Узкоспециализированный пост, Длиннопост
Я не претендую на правильность и точность излагаемого мной текста, просто мои наблюдения и доводы из практики.
Введение
Посмотрев не мало постов, вырезок из газет и прочей интернет макулатуры, выяснилось, что очень мало сказано про правильность архитектуры программного обеспечения в промышленной среде, в среде тех самых "инженеров" которые не на слуху, и туда не ломятся толпы молодых специалистов, юных бойцов! Вернее они приходят, но быстро уходят, уж так сложилось, что в этой сфере работы необходимо "оживлять металлом" придуманный конструкторским отделом. А это зачастую страшно и не понятно.
А вдруг, что-то сломается!? Я заплатить должен?!
Так сказал молодой специалист пришедший к нам на работу…
Я это все к тому, что архитектура и правильность введения кода программного обеспечения описана, по большей части, для сфер связанных с кодингом интернет пространства и т.д.
То-же самое касается промышленного дизайна операторских панелей. За занятием производственного шпионажа в командировках (Чисто из любопытства), я насмотрелся на разный дизайн операторских панелей, сказать честно, сделано на отвали и уйди…
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Архитектура ПО
Я и Мы с командой начали создавать успешный успех, нашей затеи, создать тот пул правил и свод законов, для "Грамотной" архитектуры ПО.
Теория негласных функциональных блоков
Исходя из ТЗ, возникали случаи когда несколько человек делали один большой проект, поскольку один ты свихнешься и будешь бить ложкой по табуретке в 3 часа ночи…
Опустим все подробности диспута в проектировке ШУ двумя людьми и перейдем сразу к стадии создания ПО. К той стадии когда все провода идут в один ПЛК.
Среда разработки Delta - ISP Soft
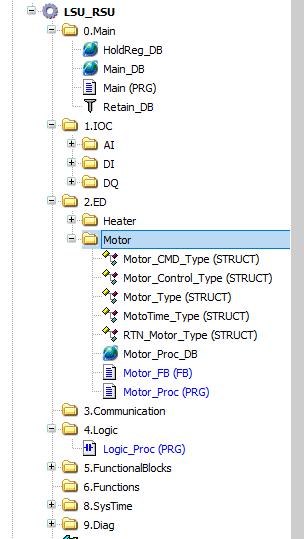
1. В стеке "Programs", должны находиться только функциональные блоки, разработчиков.
Поскольку каждый программист выбирает тот язык программирования, который ему нравится… ST, LD, SFC, C. И тогда в программе будет "каша", а так у каждого есть свой FB блок за который он отвечает, и который знает только он. И они легко срощены.
2. В "Main-Table" присутствуют только общепринятые входа и выхода контроллера. И их разновидности.
Так вывелось понятие обзывательства входов и выходов контроллера.
DI- Дискретный вход;
DQ- Дискретный выход;
AI- Аналоговый вход;
AQ- Аналоговый выход;
Для Пневмоцилиндров.
DI_SS_1 - Датчик начального положения №1;
DI_SM_1 - Датчик среднего положения №1;
DI_SE_1 - Датчик конечного положения №1;
Для Сенсоров
DI_BL_1 - Датчик светоотражающий №1;
Для транспортеров
DQ_T1 -Транспортер №1;
DQ_H1_R - Лампа красная №1;
Различные кнопки для панели
HMI_K_Start - Кнопка пуск на панели оператора;
И так далее…
3. Описание регистров внутри функционального блока
(Не)Долго думая, пришли к простому - что регистр делает так и называем.
Если это команда на Включение пневмоцилиндра - Cmd_Push_on;
Если это задержка на включение - Cmd_D_Push_On;
Если это какой то флаг - Falg_Backet_Low - Флаг о пустых корзинах;
Flag_Empty_Line - Линия пустая;
Используя:
Слово Flag - Мы даем понять что этот флаг, выполняет какую то функцию и это важное звено в цикле работы;
Слово Status - Просто статус текущего показателя, ничего не выполняет, просто показывает.
Jumper - Выполняет изменения в работе цикла. Например Jump_Line_2, значит что в конце текущего цикла мы перейдем на другой цикл, который можно найти пролистав ниже.
4. В Функциональном блоке обязаны быть комментарий
Тут дело не в чистоплотности, и не в неряшливости программы, тут дело в уважений к Себе. Бывает всякое, а вдруг появилась нужда поехать к заказчику, а проект был сдан 2-3 года назад.
Да, это банальность… Но ее мало кто использует, правильный и четко выраженный комментарий в функциональном блоке, залог сохранения твоих нервов.
5. Мелочевка
Если речь идет о флагах по типу - Var_Output "Flag_Start", то на стадии сращивания каждый говорит, что у него и где, и что с чем срастить.
Большинство мелочевки решаются на стадии сращивания. И этой мелочевке мало. Потому что общая целостность проекта сделана в едином стиле.
Что в итоге?
В итоге мы получаем, что каждый программист знает только свой стек и кусок связей между стеками, знает какой его датчик и какой его исполнительный элемент. Так и получается теория негласных ФБ. Вся архитектура ПО выполнена в едином стиле, и её может прочитать каждый.
Не одним стилем едины… Теперь каждый может открыть программу каждого и понять, что она там накуролесил.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Дизайн панели оператора
Теория большого пальца и других отростков
Поняв и проанализировав, выяснилось, что нету нужды делать кнопку "Пуск" на пол экрана…
Как показывает практика достаточно 3%- 4% от общей площади экрана если панель большая, а если панель средних размеров - (800*480) - 100х100 пикселей, там +/- пару пикселей. Маленькая панель, то лучше прибегнуть к физической кнопке.
Ну в общем кнопка пуск должна быть квадратной и размером с большой палец, этого более чем достаточного.
Не слушайте тех кто говорит, а если панель выйдет из строя, то как включать? Промышленные панели живут долго, если не тыкать в них отверткой.
Что касаемо теорий большого пальца, данная формула должна работать только на дашборде и на важных узлах. Например: "Пуск/Стоп", Нож пленки, Срез конусов. Там где нужно нажать точно и большим пальцем.
Переходя в настройки и другие вкладки, применима вторая часть теорий.
Другие отростки, это указательный палец и ему смежные. Все что тыкается точечно и целенаправленно и способно разве, что поменять задержку на включение, туда и ставиться кнопка под указательный палец.
Теория Шоколадки
По такой теорий можно выстраивать целостность стиля, если открыта вкладка, включения отдельных узлов, то для сохранения красоты необходимо располагать кнопки включения/выключения с комментариями в формате шоколадки
Истребление искажения и излишества
Да бы сохранить как можно больше пространства необходимо убрать всю проф деформацию.
Не обязательно описывать, Кнопка включения толкателя №1;
Ведь можно просто - Толкатель №1;
Не обязательно описывать вкладку настроек системы, настройка временных параметров толкателей. Убираем эту роскошь.
Различные ошибки, не обязательно описывать полностью, достаточно высветить код ошибки в статусе (Ошибка - 401) и запомнив этот код, перейти мать его в код лист! Где все описано подробнейшем образом.
401- Ошибка датчика толкателя №1. Начальное положение.
Удаление ненужных символов, или уменьшения их.
Зачем описывать кнопку текстом, в некоторых моментах проще текст сделать кнопкой подсветив его синим цветом или обводкой.
Обучалка
Не первый раз сталкиваюсь, что инструкцию не читают. Для этого просто необходимо добавить аннотации рядом с тем элементом который реально надо описывать. Добавить инструкцию на понятном, простом и разговорном языке прямо в панель, это не долго.
Иконки, храни их господь
Отказавшись от текста заменив его смайликом (иконкой), можно сэкономить кучу места.
Например, Сохранить текущие настройки (Кнопка), можно просто заменить на символ "Дискета", тот символ который все знают.
Удалить текущие настройки (Кнопка), Мусорное ведро.
Это так банально и просто, и экономит кучу времени и места.
Сравнивая с телефоном
Сравнивая дизайн панели с телефоном, можно понять насколько понятно и красиво получилось.
Отображение времени в правом/левом верхнему углу, в этой же полоске отображение статусов в виде иконок.
Что в итоге?
В итоге получается дизайн, как у телефона, как у мафана в машине. Понятно. Красочно. Просто.
Понятные кнопки, которые понятно сразу на подсознательном уровне, что они делают.
Понятный шрифт и текст, читаемый, местами там где надо болд, а надо в заголовках и медиум в тексте
Приятный цвет, отсутствие вырви глаза или диких контрастов. Все просто: Зеленый - Вкл, Красный - Выкл, Синий - Интерактив, Серый/Белый - Текст.
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
З.С. Я не мастер дизайна, не кандидат тех.наук, Я рассказал свою практику и свои наблюдения
Все Мира, Здоровья и Любви!!
Комментарии (15)

follow_me8
20.03.2022 04:50+5Так а архитектура ПО здесь где ? Разделили работу между коллегами, это не про архитектуру.

hahenty
20.03.2022 06:39Что в итоге?
...
Теперь каждый может открыть программу каждого и понять, что она там накуролесил.
Как и предполагалось, коллективное "накуролесил". Хорошо, если за панельку один человек отвечает.

MVN63
20.03.2022 07:56В производственных панелях оператора дизайн UI - отдельный головняк. Как пример - типовая экранная клавиатура с кнопками 5х5 миллиметров - это же не для пальцев!

Serge78rus
20.03.2022 10:53Приятный цвет, отсутствие вырви глаза или диких контрастов. Все просто: Зеленый — Вкл, Красный — Выкл, Синий — Интерактив, Серый/Белый — Текст.
Это все просто, пока Ваша система — первая у данного заказчика. В противном случае Вы услышите «А у нас в системе ХХХ, с которой мы уже работаем ХХХ лет, красным цветом отображается аварийное состояние и мы к этому привыкли. Поменяйте цветовую схему.» Ну или что-то в этом духе. А потом Вы будете до посинения согласовывать эту цветовую схему, потому, что сразу набежит десяток человек со своим уникальным «пользовательским опытом». В итоге родится какое-то компромисное решение, но оно скорее всего будет именно из разряда «вырви глаз».

mordo445
20.03.2022 11:55+3DI- Дискретный вход;
DQ- Дискретный выход;
Позвольте узнать, как у вас получилось буквосочетание DQ? Всегда стандартом де факто я считал DO. Это наследие какой то библиотеки?

AndreyDmitriev
21.03.2022 02:05Если коротко, то обозначение Q определено для обозначения выхода стандартом IEC 61131-3 (см. секция 2.4 - переменные). Ну или ГОСТ Р МЭК 61131-3-2016 - там тоже выход это Q.
Скажем, если выход у нас байтовый, то пишут QB (для слова будет QW, для двойного слова QD). Если бы выход (output) обозначался как О, то получилось бы ОВ, что в общем логично, но проблема в том, что сочетание ОВ уже было зарезервировано для Organization Block, потому решили изменить O на Q. Я так думаю, что тон изначально задали немцы, поскольку у них Input/Output/Organization Block - это Eingang/Ausgang/OrganisationsBaustein и проблем с коллизиями обозначений нет, и OB уже занято. Ну есть ещё теория, что O уж слишком на ноль похожа, но я полагаю, что это именно с OB связано и кто-то из Сименса явно повлиял на это.

borodylin
21.03.2022 17:35Тоже использую формулировку DQ, не единожды сталкивался с тем что среда не дает объявить такую переменную как "DO" воспринимая ее как инструкцию "Делай".
Как правило используем структуру такого типа:

NAI
20.03.2022 14:04+3достаточно высветить код ошибки в статусе (Ошибка - 401) и запомнив этот код, перейти мать его в код лист! Где все описано подробнейшем образом.
и через абзац:
инструкцию не читают... Добавить инструкцию на понятном, простом и разговорном языке прямо в панель, это не долго.
Вы там как-нибудь бы уж определились rtfm или не rtfm. Во-вторых, особенно прикольно когда у тебя вываливает пяток ошибок с пачкой шестизначных номеров - вот это классно запоминать их все идти и читать. Бонусом т.к. мы на объекте АСУ ТП, то до ближайшего блокнота с ручкой может быть 10-15 минут хода. В третьих, представим что у нас в обслуживании 5-10-15 систем у каждого свое кодирование ошибок - ну такое себе.
Приятный цвет, отсутствие вырви глаза или диких контрастов. Все просто: Зеленый - Вкл, Красный - Выкл, Синий - Интерактив, Серый/Белый
Всегда, согласовывается с заказчиком. ВСЕГДА. Т.е. есть системы, где НЕ работающий механизм это авария.

isitnull
20.03.2022 18:13+1Я бы добавил от себя вот что:
Отработка критичных аварийных ситуаций только внешней автоматикой, релейной или электронной, но без применения каких-либо программных анализаторов. Например, реакция на сигнал "ПОЖАР" - отключение вентиляторов, включение аварийных клапанов - никакого ПЛК, только электромеханика.
Кнопки "Пуск" и "Стоп", тем более, "Аварийный останов" должны быть "железные". Это не только отучает тыкать в экран, но и освобождает его для его прямой функции - индикации состояния объекта управления.
Если панель оператора не является частью ПЛК, это ещё одно звено, понижающее надёжность и оперативность. Мне сейчас трудно вспомнить конкретные ситуации, которые привели к таким выводам, но они были и не зависили от производителя ПЛК.
Дизайн - это очень сложный вопрос, дизайн это во-первых - вопрос функциональности, во-вторых - эргономики и только в третьих - эстетики. Это не то же самое, что дизайн мобильника или телевизора. Речь идёт об управлении технологической системой, имеющей серьёзные отличия от бытового прибора.
Delta прекрасные контроллеры. Помню их по серии DVP-PS, у меня даже дома их есть парочка. Но с какими бы я не работал, а это много разных - и Delta и Овены и КОНТАР и Siemens и многие другие - их надёжность никогда нельзя принимать в 100% вешая на них отработку ситуаций, которые могут стоить жизни человеку.

yakosh
20.03.2022 19:32Полностью поддержу. АСУТП и ПАЗ разделяются обычно. и подходы там разные. Хотя бы в том, что в ПАЗ - логика инверсная.



XaBoK
Очень Узкоспециализированный...
Вы бы хоть картинки добавили, чтоб было понятно о чём вообще речь.