
Тема привлечения школьников к программированию — достаточно актуальная. И не мало копий было сломано на хабра полях при поиске самого лучшего языка для начинающих.
Мне кажется, кроме технической составляющей, не маловажным является момент — чтобы эта система вызвала интерес к дальнейшим экспериментам и изучению — программирование для начинающих должно быть интересным.
Если собрать требования к системе для начинающих, то это:
- быстрый старт (без необходимости устанавливать систему)
- доступность для начала работы «с нуля»
- по минимуму клавиатурной работы
- визуально значимый результат работы, при небольших усилиях
- небольшие итерации от начала работы до получения результата
- базовые концепции программирования
- игровые моменты.
В данной публикации будет сделан обзор системы Beetle Blocks, с помощью которой можно создавать программы, рисующие 3д объекты, и которая, на мой взгляд, удовлетворяет большинству из этих моментов.
В некоторых школах 3д принтер появляется к кабинетах информатики, и поэтому такого плана программы, могут позволить заинтересовать школьников не только в качестве основ программирования, но и для создания реальных 3д напечатанных объектов (этому примеру будет посвящена вторая часть).
А теперь, обзор системы Beetle Blocks.
Система Beetle Blocks, сделана на базе замечательного проекта Snap!, про который мы не так давно рассказывали. Snap! в свою очередь является веб-аналогом Scratch визуального языка программирования.
Быстрый старт
Для старта достаточно перейти браузером по адресу: http://beetleblocks.com/run/
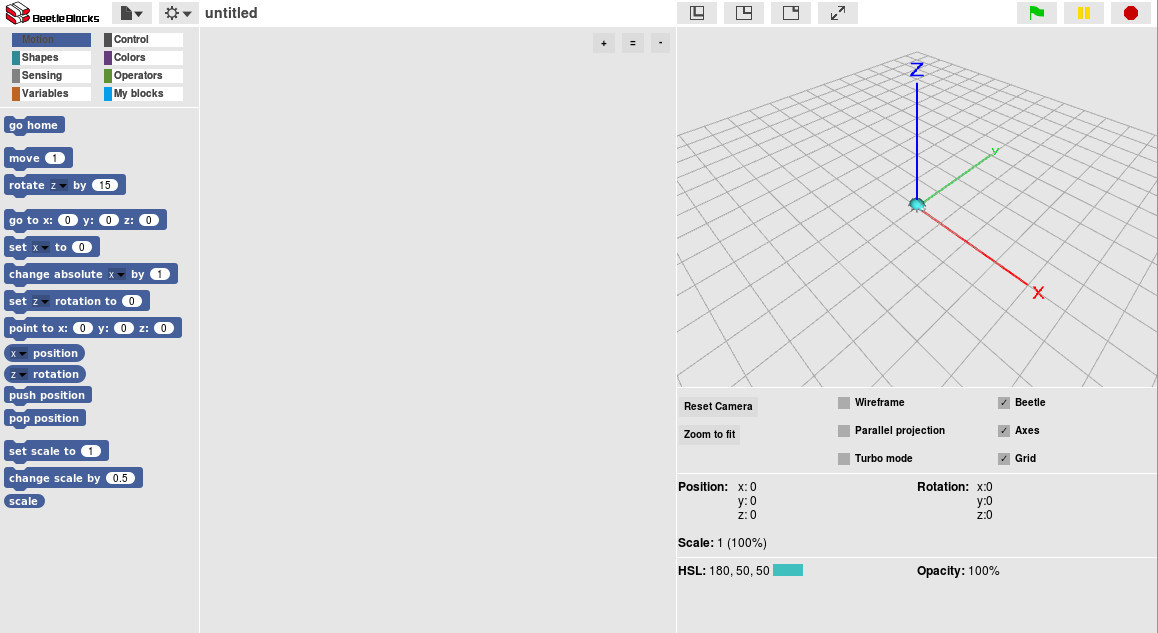
Откроется следующая страница:

На которой слева отображены группы блоков, блоки. В центральной области — пространство для программы. Справа — 3д мир, где происходит рисование объекта. И управляющие отображением/камерой элементы.
Доступность для начала работы «с нуля»
Система сразу готова к работе. Принцип работы аналогичен Scratch системе — мы «переносим» блоки из левой части, запускаем блоки на выполнение — и происходит управление «жучком» который выполняет команды.
Вот сам «жучок»:

Кстати название «Beetle Blocks» — как раз и упоминает, этого жучка (Beetle).
Вот блоки управления, что мы видим слева (фрагмент):

Для выполнения действия, не обязательно «переносить» блок на рабочую область, достаточно просто нажать на блоке, чтобы выполнить его действие.
В данном примере — мы видим, что выбрана группа блоков «Motion» — они отвечают за перемещение, и видим три блока:
- go home — перемещает нашего жучка на начальную позицию
- move [1] — перемещает жука на одно деление вперёд
- rotate [z] by [15] — вращение жучка на 15 градусов, вокруг оси Z, против часовой.
Теперь, просто нажимая на move и rotate — мы получим перемещение нашего жучка по 3д миру:

И мы всегда можем вернуть его обратно, нажав на "go home"
По минимуму клавиатурной работы
В Scratch подобных система, создание программы происходит без помощи клавиатуры, а визально методом Drag&Drop — то есть интересующий блок-действие переносится на рабочую область (центральную). А последовательность действий определяется с помощью сцепления двух блоков (тот самый «snap»).
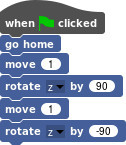
Таким образом, первая программа, со следующими командами для «жучка»:
- переместиться вперёд на 1 деление
- повернуться влево на 90 градусов
- переместиться вперёд на 1 деление
- повернуться вправо на 90 градусов
Будет выглядеть так:

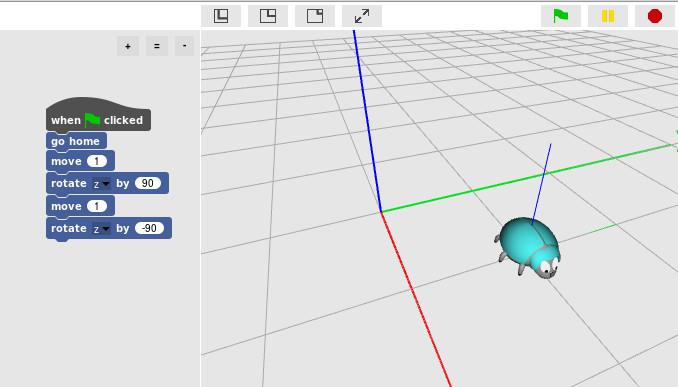
И соответственно, как выглядит всё вместе:

Обратим внимание, что добавлен управляющий блок сверху: when [green flag] clicked. Этот блок означает, что выполнение прикрепленной к нему «программы» начнётся по нажатию зелёного флага (что справа вверху). Далее в программе указан блок go home — это позволит начинать с той же самой точки каждый раз, иначе «жучок» будет гулять по 3д миру, после каждого «старта».
Визуально значимый результат работы, при небольших усилиях
Конечно, 2х мерное перемещение не так интересно.
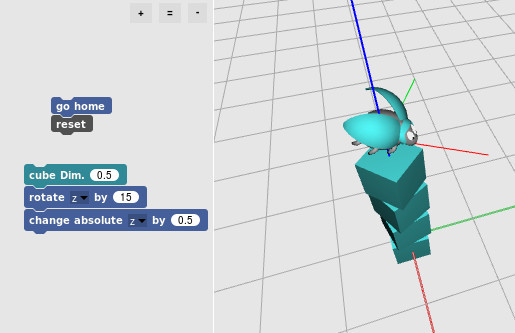
Наш «жук» умеет перемещаться и вверх, и так же создавать 3д фигуры (сферы, кубы): давайте попробуем создать куб, переместиться вверх, повернуться на 15 градусов, и выполним это несколько раз.
Вот, что получилось:

В данном примере нет when [green flag] clicked блока, т.к. нажатие на любой группе блоков в рабоче области — приводит к их выполнению. И так же удобно — приводить 3д мир к начальному состоянию, для этого есть блок reset (он находится в группе блоков Control), и так же перемещать нашего жучка на начальное положение и направление — уже знакомый нам блок go home. Соответственно объединив их вместе — я могу легко приводить 3д мир к начальному состоянию — простым нажатием на них.
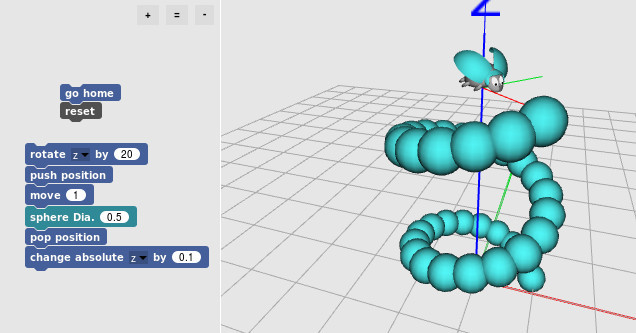
Добавил ещё несколько блоков (команд), и наш жук начинает создавать спирали:

В данном примере мы применили блоки push position и pop position, соответственно позволяет запоминать, и восстанавливать позиции жучка.
Небольшие итерации от начала работы до получения результата
Работа в Beetle Blocks происходит интерактивно, то есть каждое действие сразу отображается в 3д мире, можно «тюнинговать» программы, получая интересный результат, изменением лишь входных параметров.
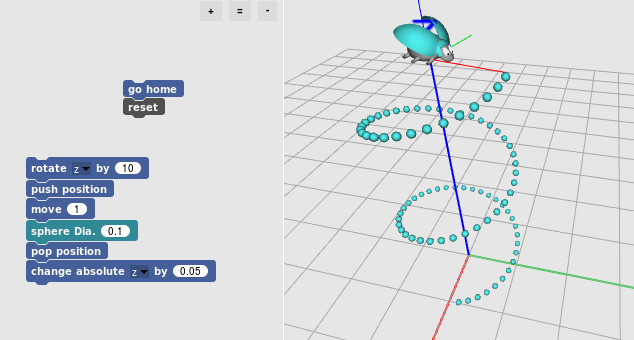
Например, изменив лишь параметры в приведённой выше программе, получилась такая спираль:

Базовые концепции программирования
Так же как и Scratch, и соответственно Snap! — BeetleBlocks содержит полный набор блоков для написания программы:
- циклы (например, forever, repeat [10], repeat until [])
- условия (например, if, if/else )
- математические операции (в том числе, sin/cos/tan, ln, генерация случайного числа и т.п.)
- создание и работа с переменными
- работа с массивами
- возможность создания и вызова функций
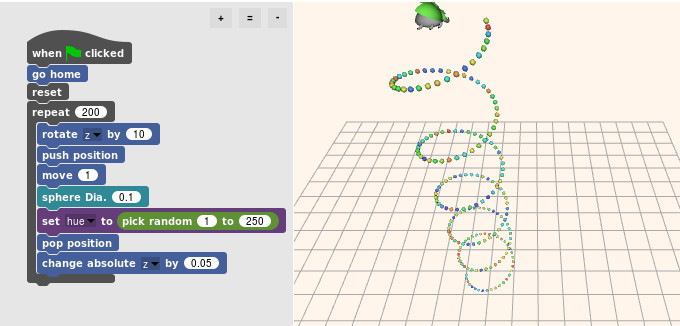
Модифицирует предыдущую программу — добавляем цикл, и случайную смену цвета сферы (что рисуем), вот что получается:

Далее, можем оформить рисование нашей спирали в «функцию», для этого нажимаем на разделе «My blocks», далее «Make a block» (выбираем название, например «Spirale») и переносим фрагмент наших блоков (что рисует 200 шариков по спирали) внутрь этот функции.
Далее, эта наша «функция» появляется для выбора, как обычный блок. Теперь мы можем рисовать сколько угодно спиралей в любой точке, для примера, при небольшом сдвиге друг от друга, получается «двойная спираль».
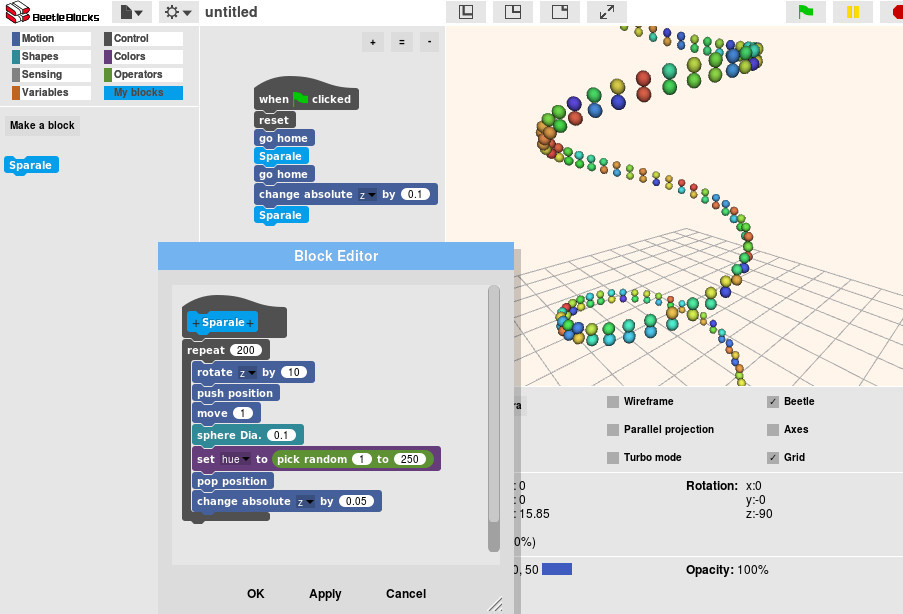
Вот весь пример с результатом выполнения:

Слева отображается наш созданный блок/функция «Spirale», в программе происходит два вызова этой функции, со сдвигом по Z оси. Отображено содержимое функции/блока «Spirale», и справа — результат выполнения программы.
Другие примеры
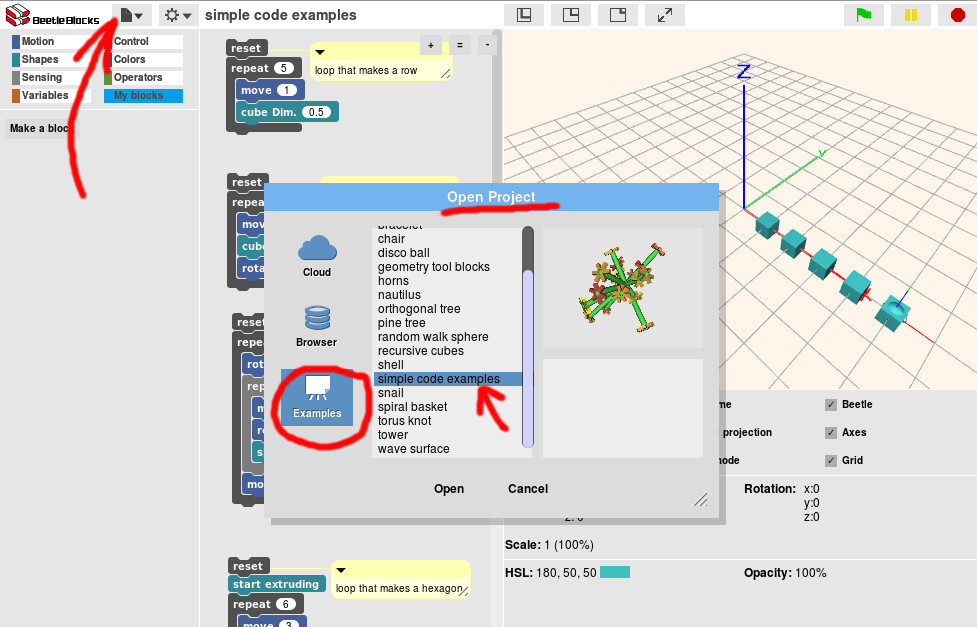
В системе BeetleBlock есть множество других примеров, для этого надо нажать на иконке «Файл», что слева вверху, выбрать «Open», на открывшемся диалоге выбрать Examples, и выбрать пример «simple code examples»:

В этом проекте порядка 10 примеров, демонстрирующих возможности системы (и кстати, при применении reset (очистка 3д мира) — нет необходимости указывать go home).
Ссылки
Система BeetleBlock сделана на базе html/css/js технологий, и полностью open-source, может быть найдена на github: github.com/ericrosenbaum/BeetleBlocks
Это касается русификации, изменения цветового оформления и т.п.
Руководство пользователя по Snap! (родительский проект для BeetleBlock), доступно здесь (на английском).
Применение в школах
Мне кажется уроки информатики могут быть вдвойне полезными, если их интегрировать с существующими школьными предметами. И в случае с BeetleBlocks — это может быть алгебра/геометрия — ведь намного проще проиллюстрировать работу алгебраической функции создав её визуальное представление.
Или пример с двойной спиралью — думаю многим напомнило ДНК, и урок информатики на котором «программируется» 3д модель двойной спирали ДНК — был бы достаточно интересным.
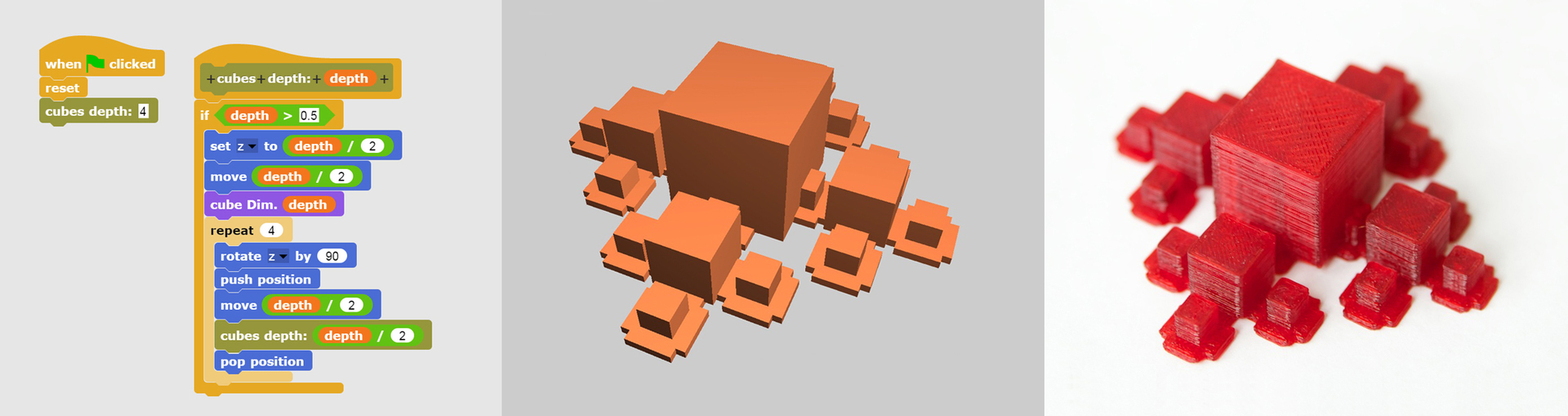
И конечно же — 3д печать — модели, что создаются в BeetleBlock могут быть напечатаны на 3д принтере.
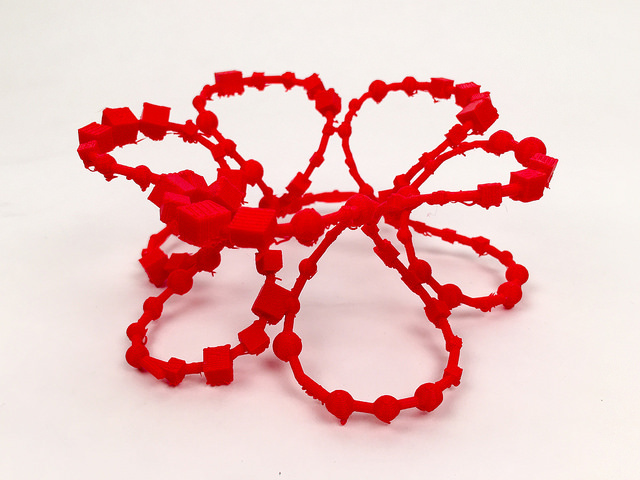
Пример модели, созданный с помощью BeetleBlocks, и напечатанной на 3д принтере (источник):

Это повышает интерес и к самой 3д печати (если есть достаточно простой инструмент для создания 3д модели) и к программе BeetleBlock — когда возможна 3д печать «запрограммированной» 3д фигуры. И про такой пример как раз и будет следующая статья.
Комментарии (5)

avdept
13.10.2015 08:39-1А зачем привлекать школьника к программированию? Обычно из таких школьников выростают программисты на 1с, вордпрессе и джумле. А те кому это реально интересно(не финансовый вопрос) могут освоить и без привлечения.


ketrin7
nemilya Blockly и Scratch уже всем известны, а это что-то новенькое — спасибо за наводку