Существует огромное множество стилей веб-дизайна, но глобально их можно разделить на два больших направления: минимализм и морфизм.
Минимализм подразумевает чистый дизайн с акцентом на контенте и практически полным отсутствием элементов оформления. Это хорошо с точки зрения юзабилити, однако проекты, сделанные в этом стиле, часто получаются скучными, безликими и однообразными.

В противовес минимализму существуют различные морфизмы (скевоморфизм, неоморфизм, глассморфизм и т. д.). Подобные стили делают упор на необычность, креатив и запоминаемость, причем часто в ущерб смысловой нагрузке и функциональности.

По сути, все стили веб-дизайна находятся где-то на оси «минимализм - морфизм».

Material design от Google — очень близко к минимализму, поскольку в нем из заметных элементов оформления есть только тени. Metro design от Microsoft с его цветными прямоугольниками — около середины. Устаревший на данный момент скевоморфизм от Apple, стремящийся к максимальной реалистичности — классический морфизм. Аналогичным образом можно расположить на этой оси и другие направления.
На первый взгляд может показаться, миниморфизм — это просто еще один стиль на оси, но это не так.

В отличие от других направлений, он имеет принципиально другой подход, опирающийся на взаимосвязь оформления проекта с его тематикой.

Миниморфизм сочетает в себе лучшее из обоих подходов и позволяет создавать оригинальные и наполненные смыслом макеты, не перегруженные визуальным шумом. Например, «стеклянный» эффект глассморфизма в разумном количестве был бы уместен в дизайне сайта завода, производящего стекло, поскольку в данном случае визуал был бы логично связан с тематикой.
Другими словами, миниморфизм можно описать следующей формулой:
Минимализм + Оформление со смыслом = Миниморфизм
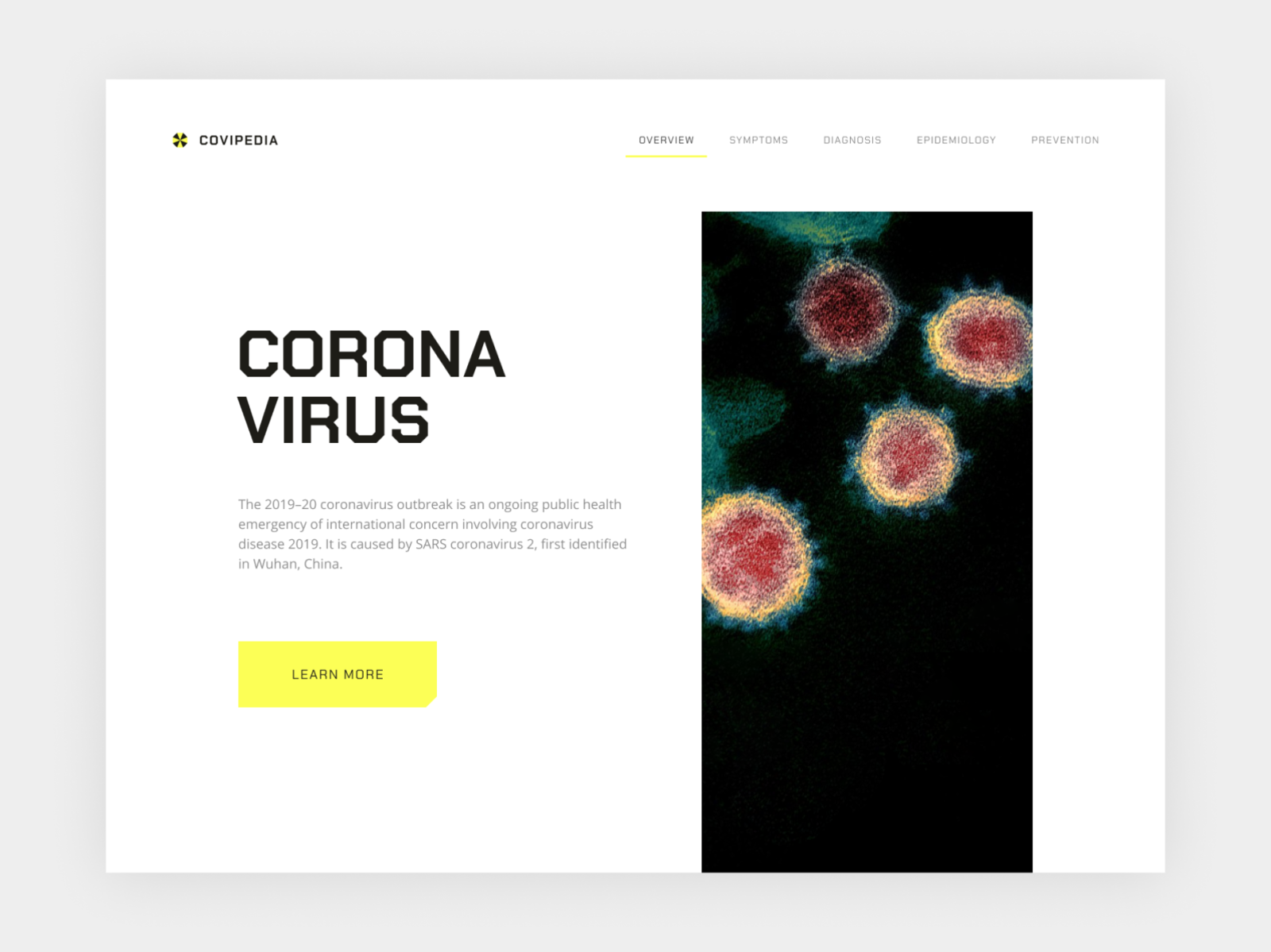
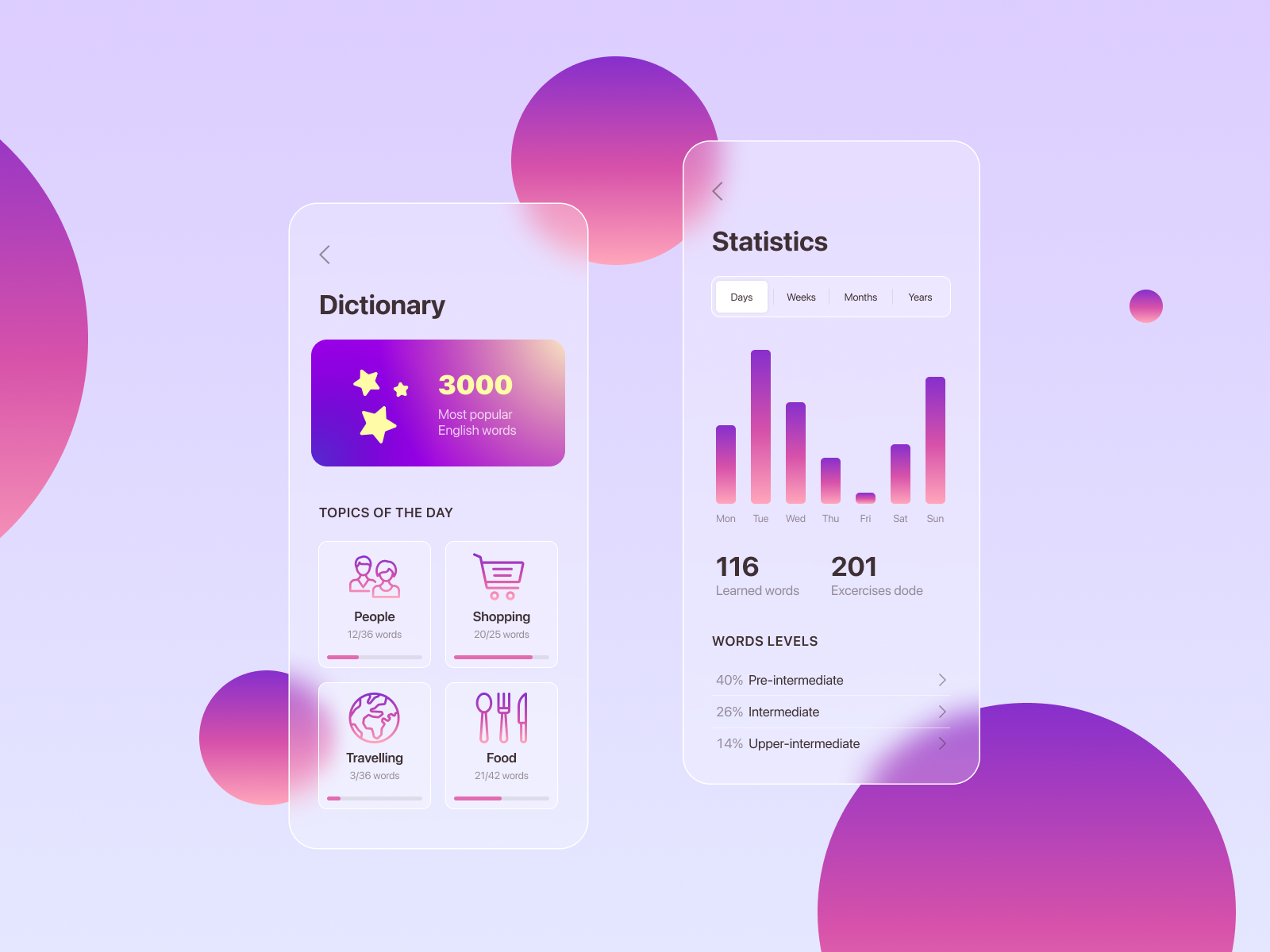
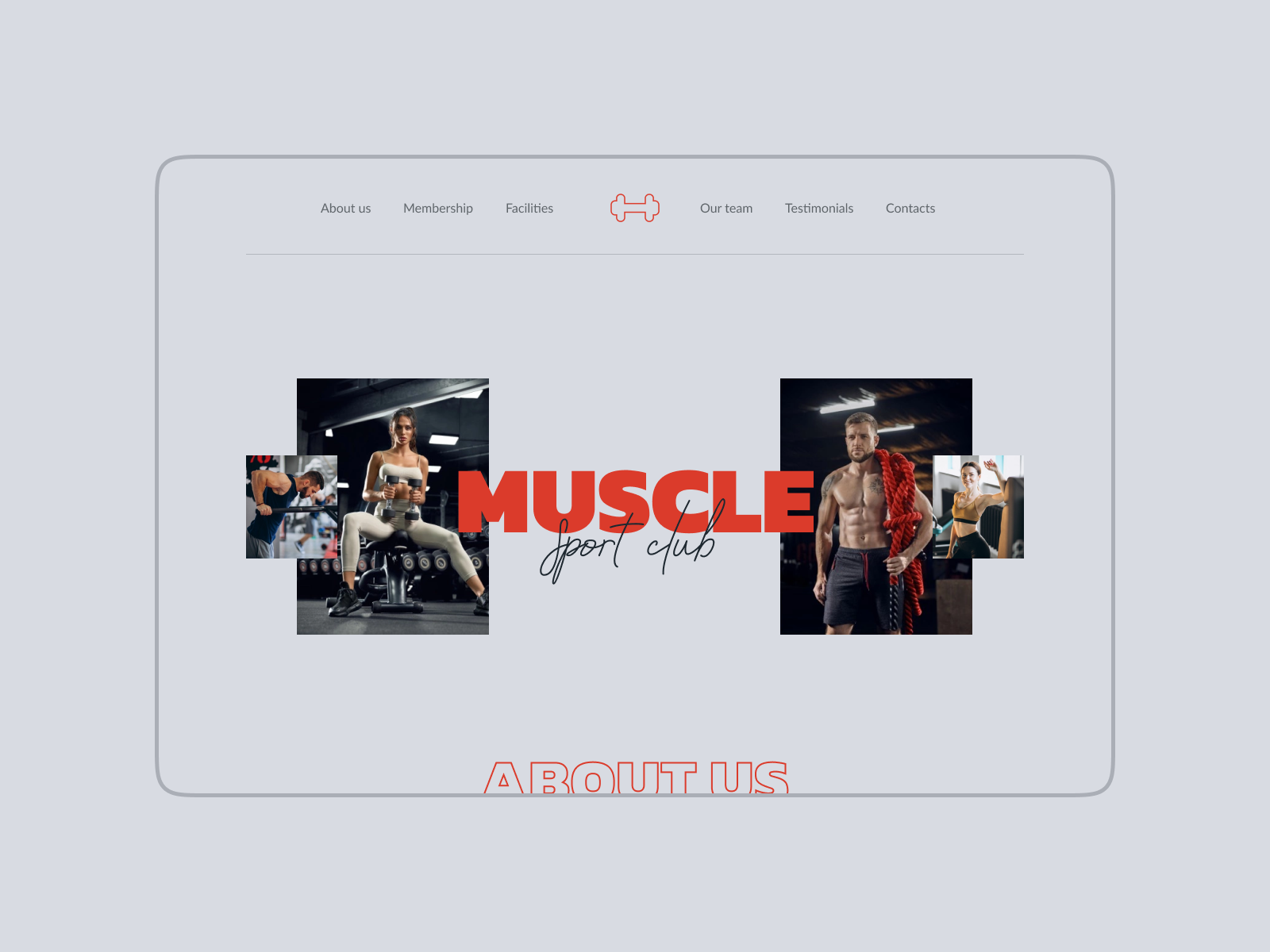
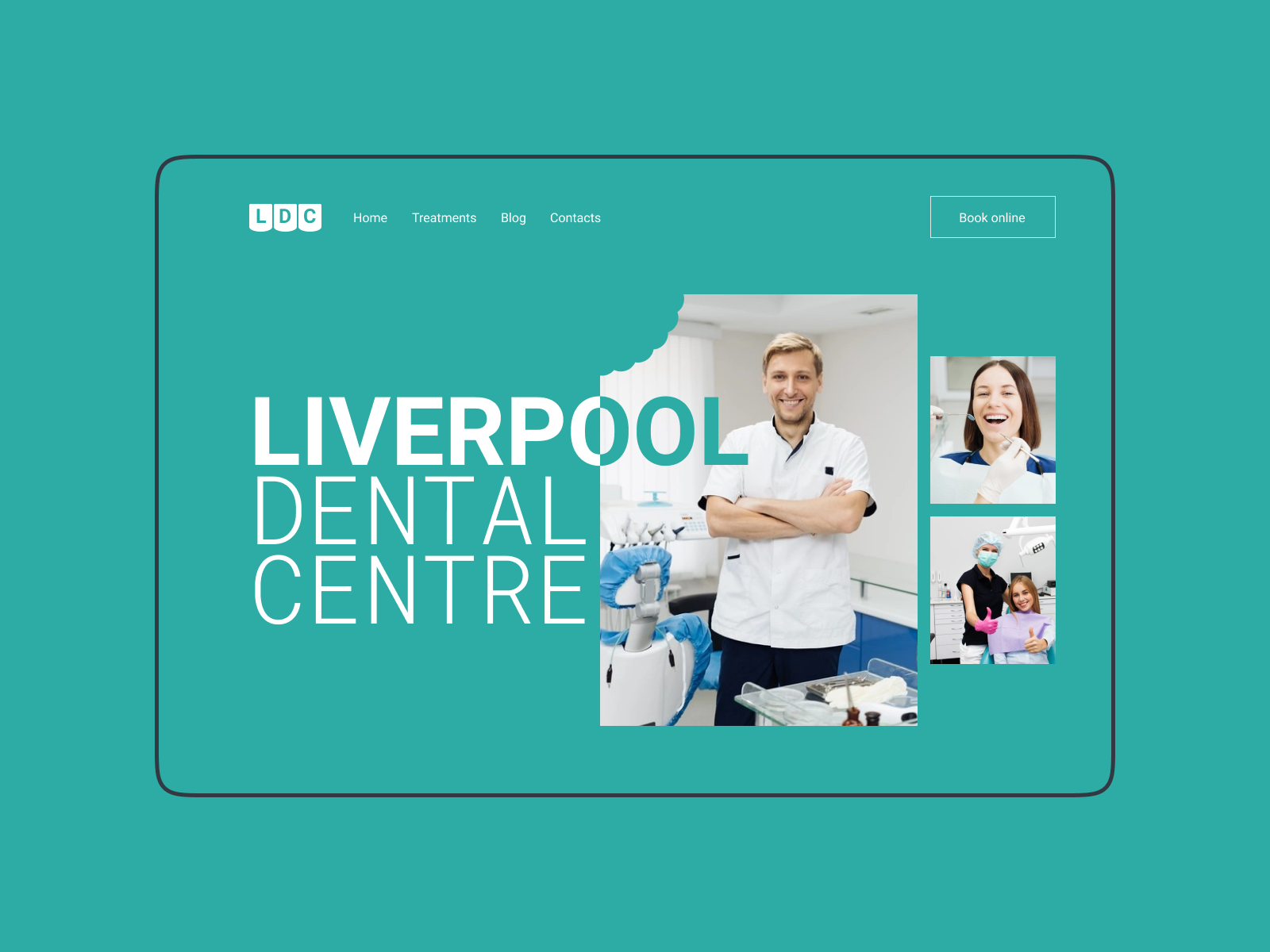
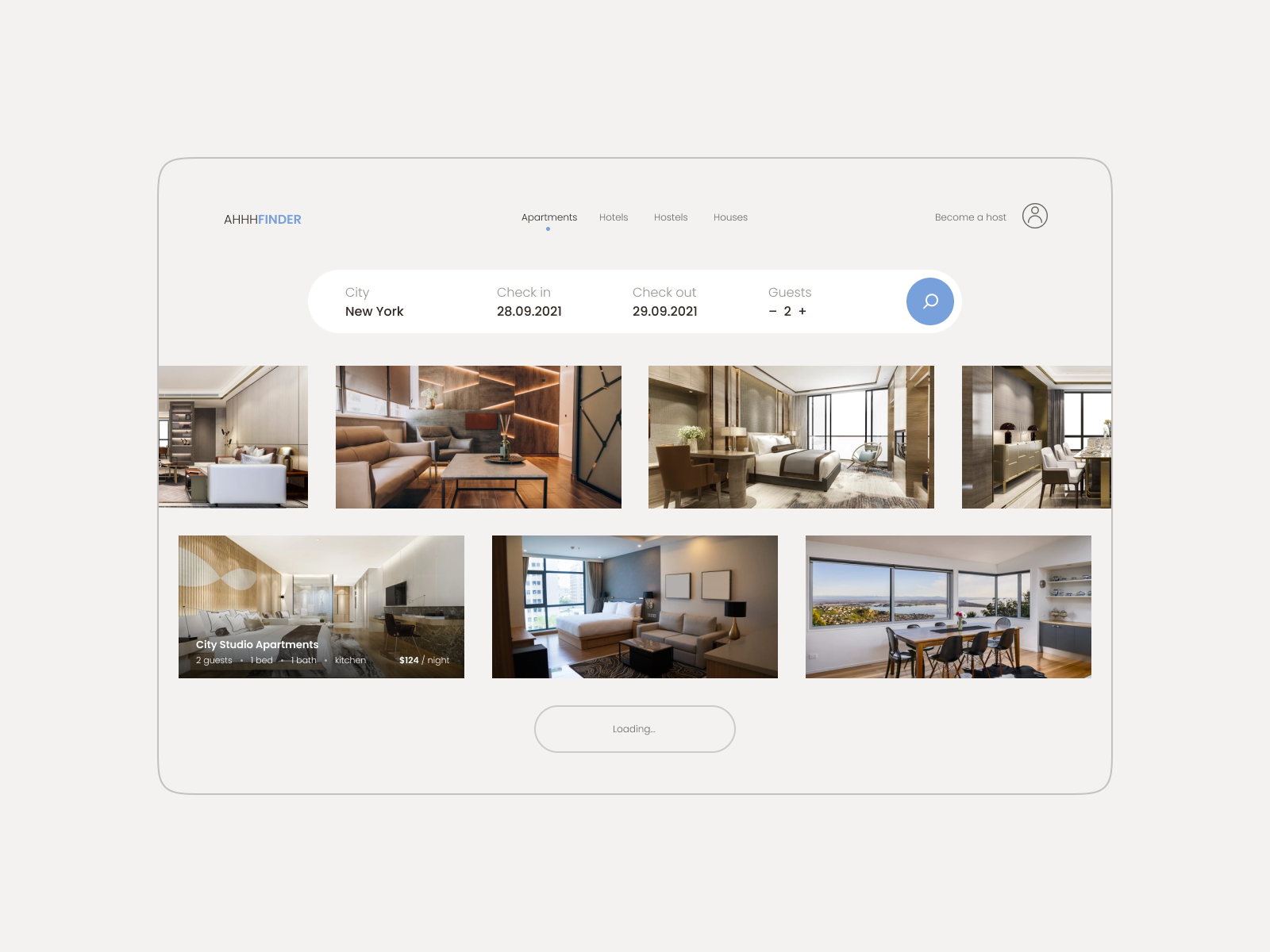
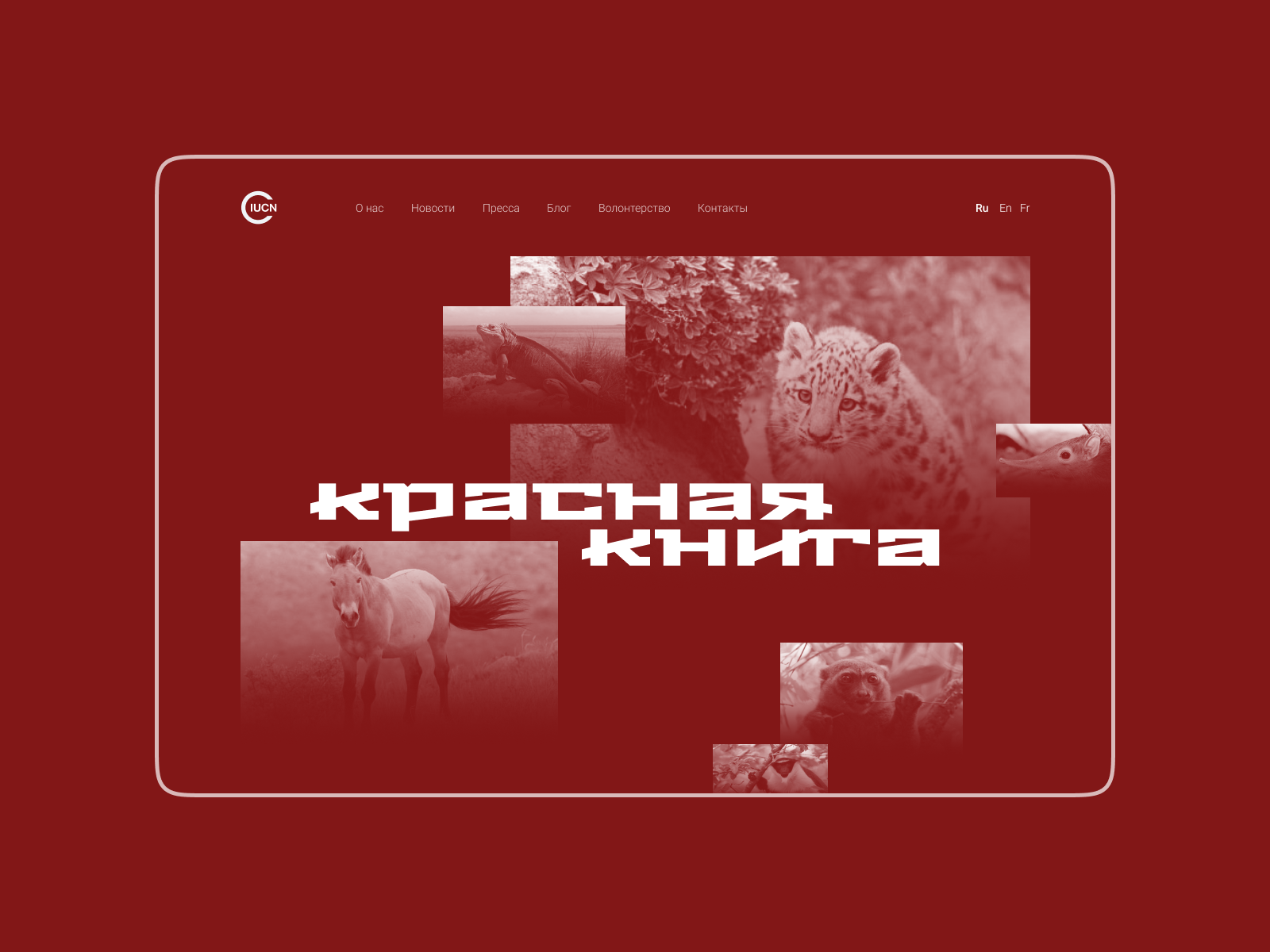
Для лучшего понимания рассмотрим несколько примеров дизайна в стиле миниморфизм.







Как видно из примеров, оформление остается минималистичным, но при этом уникальным и имеет четкий смысл и связь с темой проекта. Именно поэтому миниморфизм имеет все шансы стать доминирующим направлением в веб-дизайне, поскольку он лишен большинства недостатков минимализма и морфизма.
А что вы думаете про миниморфизм?
Комментарии (21)

copylove
21.09.2021 17:24+4Дизайн на основе ассоциаций первого порядка — это нулевой уровень развития дизайнера. Такой архитектор, к примеру, будет создавать кафе-мороженное в виде мороженного.

yanajy Автор
21.09.2021 18:14+1кстати кафе в виде мороженного - не такая уж плохая идея, если рассматривать с точки зрения пользователя. Я б в такое сходил :) Да и "в виде мороженого" - это достаточно большое пространство для творчества. Есть куча вариантов, как именно это можно обыграть так, чтобы получилось не банально

copylove
21.09.2021 18:22+3Да, можно не банально, но все примеры сверху максимально такие. Ассоциации первого рода крупными мазками вытравлены на страницах.

copylove
21.09.2021 18:22А коровник надо делать в виде коровы.

iShrimp
21.09.2021 18:19+1Такой дизайн тоже может быть сделан аккуратно и со вкусом, а может — похабно.
Например, у магазина часов этот «циферблат» вообще ни к чему. Он не воспринимается сам по себе и не даёт воспринимать остальные элементы. Данному сайту срочно требуется бизнес-линч от Лебедева. :)

MentalBlood
22.09.2021 15:21+1Да, получается масло масленое
Имхо, интересней если делать акценты на чем-то не связанном [ассоциативно] в целом, но связанном частично. Частичная связанность — мостик, по которому можно быстро переключаться между разными вещами, чтобы не было скучно (и тошно)

Andrew0610
22.09.2021 15:38А это точно про дизайн? Автор точно разбирается? Просто для меня странно, что для минимализма указано, что отсустствуют какие либо элементы оформления. Суть минимализма в том, чтобы не перегружать контекст дизайна контрастными элементами и не выделять детали явно. При этом в минимализме могут быть элемент офобмления, акценты и информативность. Правельный миниммлистичный дизайн не означает тупо белый сайт с серыми кнопками. Минимализм, это когда ты разговариваешь с пользователем локанично и кратно, а не про то что ты молчишь и не даешь пользователю инфу.
Теперь о миниморфизме. Миниморфизм - это обычный минимлизм( на примерах которые привел автор) , а вся его морфичность( по мнениею автора) заключается в закругленных краях фрейма и картинке в стиле медиатора. Что? Серьезно?

etoropov
22.09.2021 20:20+1Во-во. По-моему, эти примеры должны называться качественно сделанный минимализм.

Unnsin
23.09.2021 00:12Не совсем понял зачем вы говорите о том что весь дизайн это что то между морфизмом и минимализмом(Оба эти варианта не имеют привязку к тематике). И в доказательство этого вы приводите ui - киты которые и призваны не привязываться к смысла.

Oh_my_mich
23.09.2021 00:13Кажется, автор захотел разглядеть и придумать свой собственный "морфизм". Вообще, морфизмы в дизайне - это не про "больше оформления", а про оформительский прием. Глассморфизм - всё похоже на стекло, неоформизм - всё выделяется при помощи тени и т.п. А миниморфизм - это как?:)


Revertis
А, так вот, как оно называется! Люблю такое!
yanajy Автор
да, тоже тащусь от этого стиля :)