В данном посте я кратко опишу как правильно настроить отладчик для VSCode чтобы вы могли дебажить код прямо в редакторе не используя Webpack и sourcemaps.
В интернете много гайдов как дебажить index.ts импортируя в него модули и я полностью согласен что данный метод нужно использовать когда мы создаем веб-приложение, однако, когда дело касается дебага независимых файлов (например заданий из leetcode) нам нужно дебажить файлы отдельно не импортируя их в главный файл.
Начинаем с инициализации
Для начала нам нужно инициализировать новый проект, для этого прописываем в терминале:
npm initДалее выбираем название для нашего проекта, пишем его версию и отвечаем на все вопросы npm
Для тех кто не знал: быстро инициализировать проект можно с помощью следующей команды:
npm init -yНа выходе у вас появится файл package.json, который будет описывать зависимости проекта, а также сам проект в целом:
{
"name": "typescript-debug",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
Скачивание необходимых пакетов
Далее нам необходимо ввести следующую команду:
npm i -D typescript ts-node tsconfig-pathstypescript - компилятор TypeScript
ts-node - модуль для поддержки TypeScript прямо в Node.js
tsconfig-paths - модуль, который отвечает за подключение
tsconfig.json
Также нам нужен файл для настройки компилятора TypeScript, он называется tsconfig.json и выглядеть должен следующим образом:
{
"compilerOptions": {
"target": "es5",
"module": "commonjs",
"outDir": "out",
"sourceMap": true,
"baseUrl": "."
}
}target- к какому стандарту стандарту стоит привести кодmodule- устанавливает какую систему модулей нужно использовать. Подробнее здесь.outDir- директория, в которую код будет компилироватьсяsourceMap- данный параметр отвечает за карты исходников (мы сможем дебажить файл .js смотря на файл .ts)baseUrl- с какой директории стоит искать модули, в нашем случае это корневая директория
Создание файла launch.json
Данный файл нужен VSCode для того чтобы он понимал что и в какой последовательности нужно запускать, а также какие задачи нужно выполнить перед запуском файла.
Файл хранится в директории .vscode и называется launch.json.
Выглядеть данный файл должен следующим образом:
{
"version": "0.2.0",
"configurations": [
{
"name": "Debug TypeScript",
"type": "pwa-node",
"request": "launch",
"runtimeArgs": [
"-r",
"ts-node/register",
"-r",
"tsconfig-paths/register"
],
"program": "${file}",
"console": "integratedTerminal",
"skipFiles": ["<node_internals>/**"],
"outFiles": ["${workspaceFolder}/**/*.js", "!**/node_modules/**"]
}
]
}
В данном конфиге мы описываем что хотим тестировать открытый файл, а также говорим, чтобы Node (а именно на нем мы и будет дебажить наш код) включил поддержку TypeScript с помощью модуля ts-node, а также подключил нашу конфигурацию.
Проверка результата
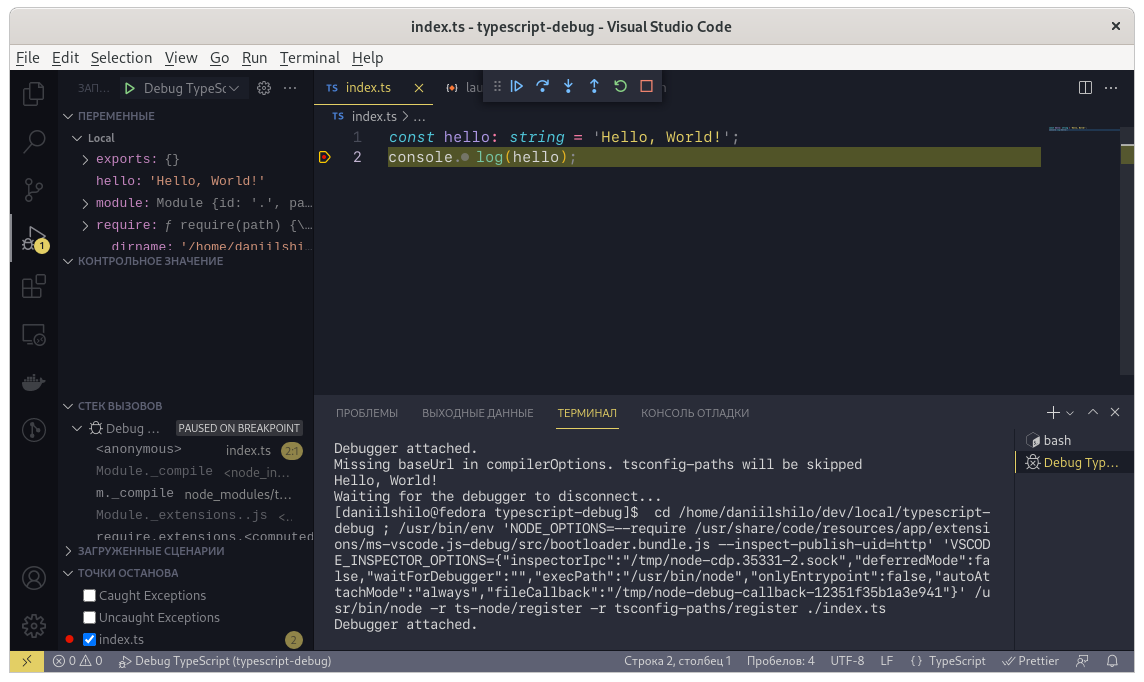
Уже на данном этапе мы можем убедиться что мы уже можем дебажить наш код:

Если вам было интересно, то можете зайти в мой блог на телеграме, там много информации по веб-разработке и линуксоводству.
Спасибо что прочитали данный гайд, успешного написания кода без багов, надеюсь вам не придётся часто применять отладку ;)

