Мы в ЛАНИТ – Би Пи Эм уже больше 10 лет используем low-code платформу Pega для автоматизации сложных сквозных бизнес-процессов в российских банках. За это время мы пережили всё, с чем только можно столкнуться на проектах с Pega, и как можно догадаться, раз нас это не убило, то, значит, сделало сильнее. В этой статье поговорим про развитие платформы Pega и о том, как мы пришли к регулярным исследованиям её обновлений.

Pegasystems (разработчик платформы Pega) следит за трендами в области разработки ПО и не дает своей платформе устаревать. Несколько лет назад была запущена инициатива под названием Project:FNX (произносится fee-nix, что наталкивает на ассоциации с мифологической птицей Феникс) по технологическому обновлению платформы. По нашим ощущениям, серьезные изменения внутреннего устройства платформы начали происходить где-то на рубеже 2016–2017 годов, а к 2018 году они развили такую скорость, что начали проявляться в виде новых фич или изменений в работе привычных инструментов. В этот момент мы осознали, что, для того чтобы успевать за вендором в его неудержимом стремлении к обновлению, простого чтения release notes недостаточно, и начали проводить полноценные исследования новых версий платформы Pega.
Несколько раз в год Pegasystems выпускает новую минорную версию своей платформы, а мы на протяжении вот уже более трех лет исследуем каждый такой релиз в наших лабораториях, чтобы узнать о нём всё: новые фичи, технологические изменения, подводные камни — всё ради того, чтобы наши команды были максимально эффективны на проектах.
Как мы проводим исследования
Когда мы узнаём, что вышла новая версия платформы Pega, мы берём release notes вендора и начинаем разбираться. Для начала переводим их с маркетингового языка на более технический – пытаемся понять, а о чём же конкретно идет речь. Далее проверяем, что из заявленного уже работает в этом релизе и готово к использованию в промышленной эксплуатации, а что пока представлено в виде концепции или реализовано в режиме preview.
Следующий важный шаг – это понять, как каждая фича может быть использована в реальном проекте и ответить на вопрос: от нее больше пользы или вреда. На этом этапе мы стараемся сформировать рекомендации для проектных команд, стоит ли использовать ту или иную фичу, и если да, то как. Обязательно предупреждаем о подводных камнях и рассказываем, как их обойти, а если обойти не получается, то как преодолеть.
Ну и, наконец, пишем отчёт и публикуем его на корпоративной wiki.
Три года назад наша команда исследователей состояла из одного человека, но постепенно росла, и к исследованию Pega 8.6 мы подошли с командой из семи человек. Каждый имеет возможность детально изучить свою тему. С ростом команды и глубины исследования мы изменили и подход к лабораторной инфраструктуре: три года назад мы начинали с Pega Personal Edition (PE), предлагаемой самим вендором, позднее использовали пробную Pega в облаке, опять же от вендора, но в итоге пришли к собственному решению, которое позволяет любому сотруднику – собирается ли он исследовать новую версию Pega или просто проверить какое-либо решения, не сломав при этом стенд разработки, быстро развернуть персональный экземпляр Pega прямо на своём компьютере.
К плюсам собственного решения можно отнести:
простоту развертывания – достаточно выполнить одну команду, чтобы запустить Pega нужной версии;
кроссплатформенность: поддерживаются все популярные десктопные ОС – Win/Linux/macOS и аппаратные платформы – amd64/arm64;
отсутствие ограничений, характерных для Pega PE и пробной Pega в облаке.
Рассказ про наше решение для запуска локальной Pega в Docker заслуживает отдельного материала, если интересно, дайте знать в комментариях, и такая статья появится в нашем блоге.
Но хватит предисловий, пора уже рассказать, что же несёт нам Pega 8.6. В этой статье мы расскажем только о самом интересном, а полный отчет можно скачать у нас на сайте.
Case Management
Этот блок изменений касается одного из основополагающих разделов платформы – работы с кейсами.
Как и любое другое BPM-решение, Pega в первую очередь предназначена для автоматизации процессов различной степени сложности. Воплощением конкретного процесса в мире Pega является Case Type. Он представляет собой единый инструмент, позволяющий удобным образом сконфигурировать описание самого процесса, модели данных и экранных форм, используемых в автоматизируемом процессе.

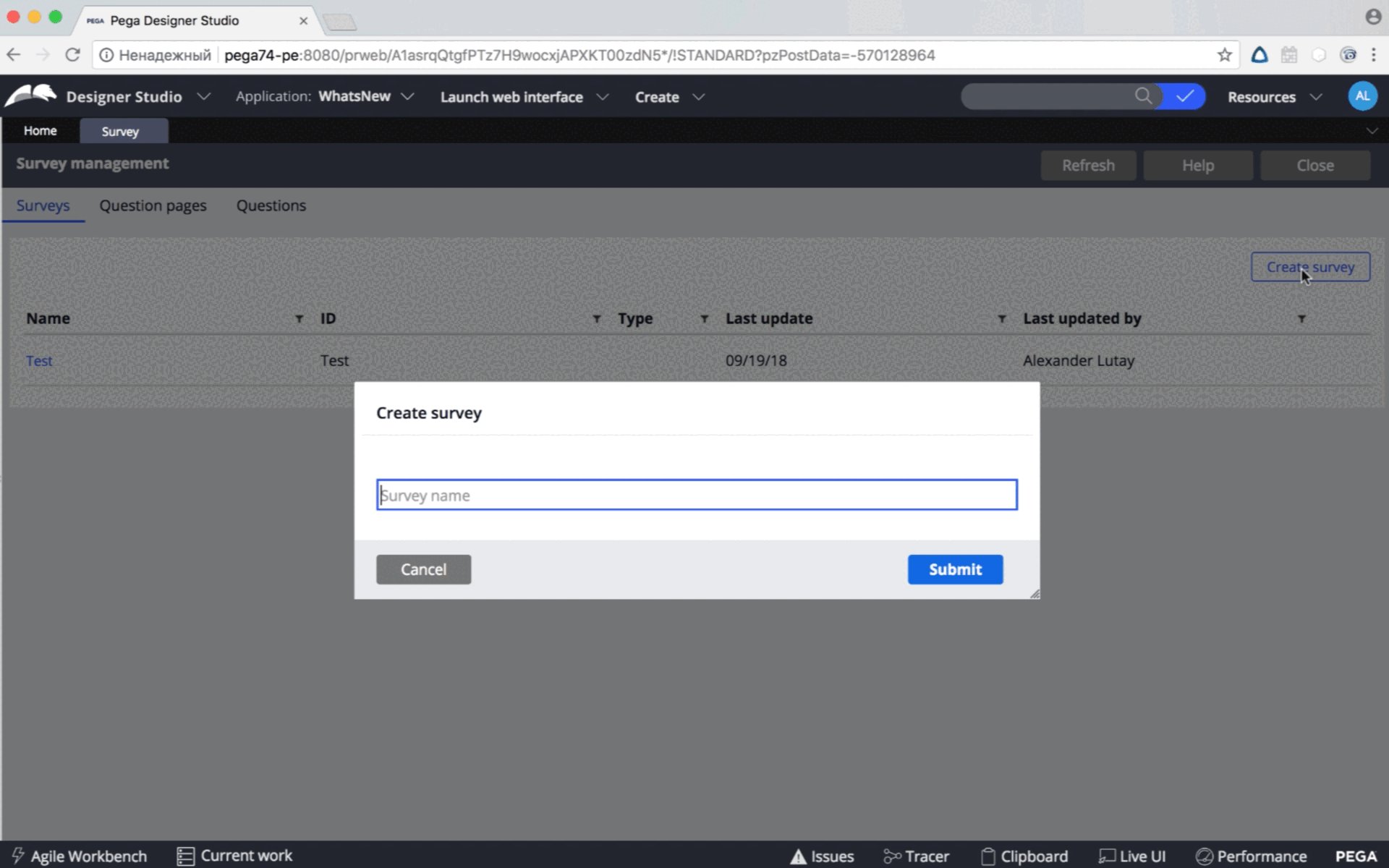
В Pega 8.6 появился новый тип Case Type – Questionnaire, т. е. опросник. Здесь необходимо пояснить, что в платформе уже достаточно давно существуют инструменты для реализации опросников, и один из самых популярных способов их использования - создание под них отдельного Case Type. Ранее этот Case Type приходилось настраивать вручную, выполняя каждый раз одни и те же действия. Теперь это за нас делает платформа, когда мы через App Studio создаём Questionnaire кейс:

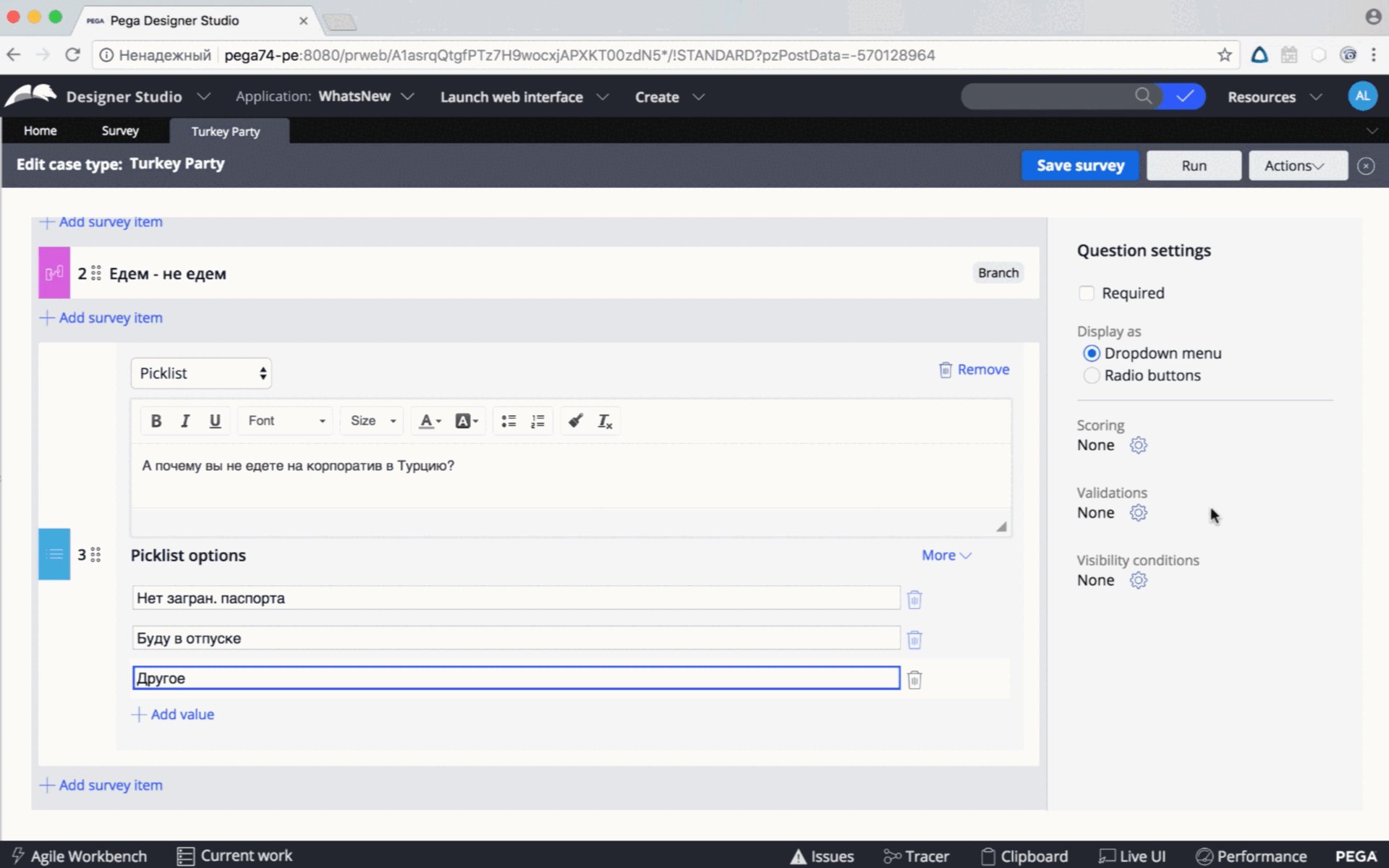
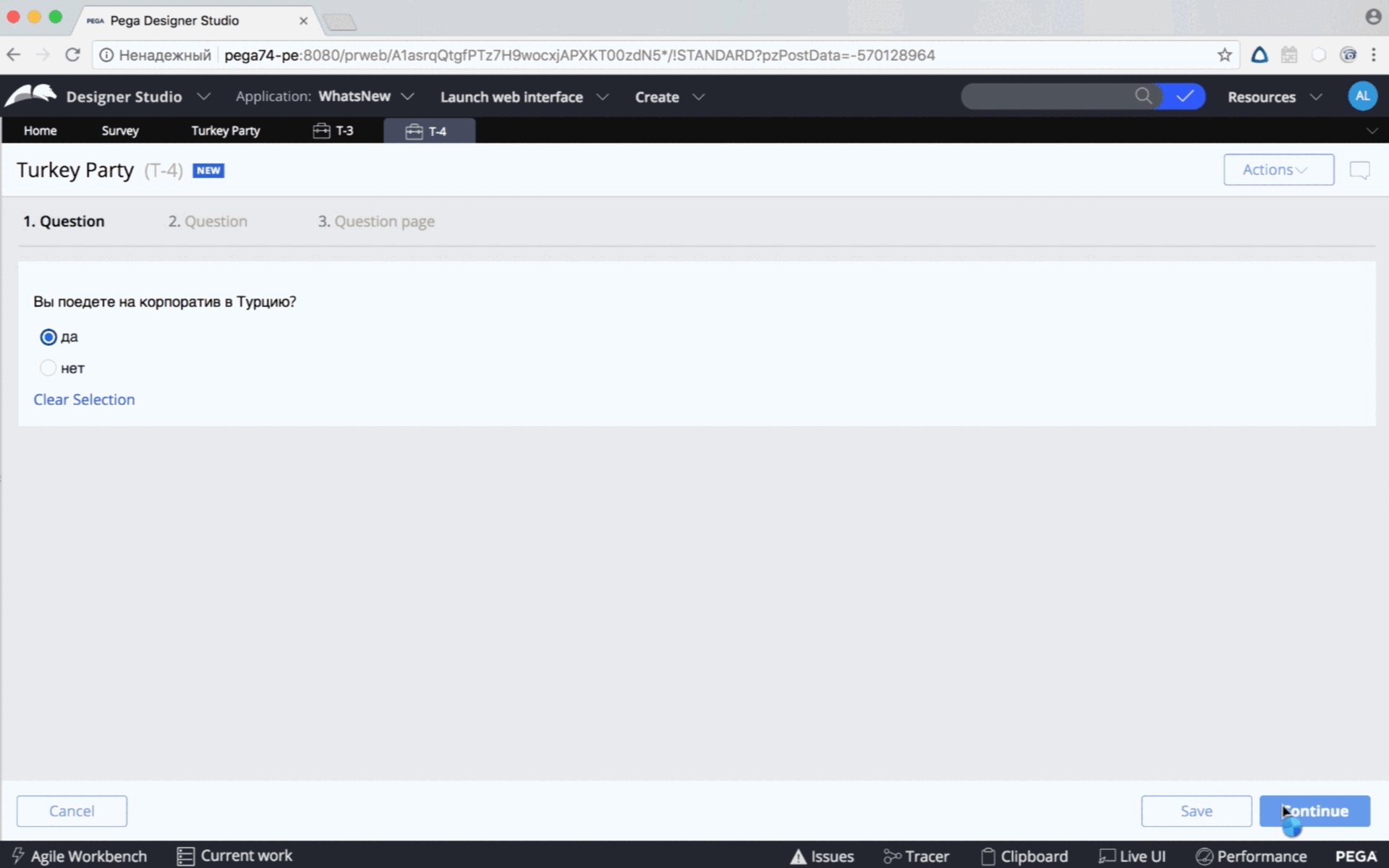
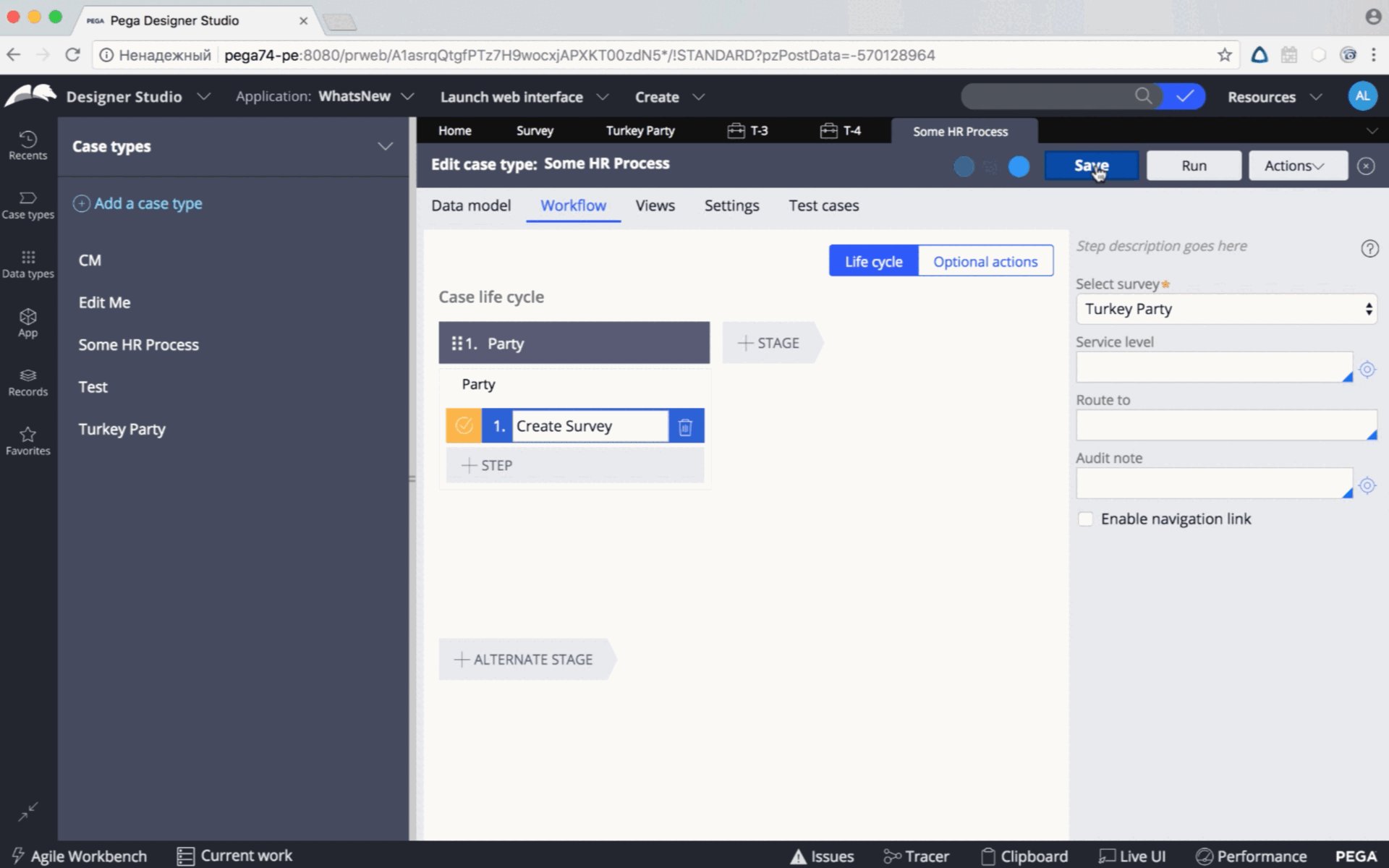
Инструмент опросников в Pega очень неплох. Если его сравнивать с популярным Google Forms, то, возможно, он немного уступает ему в части UI, но зато превосходит по возможностям настройки ветвлений. Мы нашли в архивах видео к исследованию Pega 7.4 – в этой версии как раз появились опросники в том виде, в котором мы их знаем сейчас (изменилось только название – в 7.4 их называли Survey). Мы сдули пыль с этого видео, превратили его в GIF-ку, и теперь вы можете сами оценить возможности инструмента опросников в Pega.

Говоря про Case Management, нельзя не упомянуть про концепцию Process Fabric.
Представьте, что у вас в компании есть несколько систем, и каждая из них отвечает за автоматизацию каких-то атомарных бизнес-процессов, которые на самом деле являются кусочками более глобальных, сквозных, бизнес-процессов. Представили? А теперь представьте, что есть сотрудники, которые участвуют в нескольких атомарных бизнес-процессах, а ещё есть менеджеры разного уровня, которые хотят видеть общую картинку по сквозным бизнес-процессам, а в некоторых случаях подключаться и влиять на ход их выполнения.
Pega Process Fabric как раз про решение таких задач. Работая над релизом 8.6, Pega вложила много усилий в развитие этой концепции, которая впервые была анонсирована больше года назад – на Pega World 2020. Наконец, были очерчены контуры двух ключевых компонентов: Process Fabric Hub и Process Fabric Connector.

Process Fabric Hub используется для построения приложения-оркестратора, которое, во-первых, собирает задачи по всем атомарным бизнес-процессам, запущенным в разных системах, в единый список задач, а во-вторых, позволяет выстраивать сквозные бизнес-процессы, используя в качестве строительных блоков атомарные бизнес-процессы из подключенных к хабу приложений.
Для подключения к приложениям, разработанным на платформе Pega, Process Fabric Hub будет использовать механизм Remote Case Types – ещё одно нововведение Pega 8.6, но только при соблюдении нескольких условий: подключаемое приложение должно поддерживать DX API нужной версии и иметь UI, построенный с использованием Cosmos React.
Тут нужно дать одно пояснение. Идея работать с кейсами одного Pega-приложения из портала другого Pega-приложения не нова – достаточно давно в Pega существует компонент Federated Case Management. Remote Case Types – это по сути реинкарнация Federated Case Management, использующая плоды технологической Pega-революции (Project:FNX, как вы наверняка помните): DX API вместо общей БД (Federated Case Management Repository) и Cosmos React UI вместо встраивания UI через iframe (Pega web mashups).
Если Process Fabric Hub должен подключаться к приложению, построенному на другой платформе (например, Salesforce), то на помощь приходит Process Fabric Connector.
Концепция Process Fabric относительно молодая, но звучит многообещающе. Сейчас мы пытаемся буквально по крупицам собрать опытный стенд, чтобы опробовать её в действии.
Напоминаем, что полный отчет можно скачать у нас на сайте.
User Interface
Исторически Pega UI был серверным, т. е. в браузер прилетали уже готовые для отображения HTML-страницы, все состояние UI: видимость элементов формы, активность кнопок, ошибки валидации, и т. п. – всё это хранилось на сервере, и для изменения состояния требовалось взаимодействие с сервером. Не сложно догадаться, что такой UI был не слишком отзывчивым и интерактивным, хотя и вполне соответствовал ожиданиям пользователей корпоративных систем лет 10-15 назад. Стараясь соответствовать духу времени, Pega UI развивался, но на «стероидах»: с помощью JavaScript и CSS формы приобретали базовые признаки отзывчивости, а использование AJAX для частичного обновление страниц усиливало эффект и доводило отзывчивость до приемлемого уровня.
И здесь необходимо дать пояснение, что при настройке UI в Pega разработчик не работает напрямую с базовыми технологиями (HTML, JavaScript, CSS или JSP), вместо этого Pega вводит свой уровень абстракции поверх этих базовых технологий, и прикладные разработчики пользуются этими абстракциями и настраивают UI через упрощенный редактор методом «перетаскивания и расстановки галочек». При этом по сей день у разработчиков сохраняется возможность точечно «спускаться к основам» и добавлять кастомные JSP, HTML, JavaScript, CSS и т. п.
Одним из направлений улучшений в рамках Project:FNX является отказ от серверной технологии отрисовки UI (JSP) и переход на React. В Pega это называется Cosmos React UI.
С выходом Pega 8.6 Cosmos React UI стал ближе, его уже можно «пощупать» и даже создать приложение, использующее его. Однако важно помнить, что Cosmos React UI доступен в режиме preview (Pega называет это “early adopter”), и использовать его в бою не рекомендуется.
Для работы Cosmos React UI требуется дополнительный узел в инфраструктуру – Constellation Engine.

От основного Pega-сервера браузер получает HTML-страницу, на которой размечена точка встраивания для React-приложения, бандлы React-приложения загружаются из Constellation Engine. После запуска React-приложение через DX API обращается к серверу Pega и получает оттуда и бизнес-данные (что показать), и мета-описание формы (как показать), после этого React-приложение динамически формирует UI.
Многие, кто плотно работает с Pega, наверняка, отмечали ограниченность её стандартного UI и часто были вынуждены для удовлетворения требований заказчика в большей, чем хотелось бы, степени «обращаться к основам» – создавать кастомный UI на JSP, HTML и JavaScript. Поэтому когда Pegasystems впервые заговорила о том, что переводит Pega UI на React, то многие могли ожидать, что новый UI станет более отзывчивым, а разработчики получат больше возможностей влиять на его внешний вид и поведение. Да чего уж скрывать, мы и сами ожидали именно этого.
Мы смогли достать Docker-образ Constellation Engine и добавить его в лабораторное Pega-окружение, что позволило нам его опробовать в рамках исследования. Исходя из того, что мы увидели, можно точно сказать, что новый UI будет более отзывчивым и будет потреблять меньше серверных ресурсов. А вот расширения возможностей разработчика по настройке внешнего вида и поведения форм UI ждать не стоит. Pega остаётся верной low-code подходу и затягивает гайки model-driven UI, вводя новую более высокоуровневую и ограниченную по возможностям абстракцию для настройки форм UI, которая теперь больше не про «перетаскивание», а скорее исключительно про «расстановку галочек».
Нельзя не согласиться, что задумка хорошая: вам больше не нужно тратить время и силы на разработку UI – с помощью галочек настроили общий вид формы (показывать ли ту или иную информацию в заголовке) и выбрали какие поля и в каком порядке на ней отобразить – всё готово! Однако весь наш опыт выполнения проектов на Pega показывает, что редкий заказчик готов довольствоваться стандартными формами UI и часто хочет чего-то более эргономичного и заточенного под конкретные задачи.
Отталкиваясь от потребностей проектов, мы решили создать собственный компонент для разработки UI для Pega-приложений на React – Franken, его первый релиз состоялся в апреле 2020 года. В нём мы придерживаемся другого подхода: мы даём возможность прикладному разработчику создавать UI на React, но при этом избавляем его от необходимости решать задачи встраивания и взаимодействия с Pega – это берёт на себя Franken. У нас пока нет красивой маркетинговой брошюры, но есть тизер, который мы сняли накануне релиза год назад. Если тизер сделал своё дело, и тебе захотелось узнать больше про Franken – пиши.
Более подробную информацию о Cosmos React UI, сравнении его с «классическим» Pega UI, а также рекомендации, какой UI выбрать для нового Pega-приложения (на самом деле есть ещё и третий вариант) – всё это можно найти в полной версии отчета об исследовании Pega 8.6 у нас на сайте.
Conversational Channels
Следующий блок нашего исследования посвящен так называемым Conversational Channels – диалоговым каналам взаимодействия с пользователем.
Платформа Pega поддерживает следующие каналы взаимодействия:

Диалоговыми из них являются Digital Messaging, Email и Alexa. Для лучшего понимания приведем простой пример работы Conversation Channel: пользователь пишет сообщение чат-боту (канал Digital Messaging) о том, что хочет заказать какую-то вещь в интернет-магазине, бот уточняет адрес доставки и запускает процесс обработки заказа, скидывая в чат с пользователем номер заказа.
Теперь, когда нам стало понятно, что такое Conversational Channels, предлагаем посмотреть на новые возможности платформы в версии 8.6 в этой области. Главной фичей этого релиза вендор называет Conversational Flow – визуальное построение диалога с пользователем для каналов Digital Messaging/Webchat. Выглядит это как простая схема диалога:

С помощью специальных shape’ов можно задать вопрос пользователю и проанализировать его ответ, отправить сообщение пользователю, на основе его ответа принять решение, по какой ветке диалога пойдет дальнейшее общение с пользователем.
Возможности Conversational Flow мы проверили, функционал выглядит полезным и рабочим – рекомендуем рассматривать его для использования в ваших проектах.
Decision Management
Важным изменением в Pega 8.6 стало улучшение механизма обработки естественного языка речи (NLP), используемого в диалоговых каналах взаимодействия с пользователем (Email, ChatBot и др.).
На смену Text Analyzer пришёл Text Prediction, он решает те же задачи, но работать с ним удобнее:
Настраивается он через Prediction Studio (рабочее место специалиста по данным), а не через Dev Studio (рабочее место разработчика). С одной стороны, это упрощает работу специалиста по данным, скрывая ненужные ему технические детали, а с другой, позволяет более точно разграничивать полномочия по изменению приложения.
На форме его настройки появилась вкладка со статистикой использования, позволяющая отслеживать точность работы модели и вовремя выявлять необходимость ее изменения.

Text Prediction позволяет выделять из текста тему разговора (намерение), настроение и сущности, о которых говорит клиент. Из коробки доступна предобученная модель Pega-NLP. Она умеет определять некоторые базовые темы разговора, но, к сожалению, пока только на английским языке.

Text Predictor помимо настройки собственной модели позволяет подключаться к сторонним моделям в сервисе Google AutoML, а также к любым другим – через выставленный ими REST API.
Pega сделала большой шаг на пути повышения удобства эксплуатации и обслуживания возможностей Machine Learning. Теперь на среду промышленной эксплуатации можно помимо основной модели (Active) деплоить альтернативные модели (Shadow), которые будут выполняться на тех же данных, что и основная модель.

Через некоторое время можно оценить эффективность работы моделей и принять взвешенное решение о том, какую из новых моделей вводить в эксплуатацию (переключением статуса Shadow → Active).
Как всегда, подробности (например, как подключать внешние NLP-модели) можно найти в полном отчете.
Заключение
В нашем исследовании Pega 8.6 есть ещё несколько разделов, посвященных изменениям в таких областях платформы, как работа с данными и интеграция, безопасность, встроенные в платформу инструменты разработки, а также внутреннее устройство платформы. Мы не стали переносить эти разделы сюда, т. к. они либо слишком технические, либо требуют хорошего знания платформы.
Надеюсь, вам было интересно и вы узнали что-то новое про Pega. Если остались вопросы, пишите в комментариях.
Ну и, конечно, если вам интересна сфера разработки программного обеспечения, вы хотите работать в сильной команде и сделать первый шаг в IT-карьере, то мы ждём вас на стажировку по Pega в «ЛАНИТ – Би Пи Эм». Подробнее о ней можно прочитать здесь.


Divinenickname
Это все конечно хорошо, но до тех пор пока бизнес не захочет "натянуть сову на глобус". С ужасом вспонимаю ситуации когда нужно было поменять что-либо в середине data transform, очень напоминало word когда изменение границы таблицы ломало весь документ.
Было бы классно почитать какие реальные профиты дает Pega для бизнеса как в денежном (полагаю ФОТ сильно режется из-за понижения требуемой квалификации), так и в скорости выкатки фич в условиях кровавого энтерпрайза. И о необходимости сертификации PEGA
lutalex Автор
Действительно, Pega, как и любой другой инструмент, имеет границы применимости, и вне этих границ трудоёмкость
разработкиконфигурирования (это же low-code!) на Pega начинает резко расти.В статье я упоминал про наш инструмент для создания React'ивного UI для Pega. Предпосылки его появления ровно такие же — если пытаешься выйти за рамки возможностей стандартного UI (то, что можно настроить low-code инструментами платформы), то Pega, конечно, позволит это сделать, но результат будет дорогим, сложным и не очень надёжным.
Я бы выделил два главных преимущества Pega:
Быстрый запуск проекта и быстрая реализация MVP. Дальше зависит от ситуации, если начинается, как Вы сказали, «натягивание совы на глобус», то технологии разработки отходят на второй план, и скорость становится примерно одинаковой, что для Pega, что для core-стека (Java + Spring + Camunda + React). Проверено на собственном опыте.
Ниже порог входа. Теоретически проект на Pega можно запустить без системного архитектура (не путать с Pega System Architect — так называют разработчиков в мире Pega): не нужно выбирать компоненты и инструменты, думать, как подружить их друг с другом, задумываться о развёртывании и деплойменте — всё это как-то уже продумано за нас и заложено в платформу. Однако, если разрабатывать совсем уж без оглядки на архитектуру, то как только проект дорастёт до средних размеров, наступит расплата за эдакий авантюризм.
Если говорить про сертификацию, то это вещь добровольная, как и при работе с любыми другими инструментами и технологиями. Если же говорить про обучение, то здесь хорошей стартовой точкой является академия Pega, хотя о всех нюансах работы с Pega на реальных проектах там не расскажут. А вообще, все по-разному решают проблему подготовки специалистов по Pega, мы, например, запустили стажёрскую программу и корп. универ.