекс загоняет кнутом и пряником в Турбо и AMP под предлогом заботы о пользователях
fisherspoons
Картинки. Как не сжимай, а они весят
Используйте современные форматы изображений в связке с ленивой загрузкой
сторонние библиотеке
джиквери сколько весит
а скедитор (400кб просто форма для комментирования)
Почти все уже имеет аналоги на чистом js или с использованием фреймворков. Ckeditor у вас прямо в верхней части экрана сайта? Если нет используйте intersectionObserver и когда долистаете до нужного места можно отгрузить весь этот функционал.
Аналитики, точно так же можно отгружать при таче/скролле на экране, вы абсолютно ни чего не потеряете если так сделаете, но не будете отгружать скрипты которые не важны именно для загрузки страницы
Так же можно делать с чатами разнообразными, сделали свою фейк иконку, пользователь нажал на нее, отгрузили чат, все ограничивается только вашей фантазией.
Valeratal
Спасибо, за советы
Да, но по факту это же обман. Юзеру меньше не грузится, да, ему сайт начинает грузится побыстрее визуально, как картинки на диалап-модемах. Сверху-вниз, построчно :)
А искать замены одних скриптов на другие. Ну это тоже требует времени, квалификации, денег в конце концов
Что в итоге, опять головняк от Гугля. Мало https было, теперь новая напасть