В сети можно найти достаточно материалов по созданию стилей карт (и на хабре в том числе), но в основном они показывают техническую сторону создания стиля в tilemill/mapbox studio. А вот с теорией дела обстоят гораздо хуже, в основном пишут о каких-нибудь отдельных аспектах дизайна, и то не всегда объясняют почему нужно делать так, а не иначе. В этой статье я постараюсь исправить эту ситуацию и поделиться опытом с начинающими картостроителями.

Всех интересующихся прошу под кат.
Начинать, как и всегда, нужно с постановки правильных вопросов. Зачем вам нужен собственный стиль? Кто целевая аудитория карты? Как стиль должен влиять на функциональность карты? После ответа на эти вопросы можно приступать непосредственно к проектированию стиля. Приведённые далее размышления справедливы для картостиля базовой подложки карты мира (как наиболее трудоёмкой) и не претендуют на истину в последней инстанции.
Итак, прежде всего карта — это данные, которые мы хотим показать пользователю. Данных этих много и между ними различные связи и не только пространственные. Так что первым делом необходимо построить смысловую иерархию данных: разбиваем все наши данные на слои и упорядочиваем согласно логике.
Изначально у нас пустой холст, иногда его принимают за мировой океан, поскольку добавлять данные об океанах не всегда целесообразно. Затем идут континенты, потом данные по землепользованию, потом водоёмы и так дальше. Хорошим ориентиром будет описание слоёв данных в Mapbox Streets. Особенно обратите внимание на слои с подписями, их очерёдность зачастую не совпадает с очерёдностью самих объектов. Так же заранее продумайте как могут пересекаться ваши слои: тоннели, мосты, эстакады и т.д. Для дорожной сети хорошим ориентиром является организация уровней в osm-bright. Ещё обратите своё внимание на железнодорожную сеть, трамваи и прочие виды транспорта, стоит ли их выделять в отдельные слои и как в этом случае поступать с пересечениями.
После того как данные выстроены в стройную иерархию — можно приступать непосредственно к построению визуальной иерархии. Наша визуальная иерархия будет полностью опираться на смысловую. Данных у нас много и в идеале нужно стремиться к тому, чтобы пользователь получал только ту информацию, которая необходима ему для решения текущей задачи. Причём делать это в удобном для него виде. Поэтому для каждого слоя данных необходимо сперва определить диапазон видимости в уровнях зума, иначе у нас будет не карта, а спагетти монстр. При этом иногда слой необходимо разделить на несколько, либо создать дополнительный атрибут, содержащий подкатегорию данных слоя. Таким образом, мы сможем прогрессивно увеличивать плотность данных на карте при увеличении зума.
Пример
Иерархия готова (по крайней мере первая её версия), данные разбиты на слои, и, наконец, можно приступить к выбору цветов, шрифтов и всего остального, что большинство обывателей и считают дизайном. Тут у нас в распоряжении два основных инструмента цвет и паттерны. С использование паттернов нужно быть умеренным, дабы не перегружать карту визуальным шумом. Да, не забывайте в каком формате в итоге будут тайлы вашего стиля, и учитывайте связанные с этим ограничения (количество цветов, прозрачность) в самом начале разработки.
Тема восприятия цвета человеком очень обширна и неоднозначна, советую вам изучить её самостоятельно, в сети достаточно материалов на эту тему. Я же в дальнейшем буду опираться на ряд устоявшихся мнений. Во-первых, нужно использовать «правильную» цветовую модель, я обычно использую HSB/HSL. Во-вторых, с точки зрения визуального веса яркость наш главный инструмент, затем уже идут тон и насыщенность.
UPD:
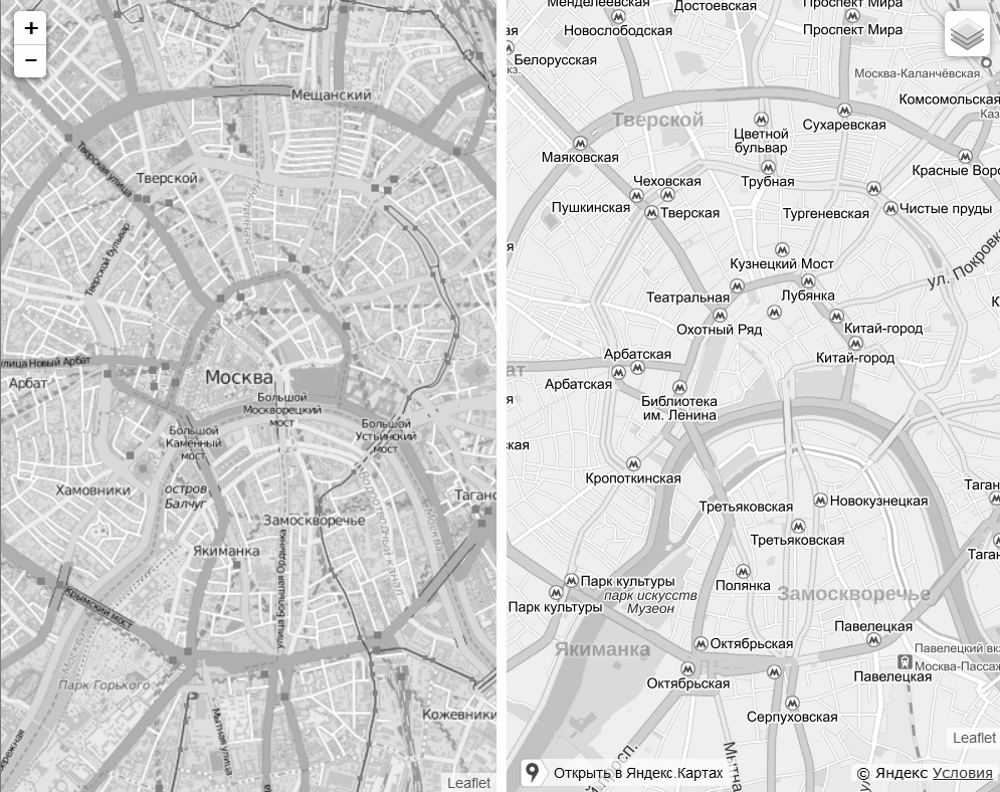
В соответствии с вышесказанным объекты разных уровней иерархии на карте должны быть, как минимум разной яркости. Это значит, что при приведении нашей карты к оттенкам серого, мы должны легко различать, например, главную дорогу от второстепенной. Вот несколько примеров.

Как видите на Яндекс-картах дела обстоят лучше чем в дефолтном стиле OSM.
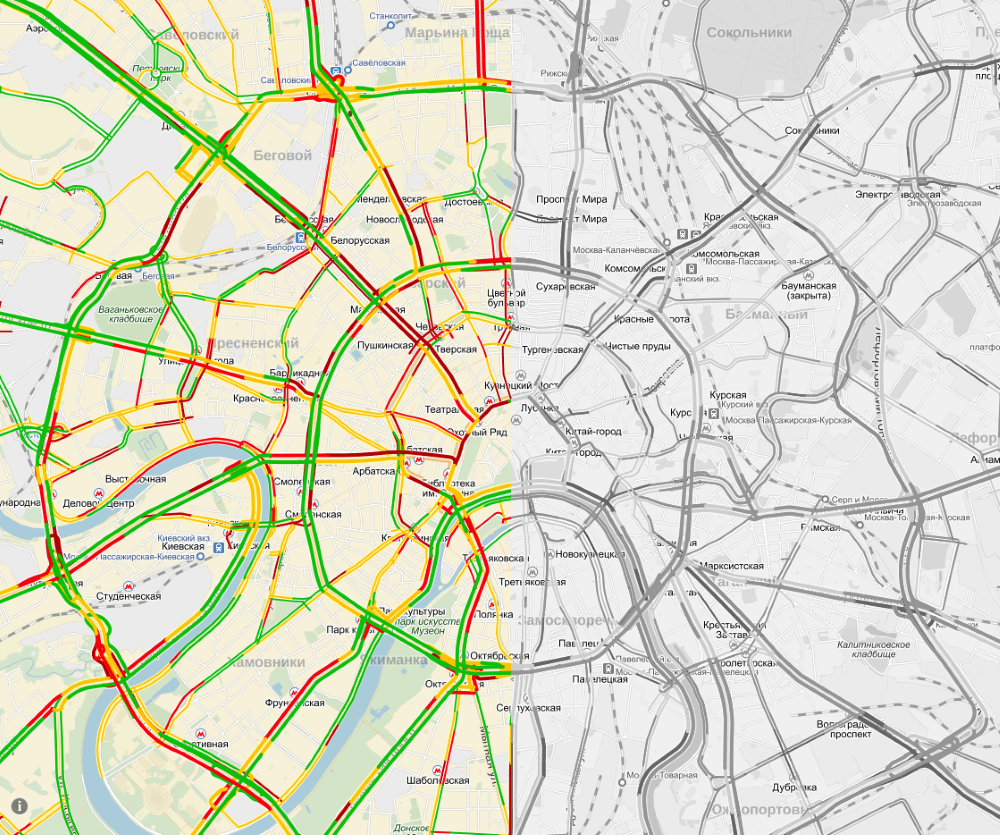
А вот при наложении информации о пробках у Яндекса ломается иерархия, народ с нарушениями цветовосприятия давно уже жалуется, но увы…

На самом деле яркость не панацея, и всё дело в контрастности, а уж каким способом вы будете её достигать, дело ваше, главное чтобы это работало.
В текстовых редакторах есть светлые и тёмные темы, к картам такое деление тоже применимо (обычный и ночной режим отображения). Так вот, для светлой темы, где преобладают светлые цвета, более важные объекты лучше обозначать более тёмными цветами для увеличения визуального веса. В случае же тёмной темы обычно всё с точностью до наоборот.

При этом всегда нужно смотреть на контекст и учитывать известные фичи человеческого зрения.

Различных типов объектов на карте у нас очень много и цветов соответственно тоже. Как же решить какой цвет выбрать для того или иного типа объекта? Тут я могу дать следующие советы. Старайтесь разбить типы объектов на группы и внутри группы используйте близкие цвета.
Пример
Старайтесь использовать естественные (логичные) цвета, не стоит делать водоёмы розового цвета. Используйте устоявшиеся ассоциации.
Итак, вы старались учитывать все особенности работы с цветом, но объектов так много, что голова идёт кругом, правила начинают вступать в противоречие друг с другом. Паника. Тут нам на помощь приходят принципы гештальта, усвоив их, можно гораздо точнее обозначать визуальный вес объектов и расставлять нужные акценты.

Советую прочитать все статьи Steven Bradley из цикла Design principles, и особенно внимательно эти: Design Principles: Connecting And Separating Elements Through Contrast And Similarity, Design Principles: Visual Weight And Direction.
Вооружившись новыми знаниями, приступайте к экспериментам, пробуйте разные варианты, и смотрите что работает лучше.
Как не удивительно, важно чтобы они были контрастными, поэтому цвет шрифта обычно зависит от цвета подписываемого объекта. А ещё используют гало для большего контраста. Про сами шрифты ничего говорить не буду, тутсмотрите что у других на ваш вкус/опыт.
Прописными буквами подписывают большие площадные объекты. Ага, как заголовки верхнего уровня, и да, межбуквенный интервал тоже можно увеличить. Иногда улицы подписывают прописными буквами, это делается чтобы подчеркнуть форму и границы улицы, но на мой взгляд для этих целей лучше использовать капитель. Приоритеты размещения подписи точечного объекта следующие: справа сверху, снизу справа, сверху слева, снизу слева. Для стран, где читают справа налево приоритеты соответствующим образом поменяются. Делайте разницу между уровнями подписей заметной, пару кеглей разницы должно хватить.
Да, знаете ещё что. Не забывайте про иерархию, наносим подписи в соответствии с приоритетами. Это касается и кегля и начертания. Не бойтесь, если для некоторых подписей не останется места, и не пытайтесь их втиснуть во что бы то ни стало.
Иконки добавляются одним из последних слоёв, наряду с подписями. К этому моменту плотность информации на карте уже довольно большая. Но у иконок есть преимущество — мы можем задавать их форму. Есть несколько вариантов иконок: только изображение иконки и изображение иконки на шильдике (в рамке какой-либо формы). Так вот, разным группам объектов на карте можно сопоставлять иконки разного типа. Вспомните, как некоторые категории дорожных знаков задаются формой и цветом. Здесь можно поступить таким же образом. Если не стоит задача создавать уникальный набор иконок с нуля, то можно воспользоваться одним из готовых, например набором maki, кстати, для его модификации существует отдельный инструмент: makizushi.
После того как вы закончили с визуальной стороной вопроса, можно переходить к оптимизации стиля. Суть оптимизации в уменьшении количества запрашиваемых данных, необходимых для отрисовки метатайлов. Поэтому первым делом убираем все данные, которые нам по какой-то причине так и не пригодились. Убираем тестовые данные, ненужные атрибуты и т. д. Затем нужно добавить дополнительные ограничения по охвату, зуму и плотности подписей на ячейку условной пиксельной сетки. Это существенно уменьшит время отрисовки метатайлов. Почитать про это можно в мануале по PostGIS от Mapbox: postgis manual.
Если вы работаете с данными OSM, а скорее всего это так, то не забывайте о двух вещах. Во-первых, в данных есть ошибки, так что учитывайте это, делайте соответствующие проверки. Во-вторых, вы можете легко модифицировать данные: добавлять свои атрибуты, менять и добавлять геометрии, объединять собственные данные с данными OSM.
На этом всё, надеюсь статья будет полезной начинающим картографам-дизайнерам. Создавайте свои стили и делитесь результатами сдрузьями миром и вместе наслаждайтесь созданной красотой =)
Многое из вышеописанного справедливо так же и для картограмм и различных тематических карт. Ведь там, по сути, просто добавляется ещё один информационный слой поверх основной подложки. Конечно там достаточно своих нюансов, но это тема другой статьи.
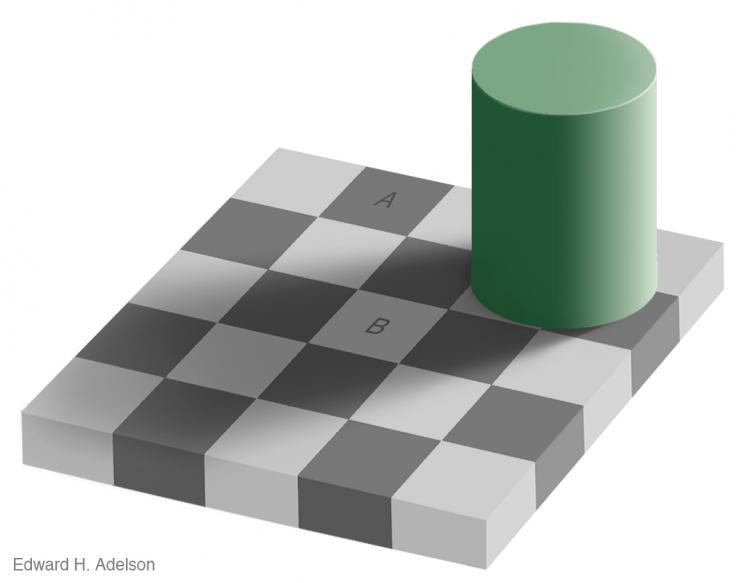
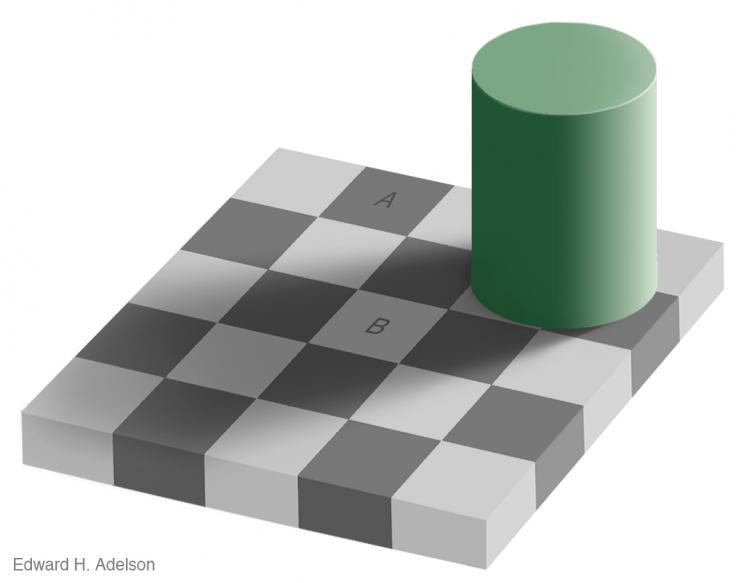
На этом всё. Изучайте правила, чтобы знать, как правильно их нарушать. Как на этой картинке про контекст =).

Всем удачи.

Всех интересующихся прошу под кат.
Начинать, как и всегда, нужно с постановки правильных вопросов. Зачем вам нужен собственный стиль? Кто целевая аудитория карты? Как стиль должен влиять на функциональность карты? После ответа на эти вопросы можно приступать непосредственно к проектированию стиля. Приведённые далее размышления справедливы для картостиля базовой подложки карты мира (как наиболее трудоёмкой) и не претендуют на истину в последней инстанции.
Иерархия наше всё
Итак, прежде всего карта — это данные, которые мы хотим показать пользователю. Данных этих много и между ними различные связи и не только пространственные. Так что первым делом необходимо построить смысловую иерархию данных: разбиваем все наши данные на слои и упорядочиваем согласно логике.
Изначально у нас пустой холст, иногда его принимают за мировой океан, поскольку добавлять данные об океанах не всегда целесообразно. Затем идут континенты, потом данные по землепользованию, потом водоёмы и так дальше. Хорошим ориентиром будет описание слоёв данных в Mapbox Streets. Особенно обратите внимание на слои с подписями, их очерёдность зачастую не совпадает с очерёдностью самих объектов. Так же заранее продумайте как могут пересекаться ваши слои: тоннели, мосты, эстакады и т.д. Для дорожной сети хорошим ориентиром является организация уровней в osm-bright. Ещё обратите своё внимание на железнодорожную сеть, трамваи и прочие виды транспорта, стоит ли их выделять в отдельные слои и как в этом случае поступать с пересечениями.
После того как данные выстроены в стройную иерархию — можно приступать непосредственно к построению визуальной иерархии. Наша визуальная иерархия будет полностью опираться на смысловую. Данных у нас много и в идеале нужно стремиться к тому, чтобы пользователь получал только ту информацию, которая необходима ему для решения текущей задачи. Причём делать это в удобном для него виде. Поэтому для каждого слоя данных необходимо сперва определить диапазон видимости в уровнях зума, иначе у нас будет не карта, а спагетти монстр. При этом иногда слой необходимо разделить на несколько, либо создать дополнительный атрибут, содержащий подкатегорию данных слоя. Таким образом, мы сможем прогрессивно увеличивать плотность данных на карте при увеличении зума.
Пример
Имеется слой данных со всеми строениями города, если начать показывать его на средних зумах, то сильно увеличивается количество обрабатываемых данных, при этом большинство зданий будут слишком маленькие, то есть будут больше похожи на информационный шум, чем на полезную информацию. С другой стороны в этом же слое хранятся данные о торговых центрах, складах и других весьма больших зданиях, которые на средних зумах будут хорошими ориентирами. Поэтому можно разбить здания на категории по занимаемой площади и показывать уже частями, в зависимости от зума. Главное убедитесь, что это не введёт в заблуждение ваших пользователей.
Визуальное представление
Иерархия готова (по крайней мере первая её версия), данные разбиты на слои, и, наконец, можно приступить к выбору цветов, шрифтов и всего остального, что большинство обывателей и считают дизайном. Тут у нас в распоряжении два основных инструмента цвет и паттерны. С использование паттернов нужно быть умеренным, дабы не перегружать карту визуальным шумом. Да, не забывайте в каком формате в итоге будут тайлы вашего стиля, и учитывайте связанные с этим ограничения (количество цветов, прозрачность) в самом начале разработки.
Цвет
Тема восприятия цвета человеком очень обширна и неоднозначна, советую вам изучить её самостоятельно, в сети достаточно материалов на эту тему. Я же в дальнейшем буду опираться на ряд устоявшихся мнений. Во-первых, нужно использовать «правильную» цветовую модель, я обычно использую HSB/HSL. Во-вторых, с точки зрения визуального веса яркость наш главный инструмент, затем уже идут тон и насыщенность.
UPD:
В комментариях справедливо заметили, что HSL не учитывает особенности восприятия цвета людьми. Следовательно эта модель не является «хорошей», в отличие от Lab, HCL, cubehelix и других. Но нам не нужно строить градиенты, а учитывать визуально воспринимаемую яркость (luminance) можно и отдельно. Собственно я так и делал, так что это вопрос удобства используемого инструмента. Я в своё время пересмотрел много различных color picker'ов и остановил свой выбор на варианте от WorkWithColor. Тут главное понимать, что ты делаешь и каковы последствия.
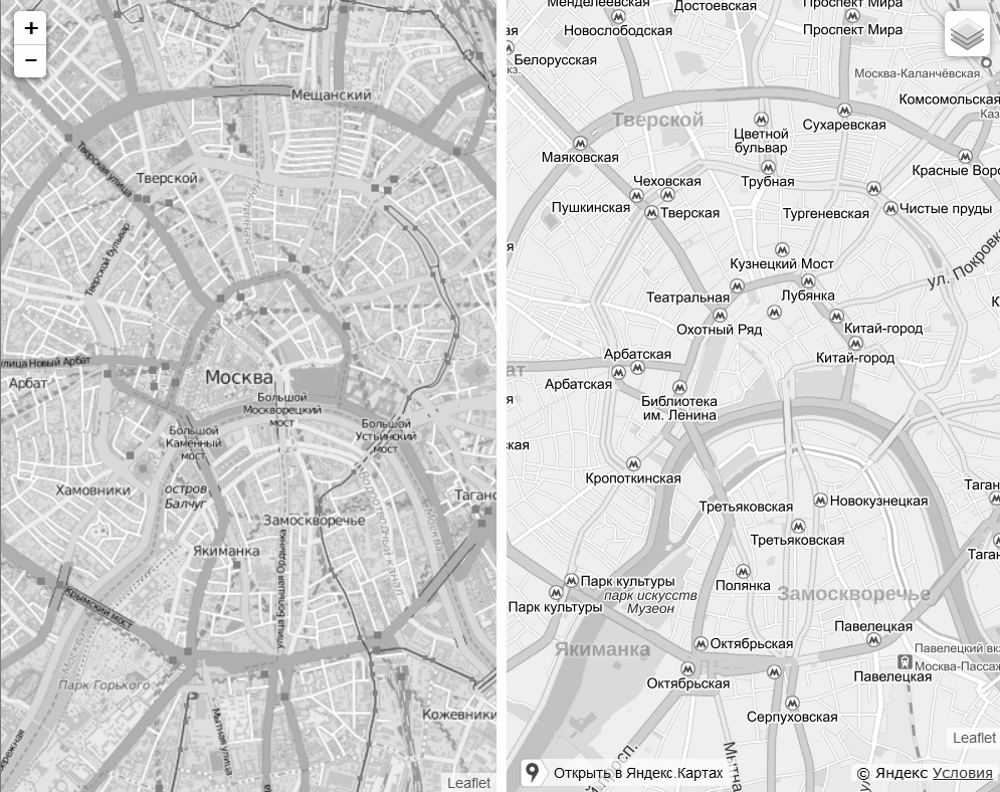
В соответствии с вышесказанным объекты разных уровней иерархии на карте должны быть, как минимум разной яркости. Это значит, что при приведении нашей карты к оттенкам серого, мы должны легко различать, например, главную дорогу от второстепенной. Вот несколько примеров.

Как видите на Яндекс-картах дела обстоят лучше чем в дефолтном стиле OSM.
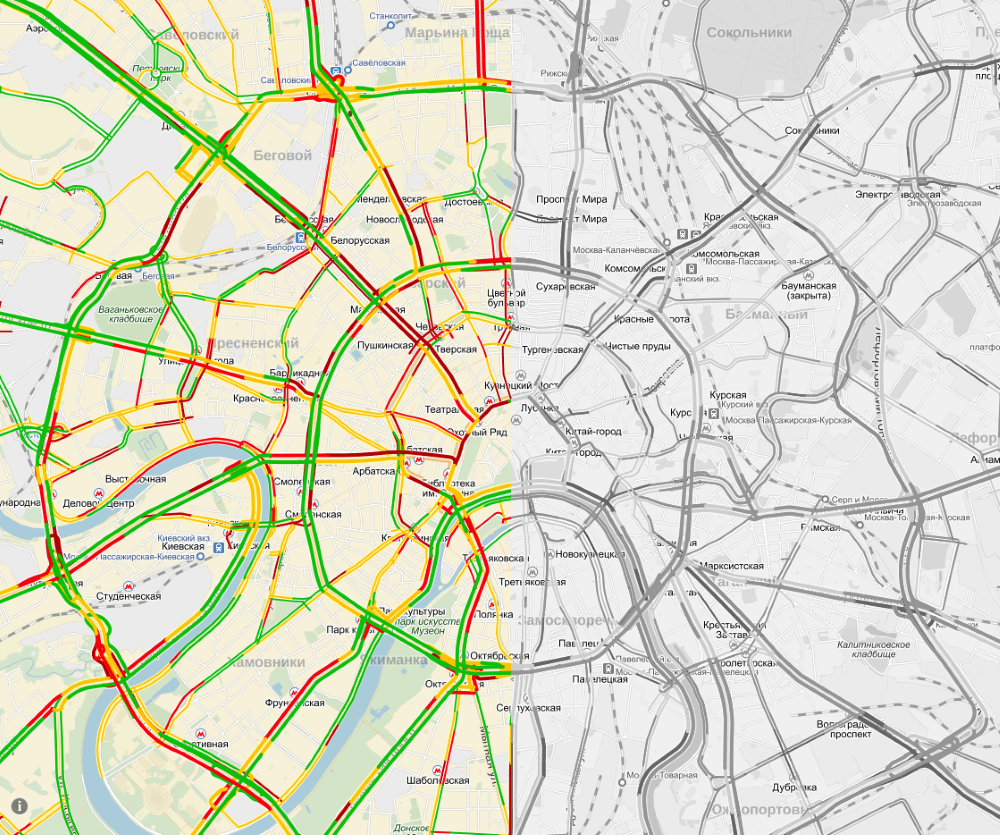
А вот при наложении информации о пробках у Яндекса ломается иерархия, народ с нарушениями цветовосприятия давно уже жалуется, но увы…

На самом деле яркость не панацея, и всё дело в контрастности, а уж каким способом вы будете её достигать, дело ваше, главное чтобы это работало.
В текстовых редакторах есть светлые и тёмные темы, к картам такое деление тоже применимо (обычный и ночной режим отображения). Так вот, для светлой темы, где преобладают светлые цвета, более важные объекты лучше обозначать более тёмными цветами для увеличения визуального веса. В случае же тёмной темы обычно всё с точностью до наоборот.

При этом всегда нужно смотреть на контекст и учитывать известные фичи человеческого зрения.

Цветовое многообразие
Различных типов объектов на карте у нас очень много и цветов соответственно тоже. Как же решить какой цвет выбрать для того или иного типа объекта? Тут я могу дать следующие советы. Старайтесь разбить типы объектов на группы и внутри группы используйте близкие цвета.
Пример
Поля, леса, парки, заповедники вполне можно отнести к одной группе и присвоить им близкие цвета зелёных оттенков.
Старайтесь использовать естественные (логичные) цвета, не стоит делать водоёмы розового цвета. Используйте устоявшиеся ассоциации.
Принципы гештальта
Итак, вы старались учитывать все особенности работы с цветом, но объектов так много, что голова идёт кругом, правила начинают вступать в противоречие друг с другом. Паника. Тут нам на помощь приходят принципы гештальта, усвоив их, можно гораздо точнее обозначать визуальный вес объектов и расставлять нужные акценты.

Советую прочитать все статьи Steven Bradley из цикла Design principles, и особенно внимательно эти: Design Principles: Connecting And Separating Elements Through Contrast And Similarity, Design Principles: Visual Weight And Direction.
Вооружившись новыми знаниями, приступайте к экспериментам, пробуйте разные варианты, и смотрите что работает лучше.
Подписи
Как не удивительно, важно чтобы они были контрастными, поэтому цвет шрифта обычно зависит от цвета подписываемого объекта. А ещё используют гало для большего контраста. Про сами шрифты ничего говорить не буду, тут
Прописными буквами подписывают большие площадные объекты. Ага, как заголовки верхнего уровня, и да, межбуквенный интервал тоже можно увеличить. Иногда улицы подписывают прописными буквами, это делается чтобы подчеркнуть форму и границы улицы, но на мой взгляд для этих целей лучше использовать капитель. Приоритеты размещения подписи точечного объекта следующие: справа сверху, снизу справа, сверху слева, снизу слева. Для стран, где читают справа налево приоритеты соответствующим образом поменяются. Делайте разницу между уровнями подписей заметной, пару кеглей разницы должно хватить.
Да, знаете ещё что. Не забывайте про иерархию, наносим подписи в соответствии с приоритетами. Это касается и кегля и начертания. Не бойтесь, если для некоторых подписей не останется места, и не пытайтесь их втиснуть во что бы то ни стало.
Иконки
Иконки добавляются одним из последних слоёв, наряду с подписями. К этому моменту плотность информации на карте уже довольно большая. Но у иконок есть преимущество — мы можем задавать их форму. Есть несколько вариантов иконок: только изображение иконки и изображение иконки на шильдике (в рамке какой-либо формы). Так вот, разным группам объектов на карте можно сопоставлять иконки разного типа. Вспомните, как некоторые категории дорожных знаков задаются формой и цветом. Здесь можно поступить таким же образом. Если не стоит задача создавать уникальный набор иконок с нуля, то можно воспользоваться одним из готовых, например набором maki, кстати, для его модификации существует отдельный инструмент: makizushi.
Оптимизация
После того как вы закончили с визуальной стороной вопроса, можно переходить к оптимизации стиля. Суть оптимизации в уменьшении количества запрашиваемых данных, необходимых для отрисовки метатайлов. Поэтому первым делом убираем все данные, которые нам по какой-то причине так и не пригодились. Убираем тестовые данные, ненужные атрибуты и т. д. Затем нужно добавить дополнительные ограничения по охвату, зуму и плотности подписей на ячейку условной пиксельной сетки. Это существенно уменьшит время отрисовки метатайлов. Почитать про это можно в мануале по PostGIS от Mapbox: postgis manual.
Данные OSM
Если вы работаете с данными OSM, а скорее всего это так, то не забывайте о двух вещах. Во-первых, в данных есть ошибки, так что учитывайте это, делайте соответствующие проверки. Во-вторых, вы можете легко модифицировать данные: добавлять свои атрибуты, менять и добавлять геометрии, объединять собственные данные с данными OSM.
Вместо заключения
На этом всё, надеюсь статья будет полезной начинающим картографам-дизайнерам. Создавайте свои стили и делитесь результатами с
Многое из вышеописанного справедливо так же и для картограмм и различных тематических карт. Ведь там, по сути, просто добавляется ещё один информационный слой поверх основной подложки. Конечно там достаточно своих нюансов, но это тема другой статьи.
На этом всё. Изучайте правила, чтобы знать, как правильно их нарушать. Как на этой картинке про контекст =).

Всем удачи.


Devgru
Я бы назвал «правильными» LAB/HCL, они в достаточной степени учитывают восприятие цвета. А чтобы «учитывать известные фичи человеческого зрения» и контекст хорошо бы взять CIECAM02.
Milfgard
Вот пост на эту тему был бы очень полезен, думаю.
KoGor
Согласен, Lab, HCL и cubehelix изначально созданы с учётом особенностей человеческого восприятия. Но в отличие от тематических карт использование этих моделей при разработке стиля подложки представляется мне затруднительным. Если знаете подходящий инструмент для этого, напишите. Я в своё время ничего такого не нашёл и даже подумывал о создании инструмента на основе d3.js и chroma.js для этих целей.
А вот про то, как использовать CIECAM02 на таких масштабах я бы тоже с удовольствием почитал.
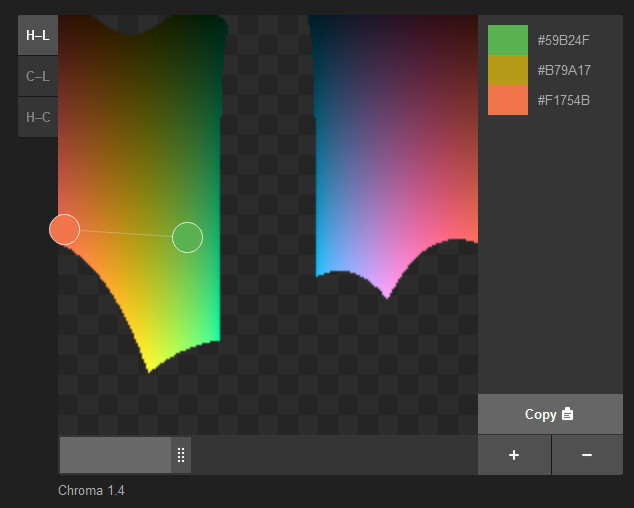
Moskus
К вопросу о HCL.

Вы выше ругаете Яндекс за выбор цветов для визуализации пробок. Вот я попробовал, используя HCL, подобрать те же цвета (красный, желтый, зеленый) так, чтобы L и C у них были постоянными, а менялся только тон (H), то есть чтобы не выходило такой разношерстной черно-белой картинки, которую вы приводите, как иллюстрацию нарушения иерархической схемы.
Вот что вышло:
Если увеличить Chroma, между красным и зеленым образуются невозможные цвета, так что такой набор невозможен (желтый выпадает).
При Chroma порядка 1.5 цвета выглядят, мягко говоря, отвратительно: зеленый и красный слишком бледные (насыщенный зеленый и красный — это Chroma порядка 2.0), а желтый — это что-то грязное, желто-коричневое (опять же, чистый насыщенный желтый возможен при Chroma 1.35 или около того).
Так что все это не столь просто, взять и выбрать…
Devgru
Это точно! Важно понимать, что это не проблема цветовых моделей. Хотим цвета одинаковой яркости — получим не самые насыщенные и выразительные. Хотим предсказуемую цветовую модель (цилиндр) — получим подогнанные, «бессмысленные» координаты.
Поэтому подбор цветов остаётся делом творческим, полностью его не автоматизируешь.
dom1n1k
Так нет же, L в этом случае и не должна быть постоянной — она лишь должна меняться равномерно (или хотя бы монотонно).
Тогда в ч/б виде получится шкала оттенков серого (хотя будет ли она интуитивно понятна — вопрос открытый).
Moskus
А в этом случае цвета выйдут еще хуже.
Потому тут как с адаптивным дизайном: попытка угодить всем ведет, вероятнее всего, к тому, что все будет устроено слишком сложно с точки зрения разработки и выглядеть будет одинаково неудобно для всех.
KoGor
Не уверен что хуже, но в любом случае это можно узнать только проверив этот вариант на пользователях. А вот стоит ли овчинка выделки, это уже вопрос приоритетов (особенно учитывая что всем не угодишь).
KoGor
Да, я имел ввиду именно тот факт, что нет шкалы по яркости. Обратите внимание на отрезок Садового кольца рядом со станцией метро «Цветной бульвар». Там в одну сторону всё красное, а в другую зелёное, при этом они неотличимы по яркости. Это ж провал =).
dom1n1k
Справедливости ради, полных дальтоников по статистике — тысячные доли процента. У абсолютного большинства людей с отклонениями в цветоощущении оно отключено всё-таки не полностью. Что-то они видят.
KoGor
Это проблема визуального веса, и она касается всех, просто люди с нарушением цветовосприятия более чувствительны к ней в силу своих особенностей.
Amikko
Меня в плане слоёв карт дико бесит низкий приоритет железных дорог по сравнению с автомобильными.


Почему ЖД отображаются только при большой детализации? При крупном масштабе, когда отдалил карту, чтобы увидеть большой кусок страны, ЖД почему-то пропадают, а мне подсовывают схему автотрасс, которые мне абсолютно не интересны. (И я лично, подсознательно воспринимая автодороги вещью многократно менее значимой, чем ЖД, постоянно путаюсь, забывая, что эти линии на карте именно автодороги, а не ЖД).
И, что особенно печально, ни у Яндекса, ни у OpenStreetMaps нет опции, позволяющей изменить это поведение, либо я о ней не знаю. У OSM, правда, есть режим «Карта транспорта», но там стиль целиком меняется, а хотелось бы иметь настройку для стандартного вида (который в остальном хорош).
dom1n1k
Логика такая, что по автодороге человек едет и ориентируется сам, а по ж/д его везут. И в масштабе страны, как правило, бессмысленно знать, как едет поезд из Москвы в Новосибирск — просто покупается билет, и поезд едет сам. На гражданской карте ведь никто не рисует авиамаршруты? Смысл имеет поиск по карте мелкого полустанка — но это уже на больших зумах.
Moskus
Задам вам встречный вопрос (без всякого рода подвохов): для решения какой практической задачи железные дороги должны быть видны на обзорных масштабах?
Логика за текущей ситуацией приблизительно такова:
— действительно, в России (но не в остальном мире) железнодорожные грузовые перевозки составляют 85% от всех грузовых;
— однако, «простого гражданина» это не волнует ни капли — он не занимается железнодорожной логистикой;
— плюс, основная часть железнодорожных перевозок (как грузовых, так и пассажирских) — это перевозки из одного (крупного) населенного пункта в другой, а вариантов, как эти пункты соединены железной дорогой, куда меньше, чем вариантов проезда по автомобильной дороге, потому для оценки пути по железной дороге в общем случае достаточно видеть начальный и конечный пункт, а их и так на карте видно;
— соответственно, для пассажира автомобильного транспорта то, как именно пролегает автомобильная дорога, имеет большее значение, чем для пассажира железнодорожного;
— автомобильные перевозки заметно чаще осуществляются между двумя пунктами, один или оба из которых не являются крупными населенными пунктами или даже населенными пунктами вообще.
Так что основной сценарий использования картографических сервисов как раз говорит в пользу приоритета отображения автомобильных дорог над железными на обзорных масштабах.
А каков ваш сценарий, кроме того, что вам (вероятно, по каким-то советским картам, которые выполняли кроме функции ориентирования еще и пропагандистскую функцию) видеть железные дороги — привычнее?
Self_Perfection
http://www.openrailwaymap.org/?
Moskus
Добавлю несколько слов об ошибках оформления, которые преследуют многих.
Основной вид ошибок — это слепое копирование чьего-то подхода без оценки того, в какой степени требования к картам совпадают, а также — слепое использование дизайнерских приемов без понимания, для какой цели они служат.
Например, есть люди, которые уверены, что нет ничего лучше, чем советские топографические карты. При чем — для всего. И они готовы доказывать, что карта дорожной сети в городе тоже должна быть похожа не пресловутые «генштабовские» карты, при том, что во-первых, цветовое оформление этих карт было ориентировано не на полноцветную печать (ради упрощения), а во-вторых, это были карты для ведения военных действий, со всеми вытекающими, вроде обозначения второстепенных улиц только как «проемов между контурами кварталов».
И не стоит молиться на какие-то карты, как на икону, думая, что «вот там-то уж точно над этим трудились профессионалы и они не могли сделать дрянь». Очень даже могли, да и задачи у них могли быть совершенно иными.
Другой вариант — это взять и начать подбирать цветовую гамму для карты в каком-нибудь сервисе типа colorbrewer2.org или tristen.ca/hcl-picker не очень понимая, чему же это все цветовое великолепие должно быть присвоено. Итог — цвета, которые гармонично выглядят на соседних квадратиках в интерфейсе color picker-а, оказываются назначены на какие-нибудь контурные объекты, которые перемешаны с другими данными, и получается полный салат. То же самое — с модой на бледные цвета, которые убивают контраст.
Ну и еще одна вещь, которая, конечно, упирается еще и в ресурсы, но про нее совершенно не стоит забывать. Если функций у карты — множество, нужно смириться с тем, что попытка отобразить важные для всех задач объекты на одном слое, вероятнее всего, приведет к тому, что карта окажется одинаково плохой, а не одинаково хорошей для каждой из задач. Так что нужно всегда рассматривать возможность того, что базовый слой так и будет базовым, а часть объектов, относящихся к решению тех или иных задач, будут вынесены в отдельные слои, которые можно включить и выключить по желанию. Только не надо увлекаться и делать свой слой для каждого типа (например, отдельно для разных видов транспорта) — никаких ресурсов на это не хватит, а пользователь сойдет с ума. Картографический сервис все же не ГИС, там это не нужно.
KoGor
Спасибо за дополнение, всё в тему.
Возвращаясь к проблеме подбора палитры цветов. Colorbrewer заточен именно под тематические карты, так что тут он мало чем полезен. Чтобы постараться избежать цветового винегрета, по идее нужно строить матрицу сочетания всех цветов (попарно), но я такого инструмента не знаю. И всё равно это не решает всех проблем, так что полностью системный подход в этом вопросе весьма сложная задача.
Moskus
Вот пример матрицы (это openstreetmap-carto, который «стиль по умолчанию», автор — не я):

Подозреваю, что создание такой матрицы упирается в подготовку списка тех типов, которые нужно проверить, ведь в реальности основной набор типов и их сочетаний конечен.
Да, Colorbrewer — это для тематических карт и карт, которые близки к ним визуально. А заблуждение как раз состоит в том, что набор цветов, подчиняющийся принципам цветовой гармонии — что-то универсальное, магически делающее красивым все, где применяется.
dns78
С моей колокольни, так лучше бы народ использовал дизайн (по крайней мере, цвета) топографических карт. Советских, американских, немецких — неважно, чьих. Просто потому, что там достаточно контраста, в отличие от того, что мы видим сейчас в большинстве продуктов. В попытках выделиться и сделать красиво дизайнеры, кмк, забывают об основном назначении карт — объекты должны быть четко видны. Никаких лайт стилей, никаких веб цветов! Это будет смотреться адекватно только в уютненьком офисе, на идеальном мониторе, при идеальном освещении, но никак не на улице на мобильном устройстве. Типичный пример — последний апдейт одних известных оффлайновых карт, которые были выкуплены не менее известной крупной конторой. Дизайнер нарисовал новые цвета. Они в чем-то даже лучше предыдущей версии, но… Грунтовки и тропинки прорисованы белым. Белым, черт возьми, цветом. Мало того, что это плохо узнаеваемо, так это еще и совершенно нечитаемо, если, например, тропинка идет по чему-то вроде поля — которое тоже почти белое. Как выкручиваться? Даже если есть функция автопрокладки маршрута, даже пешего, которая по той же тропинке нарисует маршрут ярким цветом — полагаться на нее нельзя, а порой и опасно. Дизайнер должен понимать, что при выборе цвета от него может зависеть чья-то жизнь, без шуток — просто от того, сможет человек разглядеть дорогу, али нет. Так что уж лучше как-то поближе к топо.
Moskus
Вы пользуетесь Maps.me с данными OSM вместо топокарты? Ну, я вам могу только посочувствовать.
Изучайте Maperitive/TileMill.
KoGor
Ну скоро уже можно будет свой стиль создать для Maps.me, Илья обещал.
cat_crash
Расшарьте свои стили пожалуйста, как отличные примеры, если они не являются проприарными
goooseman
проприетарными?
cat_crash
Да, опечатался, но думаю что смысл понятен был
KoGor
Стиль с КДПВ к статье будет выложен в обозримом будущем под лицензией GPL. У него своя специфика, так что служить примером он может лишь условно. Скорее всего я ещё напишу небольшую статью о его создании и проекте, для которого он создавался.
ED98
Очень, очень спорный совет.
Лично я, если вижу на определённом зуме здания, то предполагаю, что это ВСЕ здания, присутствующие в базе данных. И от этого отталкиваюсь при визуальном планировании маршрута, анализе карты и т. д. Но стоит «приблизиться» к земле — и появляется ещё куча домиков. Вау! Нехорошо так делать.
Например: квартал, в котором находится много жилых «свечек» (у которых маленькая площадь основания) и один большой торговый центр (его площадь гораздо больше). И что же, на определённом зуме вы будете рендерить только торговый центр!? Пожалуйста, не нужно. Ведь «свечки» гораздо лучше подходят для ориентира из-за их высоты.
Другой пример: металлургический завод и рядом — жилой квартал. Цеха (имеют большую площадь) будут показаны, жилые многоквартирные дома — нет. А между тем, рядовому пользователю интереснее расположение жилых домов, чем промышленных цехов.
P. S. Извините за резкий тон сообщения.
KoGor
Ну вы вправе не соглашаться со мной =)
Я так понял вы говорите про 3D, раз упоминаете высоту. В таком случае вырастающие вдруг здания будут выглядеть странно. Но я специально не указывал конкретные значения зумов. Предложенный мной вариант является компромиссом, вы можете не идти на него.
ED98
Нет, про 3D я не говорил. Когда упоминал полезность высоких зданий для ориентирования — имел в виду ориентирование на местности. Например, когда перед человеком карта на мобильном устройстве, а он гуляет по городу.

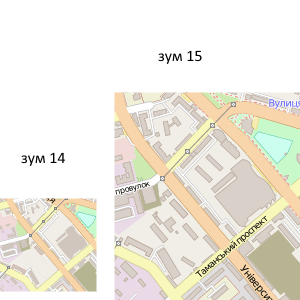
Я понимаю этот совет так: при приближении карты к земле пользователю сначала показываются только большие по площади здания, а потом — все. Иллюстрация:
Это место на карте: ссылка.
Такой подход, на мой взгляд, плох, потому что может ввести пользователя в заблуждение (особенно, если он не станет опускаться ниже зума, на котором отсутствует половина домов).
Если при изменении масштаба карты появляются/исчезают объекты разных категорий (например, малозначимые ж/д пути появляются позже, чем основные), то это нормально. При правильном применении карта становится только лучше.
Но когда человек видит на карте какой-то площадной объект, то он подсознательно считает, что видит все существующие объекты этой категории. И тут он узнаёт, что всё совсем не так, и что в данный момент он видит только здания с площадью более N кв. м. Как-то это нехорошо, я считаю.
Я специально сделал оговорку «площадные», потому что точечных объектов (POI) это не касается.
Если я понял этот совет неправильно, то, пожалуйста, поправьте меня.
Лично я, конечно, решу, как мне поступать. Тем более, не уверен, что мне вообще когда-нибудь придётся заниматься созданием картографического стиля :)
Если бы это касалось одного меня, то я вряд ли написал бы комментарий. Но, когда в обучающей статье, которую прочитает много людей, дают неправильные советы, это плохо. А, так как этот совет я посчитал плохим, то и написал свой комментарий.
KoGor
Вы всё правильно поняли, возможно пример не самый удачный. Но основной посыл ведь был в другом.
Я немного отредактировал текст примера. Но я считаю, что вы слишком категоричны, карты бывают разные, и задачи у них тоже разные. Что уместно в одном случае, не подойдёт в другом. А универсальный совет один — всегда думать головой.
ED98
Возможно.
Согласен.
Согласен.
Согласен.
Большое спасибо!
Woodroof
Практически все электронные карты, которые я видел, всё-таки показывают частные дома несколько позже, чем все остальные. Видимо, чтобы не создавать шума. Так что все здания, наверное, показывать не стоит.
ED98
У нас в OpenStreetMap для каждого типа зданий есть своё обозначение. Например, многоквартирные дома обозначаются тегом building=apartments, а частные — building=detached. И на основании значения тега building=* можно строить рендеринг и показывать домики с building=detached позже, чем другие здания.
Но нельзя (имхо) строить рендеринг на основании «у этого многоугольника площадь 100,1 кв. м, поэтому мы его покажем пользователю сейчас, а у этого — 99,9 кв.м, и поэтому мы его покажем на один зум позже».
KoGor
Добавил дополнение (UPD) в часть о выборе цветовой модели.
RomanVZ
Самый сложный и животрепещущий вопрос при создании собственных карт — вопрос генерализации. И для его решения не стоит делать так, как делают картографические сервисы вроде Гугла или Яндекса, потому что они это делают не особо хорошо. Для начинающих: любой масштаб карты или, соответственно, уровень зума, предполагает некоторое обобщение всего того, что изображается. И это обобщение почти всегда сложнее, чем просто настройка стиля изображения и видимости тех или иных объектов. Чтоб сделать хорошую многомасштабную карту, вам нужно для каждого отдельного масштаба создать с помощью алгоритмов генерализации отдельную основу и потом довести её до лоска вручную. Это обычно очень большая работа.
Разберем конкретный пример с генерализацией жилой застройки на картах городов: вот старая карта Генштаба, на ней Москва. По ссылке слева примерно тот же масштаб на Яндекс картах. Городская застройка с тех пор, конечно, изменилась, но некоторые кварталы остались почти такими же. Что можно увидеть, сравнивая старую и новую карты:
1) На карте Генштаба здания стоят относительно друг друга не так, как на картах Яндекса, они сдвинуты. Те, что стоят на границах кварталов, сдвинуты к этим границам, те, что стоят внутри, либо сливаются друг с другом, либо, наоборот отодвинуты друг от друга, так, чтобы читались проходы между ними.
2) На старой карте небольшие здания и их части выглядят «толще». Некоторые вообще как внемасштабные условные знаки.
3) Если вы уменьшите зум на обеих картах, то увидите, что старая карта по-прежнему показывает застройку кварталов, а новая показывает их уже просто заливками разных цветов и отдельные здания. Может создаться впечатление, что изображена какая-то деревня с тремя домами и огородами.
Какая логика стоит за этими небольшими наблюдениями?
В Яндексе решили примерно так: возьмем основу масштаба 1:10000 и настроим отображение домов полигонами до того момента, пока они станут нечитаемыми, а потом просто отключим их и оставим заливку. Плюс этого подхода в том, что не надо делать отдельных слоев со зданиями для разных масштабов, достаточно отрисовать их контуры один раз по спутниковым снимкам высокого разрешения и добавить каждому атрибут с примерной высотой строения. Минус в том, что в какой-то момент относительно маленькие здания превращаются в нечитаемые пятнышки и это нельзя выправить простыми средствами, например, поставив для стиля изображения обводку полигонов некоторой внушительной толщины. Поскольку Яндекс-карты это продвинутый атлас автодорог, понять их можно.
Логика генштабовского картографа была примерно такова: нужно показать застройку на масштабе, который не позволяет её изобразить полностью масштабными обозначениями. При этом основные элементы должны остаться читаемыми. И он для этого сдвинул здания друг относительно друга, исказил их контуры. Плюс этого подхода в том, что застройка кварталов осталась читаемой на относительно мелком масштабе, минус в том, что при современном подходе пришлось бы применять для этого сложные алгоритмы и потом всё равно доводить результат вручную.
Приведенный пример может показаться надуманным: когда можно легко сменить масштаб карты, непонятно зачем заморачиваться и перегружать её разными элементами, но я лично думаю, что заморачиваться всё же стоит. Карту с хорошо обобщенными деталями читать проще, на ней выделено важное и скрыто второстепенное. Меня в своё время поразило, что на картах SwissTopo отдельностоящие дома отображаются на масштабах вплоть до 1:100000. Для них это важно, поэтому они обобщают свои карты так, создавая для всех этих домов внемасштабные знаки, да ещё и ориентированные.
KoGor
По сути генерализация проводится каждый раз, когда вы определяете новый уровень смысловой иерархии. Да, это больше чем фильтрация фич, согласен, и я упоминал о модификации данных в разделе «Данные OSM». Ваш ход мыслей понятен, единственное что, не стоит сравнивать карты генштаба и яндекс/гугл — у них разные задачи. Тем более карта генштаба изначально бумажная и создаётся под один масштаб.
Ну, вы сами сказали, что для них это важно, возможно это особенности горной страны. На морских картах, что не удивительно, особое внимание уделяется маякам. Тут, как я неоднократно уже говорил,, все дело в задачах и приоритетах.
Woodroof
Как было сказано, разные цели. Лично мне кажется, что карта Генштаба на уровне микрорайонов перегружена, читать её очень тяжело.
Генерализация, конечно, есть и у Яндекса (те же дороги). Что касается других карт, то у 2ГИС легко можно заметить генерализацию зелёнки и водных объектов.
Не знаю, как у Яндекса, но у того же 2ГИС дома отрисовываются так, чтобы выглядеть лучше. Скажем, дом, стоящий немного неровно относительно соседних домов или дороги, будет принудительно выровнен, т.к. карта так воспринимается лучше.
RomanVZ
Полностью с Вами согласен, у 2ГИС с генерализацией лучше дела обстоят. Насчет перегрузки это понятно, карта Генштаба всё же специального назначения, но сам принцип это не отменяет. Из более современных мне лично очень нравится подход Кристофа Хорманна, вот его блог и примеры карт.