Привет читателям! Меня зовут Владимир Маркиев, но сегодня зовите меня Александр Сергеевич, я — технический писатель в компании Docsvision. Когда мы создавали онлайн-документацию Docsvision при помощи Antora, перед нами стояла задача оставить место, куда в будущем интегрируется список накопительных изменений.

Подходящий момент для интеграции появился после того, как мы подготовили сайт документации к релизу. Эта работа обернулась интересным опытом внутрикомандного взаимодействия, которым я сегодня поделюсь.
Задачу в студию!
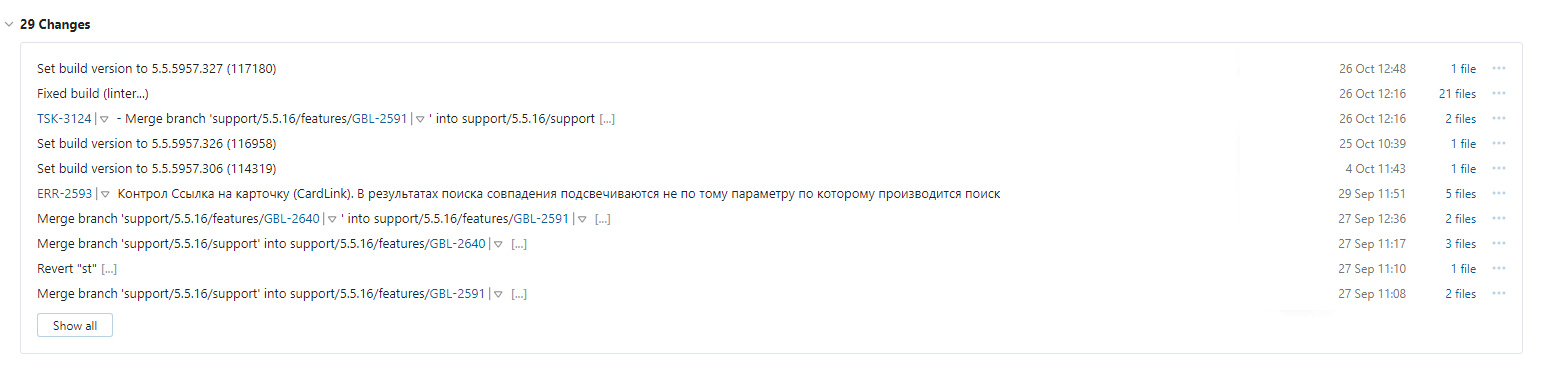
Накопительные изменения — это когда после релиза продукта, для него выпускаются исправления по запросу через техподдержку. Клиент оставляет запрос на исправление, разработчик правит код, делает коммит, добавляет сообщение. Это сообщение мы выбрали для отображения в списке накопительных изменений.
Требование звучало как "страница должна быть частью сайта, смотреться органично и быть интегрирована в процесс сборки". Сколько нужно айтишников, чтобы выполнить требование? Ровно три: один техписатель, один дизайнер и один инженер по конфигурации.

Посовещались втроём, обсудили требования, построили план. Технический писатель (то есть я) формирует страницу при помощи Antora. Это логично, потому что я пишу документацию в формате AsciiDoc, который преобразовывается в HTML при помощи генератора статических сайтов Antora. Сборка сайта и накопительных обновлений настроена через TeamCity, поэтому и сборка страницы будет выполняться через TeamCity. Страницу и список изменений, который на неё приходит, следует оформить по красоте.
Это ставит задачу для каждого участника:
Задача технического писателя — добавить страницу вместе с ресурсами на сайт.
Задача дизайнера — оформить фронтэнд страницы: стили, поиск, группировка по категориям изменений.
Задача инженера по конфигурации — настроить TeamCity так, чтобы поддерживалась одновременно сборка сайта, сборка исправлений и добавление списка изменений на сайт.
Встроить, но не смешивать — задача для техписателя
Моя задача — добавить страницу на сайт, то есть необходимо:
Создать страницу
Сделать её максимально нейтральной
Отобразить на сайте

Задача ясна, добавляю пустую страницу, а в неё атрибут и заголовок:
:page-layout: patches
= Накопительные обновленияОдной страницы мало, для неё требуются эксклюзивные скрипты и стили. Эксклюзивность определяет атрибут, который укажет Анторе использовать специальный шаблон страницы. Шаблон сам не появится, его тоже требуется создать.
Я взял за основу стандартный шаблон из репозитория пользовательского интерфейса Antora и создал на его основе специальный.
Добавил в <head> этой страницы две новые строки для стиля и для скрипта:
<link rel="stylesheet" href="{{{uiRootPath}}}/css/vendor/patches.min.css">
<script type="module" crossorigin src="{{uiRootPath}}/js/vendor/patches.min.js"></script>Стили зададут внешний вид страницы, а JavaScript, будет обращаться к базе за списком накопительных изменений и добавлять их на страницу. Этим занимался наш дизайнер.
Вперёд на фронт!

Задачу для дизайнера поставили следующим образом:
Применить сквозной поиск по изменениям
Создать дружелюбный интерфейс, понятную и удобную древовидную структуру для страницы
Разумеется, решить задачу в сжатые сроки
Сквозной поиск реализован благодаря Vue 3 для создания и вывода HTML на страницу. Фреймворк позволил искать изменения на странице прямо из браузера, без запросов к серверу.
Дружелюбный интерфейс дизайнер реализовал с помощью Quasar. Предоставляемые фреймворком готовые Vue-компоненты вроде распахивающихся панелей, полей ввода, кнопок, иконок, также позволили решить задачу в сжатые сроки.
Главная сложность — создать древовидную структуру, преобразовав плоский список от сервера в древовидную структуру, изменения на странице должны быть сгруппированы по релизам и типам исправлений.
Для этой задачи дизайнер использовал TypeScript: преобразовать данные в массив релизов, состоящий из дочерних массивов, поместить в массивы ошибки, оптимизации, функциональные и другие накопительные изменения.
За сборку проекта спасибо Vite.js.
Получившийся код приходилось примерять семь раз. Отрезать лишние строки в скрипте или конфликтующие стили в CSS пришлось тоже семь раз. Отдельный вид развлечения — игра в детективов, чтобы выявить мешающие строки. Классика.

К слову о сервере
Серверную часть взял на себя наш инженер по конфигурации. Задачи инженера по конфигурации:
Создать сервис для хранения изменений
Добавить редактор описаний изменений
Настроить конфигурацию сборки проекта
Накопительные изменения хранятся в базе данных, а из неё попадают на страницу сайта, неотличимую по виду от других страниц.

Сервис хранит информацию в БД SQLite. В БД изменения попадают, когда разработчик делает коммит в репозиторий. Это запускает сборку продукта в TeamCity. TeamCity отправляет POST запрос, в теле которого передает идентификатор продукта, идентификатор сборки, версию и массив вошедших изменений. Если сборка опубликована на портале технической поддержки, сервис включит в неё изменения предыдущих сборок, которые не были опубликованы на портале. Информация из запроса позже попадёт в контейнерный сервис и в БД.
Пример информации, получаемой от TeamCity:
{
"Id": 117188,
"ProductId": 1,
"FileVersion": "5.5.5957.327",
"Changes": [
{
"Title": "ERR-2471",
"Description": "Диалог атрибутивного поиска. Заменить кебаб на крестик",
"Type": 1
},
]
}Что написано пером, то можно изменить в редакторе
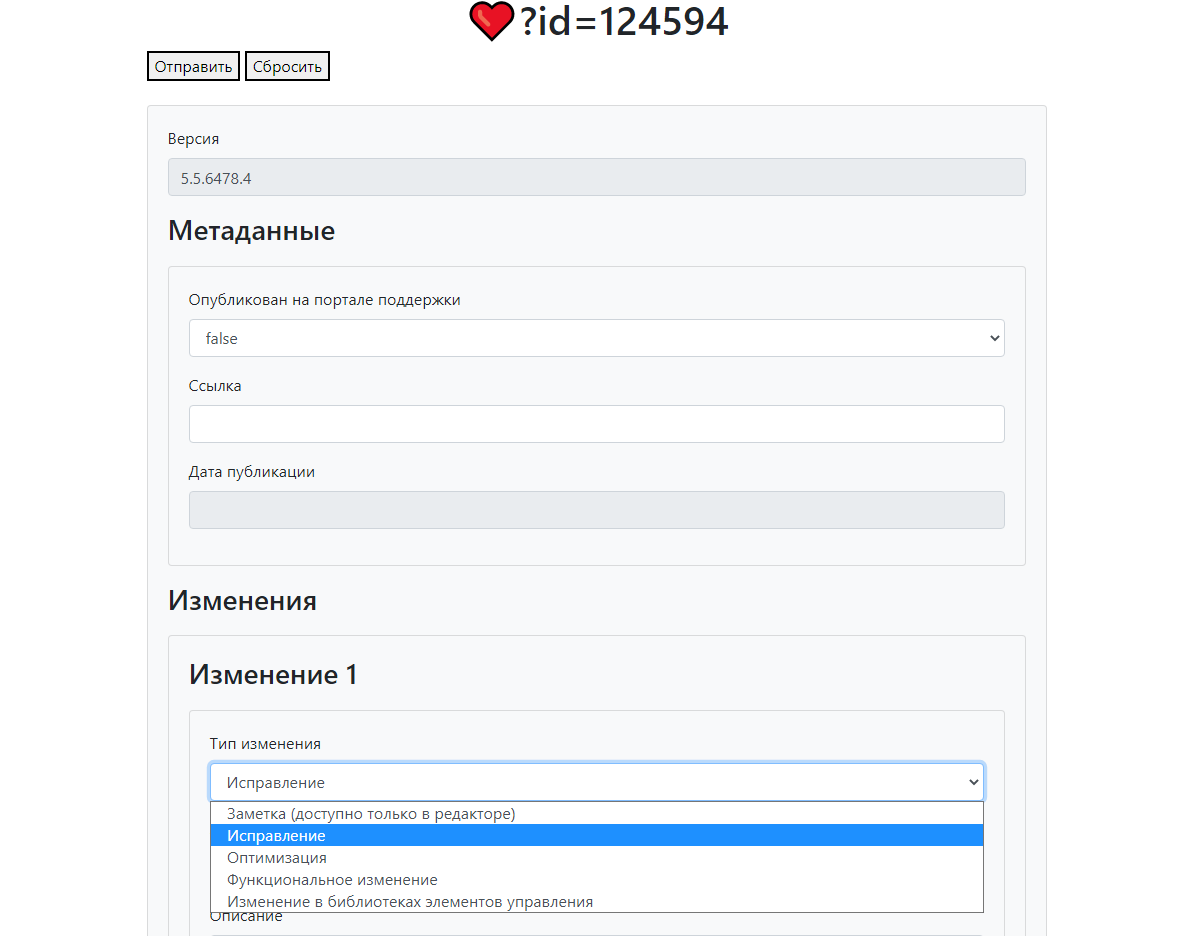
Информация в БД не высечена из камня, если у коммита слишком жаргонное сообщение, его можно отредактировать через специальный редактор.

Редактор позволяет выбрать тип изменения, отредактировать описание или придать изменению чисто информативный характер — перенести в заметки и не отображать на сайте. Редактор — последний шаг разработки, далее оставалось только автоматизировать сборку проекта.
Цепочка сборки

Инженер создал цепочку сборки документации из 5 конфигураций:
Composite — запускает цепочку сборки, проверяет изменения в репозиториях документации.
Patches — собирает стили и скрипты для страницы со списком накопительных изменений.
UI bundle — собирает пользовательский интерфейс сайта, забирает ресурсы из Patches.
Playbook — собирает сайт, используя Patches и UI bundle.
Deployment — обновляет сайт, заменяет контейнер с nginx.
При запуске проверяются изменения в предыдущих конфигурациях цепочки, если какую-то из них можно не собирать повторно, она собрана не будет.
После автоматизации мы выпустили созданную страницу в онлайн-документацию, где теперь каждому удобно посмотреть список накопительных изменений.
Заключение
Таким образом на сайте появляется самая свежая документация, которая включает основной раздел и раздел с описанием накопительных изменений. Если возникнет потребность что-то изменить в сайте или документации, то изменения появятся на сайте в течение 10 минут после коммита.
Опыт сотрудничества технического писателя, дизайнера и инженера по конфигурации в рамках одной задачи — определённо весомый вклад в усиление командного взаимодействия.

