История Material
В 2014 году вместе с релизом Android 5.0 Lollipop Google представил миру концепцию Material Design. Каждый элемент в системе состоит из «материала», идею которого хорошо описал дизайнер Матиас Дуарте: «В отличие от настоящей бумаги цифровой материал может разумно расширяться и преобразовываться. Материал имеет физические поверхности и края. Швы и тени придают смысл тому, к чему можно прикоснуться».

В 2018 году увидела свет вторая версия Material. В ней сделали больше возможностей для кастомизации:
обновили цветовую схему,
обновили гайдлайны по работе со шрифтами,
добавили поддержку форм (не форм ввода данных, а shapes у компонентов).
Появилось больше способов выразить через стандартные компоненты Material айдентику — внешний визуальный интферфейс бренда.

Но Google и на этом не остановился: именно поэтому сейчас вы читаете эту статью. В 2021 году на Google I/O представили концепцию Material You — новую версию Material под номером 3. По сравнению с прошлым обновлением изменений действительно много. Цель новой концепции — персонализировать пользовательский опыт.
Меня зовут Тимур Задворнов, я Android-разработчик в Surf. В статье обсудим:
обновление цветовой палитры Material,
Dynamic Color,
обновление UI-компонентов.
Но сначала — вводная часть: разберём базовое устройство цветовой палитры Material. Это поможет лучше понять обновления в Material 3: что они означают и как с ними работать.
Дисклеймер: эта статья — больше про дизайн, чем про разработку и использование компонентов в коде.
База цветовой схемы Material
Material-палитра состоит из шести ключевых цветов:
Primary
Secondary
Background
Surface
Error
Outline
Primary и Secondary — первичный и вторичный цвета, основные акцентные цвета приложения, цвета бренда. Здесь всё очевидно. Например, у YouTube Primary цвет — #ff0000 (красный), у Twitter — #1d9bf0 (синий).
Background и Surface — цвета поверхностей, на которых располагается контент. Background-цвет — цвет фона приложения, а Surface — цвет поверхностей компонентов в приложении. Самый яркий пример — карточки (Card View). У Card View стандартный цвет фона — Surface.

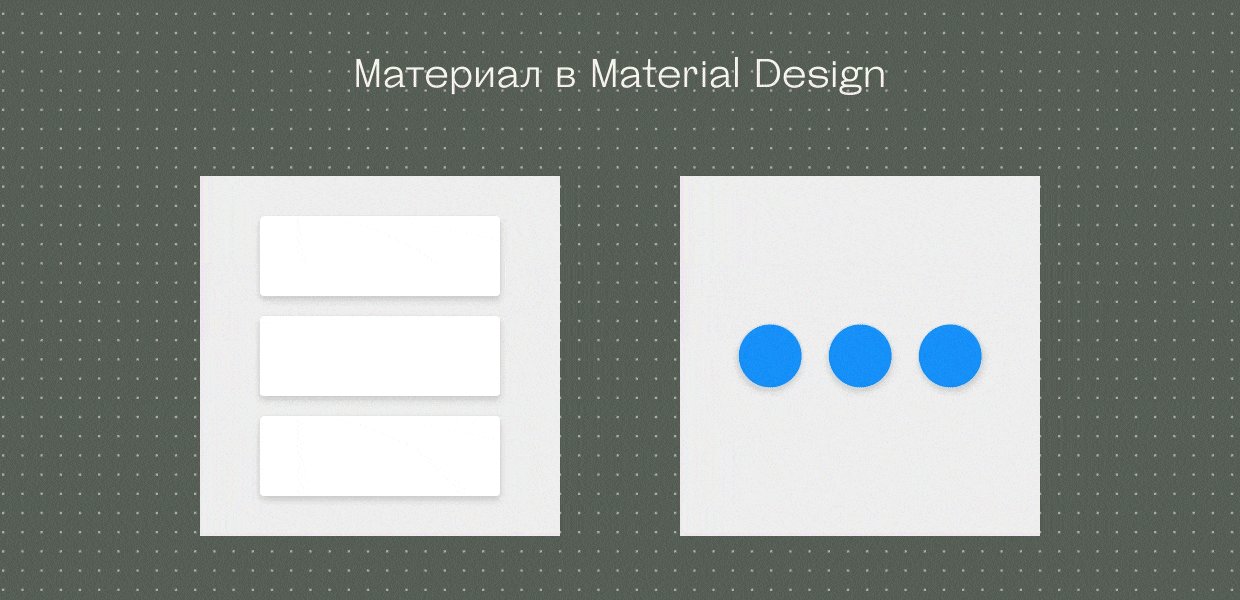
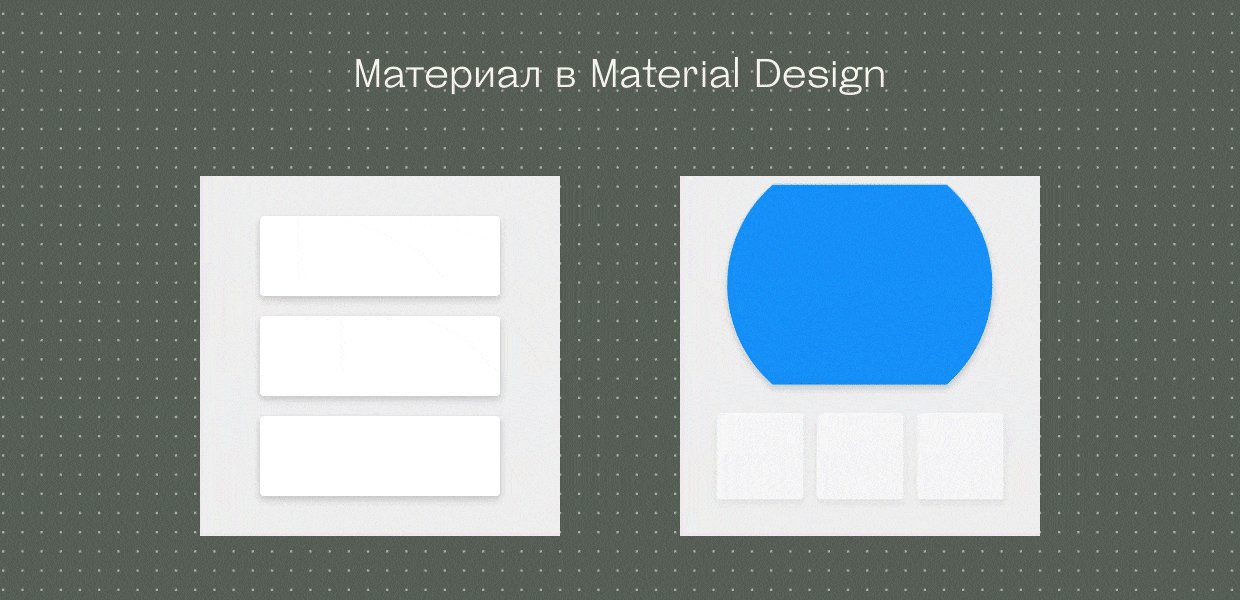
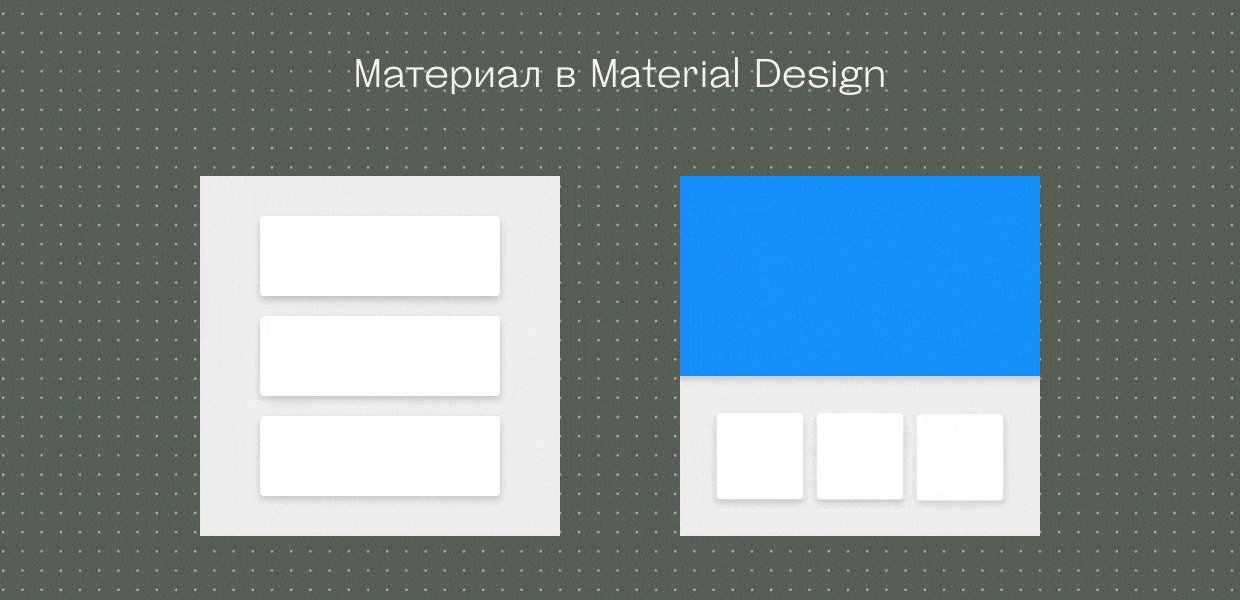
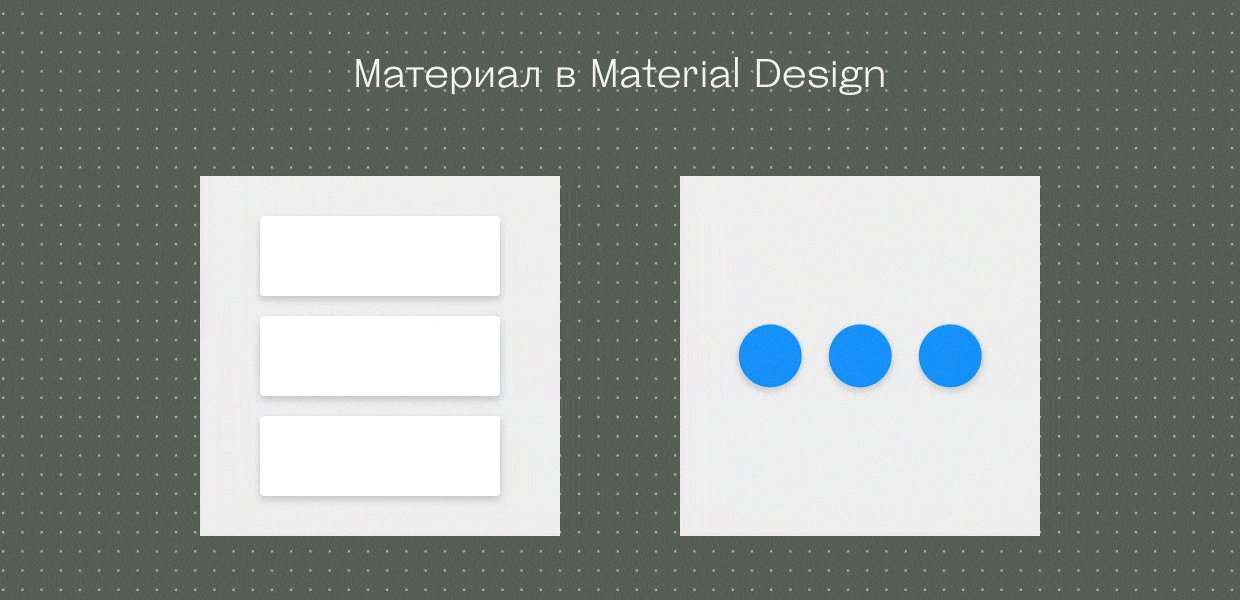
Давайте вспомним базу Material. Как располагаются компоненты в приложении относительно друг друга? В гайдлайнах Material это описано подробно, но мы пробежимся очень кратко.
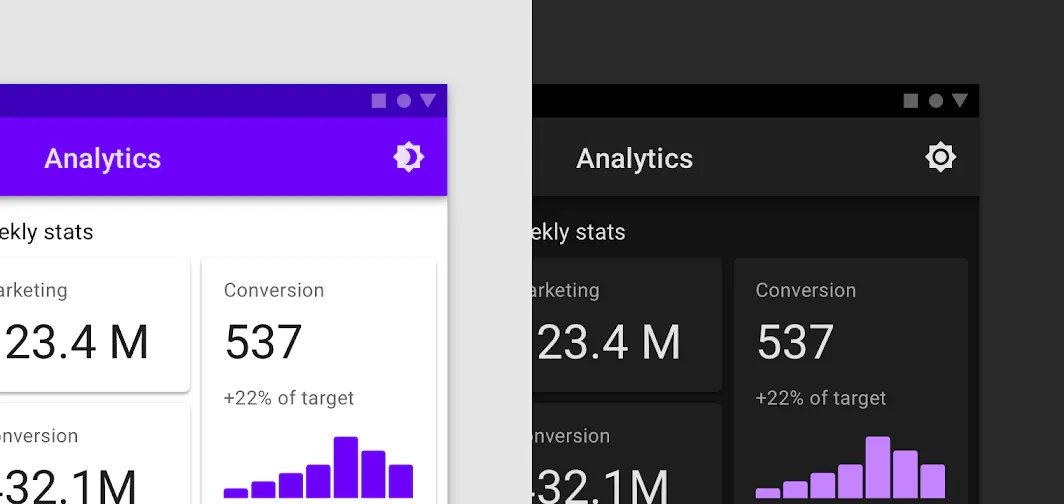
Компоненты в приложении находятся на разных высотах относительно оси Z. В светлой теме высота показывается с помощью тени под компонентом. В тёмной теме это не сработает: тени не будет видно. Решение простое и элегантное: чем выше контент по оси Z, тем ближе он будет к источнику света (поверхности экрана) и тем светлее будет компонент.

Тут-то и приходит на помощь Surface-цвет! Если задать цвет Surface, при изменении elevation цвет контента будет меняться автоматически без лишних строк кода. Маппинг значений elevation в значение яркости поверхности хорошо описан в документации и хорошо отображен на визуализации ниже. Этот момент достаточно сложный для понимания, поэтому вопросы по цветам жду в комментариях, подискутируем :)

Цвет Error — цвет для отображения ошибок. В объяснении, думаю, не нуждается.
Outline — цвет для обводки различных компонентов. Самый яркий пример — Outlined Text Field.

С ключевыми цветами покончили. Остаются только их вариации — on-цвета. On-цвета — цвета, которые будут идеально смотреться на «поверхности», окрашенной в основной или второстепенный цвета, цвета поверхности, фона или ошибки.
Сразу привожу пример: у красного Error-цвета OnError-цвет логично будет белым, потому что он хорошо читается на красном фоне. У каждого цвета, кроме Outline, есть соответствующий ему on-цвет: у Primary есть OnPrimary, у Surface есть OnSurface и так далее.

Обновления цветовой схемы
Базу цветовой схемы Material разобрали. Перейдём к нововведениям.
В палитру добавили Tertiary-цвет и все его вариации. Tertiary — третий цвет для айдентики бренда наряду с Primary и Secondary: иногда двумя цветами бренду ограничиться непросто.
Появился новый Surface-цвет — SurfaceVariant (вместе с OnSurfaceVariant). Это второй вариант для цветов поверхностей. Можно использовать, например, в качестве цвета текста на поверхностях или цвета дивайдеров.
Ещё одна новинка палитры Material — Container-цвета. Container-цвета — новая вариация цветов, которая используется в контейнерах с компонентами. Яркий пример — Floating Action Button. Начиная с Material 3, цвет фона у этой кнопки стал PrimaryContainer, а цвет контента на этой кнопке — OnPrimaryContainer. У Container вариаций также есть злой двойник — On-цвет.

Dynamic Color
Как Google собирается делать девайсы более персональными с Material You? С помощью Dynamic Color — одного из главных нововведений Material 3!
Dynamic Color (динамический цвет) — фича, которая генерирует цветовую палитру по обоям пользователя и распространяет её на все приложения в системе (которые, естественно, поддерживают Dynamic Color).
Как генерируется цвет? Цветовую палитру создаёт встроенный в Android 12 Monet Engine: он извлекает из обоев так называемый seed color и по нему генерирует палитру.
Тональная палитра состоит из тринадцати тонов, включая белый и черный. Значение тона 100 эквивалентно представлению о максимальном освещении и даёт белый цвет. Значение тона 0 — чистый чёрный цвет. Каждое значение тона от 0 до 100 выражает количество света, присутствующего в цвете.

В Android генерируется пять ключевых цветов:
Accent1 (используется для Primary),
Accent2 (для Secondary),
Accent3 (для Tertiary),
Neutral1 (для Background и Surface),
Neutral2 (для SurfaceVariant и Outline).
Плюс 13 их вариантов с разной тональностью. Сгенерированную палитру можно посмотреть с помощью виджета-пасхалки в Android 12.

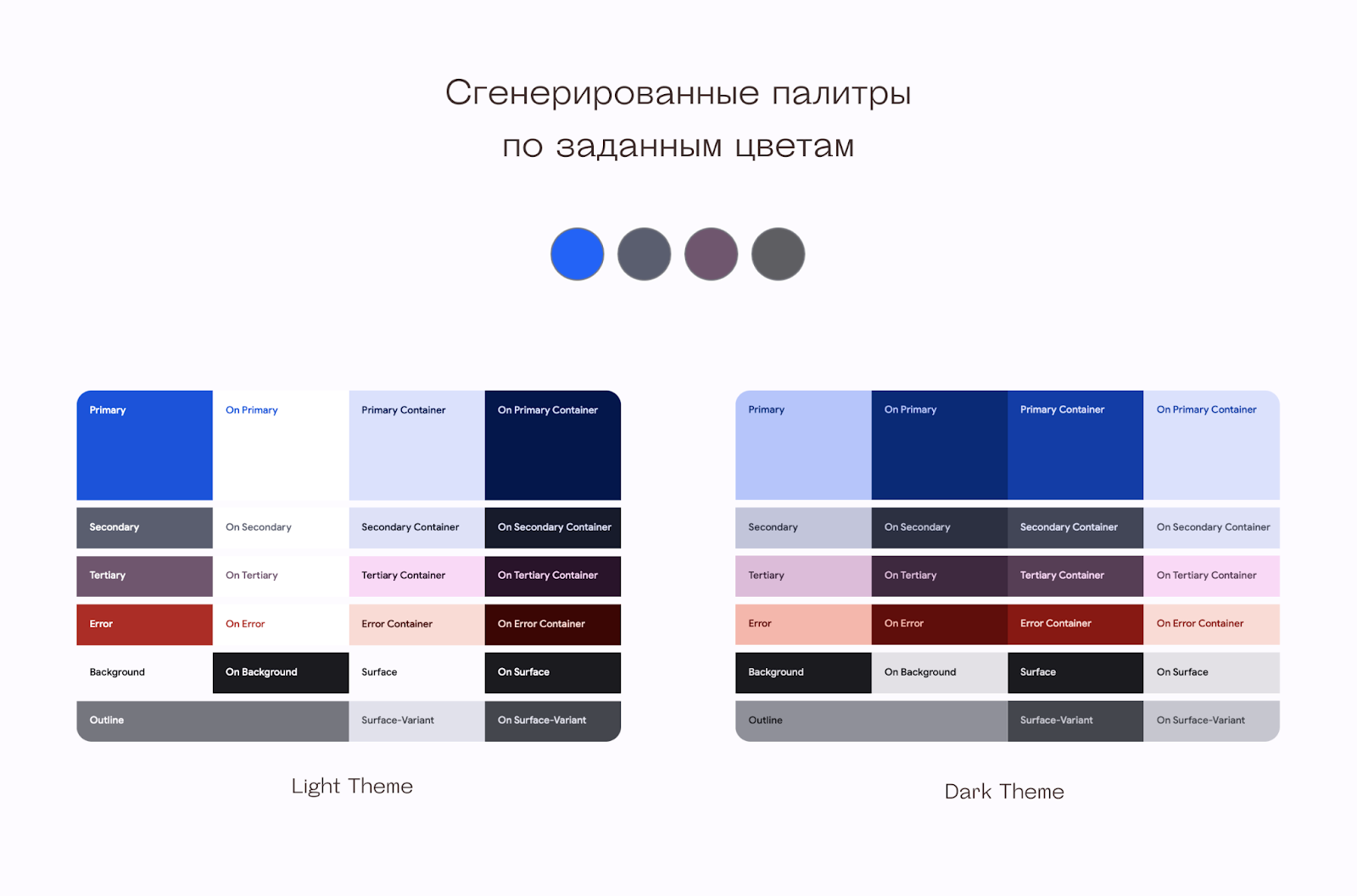
Теперь сопоставим все данные вместе: у нас есть большая сгенерированная палитра цветов и система цветов Material. На картинке ниже — готовая цветовая схема приложения, сгенерированная лишь по одному seed color.

Сгенерировать свою палитру по канонам Material 3 можно с помощью Material Theme Builder. Также оттуда можно выгружать темы в виде стилей XML и стилей Jetpack Compose.

Обновление UI-компонентов
В Material 3 обновили гайдлайны по UI-компонентам: кнопкам, чипам, диалогам, карточкам и панели навигации. Сolor mapping у всех компонентов соответствует гайдлайнам Material 3 и поддерживает Dynamic Color. Поговорим подробнее про каждый из компонентов.
Кнопки
Обновили всё: обычные кнопки, FAB (floating action button) и Extended FAB.
Новое в обычных кнопках:
Полностью закруглили углы.
Поменяли размеры кнопок: стандартную высоту подняли с 36dp до 40dp, размер иконки в кнопке увеличили до 18dp.
Текст в кнопках теперь пишется не капсом, а с большой буквы (sentence case).
Добавили 3 типа кнопок: filled — с бэкграундом primary, secondary, tertiary или какого угодно цвета, filled tonal — с бэкграундом container цвета) и elevated кнопки — с тенью.
Вот они слева направо: Filled, Filled Tonal, Elevated, Outlined, Text.

Новое в FAB:
Изменили форму: теперь FAB — квадратные с закругленными углами, а не круглые.
Добавили новый тип — Large FAB.
Обновили цветовую палитру кнопки: теперь бэкграунд по гайдлайнам должен иметь Container-цвет (Primary, Secondary или Tertiary), а контент на кнопке — соответствующий On-Container цвет.

Новое в Extended FAB:
Изменили форму: Extended FAB теперь тоже стали квадратные с закругленными углами.
Обновили цветовую схему по аналогии с обычными FAB.
Обновили размеры кнопки, если в ней есть текст: теперь по высоте она точно такая же, как и обычный FAB.

Чипы (chips)
Чипы — компоненты, которые помогают пользователю вводить и фильтровать информацию. Что нового:
Обновили форму компонента. Теперь они все одинаковые: прямоугольные с закруглениями по углам.
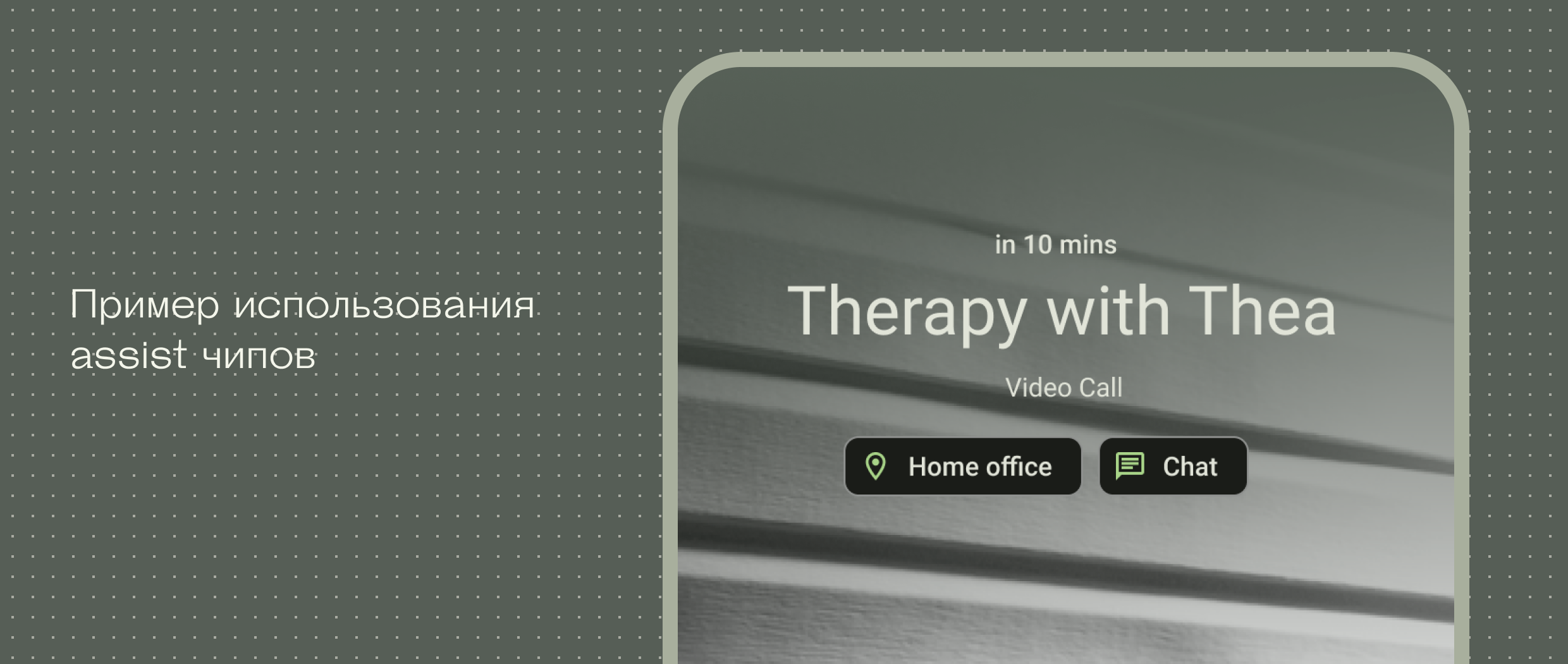
Разделили чипы на четыре типа: Assist, Filter, Input, Suggestion.

Assist — для «умных» или автоматизированных действий: например, добавить событие в календарь. Ближайший визуальный аналог — обычная кнопка.

Filter — кнопка для фильтрации данных.

Input — данные, которые были введены пользователем. Яркий пример: ввод адреса электронной почты, когда данные из текстового поля преобразуются в данные в чипе.

Suggestion-чипы помогают сузить намерения пользователя: предлагают динамические предположения о возможных действиях пользователя — например, варианты ответа на сообщение в мессенджере.

Диалоги
Обновления в диалогах:
Увеличили паддинг контента.
Увеличили радиус закругления углов.
Обновили шрифты.
В стандартный диалог добавили иконку над заголовком диалога.

Также Google выкатил гайдлайны по реализации полноэкранных диалогов. Их можно использовать для ввода данных на экранах мобильных устройств. Правда, на планшетах этот диалог будет не полноэкранным, а обычным.

Навигация
В Android всю жизнь было два способа построить user-friendly навигацию: боковой бар и нижний. С Material 3 в Android унифицировали нейминг баров навигации и добавили новый вид — Navigation Rail.
Navigation Bar — переименованный Bottom Navigation.
Navigation Drawer — боковая панель навигации. Можно вызвать по свайпу с левой стороны экрана или, если экран большой, закрепить в левой части.
Navigation Rail — тоже боковая панель навигации, но более узкая: как вертикальный Navigation Bar.
Обновлений по барам навигации не так много: обновили цветовую схему, добавили закругления, изменили размеры некоторых компонентов.
Хочу остановиться только на Navigation Rail. По гайдлайнам его советуют использовать для больших экранов вместо Navigation Bar, который неопрятно растягивается на всю ширину внизу экрана.

Прочие обновления
Изменения коснулись и больших экранов. В преддверии выхода Android 12L Google показал гайдлайны по дизайну приложений, которые адаптированы для разных экранов: мобильного, складного и большого.

Обновление затронуло много компонентов, о которых нет смысла рассказывать отдельно. А вот карточки сильно перерабатывать не стали. Помимо цветовой схемы, изменений минимум: :
У карточки убрали elevation.
Карточки разделили на 3 типа: Elevated (с тенью), Filled (залитая цветом) и Outlined (с обводкой).

Та же ситуация и с тулбарами: немного изменили цветовую схему, позиционирование текста для разных видов тулбара, обновили шрифты, убрали elevation.

Material You — лучшее, что происходило с Material
Третье обновление концепции Material выдалось весьма объемным и принесло много нового, в частности, в дизайн Android. Тезисно:
Много нового появилось в палитре Material (надеюсь, вам помог мой краткий экскурс в палитру).
Dynamic Color — интересная вещь. Мне нравится, что с Android 13 все вендоры обязаны будут поддержать эту фичу. Но есть сомнения, что все сторонние приложения в ближайшее время начнут поддерживать динамические цвета.
Обновили компоненты, API для работы с ними в Material Design Components и обновляют API для работы с ними на других платформах (Jetpack Compose, Flutter, Web).
К сожалению, в Material You пока что есть недоработки. По состоянию на февраль 2022-го:
Обновлены не все компоненты. На текущий момент Material You-гайдлайны полностью поддерживает только Material Design Components — старый подход к разработке Android-приложений.
Для Jetpack Compose вышла альфа-версия библиотеки Material 3.
Для Flutter поддержка новых гайдлайнов находится в активной разработке.
Поддержка для Web только в планах.
Комментарии (6)

ChPr
25.02.2022 11:55+2Dynamic Color — интересная вещь. Мне нравится, что с Android 13 все вендоры обязаны будут поддержать эту фичу. Но есть сомнения, что сторонние приложения в ближайшее время начнут поддерживать динамические цвета.
И не безосновательные, я крайне сомневаюсь что бренды тратящие сотни часов на разработку цветовой схемы приложения будут от нее отказываться. Тоже самое с новыми монохромными иконками, которые превращают список приложений в абсолютную монохромную кашу (гуглу здесь не привыкать, у него самого уже давно иконки все сливаются).

weazyexe
25.02.2022 16:03От цветовой схемы бренда можно не отказываться, а просто добавить в настройки пунктик о включении цветовой схемы, которая в системе по умолчанию. Но опять же да, это часы, это деньги)
Насчет монохромной каши - здесь на любителя, кому-то нравится, кому-то нет и так и должно быть) Гугл не форсирует юзеров переключать иконки в монохром и не дает другого выбора всё-таки

quaer
26.02.2022 00:35Dynamic Color (динамический цвет) — фича, которая
генерирует цветовую палитру по обоям пользователя и распространяет её на
все приложения в системе (которые, естественно, поддерживают Dynamic
Color).То есть пользователь сможет влиять на цвета приложения? То есть если в приложении используются графики с несколькими цветами, пользователь их случайно может сделать неразличимыми? Хотя бы известно каким типом фильтра они накладываться будут? И можно ли это заблокировать в приложении?
С цветами существуют странные взаимосвязи. Те же кнопки почему-то красятся хотя и основным цвтом, но только не в диалогах, где их не отличить от простого текста.
Видимо через 10 итераций они придут наконец к тому, что у кажого компонента должен быть свой цвет с понятным названием, без того, чтобы поменял один какой-то и вдруг вместе с ним у других элементов цвет поменялся, причём по-разному в разных контекстах использования.

weazyexe
26.02.2022 10:45То есть пользователь сможет влиять на цвета приложения? То есть если в приложении используются графики с несколькими цветами, пользователь их случайно может сделать неразличимыми?
Это зависит от разработчика. Если приложение поддерживает динамические цвета. Разработчик сам укажет какой цвет и где используется при динамических цветах.
С цветами существуют странные взаимосвязи. Те же кнопки почему-то красятся хотя и основным цвтом, но только не в диалогах, где их не отличить от простого текста.
Есть разные типы кнопок. В случае с диалогом - там Text Button, всё верно. Есть обычные кнопки, выделенные Primary цветом. Это опять же все стандартные гайдлайны по Material, считай готовая дизайн-система. Это вовсе не означает, что нужно использовать только её и забить на айдентику бренда. Material дополняет айдентику, чтобы приложение было более привычным для Android пользователей с им привычными подходами (привет, iOS-like приложения на Android).
у кажого компонента должен быть свой цвет с понятным названием, без того, чтобы поменял один какой-то и вдруг вместе с ним у других элементов цвет поменялся, причём по-разному в разных контекстах использования
Не соглашусь. Миллион цветов для разных компонентов - легко запутаешься, строить дизайн систему будет невозможно. Best practices - палитра цветов, используемых в приложении. Опять же, не обязательно Material.


13_beta2
Сочувствую дизайнерам. Через несколько лет Гугл снова решит, что всё не то и выкатит какой-нибудь "Material Meta" со стеклянными кнопками и прямыми углами. И так до бесконечности.
Tenebrius
А чего сочувствовать? Наоборот, можно работу работать)