
Привет, Хабр! Меня зовут Софья, я работаю в РЕД СОФТ. Не так давно наша компания ускорила в два раза вывод государственных услуг на портал www.gosuslugi.ru, используя РЕДШЛЮЗ и Визуальный конструктор услуг. В этой статье я расскажу, как нам это удалось.
Уверена, что каждый из вас хотя бы раз использовал портал Госуслуги. Наша компания помогает госорганам переводить свои услуги в электронный вид для того, чтобы сделать жизнь граждан проще. До недавнего времени этот процесс занимал в среднем полгода работы.
Как это было раньше? Ведомство разрабатывало техническое задание с описанием требований на разработку услуги. Макеты будущих экранных форм создавались вручную при помощи сторонних графических редакторов. Процесс согласования технического задания представлял собой не менее трех итераций обмена комплектом документации посредством системы межведомственного электронного документооборота (МЭДО). Многостраничные текстовые описания и правила заполнения полей формы вызывали много вопросов у вовлеченных сторон, а в ходе редактирования технического задания неизбежно всплывали подводные камни. Однако описанный подход позволял реализовывать кастомизированную настройку экранных форм, не предусмотренную шаблонами в высоко востребованных услугах.
Что изменилось? В апреле 2022 года на Госуслугах заработали новые формы подачи заявлений – простые, с пошаговым заполнением и написанные на понятном для обывателя языке. Страницы таких форм строятся при помощи нового инструмента – визуального конструктора услуг (ВКУ).
ВКУ позволяет визуализировать шаги оказания услуги сразу на этапе проектирования, которое ведомство может осуществлять самостоятельно, без привлечения разработчиков Минцифры России. Срок разработки услуги занимает вдвое меньше времени. Однако процесс имеет свои особенности и накладывает определенные ограничения, которые я постаралась осветить в данной статье на основании собственного опыта работы с ВКУ.
Сегодня я научу вас работать с РЕДШЛЮЗ и ВКУ. Поехали!
1. Этапы разработки услуги
Разработка услуги при помощи ВКУ состоит из следующих этапов:
получение учетной записи разработчика и тестового пользователя, регистрация сервисного кода услуги;
конструирование услуги в среде разработки (DEV) с помощью визуального редактора, тестирование и согласование с заказчиком;
разработка VM-шаблонов;
публикация услуги в предпродуктивную среду (UAT);
настройка взаимодействия с ИС ведомства, оказывающего услугу;
публикация услуги в продуктивную среду (PROD).

2. Из чего состоит ВКУ
Процесс сборки услуги при помощи ВКУ заключается в составлении последовательных цепочек («флоу») из статичного набора «экранов».

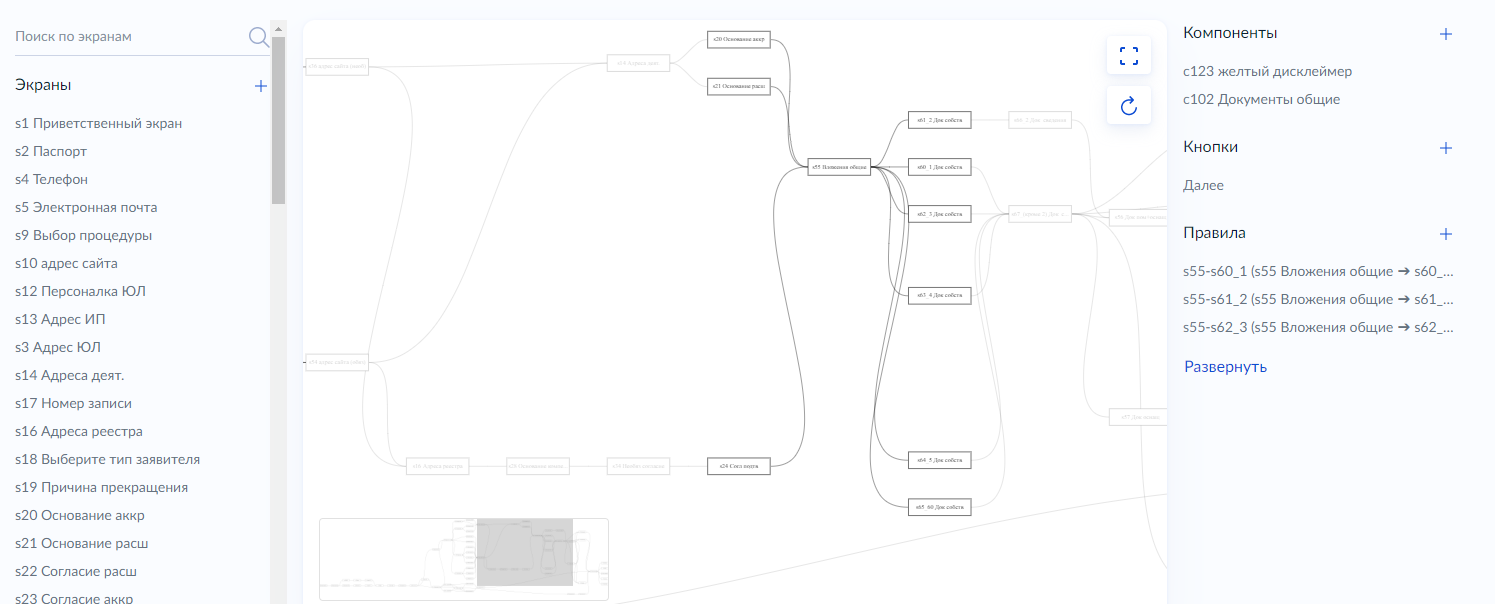
Управление главной страницей ВКУ минимально. Можно развернуть «флоу» на весь экран. Масштаб страницы меняется прокруткой колесика мыши. При выделении экрана подсвечивается он сам, а также те экраны, с которыми он связан переходами. При этом справа отображается панель с его составляющими: компонентами, кнопками и переходами.
В нижней части экрана расположена мини-карта, предназначенная для упрощения ориентации в объемных «флоу» услуги. Слева – перечень экранов, отсортированный по возрастанию значения идентификатора экрана с возможностью поиска.
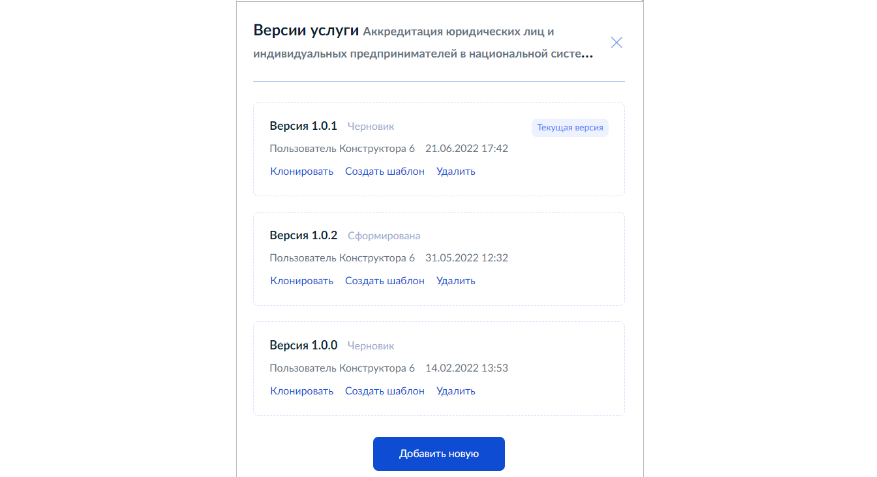
Разработчик может создавать несколько версий одной услуги, при этом используя первоначальную в качестве шаблона. Экспериментировать — в черновиках, а в продуктивную среду уходит сформированная версия.

2.1. Типы экранов
Разработчиками ВКУ предлагаются следующие типы экранов:
Экран с разводящим вопросом («квиз»).
Экран со сложным компонентом.
Составной экран.
Экран для повторяющегося набора компонентов.
Составной гендерный экран.
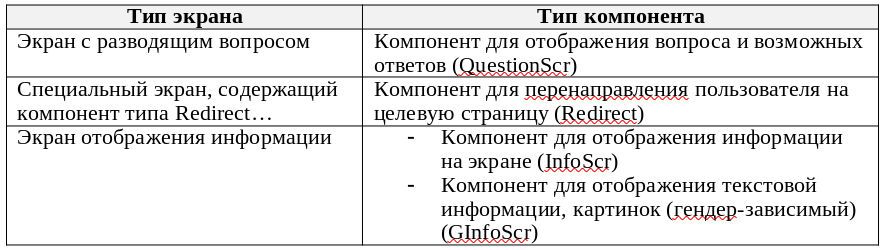
Специальный экран, содержащий компонент типа Redirect. Позволяет осуществлять перенаправление по адресу, указанному в компоненте Redirect.
Экран отображения информации.
Концепция ВКУ построена на принципах минимализма и шаблонности. Если в ходе конструирования разработчик не обнаружил нужный экран или комбинацию компонентов, то скорее всего, он отошел от шаблона. В таком случае следует пересмотреть сценарий оказания услуги либо обратиться к команде проектирования услуг. По итогам анализа может быть принято решение о добавлении нового экрана либо компонента.
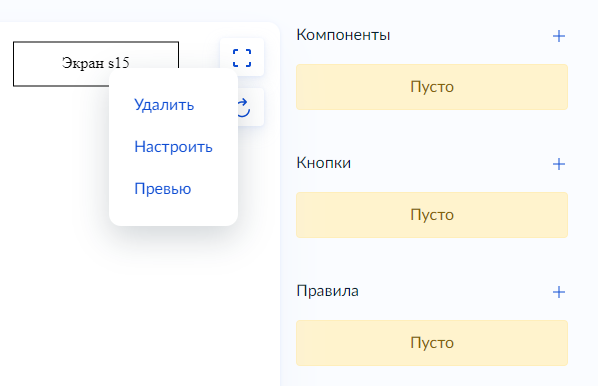
Изначально поле услуги пустое. Нажатием на «+» в левой панели добавляется первый экран (по умолчанию должен иметь тип «Экран отображения информации», т.к. является приветственным), а в правой панели добавляются его составляющие.

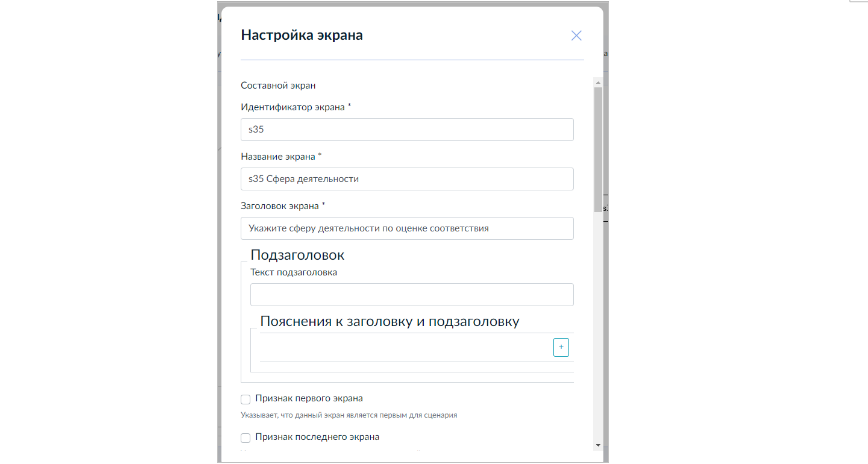
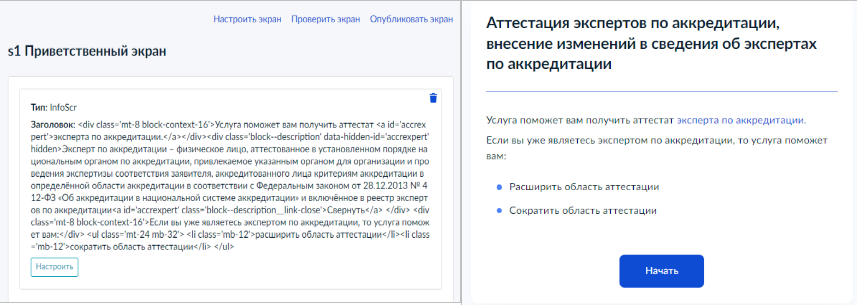
Настройка экрана доступна по действию «Настроить». Обязательные для заполнения поля отмечены значком *. Идентификатор экрана должен быть уникален (имеет вид sN, где N – уникальный номер, присваиваемый в порядке добавления экранов). Название должно отражать суть содержимого экрана для последующего удобного поиска. Заголовок и подзаголовок экрана отображаются заявителю.
Перечень полей экранов и компонентов довольно объемный. При этом отличить поля, содержимое которых будет впоследствии видно заявителю, от чисто технических, невозможно.
Рекомендация: хотелось бы отличать поля, скрытые от заявителя, от технических полей
Все текстовые поля экранов и компонентов распознают html-разметку. Содержимое текстов должно соответствовать редакционной политике Госуслуг.
html-разметка добавляет наглядности текстам, позволяет сделать список, выделить предупреждение и т.п. Однако приходится пользоваться сторонними редакторами, т.к. поля, предполагающие ввод многострочного текста, содержат всего одну строку.
Рекомендация: обеспечить возможность редактирования html-разметки непосредственно в компонентах ВКУ

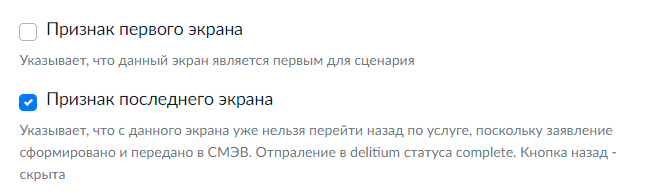
В первом и последнем экранах должен быть проставлен соответствующий признак.

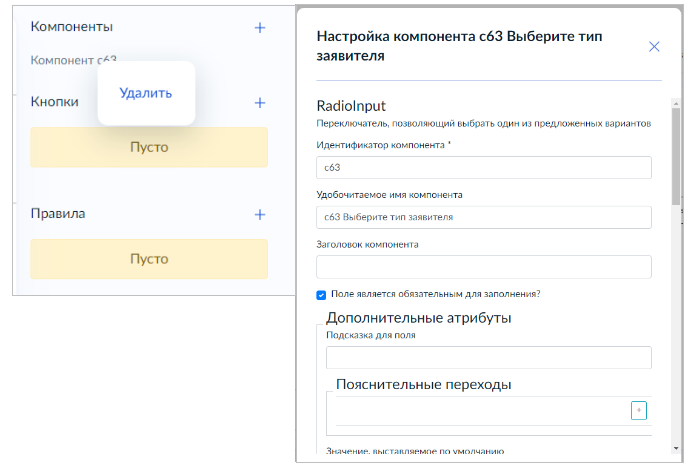
По действию «Удалить» экран удаляется без возможности восстановления. По действию «Превью» открывается форма предварительного просмотра содержимого экрана. Данный режим позволяет менять местами компоненты либо удалять их, а также перейти к настройке каждого компонента.
Отдельные типы экранов и компонентов предполагают сложную настройку компонентов.
Рекомендация: добавить функцию создания экрана с копированием

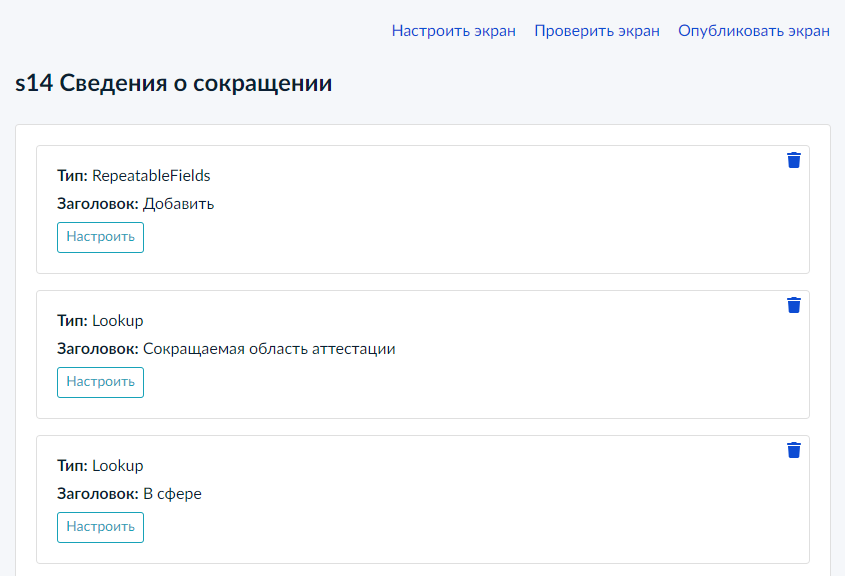
В режиме «превью» становятся доступными действия:
«Настроить экран» - открывает форму настройки экрана.
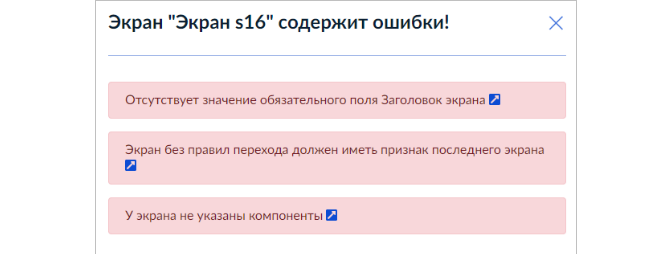
«Проверить экран» - автоматически проверяет экран на наличие ошибок.

«Опубликовать экран» - позволяет разработчику услуги увидеть, как услуга будет отображаться заявителю. В режиме публикации активны все кнопки и иные элементы экрана. Они работают так, как будут работать на Госуслугах.

2.2. Типы компонентов
Экран должен содержать как минимум один компонент. Каждому типу экрана соответствует определенный набор компонентов. Например, для типов «Экран с разводящим вопросом», «Специальный экран, содержащий компонент типа Redirect…» доступно только по одному типу компонента; для типа «Экран отображения информации» - только два типа компонента. Остальные типы экранов позволяют добавлять множество компонентов различных типов.

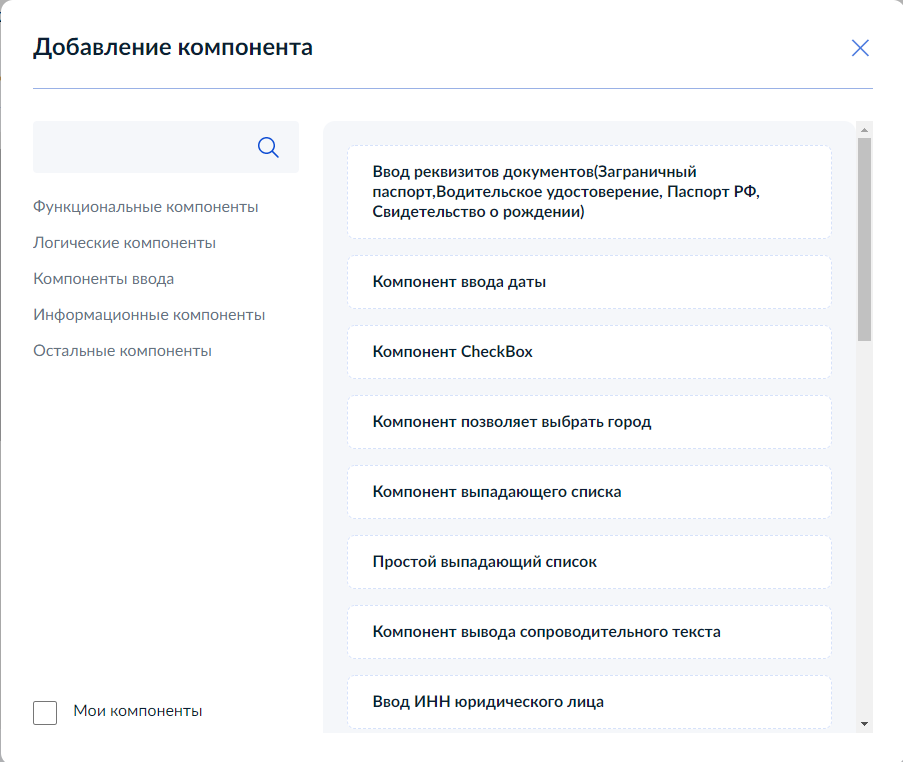
В форме добавления компонента реализован поиск, а также разбивка на смысловые группы.

Обязательные для заполнения поля отмечены значком *. Идентификатор компонента должен быть уникален (имеет вид сN, где c – латинская, N – уникальный номер, присваиваемый в порядке добавления компонентов). Удобочитаемое имя компонента должно отражать суть его содержимого для последующего удобного поиска. Заголовок компонента отображается заявителю услуги.
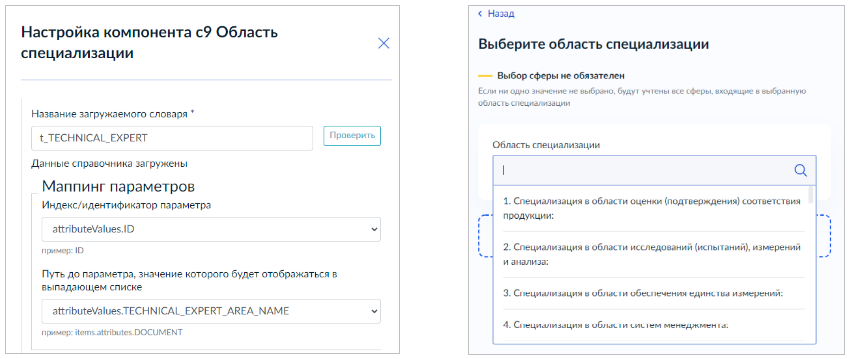
Каждый компонент имеет свои особенности. Отдельные типы компонентов, например, «Выпадающий список со строкой поиска (Lookup)», допускают возможность использования внешних справочников, опубликованных в Единой системе нормативно-справочной информации (ЕС НСИ). При этом при настройке компонента описывается маппинг полей.
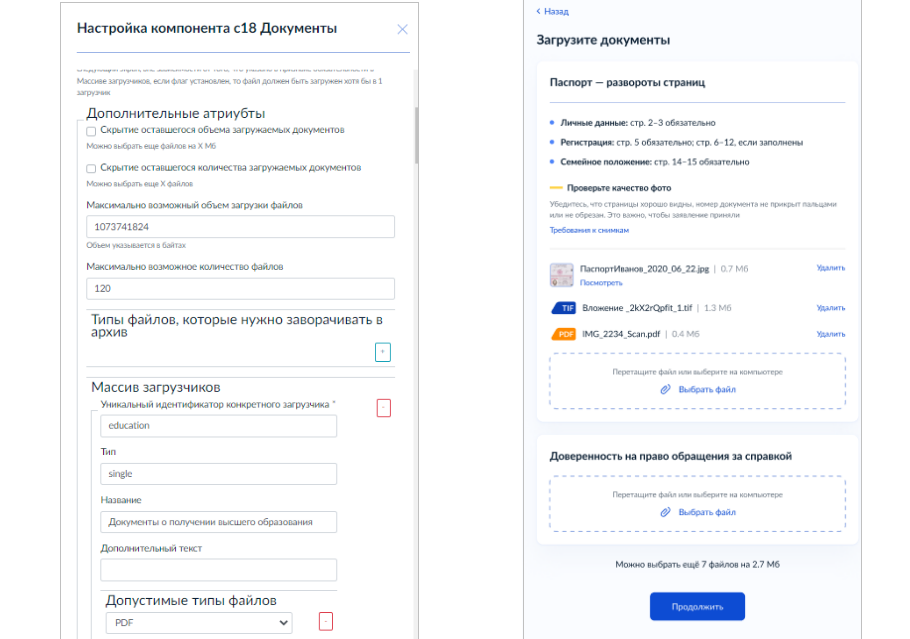
«Компонент для загрузки файлов (FileUploadComponent)» позволяет обеспечить загрузку как одного, так и множества файлов, ограничивать их формат, размер и количество. Доступна разбивка на смысловые группы путем добавления уникальных «загрузчиков».
«Компонент для объединения повторяющегося набора компонентов» (RepeatableFields)) позволяет объединять добавленные на экран компоненты в группы для последовательного заполнения однотипных данных.



Форма настройки компонента открывается нажатием левой кнопки мыши на его название.
Большинство заголовков и описаний настроек компонентов написаны техническими терминами.
Рекомендация: добавить подсказки с описанием принципа заполнения настроек и их влияние на поведение компонента

2.3. Взаимосвязь экранов
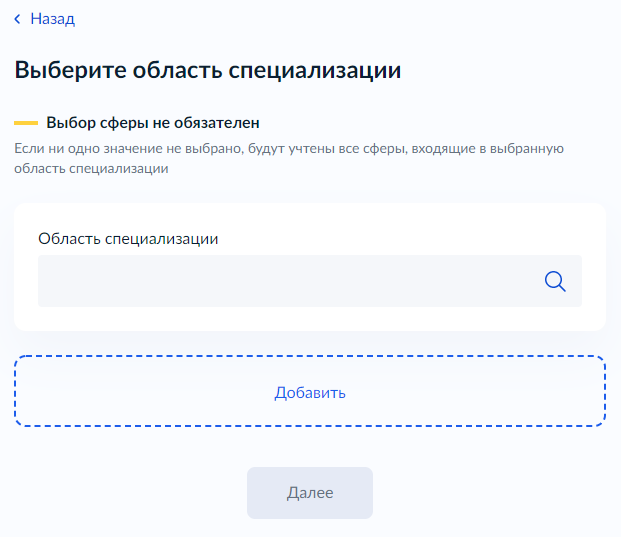
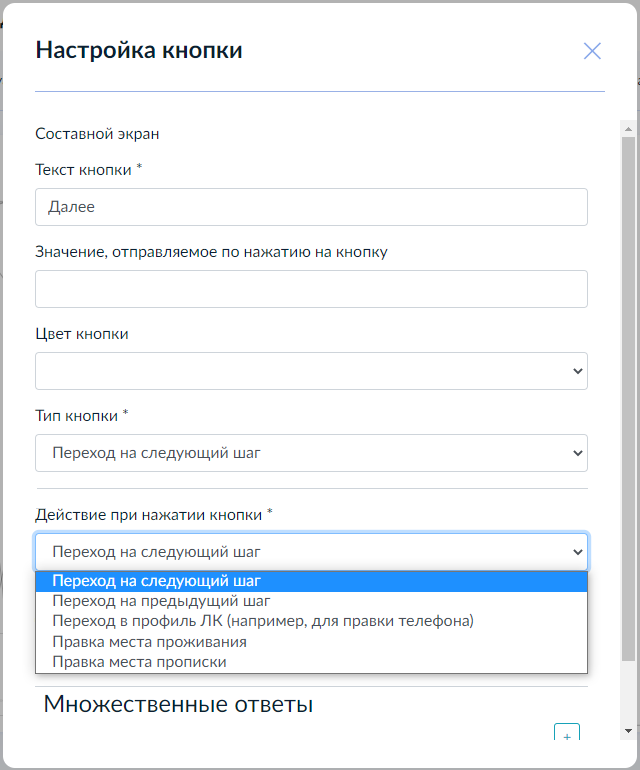
Для того, чтобы обеспечить переход с одного экрана на другой, должна быть добавлена кнопка и настроены правила перехода.
По умолчанию цвет кнопок – синий. На приветственном экране кнопка должна называться «Начать». На экранах, предполагающих только подтверждение автоматически загруженной из личного кабинета пользователя Госуслуг информации, – «Верно». На экране, предназначенном для предпросмотра заполненного заявления – «Подать заявление». На последнем экране – «В личный кабинет». На прочих экранах кнопка обычно имеет название «Далее».

Правило перехода – это подробное описание логики перехода между экранами. Правильная настройка правил перехода – залог качественной разработки услуги.
Для каждого экрана, кроме первого и последнего, должно быть обязательно добавлено правило перехода с предыдущего экрана и правило перехода на следующий экран. Если экран содержит варианты ответа на вопрос либо чек-боксы – то должны быть добавлены правила перехода для каждого из выбранных заявителем вариантов.
Обязательные для заполнения поля карточки настройки правила перехода отмечены значком «*». Экран, с которого осуществляется настраиваемый переход, выбирается из раскрывающегося списка экранов, добавленных ранее. Название правила перехода обычно имеет вид: s1-s2. Для настройки правила предназначен блок «Условия перехода». Условие может быть простым или сложным.
В ходе разработки были освоены следующие условия перехода:
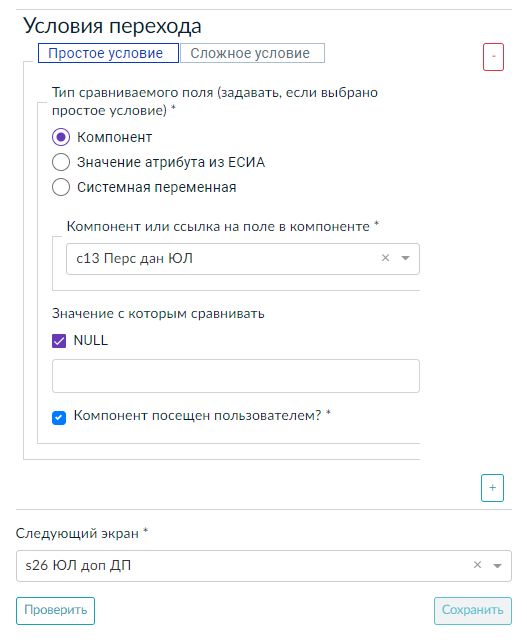
простое с посещением компонента – кнопка перехода на следующий экран становится активной при условии, что заявитель посетил экран (см. Рисунок 16);

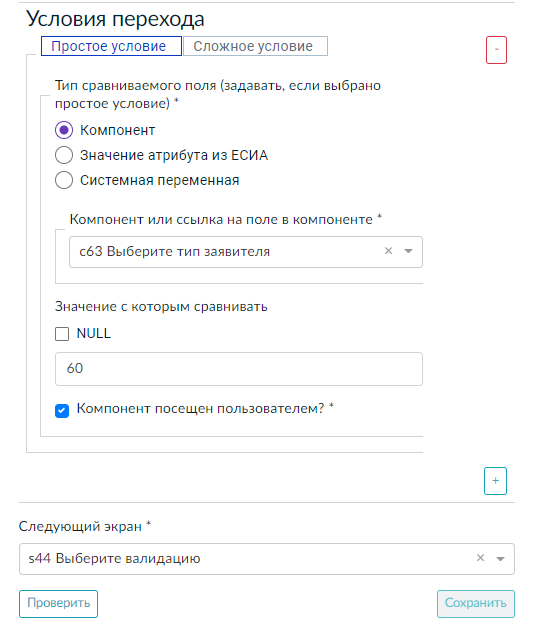
простое с выбранным значением в квизе, радиокнопке или чек-боксе (см. Рисунок 17);
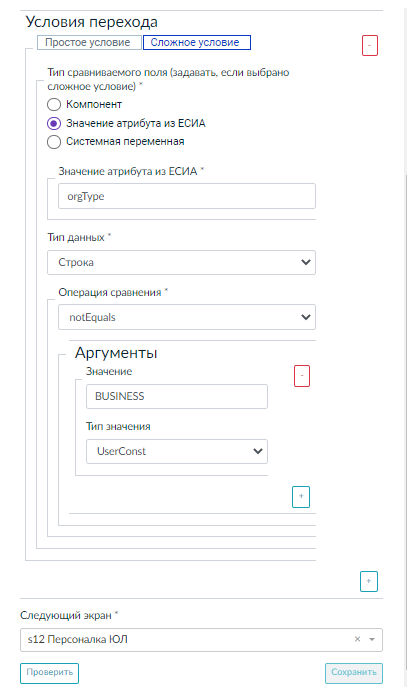
сложное с выбором типа учетной записи пользователя (см. Рисунок 18).


2.4. VM-шаблоны
VM-шаблон XML – это шаблон, написанный с применением синтаксиса Apache Velocity. VM-шаблон служит для создания XML-документа заявления, который направляется непосредственно в ведомство для получения услуги, на основании ответов заявителя, которые автоматически сохраняются в виде сценария DTO в ходе заполнения интерактивной формы заявления.
VM-шаблоны составляются вручную путем заполнения полей XML, необходимых для конкретного сценария, значениями переменных из предварительно выгруженного сценария DTO:
xxxxxxxx_Applicant.vm - шаблон, генерирующий бизнес-данные заявления;
pdf_xxxxxxxx_Applicant.vm - шаблон, используемый для генерации PDF-файла заявления в личном кабинете заявителя;
t_xxxxxxxx.vm - шаблон, на основе которого генерируется транспортная XML,
где xxxxxxxx - сервисный код услуги (ServiceId).
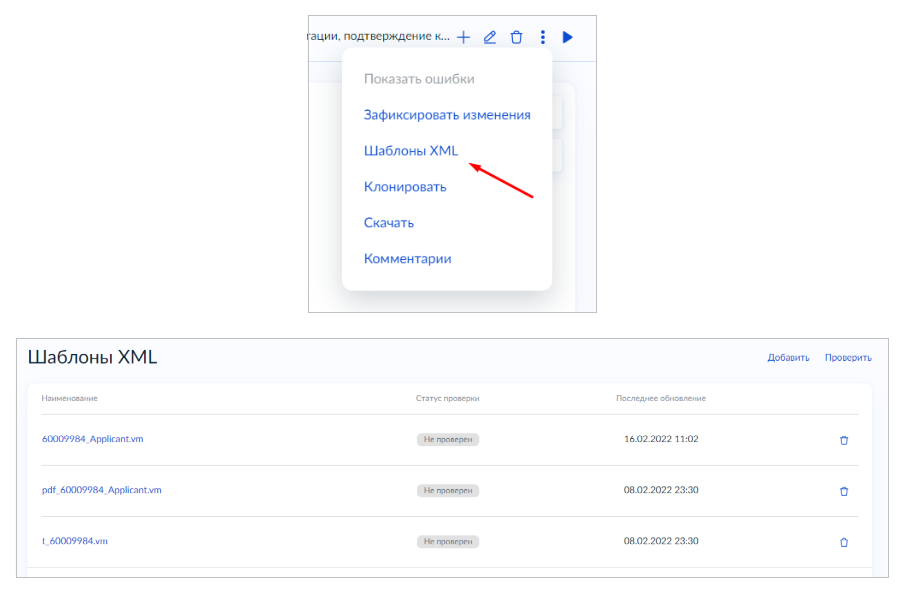
Все составленные шаблоны необходимо загрузить в ВКУ, выбрав соответствующее действие в меню главной страницы услуги.

XML заявления создается Адаптером SP, который собирает XML, заполняя его данными из VM-шаблона, черновика заявления и глобальных переменных профиля пользователя. После этого Адаптер SP отправляет XML в Service Processing (SP), где и происходит отправка в ведомство.
2.5. Сопряжение экранов со СМЭВ
Когда при заполнении заявления пользователь доходит до экрана, который содержит признак последнего (см. Рисунок 6), то сервис автоматически пытается сформировать файлы для отправки в СМЭВ 3 посредством Госуслуг.
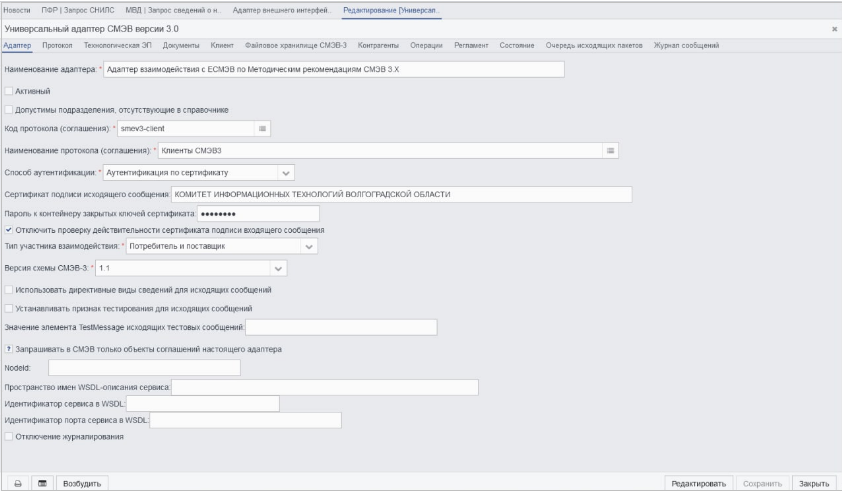
Для отправки заявлений в ведомство используется универсальный вид сведений СМЭВ 3.
2.6. Этапы перевода услуги в продуктивную среду
Конструирование услуги ведется в среде разработки (DEV), где хранятся все доработки, которые первично выполнены разработчиками, в том числе черновики. Для DEV-среды используется отдельный набор тестовых учетных записей, настраивается доступ к тестовой ЕС НСИ для корректного отображения внешних справочников.
Следующим шагом является публикация услуги в предпродуктивной среде (UAT), куда попадают только успешно протестированные в DEV доработки, заявленные для релиза в продуктивной среде.
Финальным шагом является публикация услуги в продуктивной среде (PROD).
3. Ограничения ВКУ
Разработка ВКУ весьма динамична и ведется по ходу поступления требований от ведомств, ответственных за оказание госуслуг, однако в ходе разработки можно столкнуться с ограничениями, на обход которых требуются дополнительные временные и трудозатраты.
Тем не менее, главным ограничением является то, что не все компоненты старой версии среды разработки Госуслуг были перенесены в ВКУ.
В ходе проектирования наблюдались периодические сбои в работе компонентов, при этом отображался код ошибки. Для оперативного взаимодействия со службой поддержки помогло бы логирование и/или определение типа ошибки по ее коду.
При поиске конкретного экрана и выборе его в дереве экранов черновика была бы удобной функция автоматического перехода к выбранному экрану на форме (помимо подсветки). Также недоступен поиск по коду компонента.
В связи с тем, что для правки экранов (компонентов) доступен многопользовательский доступ, была бы полезной функция просмотра истории изменений.
Не хватает функции принудительного сохранения черновика после внесения изменений (включая сообщение о том, что сохранение не успешно). Столкнулись с тем, что если в процессе внесения изменений ВКУ отключали на время проведения технических работ, изменения не сохранялись, что приводило к трудозатратам на их восстановление.
XSD-схема зачастую содержит поля, ограниченные только количеством символов. При добавлении компонентов с такими полями разработчику услуги было бы удобнее указывать число, чем составлять регулярное выражение.
ВКУ позволяет выгрузить текущую версию услуги в файл формата json. На случай потери данных «флоу» из-за сбоя ВКУ было бы полезно иметь инструмент, позволяющий загрузить json в ВКУ, чтобы на его основе выстроился «флоу».
Для выявления ошибок в VM-шаблонах на основании сформированного заявления не хватает автотеста. Есть возможность либо написать запрос для генерации XML бизнес-данных самостоятельно, либо запросить отчет у техподдержки.
ВКУ не позволяет загрузить справочники ЕС НСИ с типом «Иерархический».
4. Прием заявлений с Госуслуг
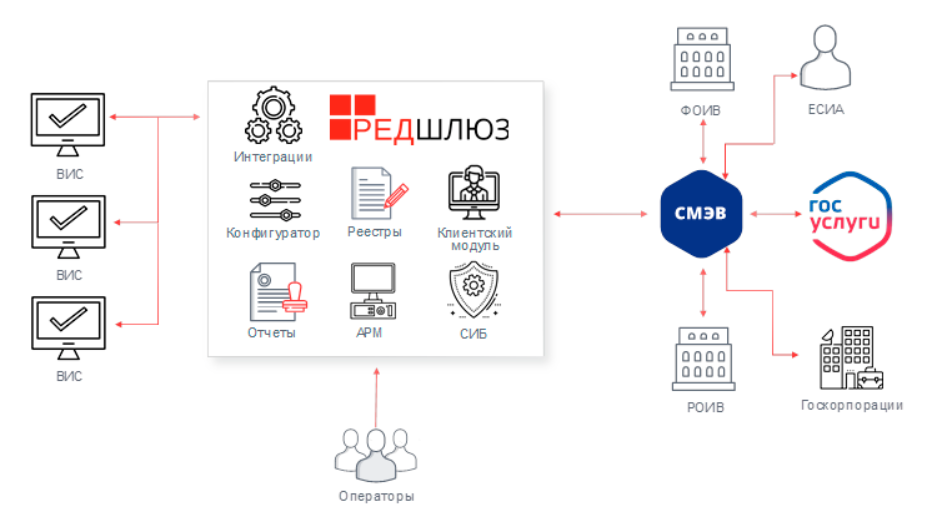
Для организации межведомственного электронного взаимодействия и предоставления государственных услуг в электронном виде использовали РЕДШЛЮЗ.

4.1. Использование в качестве шлюза
В РЕДШЛЮЗ есть собственный модуль, предназначенный для взаимодействия со СМЭВ 3, который позволяет относительно быстро разработать клиент (толстый и тонкий) для ведомства, ответственного за оказание госуслуги, включая адаптеры и маппинг.
Это позволяет создать интеграцию между внутренней ИС ведомства и «Госуслугами», когда РЕДШЛЮЗ берет на себя все задачи формирования / отправки / получения / обработки сообщений для СМЭВ 3.

4.2. Использование для оказания госуслуги
Функционал РЕДШЛЮЗ позволяет не только отправлять / получать сообщения через СМЭВ 3, но и реализовать пользовательский интерфейс для сотрудников ведомства, при помощи которого они могут проводить входящие электронные заявления на оказание госуслуги по этапам их жизненного цикла внутри ведомства.

5. Вывод
Функционал ВКУ и РЕДШЛЮЗ существенно сократил сроки технологического процесса по выводу интерактивных форм услуги в промышленную эксплуатацию: весь процесс занял около трех месяцев. Процедура создания экранных форм включает интуитивно понятный интерфейс добавления компонентов услуги, есть возможность оперативно вносить правки и отслеживать результат без ожидания публикаций в среде разработки. Транспорт через СМЭВ, организованный РЕДШЛЮЗ, в очередной раз показал свою эффективность. Теперь мы и дальше планируем при работе с органами государственной власти самостоятельно собирать интерактивные формы, используя комбинированное решение.
Ждем актуальных доработок!
Комментарии (3)

lightmaker
27.07.2022 09:58Вопрос: а как вы поняли, что "Процедура создания экранных форм включает интуитивно понятный интерфейс добавления компонентов услуги" на основе чего выводы? Тестирования на пользователях не нашёл :/


SerjV
РедШлюз - он же "в девичестве" ШафлШлюз?..