И снова привет — год назад я написал на Хабр о своём клиенте для этой площадки, который я разрабатывал в качестве проекта для оттачивания навыков программирования. Теперь мой Хабр посетило больше 30 тысяч человек, а я за прошедший год полностью обновил дизайн, прикрутил авторизацию, увеличил скорость приложения и оптимизировал клиент для разных viewport'ов.
Попробовать кастомный клиент можно по этой ссылке — geekr.vercel.app, а если интересно, как я такую вещь сделал и что планируется сделать в будущем, то прошу под кат.
Предыстория
В один момент меня окончательно достало, что приложение Хабрахабра под Android криво работает и 5 марта 2020 года я сделал первый коммит в истории своего, тогда ещё небольшого, pet-проекта. Назвал я его модно, со стилем и пафосной точкой в конце — habra. Как корабль назовешь, так он и поплывет, и с тех пор маленький проект разросся на 20к строк кода на TypeScript, с использованием React, Redux и с небольшим бэкэндом на Node.JS с NestJS.
И сразу дисклеймер: дизайн и почти все фичи я делал в первую очередь для себя, так что некоторые страницы, которые я не посещаю, пока что не сделаны. Если народу понравится — будут обновления.
Что нового — дизайн
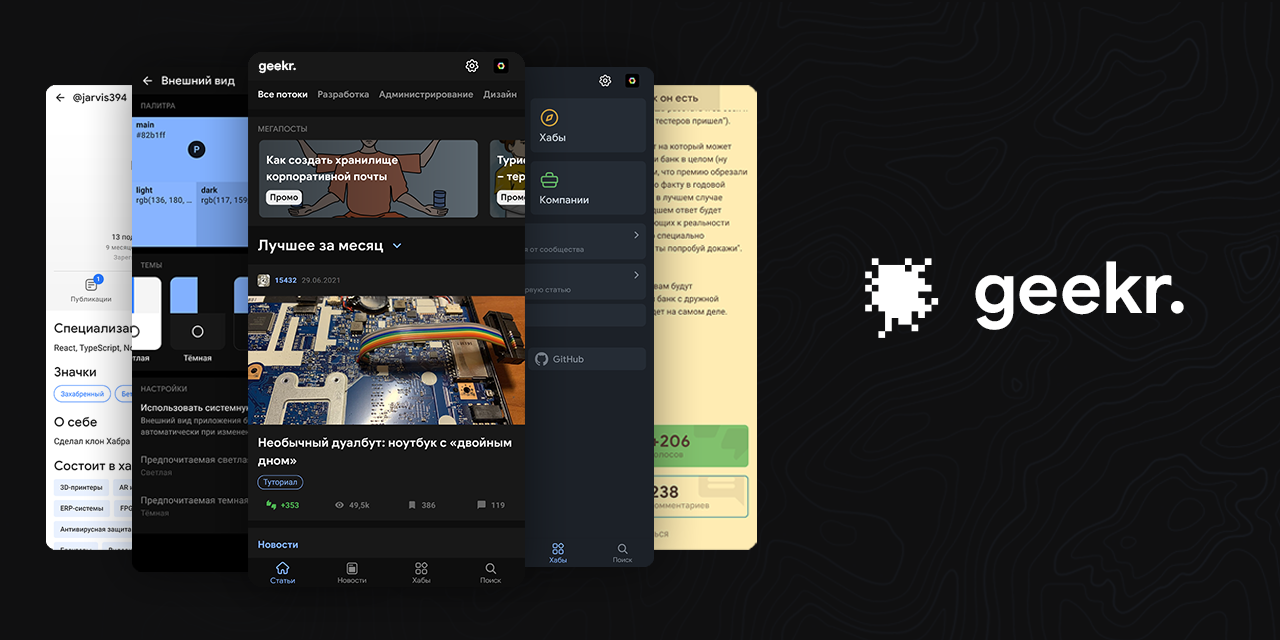
Как уже было сказано в предыдущей моей статье, основным нововведением стал новый дизайн и новые темы.

Теперь темы можно создавать самому, процесс похож на создание темы в Telegram. Также в настройках доступна опция выбора темы как на устройстве.
В проекте используется библиотека Material-UI, соответственно, весь дизайн выполнен в стиле Material Design. Впрочем, некоторые вещи я своровал подсмотрел у мобильного клиента ВКонтакте, Spotify и DTF. Пришлось освоить Adobe XD и фигму, чтобы не ложиться спать с гениальным UI в голове, а потом полдня пытаться вспомнить, что же я там напридумывал. Что-то пришло в голову — сразу сел и набросал на доску.

Я обновил карточки статей — теперь КДПВ и правда будет привлекать внимание. Вернуть стандартный вид ленты с текстом до ката или вовсе отключить картинки в ленте можно в настройках (Настройки -> Настройки интерфейса).
Редизайн получили множество компонентов, например при просмотре статьи можно увидеть процент чтения:

Приложение было оптимизировано не только под мобильные устройства, но и под планшеты и ПК. Если зайти со смартфона, то первое, что бросается в глаза — это нижняя панель (Bottom Navigation). В нём 4 раздела: статьи, новости, хабы и поиск. Название "хабы" обманчиво: на самом деле вкладка ведёт на страницу, в которой спрятались ссылки на все остальные части приложения. Это мегапосты, песочница, настоящие хабы, компании, авторы, страница "О сайте" и прочее. Да, название страницы неудачное, но других идей у меня нет (Можно было назвать "сервисы", но тогда была бы путаница с сервисами Хабрахабра).

На планшете справа появляется блок с полезной информацией, сразу говорю, что это есть у мобильной версии Хабра (теперь и десктопной). А если зайти с компьютера, то панель навигации, которая была снизу, перекочует налево.

Верстка некоторых страниц осталась не оптимизирована (см. дисклеймер). Напишите в комментариях, с чего стоит начать и стоит ли вообще. Хоть я и считаю, что имею вполне неплохой вкус, было бы интересно узнать, что думают по поводу моего редизайна настоящие профессионалы UI/UX, а также и обычные пользователи и посетители Хабра.
Настройки
Кроме создания своих тем, можно ещё и кастомизировать домашнюю страницу: сделать ленту компактной, убрать новостной блок или мегапосты. Сделал blacklist из этого поста. Не нравится шрифт или его размер — поменяй в настройках. В roadmap запланировано ещё много всего, а если хочется чего-нибудь прямо сейчас — форк и дело в шляпе.
Комментарии
С ними всё по-старому: у Хабра 1к комментариев за 1 вылет Хрома 50 секунд на моём Redmi Note 8 Pro, а на habra. — 4 секунды.
Стоит отметить, что у Хабра есть SSR, и он неплохо помогает в скорости загрузки, но стоит обновить страницу через pull-to-refresh — и сайт предательски виснет.
Я немного обновил логику комментариев: теперь комментарии, у которых высокая степень вложенности, спрятаны в отдельной ветке. Это поведение, естественно, можно отключить.

Комментарии теперь также можно отсортировать по карме, а ещё у них появились полоски, показывающие их глубину. Всё ещё я не придумал, как можно красиво и эффективно скрывать ветки, как-нибудь в другой раз.
Авторизация
Да, я победил авторизацию (но какой ценой!). Я планировал сделать её в третьей версии, но уже сейчас можно добавлять статьи в закладки и ставить плюсики в карму.
Я сделал пакет для Node.JS, который реализовывает процесс авторизации. Этот процесс довольно прост для реверса, так как достаточно открыть DevTools и смотреть, какие запросы куда делаются. Проблемы были с данными куки, правильных значений которых я долго не мог добиться. Оказалось, что между несколькими API авторизации Хабра передавалось два различных кода state, а не один. В итоге, весь процесс авторизации можно посмотреть тут.
Единственный минус моего подхода — весь процесс идёт на сервере, так как на клиенте нельзя подменять заголовки Host и Origin. Это довольно жирный минус, ведь через мой сервер проходят почты и пароли! Пока Хабр не сделает нормальное API для авторизации приложений с выдачей привилегий (OAuth2), будет вот так. На моём сервере отключены логи nginx, а код бэкенда доступен здесь, но я бы и сам всё-таки подождал команду разработчиков официального сайта, а также третьей версии моего приложения (тьфу-тьфу три раза).
Скорость
Работу над оптимизацией скорости я также думал сделать в третьей версии приложения, в текущей второй версии я хотел сделать именно новый дизайн и по максимуму функционала (ветка так и называлась — redesign). Но некоторые вещи всё же были сделаны.
Например, статьи на главной странице, комментарии и картинки появляются только когда пользователь до них доходит. Иногда это вызывает дёрганье интерфейса, но, пока я не сделал SSR, это единственное решение по оптимизации. Чтобы минимизировать разрывы, я ввел переменную sizeMap, в которой ключом является id статьи или комментария, а значением — высота компонента у клиента.
const Comment = () => {
const rootRef = useRef<HTMLDivElement>()
const setCommentSize = () => {
rootRef.current && dispatch(
setPostCommentSize(data.id, rootRef.current.getBoundingClientRect().height)
)
}
const getCommentSize = () => {
return commentsSizesMap[data.id] || DEFAULT_PLACEHOLDER_SIZE
}
return <div ref={rootRef} />
}Все страницы, а также запросы к API кэшируются Service Worker'ом на основе workbox от Google. У меня используется стратегия Network First, так что за актуальность данных можно не переживать. Все данные хранятся в хранилище redux и обновляются по истечении таймаута. Мой SW файл можно посмотреть здесь.
Аналитика
Я перешёл с Google аналитики на Matomo Analytics, что должно немного успокоить параноидальных пользователей. Сервис Matomo хостится на моём сервере и анонимизирует информацию о пользователе. Никакие данные не передаются третьим лицам (да если были бы...). А ошибки клиента собираются сервисом Sentry.
По функционалу Matomo ничуть не хуже решения от гиганта, но в части удобства dashboard'а Matomo сильно проигрывает. Я уже привык утром на телефоне открывать приложение Google Analytics и с чувством собственного достоинства смотреть на красивые графики. У Matomo нормального приложения нет, только в вебе.

Интересная ситуация произошла 1 июня. Кто-то то ли решил положить сайт, то ли опубликовал заметку о моём проекте в Германии. За 3 дня на сайт на сайт зашло больше 6 тысяч немцев. Примечательно и то, что среднее время на странице опустилось до двух секунд; видимо, отпугивал русский язык. А ещё все сессии были с компьютера. В общем, загадка из Дюссельдорфа.
Языки и перевод
Я добавил в свой проект react-i18next и начал работу над переводом всего приложения. Пока что сделано совсем немного, так как для меня это довольно скучная работа — форматировать файлы один за другим и переключаться между переводчиком и двумя локалями по 20 раз в минуту.
В первую очередь нужно убрать из кода весь текст и перенести его в ключи в локали. Если есть желающие это сделать, прошу в документацию за инструкцией.
Пока работает переключение языка статей, а также переведено немного самых простых страниц.
Дальнейшее развитие
1. Переход на SSR (NextJS + Nest.JS)
Сейчас существует большая проблема загрузки всего большого и великого. Та же лента статей, хоть и выглядит просто, но без виртуализации подлагивает. Пререндер страниц позволит не только ускорить приложение, но и облегчить нагрузку на сервер Хабра (да простят меня сисадмины!). После этого может и React 18 выйдет с улучшенной поддержкой SSR и саспенсом.
2. Редактор
Это касается не только создания статей, но и отправки комментариев. Я нашёл вот эту библиотеку и планирую в ближайшее время реализовать её в приложении. Также нужно подумать и о тех, кто любит HTML теги или Markdown.
3. Доделать недостающие страницы
Здесь много работы. Взять к примеру мегапосты — у них свой js код, своя захардкоженая верстка, опросы, которые тоже свой код подгружают… Либо плюнуть и дизайнить дальше основные страницы приложения, либо ждать, когда Хабр что-нибудь сделает хорошее для сторонних разработчиков.
4. Новый дизайн (снова?)…
И снова он. Тут потребуются толковые люди, знающие в UI/UX. Я уже просил оставить фидбек в комментариях, а здесь попрошу написать и про наболевшие косяки в дизайне у Хабра.
4.1 …и новые фичи (опять?)
Пишите, каким вы видите идеальный сайт Хабрахабра и что можно добавить в мой проект уже сейчас. Он, кстати, полностью открытый, так что сделать что-нибудь для себя можно каждому (смотри доки).
5. Разделение кода (после SSR)
Сейчас на любой странице приложения загружается код для всех других страниц, что не есть хорошо в плане производительности и объёма траффика.
6. Доделать поиск
Хабр сделал хороший поиск по всем своим разделам, почему бы и у себя так не сделать?
7. Перейти на нормальное API с авторизацией через account.habr.com
Тут остаётся только ждать команду разработчиков Хабра.
8. Поменять сервер
Статика хранится на сервисе Vercel, а вот для ноды на бэке 1 ГБ ОЗУ будет маловато, так как уже сейчас сервер, на котором параллельно запущены ещё несколько проектов и аналитика, потихоньку начинает захлёбываться. Все запросы с токеном также требуют участия сервера, поэтому апгрейд должен случиться настолько быстро, насколько быстро у меня перед носом появится плашка "Всем это понравилось."
9. Улучшить работу оффлайн
Улучшить работу — это:
- Показывать красивые плашки о том, что вы, сударь, оффлайн
- Сохранять информацию о закешированных статьях, а потом красиво её отображать
- Добавить опцию кеширования статей кусками, по 10 штук за раз
10. Средние и мелкие фичи
-
Поиск в комментариях
Пока изучал исходный код официального сайта, наткнулся на реализацию это фичи. Надо обязательно сделать. -
Настройка блока с полезной информацией
Нужно сделать несколько инфо-блоков и дать возможность пользователю настроить, что будет висеть у него справа. - Возможность скрывать ветки
- Опция показа комментариев под статьёй
- Опция для скрытия комментариев в ветке не в ветку, а прямо на странице
- Добавить больше инфо-блоков
- Переключение между непрерывной лентой новостей и лентой на отдельных страницах
- Обновить дизайн у страницы авторизации
- Придумать дизайн для страницы сервисов ("Хабы"), чтобы она не выглядела "мобильно" на десктопе
- Придумать дизайн для страницы автора и компании
- Оптимизировать загрузку шрифтов
-
Улучшить отображение ошибок(9a4bca3)
Послесловие
Я получил огромный опыт в области фронтенд разработки. Сообщество Хабра оставило огромный фидбек после первой статьи, и оно выражается не только в плюсах (+227 на минуточку), но и в комментариях и профессиональной оценке. Уже закрыто больше 80 issues на GitHub, сам репозиторий набрал 172 звезды на момент написания, а сайтом ежедневно пользуется примерно тысяча человек. Конечно, для меня самое главное это не цифры в аналитике, а понимание того, что я делаю что-то полезное людям; что-то такое, чем человек пользуется каждый день и каждый день получает позитивные эмоции.
В июле я написал мотивационное письмо в ИТМО, в котором написал про свой Хабр и победил! Поступил бесплатно на программу Мобильные и сетевые технологии (по сути ты контрактник, но университет платит за тебя). Спасибо ITMO.STARS за такую возможность и спасибо сообществу Хабрахабра за тёплый приём!

Ссылки
Проект: habra.vercel.app
Github: jarvis394/habra
Backend: jarvis394/habra-backend
Пакет для авторизации: jarvis394/habra-auth
Доки: gitbook/habra
З.Ы. perfect quality hosting (иронично) взвинтил цены, через месяц точно сервер надо менять… Брал там VPS за 1 евро, сейчас 1/15 ГБ стоит 2.5€ при отвратительном (т.е. "perfect") качестве хостинга
Комментарии (142)

jarvis394 Автор
29.08.2021 21:48Так в настройках отключите компактную ленту :)
Настройки -> Настройки интерфейса -> Компактный вид ленты

fedorro
29.08.2021 22:11+2Иначе пользователь зайдёт на сайт, посмотрит на такое и больше не придёт. В настройках разбираться 99% точно не будут.
Походу я один из этих 99 % — так и сделал, но потом дочитал до этого комментария)
SystemXFiles
30.08.2021 10:04Аналогично поступил, ибо выглядит это как недоработка и даже в голову не пришло, что можно что-то настраивать

Dee3
29.08.2021 22:08+2Авторизацию видимо не до конца победили. Пишет ошибку введите капчу, капчу не показывает

jarvis394 Автор
29.08.2021 22:15+4Да, косяк. Всё идёт через один сервер (один IP), Хабр взял и ограничил траффик. Зато будет над чем поработать в третьей версии!
По поводу капчи: попробуйте часика через 2, чтобы cooldown сошёл (не факт)

Evengard
30.08.2021 01:43А у хабры разве не oauth? Можно сделать наверное авторизацию через непосредственно https://account.habr.com/?

jarvis394 Автор
30.08.2021 08:57+5Нет, нельзя.
account.habr.comтолько для сервисов Хабра. Я уже писал в поддержку, чтобы зарегистрировать новое приложение, но там ответили, что API для приложений находится в разработке и поэтому ничего сделать нельзя. Вот и выкручиваюсь как могу.По поводу сбора личных данных: гарантией пока служит моё честное слово. Могу nginx.conf скинуть :)

user1er
30.08.2021 17:24-6Тут руководства всех стран бывшего союза *****болы с большой буквы, а вы предлагаете довериться вам=))

dcoder_mm
30.08.2021 01:29+2Надо чтобы человек реально негатив получал
Я понимаю идею, но давайте всё же согласимся, что люди интернет открывают не для того чтобы получать негатив и бесплатно работать модераторами

bgBrother
30.08.2021 09:28+2Желаете, чтобы модерацией занимались проплаченные компанией люди? К примеру, как в ФБ?
P.S.: Свёл вместе три пальца…
dcoder_mm
30.08.2021 16:03+1Не желаю получать негатив и вносить 1/100 необходимого вклада для его искоренения, надеясь что вот сейчас придут еще 99 человек и тоже нажмут кнопочку вниз. Желаю кнопочку "не хочу видеть этого автора/статью/комментатора"
И мир ведь не делится на черное и белое. То что я не хочу видеть какую-то статью, еще не значит что она объективно плохая. А то, что статья объективно плохая еще не значит, что я не хочу её видеть. Например очередной еженедельный дайджест дайджестов вроде-бы неплох, но мне не интересен. Или очень популярная и горячо обсуждаемая статья о том, что одна операционная система лучше другой операционной системы. А вот статьи про вечные двигатели, новые авторские законы физики и прочую дичь — бывают забавные, я бы почитал (вместе с комментариями).

developer7
30.08.2021 14:47А разве все информационные сайты не ограничивают трафик по ip? В противном случае наделал зеркал, навешал своей рекламы и зарабатываешь нахаляву.
И в таком случае получается проект изначально не реализуем.
kspshnik
30.08.2021 10:34Если делать скрытие статей, здорово бы иметь на виду условную кнопочку "Посмотреть список скрытого с возможностью раскрытия" %)

dcoder_mm
29.08.2021 22:26+3Выглядит приятно.
У меня есть два предложения:
1) Насколько сложно собирать (по тегам h1, h2, h3..) оглавление статьи и выводить его в закрепленную сбоку панельку? (у вас на скринах мой вертолетный пост, вы же видели как больно его читать без навигации)
2) Можно блеклистить авторов, ура. Хорошо бы это расширить и на комментарииВообще с блеклистом постов тема сложная. Я сейчас (только для фида "Моя лента") блокирую все посты компаний, кроме компаний из вайтлиста или авторов из вайтлиста. И таких наборов правил можно еще много придумать.

jarvis394 Автор
29.08.2021 22:361) Вообще не сложно, возьму на карандаш.
2) Как раз сейчас это делаю!
Над вайтлистом подумаю, как лучше организовать.

dcoder_mm
29.08.2021 23:02+1Над вайтлистом подумаю, как лучше организовать.
Тут важно найти баланс между гибкостью настройки вайтлистов/блеклистов и сложностью интерфейса. Чтобы оно не оказалось бесполезным, но и не превратилось в программирование

jarvis394 Автор
29.08.2021 23:10+3Большинство активных пользователей просто забанят автора и больше не увидят его
У меня забаненный автор не будет скрыт, но будет показана плашка "Здесь был тролль" и название статьи. Если название зацепило - пользователь перейдет и всё будет прекрасно.

dcoder_mm
29.08.2021 23:44+2А так как сайт базируется на карме
Точно, давайте поговорим про кнопочки вверх и вниз.
Кнопочки вверх и вниз есть на комментариях. Часто можно видеть, как их используют для анонимного и молчаливого побивания камнями тех, чье мнение сегодня людям не нравится. Часто можно видеть и как очень полезный комментарий набирает меньше плюсов, чем смишная шутка (ничего не имею против смишных шуток, я и сам дурачек)
Кнопочки вверх и вниз есть и под статьями. Под статьями корпоративных блогов при нажатии кнопочки вниз предлагается небольшой квиз о том, зачем именно вы нажали кнопочку вниз. Квиза нет на кнопочке вверх, поэтому её нажимать проще. Наверное какая-то часть людей тяжело вздыхает на этом квизе и закрывает его, что перекашивает баланс в сторону плюсов (по сравнению с отсутствием квиза). Опять же, как Доктор Зло, я не могу это осуждать.
Жаль что квиза нет в обычных статьях. Потому что минусы без пояснений часто совершенно бесполезны. Автор, не должен додумывать за читателя что именно ему не понравилось в куче текста и картинок. Жаль так же, что квиза нет и на кнопочке вверх.
Кнопочки вверх и вниз есть есть и в самом профиле пользователя, но это совсем уж глупость какая-то и, кроме редких случаев, не работает.
Я в общем хотел сказать, что возможность молча убрать с глаз долой то, что неприятно на вид, без игр в саморегулирующееся сообщество, наверное была бы лучше для всех (кроме доктора зло).

Ark1774
30.08.2021 09:43-1Кнопочки вверх и вниз есть есть и в самом профиле пользователя, но это совсем уж глупость какая-то и, кроме редких случаев, не работает.
Это работает, но по принципу отрицательного отбора. На твоих комментариях регулярно нажимают кнопочки вверх, но в профиле почему то по большей части кнопочки вниз. В результате, вроде бы оставляешь полезные и смишные комментарии, а ограничений всё больше.

Bedal
30.08.2021 10:20+5надуманно. Занесение в блэклист вполне может сопровождаться автоматическим понижением кармы. А вторично понизить её всё равно нельзя, как бы автор ни заслуживал этого :-)
Минусики под комментами нельзя будет ставить? Ну, таков выбор того, кто забанил. Массовое проставление минусов даже под плохими комментами даже неприятной личности — некрасивая практика, и её потеря не должна никого волновать.
dcoder_mm
30.08.2021 16:30+1Занесение в блэклист вполне может сопровождаться автоматическим понижением кармы
А если я блокирую автора просто потому что не хочу видеть в ленте его посты, но в целом против него ничего не имею и прекрасно понимаю, что 95% людей видеть его посты в ленте, наверное, хотят?

Bedal
30.08.2021 17:39А если я блокирую автора
Эко Вы замахнулись, на общий бан :-D
Blacklist — это игнор с Вашей стороны. Блокирование личное и означает только, что он не сможет комментировать Ваши посты и комменты и выставлять свои оценки им.
Можно устроить и так, что Вы его больше не увидите, ни его постов, ни, может даже, его комментов. Но это посложнее в реализации будет, запрет соваться ему под ваши тексты — уже хорошо.

Firz
30.08.2021 13:11+2Потому что если фича будет легко доступна, то большинство активных пользователей просто забанят автора и больше не увидят его.
Продолжу: И тогда некоторые компании могут просто перестать оплачивать свои рекламные аккаунты, раз их перестанут просматривать. Ничего личного, просто бизнес.
dcoder_mm
30.08.2021 16:31+1Можно законодательно запретить банить блоги компаний

Bedal
30.08.2021 17:42ну, сейчас-то можно, хотя, подозреваю, из тех же соображений итоговые цифры могут и подкручиваться. Как вариант — можно запретить снижать оценку блогов компаний ниже нуля. Или минусовать можно, а карму снижать нельзя. В общем, вариант можно придумать, он всяко нужен, с блэклистами или без них.

Lendges
13.09.2021 15:41Проблема в том, что накрутка плюсов на статье в разы проще и таких плюсов больше чем возможных всех минусов. Мало того что не все готовы работать модераторами, так ещё это будет бесполезно в большинстве случаев.

mSnus
29.08.2021 22:37+14Отличный способ уговорить официальный Хабр сделать наконец-то фичи типа блеклиста))

dcoder_mm
29.08.2021 22:59+17У меня есть подозрение, что они это не делают специально: отсутствие возможности забанить неприятного автора/комментатора подогревает мелкие конфликты, которые приводят к флейму и увеличению активности пользователей и трафика.
Я бы так и делал
доктор_зло.jpg

nin-jin
30.08.2021 09:59+4С другой стороны, в твиттере возможностью глушить тех, с кем ты не согласен, активно пользуются, из-за чего сообщество сильно фрагментируется, каждая подгруппа варится в своём пузыре, из-за чего не получает в достаточной степени обратной связи, и мнения катастрофически поляризуются, люди становятся менее толерантными и разучаются прощать.

DaemonGloom
30.08.2021 13:03+2С третьей стороны — можно долго пинать компании за кривые переводы статей, но смысла в этом нет. Да и карму снижать им бесполезно, это компания же.

dcoder_mm
30.08.2021 16:36Любую вещь можно довести до абсурда.
Вот открываете вы какой-нибудь популярный твит, а там в реплаях люди снова с разбега вступили в политоту и обмазываются ей. Вы хотите получать достаточно обратной связи и быть толерантным или перебанить всех?

rogoz
30.08.2021 16:33Странные у вас представления. Нет блеклиста, чтобы туда проплаченные корпоративные блоги не попали, по моему очевидно.

developerxyz
29.08.2021 22:46Добавьте возможность выбирать публикации и на русском, и на английском языке.
Сейчас на habra. (переключатель):
Сейчас на старой версии хабра (разрешен множественный выбор):


jarvis394 Автор
29.08.2021 22:49+2Не заметил, добавлю в ближайшее время (должно быть довольно просто).

deespater
30.08.2021 10:19developerxyz, у вас на скрине Win2000, да? Или это какой-то твик для Win10 чтобы она так выглядела *затаил дыхание в надежде*

rmuskovets
30.08.2021 10:25в 7 есть такая по дефолту, упрощённая называется вродь) интересно, можно .msstyles перекинуть на 10-ку?)

developerxyz
30.08.2021 10:26Windows 7, включил классическую тему. В Firefox включил отображение системного заголовка.

dok2d
29.08.2021 23:58+2Хочу попросить плёвый, но очень полезный фикс - в веб-версии открывать ссылки на внешние сайты в новой вкладке

pehat
30.08.2021 01:26+4Подсказка: колёсико на мышке тоже можно нажимать.

StSav012
30.08.2021 09:57+9На тачпеде всегда так делаю. И на планшете тоже.

sourbarberry
30.08.2021 10:49На тачпаде, как правило, есть возможность эмулировать среднюю кнопку мыши по нажатию двумя или тремя пальцами. Для мака есть костыли, например MagicPrefs.
На планшете (да и на телефоне) есть варианты по удержанию пальца на ссылке.

AxelPAL
30.08.2021 13:56CMD + Click (Ctrl + Click) не подходят? :-)

sourbarberry
30.08.2021 14:26Зачем использовать клавиатуру+мышь, если можно обойтись только мышью? Это удобнее, не надо никуда тянуться)

domix32
30.08.2021 00:40Было бы неплохо скрывать боковую панель, т.к. 99% времени она не особо нужна.
Шрифты местами как-то не согласованы по размерам. Особенно заметно на Arial.

vsh797
30.08.2021 07:48+1Отличный проект! Респект за потраченные силы и время!
По поводу обратной связи… Читаю хабр с помощью клавиатуры и скринридера. И для этого важна навигация по html элементам. На старой версии хабра можно по заголовкам статей в списке одной кнопкой перемещаться. Т.к. они сделаны тегом h2. В твоей версии ничего подобного, к сожалению, нет.

jarvis394 Автор
30.08.2021 08:11+2Единственное на что у меня не хватило времени - это оптимизация элементов под скринридеры. Даже если просто табом перемещаться по странице, получится ерунда. Постараюсь сделать хоть что-нибудь в ближайшее время!

vsh797
30.08.2021 08:18При пользовании стрелочками страницы вполне доступны. Да и кнопки / ссылки на месте. А не, скажем, div с onClick. Так что семантика у верстки вполне есть. Но вот заголовков для навигации по ним не хватает.

VanishMax
30.08.2021 07:57+2Учитывая, что Хабр в последнее время стал показывать только заголовки статей в ленте, Хабра – это как глоток свежего воздуха! Спасибо вам!

grinchy
30.08.2021 15:38+1Внизу страницы есть "Настройки языка", где выбрав "Классический" вид можно видеть не только заголовки но и текст.

sarapinit
30.08.2021 08:24Главное грузится быстро) В последнее время оригинальный хабр частенько не может прогрузить свои обновленный файлики с CDN и может вообще не загрузиться. У кого-то еще есть такие проблемы или мне надо мазь на лыжах поменять?

nin-jin
30.08.2021 08:55-1Не хотите соединить с этой штукой?

jarvis394 Автор
31.08.2021 01:01А у этих людей есть такая возможность? Смысл тогда в моём приложении, если есть такая крутая читалка.
p.s. отображение текста сбоку неизбежно приводит к сколиозу

nin-jin
31.08.2021 02:15Какая возможность?
Там прикрыли корс лавочку, так что без сервера теперь никак.
Сбоку можно расположить меню.

Makentoshe
30.08.2021 08:56А на темной теме сейчас могут быть такие же проблемы, как и в оффициальном андройд приложении хабра.

Ссылка для дебага - https://habra.vercel.app/post/386693 Т.е. вставки латекса не будут менять цвет на цвет текста, так как они изначально черные + это вообще svg формат.

jarvis394 Автор
30.08.2021 09:03+3Латекс у меня парсится MathJax'ом, это автор решил не пользоваться формулами Хабра, а загрузить их как картинку. Отпарсенные формулы отлично подстраиваются под цвет темы!

nin-jin
30.08.2021 09:10Для инлайновых картинок думаю можно просто добавить это в тёмной теме:
filter: invert(1) hue-rotate(180deg);
jarvis394 Автор
30.08.2021 09:28+1Не всегда инлайн картинки это формулы (это может быть иконка в дайджесте например)

nin-jin
30.08.2021 09:39Иконки прекрасно переживают инвертирование. Попробуйте сами. Я так даже яндекс карты перекрашиваю.

zamboga
30.08.2021 10:12+2Спасибо за проект, слежу за ним с момента основания.
Кстати, год назад ваш пост явно выпилили из топа вручную, тк он сначала висел в "топ-месяце", а потом исчез. И это точно было до истечения "срока годности". Я запомнил, тк хотел задать вопрос в техподдержку хабра о причине исчезновения поста, но так и не написал.
Жду авторизации. Через ваш сервер логинится не буду, чтение nginx.conf мне не поможет, я там ничего не понимаю:)
Из хотелок: в 99% случаев я читаю только топ-месяц, и топ-неделя. И было бы клёво иметь возможность прятать пост, который уже прочитал (ручками или автоматом), подтягивая новые 20 постов на страницу. Те я хочу всегда видеть только те 20 постов "топ-месяца", которые не читал. Надеюсь, не слишком запутано объяснил .

Bedal
30.08.2021 10:22Поскольку в приложение нельзя будет перейти из письма про полученный коммент — неплохо было бы, если б приложение само обеспечивало подобный функционал (список полученных новых комментов). Уж не знаю, насколько это реализуемо…

SelfCrafter
30.08.2021 10:58А можете ещё добавить meta Open Graph теги для соцсетей как у Хабра?

kudryavy
30.08.2021 10:59+1Эххх, я уж думал новая версия кармы подъехала, где будет сложнее 'отменять' тех, кто просто не понравился.
Имхо, у отрицательной (и у положительной тоже) кармы должен быть TTL. Так же, как административка сгорает через год. А то получается, что из-за двух-трёх спорных высказываний, не совпадающих с мнением большинства, приходится жить 'отменным' навсегда.
Или может человек всё осознал, исправился уже после сброса кармы (чудеса тоже бывают, да), а для выхода из глубокого минуса нужно новую учетку регать.
P.S. @dcoder_mm
https://habr.com/ru/post/575210/#comment_23426528
Я понимаю идею, но давайте всё же согласимся, что люди интернет открывают не для того чтобы получать негатив и бесплатно работать модераторами
А я вот смотрю на хабр и мне кажется, что люди только ради этого на хабр и ходят. Чтобы бесплатно поработать модераторами и показать свою власть над 'читательскими' (и не только) аккаунтами. "Ты тут ни одной статьи не написал, а у меня вот есть статьи, поэтому у меня тут больше власти. И сейчас я тебе покажу, кто здесь главный! И на чьей стороне правда и справедливость.".

sourbarberry
30.08.2021 11:00+3
Блок под статьей в мобильной версии все-таки нуждается в доработке.
Тут проблема с приоритетами. Мне как рядовому пользователю все равно сколько у статьи просмотров и сколько людей добавило ее в закладки, а вот добавление в закладки и комменты - наоборот важны. Тут не сразу понятно, что эти блоки нажимаются (причем не все) - возникает путаница.
Не сразу понятно, как добавить статью в закладки (лучше явно обозначить это на кнопке). Сейчас она воспринимается только как индикатор. И не очень понятно, зачем прятать комменты, а не выводить их сразу под статьей. Лишний клик для пользователя.

На десктопе не следует выравнивать значки под статьями по ширине. Они слиииишком рассредоточиваются по экрану. Лучше их объединить в один блок и прибить к левой стороне.

На главной есть проблема с тем, что используется слишком много неоправданно ярких цветов для вторичных элементов.
Основное тут - текст, но его сложно воспринимать, когда внимание рассеивается на очень яркие синие элементы. Лучше использовать более приглушенные цвета, вроде тех, что используются сейчас на Хабре. Еще менее оправданы кислотно фиолетовые цифры в блоке "Лучшие компании". Разве эти цифры так важны, что вделаются на фоне всей страницы? Думаю нет, их можно сделать светло-серым.
Посмотрите, как сейчас построены современные приложения - интерфейс максимально приглушен, больше акцента на контент.
Вспомнить тот же инстаграм, раньше он был весь цветной, яркий, а сейчас белый, невзрачный, но фотографии и текст теперь читаются лучше.А так очень хорошая и кропотливая работа!

jarvis394 Автор
30.08.2021 11:05+1Поправлю, спасибо!

sourbarberry
30.08.2021 11:13
Тапбар тоже немного вводит в заблуждение. Кажется, что на первой вкладке только статьи, а на второй - только новости. Но на первой просто общая лента (которую логично так и назвать).
И тут надо подумать над тем, нужен ли отдельный раздел с новостями? Насколько он востребован пользователями? Тут нужна аналитика и немного поисследовать аудиторию, спросить, что нужно пользователям.

027
05.09.2021 23:55Еще менее оправданы кислотно фиолетовые цифры в блоке «Лучшие компании». Разве эти цифры так важны, что вделаются на фоне всей страницы? Думаю нет, их можно сделать светло-серым.
А еще лучше это блок отключать в настройках. Мне, рядовому пользователю, он нафиг не нужен, что кислотный, что приглушенный.
P.S. Большое спасибо за вашу работу — глоток свежего воздуха на мобилке. Как допилите авторизацию — буду только через ваш сервис ходить.

Sanctuary_s
30.08.2021 11:14При попытке авторизации требует решить капчу, которой нет... Что в Edge, что в Firefox. Для эксперимента выключил все блокировщики рекламы, но тщетно.

jarvis394 Автор
30.08.2021 11:39Попробуйте ещё раз через некоторое время. Капчу сделать я пока не знаю как, т.к. она завязана крепко с сайтом account.habr.com :(

igrishaev
30.08.2021 11:40-3Официальный Хабр лучше. Вы срезаете картинки до узкой полоски, и вместо лица человека остается только нос. После картинки нет текста до ката. У вас больше цветов и иконок. Промотав вниз, ожидал увидеть комментарии, а оказалось, нужно на них нажать.

jarvis394 Автор
30.08.2021 11:46+1Вы срезаете картинки до узкой полоски, и вместо лица человека остается только нос
Уже говорил про это, выше в комментариях есть обсуждение. Чтобы отключить - Настройки -> Настройки интерфейса -> Компактная лента
Промотав вниз, ожидал увидеть комментарии, а оказалось, нужно на них нажать.
Видимо не дочитали статью :) В роадмапе написал про это.
У вас больше цветов и иконок
Цветов, кстати, наоборот, стало меньше (всего один акцент). К тому же можно сделать свою тему с цветами, удобными лично Вам.

sourbarberry
30.08.2021 11:49+1Цветов, может быть и стало меньше в количественном исчислении, но визуально новый дизайн слишком пестрый, акцент слишком сильный и не особо обоснованный.
Выше на это указал.

Flux
30.08.2021 13:01Есть ли возможность скрыть все посты из блогов компаний, или хотя бы банить каждый блог компании вручную?
Алсо, не работает авторизация — "введите капчу".

jarvis394 Автор
30.08.2021 13:14Если вы имеете ввиду скрытие постов в ленте - да, это "Черный список" в настройках. Страницы компании пока нет.

FluffyArt
30.08.2021 13:12+2Чтобы не мучиться с переключением по локализациям, очень рекомендую плагин
i18n-allyдля VSCode. Сильно упращает жизнь в плане локализаций. Показывает текущей перевод в коде, % заполнений всех тектов для разных локализаций. Удобное заполнение, а так же задание самой локалилзации через код.
Единственное, что надо держать локализацию в формате json. И сам плагин поддерживает файл в отсортированном состоянии в алфавитном порядке.

Berrserker
30.08.2021 15:08выглядит неплохо, юзабельность и интерфейс хороши. Соберите все в электрон чтоли:) за адекватную цену в чашку кофе у вас его многие купят.

jarvis394 Автор
31.08.2021 00:57Да ладно, это опенсорсный проект :)
На компьютере также можно установить приложение как PWA (по крайней мере в хроме)

intro94
30.08.2021 15:08+1@jarvis394а почему не на Hetzner? Там дешевле выходит и довольно качественно. 2.5€ за 1 vcpu, 2gb ram и 20gb ssd. Да и в целом цены довольно демократичные. Лично я там держу личный сервачок для петов CPX31 с 4/8/160 спеками. На работе несколько тестовых и прод впсок клиентов у них же держим. Песня.

solntsepek
30.08.2021 18:52Предусмотрите возможность смены сервера (хотя бы сервера комментариев на какой-нибудь fediverse типа Dissenter/Gab).

finkrer
30.08.2021 18:52Google Sans, конечно, симпатичный, но проприетарный. Вы уверены, что вам можно его использовать в своих проектах? Вряд ли что-то будет, но вполне возможно, что это нарушение лицензии.

FrytechTV
30.08.2021 19:18+2Фидбек. Описываю всё для десктопа, читаю через Safari 14, macOS Mojave.
Пожелания:
Я не знаю, как другие, но я когда захожу на хабр, сразу же скролю на старой версии вниз до раздела "Самое читаемое", смотрю самые комментируемые статьи и начинаю оттуда – где и что я самое важное пропустил за сутки/неделю/месяц. В новой версии, на сколько я понял, они убрали этот элемент, и у вас он также отсутствует.Я бы вас очень попросил добавить этот раздел, при этом, если возможно, расширить его до 8-10 статей, а не 4 как он сейчас на старом хабре. И хорошо, если бы он был вверху страницы, а не внизу, по крайней мере в качестве какой-нибудь настройки. Это для меня самое важное на хабре и тогда есть большой смысл пользоваться вашей версией.
Разное о дизайне:
Было бы хорошо иметь кнопку, которая бы сворачивала вашу левую панель в иконки, при этом чтобы можно было просто кликнуть на иконки и перейти в нужный раздел, а по нажатию на ту же кнопку, разворачивать вашу левую панель с названиями, как она и выглядит сейчас.Когда меняется шрифт, он не меняется для вашего интерфейса, я ожидал другого, так как мне не очень нравится выбранный шрифт, да и в целом, было бы хорошо просто юзать все фонты самого хабра, лично мне, как человеку, который хочет пользоваться старым хабром, а не новым, ваша версия тоже кажется "слишком" новой. Было бы хорошо это поправить, или хотя бы иметь такую настройку.
Компактный режим работает не совсем так, как я бы ожидал. Вы могли бы в компактном режиме делать шрифт немного меньше и уменьшить вертикальное расстояние между строками, чтобы вместить больше информации, при этом небольшую картинку помещать слева от текста, вместо большой картинки, как сейчас. Тогда можно было бы оставлять всю информацию до ката, просто она была бы справа, а уменьшенная картинка — слева. Как по мне, это был бы намного более полезный "компактный режим", чем нынешний "заголовок + картинка".
При этом, по крайней мере у меня, если просто выключить картинки без включения "компактного режима" картинки не убираются, всё остаётся как есть.
Важное. Комментарии!
Я знаю, что вы написали, что комментарии – это у вас в работе, но вы вынесли это на последнее место "10. Средние и мелкие фичи", что, как по мне, просто кощунство, учитывая, насколько там всё плохо. А поэтому я напишу это сюда, потому что как по мне, это должен быть ваш приоритет номер 1, а не 10.Комментарии вынесенные на отдельный клик лично я ооочень не люблю, надо лишний раз кликать, не понимаю, зачем так делать, когда вся суть хабра в комментариях. Чтобы точно посмотреть, что вы там пытаетесь прокомментировать вам надо переходить назад на другую страницу. При этом, когда я уже в вашей новой вкладке "комментарии", я не могу просто нажать на заголовок статьи, который вы показываете вверху и перейти назад в статью. У вас на сколько я вижу вообще нет кнопки, которая бы возвращала вас назад в статью. В Chrome это всё тоже не работает. Везде пытался выключать адблок, результат тот же.
При этом комментарии не сворачиваются, даже хотя бы так, как это сейчас сделано на хабре, по крайней мере на моей системе. Я больше никогда не хочу видеть сайты без сворачивания комментариев. Также у меня ничего не происходит когда я кликаю на три точки (…) справа от комментария, не знаю, что эта кнопка делает. В хром, снова же, тоже не работает.
Не обижайтесь, пожалуйста, но на данный момент это плохой UX. Возможно дизайн и UX — это не самая ваша сильная сторона, да и технически-ориентированные люди из сообщества хабра, снова же, возможно, меньше заморачиваются дизайном, но на мой взгляд надо основные моменты отточить до совершенства, ну или по-крайней мере до очень хорошего состояния, а если там рюшечек всяких не будет, то и фиг с ними (Википедия хороший пример).
Я надеюсь, что вы сможете поправить эти моменты и превратить вашу хабру в более интересную и функциональную версию хабра, нежели официальная версия, и я вам желаю только успеха, вы уже проделали большую работу. И за тёмную версию вам отдельное спасибо!

jarvis394 Автор
31.08.2021 00:50Спасибо за развернутый ответ. Сразу скажу, что владею пока только Windows и Android (MIUI), так что возможности тестить на всех платформах у меня нет.
Самое читаемое есть снизу каждой статьи и, по-моему, в блоке справа. Точно помню, что делал запрос к
articles/most-readingи тот давал приличный список статей. У меня были идеи сделать ленту в виде карточек, где сверху будут, как в дайджесте, небольшими заголовками, показаны самые горячие статьи. Я ещё пока сомневаюсь над юзабельностью карточек "вразнобой" на десктопе (имею ввиду карточки, занимающие примерно треть экрана на мониторе и расположенные кучкой). Пока что, как сделать по другому быстро-красиво не придумал.Отличная вещь, добавил себе в задачи.
Я пока не знаю, как нормально подгружать свои шрифты (Lighthouse сильно ругается на размер загружаемых данных), поэтому набор такой скудный. Также я пробовал менять шрифты у интерфейса на официальные, но результат меня не впечатлил (видимо, любовь к жирным круглым шрифтам слишком ослепила). Если, например, менять шрифт в заголовках статей на Fira Sans, то нужно поменять их кегль. А это, без (в который раз!) переделки структуры объекта настроек сделать
можно, но говнокодомтрудно. Навскидку можно поменять так:
... interfaceSettings: { accentFontFamily: 'Google Sans' | 'Fira Sans' accentFontSize: 20 | 18 codeFontFamily: 'Consolas' | 'Fira Code' codeFontSize: 16 textFont... ...№5 (редактор не даёт продолжить...) Компактный режим также обманывает названием, так как он только убирает текст до ката и кнопку "Читать далее". Также можно отключить показ КДПВ в ленте.
Та же идея с картинками сбоку витала в голове прямо рядом с теми самыми карточками статей, о которых я говорил в начале. Дизайн карточек я постоянно вижу в ленте гугла: у более больших статей картинка на всю ширину + заголовок с обрезанным текстом, а у новостей — сбоку + заголовок.
№6 Комментарии
вся суть хабра в комментариях
Об этом я написал в дисклеймере - проект так то делал для себя, сам и расставляю приоритеты :) Для меня Хабр - это в первую очередь читалка, а не мнение-выражалка, поэтому я фокусился на парсинге текста, библиотеках для картинок, плавном скроллинге и т.д.
Три точки у комментария будут открывать меню с копированием ссылки на комментарий и превью плашки автора. Сейчас, естественно, стоит просто заглушка.
Скрытие веток я уже придумал как сделать, добавил в трекер.
Возврат назад по кнопке "Назад" - это отдельная боль. Для нормальной работы мне нужно написать wrapper для роутера реакта, в котором я буду хранить историю объектов путей + нужно объяснить каждому пути, как можно вернуться назад. Например, если зайти на сайт сразу по пути
/post/123/comments, приложение должно понять, что при нажатии кнопки назад надо пойти по пути/post/123. Это вроде называется static routing, когда у тебя есть "карта" сайта, и умный роутер всегда знает, как вернуться на предыдущую страницу. Хорошее решение есть у @vk/router, но оно заточено под их VK Mini Apps и не подходит для обычного реакт-приложения. Поэтому единственный выход - писать самому, что, блин, и долго, и сложнои вообще плакать хочется.Как то так. Я в целом месяц статью писал и допиливал проект, устал, хочу сделать перерыв; надоело заниматься одним проектом чуть ли не 2 года. Поэтому все реквесты будут пока отложены в черный ящик до востребования (уж извините). Ссылка на доки для контрибуции есть в статье.

SOLAR8888
30.08.2021 20:15За 3 дня на сайт на сайт зашло больше 6 тысяч немцев
попахивает proxy. Может кто-то из большой корпоративной сети завернул через Дюссельдорф. Потом опомнились :)

centralhardware
30.08.2021 21:04Касательно нагрузки на сервер, если это проблема, то для себя и всех желающих не вижу проблем поднять зеркало (будет ли корректно собираться аналитика?), мощности на сервере будет явно больше чем на vps, большая проблема пинги и ширина канала.

fedotovartuom76
30.08.2021 22:52+2Я не специалист, но честно говоря меня привлекло именно то насколько качественно сделано PWA в вашем случае. Это очень редко встречается.
Чаще всего PWA не оправдывают то какими они в идеале должны быть и банально не запускаются без интернета. Или же после нажатия на абсолютно любой элемент - начинается загрузка (ещё хуже если в этот момент появляется полоса загрузки). И вместо работающего без интернета ничем не выдающего себя PWA - получается франкенштейн из сайта и приложения.
В вашем же случае приложение выглядит и ощущается как обычное. Все элементы внутри открываются без задержек и даже в офлайне. Именно это и классно. Так и должно себя вести PWA (в идеале).
Не планируете разместить приложение в Google Play или других магазинах приложений? Спрашиваю потому что только PWA скачанные оттуда могут открывать ссылки по умолчанию.

jarvis394 Автор
31.08.2021 00:10Я долго искал спеки для PWA и открытие ссылок с домена, отличного от домена, с которого был установлен PWA, находился ещё в стадии feature предложения. И не думаю, что оно из него выйдет, т.к. сразу возникнет проблема безопасности.
Не планируете разместить приложение в Google Play или других магазинах приложений?
Поэтому и не планирую выкладывать в магазины (какой бы пиар оное мне ни дало). Мало того, что мне придётся возиться с лицензиями и прочей бюрократией (+ скорее всего и заплатить за dev-аккаунт), так это будет просто неудобно, на мой взгляд. Установка хабры - клик по кнопке "Add to home screen", легко и просто.

fedotovartuom76
31.08.2021 00:26И не думаю, что оно из него выйдет, т.к. сразу возникнет проблема безопасности.
Может Google и Microsoft ещё этому посодействуют. Они в последнее время активно продвигают PWA и увеличивают их возможности. Как ни крути - у многих компаний есть кейсы успешного применения PWA, а любая корпорация живёт по принципу *то что приносит деньги - умереть не может*

fedotovartuom76
01.09.2021 21:45
Chrome 93 принёс небольшие изменения касающиеся этого. Пока что совсем не значительные насколько я понимаю, но всё же - это маленькое улучшение.

victoriously
30.08.2021 23:11Нельзя перейти на источник перевода по клику мышки (или я не разобрался)
По какой-то причине не ставится название страницы
Возможно ли перенести блок компании после статьи, как это в оригинальном хабре?Я даже сначала подумал, что это реклама :)
Upd. Этих блоков аж три на странице, занятно)
Ссылка на самом деле не ссылка и открыть её не нажимая ЛКМ нельзя
Так же возможно ли отключить бесконечные переходы по веткам? Это выглядит как плохой ux с реддита, где чтобы увидеть ответ на комментарий, нужно переходить в ветку. А затем еще раз в ветку. И каждый раз с перезагрузкой страницы и новым url'ом.
Upd.

jarvis394 Автор
31.08.2021 00:04Добавил в трекер, наверное Хабр обновил API, а я не заметил.
Потому что браузер не загружает JS до открытия страницы, а все мета теги без SSR динамические, т.е. генерируются JS кодом.
Все эти блоки я добавил чисто от души, надо переделать; тоже в трекере ("Хабр сделал, ну а я чем хуже" и запилил по инерции)
Так как я очень ленивый, а теги ссылок добавляют всякие text-decoration: underline и цвета всякие, мне было легче сделать onClick на контейнере, чем ссылку. Я очень ленивый.
Ветки - решение для мобильных устройств, так как вложенные комментарии довольно быстро уходят за рамки любого смартфона. На мой взгляд, нажатие мышкой на компьютере != тап по экрану смартфона, поэтому ветки на мобильных устройствах довольно удобная вещь (естественно, имхо). А на ПК я просто отключил ветки, ведь настройки не синхронизируются между устройствами.

naimjon94
30.08.2021 23:47А вы можете дать ссылку на код клиент, очень интересно смотреть на структуру папок и архитектуры кода, что да как сделано

Tailogs
31.08.2021 00:53+1Очень хороший проект, удобно, особенно возможность смены темы! Скорость тоже поражает! Буду пользоваться! Не знаю как у других, но у меня авторизация работает норм.
И автор, в этом посте в месте где нумерация есть ошибка в нумерации, поправь пожалуйста.

artemerschow
31.08.2021 14:28В подсказке к иконке отредактированного коммента время создания, а не изменения комментария. Оригинальный хабр время изменения сейчас, похоже, не отдаёт.


xPomaHx
01.09.2021 01:37Тех же фитч что перечислял год назад до сих пор нет.
Моя лента с сортировкой и фильтрами, да для этого нужно будет парситсь хабр раз в день где-то. Например я хочу смотреть из 10 отмеченных хабов отсортированных по количеству комментов за последний год.
Ну и кнопка просмотрено, чтобы просто скрывать пост из выборки.

Mr_Boshi
01.09.2021 11:09А когда можно будет залогиниться? Проблемы с капчей все так и не решены?

jarvis394 Автор
01.09.2021 11:25Рекапча завязана на один домен — habr.com, и на всех остальных она будет показывать ошибку. Если же можно каким-то образом перенаправить запросы к серверам Google от рекапчи через свой сервер (на котором я буду подменять заголовок домена), то тогда ещё можно что-то сделать.
Единственное решение — не ошибаться в пароле и заходить ночью, когда никто не активничает.

edo1h
05.09.2021 20:51+1что не работает/отсутствует из того чем я пользуюсь на официальном сайте:
- по нажатию «ответить» в комментариях ничего не происходит (я авторизован);
- трекер комментариев (есть только в старом дизайне). с учётом того, что в новом дизайне его поломали, а старый рано или поздно отключат, для меня его наличие было бы достаточной причиной, чтобы переключиться с официального сайта на хабра;
- ctrl-enter для уведомления автора статьи об опечатке не работает;
- «диалоги» вовсе не реализованы, похоже.

jarvis394 Автор
05.09.2021 22:28+2Всё, что вы перечислили - это функции, которые требуют авторизации. В статье я ясно написал, что её я планировал сделать в 3-ей версии, так что все события, связанные с авторизацией немного форсированные. В этой версии у меня был фокус на хороший просмотр статей и новый дизайн.
В любом случае, все эти фичи, с первой по пятую, записаны в мой список задач.

027
06.09.2021 00:05Настройка «Убрать картинки в ленте» у меня не работает. И сами картинки ведут себя странно:
* в этом посте картинка есть в ленте, но нет в посте;
* а в этом наоборот: в ленте нет, но есть в посте.
Firefox 91.0.2 Linux Mint (десктоп).
В мобильном хроме картинки в ленте отключаются,но вот в первом посте из списка выше КДПВ также нет в статье, как и на десктопной лисе.оказалось, на оригинальном хабре то же самое.
jarvis394 Автор
06.09.2021 09:43Картинки должны убираться только в ленте.

Кстати, интересно было бы сделать возможность отключать картинки в статье для экономии траффика.

027
06.09.2021 09:47В файрфоксе на компе не убираются.

jarvis394 Автор
06.09.2021 09:53Странно, они должны убираться на уровне рендера компонента. Т.е. картинка без соответствующей настройки не должна вообще находиться в dom.
Возможно, вы имеете в виду убирание картинок при отключенном режиме компактной ленты (т.е. когда показывается текст до ката)? В стандартном режиме ленты картинки пока что не убираются (убираются у тех постов, у которых было программно получена КДПВ). Лучше скиньте скриншот проблемы.

ProFfeSsoRr
08.09.2021 14:15Если здесь есть кто-то, кто пользуется tt-rss, то может быть он сможет мне подсказать, как бы в нём поредактировать фид так, чтобы урл хабра подменялся на этот вот. А то в кроне UPDATE прям по БД гонять некрасиво, гугл навёл на https://github.com/wltb/ff_feedcleaner , но он не работает похоже сейчас (т.к. на preview мой regex работает, а в реальности не срабатывает).

ProFfeSsoRr
08.09.2021 14:43+1Сам спросил - сам отвечаю. Все-таки плагин работает, вот так вот:
[ { "URL": "habr.com", "type": "xpath_regex", "xpath": "//item/guid", "pattern": "#(https://)(habr\\.com/ru)(/.+)#", "replacement": "$1habra.vercel.app$3" } ]
jarvis394 Автор
08.09.2021 14:46Круто! Видел на сайте возможность RSS фида, позже попробую менять ссылки в выдаче на своём сервере, чтобы не делать такие костыли.






















anonymous
jarvis394 Автор
Как получится.
За сервер платил из личных денег (100₽ в месяц), остальное делал сам. Иногда люди донатили.
Nurked
В таком случае, куда сдавать деньги на обои в детсад? Я ещё пока ваш проект не отрывал, это я сделаю минут через пять, но судя по тому что у вас, наконец-то, есть тёмная тема, то всё, я в очереди первый за обои в детсаду. Где ваш пейпал?
Упс, авторизация, в действительности поломана.
Никакой капчи не показывается. Давайте так, вы — авторизацию с капчей, я вам год сервера проплачиваю 8-)
usa_habro_user
Я бы и сам с удовольствием проплатил бы автору за нормальный шрифт на "таблетке" Samsung Galaxy Tab A7 (оригинальное хабровское приложение показывается "лилипутским" шрифтом), но, похоже, автор просто "забил" на аутентификацию :( В связи с чем возникает немного странный вопрос: неужели у всех "плюсующих" таки сработало? (хотя не должно).
Или, типа, тут неработающие недоделки приветствуются, даром, что их просто невозможно использовать? Очень странно...
jarvis394 Автор
Так получилось, что я не до конца понял про хабра-эффект: куча человек зашли на сайт и попытались авторизоваться (причем через страшный, никому не известный сервер!). Появилась капча, которую не победить никак. Зато мне Boomburum написал, надеюсь, что можно будет договориться о приложении, через которое будет проходить авторизация с помощью OAuth (без пароля)
jarvis394 Автор
Только что смог зайти. Это просто дело времени и правильного тайминга (сарказм)
edo1h
а вам не приходит в голову, что, возможно, автор «недоделки» не может повлиять на ситуацию? ну разве что купить кучу ip-адресов или арендовать прокси для авторизации.
usa_habro_user
Мне "приходит в голову", что я попытался воспользоваться рекламируемым в посте сайтом, но не смог. Вы же понимаете, что хоть минусуйте, или не минусуйте меня, но ситуация не изменится - это "факт, данный нам в ощущениях". А решение, предложенное топик-стартером, несмотря на все усилия, просто не рабочее, к сожалению.
P.S. На самом деле, если бы редакция Хабра озаботилась человеческим UI для мобильного сайта (ну, хотя-бы дала возможность регулировать размер шрифтов), то и вопроса бы такого не возникало.
edo1h
почему нерабочее?
в конце концов, есть исходники, можно поднять на своём сервере и не страдать от этой проблемы.
usa_habro_user
Потому, что не могу войти под своим эккаунтом - нет никакой "капчи" для решения, есть лишь тупое сообщение об ошибке. Непонятно, почему это нужно каждый раз повторять - вам самому лень, что-ли, проверить?