
Тинькофф — большая компания, и у нас много продуктов, которые появлялись в разное время. Для каждого сервиса создавались письма, но их внешний вид, да и стиль всего банка, менялись примерно каждые 3–4 года. А для нас важно общаться с клиентом на одном языке, сохраняя идентичность между продуктами компании.
В процессе роста компании мы столкнулись с проблемой масштабирования существующего процесса редизайна писем. Нужно было привести все письма к одному виду. Во‑первых, чтобы было понятно, что все они от Тинькофф. Во‑вторых, чтобы сократить время работы дизайнеров и контент‑менеджеров в процессе и после редизайна. Для этого мы решили создать библиотеку блоков и картинок, из которых можно составить и сводку новостей для инвесторов, и маркетинговое письмо. При этом письма должны были качественно отображаться в разных почтовых клиентах. Сегодня я расскажу, как мы это сделали.
Первый подход: экспериментируем и изучаем
Мы сели и пофантазировали, как могли бы выглядеть письма. Мы нарисовали варианты, придерживаясь известных нам ограничений в верстке. Но реальность показала, что все в мире меняется, и HTML‑верстка не исключение — мы нашли новые ограничения в процессе работы.

Верстка как для IE6 и даже немного хуже. Письма пишут на HTML и CSS. Код письма обрабатывают почтовые клиенты. Кто‑то смотрит письма через веб‑клиенты, кто‑то — через почтовые клиенты, и все они ОБРАБАТЫВАЮТ ПИСЬМА ПО‑РАЗНОМУ.
Мы знаем, что около 80% людей читают почту с мобильных устройств и 20% — с десктопа. Самые популярные веб‑кабинеты — Mail.ru, Яндекс Почта и Google Gmail. Но отследить, где именно человек открывает наши письма, мы не можем. Поэтому решили сделать верстку, которая хорошо отображается во всех почтовиках.
Мы примерно понимали, какие требования есть к верстке писем, но в процессе переделки дизайна узнали про новые ограничения. Это подтверждает, что верстка должна быть максимально простой, ведь мы не можем контролировать обновления почтовиков и появление новых «ошибок». Дальше расскажу подробнее, с какими ограничениями в почтовых клиентах мы столкнулись.
Нельзя использовать бордеры. Бордер рябит на десктопе при изменении масштаба. Мы не можем быть уверены, что у всех клиентов на компьютерах стоит масштаб 100%. А значит, не можем использовать этот элемент оформления. Проблему с отображением бордеров мы нашли на всех десктопных версиях почтовиков, кроме Outlook.

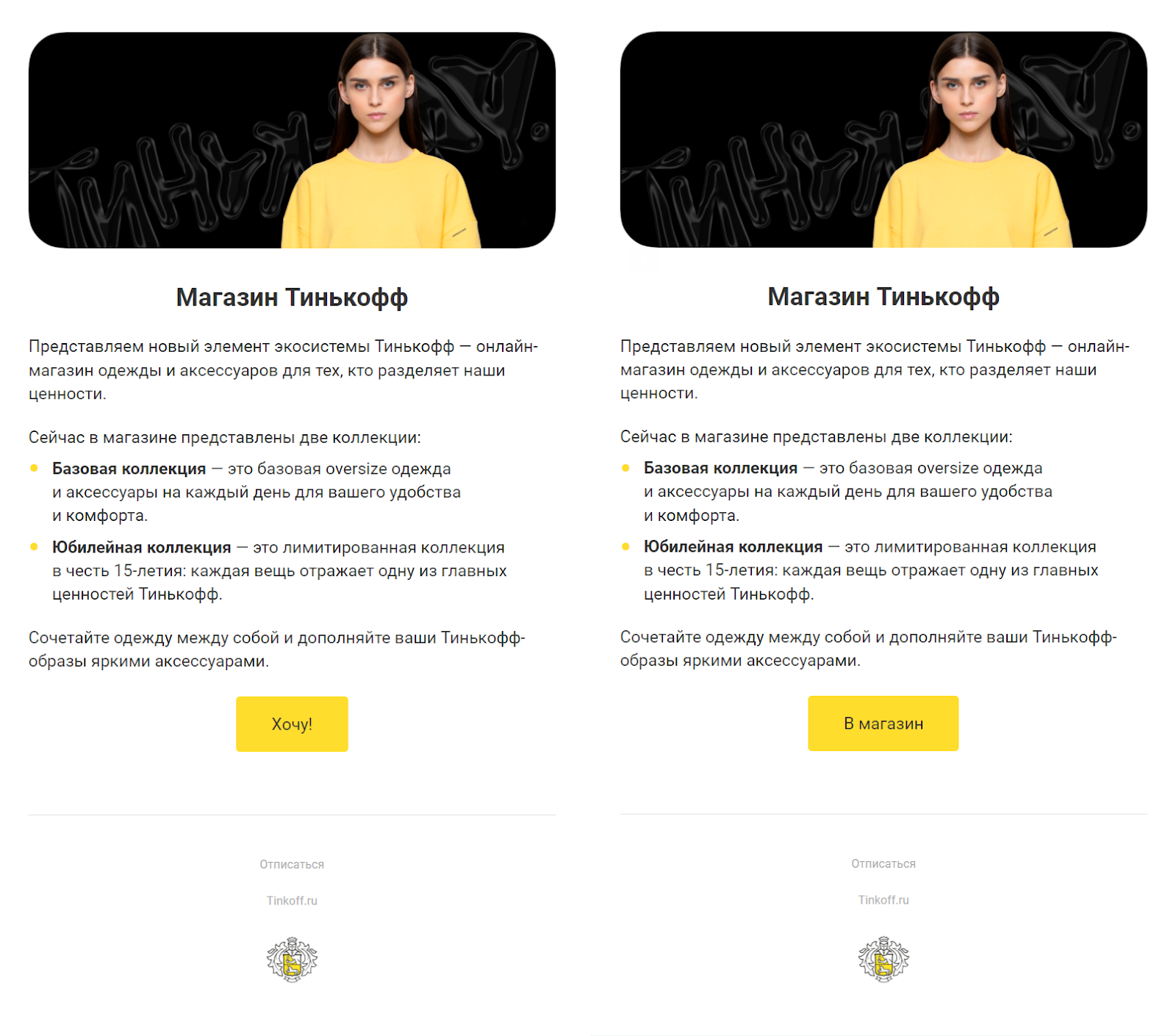
Нельзя использовать текст поверх картинки. Темная тема в разных почтовиках работает по‑разному. Поэтому, если накладывать текст поверх светлой картинки, в светлой теме текст будет темный. А в темной — светлым на светлом фоне, и его будет не видно.
Нельзя использовать верстку с одинаковыми блоками в несколько колонок. Во многих почтовиках не работает адаптивная верстка — там доступна только табличная. При такой верстке несколько колонок в десктопе «пляшут»: в Mail.ru они съезжают вправо, в остальных почтовиках не стоят в паре, а перестроены друг под другом.



Желтый цвет использовать можно, но он становится коричневым. Фирменный цвет Тинькофф — желтый. Поэтому кнопки и буллиты списков у нас желтого цвета. В темной теме кнопка становится неприятного цвета. Если залить кнопку картинкой желтого цвета, становится не виден текст. А если задать цвет кодом, он перекрашивается. В конце концов мы решили с этим смириться.

Второй подход: реалистичный
Мы проанализировали три типа писем:
сервисные (вам назначена встреча / прислали чек / счет открыт);
информационные (изменения в тарифах);
маркетинговые (скидки, подарки, акции).
Затем мы составили минимальный набор блоков, из которых можно построить все эти письма.
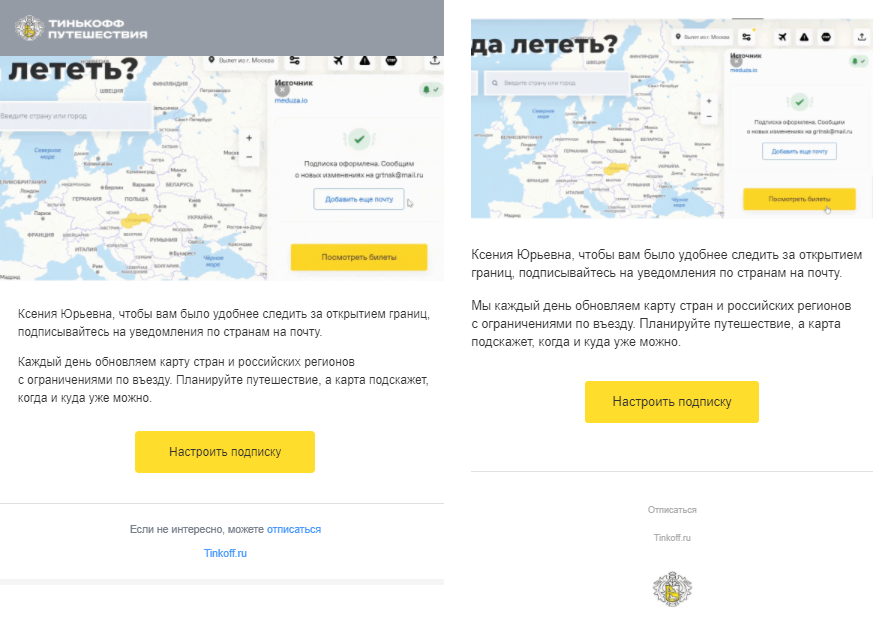
Шапка. В старых письмах мы использовали серую шапку в верхней части письма. Она обозначала бизнес‑направление (Путешествия, Инвестиции и так далее) и помогала понять, от кого письмо. В новых письмах мы решили начинать сразу с информации, а не с логотипа компании, ведь имя отправителя и логотип и так видны в списке писем.
Мы провели исследование и выяснили, поменяется ли конверсия, если убрать шапку.

Письмо в новой верстке показало более высокий click rate, чем в старой. Результат статистически значимый.
Базовые блоки. Базовые блоки — это заголовки, текст, списки и таблицы. Текст мы сделали чуть крупнее, чем он был раньше.
Но базовые блоки в любом дизайне выглядят примерно одинаково. Поэтому главным было сделать гайды и проговорить, как их лучше использовать.

CTA. В маркетинговых письмах главное — привести человека на лендинг. Мы поняли, что чем больше в письме кнопок и ссылок, тем меньше на них кликают.
Также мы узнали, что кнопка тем лучше работает, чем ближе она к началу письма. Поэтому если письмо длинное, то СТА лучше ставить и в начало, и в конец.
А что писать на кнопке? Мы проверяли, какие кнопки работают лучше: с эмоциональным призывом или стандартным текстом.

Конверсия у шаблона с обычной кнопкой оказалась значимо выше (на 4,5%), чем у шаблона с креативной.
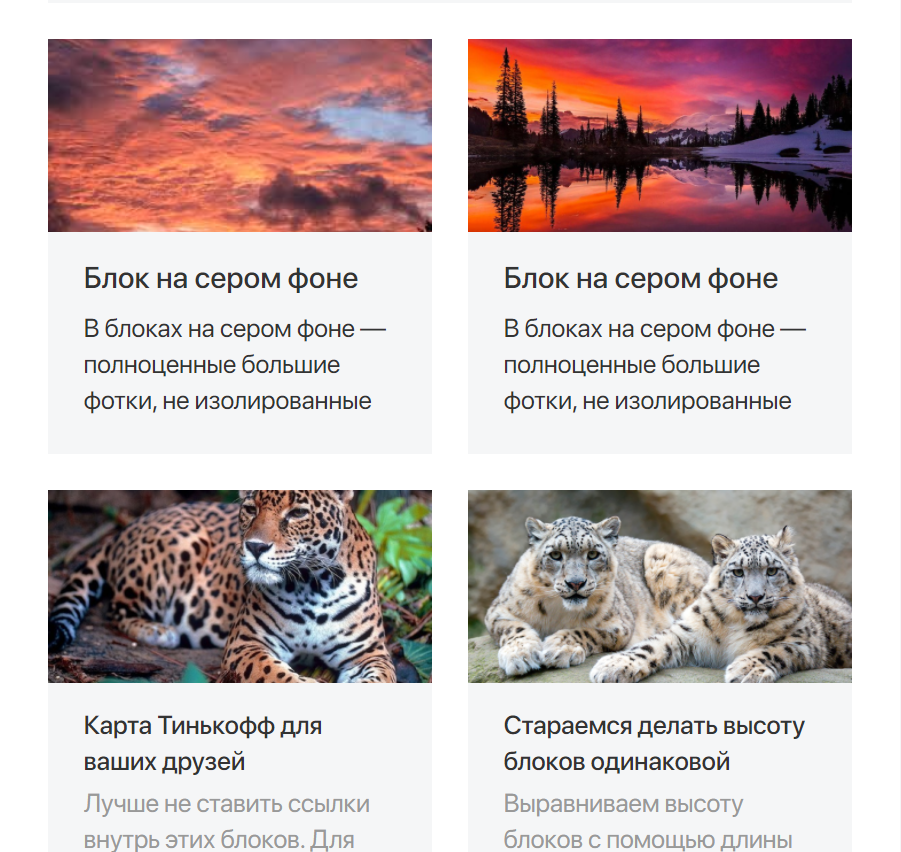
Картинки. Мы хотели создать такие изображения, чтобы они хорошо смотрелись и в темной, и в светлой теме. В итоге получились картинки, у которых часть элементов прозрачная или полупрозрачная.

Но создание картинок — не самый простой и быстрый процесс. Мы решили проверить, нужны ли они вообще, и провели тест.

Конверсия в целевое действие для вариантов с картинкой и без нее не различалась (с достоверностью 95%).
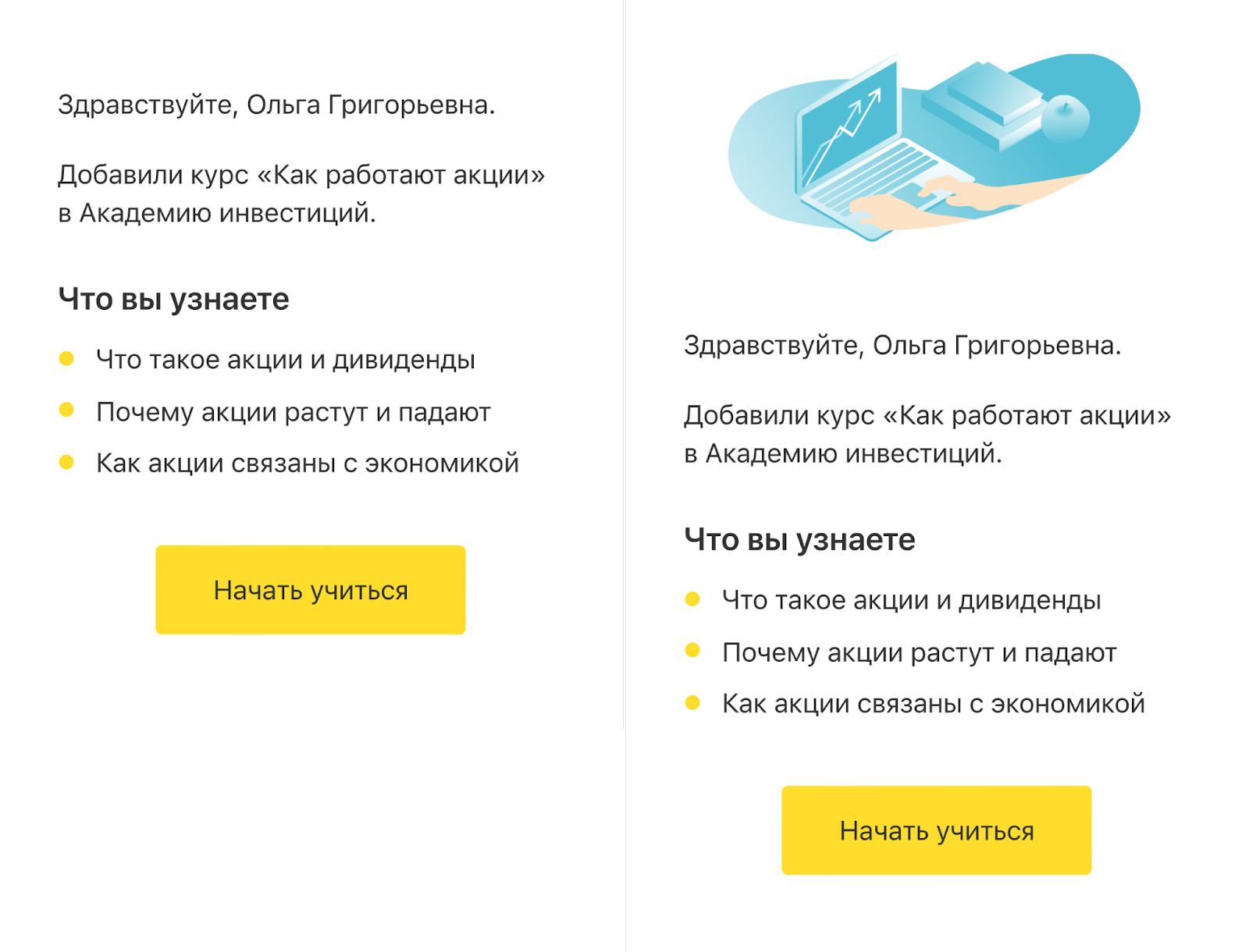
Мы также проверяли шаблоны, которые различались не только наличием или отсутствием картинки, но и немного разным расположением блоков.
Например, тут попробовали сравнить шаблон с картинкой, но дополнительно вынести кнопки выше к началу письма.

Результат получился не статзначимый, картинка и расположение кнопки не повлияли на конверсию.

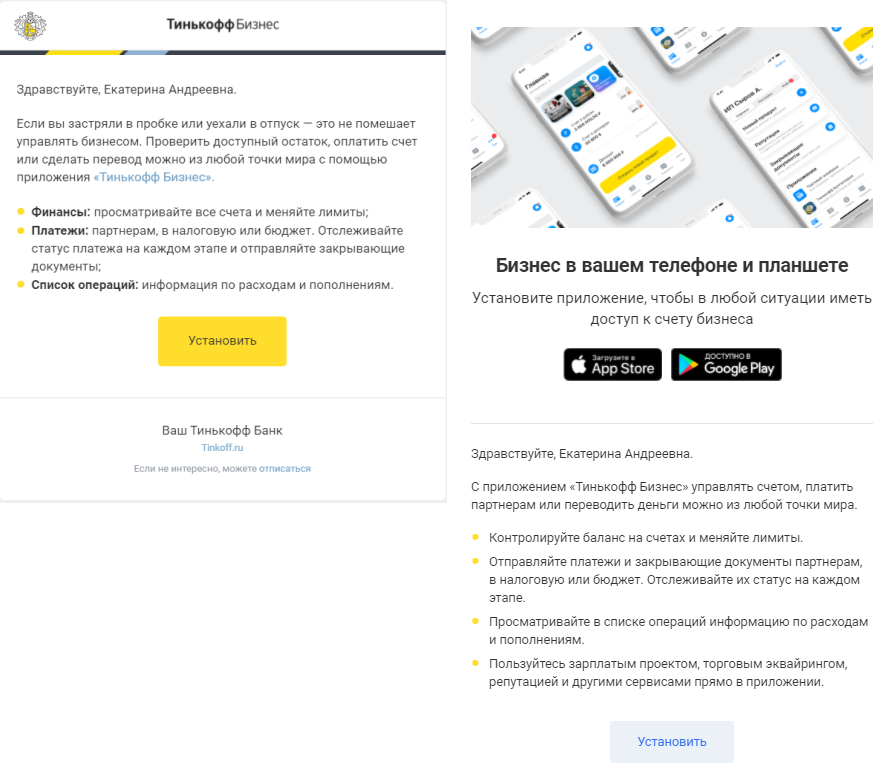
А еще в одном тесте мы добавили дополнительную картинку в тело письма в дополнение к заглавной.

Первый вариант верстки показал конверсию на 148% выше, чем второй: 1,21% против 0,49%.
То есть картинка в начале не влияла на конверсию, а добавление дополнительных картинок в тело письма дополнительно ее ухудшало.
Несмотря на то что производство картинок занимает время, а их использование не влияет на конверсию, мы не отказались от них: они помогают поддерживать фирменный стиль и повышают узнаваемость.
Процесс
Мало выпустить новые блоки: нужно еще рассказать всем, как ими пользоваться.
Поэтому мы составили гайд для всех блоков.

Чтобы отслеживать ошибки и подсказывать удачные решения, мы организовали процесс дизайн-ревью в чате. А также начали вести свой блог на корпоративном портале с советами о том, как лучше собирать письма.

Но кроме профессиональных редакторов, готовых читать гайды и разбираться, есть множество авторов, которые пишут внутренние письма в дополнение к основной работе. Мы поняли, что единственный способ помочь им делать хорошие письма — физически ограничить неправильное использование блоков.
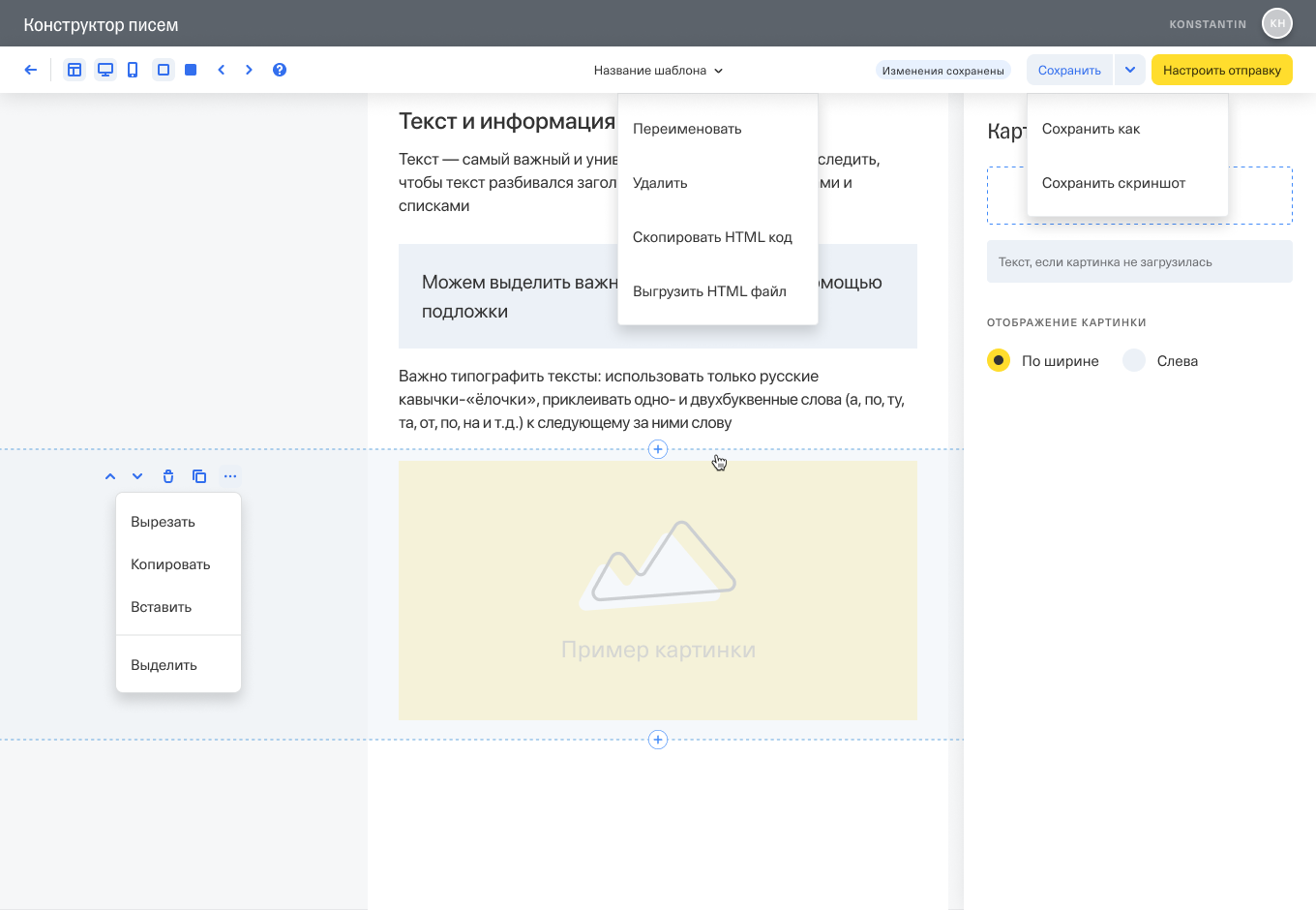
Поэтому мы сделали Конструктор писем — сервис с WYSIWYG‑редактором. В нем можно собрать письмо, но невозможно покрасить все в разные цвета, сделать слишком большой шрифт или еще как‑то выделиться (что позволяет HTML или редактор Outlook).

Выводы
Дизайн писем — очень интересная задача для дизайнера из‑за большого количества технических ограничений. С одной стороны, хочется сделать письмо похожим на лендинг — длинным, красочным и интересным. С другой, люди в почтовике ведут себя не так, как в вебе. По нашим исследованиям, в почте лучше работают очень простые форматы: без сложных блоков, с минимумом текста и максимально близким к первому экрану CTA.
Спасибо @fedorovaksenia за то, что проводила исследования, тестировала все варианты верстки, подсказывала работающие решения и была хранительницей знаний.
Комментарии (4)

digitalnomad777
00.00.0000 00:00плюс писем с простым дизайном также в более высокой доставляемости. слышал о рекомендациях не использовать большое количество различных элементов, увеличивающих количество кода (изображения, гиф, фон, ссылки и др.). сам также придерживаюсь этого

uuger
00.00.0000 00:00+2Чем больше "умных" писем с "простым" дизайном получаю, тем больше хочется вернуться на mutt

Rayslava
00.00.0000 00:00Тоже ожидал увидеть что-то вроде "мы начали писать письма по RFC2822 без MIME, в результате люди быстро получают только информацию, сервера быстро всё обрабатывают, текст всегда и везде выглядит одинаково, и все довольны", а тут снова кнопки перекрашивают


andrey_novikov
Первое, что вы должны были сделать - это валидацию адреса электронной почты. Регулярно получаю от вас отказы в предоставлении кредитов и требования уплаты задолженности. И это при том, что я сам являюсь вашим клиентом.