«Поговорим не про Vim», олдам, сеньорам и тру-си-разработчикам на проверку: пользуетесь ли вы такими сочетаниями VS Code? Если же вы только начинаете программировать, влетаете в айти на реактивном самолете курсов по Питону, или просто не знаете ничего про хоткеи VS Code, возможно вам точно пригодится парочка сочетаний :)
Все сочетания описаны для VS Code на Windows
↓ / ↑ / ← / → — стрелки вниз, вниз и т.д.
ЛКМ / ПКМ / СКМ — левая, правая, средняя кнопки мышки соответственно.
-
Shift + Tab — сместить табуляцию на один шаг влево. Если вы пишете на Python, то табуляция или четыре пробела — ваш неизменный спутник. Но мало кто знает, что достаточно поставить курсор в любое место строки, нажать Shift + Tab и вуаля, вся строка смещается влево на «один таб».

Shift + Tab -
Ctrl + / — закомментировать или раскомментировать строку. VS Code сам разберется, какой язык программирования вы используете, и в начале строки установит или удалит необходимый символ для комментария. Место, где находится курсор на строке неважно.

Ctrl + / -
Shift + Del — удалить строку целиком. Теперь не нужно выделять мышкой всю строку и потом нажимать Backspace. Не нужно выделять всю строку. Правда!

Shift + Del -
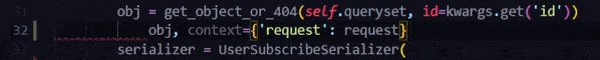
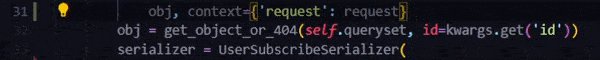
Alt + ↑ / ↓ — перемещение строки с курсором вверх или вниз. Просто попробуйте и ощутите, насколько это удобно. Знаете шутку «стоит всего один раз зимой надеть подштанники, и ты уже не можешь остановиться»? Так вот стоит только один раз переместить так строку, и вы уже не сможете по-другому!

Alt + ↑ / ↓ -
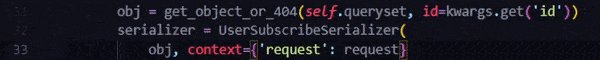
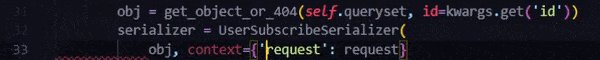
Shift + Alt + ↓ / ↑ — дублирование строки с курсором вниз. В зависимости от ↓ или ↑ курсор останется на текущей или новой строке. Теперь можно обойтись без Ctrl + C, хотя нет, нельзя =)

Alt + ↑ / ↓ -
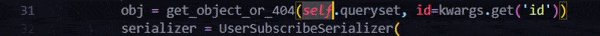
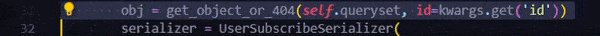
F2 — переименовать переменную. Прошу заметить, что переименовываются все переменные с таким названием только внутри блока, не внутри всего открытого файла. Часто нужно переименовать переменную, которая уже используется в нескольких местах функции, и тут либо вручную расставлять курсор в нужное место, либо поставить курсор на переменную и нажать F2.

F2 -
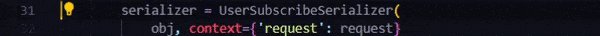
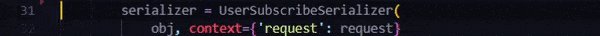
F12 или Alt + ЛКМ на переменной — перейти к переменной или родительскому классу. Часто рассказывают про PyCharm, будто только он умеет проваливаться в родительские классы, чтобы посмотреть, какие его атрибуты мы можем переопределять, наследуясь от него; но так умеет и VS Code.

F12 или Alt + ЛКМ -
Ctrl + D — выделяет слово, на котором находится курсор. Следующее нажатие на D (удерживая Ctrl) выделить следующее по порядку вниз идентичное значение. Вот пишете вы функцию, и вам нужно выделить ближайшие значения ‘name’. Легко! Выделить все вхождения слова можно вот так — Ctrl + F2. Радует то, что курсор оказывается в конце каждого выделенного значения и сразу можно редактировать!

Ctrl + D -
Ctrl + L — выделяет всю строку. Целиком. Теперь копипастить еще проще, не правда ли? =)

Ctrl + L -
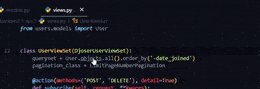
Ctrl + Alt + → — разделить рабочую область и переместить актуальную вкладку вправо. Ctrl + Alt + ← возвращает вкладку назад. Вы не поверите, насколько удобно видеть, например, models.py и views.py рядом.

Ctrl + Alt + →
А теперь неочевидные, но потрясающие возможности. Меню → Файл → Настройки → Сочетания клавиш (Ctrl + K + Ctrl + S), в строке поиска вводим необходимый параметр и кликаем по результату мышкой, после нажимаем нужные клавиши для установки пользователькой настройки и наслаждаемся. Команды, которые точно стоит попробовать:
editor.action.jumpToBracket — переход к парной скобке, у меня установлено на Ctrl + Q. Сначала переход к ближайшей скобке, а следующее нажатие перемещает вас к парной скобке и так далее. Часто нам нужно оказаться либо в начале скобок, либо в конце. А кликать мышкой или стрелками не всегда удобно. Теперь достаточно одного нажатия и вы у нужной скобки.

editor.action.selectToBracket — выделить все внутри ближайших скобок и сами скобки, у меня это Ctrl + Shift + Q. Сколько кликов мышкой, сколько ошибок, выделяя внутри скобок мышкой или Shift + стрелки. А теперь можно просто одним нажатием выделить все точно и быстро.

Буду благодарен за любые интересные и полезные хоткеи, пишите в комментариях, что понравилось из моих, и что вы используете сами?
P. S. В комментариях рассказали про логичную, но неочевидную возможность IDE-шек и иже с ними: чтобы вырезать или скопировать строку, необязательно выделять ее целиком, можно просто переместить курсор на неё. ❤️
Комментарии (29)

lair
00.00.0000 00:00+6Самая полезная комбинация в VS Code -
Ctrl-Shift-P. Все остальное производно.
iliazeus
00.00.0000 00:00Мне кажется, удобнее для того же эффекта нажимать F1. Даже мнемонически это "клавиша помощи".
Для тех, кто не пользуется VS Code: оба хоткея открывают command palette, где можно набрать нужную команду почти естественным языком. Там же можно посмотреть для них хоткеи, и ещё много чего.

kaiu
00.00.0000 00:00+2Спасибо. Как для начинающего пойдет, но если заминусуют, то не расстраивайтесь. А для вас и для всех читающий хабр может интересен сайт https://defkey.com/ — покажет по комбинации клавиши где такая применяется. Иногда помогает принять решение вводит ту или иную комбинацию в программах.

Junecode Автор
00.00.0000 00:00+3Спасибо за https://defkey.com/, это оказался очень полезный сервис!

web3_Venture
00.00.0000 00:00-1ctrl + del прикольно не знал, т.к. в офф документация есть только ctrl + shift + k с тем же описанием

kaiu
00.00.0000 00:00А теперь перейдите по https://defkey.com/search?irq=Ctrl%2BDel и поглядите, что делается в других редакторах на эту комбинацию. Привыкните, так что не удивляйтесь потом, что где-то что-то будет удаляться по этой комбинации.
Возможно вы имели ввиду «Shift + Del» или «Ctrl+D»? В любом случае, лучше проверить, привыкать или нет. Если везде такие комбинации, то удобно, а вот если вводят что-то свое и противоположное всем, то бывает это вредно даже.

Fedorkov
00.00.0000 00:00+2Shift + Del — удалить строку целиком.
Во многих современных IDE Ctrl + X/C на строке без выделения вырезает или копирует эту строку. Shift+Del — это лишь дубликат Ctrl+X, наследие доса.
А ещё Ctrl+Ins — скопировать, Shift+Ins — вставить. Вот и дожили мы до момента, когда это стало редким знанием. :)
Ctrl + L — выделяет всю строку. Целиком. Теперь копипастить еще проще, не правда ли? =)
Опять же, Ctrl+C на невыделенной строке копирует эту строку.
Ещё из полезного в VS (не уверен на счёт Code):
Ctrl+. — варианты решения ошибки под курсором. Очень удобно вставлять using‑и, реализовывать интерфейсы и override, и т. д.
Alt + выделение мышью — блочное выделение. Можно писать текст в нескольких строках одновременно.

Junecode Автор
00.00.0000 00:00+1Опять же, Ctrl+C на невыделенной строке копирует эту строку.
WTF, не зря писал статью! Это вроде просто и логично) Но я только что попробовал и это очень круто! Спасибо!
Ctrl+. — тоже внезапно ускоряет работу! Еще раз спасибо) В VSC работает!
А Shift+Ins, это было так давно, что я и не упомню, когда использовал его)) 2000-е, наверное =)))))

Johan_Palych
00.00.0000 00:00-1Буду благодарен за любые интересные и полезные хоткеи
Key Bindings for Visual Studio Code
TelemetryVSCodium. Vscodium releases
"VSCodium is a community-driven, freely-licensed binary distribution of Microsoft’s editor VS Code.
These binaries are licensed under the MIT license. Telemetry is disabled..."

deitry
00.00.0000 00:00+1Самое прекрасное в хоткеях VSCode - что их можно подстроить под себя без особых усилий, а также настроить одни и те же хоткеи на разные команды в разных контекстах. Имхо, самые полезные команды имеют по умолчанию не самые удобные хоткеи.
Хочу поделиться двумя лайфхаками, которые жутко выручают при работе со всякими здоровенными файлами/легаси/бойлерплейт/копипастой, когда без хоткеев хочется просто застрелиться:
-
На один только
F3можно назначить "Go To Next Change" в редакторе без виджета поиска или в просмотрщике диффа, "Next Conflict" если в диффе есть конфликты, "Find Next", если виджет поиска открыт и "Move Selection To Next Find Match" если есть какое-то выделение. Одна кнопка (+шифт для поиска в обратном направлении) решает 95% задач по навигации внутри файла или диффа. "Go To Next Change" я считаю наиболее важной из этих команд, потому что ею можно пользоваться как для навигации по собственным изменениям, более конкретно - для ревью собственного кода перед коммитом, да и просто в качестве телепорта между закладками, в роли которых выступают свежедобавленные пустые строчки..
Ctrl + Shift + ]как "Add Selection To Previous Find Match" (соответственно+ [для обратного поиска; а без шифта как "Move Selection To ...") - решает большинство задач по работе с копипастой - можно навыделять сразу много-много строчек и разом все изменить. Мне этот способ больше зашёл в плане простоты контроля/скорости замены, чем стандартный виджет поиска и замены, потому что можно сначала навыделять все места, а потом уже придумывать текст, сразу видя результат.
-

DaniilSysoev
00.00.0000 00:00На самом деле, хоть многие и негодуют с простоты статьи, она и не позиционируется как супер открытие вроде как... А для джунов, которые не то, чтобы часто пользуются хоткеями, это будет наверное полезно даже. Даже для себя нашел что то интересное)

Mirzaev
00.00.0000 00:00«Поговорим не про Vim»
обломали моё желание повыпендриваться с первых же слов в статье




ne555
FAQ
Прошу обратить внимание сообщества, что эта "статья" из песочницы, одобренная модераторами хабра. Вы представляете, кто сейчас управляет этим ресурсом?!
p.s. думаю, это мой последний 666-й комментарий на "IT-ресурсе". Такой позор, даже в Дзене не отыскать за час.
nkormakov
Скажем спасибо, что гифки не с сайта майков стырили. Скоро можно будет писать статью вида:
И ведь поставят.
K1804
А у VS offline help сейчас есть? Ещё chm файлы были в моде.
aaabramenko
IntellijIdea, Notepad++, Qt Creator, Pycharm, Sublime, Atom, NetBeans, VisualStudio, Xcode, Eclipse...
Бегло вспомнил это. И на каждый можно штамповать по статье)
Junecode Автор
Можно, конечно, продукты от JetBrains еще как можно) А остальное ощутимо специфичнее, все таки я ориентировался на новичков, кто либо не сталкивался с хоткеями, либо хочет просто узнать что-то полезное здесь и сейчас, вместо того, чтобы догадываться, что же там в доке на английском написано)) А VSC отлично вписывается в редактор, хорошо подходящий для новичков на том же Пайтоне или JS, при этом доступный бесплатно)
UMenyaNeudobnieVoprosiki
Ребятки из JB уже подустали рассказывать всем про Ctrl+Shift+A )
csharpreader
И 53 закладки уже (на момент написания комментария). Видимо, дело не только в редакторах Хабра.
kaiu
Закладки не факт...просто поставил книгу на полку и никогда не буду читать. Хочу послать автора подальше, а спать охота и пошлю с утра :) Всякое бывает.
mvladt
Статья помечена как "простая", на 3 минуты. Господи, как будто вас насильно заставляют её открывать и читать.
FinnParnish
Далеко не факт что для каждого она так проста.
alexanderniki
Это работает не так. Поясню.
Хабр - это сообщество, контент в котором предполагает соответствие некоторой тематике и некоторому уровню профессионализма и/или глубины.
Это нормально и в этом нет ничего плохого. Например, в научных журналах, посвященных генной инженерии, вы не найдете статей уровня «cтроение клетки для чайников и умственно отсталых». Ну просто потому что предполагается наличие у читателя базовых знаний предметной области.
Для этого в сообществах, подобных Хабру, существует модерация. Принудительная - с помощью модераторов. И социальная - основанная на одобрении пользователеями (google: «общественный контроль в социологии»).
Если подобная модерация не будет осуществляться, а публикация будет проходить по принципу «лишь бы никого не обидеть» и «вас никто не заставляет читать», то любой ресурс/сообщество очень быстро превратится в помойку из однообразных, как под копирку, статей уровня «а как какать» (простите).
На практике, это означает, что люди приходят на Хабр не для того, чтобы в очередной раз увидеть cheatsheet, который гуглится за 5-7 секунд. Те, кому нужны самые базовые знания, ищут их не на хабре, а специализировнных сообществах, посвященных именно начинающим.
Лично для меня это означает, что мне некомфортно тратить время и внимание на просмотр и оценку статьи, которая по факту оказывается банальным информационным мусором/шумом. Да, я могу ее не читать. Но я все еще должен потратить свое время и внимание, чтобы понять, нужно мне такое читать или нет. Более того, на фоне информационного мусора, могут остаться незамеченными действительно интересные материалы. И вот это уже банальное неуважение к труду и времени авторов, которые действительно создают ценность.
red_dragon
Сайт этот уже давно наполнен информационным мусором. Студенты выкладывают сюда рефераты. "Авторы" дзена репостят свои "творения". В корпоративных блогах, людей, с трудом справляющихся с русским, набегают плюсовать коллеги по цеху.
Годного контента действительно стало мало. Судя по всему, сайт умирает. И видимо, с этим придётся смириться.
AlexXYZ
Я ради вашего комментария даже закладку на статью поставил. Лучше бы такие комменты как ваш как рекламу пускали, чтобы во время пролистывания статей ещё и освежить что-то в памяти.