Кто-то двигает пиксели, кто-то делает тысячи эндпоинтов, а кто-то настраивает копирование билдов из папки в папку. Но все проходят через одно — собеседования. Сегодня я хочу рассказать о том, как и зачем мы в ЮMoney переделали этот процесс.
Для начала позвольте представиться. Меня зовут Илья, я работаю в компании уже больше четырёх лет. Сейчас я разработчик в команде развития личного кабинета, отвечаю за фронтенд в направлении b2b. Пишу код, занимаюсь развитием людей и синком знаний. Последние два года я регулярно провожу собеседования и успел заметить, что это довольно скучный процесс. А мне хочется, чтобы обеим сторонам было интересно, приятно и полезно.
Как мы проводили собеседования
До конца 2020 года отбор кандидатов шёл по следующей схеме:

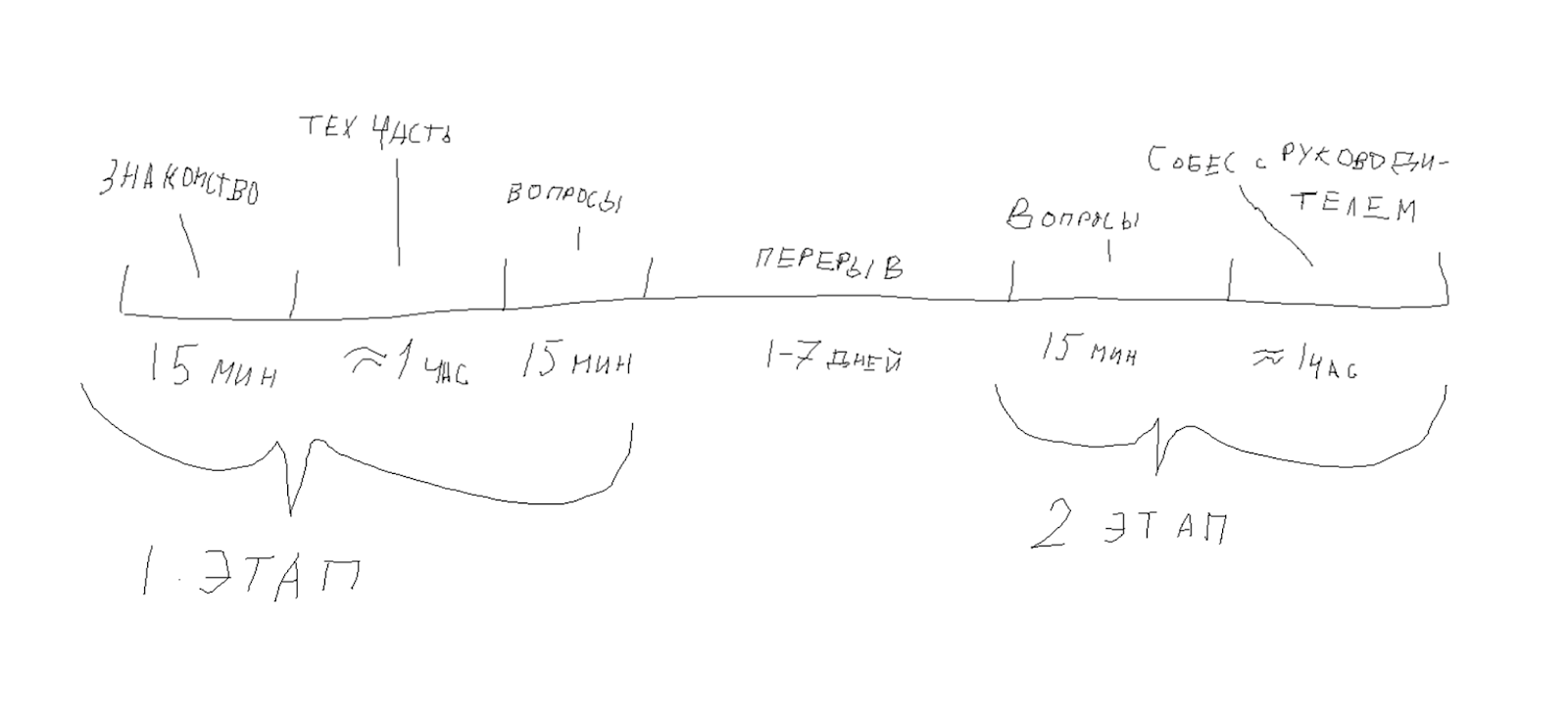
Глобально было два этапа — на первом мы знакомились с кандидатом

1. На первой встрече присутствовали HR и один-два разработчика. Кандидат рассказывал о себе: где работал и учился, чего хочет от работы и т. д. Потом мы говорили о том, каков наш стек, подходы, как строятся и работают команды, что такое наш продукт. Рекрутер и кандидат обсуждали организационные моменты, мы отвечали на вопросы соискателя.

2. Техническая часть. Говорили о теории, о JS, CSS, особенностях и деталях Node, смотрели, насколько кандидат может погрузиться. Иногда давали ему задачи, чтобы посмотреть, как он применяет свои знания на практике.
3. Особенность нашей внутренней кухни: после интервью мы обычно пишем фидбэк. Включаем туда информацию о знаниях кандидата, мнение его потенциальных коллег и, при необходимости, рекомендации, что можно улучшить.
4. Далее мы брали паузу на один-семь дней, чтобы руководитель мог ознакомиться с результатами кандидата, а HR согласовал следующую встречу и дал рекомендации. Либо же соискателю отказывали и давали фидбек по результатам интервью.
На втором этапе — всё то же самое, но с руководителем направления
В конце руководитель и HR встречались с кандидатом и собеседовали его по тем местам, где были ошибки. На этом этапе уделяли больше внимания софт-скилам. Затем принимали решение о том, берём соискателя в команду или нет, и ждали от него ответа.
Что хотелось изменить

На собеседованиях старого формата рассматривались задачи, которые не слишком похожи на то, чем действительно будет заниматься человек. Цель нового формата — действительно проверить умения и знания соискателя, оценить, подойдут ли они для решения наших задач. Посмотреть, как он мыслит, а не пересказывает учебник Learn JavaScript.
К тому же люди делятся на практиков и на теоретиков. Мне, например, всегда было проще понять и показать что-то на практике. Из личного опыта я знаю, что после продолжительной продуктовой разработки часть теории, которую я изучал, но не применял, забывается. Поэтому во время собеседования можно что-то просто не вспомнить.
Согласитесь, уже надоели собесы, где спрашивают одну теорию, да ещё иногда такую, которую тебе даже не понадобится применять. Мы же не в универе экзамен сдаём. На собеседовании обе стороны делают выбор: компания решает, нанять кандидата или нет, а он думает, стоит ли идти на эту работу. И для обеих сторон собеседование — лучший способ понять, каким должен быть этот выбор.
Новый формат собеседования
С такими мыслями я ушёл думать, как можно пофиксить процесс собеседований в нашей компании и что я могу предложить отделу. Для начала я вспомнил собеседования, на которых мне довелось побывать. Затем поговорил с друзьями, которые в этом разбираются, и почитал статьи по теме.

Когда стал ясен примерный план, мы с коллегами собрались и обсудили, как поменять тех. часть. Я поделился своим видением, а коллеги предложили, как можно сделать ещё лучше. После череды тестов на ребятах из отдела и правок у нас родился новый вариант собеседования. Вот что получилось:

Мы решили, что старый процесс неоправданно долгий, а значит его можно сократить:
Вступительная часть — знакомство. Кандидат рассказывает о себе, мы — о нашем стеке, процессах и т. д.
Тех. часть (основная). Узнаём о технических навыках кандидата — идёт новый технический скрининг.
Секция с непосредственным руководителем. Здесь подключается начальник отдела и глубже изучает софт-скиллы + задает немного вопросов по теории.
Всё это — за один день. После мы обсуждаем результаты и принимаем решение. Так мы оказались в тренде с оффером за день. На этот процесс повлияла пандемия — всё перешло в онлайн, и необходимость личного присутствия в офисе отпала.

Новый технический скрининг
Мы сделали приложение TODO на текущих основных технологиях, на его базе проводим всё собеседование.

Выбор пал на TODO, потому что принцип работы этого приложения понятен почти всем, кто занимается разработкой или учится. Оно довольно небольшое, чтобы контекст можно было понять во время собеседования и изучить всю кодовую базу.
Помимо этого, мы составили много заданий и собрали ошибки, которые покрывают наши требования к фронтендерам. Собственно, на этом теперь и строится наше собеседование.
И как оно?
На встрече с кандидатом мы «играем в работу». Он шарит экран, знакомится с приложением, озвучивает вопросы и замечания, а затем мы приступаем к разработке/улучшению/исправлению.

Мы даём кандидату задания из подготовленной группы задач, которые сделали похожими на наши реальные. Он решает их «вслух», пишет код в работающем приложении. По ходу решения мы задаём вопросы по теории, которые больше не кажутся абстрактными, а касаются конкретных задач. Так кандидату проще вспомнить или разобраться, как это работает, а мы видим, насколько человек понимает теорию и как он её применяет. В первую очередь мы выделили следующие группы задач: JS, CSS, React, TypeScript, NodeJS, архитектура построения приложения.
Во время разработки приложения мы видим, как кандидат работает над проектом, а не над абстрактной задачей, как он смотрит в целом на все сервисы, компоненты и прочие части, как смотрит на продукт. Плюс сразу видно, как человек умеет дебажить, какие инструменты применяет.
Часто бывает, что соискатель долго не касался какой-либо части JS, поэтому сомневается. Ему может быть сложно сформулировать, что и как работает, но практическая часть помогает. К тому же надо понимать, что умение объяснять и говорить — это просто отдельный софт-скилл. Обидно, если реальная оценка человека снижается из-за волнения или неумения хорошо объяснить.
Важный момент: мы осознанно решили, что во время выполнения задач человек может пользоваться всеми поисковиками и доками. Это помогает нам увидеть, сможет ли он решить незнакомую задачу, как он умеет гуглить, где читает информацию — в доке или stackoverflow. Мы смотрим, как человек применяет всё, что придётся применять на работе.
Ну и конечно, мы обсуждаем архитектуру приложения: что хорошо, что плохо, как можно переделать — и реально переделываем. По сути, мы спрашиваем ту же теорию, но лишь там, где не уверены в знаниях кандидата, и опираясь на только что созданную реализацию.
З. Ы. Из интересного запомнилось, что больше всего проблем у людей вызывает задача в React на отрисовку мутабельного списка. Далеко не сразу приходит в голову идея о работе ссылочного типа данных в React. На это уходит больше всего времени.
Результаты
Из таймлайнов видно, что собеседования стали короче. Несмотря на это, в результате такого подхода мы видим картину шире, чем раньше, ведём общение на базе приложения, с общим контекстом. Это позволяет человеку, даже если он волнуется, втянуться и расслабиться. А мы лучше понимаем, как кандидат будет работать в команде над проектом, как будет искать информацию, применять знания, дебажить ошибки. Поэтому теперь на собеседованиях мы эмулируем работу в компании.

Что это даёт кандидату?
Он попробует решать не абстрактные задачи, а идентичные рабочим.
Ему не нужно учить JS для собесов — будем говорить о JS для работы (и не только о JS).
Все волнения (всё равно же будут — я вот каждый раз волнуюсь на новом собесе) пройдут за один день.
Планы и советы
Конечно, это не окончательный вариант, и мы планируем улучшения. Например, есть идея сделать более сложное приложение, со сложной логикой, чтобы давать что-то поинтереснее более опытным кандидатам.
Важный момент, на который я хотел бы обратить внимание: наш пример подойдёт не всем. У каждой компании своя специфика, и от сотрудников все ждут разного: кому-то действительно нужны алгоритмы, кому-то невероятно важна вёрстка. Поэтому во время собеседования стоит обращать особое внимание именно на то, что важнее при работе в вашей компании:
ставьте такие задачи, какие кандидату и нужно будет решать;
спрашивайте то, что нужно знать для работы именно у вас;
ускоряйте собеседование, ведь в большинстве случаев ответ — да или нет — понятен кандидату почти сразу.
Всем счастья, здоровья, детей богатых!


mSnus
Прям интересно стало, что имелось в виду под "работой ссылочного типа данных"
ananas1357 Автор
Отсутствие перерендера на мутацию элементов массива.
sovaz1997
Это классно, конечно, но не будет ли преждевременной оптимизацией? И почему должен быть пере-рендер, если мы передаём key для каждого элемента списка, например. Или я неправильно контекст задачи понял?
ananas1357 Автор
Не совсем правильно понял. Речь об изменении данных массива, например текста туду, и после изменения ждём, что ui измениться, т.е. перерендерится список. Но если мутировать объект в массиве, в частности текст туду, то именно это событие не вызовет перерендер. Потому что сам объект - массив, за которым следит реакт - остался прежним. В итоге мы как бы меняем текст, но он не меняется у нас на странице, пока что-то не вызовет перерендер компонента отображения текста.
sovaz1997
Типа, мы нажимаем на редактирование и редактируем текст? Но тут у нас в любом случае будет какой-то Input с кнопкой сохранения, например и мы не должны менять стейт на каждый ввод символа, тут он и не нужен) А после сохранения из рефа тянем. Не очень понимаю, зачем вручную мутировать массив и потом вызывать перерендер в данном случае.
ananas1357 Автор
Тут кейс другой)
Именно эта задача - это баг в существующей логике, а не то, что надо сделать. Просто у нас есть сломанное поведение и надо найти, почему не работает.