В статье от команды разработчиков Virto DevLabs рассмотрены различия подходов к работе с frontend B2B и B2C по типовым страницам. Кроме технической стороны вопроса, пройдем по основным пунктам нашей аналитики. Разберём подход, используемый в типовой теме оформления Virto Commerce Storefront Mercury Theme: SPA-решении на базе фреймворка Vue 3 и TailwindCSS. Перечислим особенности, которые используются в платформе Virto Commerce для представления современного B2B-решения электронной торговли.
Типовое решение онлайн-платформы для продажи B2B и B2C eCommerce-продуктов имеет набор определенных страниц, каждая из которых преследует цель формирования пользовательского опыта (Customer eXperience, CX). Во многом структура страниц B2B и B2C схожая, но есть и ряд значительных различий, о которых и поговорим.
Главная страница (eCommerce Home Page).
Регистрация.
Страницы продуктовых категорий и листингов.
Продуктовые страницы.
Страница корзины и оформления заказа.
Управление аккаунтом и портальный подход к Личному кабинету.
Поиск и фильтрация.
SEO Оптимизация.
Клиентская производительность.
PWA как драйвер инноваций в B2B.
Общие технические подходы и Итоги.
Главная страница (eCommerce Home Page)
Так как главная страница создаёт первое и наиболее запоминающееся впечатление о бренде, — ей уделяется много внимания.
В традиционном B2C-подходе такая страница обычно содержит множество дополнительных cross-sell и up-sell элементов, таких как баннеры со скидками и акциями, блок продуктов текущей промо-кампании, продвигаемые категории продуктов, поиск по каталогу, популярные предложения и бренды и т.д.
Главная страница B2B в этом плане намного консервативнее: она в основном предназначается для формирования визуального (порой абстрактного) представления о бренде и В2В-портале в целом. Так как очень часто B2B-порталы являются закрытыми от незарегистрированных пользователей, то основной призыв к действию (Call To Action, CTA) здесь — вход в корпоративный аккаунт на данном ресурсе.

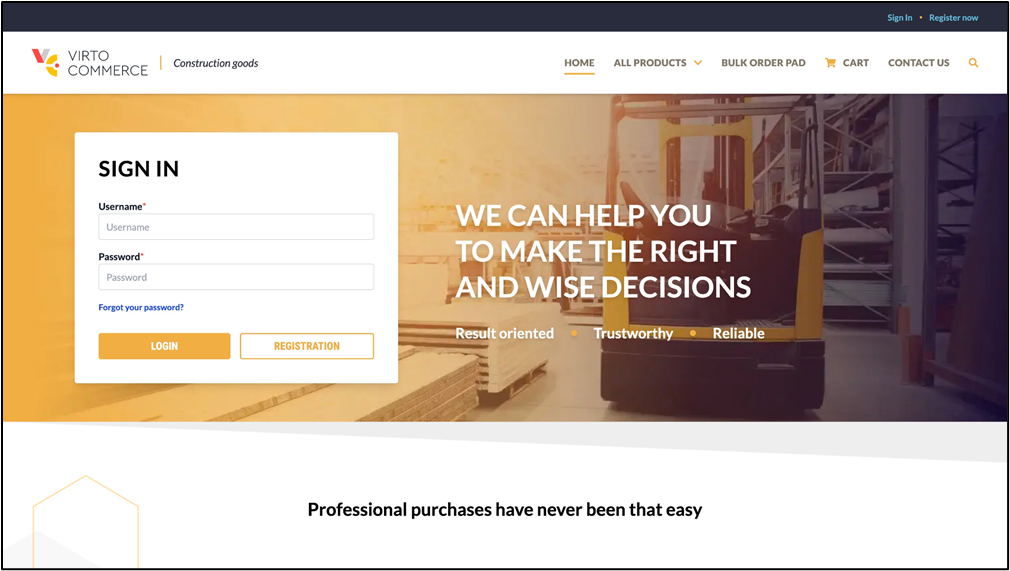
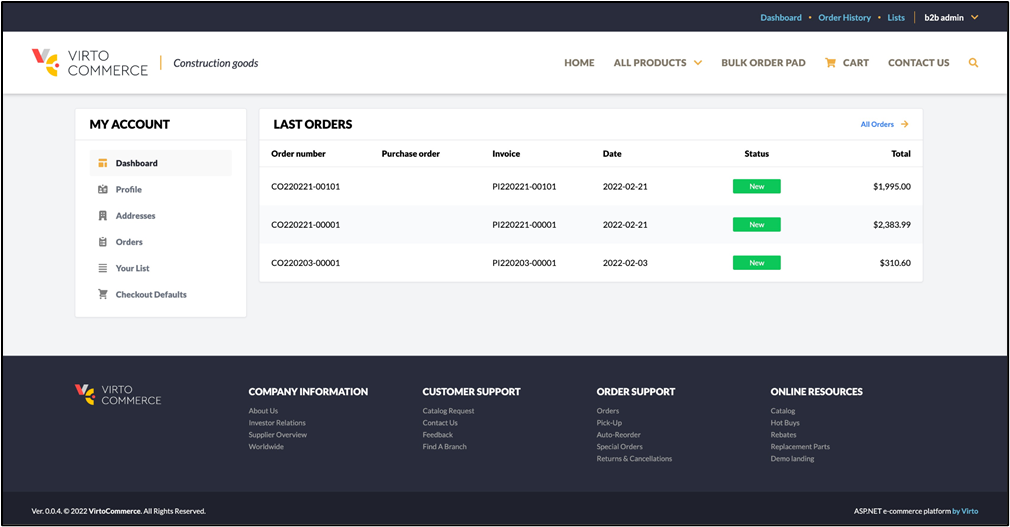
В качестве примера, в теме Mercury Theme мы предоставляем форму авторизации как ключевой элемент главной В2В-страницы. После авторизации показ формы становится ненужным, поэтому авторизованные пользователи портала при переходе по ссылке на главную страницу переадресовываются на персональный dashboard, т.е. на стартовую страницу Личного кабинета.
Такой подход позволяет сосредоточить внимание авторизованных пользователей на их ключевых действиях по закупкам для корпоративных нужд. Зачастую B2B-пользователи имеют несколько ролей, и соответствующих аккаунтов в рамках компании: старший менеджер (согласование), менеджер по закупкам, бухгалтер и т.д.
Специфика B2C состоит в удержании внимания пользователя, чтобы посетитель провел с сайтом как можно больше времени и посетил много страниц с промо продуктами. Тогда выше вероятность спонтанных покупок и выше средний чек заказа.
Для сектора B2B, - наоборот, все в UX/UI фронтенд нужно сделать так, чтобы клиент проводил на сайте как можно меньше времени для повышения продуктивности своей работы. Например, В2В сайт может предлагать различные конверторы списка покупок из Excel прямо в модуль проверки доступности этих товаров на складе, - и далее в корзину заказа.
В секторе В2В функциональность аккаунта может разделяться по ролям, и решение должно это поддерживать. Переход на dashboard в данном случае позволяет предоставить пользователю доступ именно к той функциональности, которая для текущей роли является наиболее приоритетной.
С визуальной точки зрения, получаем две кардинально разных главных страницы:
презентабельную брендированную стартовую страницу для неавторизованных пользователей и поисковых систем,
функциональную страницу личного кабинета для авторизованных пользователей.
При этом первая главная страница является максимально оптимизированной с точки зрения клиентской производительности и с добавлением SEO-блоков и тегов, а вторая — оптимизирована с точки зрения ссылочной структуры для удобства навигации по ключевым функциональным блокам.

Говоря о стартовой странице Личного кабинета стоит упомянуть о дополнительной визуальной составляющей. В такой странице, являющейся типичным dashboard-интерфейсом, особое место занимают графики и таблицы. Табличное представление реализовано нами с учетом адаптивного дизайна: мы проработали как десктопное, так и мобильное представление, делая упор на UX. Графики можно подключить по необходимости, расширив тему за счёт существующих популярных Vue-компонентов.
И еще раз про продуктивность UX/UI фронтенд в В2В. Например, В2В сайт может предлагать использовать горячие клавиши на элементы навигации сайта, чтобы организовать быстрые переходы. Например, нажать Alt+O, чтобы посмотреть последний заказ.
Суммируя про главную страницу в В2В ecommerce — рекомендуется придерживаться консервативного подхода, предоставляя пользователям достаточный объем функциональности и простое визуальное оформление в соответствии с их ролью в системе.
Процесс регистрации
Типовой подход B2C подразумевает максимально быструю, простую и прозрачную регистрацию пользователей, чтобы не отвлекать их от целевого действия совершения покупки.
В секторе B2B всё иначе. Очень часто пользователю самостоятельно зарегистрироваться на B2B-портале невозможно: создание аккаунта компании производится вручную на основе запроса, поступающего администратору портала. Аналогично, уже после создания аккаунта компании, пользователи в этот аккаунт добавляются администратором аккаунта (например, менеджером отдела закупок).
Кроме онлайн-регистрации, установка аккаунта для В2В клиента может сопровождаться требованием дополнительных документов о праве клиента на работу с какими-либо товарами, покупка и продажа которых ограничены лицензиями. Также могут потребоваться действия по подписанию контрактов, соглашений. В качестве примера подобных товаров можно назвать алкоголь, автомобильное топливо, химические вещества и другое. Таким образом, функциональность регистрации можно разделить на две составляющие.
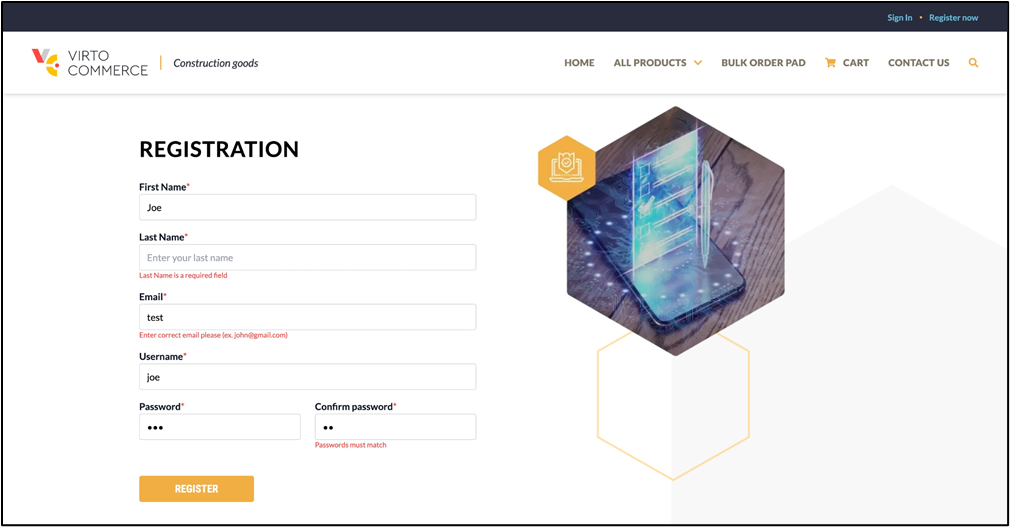
Первая часть — это типичная регистрация аккаунта. В Mercury Theme мы предоставляем на выбор регистрацию персонального и корпоративного аккаунтов. Такой формат подходит для компаний, которые разрешают создание аккаунтов для сотрудников. Здесь возможно расширение workflow за счёт последующего подтверждения аккаунта со стороны портала. Тем не менее, пользователи получают возможность самостоятельной регистрации.
В целях соблюдения внутренних подкапотных требований B2B-решений здесь форма регистрации является комплексной. На этом этапе пользователь создаёт аккаунт, указывая достаточно полную информацию о себе: адрес e-mail, логин в системе, пароль, имя и фамилию. А для корпоративного аккаунта добавляется дополнительно наименование компании. Такая форма может быть дополнительно расширена функциональностью ввода юридического адреса и прочих необходимых реквизитов по желанию.

Для удобства пользователей такая форма поддерживает клиентскую и серверную валидацию. Типичные ошибки (формат e-mail, обязательные поля, допустимая длина значений) проверяются “на лету”, позволяя пользователю получить моментальную индикацию допущенных ошибок. Для браузерной проверки мы используем функциональность модулей vee-validate и yup, которые позволяют обеспечить обработку большинства проверок с помощью удобного синтаксиса, предоставляя возможность расширения набора проверок в случае необходимости.
Более сложные ошибки (сложность пароля, дубликаты логина или e-mail) проверяются уже на стороне сервера и отображаются на странице в случае неуспешной регистрации. В любом случае, проверка всех полей производится как в браузере, так и на стороне backend. Такой подход позволяет избежать множества типичных ошибок ввода. Отдельно стоит отметить, что в SPA-подходе проверки производятся без перезагрузки страницы, обеспечивая хорошую клиентскую производительность и отзывчивость интерфейса.
Вторая составляющая — это форма запроса на создание аккаунта. Такая форма создается индивидуально в зависимости от потребностей конкретной компании (клиента) и позволяет сформировать заявку для регистрации администратору портала для последующей ручной обработки.
Суммируя о процессе регистрации — в B2B-решении реализуются подходы к регистрации пользователей, необходимые для создания комплексного персонального аккаунта или аккаунта компании, учитывая потребности конкретных целевых групп.
Страницы продуктовых категорий и листингов
Отображение каталога продукции в виде листингов — core функциональность любого eCommerce-решения, будь то B2C или B2B. И здесь различий практически нет. В Mercury Theme мы собрали значимые функции, необходимые для большинства B2B-решений.
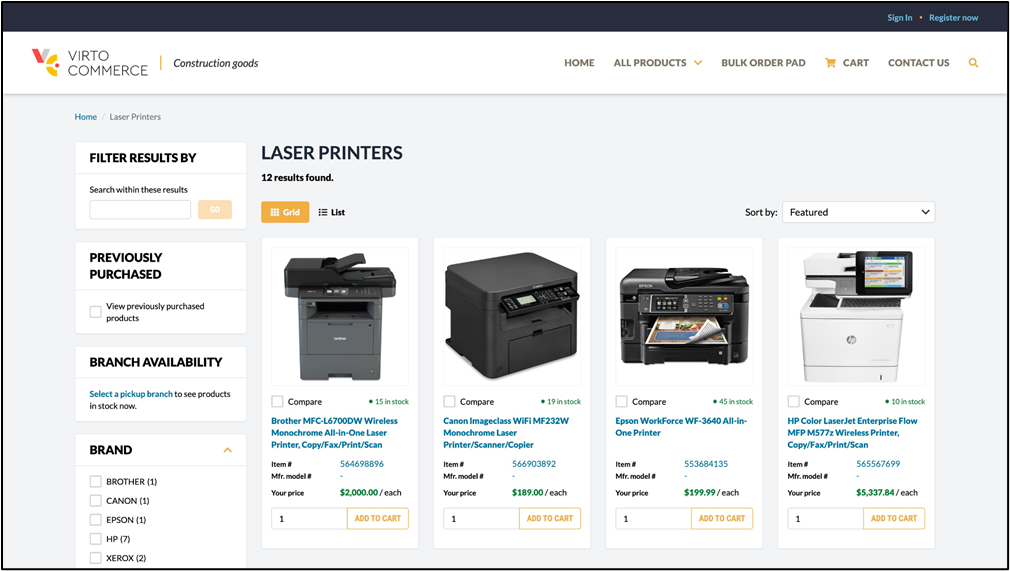
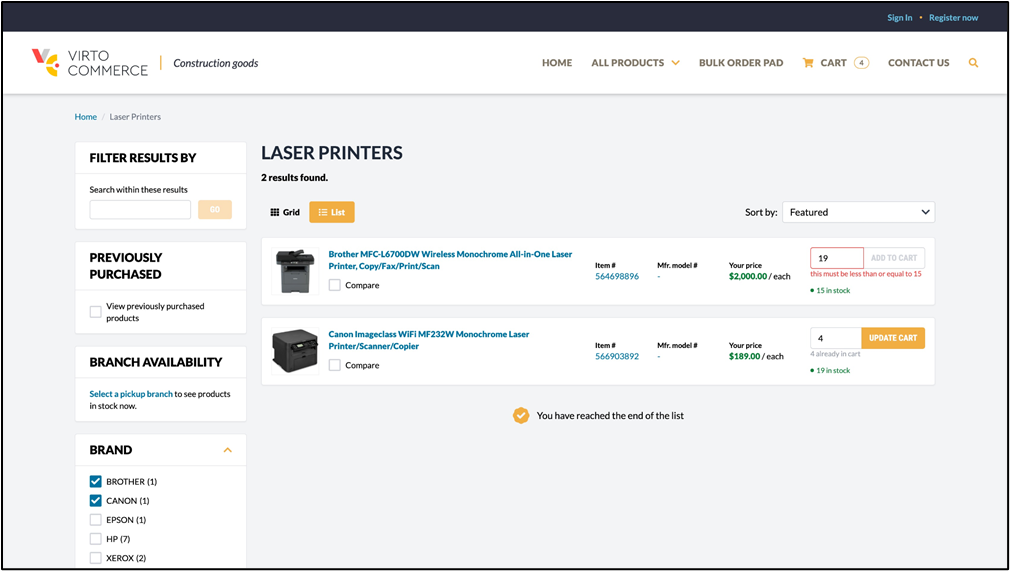
Листинг продукции в нашем подходе представлен в двух традиционных для восприятия пользователями вариантах отображения: плитка и список, с возможностью переключения между ними. Такой подход позволяет пользователям получить максимальное удобство при просмотре категорий и сосредоточиться на значимой для них информации. Мы отображаем ключевые данные о продукте: изображение, наименование, SKU, количество продукта в наличии, цену, а также виджеты быстрого добавления в корзину и в список для сравнения.

Отдельно стоит отметить, что продукты в товарном каталоге могут быть как в единственном варианте (назовем их моно-продукты), так и представлять покупателю набор опций (разный цвет, размер и т.п.). Моно-продукты можно быстро заказать, для выбора вариации же необходимо перейти на страницу продукта для просмотра доступных опций и последующего заказа.
При заказе с помощью виджета нами продуман механизм ограничения заказа. Можно показать доступное количество продукта в наличии, а также минимальное и максимальное количество, доступное для заказа по каждому отдельно взятому продукту. Такой подход позволяет дать пользователям представление о возможности заказа интересующего их количества продукта. Дополнительно мы отображаем по каждому продукту уже имеющееся в корзине количество. Пользователь может собирать заказ, избегая дублей и иметь представление о составе корзины без непосредственного перехода в нее.

Особо стоит отметить о режим List, он должен быть как Microsoft Excel. Это режим переводит список в режим группового добавления товаров в корзину, пользователь может выбрать несколько товаров, проставить количество и добавить их за один клик. Здесь опять речь о продуктивности и ее имплементации на портале. К примеру, переход по клавише TAB между элементами упрощает работу с клавиатуры.
Что касается визуального отображения каталога, то мы применяем подход Infinite Scrolling. Это позволяет пользователям сосредоточиться на выборе продукции, минуя переходы по страницам и соответствующую потерю фокуса. При этом, в базовой поставке темы есть возможность использовать и классический постраничный подход, который можно настроить в зависимости от потребностей конкретного клиента.
Отдельно стоит упомянуть поиск и использование фильтров внутри категории. Каждая категория позволяет выполнить полнотекстовый поиск по продуктам внутри категории. Также каждая категория содержит набор фильтров, характерный именно для неё. Такие фильтры настраиваются динамически и позволяют пользователям ограничить выборку только по интересующим параметрам. Все результаты в категории можно также отсортировать по наименованию, цене или релевантности. Опять же, все действия производятся асинхронно без перезагрузки страницы, что повышает отзывчивость интерфейса и удобство пользования каталогом.
Спецификой B2B фильтрации является наличие блоков, в которых показываются товары, которые клиент покупал раньше. Полезным будет и фильтр по доступности товара на определенном складе, поскольку многие компании предпочитают закупку со склада с наименьшим транспортным плечом. Для В2В клиента важно, чтобы все комплектующие для производственных линий прибывали от поставщика не только вовремя, но и в полном комплекте.
Также из важных требований к B2B-порталам часто можно встретить ограничение доступа, например запретить анонимным пользователям доступ к каталогу в целом или к отображению цен. Мы ограничиваем возможность поисковых роботов индексировать страницы, требующие авторизации. Также поддерживаем возможность ограничения доступа к каталогу на основе авторизации, а по требованию заказчика - к любой выводимой информации. Дополнительно стоит упомянуть возможность вывода персонализированных цен. В рамках платформы Virto Commerce есть возможность для каждого пользователя создать индивидуальные прайс-листы, тем самым предоставляя актуальные персонализированные цены на продукты.
Суммируя о категориях — листинг каталога должен быть нацелен на повышение CX клиентов при работе с оформлением заказа продукции, учитывая типовые потребности B2B-пользователей. Примером является реализация показа продуктов из каталога в Mercury Theme.
Read more: Machine Learning in eCommerce Product Categorization
Продуктовые страницы
Продуктовые страницы B2B и B2C обычно достаточно схожи в отображении данных о продуктах. Однако, в B2C страница представляет гораздо больше эмоционально окрашенной информации: отзывы, рекомендации, пользовательский рейтинг и прочее.
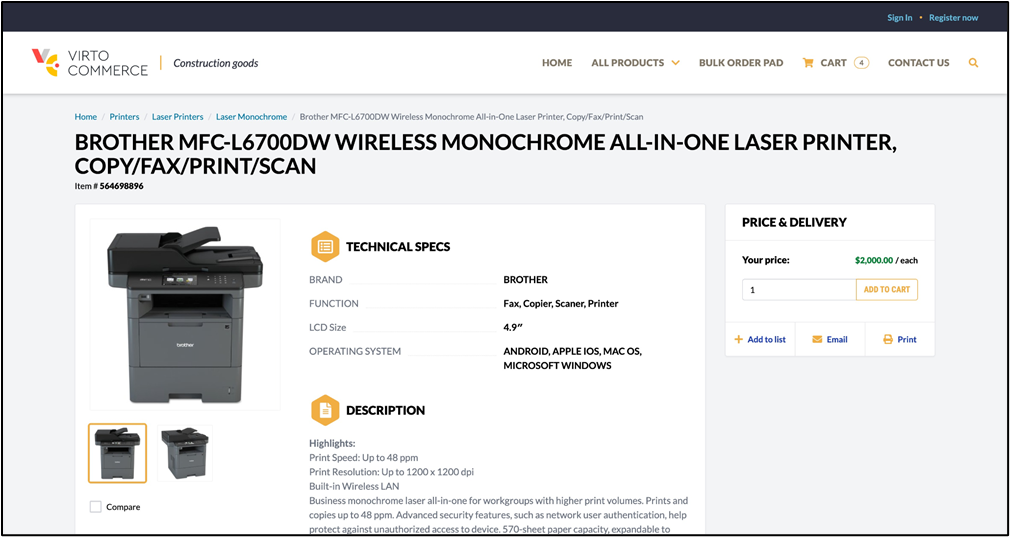
Продуктовая страница B2B более аскетична и отображает сжатую информацию о продукте, хотя здесь можно обогащать страницу чертежами, руководствами пользователя, видео о сборке и ремонте. Как правило, информация о продукте содержит фотогалерею, название продукта, его характеристики, описание, блок с ценами и перечень сопутствующих продуктов для быстрого заказа.
Страницы детальной информации о продукте в Mercury Theme можно разделить на две группы: моно-продукты и продукты с опциями. Отличие между ними только одно: страница с опциями позволяет просмотреть доступные модификации продукта и оформить заказ на конкретную из них.

Характеристики продукта в решении Virto Commerce являются динамическими свойствами, настраиваемыми для конкретной категории или даже самого продукта. Все доступные характеристики отображаются на странице, позволяя пользователям сформировать исчерпывающее представление о конкретном продукте.
Виджет добавления в корзину также учитывает доступное количество продукта и индивидуальные ограничения минимального и максимального количества, доступного для заказа пользователю из данной компании. Также виджет отображает уже добавленное в корзину количество продуктов, позволяя на лету оценить формируемый заказ.
В отличие от B2C сайтов, отображение продукта на B2B портале часто настраивается, чтобы информировать пользователя о всех вариациях на странице с возможностью группового добавления в корзину. Например, это удобно, чтобы добавить в корзину болты с определенным размером резьбы, но с разной длиной. Конечно, такое поведение В2В портала настраивается и может быть изменено.
Из дополнительных возможностей — добавление продукта в один из имеющихся у пользователя списков Избранного (wish list). Данная возможность позволяет сформировать отложенные списки покупок.
Суммируя сказанное про продуктовые страницы — на примере Mercury Theme мы показываем, что продуктовые страницы В2В являются минималистичными. Но информации достаточно для формирования у пользователя необходимого представления о каждом продукте.
Страница корзины и оформления заказа
Подход к оформлению заказа в B2C и B2B кардинально отличается, и этому есть разумное объяснение. В B2C основная задача — максимально просто и быстро довести пользователя до завершения заказа, минуя лишние шаги. В B2B процесс оформления заказа многоступенчатый, он может быть значительно растянут по времени.
Обычно оформление заказа для B2B-пользователей не ограничивается простым нажатием кнопки “Заказать”. Более того, подбор продукции и её непосредственный заказ могут выполнять пользователи с разными ролями согласно оргструктуре компании и правам доступа. Такой подход накладывает серьёзные ограничения на frontend-часть страницы.
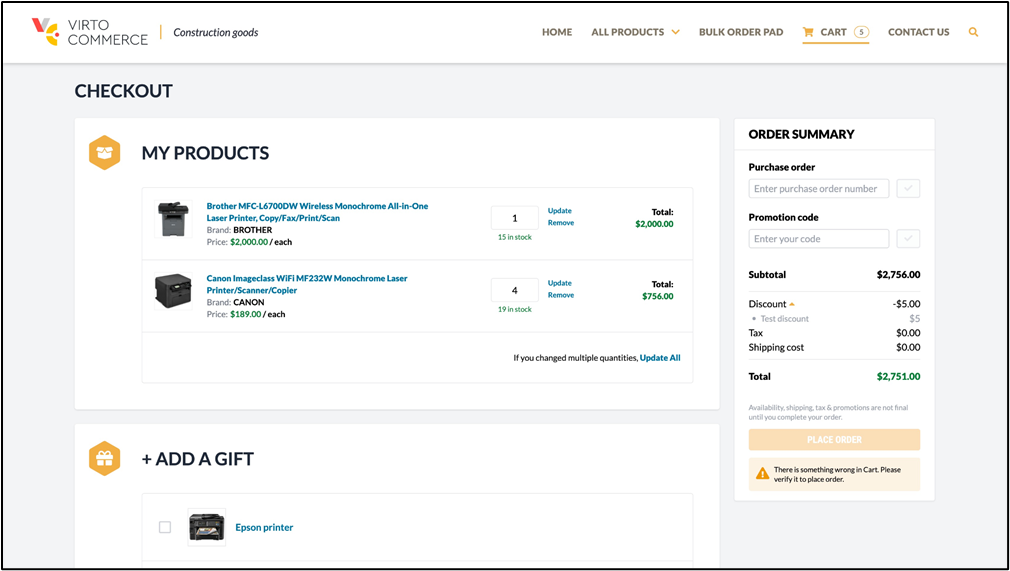
Есть два популярных подхода UX/UI оформления заказа: одностраничный формат и пошаговый. В Mercury Theme мы реализовали именно одностраничный. Данный подход хорош тем, что на одной странице консолидирована информация о продуктах и их количестве, адресах и методах доставки и оплаты, а также дополнительная информация о заказе.
В используемом решении мы отображаем информацию по блокам: товарные позиции, доступные для заказа подарки и бонусы, информацию о доставке, информацию об оплате, комментарий к заказу, индивидуальный номер заказа для внутреннего использования заказчиком, скидочные купоны и финансовая часть заказа (сумма к оплате).

Блок управления товарными позициями позволяет изменить состав и количество продуктов в заказе. Данный блок среди прочего учитывает доступность продуктов на текущий момент, а также лимиты по возможному количеству. Так как продукции может быть действительно много (а в B2B-подходе иногда количество товаров в заказе может измеряться сотнями и тысячами SKU) в этом блоке необходимо реализовать постраничное разбиение, чтобы страница не была излишне длинной.
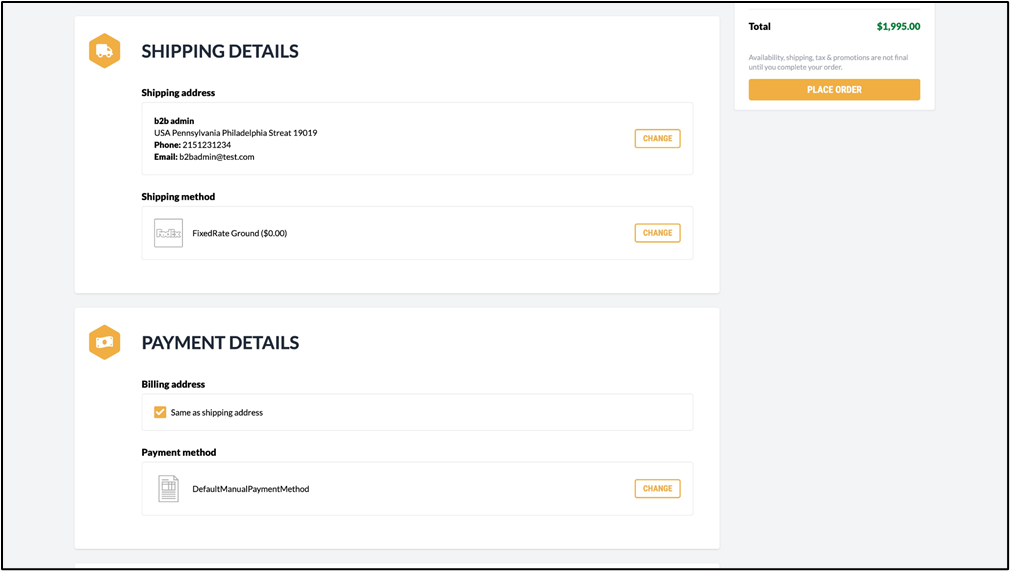
Информация о доставке и оплате представляет возможность указания адреса путём выбора из имеющихся в аккаунте или создания нового, а также метода доставки или оплаты. Метод доставки и адрес могут влиять на конечную стоимость всего заказа, поэтому они являются необходимым условием для оформления заказа. При этом, адреса доставки берутся из профиля организации и не могут быть произвольно назначенными пользователем.

Особо стоит отметить, что для B2B-пользователей есть различия в методах оплаты. Если для B2C здесь на первом месте показываются популярные способы оплаты (пластиковая карта, Apple Pay, Google Pay, PayPal и прочие), то для B2B кроме корпоративной кредитной карты используется банковский перевод, основанный на выставленном счете (Invoice).
Также говоря о процессе оформления заказа, стоит отметить финальную страницу подтверждения. После оформления заказа пользователю показывается информация об оформленном заказе, содержащая всю информацию из корзины плюс уникальный номер созданного заказа.
Суммируя про страницу оплаты — мы придерживаемся подхода One-page Checkout, и в Mercury Theme это реализовано с адаптацией для потребностей B2B-сегмента рынка.
Управление аккаунтом и портальный подход к Личному кабинету
Аккаунт пользователя в любом eCommerce-решении предназначен для агрегации всей пользовательской информации: данные профиля, заказы, списки избранного, управление адресами и методами оплаты, и прочее. B2B-сегмент не исключение, но он имеет свои особенности. В Mercury Theme мы реализуем портальный подход к консолидации таких данных.
Что такое портальный подход и чем он отличается от прочих? Часть решения, относящаяся к Личному кабинету пользователя является сайтом внутри сайта: имеет свою структуру, навигацию, стилистические особенности. В отличие от многих B2C-решений, где аккаунт пользователя органично вписан в общую структуру сайта, наш подход позволяет расширять функциональность достаточно простым способом добавления новых разделов.
Мы определили несколько важных разделов Личного кабинета пользователя: главная страница (dashboard), персональные данные пользователя, управление адресами, история заказов, списки покупок и настройки по умолчанию. К этому списку можно добавить любые другие сведения, характерные для конкретной реализации продукта.
Управление данными пользователя позволяет редактировать имя, фамилию, наименование организации, контактные телефоны, изображение профиля и прочие персональные данные. Мы реализуем минимальную информацию, которую при желании можно обогатить дополнительными сведениями (фото пользователя и др.).
Управление адресами представляет собой список созданных адресов, которые можно использовать при оформлении заказа, а также форму создания нового адреса. Каждый адрес можно отредактировать или удалить. Для удобства просмотра большого количества адресов предусмотрена сортировка и постраничная навигация.

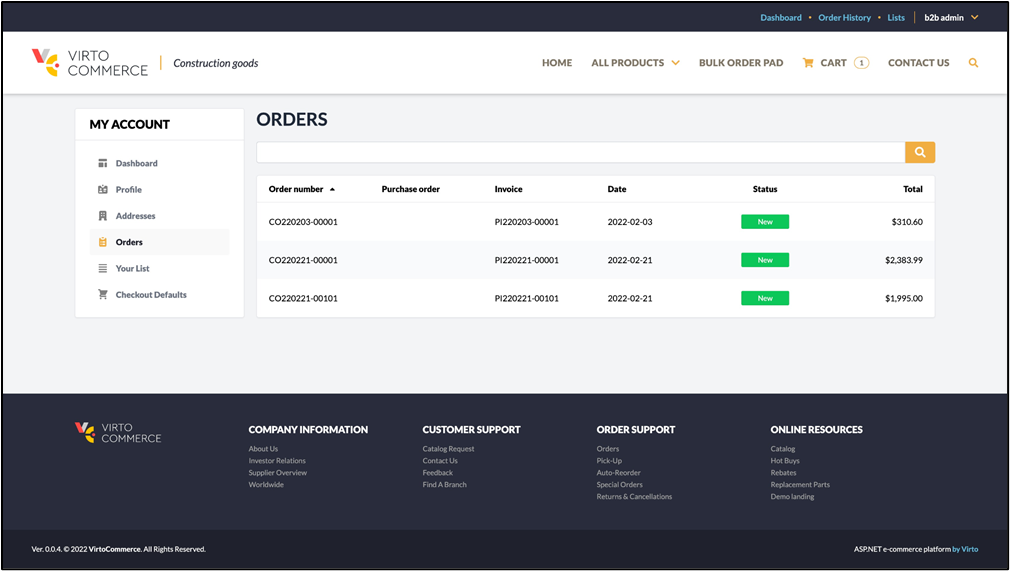
История заказов для В2В реализована подробно. Пользователь может просмотреть ранее созданные заказы, отсортировать их, выполнить поиск и фильтрацию по ряду критериев. Также поддерживается постраничная навигация для обработки больших списков. Каждый заказ можно открыть и посмотреть его детальную информацию. Одним из важных полей в заказе является Purchase order number, т.е. индивидуальный номер заказа в учетной системе пользователя. Это дает возможность искать заказы более гибко.
Одной из ключевых функций в детальном представлении заказа является возможность быстро оформить повторный заказ. При выполнении этого действия будет выполнена проверка наличия продуктов. По каждой позиции будет также проверено доступное для заказа количество. Если в наличии меньше желаемого, то заказ будет пересчитан. Перед переходом к непосредственно оформлению заказа пользователю будет предложено ознакомиться со всеми предлагаемыми изменениями.
Списки покупок дают возможность формировать отложенные покупки. Пользователь может создать до 10 персональных списков и наполнять их по мере надобности. Каждый список впоследствии можно быстро трансформировать в заказ одним кликом.
Настройки по умолчанию позволяют указать желаемые методы оплаты и доставки для более быстрого оформления типовых заказов.
Суммируя о странице управления Личным кабинетом — она должна быть максимально настроена на типовые задачи B2B-сегмента. В Mercury Theme мы реализовали портальный расширяемый подход к управлению аккаунтом пользователя.
Поиск и фильтрация
Функциональность поиска — это важнейшая часть любого eCommerce-решения. Отличия между B2C и B2B могут быть в необходимости применения когнитивного поиска для В2В (например, Azure Search), поскольку в карточке продукта могут быть документы различных типов, включая рукописные.
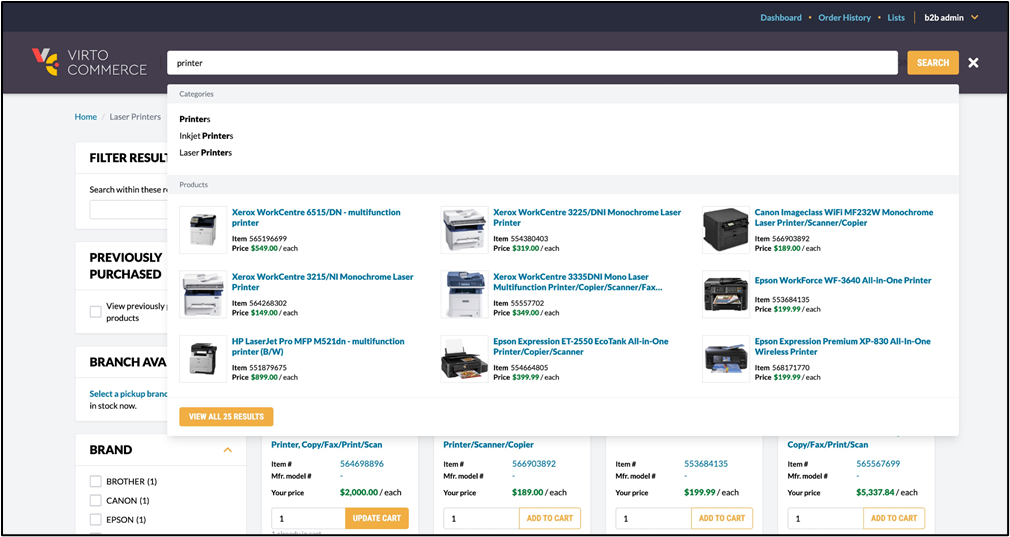
В Mercury Theme мы реализовали два независимых механизма поиска: глобальный поиск по категориям и продуктам, а также детальный поиск по продуктам внутри выбранной категории. Такой подход позволяет пользователям искать продукты в зависимости от потребностей. Если пользователь знает, в какой категории есть интересующие его продукты, то может воспользоваться поиском и фильтрами внутри категории. Если не знает, то может использовать полнотекстовый поиск по всему каталогу.
Глобальный поиск по каталогу представляет собой выпадающий список найденных категорий и продуктов с возможностью перейти в расширенный режим отображения товаров. Визуально расширенный режим не отличается от просмотра содержимого категории, за исключением отсутствия фильтров. Страница результатов поиска также позволяет переключить тип отображением между плиткой и списком, а далее производить быстрый заказ продуктов с учетом доступного количества.

Поиск внутри категории дополнительно обогащен фильтрами. Каждая категория предоставляет собственный набор фильтров, разделенных по группам. При наборе фильтров рассчитывается имеющееся в каталоге количество соответствующих продуктов, позволяя наглядно оценить полноту результатов. Администратор В2В портала может настроить наборы фильтров для каждой категории индивидуально, пользуясь доступными предустановками. Такая возможность изначально заложена в функционал платформы Virto Commerce.
Суммируя по функционалу поиска — решение должно позволять пользователям выполнять поиск интересующих продуктов комплексно, используя как полнотекстовый поиск, так и расширенные фильтры.
Read more:
Why Catalog Search is Critical to B2B eCommerce
Using Azure Cognitive Search Capabilities for B2B eCommerce Catalog
GitHub_VirtoCommerce_vc-module-algolia-search
SEO Оптимизация
Хотя мы уже сказали, что продуктовые страницы для авторизованных пользователей должны быть закрыты для поисковых ботов, это не значит, что для В2В порталов надо пренебрегать SEO. Для лучшей видимости портала в интернете можно и нужно создавать открытые для индексирования страницы, которые бы раскрывали преимущества предлагаемых продуктов.
Обычно задача SEO возлагается на основной сайт компании-поставщика, который привлекает поисковый трафик от целевой аудитории и тем самым генерирует новые лиды. Уже с основного сайта новые посетители могут перейти на В2В ecommerce портал для регистрации аккаунта и совершения покупок.
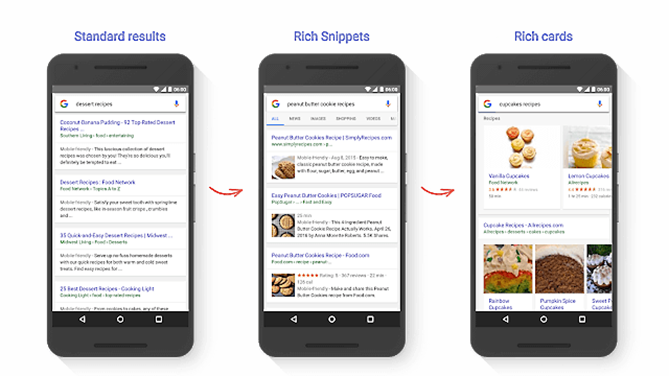
Хочу напомнить, что довольно эффективным приемом в части улучшения представления результатов поиска являются так называемые Расширенные результаты поиска (Rich search results) в Гугл. Расширенные результаты поиска являются важными инструментами для повышения CTR и привлечения большего числа посетителей на портал электронной коммерции.

Чтобы использовать весь потенциал расширенных результатов поиска для В2В бизнеса, можно добавить структурированные данные в код шаблона страницы на портале электронной коммерции. Такую задачу обычно выполняет команда разработчиков (или партнер по внедрению) на стороне клиента с учетом специфики продуктов клиента и их представления на сайте.
Read more: What Structured Data Code to Add to Obtain Rich Search Results in Product Pages of Virto Commerce B2B Platform
Клиентская производительность
Скорость работы и отзывчивость портала В2В являются одними из основных метрик, которые отличат ваш ресурс от конкурентов. Следить за производительностью очень важно, как в B2C, так и в B2B-вариантах. Но и здесь есть отличия.
B2C-пользователи сосредоточены на оформлении заказа “здесь и сейчас”, для них любые задержки отклика будут формировать негативное впечатление. Требования в секторе В2В еще строже, и “легкость и отзывчивость” фронтенда важна - как пример, клиент может подключаться через мобильную сеть со слабым сигналом при работе внутри обшитого металлом склада или, скажем, из подвального помещения. И кроме того, ничто на экране не должно отвлекать клиента от оформления заказа, т.е. никакие лишние баннеры и т.п.
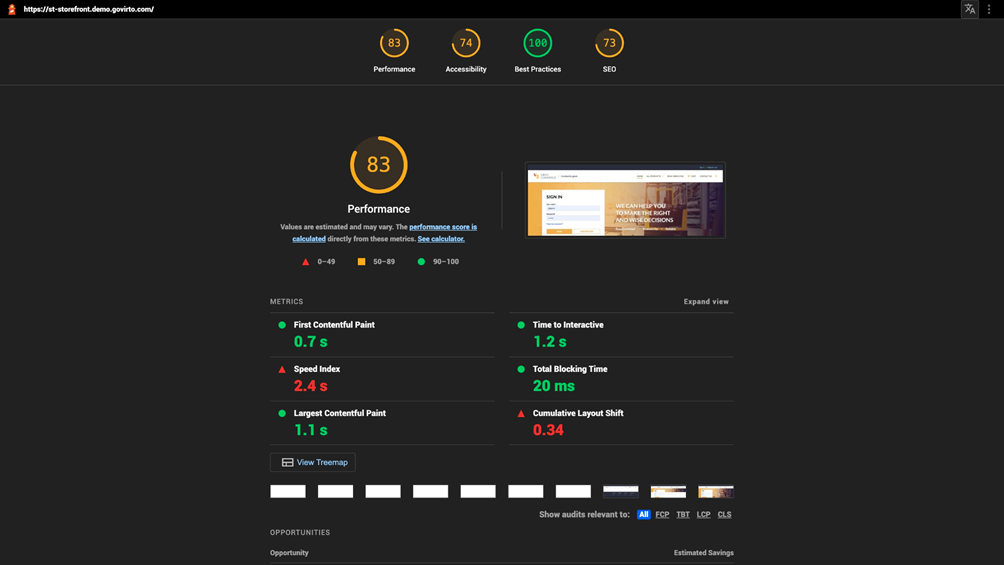
Мы в команде Virto DevLabs регулярно следим за производительностью и стремиться её улучшать. Это важная задача команды разработки вендора. В Mercury Theme в текущем MVP-варианте мы можем продемонстрировать высокую производительность.

К моменту окончания MVP мы собрали определённый набор пожеланий для улучшения скорости работы. В следующих версиях производительности будет уделено еще большее внимание. Наша цель — достичь зелёных метрик по основным показателям и удерживать их от релиза к релизу.
Суммируя о производительности в2В портала — мы утверждаем, что, кроме оптимального UX/UI и кода, производительность портала электронной коммерции в течение определенного периода времени также определяется развитием новых технологий и возможностью их внедрения в платформу.
Read more: Headless vs. Monolith eCommerce Platform
PWA как драйвер инноваций в B2B
PWA или Progressive Web Application – технология, которая позволяет клиентам установить ваш сайт на смартфон как приложение. Преимущество для В2В eCommerce в том, что теперь не нужно разрабатывать приложение под iOS и приложение под Android в дополнение к сайту. Еще одна хорошая новость в том, что Progressive Web Apps индексируются и улучшают SEO-показатели: в Google, - если подключена технология PWA, то сайт будет занимать более высокие позиции (никто, правда, не назовет вам насколько лучше).
Команда Virto DevLabs активно работает над добавлением возможности загружать портал eCommerce в качестве PWA. Это позволит использовать многие известные преимущества PWA для более продуктивной работы корпоративных покупателей. Среди нихвозможность работы offline, barcode scanner на сайте, нотификация о статусе заказа и его движении по пайплайну к доставке, и т.д.
Read more: How Progressive Web Apps can drive business success
Общие технические подходы
Mercury Theme является частью платформы Virto Commerce с использованием Virto Storefront. Оба приложения построены на .NET 6 и демонстрируют отличную гибкость и производительность.
Непосредственно Mercury Theme реализована в виде Single-Page Application с использованием фреймворка Vue 3. Выбор данного свежего фреймворка не случаен: Vue 3 является очень мощным движком, воплощающим потрясающую производительность и низкий порог вхождения для разработчиков. Достаточное количество механизмов отладки, отличная поддержка на уровне IDE, простой компонентный подход. Vue 3 даёт возможность быстро реализовывать наши задачи.
В качестве основного языка разработки темы используется TypeScript. В нашем подходе он оправдан: полная типизация позволяет по максимуму использовать ресурсы IDE и значительно сократить количество ошибок в процессе разработки.
Для реализации визуального оформления мы используем TailwindCSS. Данный фреймворк является одним из наиболее отслеживаемых и гибких. Его подход позволяет быстро реализовывать визуальные решения, используя стандартные наборы стилей. Таким образом, разработчики сосредотачиваются на процессе вёрстки, минимизируя работу со стилями и снижая количество нестандартных классов и стилей. Такой подход позволяет достаточно просто расширять функциональность темы, разрабатывать новые компоненты, не перемешивая логику, вёрстку и стили.
В качестве сборщика финального решения используется Vite. Это турбореактивный сборщик, не уступающий по функционалу классическому WebPack, при этом обладающий потрясающей скоростью и гибкостью. Разработка ведётся с применением Hot Module Replacement, что даёт возможность “на лету” видеть любые изменения в коде. Сборка производится с необходимыми оптимизациями, которые позволяют сократить объём кода, доставляемого в браузер.

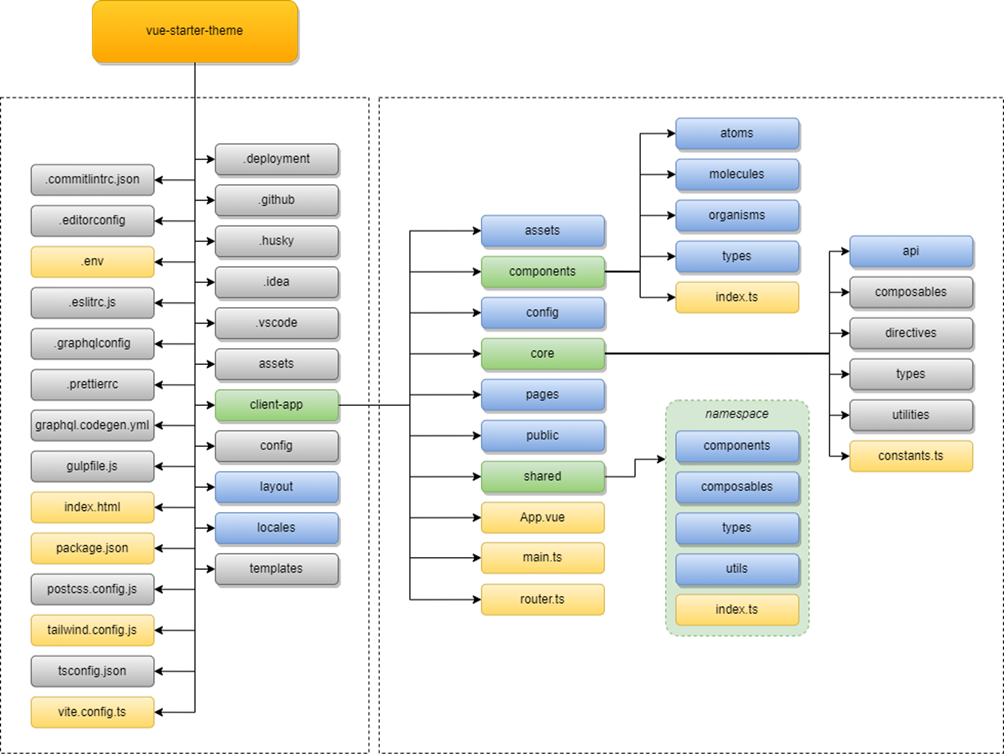
Сама файловая структура темы реализована с хорошим разделением по областям ответственности. Всё разложено и систематизировано: коннекторы к API, logicless-компоненты, крупные логически связанные блоки, шаблоны страниц, файлы локализации. Каждый шаг тщательно выверен и позволяет получить интуитивно понятную структуру темы, которую можно гибко использовать при реализации клиентских проектов.
Следующими шагами для нас станет реализация Server-Side Rendering и облегчение непосредственно Virto Storefront.
Итоги
Virto Storefront Mercury Theme это достаточно полный пример реализации современного подхода к разработке B2B-решения для eCommerce любого уровня. В процессе разработки мы учли множество пожеланий от наших партнёров, постарались реализовать гибкий и расширяемый вариант, который может быть использован в последующих клиентских проектах с минимумом затрат на доработку.
Множество функций в рамках темы являются переиспользуемыми. Разделение уровней логики и представления позволяет менять визуальное оформление, сохраняя большой объём проработанной логики, а технологическая база даёт возможность быстрой и качественной разработки с низким порогом вхождения.

