Если стало интересно, то добро пожаловать под кат.
Предисловие
У многих из нас иногда возникает непреодолимое желание разработать какое-нибудь электронное устройство. Будь то робот, гаджет или хотя бы шилд для Arduino, который выполняет специфичные, близкие нашему сердцу функции. И приходит время разрабатывать печатную плату. Как обычно происходит этот процесс? Мы продумываем необходимый функционал, подбираем элементную базу, примерно прикидываем структурную и функциональную схему. Затем скачиваем и устанавливаем какую-нибудь EDA-программу (EDA — Electronic Design Automation). Ваяем принципиальную схему, потом разводим печатную плату (некоторые предпочитают автотрассировщики, но настоящие хардкорщики признают только handmade). Заказываем изготовление платы (ну или утюжим сами), покупаем элементы, паяем, запускаем и наслаждаемся нашим новым творением. Ну или мучаемся с ним, тут уж как получится.
Те, для кого этот процесс знаком, думаю, согласятся, что одна из муторных, рутинных и затратных по времени операций, это создание библиотеки необходимых элементов в формате той EDA, в которой вы обычно работаете. Собственно об автоматизации этого процесса далее и пойдет речь.
И в чем же соль?
Тот же внимательный читатель снова спросит, но ведь во всех современных EDA уже есть встроенные библиотеки элементов, ну а на случай, если нужного элемента не нашлось, есть соответствующий редактор в составе того же пакета программ. Трудно спорить, но все-таки встроенные библиотеки не охватывают всего многообразия этого мира, а удобство редакторов зачастую оставляет желать лучшего. А если вам нужно оформлять схемы по ГОСТ, то тут библиотеки вам редко помогут (почему-то большинство западных производителей софта нагло игнорируют наши стандарты или банально не знают о них). Зачастую сформированная с любовью за долгие годы библиотека мешает перейти вам на более современный пакет EDA только из-за того, что вам придется проходить весь этот тернистый путь заново.
Больше конкретики, Карл
И тогда у меня возникла мысль. Почему бы нам каким-то простым образом не описать электронные компоненты, а генерацию библиотеки доверить машине? Притом предусмотреть какие-нибудь простые, но гибкие средства настройки этого процесса, чтобы конечная библиотека выглядела именно так, как мы этого хотим. В идеале, чтобы мы могли контролировать каждый шаг процесса генерации с возможностью подкручивания того или иного параметра. Проделав настройку один раз, получить результат на всю жизнь. Генерировать библиотеку в формате именно той программы EDA, в которой нам захотелось поработать сегодня.
Так и родился проект под названием QEDA.js. Но перед тем, как начать подробное повествование о нем, пробежимся по терминологии.
С точки зрения разработчика электронный радио элемент (ЭРЭ) в общем случае состоит из условного графического обозначения (УГО) и посадочного места на плате.
УГО (иностранцы называют его schematic symbol) это изображение элемента, которое используется на принципиальной схеме, и которое позволяет нам отличать резистор от конденсатора, микросхему от разъема ну и так далее.
Посадочное место (land pattern, footprint, иногда pad layout в англоязычной терминологии) — это изображение того места на плате, куда элемент будет установлен физически. Есть замечательный стандарт IPC-7351, который регламентирует расчет посадочного места в зависимости от корпуса микросхемы. Собственно он и используется в QEDA.js.
Позиционное обозначение (reference designator) — идентификатор каждого элемента на схеме/плате, состоящий как правило из букв (характеризуют класс элементов) и цифр (порядковый номер элемента на конкретной схеме). Например C4 это 4-й по счету конденсатор, а VT21 — 21й транзистор.
Цоколёвка, или жаргонное распиновка (pinout) — описание расположения и назначения выводов элемента.
Встречайте: QEDA.js
Итак, хватит воды, переходим к сути. Перед тем, как заглянуть под капот, проделаем ряд нехитрых операций.
- Установим Node.js (если он у вас еще не установлен). Подробности на сайте производителя: nodejs.org
- Установим CoffeeScript (конечно же можно пропустить этот шаг и использовать ванильный JavaScript, но приведенные далее примеры будут написаны именно на CoffeeScript):
npm install -g coffee-script
- Установим QEDA.js:
npm install -g qeda
- Создадим файл
script.coffeeи наполним его следующими строками:
Qeda = require 'qeda' lib = new Qeda.Library lib.add 'Altera/5M1270ZT144' # Add Altera MAX V CPLD lib.add 'Analog/AD9393' # Add Analog Devices HDMI interface lib.add 'ST/L3GD20H' # Add STMicroelectronics gyroscope lib.add 'TI/ISO721' # Add Texas Instruments digital isolator lib.add 'TI/ISO722' # Add Texas Instruments digital isolator lib.generate 'mylib'
- Выполним скрипт:
coffee script.coffee
В директории, где был размещен скрипт, появится субдиректория
kicad, которая собственно и содержит свежеиспечённую библиотеку в формате бесплатной, свободной и открытой EDA-программы под названием KiCad. Вы можете скачать дистрибутив этой программы с официального сайта: kicad-pcb.orgТеперь немного вернемся и попытаемся разобраться, что же происходит при выполнении этого скрипта? После подключения модуля QEDA.js и создания объекта — контейнера для наших ЭРЭ, мы добавляем в этот контейнер пару элементов из списка готовых (откроем завесу тайны, фактически это просто YAML-файлы, которые хранятся в специальном репозитории). При первом запуске скрипт подкачивает описания этих элементов в поддиректорию
library. Последняя строка отвечает за генерирование библиотечных файлов в формате KiCad. Это и суть наши целевые файлы, ради которых все затевалось. Однако с вероятностью 99,(9)% вы не найдёте нужный вам компонент в репозитории готовых элементов (дело в том, что в настоящее время он находится в стадии заполнения). Значит нам нужно научиться добавлять свои элементы.
Что ж, сделаем это! Создадим поддиректорию
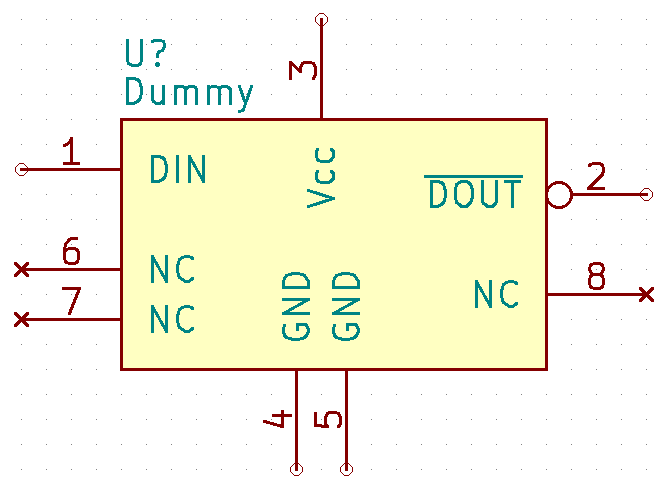
library, если её ещё нет, а в ней создадим файл dummy.yaml со следующим содержимым:name: Dummy
pinout:
DIN: 1
~DOUT: 2
Vcc: 3
GND: 4, 5
NC: 6-8
properties:
power: Vcc
ground: GND
in: DIN
out: ~DOUT
nc: NC
inverted: ~DOUT
schematic:
symbol: IC
left: DIN, NC
right: ~DOUT, NC
top: Vcc
bottom: GND
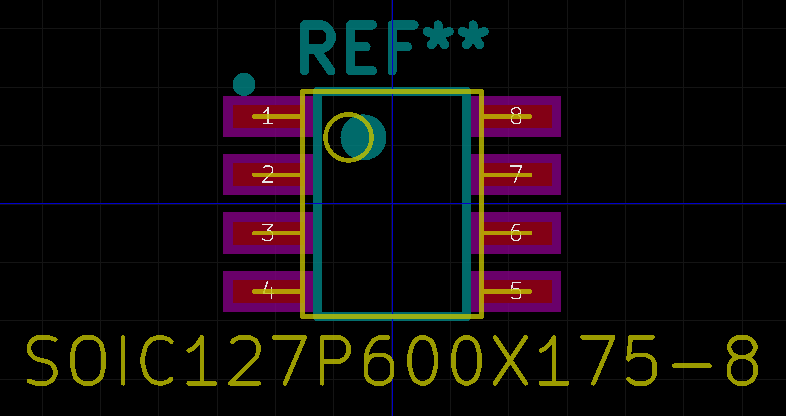
housing:
pattern: SOIC
outline: JEDEC MS-012 AA
Создадим файл
custom.coffee (он должен находиться на одном уровне с директорией library) и напишем в нем:Qeda = require 'qeda'
lib = new Qeda.Library
lib.add 'Dummy' # Adding custom element
lib.generate 'dummy'
Запускаем:
coffee custom.coffeeПолучаем:


Ну что ж, надеюсь, мне удалось вас немного заинтересовать. Теперь погрузимся немного глубже в происходящие процессы.
Как я уже упоминал выше, вся необходимая и достаточная информация об ЭРЭ содержится в его YAML-описании. В нем отражаются такие параметры, как:
- Распиновка (pinout) — названия выводов и соответствующие им номера. Номера могут быть перечислены через запятую или заданы диапазоном, причем эти два варианта можно комбинировать. Пример:
pinout: DATA: 1, 3-6, 10
Номера могут содержать и буквы (например, для BGA):
pinout: GND: B1, C10-C13, AA1-AC3
Так же можно объединять несколько выводов в группу:
pinout: SPI: CS: 1 CLK: 2 MOSI: 3 MISO: 4
Группировать можно и названия выводов, они автоматически преобразуются в список (при этом их количество должно совпадать с количеством номеров справа):
pinout: D16-0, CLK: 1-18
- Свойства выводов (properties) — строго говоря, это тоже часть распиновки, но только не обязательная. Позволяет пролить немного света на тип выводов. Эта информация используется многими EDA-программами как для отображения символа, так и для проведения некоторых проверок (например, чтобы вы не пустили питание на ножку земли).
properties: power: Vcc # Питание ground: GND # Земля in: DIN # Вход out: ~DOUT # Выход nc: NC # Не подсоединенный вывод inverted: ~DOUT # Инвертированный сигнал
- Описание УГО (schematic) — указываем скрипт, ответственный за отрисовку элемента плюс некоторые настройки того, как символ должен выглядеть.
schematic: symbol: IC # Отрисовывать будет скрипт 'ic.coffee' left: DIN, NC # Выводы с левой стороны right: ~DOUT, NC # Выводы с правой стороны ('NC' будут сбалансированно распределены на обе стороны) top: Vcc # Выводы сверху bottom: GND # Выводы снизу
- Описание корпуса (housing) — приводим размеры корпуса или ссылку на файл со стандартными размерами, а также указываем скрипт, который будет отрисовывать посадочное место.
housing: pattern: SOIC # Отрисовывать будет 'soic.coffee' outline: JEDEC MS-012 AA # Размеры брать из файла 'jedec/ms-012.yaml', группа 'AA'
Но можно задать размеры прямо из datasheet:
housing: pattern: SOIC # Отрисовывать будет 'soic.coffee' pitch: 1.27 # Шаг вывода bodyWidth: 3.80-4.00 # Ширина корпуса bodyLength: 4.80-5.00 # Длина корпуса height: 1.75 # Габаритная высота leadSpan: 5.80-6.20 # Габаритная ширина (от края до края вывода) leadLength: 0.40-1.27 # Длина вывода leadWidth: 0.31-0.51 # Ширина вывода leadCount: 8 # Количество выводов
Ну а что же с ГОСТ? Все просто, немного дополняем код script.coffee:
Qeda = require 'qeda'
lib = new Qeda.Library
symbol:
style: 'GOST'
lib.add 'Altera/5M1270ZT144' # Add Altera MAX V CPLD
lib.add 'Analog/AD9393' # Add Analog Devices HDMI interface
lib.add 'ST/L3GD20H' # Add STMicroelectronics gyroscope
lib.add 'TI/ISO721' # Add Texas Instruments digital isolator
lib.add 'TI/ISO722' # Add Texas Instruments digital isolator
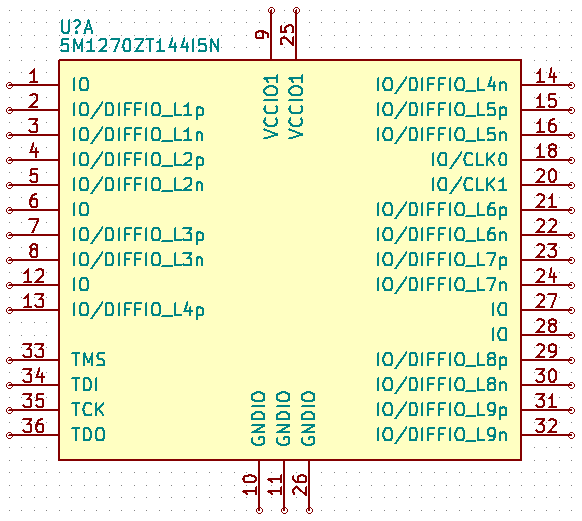
lib.generate 'mylib'Запускаем. Для сравнения приведем результат «до и после» для части Altera 5M1270ZT144 (заметьте, что позиционное обозначение так же изменилось в соответствии с ГОСТ):
До:

После:

Ну и на десерт пара реальных, а не гипотетических примеров результата работы:
name: AD9393
description: Low power HDMI display interface
pinout:
PD: B9
VIDEO:
Rx0+: K5
Rx0-: K4
Rx1+: K8
Rx1-: K7
Rx2+: J10
Rx2-: K10
RxC+: K2
RxC-: K1
OUTPUTS:
D23-0: B6, A6, B5, A5, B4, A4, B3, A3-A1, B1-H2
DCLK: A7
HSOUT: A8
VSOUT: B8
O/E: A9
FILT: D10
Vd: E7, F7
Vdd: D4, D5
PVdd: F9, G9
DVdd: G6, G7
GND: C9, C10, D6, D7, D9, E4, E9, E10, F4, H10, J1, K3, K6, K9
CONTROL:
SCL: B10
SDA: A10
HDCP:
DDC_SCL: H9
DDC_SDA: J9
MCL: G10
MDA: F10
AUDIO:
S/PDIF: J7
I2S0-3, MCLK: J6-J2
SCLK: G4
LRCLK: G5
DE: B7
RTERM: J8
properties:
in: PD, Rx0+, Rx0-, Rx1+, Rx1-, Rx2+, Rx2-, Rx3+, Rx3-, RxC, RxC, SCL, DDC_SCL, MCL, DE
out: D23-0, DCLK, HSOUT, VSOUT, O/E, S/PDIF, I2S0-3, MCLK, SCLK, LRCLK
bidir: SDA, DDC_SDA, MDA
power: Vd, Vdd, PVdd, DVdd
ground: GND
analog: FILT, RTERM
schematic:
symbol: IC
left: PD, VIDEO, FILT, CONTROL, HDCP, AUDIO, DE
right: OUTPUTS, RTERM
top: Vd, Vdd, PVdd, DVdd
bottom: GND
housing:
pattern: BGA
pitch: 0.5
rowCount: 10
columnCount: 10
leadCount: 76
lead: 0.25-0.35
bodyWidth: 5.90-6.10
bodyLength: 5.90-6.10
height: 1.40
keywords: IC, digital, receiver, converterУГО:

Посадочное место:

name: L3GD20H
description: Three-axis digital output gyroscope
pinout:
Vdd_IO: 1
I2C:
SCL: 2
SDA: 3
SA0: 4
SPI:
SPC: 2
SDI: 3
SDO: 4
3WIRE:
SDO: 3
CS: 5
DRDY: 6
INT:
INT1: 7
INT2: 6
DEN: 8
RES: 9-11, 15
GND: 12, 13
Cap: 14
Vdd: 16
properties:
power: Vdd_IO, Vdd
ground: GND, RES
in: CS, DEN
out: INT1-2, SCL, SDO
bidir: SDA
analog: Cap
schematic:
symbol: IC
left: CS, I2C, DEN
right: INT, RES, Cap
top: Vdd_IO, Vdd
bottom: GND
housing:
pattern: QFN
pitch: 0.5
bodyLength: 2.85-3.15
bodyWidth: 2.85-3.15
height: 1
pullBack: 0.1
rowCount: 5
columnCount: 3
leadLength: 0.29-0.41
leadWidth: 0.19-0.31УГО:

Посадочное место:

Заключение
Я коснулся лишь малой части API, чтобы статья не получилась чересчур длинной, и не отразил всего многообразия настроек и параметров, которыми можно варьировать.
Что еще предстоит сделать? По сути проект находится сейчас на стадии proof of concept. Сделать надо ещё вагон и маленькую тележку. Что планируется:
- Расширить количество поддерживаемых типов элементов
- Углубить диагностику ошибочных ситуаций
- Пройти весь путь до изготовления платы
- Генерировать 3D-модели
- Поддержать форматы и других EDA-программ
- Наконец-таки все это хорошенько задокументировать
Исходный код
Github: https://github.com/qeda
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Комментарии (6)

MrYuran
18.11.2015 18:31DD?A это не ГОСТ, а смесь французского с нижегородским.
Нужно DD?.1
Вообще, ничего не понял, но интересно :) совершенно случайно, мы тоже используем кикад. И библиотеки — больное место. Десятки библиотек с десятками элементов.
… Глянул ещё раз.
Да, киллер-фичей была бы возможность кросс-трансляции компонентов из одной системы в другую.
Через общее промежуточное описание.
shamilsan
18.11.2015 19:58Да, насчет DD?A не поспоришь. Но это особенность KiCad, которую решить можно только, влезая в исходный код (вроде бы был в одно время отечественный форк, ориентиованный на ГОСТ, давно не следил, сейчас я от этого далёк).
Когда-то давно пользовались PCAD 200x, так вот он вместо DD?.1 писал DD?:1. И вот из-за этого двоеточия (ну и из-за прочих мелочей) наш workflow был таким: Проектирование в PCAD -> Экспорт в DXF -> Доводка в AutoCAD. Иначе нормоконтроль не пропускал. Поэтому когда я говорю о ГОСТ, я имею в виду максимальное к нему приближение, чтобы меньше потом править.
MrYuran
19.11.2015 20:43Проектирование в PCAD -> Экспорт в DXF -> Доводка в AutoCAD
Упал пацтол :)
Ну вы блин даете… А просто RefDes финально на текст заменить по месту?
shamilsan
20.11.2015 11:04Там просто еще были кое-какие нюансы, в общем так оказалось проще. Даже был составлен специальный чек-лист по процессу подготовки документации, и специально обученные люди отлично справлялись с этой работой.


a97
Где фичи? То что вы показали давно есть — kicad.rohrbacher.net/quicklib.php
shamilsan
По приведенной ссылке все-таки wizard, а не генератор. Wizard'ов существует достаточное количество, но лично для меня они неудобны по нескольким причинам:
Для pattern'ов есть очень крутая программа под названием PCB Library Expert (собственно по ее мотивам многое делается в моей библиотеке в области генерации посадочных мест), но она покрывает только pattern'ы. Ну и немного платная, хотя цены посильные.