Я хочу поделиться своим опытом по оптимизации брендирования мобильных приложений. Под брендированием понимается создание копии («клона») основного приложения с измененным дизайном и контентом. Основное приложение, которое мы будем брендировать — рекомендательный сервис по поиску и покупке билетов в кино.

Потребность в брендировании возникла из-за новой бизнес модели Заказчика, суть которой в том, что сеть кинотеатров бесплатно получает собственное мобильное приложение, а Заказчик — дополнительный канал продаж билетов. Соответственно, перед разработкой была задача минимизировать стоимость разработки брендированных версий.
Основное приложение — нативное (не основанное на html), состоящее из ~ 20 экранов, на двух платформах: iOS, Android. Брендированное приложение делается для сетей кинотеатров уже существующих в основном приложении, по сути «фильтруя» основное приложение до размера конкретной сети кинотеатров.
Брендированная версия должна отличаться от основного приложения следующим:
Первая версия iOS для единичного кинотеатра обошлась нам довольно дорого — фактические трудозатраты составили 15 дней. Решением задачи сокращения времени разработки очередной брендированной версии стала технология брендирования, то есть оптимизации основных процессов создания приложения — от входящего запроса до публикации приложения.
Мы постарались заоптимизировать все:
Фирменный дизайн приложения варьируется:
Для типовых элементов интерфейса мы используем средства графического редактора Sketch, который позволяет автоматически менять цвет всем элементам сразу, что ускоряло подготовку дизайна.
Когда дизайн согласован, остается «нарезать» графику для разработчика. Здесь у дизайнера были требования к нарезке и пример нарезки от основного приложения. В результате Android-разработчику оставалось только подставить папку с такой нарезкой в проект, и обновленный графический интерфейс приложения получался сразу, без дополнительных телодвижений.
Для iOS было еще проще, поскольку иконки использовались в формате SVG и их можно было перекрашивать программно. Поэтому для iOS основная графика передавалась разработчику в виде цветовой гаммы приложения:

Все это делало подготовку графики для обоих платформ быстрой, а детальная постановка задачи позволяла гибко подключать к этой работе любого свободно дизайнера.
На обоих платформах оптимальная организация кода виделась в общем модуле кода с вынесением параметров брендированных версий в отдельный конфигуратор. В iOS используемая архитектура Viper позволила производить брендирование приложения простой заменой модулей отображения и сервисов.
Также были заложены основы модульной структуры для будущего «конструктора» возможных кастомных фич конкретного кинотеатра (в виде произвольного элемента в таббаре).
Поскольку база кода является общей для основного и брендированного приложений, то развитие основного приложения делало крайне востребованным использование юнит тестов для проверки корректности работы функционала всех версий приложения при изменении кода в ядре.
В частности, в первую очередь были внедрены тесты проверяющие на корректность парсинг данных, которые работали сразу для всех брендированных версий.
Поскольку версий приложения становилось все больше, мы настроили build server, который при изменении кода в ядре проекта автоматически пересобирал билды всех брендированных версий, и выкладывал их в удобном виде для тестирования (Fabric рулит!). Тем самым сокращалось время на подготовку к тестированию и публикации.
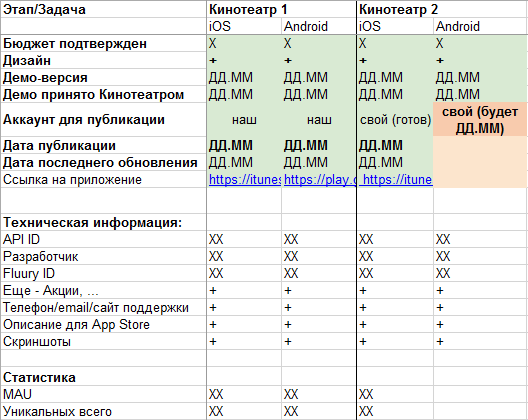
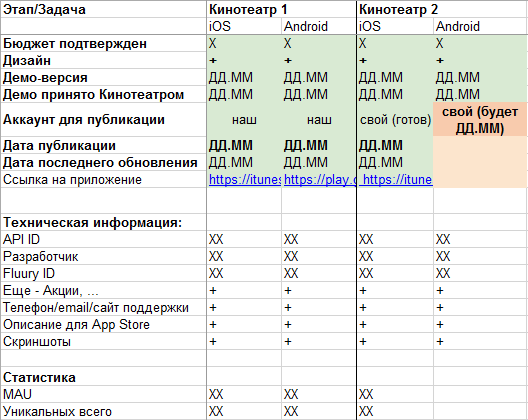
С третьей брендированной версии встал вопрос об их учете и контроле в удобной форме. Не мудрствуя лукаво, был выбран Google Sheet с таблицей с технической и управленческой информацией по ключевым вехам проекта.

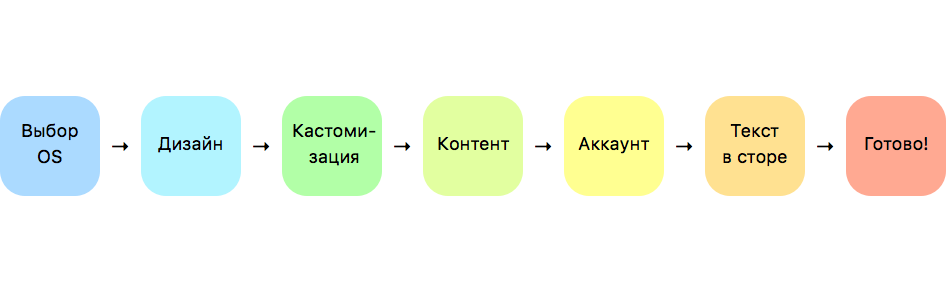
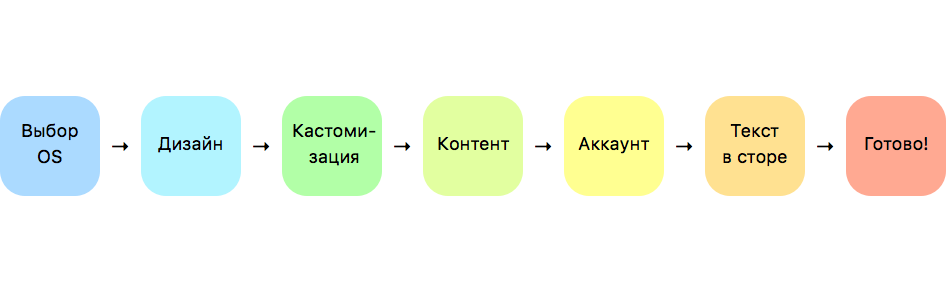
Для удобства наших партнеров мы сделали пошаговую инструкцию, объясняющую каждый шаг, который нужно кинотеатру предпринять.

По нашей бизнес модели, приложение для кинотеатра предоставляется бесплатно, и это накладывает ряд ограничений на приложение. Поэтому сразу всплыла проблема неоправданных ожиданий кинотеатров. Например, мы не можем предложить кинотеатрам «любой» дополнительный функционал, и поэтому давали много отказов кинотеатрам на их «хотелки». Конечно, такие отказы могли привнести негатив в наши отношения с кинотеатрами, поэтому чтобы скорректировать ожидания кинотеатров, мы дополнили наше предложение о сотрудничестве описанием ограничений на предоставляемое приложение, касающихся:
Первоначальный опрос кинотеатров показал, что приложение должно быть своеобразным конструктором, из которого для каждого кинотеатра можно было собрать нужный функционал. В частности, разговоры были о персональной программе лояльности, разделе акций, бронирования ресторанов, покупки попкорна и 3д очков к сеансу. Однако, после проработки требований по некоторым «хотелкам», в частности, по интеграции накопительная карты по программе лояльности, то оказалось, что интеграция будет стоить очень дорого, да и не будет масштабироваться на все кинотеатры, поскольку программы лояльности у многих индивидуальная. Тем самым большинство подобных «хотелок» не укладывалось в нашу бизнес-модель дешевого брендированного приложения.
В результате такого отсева, от великих и ужасных запросов «добавьте мне сюда erp-пишечку, пожалуйста» осталась лишь возможность добавить кинотеатру несколько элементов в меню, которые открывали webview с ссылками на страницы сайта кинотеатра с нужным контентом, таким как Новости, Акции, Рестораны.
Необходимость поддерживать множества версий привело к привело к тому, что приложение должно обновляться в магазинах приложений, когда происходит критическое накопление изменений в ядре приложения. Причем поскольку все приложения шаблонные, то для минимизации затрат обновление будет происходить без уведомления кинотеатра и без согласования изменений приложения. То же касается и согласования вносимых изменений. Правда, учитывая что все изменения делаются для улучшения приложения, никто пока не жаловался.
Все это предвосхищало рождение неоправданных ожиданий у кинотеатров по поводу приложения и не приводило к негативным моментам в коммуникациях с ними.
После создания уже 1го приложения выяснилось, что узким местом в цепочке является предоставление кинотеатрами собственных аккаунтов для публикации в App Store и Google Play. Изначально планировалось, что приложение будет публиковаться в собственном аккаунте кинотеатра, что собственно было конкурентным преимуществом приложения.
Однако, на практике кинотеатрам оказалось крайне трудно согласовать настройку и оплату аккаунтов Android (25$ разово), не говоря уже об App Store (99$ ежегодно).
Поэтому было принято решение предложить возможность публикации под нашим аккаунтом. Пусть в строчке имя разработчика приложения будет значится не кинотеатр, а наша компания, зато таким образом уже 7 кинотеатров смогли получили себе приложения!
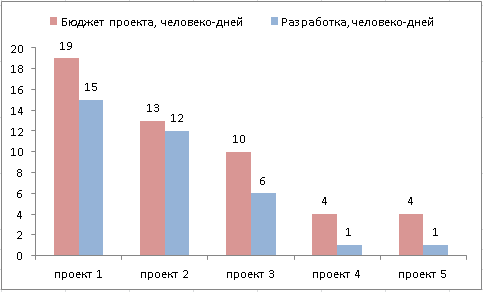
Все описанные улучшения по созданию технологии брендирования дали свои плоды. С начальных 15 дней на первую версию затраты снизились, начиная с 4й брендированной версии, до ~ 4 часов на разработку кода новой версии для iOS и до ~ 6 часов для Android (на графике округлено до 1 дня разработки).

Мораль сей басни такова, что последовательная работа над каждым процессом от согласования приложения до его публикации ведет к экономии времени работы, а значит и к тому, чего так любят заказчики — к экономии бюджета.

Потребность в брендировании возникла из-за новой бизнес модели Заказчика, суть которой в том, что сеть кинотеатров бесплатно получает собственное мобильное приложение, а Заказчик — дополнительный канал продаж билетов. Соответственно, перед разработкой была задача минимизировать стоимость разработки брендированных версий.
Вводные
Основное приложение — нативное (не основанное на html), состоящее из ~ 20 экранов, на двух платформах: iOS, Android. Брендированное приложение делается для сетей кинотеатров уже существующих в основном приложении, по сути «фильтруя» основное приложение до размера конкретной сети кинотеатров.
Брендированная версия должна отличаться от основного приложения следующим:
- Иметь фирменный стиль кинотеатра
- Удовлетворять одному из 3х возможных типов:
— для одного кинотеатра
— для сети одноименных кинотеатров
— для сети из кинотеатров с разным фирменным стилем - Поддерживать кастомный функционал.
Оптимизация стоимости брендирования
Первая версия iOS для единичного кинотеатра обошлась нам довольно дорого — фактические трудозатраты составили 15 дней. Решением задачи сокращения времени разработки очередной брендированной версии стала технология брендирования, то есть оптимизации основных процессов создания приложения — от входящего запроса до публикации приложения.
Мы постарались заоптимизировать все:
- Дизайн
- Разработку
- Менеджмент
- Поддержку
1. Дизайн: в два клика, пожалуйста!
1.1 Макеты
Фирменный дизайн приложения варьируется:
- цветовой гаммой и логотипом приложения,
- стартовыми экранами загрузки контента
- иконками для дополнительных webview с контентом заказчика.
Для типовых элементов интерфейса мы используем средства графического редактора Sketch, который позволяет автоматически менять цвет всем элементам сразу, что ускоряло подготовку дизайна.
1.2 Нарезка
Когда дизайн согласован, остается «нарезать» графику для разработчика. Здесь у дизайнера были требования к нарезке и пример нарезки от основного приложения. В результате Android-разработчику оставалось только подставить папку с такой нарезкой в проект, и обновленный графический интерфейс приложения получался сразу, без дополнительных телодвижений.
Для iOS было еще проще, поскольку иконки использовались в формате SVG и их можно было перекрашивать программно. Поэтому для iOS основная графика передавалась разработчику в виде цветовой гаммы приложения:

Все это делало подготовку графики для обоих платформ быстрой, а детальная постановка задачи позволяла гибко подключать к этой работе любого свободно дизайнера.
2. Разработка и поддержка
2.1 Код
На обоих платформах оптимальная организация кода виделась в общем модуле кода с вынесением параметров брендированных версий в отдельный конфигуратор. В iOS используемая архитектура Viper позволила производить брендирование приложения простой заменой модулей отображения и сервисов.
Также были заложены основы модульной структуры для будущего «конструктора» возможных кастомных фич конкретного кинотеатра (в виде произвольного элемента в таббаре).
2.2 Использование автоматизированных средств разработки
Юнит тесты
Поскольку база кода является общей для основного и брендированного приложений, то развитие основного приложения делало крайне востребованным использование юнит тестов для проверки корректности работы функционала всех версий приложения при изменении кода в ядре.
В частности, в первую очередь были внедрены тесты проверяющие на корректность парсинг данных, которые работали сразу для всех брендированных версий.
Билд сервер
Поскольку версий приложения становилось все больше, мы настроили build server, который при изменении кода в ядре проекта автоматически пересобирал билды всех брендированных версий, и выкладывал их в удобном виде для тестирования (Fabric рулит!). Тем самым сокращалось время на подготовку к тестированию и публикации.
3. Менеджмент
С третьей брендированной версии встал вопрос об их учете и контроле в удобной форме. Не мудрствуя лукаво, был выбран Google Sheet с таблицей с технической и управленческой информацией по ключевым вехам проекта.

4. Как мы улучшали взаимодействие с кинотеатрами
4.1 Инструкция кинотеатрам по получению собственного приложения
Для удобства наших партнеров мы сделали пошаговую инструкцию, объясняющую каждый шаг, который нужно кинотеатру предпринять.

4.2 Корректировка ожиданий
По нашей бизнес модели, приложение для кинотеатра предоставляется бесплатно, и это накладывает ряд ограничений на приложение. Поэтому сразу всплыла проблема неоправданных ожиданий кинотеатров. Например, мы не можем предложить кинотеатрам «любой» дополнительный функционал, и поэтому давали много отказов кинотеатрам на их «хотелки». Конечно, такие отказы могли привнести негатив в наши отношения с кинотеатрами, поэтому чтобы скорректировать ожидания кинотеатров, мы дополнили наше предложение о сотрудничестве описанием ограничений на предоставляемое приложение, касающихся:
- дизайна (только логотип и цветовая гамма)
- кастомного функционала (только webview)
- изменения приложения
- обновления приложения в сторах
Кастомный функционал
Первоначальный опрос кинотеатров показал, что приложение должно быть своеобразным конструктором, из которого для каждого кинотеатра можно было собрать нужный функционал. В частности, разговоры были о персональной программе лояльности, разделе акций, бронирования ресторанов, покупки попкорна и 3д очков к сеансу. Однако, после проработки требований по некоторым «хотелкам», в частности, по интеграции накопительная карты по программе лояльности, то оказалось, что интеграция будет стоить очень дорого, да и не будет масштабироваться на все кинотеатры, поскольку программы лояльности у многих индивидуальная. Тем самым большинство подобных «хотелок» не укладывалось в нашу бизнес-модель дешевого брендированного приложения.
В результате такого отсева, от великих и ужасных запросов «добавьте мне сюда erp-пишечку, пожалуйста» осталась лишь возможность добавить кинотеатру несколько элементов в меню, которые открывали webview с ссылками на страницы сайта кинотеатра с нужным контентом, таким как Новости, Акции, Рестораны.
Развитие приложения и его обновления в App Store
Необходимость поддерживать множества версий привело к привело к тому, что приложение должно обновляться в магазинах приложений, когда происходит критическое накопление изменений в ядре приложения. Причем поскольку все приложения шаблонные, то для минимизации затрат обновление будет происходить без уведомления кинотеатра и без согласования изменений приложения. То же касается и согласования вносимых изменений. Правда, учитывая что все изменения делаются для улучшения приложения, никто пока не жаловался.
Все это предвосхищало рождение неоправданных ожиданий у кинотеатров по поводу приложения и не приводило к негативным моментам в коммуникациях с ними.
4.3 Узкое место — аккаунты для публикации
После создания уже 1го приложения выяснилось, что узким местом в цепочке является предоставление кинотеатрами собственных аккаунтов для публикации в App Store и Google Play. Изначально планировалось, что приложение будет публиковаться в собственном аккаунте кинотеатра, что собственно было конкурентным преимуществом приложения.
Однако, на практике кинотеатрам оказалось крайне трудно согласовать настройку и оплату аккаунтов Android (25$ разово), не говоря уже об App Store (99$ ежегодно).
Поэтому было принято решение предложить возможность публикации под нашим аккаунтом. Пусть в строчке имя разработчика приложения будет значится не кинотеатр, а наша компания, зато таким образом уже 7 кинотеатров смогли получили себе приложения!
Результаты
Все описанные улучшения по созданию технологии брендирования дали свои плоды. С начальных 15 дней на первую версию затраты снизились, начиная с 4й брендированной версии, до ~ 4 часов на разработку кода новой версии для iOS и до ~ 6 часов для Android (на графике округлено до 1 дня разработки).
Мораль сей басни такова, что последовательная работа над каждым процессом от согласования приложения до его публикации ведет к экономии времени работы, а значит и к тому, чего так любят заказчики — к экономии бюджета.

