 Хорошего дня, Хаброжители!
Хорошего дня, Хаброжители!Новое издание бестселлера описывает как клиентские, так и серверные аспекты веб-разработки. Книга, наполненная ценными практическими советами и подробным теоретическим материалом, поможет вам освоить динамическое веб-программирование с применением самых современных технологий. Для закрепления усвоенных знаний автор расскажет, как создать полнофункциональный сайт, работающий по принципу социальной сети.
• Изучите важнейшие аспекты языка PHP и основы объектно-ориентированного программирования.
• Познакомьтесь с базой данных MySQL.
• Управляйте cookie-файлами и сеансами, обеспечивайте высокий уровень безопасности.
• Пользуйтесь фундаментальными возможностями языка JavaScript.
• Применяйте вызовы AJAX, чтобы значительно повысить динамику вашего сайта.
• Изучите основы CSS для форматирования и оформления ваших страниц.
• Освойте продвинутые возможности HTML5: геолокацию, обработку аудио и видео, отрисовку на холсте
Фактически любой человек, стремящийся изучить основные принципы, заложенные в основу адаптивного веб-дизайна, сможет получить весьма обстоятельные сведения об основных технологиях: PHP, MySQL, JavaScript, CSS и HTML5, а также освоить основы библиотеки React.
Введение в динамическое содержимое веб-страницы
Всемирная паутина — это непрерывно развивающаяся сеть, ушедшая далеко вперед от своей концепции ранних 1990-х, когда ее создание было обусловлено решением конкретных задач. Высокотехнологичные эксперименты в ЦЕРНе (Европейском центре физики высоких энергий, известном в наши дни в качестве обладателя Большого адронного коллайдера) выдавали невероятно большой объем данных, который был слишком велик для распространения среди участвующих в экспериментах ученых, разбросанных по всему миру.
К тому времени интернет уже существовал и к нему было подключено несколько сотен тысяч компьютеров, поэтому Тим Бернерс-Ли (специалист ЦЕРНа) придумал способ навигации между ними с использованием среды гиперссылок — так называемого протокола передачи гиперссылок (Hyper Text Transfer Protocol — HTTP). Он также создал специальный язык разметки, названный языком гипертекстовой разметки (Hyper Text Markup Language — HTML). Для того чтобы собрать все это воедино, он создал первый браузер и веб-сервер.
Теперь эти средства воспринимаются нами как данность, но в то время концепция их применения носила революционный характер. До этого основной объем соединений приходился на пользователей домашних модемов, дозванивавшихся и подключавшихся к электронным доскам объявлений, которые базировались на отдельном компьютере и позволяли общаться и обмениваться данными только с другими пользователями данной службы. Следовательно, для эффективного электронного общения с коллегами и друзьями нужно было становиться участником многих электронных досок объявлений.
Но Бернерс-Ли изменил все это одним махом, и к середине 1990-х годов уже существовали три основных конкурирующих друг с другом графических браузера, пользовавшихся вниманием 5 млн посетителей. Однако вскоре стало очевидно, что кое-что было упущено. Конечно, текстовые и графические страницы, имеющие гиперссылки для перехода на другие страницы, были блестящей концепцией, но результаты не отражали текущего потенциала компьютеров и интернета по удовлетворению насущных потребностей пользователей в динамическом изменении контекста. Всемирная паутина оставляла весьма невыразительное впечатление даже при наличии прокрутки текста и анимированных GIF-картинок. Корзины покупателей, поисковые машины и социальные сети внесли существенные коррективы в порядок использования Всемирной паутины. В этой главе будет дан краткий обзор различных компонентов, формирующих ее облик, и программного обеспечения, способствующего обогащению и оживлению наших впечатлений от ее использования.

HTTP и HTML: основы, заложенные Бернерсом-Ли
HTTP представляет собой стандарт взаимодействия, регулирующий порядок направления запросов и получения ответов — процесса, происходящего между браузером, запущенным на компьютере конечного пользователя, и веб-сервером. Задача сервера состоит в том, чтобы принять запрос от клиента и попытаться дать на него содержательный ответ, обычно передавая ему запрошенную веб-страницу. Именно поэтому и используется термин «сервер» («обслуживающий»). Партнером, взаимодействующим с сервером, является клиент, поэтому данное понятие применяется как к браузеру, так и к компьютеру, на котором он работает.
Между клиентом и сервером может располагаться ряд других устройств, например маршрутизаторы, модули доступа, шлюзы и т. д. Они выполняют различные задачи по обеспечению безошибочного перемещения запросов и ответов между клиентом и сервером. Как правило, для отправки этой информации используется интернет. Некоторые из этих промежуточных устройств могут также ускорить интернет путем локального сохранения страниц или информации в так называемом кэше, обслуживая затем данное содержимое для клиентов непосредственно из кэша, без постоянного извлечения его из сервера-источника.
Обычно веб-сервер может обрабатывать сразу несколько подключений, а при отсутствии связи с клиентом он находится в режиме ожидания входящего подключения. При поступлении запроса на подключение сервер подтверждает его получение отправкой ответа.
Процедура «запрос — ответ»
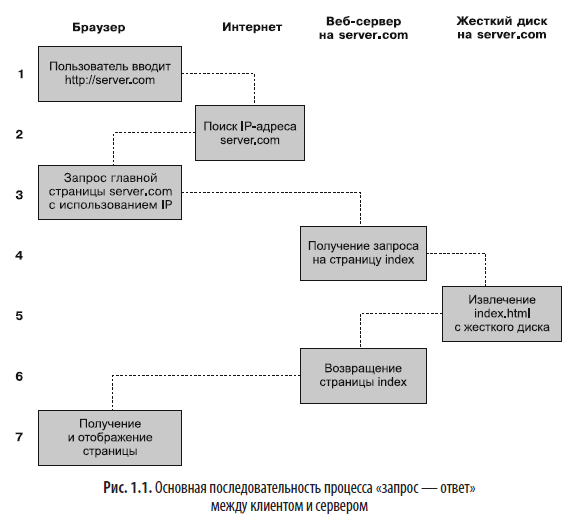
В наиболее общем виде процесс «запрос — ответ» состоит из просьбы браузера или другой платформы к веб-серверу отправить ему веб-страницу и выполнения браузером данной просьбы. После этого браузер занимается отображением или рендерингом страницы (рис. 1.1).

При этом соблюдается такая последовательность действий.
1. Вы вводите в адресную строку браузера server.com.
2. Ваш браузер ищет IP-адрес, соответствующий доменному имени server.com.
3. Браузер посылает запрос на главную страницу server.com.
4. Запрос проходит по интернету и поступает на веб-сервер server.com.
5. Веб-сервер, получивший запрос, ищет веб-страницу на своем жестком диске.
6. Сервер извлекает веб-страницу и отправляет ее по обратному маршруту в адрес браузера.
7. Браузер отображает веб-страницу.
При передаче типовой веб-страницы этот процесс также осуществляется для каждого имеющегося на ней объекта: элемента графики, встроенного видео- или Flash-ролика и даже шаблона CSS.
Обратите внимание на то, что на шаге 2 браузер ищет IP-адрес, принадлежащий доменному имени server.com. У каждой машины, подключенной к интернету, включая и ваш компьютер, есть свой IP-адрес. Но, как правило, доступ к веб-серверам осуществляется по именам, таким как google.com. Браузер обращается к вспомогательной интернет-службе, так называемой системе доменных имен (Domain Name System — DNS), чтобы найти связанный с сервером IP-адрес, а затем воспользоваться им для связи с компьютером.
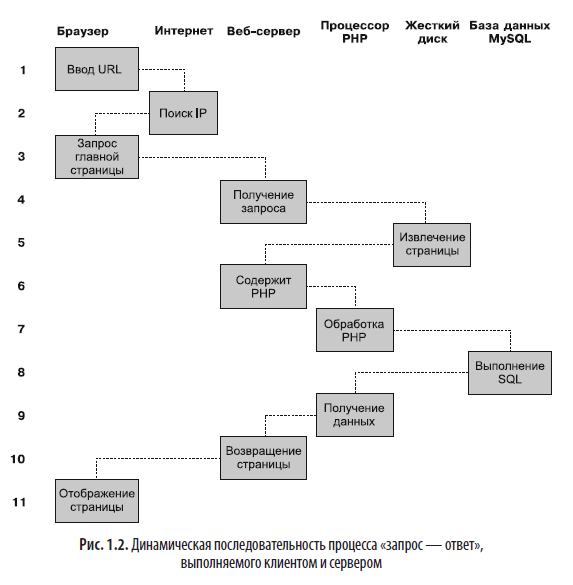
При передаче динамических веб-страниц процедура состоит из большего количества действий, поскольку к ней могут привлекаться как PHP, так и MySQL. Например, можно щелкнуть кнопкой мыши на картинке с изображением плаща. После этого PHP составит запрос, используя стандартный язык базы данных, SQL — множество используемых для этого команд будет рассмотрено в данной книге, — и отправит запрос в адрес MySQL-сервера. Этот сервер возвратит информацию о выбранном вами плаще, и PHP-код заключит ее в некий код HTML, который будет отправлен сервером в адрес вашего браузера (рис. 1.2).

Выполняется такая последовательность действий.
1. Вы вводите в адресную строку браузера server.com.
2. Ваш браузер ищет IP-адрес, соответствующий доменному имени server.com.
3. Браузер посылает запрос на главную страницу server.com.
4. Запрос проходит по Сети и поступает на веб-сервер server.com.
5. Веб-сервер, получивший запрос, ищет веб-страницу на своем жестком диске.
6. Теперь, когда главная страница размещена в его памяти, веб-сервер замечает, что она представлена файлом, включающим в себя PHP-сценарии, и передает страницу интерпретатору PHP.
7. Интерпретатор PHP выполняет PHP-код.
8. Кое-какие фрагменты кода PHP содержат MySQL-инструкции, которые интерпретатор PHP, в свою очередь, передает процессору базы данных MySQL.
9. База данных MySQL возвращает результаты выполнения инструкции интерпретатору PHP.
10. Интерпретатор PHP возвращает веб-серверу результаты выполнения кода PHP, а также результаты, полученные от базы данных MySQL.
11. Веб-сервер возвращает страницу выдавшему запрос клиенту, который отображает эту страницу на экране.
Конечно, ознакомиться с этим процессом и узнать о совместной работе трех элементов не помешает, но на практике эти подробности не понадобятся, поскольку все происходит в автоматическом режиме.
В каждом из примеров возвращенные браузеру HTML-страницы могут содержать также код JavaScript, интерпретируемый локально на машине клиента. Этот код может инициировать еще один запрос, точно так же запрос может быть инициирован встроенными объектами, например изображениями.
Преимущества использования PHP, MySQL, JavaScript и CSS
В начале этой главы был представлен мир технологии Web 1.0, но рывок к созданию технологии Web 1.1, вместе с которой были разработаны такие браузерные расширения, как Java, JavaScript, JScript (несколько иной вариант JavaScript от корпорации Microsoft) и ActiveX, не заставил себя долго ждать. На серверной стороне прогресс был обеспечен за счет общего шлюзового интерфейса (Common Gateway Interface, CGI), использования таких языков сценариев, как Perl (альтернатива языку PHP), и выполнения сценариев на стороне сервера — динамической вставки содержимого одного файла (или выходных данных выполняемой локальной программы) в другой файл.
Когда ситуация окончательно прояснилась, на передовых позициях остались три основные технологии. Несмотря на то что язык сценариев Perl силами своих стойких приверженцев сохранил популярность, простота PHP и допустимость использования в нем встроенных ссылок на программу базы данных MySQL обеспечили этому языку более чем двойное превосходство по количеству пользователей. А JavaScript, ставший важнейшей составной частью уравнения, используемого для динамического манипулирования каскадными таблицами стилей (Cascading Style Sheets — CSS) и HTML, в настоящее время берет на себя наиболее трудоемкие задачи осуществления асинхронного обмена данными (осуществляемого между клиентом и сервером после загрузки веб-страницы). Используя асинхронный обмен данными, веб-страницы обрабатывают данные и отправляют запросы веб-серверу в фоновом режиме, не оповещая пользователя о происходящем.
Несомненно, своеобразный симбиоз PHP и MySQL способствует их продвижению, но что привлекает к ним разработчиков в первую очередь? На это следует дать простой ответ: та легкость, с какой эти технологии можно использовать для быстрого создания на сайтах динамических элементов. MySQL является быстродействующей и мощной, но при этом простой в использовании системой базы данных, предлагающей сайту практически все необходимое для поиска и обработки данных, которые предназначены для браузеров. Когда PHP для хранения и извлечения этих данных выступает в союзе с MySQL, вы получаете основные составляющие, необходимые для разработки сайтов социальных сетей и для перехода к технологии Web 2.0.
И когда вы также соедините вместе JavaScript и CSS, у вас появится рецепт для создания высокодинамичных и интерактивных сайтов, особенно в современных условиях доступности множества сложных функциональных сред JavaScript, вызов которых действительно позволяет ускорить веб-разработку. К ним относится широко известный jQuery, который до недавнего времени был для программистов одним из наиболее распространенных средств доступа к функциям асинхронного обмена данными, а также более свежая библиотека React JavaScript, популярность которой быстро растет. В настоящее время это один из наиболее широко загружаемых и внедренных фреймворков. Он распространен настолько, что с 2020 года на сайте с предложениями работы Indeed числится более чем в два раза больше вакансий для разработчиков React, чем для разработчиков jQuery.
MariaDB: клон MySQL
После того как компания Oracle приобрела Sun Microsystems (владельца MySQL), возникли опасения, что полностью открытым код MySQL может не остаться, и поэтому от этой СУБД отпочковалась MariaDB, дабы код оставался открытым в соответствии с положениями лицензии GNU GPL. Разработка MariaDB шла под руководством ряда первоначальных создателей MySQL, и эта СУБД сохранила максимальную совместимость с MySQL. Поэтому вероятность встречи на некоторых серверах MariaDB вместо MySQL весьма высока, что не вызывает никаких опасений, поскольку все показанное в данной книге одинаково успешно работает с MySQL. Для любых целей одна СУБД может заменяться другой, и вы при этом не заметите никакой разницы.
Впрочем, вышло так, что многие возникшие поначалу опасения были напрасны, поскольку код MySQL остался открытым, а компания Oracle просто сделала платной приобретение и поддержку тех выпусков, которые предоставляют дополнительные функциональные возможности, включающие георепликацию и автоматическое масштабирование. Тем не менее, в отличие от MariaDB, MySQL больше не поддерживается сообществом, но осознание того, что MariaDB никогда не лишится этой поддержки, позволит многим разрабочикам спать спокойно и, вероятно, даст гарантии того, что код самой MySQL останется открытым.
PHP
Использование PHP существенно упрощает встраивание средств, придающих веб-страницам динамические свойства. Когда страницам присваивается расширение PHP, у них появляется прямой доступ к языку сценариев. Разработчику нужно лишь написать код, похожий на этот:
<?php
echo " Сегодня " . date('T') . ". ";
?>
Последние новости.Открывающий тег <?php дает веб-серверу разрешение на интерпретацию всего последующего кода вплоть до тега ?>. Все, что находится за пределами этой конструкции, отправляется клиенту в виде простого HTML. Поэтому текст Последние новости просто выводится в браузер. А внутри PHP-тегов встроенная функция date() отображает текущий день недели, соответствующий системному времени сервера.
В итоге на выходе из этих двух частей получается примерно следующее:
Сегодня Wednesday. Последние новости.PHP — довольно гибкий язык, и некоторые разработчики предпочитают помещать PHP-конструкцию непосредственно рядом с кодом PHP, как в этом примере:
Сегодня <?php echo date("l"); ?>. Последние новости.Существуют также другие способы форматирования и вывода информации, которые будут рассмотрены в главах, посвященных PHP. Важно усвоить то, что, используя PHP, веб-разработчики получают язык сценариев, который хотя и не обладает быстротой кода, скомпилированного на C или ему подобных языках, но все же работает невероятно быстро и к тому же очень хорошо вписывается в разметку HTML.

Используя PHP, вы получаете средство управления своим веб-сервером с неограниченными возможностями. Если понадобится на лету внести изменения в HTML, обработать данные кредитной карты, добавить сведения о пользователе в базу данных или извлечь информацию из стороннего сайта, все это можно будет сделать из тех же самых PHP-файлов, в которых находится и сам код HTML.
MySQL
Разумеется, без средств отслеживания информации, предоставляемой пользователем, в ходе работы с вашим сайтом нельзя в полной мере говорить о возможностях динамического изменения выходного кода HTML. На заре создания Всемирной паутины многие сайты использовали неструктурированные текстовые файлы для хранения таких данных, как имена пользователей и пароли. Но такой подход мог вызвать ряд проблем, если файл не был надежно заблокирован от повреждений, возникающих при одновременном доступе к нему множества пользователей. К тому же неструктурированный файл мог разрастаться до таких размеров, что с ним непросто было работать, не говоря уже о трудностях, связанных с попытками объединения файлов и осуществления в них сложных поисковых операций за какое-нибудь мало-мальски приемлемое время.
Именно в таких случаях большое значение приобретает использование реляционных баз данных со структурированной системой запросов. И MySQL, будучи совершенно бесплатной и установленной на огромном количестве веб-серверов системой, оказывается как нельзя кстати. Она представляет собой надежную и исключительно быстродействующую систему управления базами данных, использующую команды, похожие на простые английские слова.
Высшим уровнем структуры MySQL является база данных, внутри которой можно иметь одну или несколько таблиц, содержащих ваши данные. Предположим, вы работаете над таблицей под названием users (пользователи), внутри которой были созданы графы для фамилий — surname, имен — firstname и адресов электронной почты — email, и теперь нужно добавить еще одного пользователя. Одна из команд, которую можно применить для этого, выглядит следующим образом:
INSERT INTO users VALUES('Smith', 'John', 'jsmith@mysite.com');Для создания базы данных и таблицы, а также настройки всех нужных полей понадобится сначала выдать и другие команды, но используемая здесь SQL-команда INSERT демонстрирует простоту добавления в базу данных новой информации. Structured Query Language (SQL) является языком, разработанным в начале 1970-х годов и напоминающим один из старейших языков программирования — COBOL. Тем не менее он хорошо подходит для запросов к базе данных, что и предопределило его использование в течение столь длительного времени.
Так же просто выполняется и поиск данных. Предположим, что имеется адрес электронной почты пользователя и нужно найти имя его владельца. Для этого можно ввести следующий запрос MySQL:
SELECT surname,firstname FROM users WHERE email='jsmith@mysite.com';После этого MySQL вернет Smith, John и любые другие пары имен, которые могут быть связаны в базе данных с адресом электронной почты.
Нетрудно предположить, что возможности MySQL простираются значительно дальше выполнения простых команд вставки и выбора — INSERT и SELECT. Например, можно скомбинировать родственные наборы данных, чтобы собрать вместе взаимосвязанные части информации, запросить результаты, выбрав порядок их выдачи из множества вариантов, найти частичные совпадения, если известна только часть искомой строки, вернуть конкретно заданное количество результатов и сделать многое другое.
При использовании PHP все эти вызовы можно направлять непосредственно к MySQL без необходимости самостоятельного применения ее интерфейса командной строки. Это значит, что для того, чтобы докопаться до нужного вам элемента данных, вы можете сохранять результаты в массивах для их обработки и осуществления множества поисковых операций, каждая из которых зависит от результатов, возвращенных предыдущими операциями.
Далее будет показано, что для придания еще большей мощности прямо в MySQL встроено несколько дополнительных функций, которые можно вызвать с целью эффективного выполнения наиболее часто встречающихся в MySQL операций, избавляясь от необходимости их составления из нескольких PHP-вызовов в адрес MySQL.
JavaScript
JavaScript был создан для получения доступа из сценариев ко всем элементам HTML-документа. Иными словами, он предоставляет средства для динамического взаимодействия с пользователем, например для проверки приемлемости адресов электронной почты в формах ввода данных, отображения подсказок наподобие «Вы действительно подразумевали именно это?» и т. д. (хотя с точки зрения безопасности, которая всегда должна реализовываться на веб-сервере, на эту технологию положиться нельзя).
В сочетании с CSS JavaScript закладывает основу мощности динамических веб-страниц, которые изменяются буквально на глазах, в отличие от новой страницы, возвращаемой сервером.
Однако ранее использование JavaScript вызывало сложности, обусловленные некоторыми существенными различиями в способах реализации этого языка, выбранных разными разработчиками браузеров. В основном эти различия возникают, когда некоторые производители пытаются придать своим браузерам дополнительные функциональные возможности, не обращая внимания на совместимость с продуктами своих конкурентов.
К счастью, разработчики в большинстве своем уже взялись за ум, и теперь оптимизация вашего кода для различных браузеров утратила прежнюю актуальность. Но остаются миллионы экземпляров устаревших браузеров, которыми будут пользоваться на протяжении еще многих лет. Тем не менее и для них существуют решения проблем несовместимости, и позже в этой книге будут рассмотрены библиотеки и технологии, позволяющие без каких-либо опасений игнорировать существующие различия.
А сейчас взглянем на то, как можно воспользоваться обычным JavaScript-кодом, воспринимаемым всеми браузерами:
<script type="text/javascript">
document.write("Сегодня " + Date() );
</script>Этот фрагмент кода предписывает браузеру интерпретировать все, что находится внутри тегов script, в качестве кода JavaScript, что затем браузер и сделает, записав в текущий документ текст «Сегодня », а также дату, полученную за счет использования принадлежащей JavaScript-функции Date(). В результате получится нечто подобное следующему:
Сегодня wed Jan 01 2025 01:23:45
Ранее было упомянуто, что изначально JavaScript разрабатывался для того, чтобы получить возможность динамического управления различными элементами, находящимися внутри HTML-документа, и это его предназначение по-прежнему является основным. Но все чаще JavaScript применяется для Ajax — процесса доступа к веб-серверу в фоновом режиме.
Асинхронный обмен данными позволил веб-страницам стать похожими на автономные программы, поскольку для отображения нового содержимого их уже не нужно загружать целиком. Вместо этого асинхронный вызов может использоваться для извлечения и обновления отдельно взятого элемента веб-страницы, например, может быть изменена ваша фотография на сайте социальной сети или заменена кнопка, на которой нужно щелкнуть, отвечая на вопрос. Полностью эта тема будет рассмотрена в главе 18.
Затем в главе 22 мы присмотримся к среде jQuery, которую можно использовать, чтобы не изобретать колесо в случае возникновения потребностей в быстродействующем, кросс-браузерном коде для управления веб-страницами. Конечно, доступны и другие подобные среды, поэтому в главе 24 мы рассмотрим React — один из самых популярных вариантов на сегодняшний день. Оба они чрезвычайно надежны и являются основными инструментами в арсенале многих опытных разработчиков.
CSS
CSS является ключевым дополнением к HTML, которое обеспечивает соответствующую разметку HTML-текста и встроенных изображений, сообразуясь с параметрами применяемого пользователем экрана. После появления третьего стандарта (CSS3) CSS предлагает уровень динамической интерактивности, которая прежде поддерживалась только с помощью JavaScript. Например, вы можете не только придать стиль любому элементу HTML, чтобы изменить его размеры, цвета, границы, интервалы, но и, используя всего лишь несколько строк CSS, добавить своим веб-страницам анимированные переходы и преобразования.
Применение CSS может просто заключаться во вставке правил между тегами , расположенными в заголовке веб-страницы:
<style>
р{
text-align:justify;
font-family:Helvetica;
}
</style>Эти правила будут изменять исходное выравнивание текста тега
, чтобы содержащиеся в нем абзацы были полностью выровнены и для них использовался шрифт Helvetica.
В главе 19 вы увидите, что существует множество различных способов задания правил CSS и их также можно включать непосредственно в теги или сохранять во внешнем файле, предназначенном для отдельной загрузки. Такая гибкость позволяет проводить точную настройку стиля HTML. Вы также увидите, как с помощью CSS можно, например, создать встроенную функцию hover() для анимирования объектов при проходе над ними указателя мыши. Кроме того, вы научитесь получать доступ ко всем свойствам CSS-элемента из JavaScript и из HTML.
Помимо информационных технологий в круг интересов Робина входят изучение психологии и мотивации (о чем он также пишет) и исследование искусственного интеллекта. Он обожает музыку, причем разных жанров, играет в настольные игры и принимает участие в их создании. Робин также написал и проиллюстрировал серию книг для дошкольников «Робобс».
Робин живет на юго-восточном побережье Англии с шестью детьми и женой Джули (квалифицированной медсестрой и преподавателем в университете).
Более подробно с книгой можно ознакомиться на сайте издательства:
» Оглавление
» Отрывок
По факту оплаты бумажной версии книги на e-mail высылается электронная книга.
Для Хаброжителей скидка 25% по купону — Никсон
Комментарии (2)

And0rs
29.09.2022 06:54Заказал печатную версию, в личном кабинете сразу появилась возможность скачать в формате .pdf или .epub. Весьма приятно, будем изучать!


mSnus
Купить, что ли, такая ностальгия от этих строк..