
Среди дизайнеров есть мнение, что оптимальная длина строки — около 60 знаков. Строку такой длины проще всего читать. Чем длиннее строка, тем сложнее удержать фокус. Когда человек прочитывает ее до конца, взгляд уходит слишком далеко и начало следующей строки теряется. Читать слишком короткие строки тоже неудобно. Вроде весь текст перед глазами, но приходится часто перепрыгивать со строчки на строчку.
Роберт Брингхерст в книге «Основы стиля в типографике» говорит, что оптимальное значение длины строки составляет от 45 до 75 знаков. 66 — идеальный вариант, а для многоколонного набора — 40—50 знаков.
Максим Ильяхов пишет, что за максимум берет 75 знаков, — столько помещается на страницу А4 с полями при наборе 12-м кеглем.
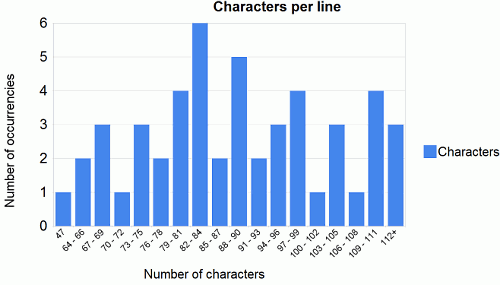
Smashing Magazine в 2009 году провели исследование и выяснили, что средний результат символов на строку равен 88,74, а среднее значение изменяется от 75 до 85.

Я решила узнать, подтверждается ли мнение дизайнеров исследованиями, и нашла статьи, где ученые проверяли изменение параметров читаемости в зависимости от длины строки.
Калибровка
Покажу, как выглядит разная длина строки, на примерах популярных сайтов.




Поиск отдельного слова в тексте в зависимости от длины строки
Исследование Джонатана Линга и Пола ван Шейка было опубликовано в 2006 году в Международном журнале исследования человека и компьютера.
Длина строки в эксперименте была в вариантах 55, 70, 85 и 100 символов. Шрифт тоже менялся, всего использовали два варианта: Arial 10 пунктов и Times New Roman 12 пунктов. Оценивали точность и скорость поиска по тексту.
В эксперименте участвовали 72 человека, 57 из которых — женщины. 61% участников был моложе 25 лет, остальные — в интервале между 26 и 50 годами.
Дизайн эксперимента — html-странички с текстом докторской диссертации одного из авторов. Никто из участников его раньше не читал.

Участники искали в текстах заранее заданное слово. Если за пять секунд слово найти не получалось, автоматически включалось следующее задание.
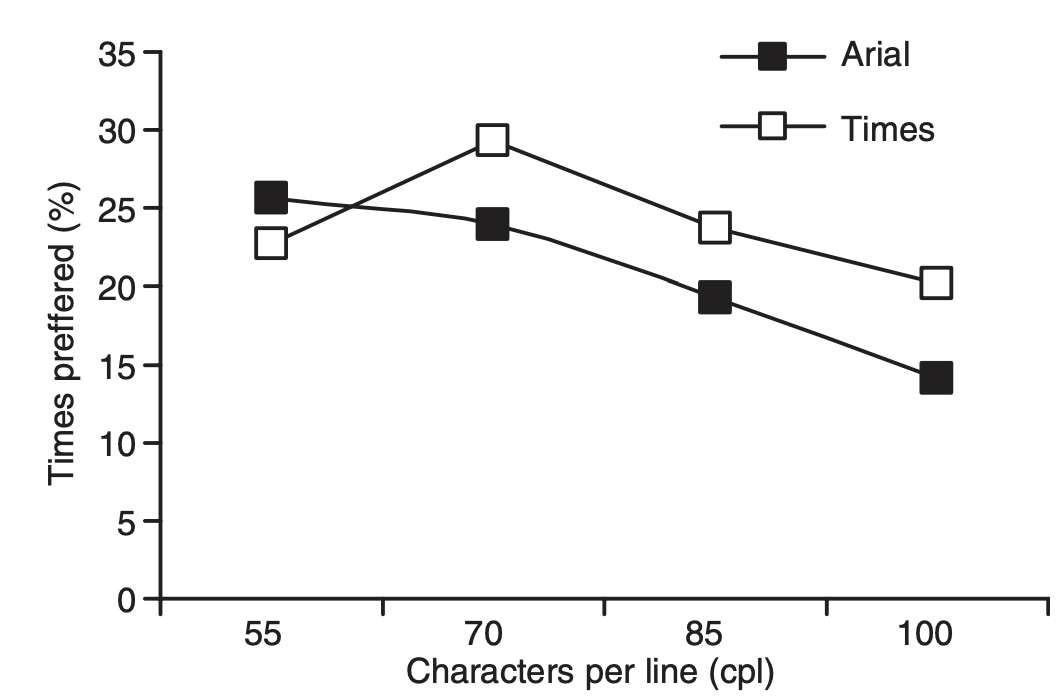
После испытаний участники отвечали на вопросы о том, какая из страниц показалась им наиболее красивой, какую длину строки и шрифт они предпочитают.
Точность поиска по тексту рассчитывалась в зависимости от того, нашли ли участники в тексте нужное слово. Значимых различий в зависимости от шрифта или длины строки не оказалось. Люди быстрее находили нужное слово в текстах с длиной строки 85 и 100 символов.
Среди тестов были задания, когда целевого слова в тексте не было, и участник должен был это определить. Такие задания лучше выполнялись на текстах с длиной строки 70 символов. Шрифт влияния не оказал.

Почти три четверти пользователей выбрали Arial — шрифт без засечек — как более удобный, а страницы, набранные им, — как более красивые. Другие исследования о шрифтах можно посмотреть в статье о читаемости шрифтов с засечками и без.
По результатам эксперимента можно сделать вывод, что в текстах с более длинными строками (85—100 знаков) люди быстрее находят нужное слово, но с большим трудом понимают, что нужного слова нет. По субъективным ощущениям читателям нравятся более короткие строки и шрифты без засечек.
Поиск информации на сайте в зависимости от длины строки
Во втором исследовании Джонатан Линг и Пол ван Шейк изучали зависимость поиска от длины строки.
Задача эксперимента была в проверке условий, при которых пользователям будет проще найти специфическую информацию типа контактов или цены. В эксперименте участвовало 99 человек, из них 82 женщины и 17 мужчин, средний возраст — 24 года. Никто из них не участвовал в первом эксперименте.
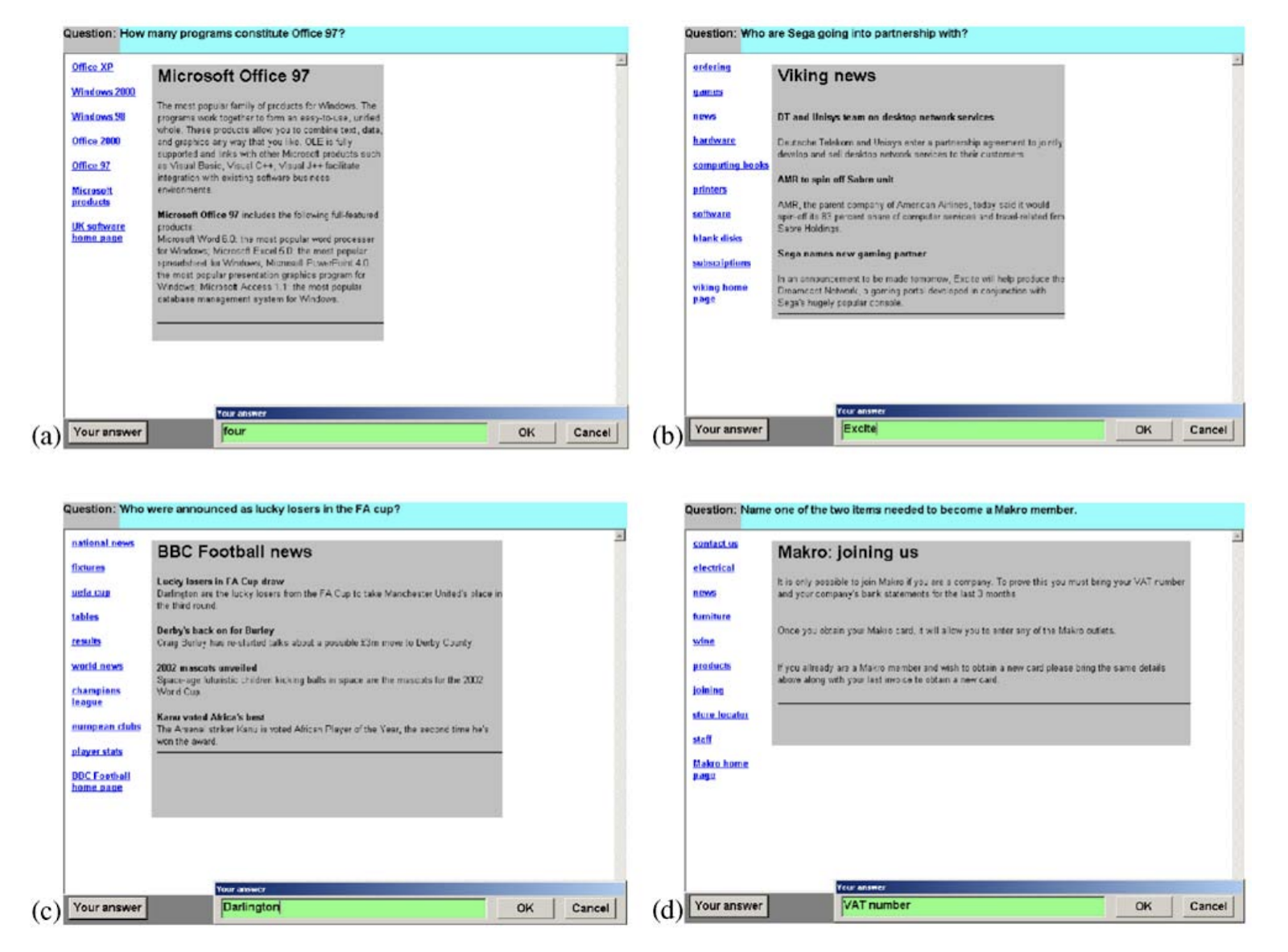
Дизайн эксперимента — шесть веб-сайтов. Первый состоял из 16 страниц и рассказывал о садоводстве, а остальные — из 30 страниц и освещали темы спорта, покупок, музыки, софта и компьютерных комплектующих. Контент подбирали так, чтобы текст был виден на первой странице целиком, без скролла.

В верхней части страницы написали вопросы в зависимости от типа сайта. Например: «Как много программ содержит Office 97?» или «С кем Sega собирается стать партнерами?».

Ученые анализировали последовательность посещенных страниц и время, проведенное на каждой из них.
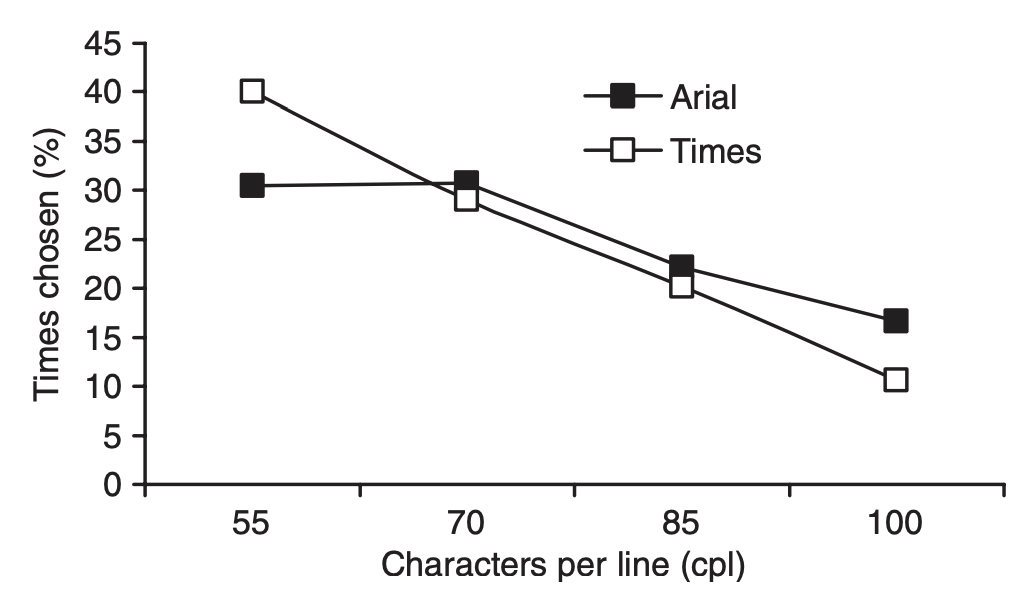
После того как человек читал вопрос, он должен был нажать на кнопку «Показать веб-сайт». Когда участник находил ответ на вопрос, он вбивал его в поле ответа, и после этого сразу появлялся следующий вопрос. После ответов на вопросы в тесте люди выбирали варианты дизайна сайта, которые им больше понравились.
По результатам исследования оказалось, что скорость поиска ответов не менялась в зависимости от длины строки. Количество страниц, посещенных в процессе поиска ответов, не менялось в зависимости от длины строки. Но участники чаще выбирали как понравившиеся сайты с длиной строки до 70 символов.

Понимание текста и скорость чтения в зависимости от длины строки
Третье исследование от Мэри К. Дайсон и Марк Хейзелгрув проводили в 2001 году и публиковали в International Journal of Human-Computer Studies.
Ученые изучали понимание и скорость чтения, а также паттерны прокрутки. Понимание измеряли с помощью вопросов: «Какой заголовок лучше подходит к тексту?», «Какая главная идея текста?», «В каком порядке что рассказывалось?». И вопросов о конкретных фактах и деталях в тесте. Скорость чтения измерялась в прочитанных словах в секунду.
Каждому участнику давали прочесть шесть документов — статей из National Geographic, длиной около 1000 слов, примерно 2,5 странички. Хотя на английском, может, и меньше. В исследовании участвовали 36 человек возрастом от 18 до 24.
В результате выяснилось, что текст понимали лучше те, кто читал строки длиной 55 символов, чем те, кто читал строки по 100 символов. Но авторы признались, что в более ранних исследованиях других авторов этот эффект не проявлялся.

По сравнению с текстами длиной строки 25 и 100 символов текст с длиной строки 55 символов читается быстрее. То есть текст, набранный в колонки, читается более медленно
В заключение
Субъективно людям нравятся тексты со строками 55—70 символов. В таких текстах люди лучше понимают смысл и легче отвечают на вопросы. Скорость чтения таких текстов выше. Зато в текстах с длиной строки 85—100 символов люди быстрее находят конкретное слово.
Большинство контентных сайтов: новости, блоги и так далее — придерживаются длины строки 55—70 символов в десктопных версиях, но на сайтах других направлений длина строки часто больше. Возможно им просто не важна читаемость текста, или они даже сознательно хотят ее понизить.



Комментарии (27)

Exchan-ge
10.02.2022 16:49+2Я уже 20 лет делаю методички в электронной форме для своих студентов.
Итоговый вывод оказался совершенно банальным — наиболее приемлемым для чтения/запоминания оказался текст, набранный шрифтом Times New Roman, кеглем в 14 пунктов и междустрочным интервалом… правильно, полуторным. С выравниванием по ширине и отступом первой строки (примерно 66 символов в строке)
На втором месте идет интервал с множителем 1,25.
Шрифты без засечек выглядят красиво, но примерно через две-три страницы человек утомляется и начинает сачковать :)
katzen
11.02.2022 02:19+1Times был создан для мелкого, плотного текста в газете с зажатым интерлиньяжем. Название, между прочим, как бы намекает. После 10 пунктов и выше он ужасен; после второго абзаца он кошмарен; при полуторном интервале хочется повеситься, лишь бы его не читать.
Шрифты без засечек выглядят красиво ...
Вы в курсе, что разновидностей шрифтов без засечек очень и очень много? Ну и в курсе ли того, что шрифты не бывают красивыми, а могут подходить или нет конкретной задаче?
Я уже 20 лет делаю методички в электронной форме для своих студентов.
Я когда открываю документ, набранный Таймсом, я ощущаю почти физическую боль. Честно. Правда, я давно уже не студент.

Exchan-ge
11.02.2022 06:47+2После 10 пунктов и выше он ужасен;
Это субъективное мнение, и достаточно редкое. Насколько я помню, я встречал его только в комментариях на этом ресурсе.
В реальной жизни мне еще ни разу не попался человек, которого бы этот шрифт раздражал в тексте документа (а вот при использовании его в заголовках — таки да :)Вы в курсе, что разновидностей шрифтов без засечек очень и очень много?
Да, примерно с 1993 года.
И примерно тогда же мне попалась инфа о том, что шрифты с засечкам читаются легче потому что:
1) при беглом чтении человек не читает слово целиком, а угадывает его
2) при этом человеческий глаз «ухватывает» верхнюю и нижнюю часть слова, игнорируя середину
3) засечки дают больше информации мозгу человека и ему легче угадать слово.
4) в итоге мозг меньше утомляется и процесс чтения облегчается
Именно по этой причине в книгах с большим количеством текста используются шрифты с засечками. При этом размер шрифта не так важен, как важен общий объем читаемого за один заход текста.Я когда открываю документ, набранный Таймсом, я ощущаю почти физическую боль. Честно. Правда, я давно уже не студент.
Это, опять же, сугубо индивидуально.
При проведении практических занятий мои студенты читают задания и пояснения с экранов компьютеров, текста там (хоть и с картинками :) довольно много
(преподаватель же в это время работает индивидуально с теми, у кого возникают проблемы и вопросы — люди разные и темпы восприятия информации у них тоже разные, задания в письменном виде помогают нивелировать разницу).
При использовании шрифтов с засечками проблем обычно не возникает (документы в PDF), а вот при работе с частью материала в формате обычных веб-страниц (шрифты без засечек) после просмотра двух-трех экранов подряд в зале начинается легкое оживление (студенты начинают отвлекаться на посторонние вещи).
Да, это именно классическая ситуация «много букв», давно замеченная многими :)
Раз-другой подобные вещи можно было бы счесть случайностью, но данный эффект я наблюдаю уже годами.
katzen
11.02.2022 08:35+1Это субъективное мнение, и достаточно редкое.
Это мнение шрифтовиков и полиграфистов. Субъективное или нет — нннну не знаю. Профессиональное, по крайней мере. И уж точно не редкое.

Exchan-ge
11.02.2022 14:35+2Субъективное или нет — нннну не знаю.
Субъективность/объективность проверить легко — распечатать один и тот же текст страниц на 50 в двух экземплярах, но с разными шрифтами, и дать прочитать двум группам людей — одной с засечками, другой — без.
Потом повторить это с другим текстом, поменяв в группах шрифты местами.
После каждого сеанса чтения проверить время, затраченное на чтение и усвояемость прочитанного материала (просто прогнать обычный тест)
Если есть сомнения — повторить.шрифтовиков и полиграфистов
Я не вижу в своей библиотеке (а она довольно большая) ни одной «толстой» книги, в которой бы для основного текста использовался бы шрифт без засечек.
katzen
12.02.2022 09:17Я не вижу в своей библиотеке (а она довольно большая) ни одной «толстой» книги, в которой бы для основного текста использовался бы шрифт без засечек.
Вы точно прочитали, на какое ваше заявление я предоставил аргумент специалистов, профессионально работающих со шрифтами?

Exchan-ge
12.02.2022 15:01Вы точно прочитали, на какое ваше заявление я предоставил аргумент специалистов, профессионально работающих со шрифтами?
Да:После 10 пунктов и выше он ужасен
Упомянутые книги напечатаны кеглем больше 10 пунктов.
katzen
13.02.2022 04:40Я ещё раз напишу, а вы прочитайте, пожалуйста, внимательно. Таймс проектировался для мелкой печати, до 8 пунктов. Всё, что напечатано им больше 10 пунктов — ужасно. Это мнение шрифтовиков, дизайнеров, верстальщиков и вообще всех специалистов, которые работают со шрифтами. Ближайшие два аналога из безсерифных шрифтов — Гельветика и её отродье Arial.
Упомянутые книги напечатаны кеглем больше 10 пунктов.
И там везде Таймс?

Exchan-ge
13.02.2022 04:43И там везде Таймс?
Там везде шрифты с засечками.
(ради дискуссии с вами я не поленился просмотреть наиболее популярную часть одного из своих книжных шкафов :)

limmm Автор
11.02.2022 08:29+1Ну, в исследованиях, на самом деле, шрифты без засечек обгоняют шрифты с засечками вообще по всем параметрам https://habr.com/ru/company/tinkoff/blog/498878/

QuAzI
12.02.2022 07:46Вот бы таких исследований по свободным шрифтам, шрифтам излюбленным для всякой разработки (DejaVu Sans 10+, Consolas 11+) и скорочтения... да ещё подобрать нормальный размер для чтения...

Vorchun
10.02.2022 17:49+2Когда только-только стали завозить адаптивность при верстке сайтов, где-то вычитал совет, что для текстового блока размер шрифта надо подбирать так, чтобы в строке было 6-8 слов.
Совет оказался универальным ) Мне так проще запомнить, чем количество символов.

qbertych
10.02.2022 17:56+6Мне очень нравится каламбур на графике, где сравнивают шрифты "Arial" и "Times", а по оси Y рисуют "Times preffered". Орфография авторская, не иначе британские ученые ;)
И вопрос к авторам статьи: ну как вас осенило засунуть ссылку на исследование в тег abbr?! Как мне теперь его оттуда копировать? Не говоря о том, что с телефона ссылки в этом теге вообще не видны.

GospodinKolhoznik
10.02.2022 22:02Эх, хорошо быть исследователем социологом. Можно детям зефирки обещать за 5 минут терпения, а можно скорость чтения в зависимости от ширины страницы мерять. Вот и научная статья готова. В физике, например, гораздо сложнее поставить эксперимент по результатам которого можно научную статью написать.

limmm Автор
11.02.2022 08:31Я подозреваю, что со всякими новыми комиссиями по этике и всем таким социлогам тоже несладко. Большую часть известных социологических экспериментов типа тюремного сейчас провести уже невозможно.

KonstantinSerov
11.02.2022 10:18Хабр вписывается в 40-50

developerxyz
11.02.2022 11:04Ученые изучали понимание и скорость чтения, а также паттерны прокрутки. Понимание измеряли с
Старая версия, с ПК, случайная строка — 92 символа

QuAzI
12.02.2022 07:28Вот прям сейчас у меня 95 знаков в тексте, в браузере выставлен скейл 130% для хабра

fotobred
13.02.2022 08:55Вот бы ещё исследование влияния "висящих предлогов" на правильное восприятие текста..
Особенно раздражают повисшие НЕ в официальных СМИ ...


mctMaks
то-то консоль виндовс долго и упорно не хотела выводить в строку более 80 символов.
меня почему-то больше напрягает не длина строки, а отсутствие выравнивания по ширине. Что говорит статистика про связь читаемости и выравнивания текста?
iingvaar
Говорит, что это очень плохо: https://habr.com/ru/post/20653/
Причин, по меньшей мере, две. Эстетическая: появляются лесенки и дорожки внутри абзаца. Это, как бы помягче сказать... отвратительно. Функциональная: теряется зрительное удержание стороки. При переносе фокуса на начало строки боковое зрение удерживает хвост предыдущей. Если все строки одинаковой ширины, то скорость перехода на следующую строку падает, чаще происходят сбои. Я встречал исследования (для английского языка) о том, что выравниваение по ширине снижает скорость чтения.
mctMaks
это субъективное восприятие, как по мне. лесенку можно и без выравнивания получить, зависит от словарного состава абзаца.
спорный аргумент, вот перед глазами datasheet на ads1299. выравние строго по ширине, читается вполне нормально. при любой ширине экрана, лишь бы pdf "влез". И документ при этом воспринимается лучше, так как выглядит более аккуратным.
простите, но из прочитанного я понял что проблема не в самом выравнивании, а том как это делают браузеры, вот основной тезис:
вот, а тут подчеркнуто межсловные пробелы. разгонять то можно и растояние между символами, так и сами символы. хотя тут наверно уже нужен адаптивный шрифт и движок для его обработки. то есть проблема получается в несовершенстве/отсутсвии технологии.
пока не увидел реальных причин почему это плохо.
V1RuS
совсем необязательно. обычно получается так: выглядит более аккуратным, но воспринимается (читается) хуже.
В очень узких пределах. Не более 2-3%, в зависимости от конкретного шрифта.
В любом случае, выравнивание по ширине — всегда компромисс: сделать блок текста аккуратнее именно как блок, но за счет снижения удобочитаемости. Непонятно, зачем это вообще может быть нужно при автоматической верстке.
mctMaks
вот, нашел исследование
https://www.researchgate.net/publication/222285103_The_influence_of_line_spacing_and_text_alignment_on_visual_search_of_web_pages
никогда не задумывался, что чтение текста с выравнием по левому краю быстрее. придется смирится)
saboteur_kiev
причем тут консоль виндовс, если это в принципе консоль?
Чтоже касается исследований, то до 100 человек это очень, очень плохая выборка.
Вдобавок ссылки на исследования нет, есть просто ссылки на сами журналы. Ищи детали сам? Это очень плохо, должны быть ссылки на первоисточники.
А то вполне можно предположить, что вопрос касается конкретных студентов и сотрудников конкретного университета, а это уже очень узкая выборка среди кругов населения.
mctMaks
просто к слову, там несмотря на изменение ширины окна, выводилось ровно 80 символов, потом был перенос. да, там через настройки это можно поменять и начиная с каких-то версии появилась адаптивная ширина.
опять же, статья про интрейфес, usability? так почему же тогда не рассмотреть на примере консоли?
если вопрос почему виндовс консоль, то по той причине что пользуюсь её гораздо чаще чем линуксовой.