У меня, как у разработчика, очень часто возникают случаи, когда на веб-страницах необходимо использовать системные шрифты. И, зачастую, эти страницы встраиваются в наши приложения, как удалённые настройки или документация. В этом контексте очень важно, чтобы у конечного пользователя содержание вязалось с его окружением.
Что ж, скоро мы все будем сталкиваться с контентом, отображаемым в San Francisco, и нам понадобится как-то указать этот самый шрифт в нашем CSS.
По традиции мы можем попробовать указать шрифт San Francisco явно, что-нибудь в этом стиле:
body {
font-family: "San Francisco", "Helvetica Neue", "Lucida Grande";
}
К сожалению, в свежеустановленной OS X 10.11 (El Capitan) нет этого шрифта.

Но как это возможно, ведь это же системный шрифт?
Apple решили абстрагироваться от понятия «системный шрифт» и они не присвоили ему явного имени. Так же, они сообщили, что любые скрытые личные имена шрифта могут меняться. Все такие имена будут начинаться с точки, например, ультра тонкий шрифт San назван как «.SFNSDisplay-Ultralight».
Apple мотивирует такую необходимость тем, что операционная система сама может лучше определить какой тип шрифта использовать ей в данный момент. Я предполагаю что эту фишку они хотят продвигать и для вэба. И в рамках этой абстракции появляется новое семейство под общим названием: -apple-system.
Разметка выглядит так:
body {
font-family: -apple-system, "Helvetica Neue", "Lucida Grande";
}
К еще большему сожалению, она плохо документирована. Большую часть информации об этом имени я получил из WebKit source code. И она оставляется ощущение, что работа еще не завершена.
Второе разочарование в том, что это общее наименование работает только в Safari. Конечно же глупо ждать подобной поддержки префикса «-apple» от Хрома, когда он базируется на форке WebKit’а. В добавок к этому, в Safari под iOS добавлены разные стили системного шрифта, которые вписываются к концепцию «Динамического переключения шрифтов». И эти кейворды стилей могут быть использованы начиная с iOS 7 и дальше:
-apple-system-headline1
-apple-system-headline2
-apple-system-body
-apple-system-subheadline1
-apple-system-subheadline2
-apple-system-footnote
-apple-system-caption1
-apple-system-caption2
-apple-system-short-headline1
-apple-system-short-headline2
-apple-system-short-body
-apple-system-short-subheadline1
-apple-system-short-subheadline2
-apple-system-short-footnote
-apple-system-short-caption1
-apple-system-tall-body
Так как OS X не может подстраиваться динамически, они совершенно бесполезны для десктопов. И конечно же, не может быть и речи о поддержке со стороны Хрома.
Так же учтите, что кейворды не будут работать со значением font-family, они только работают со значением font.
Если же вы дизайнер или разработчик под устройства Apple, то вы, скорее всего, поставили шрифт San Francisco вручную. Не обманывайте себя. Большенство людей которые будут посещать ваш сайт, не будут имень этих шрифтов у себя. А еще, перед скачиванием, вы принимаете лицензию о не распространении шрифта, что не позволяет его использовать как веб-шрифт.
Так как же быть кодеру?
Если вы знаете, что ваш контент будет появляться только в Apple браузере, разметка достаточно проста:
body {
font-family: -apple-system, "Helvetica Neue", "Lucida Grande";
}
Если же хочется учесть Chrome и другие браузеры, то:
body {
font-family: system, -apple-system,
".SFNSDisplay-Regular", "Helvetica Neue", "Lucida Grande";
}
«.SFNSDisplay-Regular» — это скрытое личное имя шрифта для обычного стиля San Francisco. Помните, что эти обозначения могут быть изменены в любом апдейте!
А вот такого семейства как «system» пока не существует. Но я призываю всех разработчиков браузеров унаследовать такую технику. Это поможет разработчикам на всех платформах. На Андройде будет по умолчанию использоваться Roboto или Noto. А для таких систем как Windows, где пользователи сами могут выбирать системный шрифт, автоматический выбор позволит адаптировать контент еще проще.
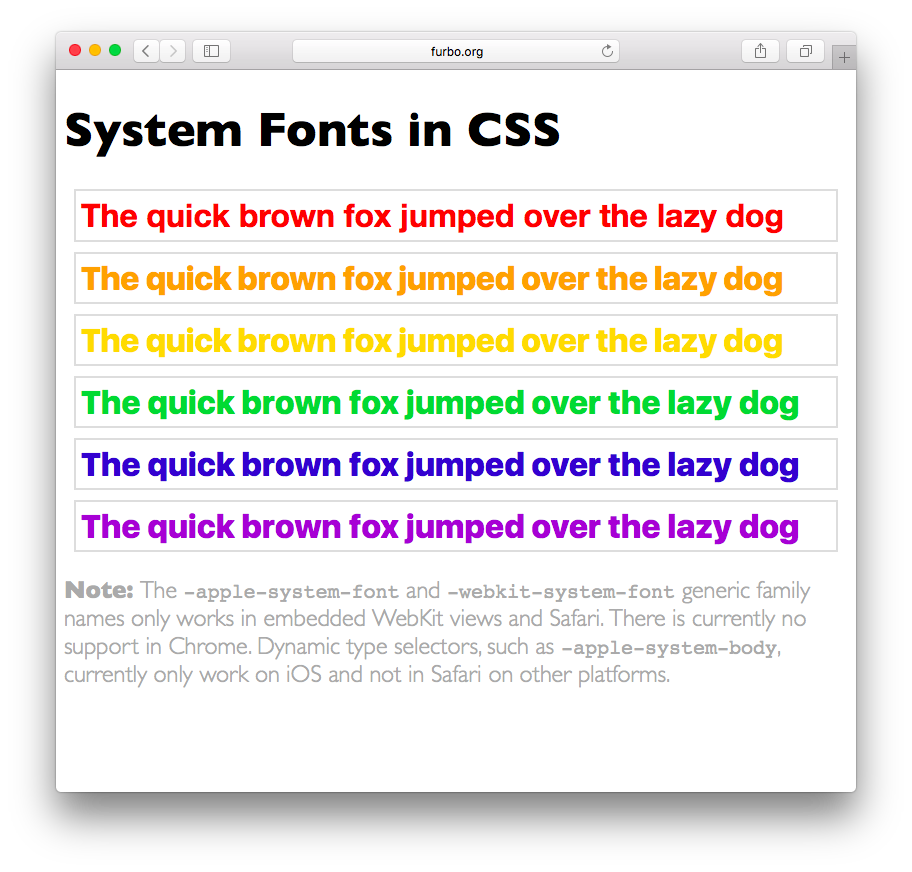
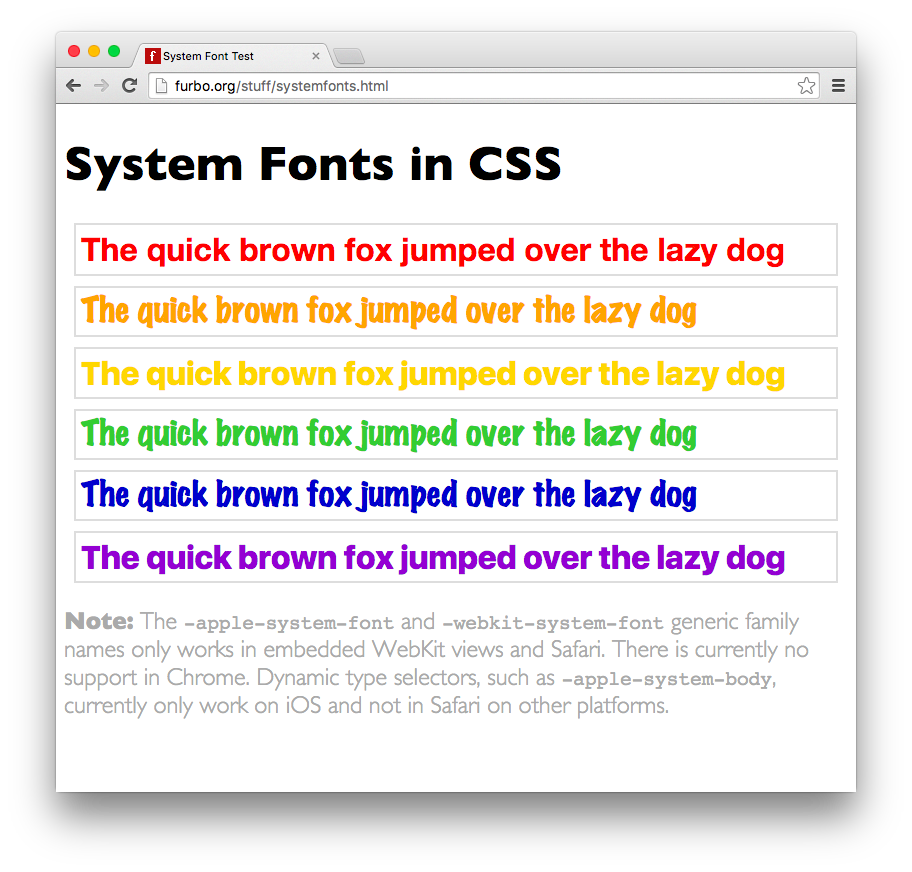
Вот пара скриншотов с демонстрацией для тех, кто еще не поставил себе El Capitan.
Safari:

Chrome:

Ссылка проверить самому.
Фиолетовая строка демонстрирует верное отображение шрифта в обоих браузерах используя «гибридный хак», описанный выше.
Так же есть информация из блога Safari, что они работают вместе с W3C для стандартизации font-family: system
Буду рад если эта информация хоть кому-то пригодится.
Комментарии (32)

kahi4
07.10.2015 13:06+3Может я ошибаюсь, но разве если написать sans-serif в font-family, разве мак ос не подставит сан-франциско? (сразу свангую — подставит, если в браузере не переопределены). Более того, это работает везде и всегда будет тянуть системный шрифт (если он не переопределен в браузере), тогда зачем нужен system?

olmerlv
07.10.2015 13:23+1Автору статьи тоже сделали такое замечание. Он тестировал это правило во всех браузерах и они отдавали ему шрифт Helvetica, даже не Helvetica Neue. Отсюда и такие пляски с бубном.

kahi4
07.10.2015 13:33+2Странное решение от Apple в таком случае. Думаю, либо из-за попытки сохранять совместимость со старыми сайтами, либо поправят в OS X 10.12. Пора бы уже. Тем не менее, я вот сейчас сижу с El Capitan, и разницы в шрифте между браузером (страницей хабра с sans-serif) и системным на глаз не вижу совершенно. Разве что двоеточие не поднимается (13:23). Разница слишком мелкая, чтобы её замечали кто-то кроме трех дизайнеров с орлиным глазом, как по мне.

Apathetic
07.10.2015 14:49+7>На Андройде будет
Где?
lolipop
07.10.2015 15:02-7да какая разница? все вокруг пишут «эйпл», «плейер» и так далее, а обращают внимание только на «андройд».

Apathetic
07.10.2015 15:09+11Не обобщайте. Я на всё внимание обращаю.
bodqhrohro
07.10.2015 22:10Я ещё на вещи навроде
в Apple браузере
обращаю. Везде замечаю, паранойю, спать из-за дефицита дефисов не могу :) Дошёл таки до того, что на gramota.ru о смешивании русского и английского в рамках составного слова спросил, ещё в пятницу, но ответа до сих пор не получил — либо обращение не дошло, либо они сами в недоумении и подробно изучают вопрос. Хотя тема, в общем, не нова.
batyrmastyr
08.10.2015 15:00Вы порядок слов перепутали. Есть браузер [от] Apple, нет Apple[-]браузера.
bodqhrohro
09.10.2015 06:37порядок слов
О языке русском говорим ли мы? :-)
В данном случае не особо лепится, да, но вообще такой мешаноязычной терминологии много, особенно в IT. И многие слова (например, SMS-сообщение) уже закреплены в словарях. А вот правил по этому поводу я так и не обнаружил.
batyrmastyr
09.10.2015 09:51Правила скорее всего самые обычные — по частям речи и роли в предложении. Т.е. чей браузер? — Apple, сообщение какое? SMS (вспоминаем перевод и читаем как «текстовое»). По уму саму аббревиатуру нужно выпиливать отовсюду кроме технической документации.
Ну и далеко не везде нужны дефисы — составных слов и про слитное написание забывать не стоит.bodqhrohro
09.10.2015 13:37вспоминаем перевод
Перевод — Сервис Коротких Сообщений. Давайте секасами обмениваться, чтобы без буржуйских ка?лек, чего уж там. Ну или электронными телеграммами это можно было назвать, по аналогии с электронной почтой — но теперь поздно. Эсэмэски — они и в Африке эсэмэски, в самом что ни на есть прямом смысле.
составных слов
Так их как раз в случае сочетания характеристики и объекта положено через дефис писать. Иначе не только разноязычные сочетания придётся выкинуть, но и всяких контр-адмиралов, пресс-папье, шеф-поваров и т. д. Кстати, как того же шеф-повара «развернуть»?
слитное написание
А вот тут примеры в студию.
batyrmastyr
09.10.2015 14:02Давайте секасами обмениваться
«Кинуть сообщение» длиннее «смски», но большая точность никому нафиг не сдалась.
Кстати, как того же шеф-повара «развернуть»?
Главный повар, хотя список прав и обязанностей у него ого-го какой. Хотя стоп, тут шеф — главное слово, а повар — уточнение…
А вот тут примеры в студию
«Генопатология» подойдёт?bodqhrohro
09.10.2015 14:31большая точность никому нафиг не сдалась
Процесс примитивизации языков, подобный обтачиванию гальки водой, продолжается тысячелетиями, и по английскому, французскому и китайскому хорошо видно, до чего он может дойти. А Вы тут сообщения куда-то закидывать собрались. Еры конечные верните в фонетику, для начала. Это в горах орать избыточность хороша да под нос бубнить, а в итертах, кгд цлсть и тк кнтрлц на нижх урнях, она наф не над.
Главный повар
Ясно, пойду-ка натяну я штаны из генуэзской парусины да снесу вычислитель в осередь служебную, дабы державную действенную целину на него накатили, а то кажет вычислитель мне на заслонке какие-то буквицы немецкия непонятныя, да ещё в лакомый кусок дощицы литерной их пихать смеет, одно слово восьмидвуцное на литеры латинские тратя, да два слова — на литеры русския, православныя. Гоже ли пользоваться-то таким? Нет уж, снесу-ка оборудование сие бесовское лучше ростовщикам.
«Генопатология» подойдёт?
Ну вообще я смешанноязычные имел в виду. Тут из прижившихся и транслитерировашихся морфем.

khorpyakov
07.10.2015 15:00+2Голубой цвет в радуге пропущен

toxicdream
07.10.2015 17:59+4Открою вам Америку — не в каждой культуре в радуге 7 цветов…
Serator
07.10.2015 21:53-1ru.wikipedia.org/wiki/Символика_ЛГБТ#.D0.A0.D0.B0.D0.B4.D1.83.D0.B6.D0.BD.D1.8B.D0.B9_.D1.84.D0.BB.D0.B0.D0.B3 — видимо автор дает отсылку на сие. %)

Borz
07.10.2015 22:14-1и вы туда же. Радуга это радуга. ЛГБТ это отдельно.
это английские цвета радуги. источникbodqhrohro
09.10.2015 16:07То есть «липовый чай» — взаимоисключающие параграфы, а под «мокрой киской» всегда следует подразумевать… мокрую киску?

Borz
09.10.2015 16:16«липовый чай» — взаимоисключающие параграфы
тут нет взаимоисключающих параграфов
под «мокрой киской» на техническом форуме хотелось бы подразумевать именно мокрую кошку, если не указан иной контекст.bodqhrohro
09.10.2015 18:09тут нет взаимоисключающих параграфов
Но если любую бодягу, а не только из чайных листьев, называть чаем, то почему любую шестицветную радугу надо приплетать к ЛГБТ? В конце концов, радуга на самом деле ни фига не шестицветная и не семицветная, спектр непрерывен (ну до квантовых пределов изменения длины волны, конечно, или даже до кванта чувствительности колбочек, учитывая, что цвет — вещь полусубъективная). А то, что англоязычные (и далеко не только англоязычные) не различают в обиходном наборе цветов голубой и синий — довольно общеизвестный факт, но ужаленные гомофобы его почему-то игнорируют. Видимо, даже не способны задуматься, какие там в радуге цвета (ничего личного).
на техническом форуме хотелось бы подразумевать именно мокрую кошку
А зачем на техническом форуме кошки? Разве что монтёрские.
Borz
09.10.2015 18:28написал в личку, чтобы не разводить тут флуд.
а про про кошек на хабре много чего есть: Ok, Google
stardust_kid
08.10.2015 00:32+2Вдвойне обидно, что и автор, и переводчик, судя по всему, не подозревают о существовании Firefox.

Denai
08.10.2015 23:40А какой там реальный процент лисы на маках? Мне нагуглить не удалось, но кажется он вообще махонький

Antelle
10.10.2015 22:24Попробовал — отвратно.
Использовать решение, предложенное автором (с SFNSDisplay) — это выстерлить себе в ногу. Смысл шрифта Сан-Франциско — в том, что он должен меняться: при мелком размере это текстовый шрифт (.SFNSText-Regular), при крупном — .SFNSDisplay-Regular. В мелком размере гельветика читается лучше чем шрифт, задуманный быть крупным.
Пока не сделают юзабельный способ его подключения, использовать рано. Ну разве что сделать шаманство с размером шрифта, но это совсем уже трэш и угар.


olegkrasnov
Я не понял, если там такие вилы, какая нужда заморачиваться на этот санфранциско?
Про универсальное имя для системного шрифта тема спорная. От системы к системе интерфейс может поехать. Чтоб этого не случилось, нужно всем вендорам договориться стандартизовать размеры, пропорции и допуски шрифтов.
На данный момент в своих проектах лучше использовать какую-нибудь адекватную гарнитуру с парой десятков начертаний.
vbif
Если использовать «системную» гарнитуру, надо сразу быть готовым к тому, что размеры и пропорции могут быть разными.