Привет, Хабр! Это моя первая публикация и хотелось бы начать с чего-то полезного для сообщества. С места в карьер… Я запилил расширение для VSCode, которое поможет автоматизировать создание файловой структуры компонентов.
Для тех кому удобнее в видео формате, вот ссылка на скринкаст. Рассказываю плюс минус тоже самое, но волнительно и неловко.

Предыстория
Но прежде давайте познакомимся, Меня зовут Димой. Тружусь я fullstack разработчиком в торговой компании. Пилю сервисы на nestjs, а фронт на nextjs. Малость девопсю и очень аккуратно тыкаю в питон.
Недавно столкнулся с проблемой того что устал создавать папки, подпапки с одной и той же структурой. Например простейший React компонент:
∟ComponentName
∟ComponentName.tsx
∟ComponentName.props.ts
∟ComponentName.module.css
∟index.tsМало файлы создать, нужно еще прописать интерфейс пропсов, импортировать его в tsx компонент, прописать дефолтные экспорты, импортировать стили и многое другое. Устал…
В общем лень это двигатель прогресса, поэтому решился покопаться в маркетплейсе и найти что-то, что будет делать все это за меня. Ничего годного мне найти не удалось (может просто плохо искал), что-то меня все время не устраивало. Либо расширение было привязано строго к движку, либо структура была неизменной, либо вообще работа непонятной. Поскольку комфортного велосипеда для себя я не нашел, решил что сварю свой.
Собственно ТАДА!!! (в голову проигрываем звуки фанфар :) ). на мою первую попытку в open source.
Вкратце
В: Зачем?
О: Потому что лень!
В: Что делает?
О: Создает файловую структуру с необходимым наполнением.
В: Чем лучше других?
О: Тут уже загибаем пальцы. Не привязан к языку и фреймворку. Можно создавать собственные шаблоны. Шаблонов может быть сколько угодно. Для каждого проекта свой шаблон. Может создавать как плоские, так и глубокие структуры. А еще умеет в разные стили написания (camel case, pascal case, kebab case и т.д.).
Первый шаблон
Если Вы дочитали до этого момента, то скорее всего хотели бы попробовать. Давайте вместе пройдемся по возможностям расширения.
Прежде всего, после установки расширения нужно скачать один из предложенных шаблонов или создать свой. Для того чтобы скачать шаблон нажмите Ctrl/Cmd + Shift + P, и во всплывающем меню введите: Component Creator: Download Template (шаблонов пока не много, будем понемногу пополнять).
Но это не наш путь. Мы создадим собственный шаблон для React компонентов!
Для начала в корне проекта нужно создать директорию .vscode/cch-template. Эта дефолтная директория, откуда будут браться шаблоны. В ней мы создадим директорию с названием React FC, это будет названием нашего шаблона. В примере попробуем воссоздать структуру описанную в самом начале поста.
Внутри папки React FC создаем еще одну, с названием {{pascalCase}} (что заменит название компонента в формате pascal case). Далее, в этой папке создаем структуру файлов, которая будет выглядеть следующим образом:

Наполняем файлы:
/* {{pascalCase}}.module.css */
.wrapper {
}/* {{pascalCase}}.props.ts */
import { DetailedHTMLProps, HTMLAttributes } from 'react';
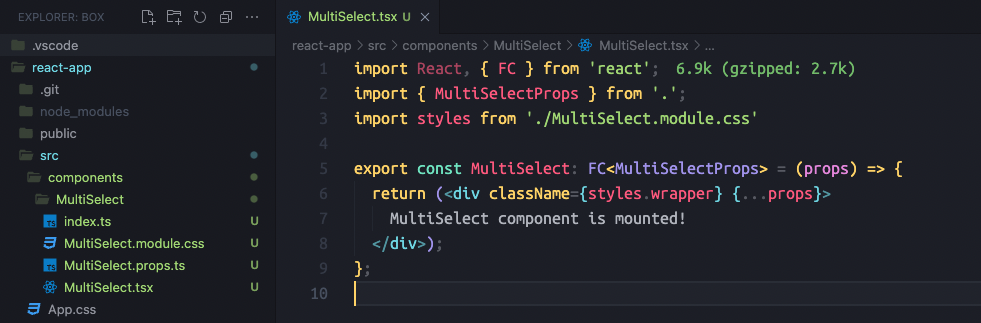
export interface {{pascalCase}}Props extends DetailedHTMLProps<HTMLAttributes<HTMLDivElement>, HTMLDivElement> {}/* {{pascalCase}}.tsx */
import React, { FC } from 'react';
import { {{pascalCase}}Props } from '.';
import styles from './{{pascalCase}}.module.css'
export const {{pascalCase}}: FC<{{pascalCase}}Props> = (props) => {
return (<div className={styles.wrapper} {...props}>
{{pascalCase}} component is mounted!
</div>);
};/* index.ts */
export * from './{{pascalCase}}';
export * from './{{pascalCase}}.props';Ну вот и все. Шаблон готов!
Выбираем необходимую директорию, кликаем по ней правой кнопкой мыши;
В контекстном меню выбираем пункт “New Component ????”;
Вводим название компонента через пробел;
Наслаждаемся собственным превосходством :)

Как Вы уже поняли конструкции типа {{pascalCase}} {{camelCase}} и так далее нужны для того чтобы вставлять преобразованное название компонента в название или структуру файла. Подробнее о всех стилях форматирования можно посмотреть в описание самого расширения.
Помимо описанного способа, компоненты можно также создавать прямо из кода. Выделив название, нажав правую кнопку мыши и выбрав пункт "New Component ????", расширение автоматически подставит название компонента.
Если нам потребуется создать компонент в другой директории, то в названии компонента поддерживается структура ../. Например указав в названии компонента ../../modals/user registration, расширение выйдет на два уровня выше, создаст директорию modals, и уже в нее создаст компонент.
Пример работы уже настроенного расширения. 20 файлов, общей сложностью в 5к+ символов за 3 минуты не запрягаясь.
В итоге создав несколько таких шаблонов для себя, можно стандартизировать и сильно ускорить разработку как на фронте, так и на беке. Плюс как Вы уже заметили, нет никакой привязки по языкам и фреймворкам. Таким-же образом можно создавать структуры для Python, Angular, Vue и т.д.
Если у Вас есть какие-то идеи о том как можно доработать или переработать компонент, всегда буду рад обсудить это в комментариях. Как я уже писал, это мой первый open-source проект, по этому я буду благодарен за Ваши звездочки и рад любому фидбеку! :)
Комментарии (10)

andrejsharapov
05.10.2022 10:47Поправьте в примерах форматы текста, а то получается что у вас `Pascal` не отличается от `camel`: {{pascalCase}} {{camelCase}}

Bronx
07.10.2022 01:36+1Как насчёт добавить возможность загружать шаблоны из других репозиториев, или, например, привязать Gist как библиотеку шаблонов?

dsbasko Автор
07.10.2022 06:58Прекрасная идея подтягивать сниппеты с GitHub Gist, однако он не сильно подходит для шаблонов, так как нельзя создавать директории! Но темнеменее в задачи записал :)

Bronx
07.10.2022 07:44Да, к сожалению gist-ы подходят только для одноуровневых шаблонов. Многоуровневые можно брать из реп на GitHub и проч.
Ещё вот не уверен, что это хорошая идея — складывать сниппеты в
.vscode. Эта дот-директория самого VSCode. Расширения, по-идее, должны создавать свои собственные дот-директории и дот-конфиги в корне проекта/воркспейса.

shsv382
07.10.2022 10:30+1Класс! Давно не хватало такого, но до реализации руки не доходили! Сегодня опробую!


hbn3
Всё таки было бы хорошо провести сравнение с существующими решениями. Например с es7-react-js-snippets, тоже опенсоурс под MIT лицензией, более 6 миллионов скачиваний.
Ну и самое интересное конечно не «dumb» ускорения делать, а поумнее.
Например стоишь на имени класса — нажал кнопочку, он тебе по шаблону сделал компонент в котором например все публичные поля привязаны для редактирования.
Max_JK
Согласен, в идеале можно двигаться в сторону подхода intellij чтобы генерировались файлы сразу с нужной структурой, например написал <MyClass1/> и если такого компонента для импорта не найдется, то создается новый, либо чтобы можно было выносить часть кода в отдельный компонент выделив его рамкой как в полноценных ide вроде visual studio C#
Также по стилям, при вводе <MyClass1 :class="style.container"/> создается новый стиль .container, если его нет, но тут уже нужно учитывать специфику языка jsx, vue template, css modules и т.д
А для простой верстки обычные шаблоны тоже довольно удобны. я использую другое расширение, похожее на то что в статье но шаблоны задаются через json
dsbasko Автор
Тут все упирается в гибкость. Для каждого языка и фреймворка есть существует архитектура компонентов. Про реакт вообще молчу. Для этого придется создавать под каждый фреймворк отдельное расширение :)
dsbasko Автор
Что касается не dumb ускорения, тут согласен. Все упирается в идеи. На момент реализации расширения, для меня нынешняя реализация была максимально удобной.
В какой-то степени статья больше нужна для сбора идей.
dsbasko Автор
Кстати сделал. В версии 2.1.3 можно выделить текст в коде и на основе него создать компонент по шаблону. Более того, в названии компонента поддерживаются конструкции типа ../. Указав название шаблона как "../../modals/register user", расширение выйдет на 2 уровня вверх, создаст директорию modals и в нее положит компонент.