Демонстрация
Предыстория
Мой друг работает в Event-агентстве, они проводят как дневные, так и ночные мероприятия, такие как фестиваль GAMMA в Санкт-Петербурге. Желание сделать ему какую-нибудь уникальную вещь было очень высокой, сначала я думал о футболке, но нашлась идея получше.

"У тебя большая коллекция кепок, я тебе сделаю еще одну, уникальную!" - так зародилась идея сделать кепку с матрицей на WS2812B
Часть первая: Аппаратная
Цель - интерактивная кепка
Вывод бегущей строки
Рандомные анимации
Спектроанализатор
Управление на Iphone
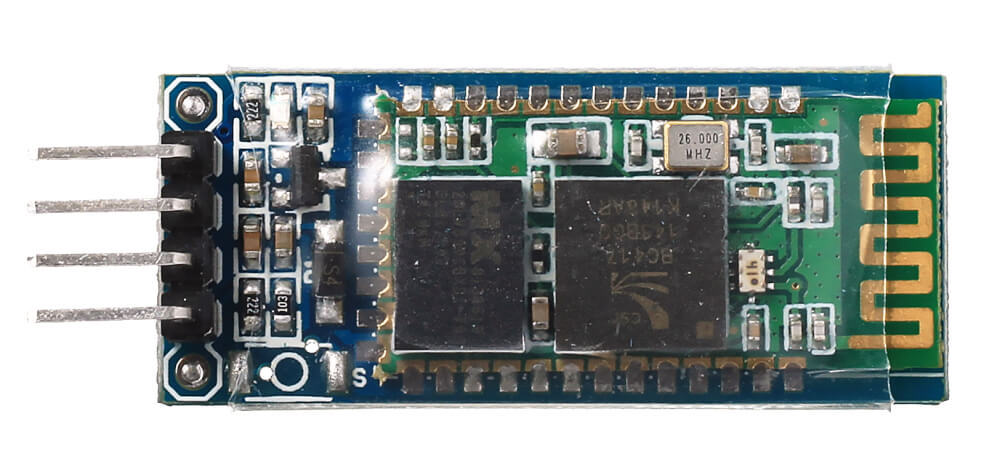
Первый прототип на arduino nano, управлением через Bluetooth-модуль HC-06 и с диодами WS2812B размером 5мм я собрал довольно быстро, размер вышел 18х6(ширина и высота).
Первые проблемы которые я заметил: размер матрицы не подходит для вывода ряда букв и символов ( б, д, ё, й, !, ?) из-за их высоты. Следующая проблема: общение с микроконтроллером через HC-06, телефон и HC-06 должны были держать постоянно соединение, но при любом дисконнекте приходилось все перезагружать. Управление было через приложение на Android, на айфон было трудно найти приложение для управления. До спектроанализатора руки не дошли.

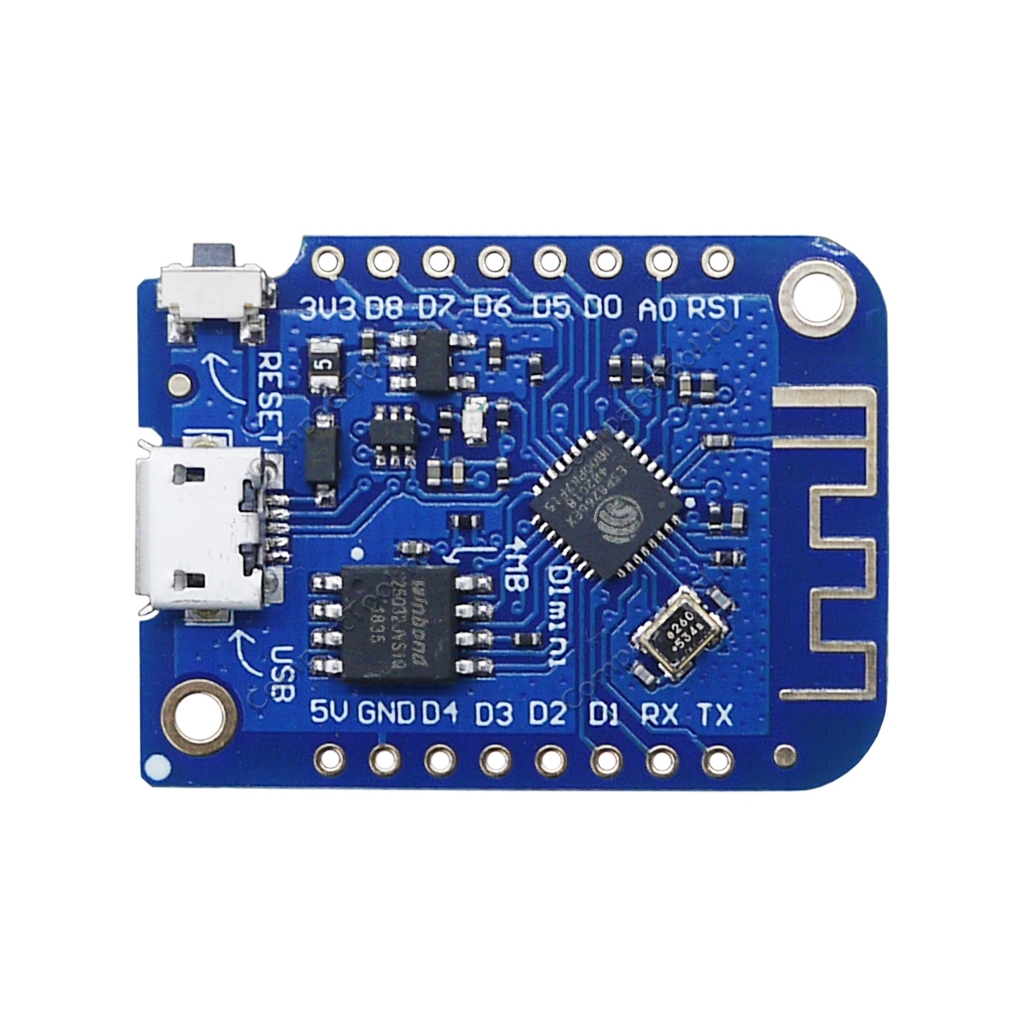
Вторую версию я уже делал на esp8266 на базе WeMos D1 Mini. Управление планировалось делать на веб сокетах. Все работало, соединение было в разы лучше, чем через HC-06, НО на устройстве не было интернет соединения, так как esp8266 был в режиме точки доступа и мы были подключены к ней. Но с этого прототипа я решил делать PWA, вместо нативного приложения. Проблема с управлением на iphone была решена, но размер матрицы все еще не позволял вывести проблемные буквы и символы. Спектроанализатора все еще нет.

Решение проблем
Для увеличения высоты матрицы я заменил диоды с 5 мм на 3,5 мм - это позволило сделать матрицу размером 23х8. 2 пикселя решили проблему с высокими буквами и символами.
Решение проблемы отсутствия интернета на устройстве, потому что оно подключено по wi-fi к устройству у которого нет доступа в интернет, было отказом от wifi.
Король умер, да здравствует король! Точнее 'долой bluetooth, да здравствует BLE!', поигравшись с демками я твердо решил, что это то что мне нужно, притом что на android, mac, windows и даже linux все работает идеально, но как дела с ios?
Hidden text
Хуже всего, что при нажатии на кнопку просто ничего не происходило, я очень сильно расстроился, но через пару минут гугления в интернете я нашел Bluefy – Web BLE Browser
Пришло время добавить спектроанализатор, к моему счастью именно в тот вечер я наткнулся на проект 3D Printed FFT Spectrum Analyzer на портале hackster. Я его чуть подправил под себя, посмотрел какие еще готовые эффекты можно добавить к матрице, и вуаля, моей радости не было предела.
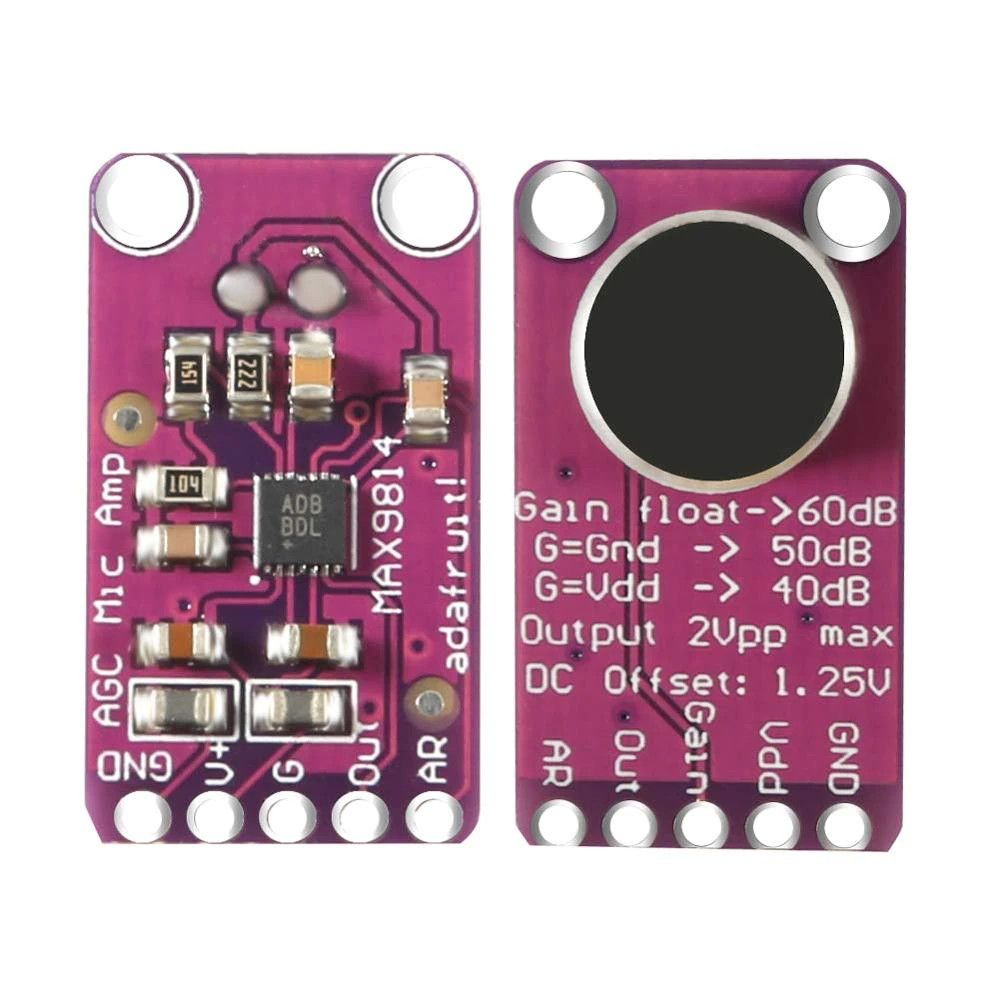
С выбором микрофона для кепки не было проблем, я уже знал какой микрофон будет использоваться (самый лучший) MAX9814

Как это все питать?
Я изначально отбросил идею с аккумулятором в кепке, нужен повербанк, его и заменить легче и кепка будет легче. НО подключение через micro-usb никак не было в проекте. Начались поиски решения этой проблемы. Магнитный контактный разъем Pogo идеально решил проблему с питанием, нужно было только припаять 2 провода от кепки и разобрать длинный шнур и тоже припаять 2 провода.

Добавил кнопку: для переключения типа спектроанализатор, если активен режим спектроанализатор и для переключения цвета текста, если активен режим бегущей строки. При долгом зажатии кнопки, кепка сбросит активное подключение по bluetooth и снова будет готова к подключению.
Код проекта лежит тут https://github.com/Alexzzz91/bleMatrix
Часть вторая: Программная
Так как друг пользователь ios устройства, нужно было сделать так, чтобы он мог управлять кепкой со своего iphone. Разбираться с тем как делать нативные приложения не было никакого желания. React Native рассматривался как вариант, но его нельзя было установить как APK на андроиде. В AppStore был найден браузер (Bluefy – Web BLE Browser) с возможностью взаимодействия с Bluetooth.
Для управления сделаем PWA на Svelte

https://belikov55.ru/ выгрузил сюда)
В интернете полно примеров BLE UART GATT Server, нужно было просто найти пример для ESP32. За основу взяты проекты https://github.com/kpatel122/ESP32-Web-Bluetooth-Terminal и https://randomnerdtutorials.com/esp32-ble-server-client/. Использовав примеры кода, пришло дело сделать MVP на Svelte. Почему Svelte? Он хорош, он очень хорош для маленьких проектов, так же рассматривался вариант на React'e, но уж очень хотелось сделать на Svelte.
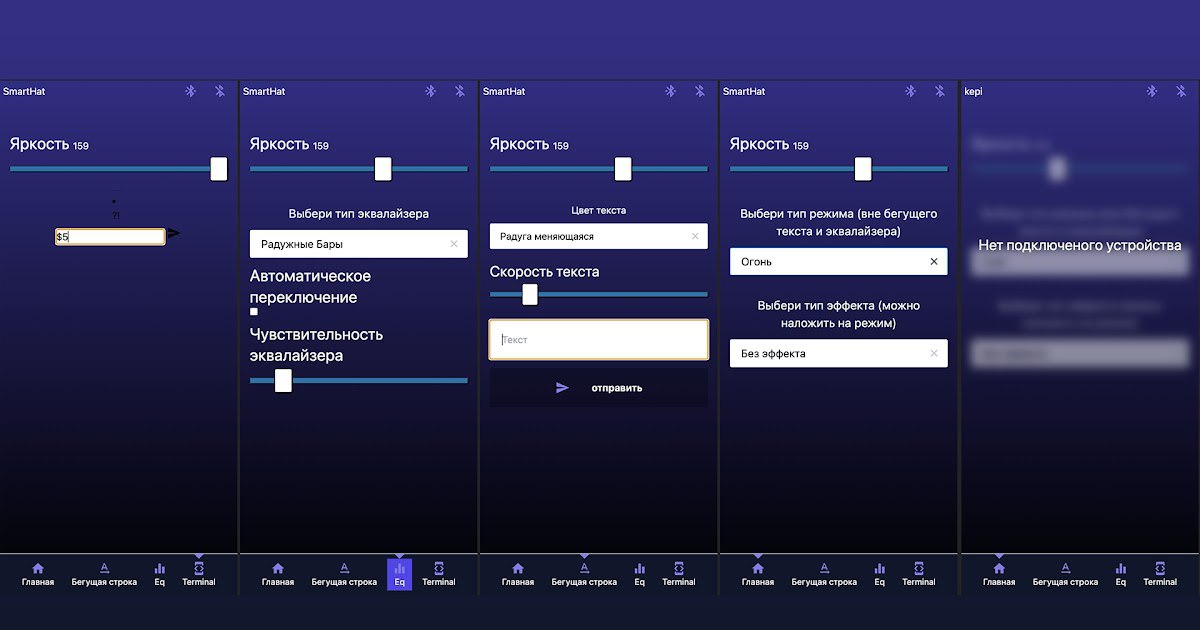
При запуске приложения, мы увидим экран, сообщающий, что нет подключенного устройства. В шапке расположены кнопки для коннекта и дисконнекта с устройством.
После успешного подключения ESP32 пришлет нам сохраненные настройки из EPPROM(флэш-память), нужна для выбора последнего режима работы после включения.
Из экранов для управления есть
Terminal - для отправки сырых команд, отлично подходит для дебага.
Бегущая строка - содержит в себе текстовое поле в 40 символов и выбором цвета текста Радуга меняющаяся - каждый сдвиг текста меняет цвет
Радуга статичная - каждая буква своего цвета, но уже не меняется при сдвиге текста
Королевский синий
Яркий розовый
Лайм
Красный
Белый
Спектроанализатор - 8-ми или 16-ти полосный спектроанализатор с зафиксированными эффектами
Радужные Бары - каждый столбец своего цвета
Только верха - только верхушки столбцов
Синие Бары - столбцы синих оттенков
От центра - бары начинаются из середины и верха столбцов идут как вверх так и вниз
Переливающиеся бары - как Радужные Бары, но со сменой цвета
Гераклит - все пиксели светятся, синий фон, столбцы уходят на верх
и установкой автоматической смены эффектов, чувствительности спектроанализатора, настройкой фильтрации шумов.
Главный экран - с выбором записаных на ESP32 анимаций и эффектов
Снег - точки рандомно опускаются вниз
Мячик скачет из угла в угол - как на заставке DVD
3 маленьких шарика скачут - 3 точки двигаются по матрице, оставляя свой шлейф
Радуга - тут все понятно
Радуга по диагонали - тут тоже все понятно, но по диагонали
Огонь - огонь)
Матрица - как в фильме
Звездопад - как 3 маленьких шарика скачут, но из левого верхнего угла в правый нижний
Огоньки - рандомно появляющиеся точки
Эффекты взял у AlexGyver'а

В итоге я сделал 2 матрицы, одна на кепке, вторая матрица на алюминиевой пластине и вырезанной сеткой из пенокартона (очень долго вырезал все квадратики) и накрытой поверх обычным листом для флипчарта. Использовал другой микрофон.

Я расширил настройки чувствительности микрофона и ограничение шумов, теперь можно собирать матрицы с спектроанализатором и настроить уже в приложении.
Заключение
Я не претендую на красоту или правильность написания кода: хочу поделиться с вами проектом, любой желающий может его стянуть себе и модифицировать на своё усмотрение, буду только рад. Это моя первая статья, был рад с вами поделиться этим проектом. Всем спасибо.
Комментарии (6)

sintech
21.06.2022 20:01Интересный проект, не заметил в статье, в какой момент вы перешли от esp8266 к esp32? Там где начал упоминаться BLE?

Alexzzz91 Автор
21.06.2022 22:36я сделал прототип на wemos d1 mini, использовал его как точку доступа и все было круто, но интернет на телефоне пропадал, так как он был подключен к wemos, прототип очень быстро разобрался) так как я понял, что это не юзабельно


rinat_crone
Извините, что докопался, но это не эквалайзер, а спектроанализатор. Эквалайзер он предназначен для изменения частотной характеристики звука, а спектроанализатор как раз для измерения.
Alexzzz91 Автор
Спасибо, сейчас поправлю