
В ходе развития веб-разработки 3 JavaScript-фреймворка стали хорошо известны всем front-end разработчикам: React, Vue.js и Angular.
React считается библиотекой пользовательского интерфейса, Angular - полномасштабным front-end фреймворком, предоставляющим собственные инструменты для всех связанных с разработкой веб-приложений функций, а Vue - прогрессивным фреймворком, реализованным как дополнительная разметка для HTML.
Все три фреймворка могут использоваться практически взаимозаменяемо для создания компонентных frontend-приложений с расширенными возможностями пользовательского интерфейса. Однако окончательный выбор зависит от требований проекта и предпочтений разработчика.
Каждый фреймворк имеет различную архитектуру, производительность в различных сценариях, экосистему и инструменты, которые мы постараемся рассмотреть в этой статье, чтобы лучше понять их удобство использования.
Архитектура
1. React
Как видно из официального примера "Hello World" ниже, React не требует определенной структуры проекта, и вы можете начать использовать его всего с нескольких строк кода.
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('root')
);React-элементы являются наиболее базовыми составляющими React-приложений. Поскольку React DOM обеспечивает их эффективное обновление при каждом изменении, они являются более мощными, чем стандартные элементы DOM.
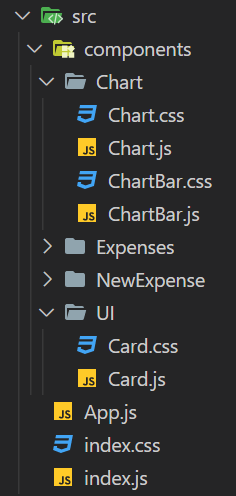
Более крупные строительные блоки, известные как компоненты, определяют независимые, многократно используемые составляющие, которые используются во всем приложении. Они принимают входные данные, известные как пропы, и создают элементы, которые впоследствии представлены пользователю. Наиболее распространенный вариант структурирования проекта заключается в разбитии интерфейса на такие компоненты как импорт в основной компонент App.js и его последующий рендер в React DOM.

React построен на JavaScript, но в нем также широко используется JSX (JavaScript XML), расширение грамматики, позволяющее создавать элементы, одновременно содержащие JavaScript и HTML. React JavaScript API и блоки, написанные с помощью JSX, совместимы, но в большинстве своем JSX более удобен для использования и позволяет избежать написания длинного и, возможно, неинтуитивного создания HTML элементов с помощью JavaScript. Для сравнения ниже представлен один и тот же компонент написан с помощью JSX:
const Hello = (props) => {
return <div>Hello {props.toWhat}</div>;
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<Hello toWhat="World" />);и React JavaScript API:
const Hello = (props) => {
return React.createElement('div', null, `Hello ${props.toWhat}`);
}
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render React.createElement(Hello, {toWhat: 'World'}, null));React также поддерживает TypeScript, но, к счастью для менее опытных разработчиков, его использование является опциональным.
2. Vue
Основная библиотека Vue.js сосредоточена только на слое View. Ее называют прогрессивным фреймворком, потому что мы можем расширить ее функциональность с помощью официальных и сторонних библиотек, таких как Vue Router или Vuex, чтобы превратить ее в настоящий фреймворк.
Хотя Vue не связан с паттерном MVVM (Model-View-ViewModel), его дизайн был частично вдохновлен им. В Vue вы будете работать в основном на уровне ViewModel, чтобы убедиться, что данные приложения обрабатываются таким образом, чтобы фреймворк мог отобразить актуальный вид и состояние приложения за минимальное количество ре-рендеров.
Синтаксис шаблонов Vue позволяет создавать компоненты, сочетая привычный HTML со специальными директивами и возможностями. Этот синтаксис шаблонов является предпочтительным, хотя чистый JavaScript и JSX также поддерживаются. Компоненты в Vue небольшие, самодостаточные и могут быть повторно использованы во всем приложении. Уникальной деталью Vue есть так называемые Однофайловые компоненты (SFC) с расширением .vue, которые состоят из трех частей – template, script и style, значение которых интуитивно понятно каждому разработчику.
Типичный формат .vue файла приведён ниже:
<template>
...
</template>
<script>
...
</script>
<style>
...
</style>Template – написанный на расширенной версии HTML, он служит директивой для фреймворка о том, как производить окончательную разметку компонента на основе его внутреннего состояния. Позволяет создавать разметку относительно условий или динамически с помощью vue-директив (v-if, v-for и др.).
Script – предназначен для написания логики компонента и контроля его состояния. Vue как и React позволяет опционально использовать как JavaScript, так и TypeScript.
Style – вмещает в себя CSS (так поддерживает написание стилей на CSS пре-процессорах). Написанные стили энкапсулируются в компоненте и не влияют на остальные компоненты.
Многим концепт помещения всего необходимого кода для функционирования компонента в одном файле покажется достаточно удобным. SFC являются рекомендуемым способом организации кода в проектах Vue.js, особенно больших. Как и в случае с React, рекомендовано использовать основной компонент App.vue для рендера вашего приложения.
3. Angular
AngularJS, оригинальный фреймворк, является MVC (Model-View-Controller) фреймворком. Но в Angular 2 нет строгой связи с MV*-паттернами, поскольку он также основан на компонентах.
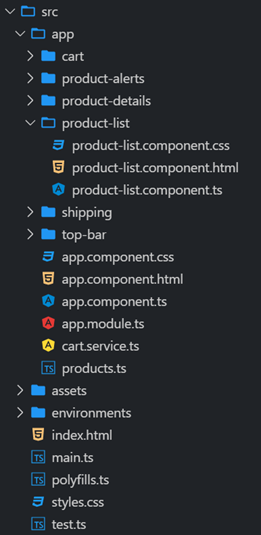
Проекты в Angular структурированы на Модули, Компоненты и Сервисы. Каждое приложение Angular имеет как минимум один рутовый компонент и один рутовый модуль.
Angular модули – это контейнеры для целостного блока кода, предназначенного для домена приложения, рабочего процесса или тесно связанного набора возможностей. Они могут содержать компоненты, сервис-провайдеры и другие файлы кода, область применения которых определяется модулями, которые они содержат. Они могут импортировать функциональность, экспортируемую из других модулей, или наоборот.

Каждый компонент в Angular содержит шаблон, логику c метаданными и опционально стили, разделенные на отдельные файлы в отличии от Vue. Метаданные для компонента указывают Angular, где найти строительные блоки, необходимые для создания и представления вида компонента. Шаблоны Angular написаны на HTML, но могут также включать синтаксис шаблонов Angular со специальными директивами, как и в случае с Vue.
Сервисы в Angular используются компонентами для делегирования задач, таких как получение данных или проверка ввода. Они являются отдельной частью приложений Angular, в отличии от React и Vue, которым нужно устанавливать дополнительные библиотеки для достижения похожих целей. Хотя Angular не принуждает к их использованию, настоятельно рекомендуется структурировать приложения как набор отдельных сервисов, которые можно использовать повторно.
Angular построен на TypeScript, поэтому рекомендуется использовать его, хотя обычный JavaScript также поддерживается.
Экосистема
Вы можете сэкономить много времени при разработке приложений, используя open source ПО. Поскольку они прошли через многочисленные совершенствования и были использованы во многих проектах, они, как правило, превосходят кастомно разработанные компоненты. Очень важно учитывать доступность предварительно созданных элементов, тем и других инструментов, которые могут упростить создание вашего приложения.
1. React
Глобальное управление состоянием часто используется во внешних приложениях для хранения таких данных, как информация о пользователе, токены и т.д. Redux – самый популярный проект управления глобальным состояниям на JavaScript. Большинство React-разработчиков используют официальный React-биндинг для Redux, поддерживаемый командой проекта.
Поскольку React очень популярен, с помощью простого поиска в Гугле или на Гитхабе очень легко находить готовые компоненты и пэкэджи практически на любой вкус и необходимость.
Экосистема React также включает React Native, позволяющий создавать нативные приложения для iOS и Android написанные на React. Таким образом, React может стать отличным выбором для создания мобильных приложений с использованием веб-технологий.
React является частью стека MERN, в который входят MongoDB, ExpressJS, React и NodeJS. Преимуществом данного стека есть единый язык программирования – Javascript.
2. Vue
Хотя Redux может быть использован с Vue, однако официального биндинга, как в случае с React, нет. Но не стоит переживать, поскольку существует Vuex – официальный аналог Redux, созданный специально для приложений Vue и поддерживаемый командой разработки Vue.js.
В первые дни существования Vue было сложнее найти готовые к использованию компоненты. Но с тех пор как сообщество выросло, появился широкий выбор компонентов и библиотек, которые могут быть использованы для ускорения разработки.
Для разработки мобильных приложений существует перспективный проект под названием Weex, разработанный компанией Alibaba. Однако Weex далеко не такой зрелый и мощный, как React Native. Более того, поскольку проект разрабатывается и используется больше в Китае, сложнее найти документацию и решения проблем на английском языке.
Vue часто используется с Laravel из-за их хорошей интеграции. Laravel предлагает полную JavaScript и CSS поддержку, позволяющую использовать Vue в Laravel проектах.
3. Angular
Для управления состояниями в Angular также существует официальный проект NgRx, вдохновленный Redux.
Как и в случае с Vue и React, существует множество готовых к использованию компонентов, легко импортируемые в Angular проекты. Однако стоит помнить о наличии множества официальных компонентов в библиотеке Angular Material. Это официальный проект от Google, который предлагает готовые компоненты (кнопки, списки, диалоговые окна и т.д.) для приложений Angular.
NativeScript является оптимальным вариантом для создания кроссплатформенных мобильных приложений в Angular. Он также может быть использован с Vue, но поддержка Angular более развита.
Angular является частью известного стека MEAN, состоящий также из MongoDB, ExpressJS и NodeJS. Подобно стеку MERN, он полностью полагается на JavaScript как для фронтенда, так и для бэкенда.
Производительность
Производительность фреймворка или библиотеки – еще один фактор, который необходимо учитывать. Производительность часто не имеет значения, особенно если вы работаете над небольшим проектом. Однако производительность будет становиться проблемой по мере увеличения масштаба и сложности проекта.
Однако стоит помнить, что следовать лучшим практикам разработки и следить за качеством кода зачастую более важно чем выбор фреймворка для лучшей производительности приложения. Тем не менее, давайте рассмотрим некоторые показатели производительности.
1. Бенчмарк JS фреймворков
Проект JS Framework Benchmark является хорошим способом посмотреть сравнения производительности различных фреймворков, с помощью выполнения базовых операций над таблицой из 1000 рандомизированных записей. Ниже приводятся результаты сравнения React, Vue и Angular по времени в милисекундах, затраченном на каждую из них.

Как мы видим, React и Angular справляются значительно хуже Vue со свапом строк и по сути это единственные существенные различия в бенчмарках рендеринга таблицы – в большинстве своем они не дадут сильно заметных результатов. Единственное, можно сказать, что операция выбора строк в таблице является достаточно распространенной, что и ставит React в едва заметное проигрышное положение.
Также React и Vue демонстрируют высокие показатели по использованию памяти и скорости инициализации, однако Angular требует для этого больше времени. Базовый скрипт запускается за 150-200 миллисекунд, и Angular более требователен к памяти зачастую из-за того, что это полноценный фреймворк с функционалом, для которого React или Vue проекты обычно устанавливают посторонние библиотеки по необходимости.
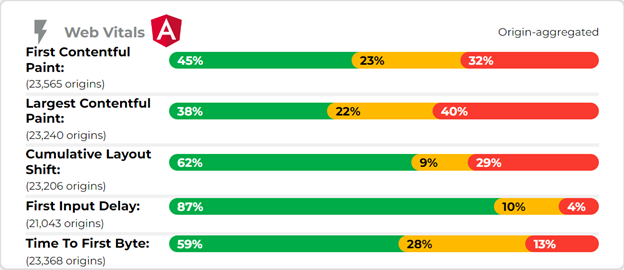
2. Исследование производительности Perf Track
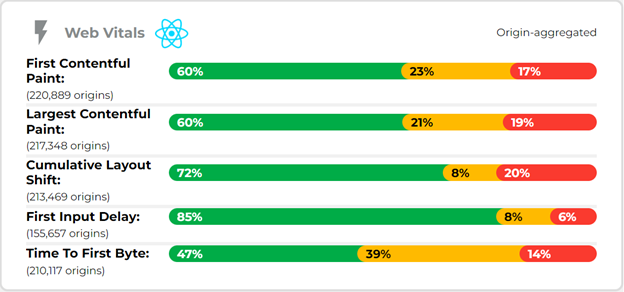
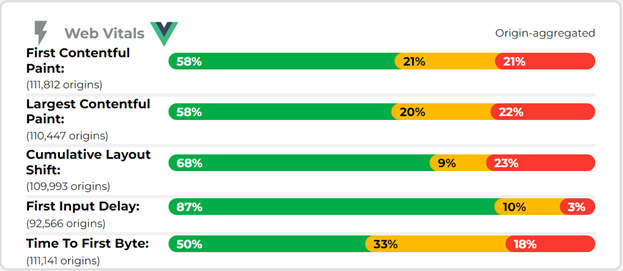
Проект Perf Track от Google Chrome Labs () ставит за цель проверить производительность вебсайтов, написанных на популярных фреймворках. Давайте взглянем на данные ниже:
???? удовлетворительное время выполнения
???? среднее время
???? неудовлетворительное время



Стоит заметить, что приведенные данные были собраны на момент 1-го ноября 2020 года для мобильных устройств и на них влияет не только выбор фреймворка, но и множество других факторов. Для третьего пункта, непредвиденного сдвига лэйаута страницы при прогрузке элементов, выбор фрейворка и вовсе мало влияет. Однако попробуем сделать некоторые выводы.
Первая прорисовка контента и наибольшая прорисовка контента показывает, что Vue и React лучше справляются с прогрузкой и рендерингом страницы, чем Angular, которому обычно нужно больше времени, чтобы подготовить приложение. Задержкой первого ввода (3 пункт) является временный промежуток между действием юзера (клик на кнопку, ввода данных) и реакцией страницы на него и, к счастью, все 3 фреймворка показывают исключительно хорошие результаты по этому параметру. Также стоит заметить, что свыше 70% приложений на Vue загружают менее 1MB JavaScript для своей работы, тогда как другие 2 фреймворка и Angular в частности обычно занимают намного больше памяти. Однако, нужно понимать что это может значить, что большинство маленьких проектов написанны на Vue, тогда как Angular используется для более массивных проектов.
3. Дополнительные приемы улучшения производительности
Основными двумя техниками, улучшающими работу фронтенд приложений, являются SSR (server-side rendering) и виртуализация. Рендеринг на стороне сервера по сути есть способность приложения скомпилировать HTML-файлы из сервера в полностью прогруженную страницу для юзера, а виртуализацией является прогрузка компонентов по мере их требования (например по мере скроллинга страницы).
React имеет по умолчанию официальный пэкэдж ReactDOMServer для рендеринга на стороне сервера, а для виртуализации многие используют посторонние библиотеки React-Virtualized и React-Window
Vue также по умолчанию имеет SSR пэкэдж Server-Renderer, однако с виртуализацией потенциальные разработчики могут испытывать проблемы, так как даже самая популярная библиотека Vue Virtual Scroll List имеет некоторое количество багов и не настолько стабильна, как её аналоги для других фреймворков.
Angular в очередной раз подтверждает свое звание полноценного фреймворка, имея официальный Angular Universal для серверного рендеринга и встроенные компоненты для виртуализации.
Сложность обучения и популярность
Важной составляющей при выборе фреймворка для девелоперов, не имеющих предварительного опыта, являются концепты, которые каждый привносит фреймворк, а также активность сообщества.
1. React
На первый взгляд может показаться, что React – самый простой в использовании фреймворк, просто импортируем библиотеку, и можно писать JavaScript с использованием React API. Однако в самом начале мы уже рассмотрели насколько неудобно выглядит простой Hello world! Пример, написанный на чистом JavaScript, поэтому каждый начинающий React девелопер должен смириться с фактом, что альтернативы обучению JSX нет, поскольку его использование является аксиомой в сообществе для создания HTML-лэйаута компонентам. Изначально необходимость частично переходить на «микс» из JavaScript и HTML может показаться несколько неинтуитивной. С другой стороны, начиная с версии 16.8 React вводит функциональные компоненты, что значительно упрощает синтаксис и позволяет быстро создавать компоненты в виде простых ES6 стрелочных функций с типично JSX лэйаутом в возвратном значении.
const exampleComponent = (props) => {
... // JavaScript
return(
... // JSX
);
}; export default exampleComponent;Также стоит заметить, что версия 17.0 привнесла возможность частичного апгрейда приложения, что позволяет сохранить функционал, полагающийся на устаревшие концепты, и делает React хорошим выбором для долгосрочной перспективы.
React является наиболее часто загружаемым фреймворком по статистике npm, и это означает, что у пользователей не должно быть проблем с поиском решений на возможные проблемы при девелопменте, ровно как и активность сообщества позволяет не только успешно искать, но и задавать свои вопросы на популярных платформах типа StackOverflow.
2. Vue
Одним из концептов, с которым нужно познакомиться начинающим Vue разработчикам, является расширенный HTML синтаксис с директивами. Большинство основных Vue директив интуитивно понятны – v-if для рендеринга при условии, v-for для рендеринга в цикле, v-on для биндинга функционала к ивент листенерам и так далее. Наличие лэйаута, функционала и стилей в одном .vue файле с интуитивным синтаксисом также делает разработку каждого компонента максимально простой и без перескакивания между файлами.
С релизом Vue 3 в 2020 году, создатели фреймворка разрешили множество проблем, которые имело сообщество с использованием Vue для больших проектов, введя возможности для более широкого реюза функционала между компонентами. Также была улучшена поддежка таких проектов с помощью рефакторинга исходного кода Vue на TypeScript.
Так как Vue является самым «молодым» фреймворком, размер сообщества естественно поменьше, чем у React и Angular, и всеобщая популярность старой версии Vue 2 в основном среди китайских пользователей также создавала некоторые проблемы в обмене знаниями и поиске ответов на вопросы. Однако по той же статистике npm – Vue является лидером в приросте загрузок за последний год. Значительные улучшения в Vue 3 позволяют быть уверенными, что Vue скоро может обогнать по популярности Angular.
3. Angular
Звание полноценного фреймворка не дается легко, и Angular разработчикам приходится знакомиться с многими концептами. Angular ожидает, что разработчики будут придерживаться определенной структуры в написании кода и постоянно использовать модули с сервисами, помимо компонентов. Как и в случае с Vue необходимо изучить дополнительный HTML синтаксис состоящий из ng-* директив. И стоит помнить, что Angular работает лучше всего с TypeScript и в случае выбора этого фреймворка нужно будет обязательно ознакомиться с TypeScript. Также сложность изучения повышает широкое использование RxJS - библиотеки для реактивного программирования, которая позволит удобно организовать работу с событиями и асинхронным кодом и есть более мощной, но в то же время сложной альтернативой промисам.
Будучи более старым фреймворком, чем React или Vue, и эволюционировав из своего прототипа Angular.js, Angular может похвастаться огромным сообществом, и он все ещё является популярным выбором фреймворка для больших проектов. Однако у первой версии Angular была достаточно известная проблема – сложность апгрейда проекта на более новые версии, которая впоследствии была исправлена в Angular 2 и выше. Тем не менее в последнее время множество проектов предпочитают использовать React или Vue, особенно те, что начинают как старт-апы с небольшими командами.
Мы рассмотрели с вами ряд основных аспектов, различающих React, Vue и Angular. В заключение хочется сказать, что все 3 фреймворка находятся в активной разработке и регулярно получают апдейты, поэтому в текущих реалиях можно без лишнего беспокойства использовать любой из них. Невозможно предугадать долгосрочную релевантность любого из фреймворков, но важно заметить, что Angular уже не растет так же быстро как когда-то, a Vue наоборот развивается активней других, перенимая полезные концепты у React и Angular.
При выборе фреймворка для разработки важно определить наличие доступных специалистов, а также временные ресурсы, необходимые для обучения новых. Опытность команды может стать решающим фактором. И наконец, сам проект, его комплексность, размер и направление также может повлиять на ваше решение.
Более детальное сравнение функциональности, реюза логики, управление состоянием и роутинг мы рассмотрим с вами во второй части. А пока до встречи!
Комментарии (32)

p07a1330
07.12.2022 19:21+7А как же $mol?
/sarcazm

DarthVictor
09.12.2022 17:49+1Не подходит.
Код придётся писать самому.


p07a1330
09.12.2022 18:40+2Вы не поняли хохмы)
Товарищ из комментария выше носится по всем публикациям, мало-мальски связанных с фронтендом, и крайне агрессивно и навязчиво продвигает свое поделие. В связи с чем сообщество над ним иронизирует, в том числе подобным образом
DarthVictor
09.12.2022 21:41Я сомневаюсь, что на Хабре есть фронтендеры, не слышавшие про Карловского. Я же в свою очередь, просто попытался скрестить старый мем ($mol) с новым (ChatGPT).

AlexGorky
07.12.2022 20:15+5Сравнение станет гораздо интереснее с указанием уровня зарплат и количеством вакансий.
Я начал учить Vue, но корп-рынку почему-то нужен React. Так что скорость добавления 1000 строк - это хорошо, но надо исходить из реальных потребностей рынка.

Ilusha
07.12.2022 20:49-1react/vue очень и очень похожи. Знаешь один - быстро вольешься в другой.
Рынок: начиная с некоторого уровня разработчик может сам выбирать. Зарплаты сопоставимы.

khudyakv
09.12.2022 16:55Я начал учить Vue, но корп-рынку почему-то нужен React.
Рынку нужен React наверняка потому, что большие компании имеют давние продукты построенные на нем и переписывать все допустим на Vue очень дорого и бессмысленно.
Сам предпочитаю Vue, но React появился раньше и конечно устоялся. Проекты на Vue это в частности перезапуски старых продуктов с нуля на новый лад, стартапы, квизы, spa, crm

GothicJS
07.12.2022 21:41+5React также поддерживает TypeScript, но, к счастью для менее опытных разработчиков, его использование есть опциональным.
Ну typescript похоже уже давно не опциональный, а обязательный на рынке.

p07a1330
08.12.2022 12:37-1Скорее рекомендованный. Ровно в настоящее время веду проект, причем довольно свежий, где фронт написан на чистом JS, без типизации

Ilusha
08.12.2022 18:36+1А зачем он так написал? Я не вижу ни одной причины не юзать ts в 2022: ошибки отлаживать легче, да и многие исключаются, что увеличивает скорость выхода продукта в прод. А если команда не знает ts, то по времени выйдет то же самое, что и на js. А если мы пользуемся чудесами openapi, тому нас и контакты с бэком будут заранее описаны.
В общем, выбор js для нового проекта это уже минимум года два признак низкой квалификации ведущего разраба/архитектура/etc.

p07a1330
08.12.2022 22:56+1Изначально предполагалось, что проект будет сравнительно небольшой. Не лендинг, но - несколько форм, 2 сокета и десяток гет запросов (немного утрирую, но суть такова). И ТС тогда воспринимался как забивание гвоздей микроскопом и удорожание проекта.
В итоге вместо дорогого TS разработчика проект начал дешевый разработчик, с тайпскриптом не знакомый. Ну и постепенно проект вырос, человекочасов в него натекущий момент вложено в ~40 раз больше, чем наальная оценка. И это еще не конец.
Переезд на TS запланирован, но под это пока что нет ресурсов.

Ilusha
09.12.2022 12:26+1Да, вы только подтвердили: низкая квалификация принимающего решения. Ложные суждения на каждом шагу. Начиная от микроскопа, заканчивая «ts-дорого».

p07a1330
09.12.2022 14:46Согласен с недальновидностью, но по поводу микросокопа позволю себе не согласиться - если делать типизацию правильно, не отдавая большую часть вопросов на откуп автоопределенным типам и не используя any/неочевидные преобразования, ТС начинает работать на проектах хотя бы среднего размера, до этого он за счет накладных расходов на поддержание системы типов выходит примерно в 0, или даже небольшой минус.
Это (по ощущениям) справедливо примерно до момента когда на проекте не более чем 1 разработчик на 1 обособленный модуль (например, панель администратора) и вся структура АПИ для общения с беком умешается на паре экранов сваггера.
Ilusha
09.12.2022 18:38+1Расходы на типы ts сопоставимы с расходами на отладку багов в js.
А если проект не на выброс (а таких я никогда не видел, если честно), то любой жизненный цикл больше месяца уже требует самодокументации от кода. А это либо jsdoc, либо ts.

onets
08.12.2022 07:30+1Я, будучи бэк-енд программистом, написал корпоративный веб ui для бэка на vue. Сотня экранов со всякими сложностями - с таблицами, фильтрами, диалоговыми окнами, выпадающими списками, куда можно добавить элемент, сложные карточки редактирования с вкладками и вложенными объектами и коллекциями, json поля которые можно редактировать через диалоговое окно. И мне нигде не понадобилось хранить стейт с использованием vuex. Что я делаю не так? Для чего он вообще нужен? Для кэширования данных с сервера?

trueMoRoZ
08.12.2022 08:28+3https://vuex.vuejs.org/#what-is-a-state-management-pattern
в самом низу страницы про это написано.
"Flux libraries are like glasses: you’ll know when you need them"

Tyusha
08.12.2022 09:17+1Выражу опасное мнение: Vuex — спасательный круг для плохо спроектированных приложений.

codecity
08.12.2022 09:33>И мне нигде не понадобилось хранить стейт с использованием vuex
А вообще идею вы поняли зачем оно создавалось? Или не смотрели? Это не в укор, ибо я сам идею Redux и пр. надстроек не понимаю, думаю какой-то смысл есть, но пока не сталкивался.

onets
08.12.2022 10:52Нет, я прочитал, но так и не понял. Типа существуют какие-то абстрактные сложные приложения, где нужно что-то передавать между компонентами. И вот там нужен стейт. Интересно 100 экранов - это достаточно сложное приложение, что я обязан использовать vuex или пока еще нет.
Так-то стейт у меня есть - в самом компоненте-экране. И я передаю его в дочерний компонент-экран. Например, в диалоговое окно при редактировании на клиенте. Так же у меня есть другой механизм - я передаю идентификатор сущности в дочерний компонент-экран и он заново подгружает сущность из бэка.
Передача стейта и ID - либо через route.parameters и либо через параметры компонента.
Меня просто стало смущать, что мне он пока так и не понадобился, а в каждой второй вакансии это требуют и видимо задают каверзные вопросы на собеседовании.
Мое предположение, для чего его можно было бы использовать - это хранить отражение БД на клиенте. Ну т.е. представьте ORM на яваскрипте, по типу Hibernate или EF. Ну и периодически сливать обновления на бэк и подгружать с него. Но это автоматически означает бизнес-логику на клиенте. Для сайта-визитки может и заработает. Но для корпоративных приложений - неа.

noodles
10.12.2022 13:58Интересно 100 экранов - это достаточно сложное приложение
Это точно большое приложение. Но большое приложение - не обязательно сложное, если каждый экран это форма или табличка.
Сложное приложение - это скорее всего типа какие-нибудь - фигма, веб-игра, онлайн-эксель\онлайн-фотошоп и т.д.

evgeniyPP
08.12.2022 21:41+2Это всё старые пердуны (те самые, которые еще MVC придумали) с чего-то решили, что бизнес-логику лучше хранить отдельно от представления. Но вы не обращайте внимания, продолжайте размазывать данные равномерно по всему приложению, как масло по хлебу. Так удобнее ????

onets
09.12.2022 05:39+1Ниасилил, пояснительную бригаду пжлста)
PS: Просто для меня, как бэкендщика со стажем, бизнес логика - это в том числе пакетно забирать по 30-50 тыс документов в час, парсить и проверять их по определенным правилам и потом разбрасывать по другим сервисам тоже по бизнес-правилам через какую-нибудь кафку или раббит или даже Oracle Service Bus. А не только скрыть кнопку или покрасить строку в таблице на фронте в красный цвет, в зависимоти от значения колонки "статус".

evgeniyPP
09.12.2022 14:12Так отображается ли кнопка или какого цвета строка в таблице – это не бизнес-логика, это стейт представления. Он и не должен храниться в сторе, он должен лежать в компоненте.

evgeniyPP
09.12.2022 14:15+1А: Я не понимаю, зачем нужен Redux.
Б: Это Model, как Model в MVC.
А: Понял.Вот так я представлял разговор с "бэкендщиком со стажем".





Antern
Из действительно значимого в разработке angular vs react:
1) dependecy injection: из коробки, в том числе, между раутами.
2) SSR: universal в гораздо более продакшен реди, чем какой-нибудь next.
3) Стейт менеджмент можно довольно элегантно заворачивать через какой-нибудь RxJS: выглядит декларативно, легко описывать.
4) Реакт же - меньше бойлерплейта, проще формировать и отслеживать перерисовку элементов на изменения стейта. Как результат, стандартный формошлёпинг в разы быстрее и комфортнее.
Иными словами, react - большая либа, где сложные решения надо "решать", но и джунов легче интегрировать. Ангуляр - фреймворк, который требует сетапа, но имеет ответы на большинство вопросов из коробки. По производительности крайне близко. Так что дело вкуса. Странно сталкивать их лбами.
LabEG
А чем SSR: universal лучше чем то что предлагает next?
evgeniyPP
Next.js и Universal даже не в одной весовой категории:
Next.js: npm – 3.63 млн скачиваний в неделю, Github – 97.5 тысяч звезд;
Universal: npm – 0.132 млн скачиваний, Github – 3.9 тысячи.