Системный аналитик всегда и везде сталкивается с бесконечным количеством диаграмм разного вида, с нотациями (правилами), чтобы нарисовать данные диаграммы и с бесконечным количеством инструментов для их описания. Но мало кто говорит о таком инструменте, как PlantUML.
Лично мне завесу тайны приоткрыл Альфа-Банк, здесь документация ведется рядом с кодом, и схемы логичнее описывать тоже кодом. Но это не так страшно и не так сложно (почти) как кажется. Давайте я приоткрою ящик Пандоры и сниму кармическое проклятье с этого инструмента.

Рада представить обделённого вниманием язык и инструмент для создания диаграмм — PlantUML, который использует текстовый формат для описания бизнес-процессов, диаграмм классов, состояний, последовательностей и многих других видов диаграмм.
Хотелось бы перейти сразу к преимуществам данного инструмента, но давайте сначала вспомним боль, которую вы испытываете, когда рисуете диаграмму в графическом редакторе:
СТРЕЛОЧКИ!!! (если вы когда-нибудь рисовали диаграмму, you know what i mean).
Команда не понимает нотацию, которую ты используешь. Разработчик знает языки программирования, но не знает стопятьсот шлюзов, которые вы нарисуете на схеме.
Потеря исходников (есть картинка, а исходника нет). Соответственно, чтобы поправить схему надо перерисовать ВСЕ стрелочки.
Требования специализированного ПО. Слава draw.io, конечно, но многие до сих пор используют всякие Aris, Bizagi, Enterprise architect.
И, как следствие, нет понимания, как использовать данное ПО (один Visio чего только стоит).
Что же дает PlantUML?
Текстовое описание блоков, стрелок, которые можно отредактировать, используя несколько слов.
Разработчики любят код, PlantUML — это тоже код, а значит, что если разработчику показать эту статью, то он не только сможет читать данную диаграмму, а более того, сможет её даже сам нарисовать.
Если положить схему в код и залить в git, то исходник точно никуда не денется.
Для PlantUML много не надо — достаточно браузера, в котором вы сможете открыть онлайн-редактор или же Confluence.
У PlantUML простой синтаксис, который легко понять и использовать. Он не требует дополнительного обучения для начала работы.
Разобрались, почему PlantUML классный, погнали к практике.
Где можно описывать диаграммы?
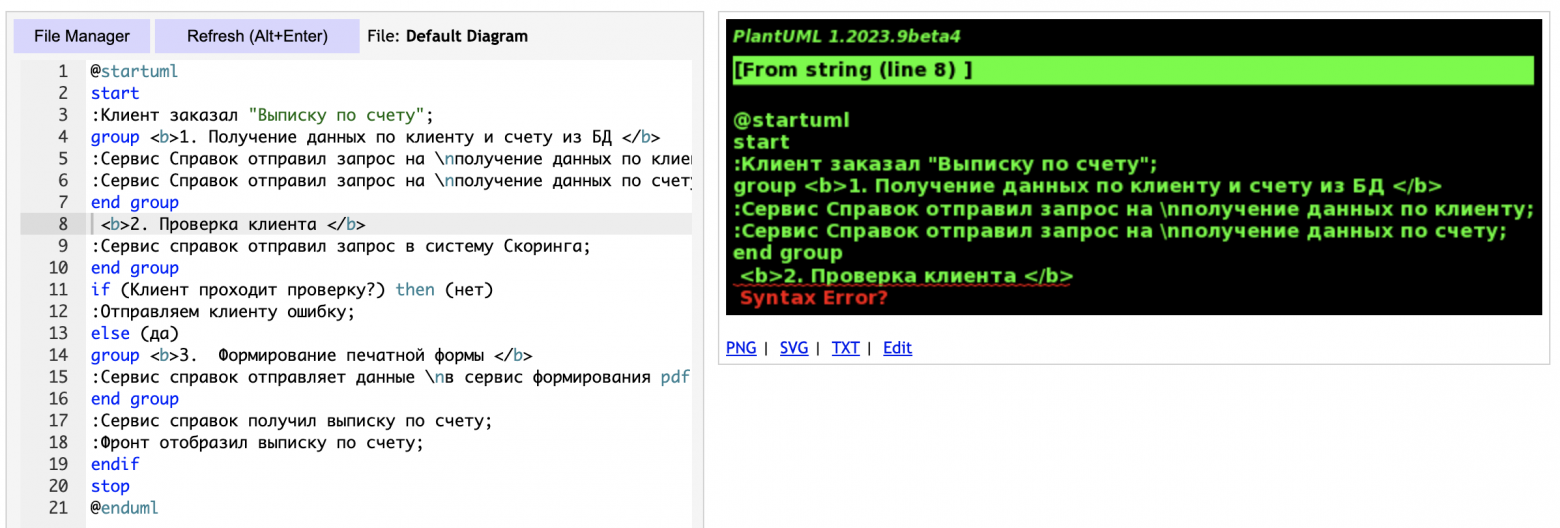
№1. Самый простой способ — онлайн-редактор с синтаксисом PlantUML.
Будьте аккуратны, в некоторых (неофициальных) редакторах используется устаревший синтаксис, который может отличаться от гайда.

Для тех, кому скучно живется — локальная установка.
№2. Для тех, кто ведет документацию в Confluence — макрос «PlantUML Macro». Из минусов — не отрисовывает диаграмму на ходу, но если нажать изменить макрос, то можно в небольшом экране увидеть, отрисовалась диаграмма или есть ошибка.

№3. Для тех, кто пишет документацию рядом с кодом — плагин «PlantUML Integration» для Idea.

Какие диаграммы можно описывать: практика
PlantUML поддерживает разные виды диаграмм, подробнее можно познакомиться с каждой на страницах официального гайда. Наиболее часто используемые мной — это диаграмма последовательностей и диаграмма активности.
Диаграмма последовательностей (она же sequence diagram)
Интеграции — наше всё. Согласование интеграций — тоже наше всё. Поэтому в работе системного аналитика очень важно уметь быстро и умело построить данную диаграмму, чтобы потом быстро и умело согласовать данную интеграцию, и быстро и умело обсудить диаграмму с командой.
Давайте попробуем описать такую диаграмму на примерах.
Вы так или иначе сталкивались с тем, что вам необходимо получить выписку по вашему счету. Начнём с простого — нам необходимо отобразить, в целом, доступный список справок по счету.
@startuml
actor "Front" as front
participant "Сервис справок" as report
database "База данных" as db
front -> report: Получение список справок
activate report
report -> db: Получение список справок из бд
activate db
db --> report: Список справок
deactivate db
report -> front: Список справок
deactivate report
@endumlКакие ключевые слова здесь есть:
startuml/ enduml — начало/ окончание любой диаграммы в PlantUML;
actor/participant/database — то, как участник будет нарисован (есть и еще, смотри в гайде);
activate/ deactivate — начало/окончание «линии жизни» участников процесса;
->/ --> — виды стрелок, на самом деле их очень много, но это базовые.
Лайфхак. Тут можно посмотреть решение, как уменьшить описание диаграммы вдвое, но при этом картинка будет такая же (удалила activate/ deactivate, заменив на ++/-- соответственно).
@startuml
actor "Front" as front
participant "Сервис справок" as report
database "База данных" as db
front -> report++: Получение список справок
report -> db++: Получение список справок из бд
db --> report--: Список справок
report -> front--: Список справок
@endumlEasy-peasy, lemon squeezy!

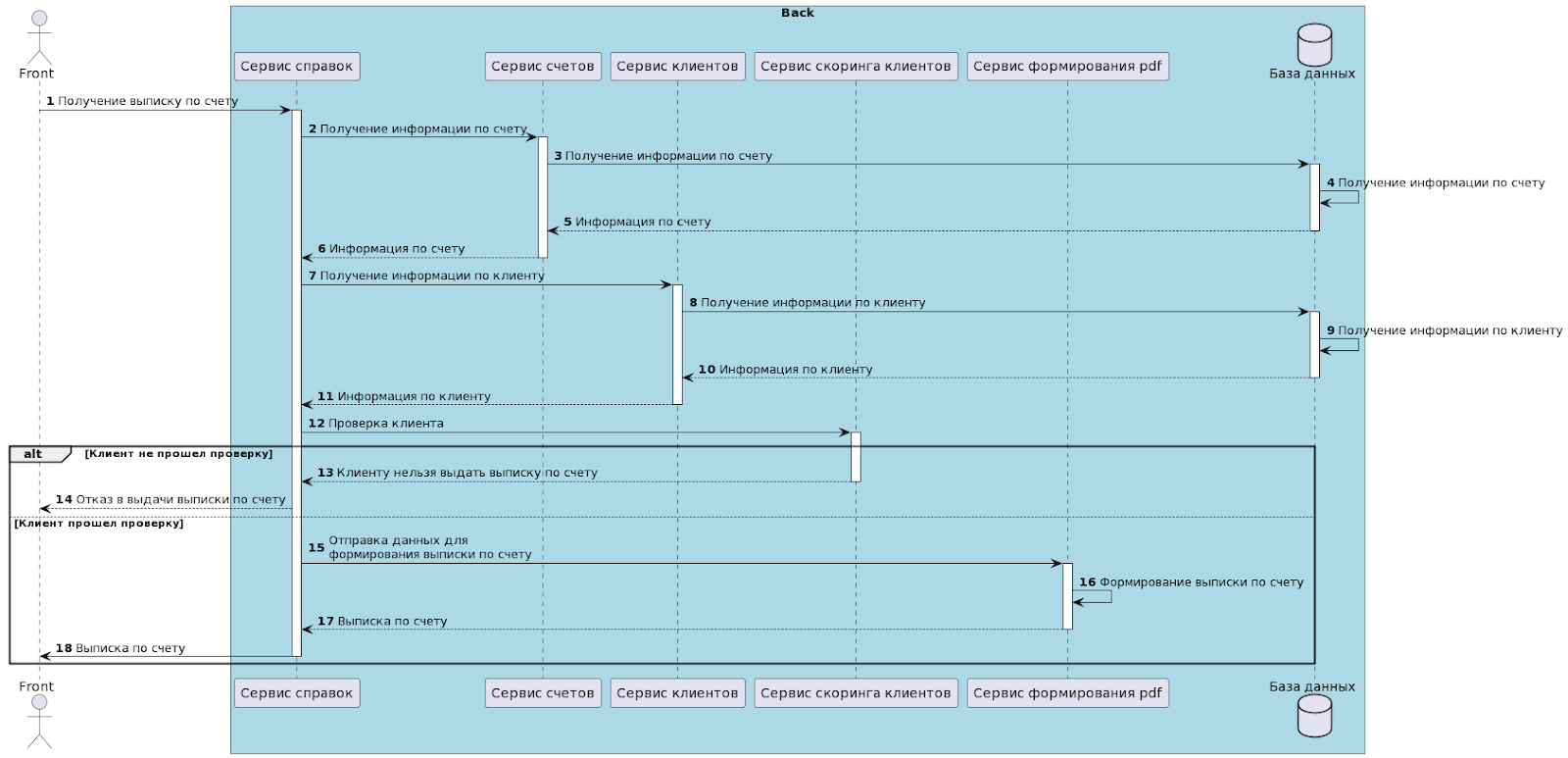
А теперь давайте попробуем описать задачу с процессом посложнее. Например, мы хотим сформировать выписку по счету (да-да, та самая справка, которую берём для предоставления в посольство на получение визы).
@startuml
actor "Front" as front
autonumber
box "Back" #LightBlue
participant "Сервис справок" as report
participant "Сервис счетов" as account
participant "Сервис клиентов" as customer
participant "Сервис скоринга клиентов" as check
participant "Сервис формирования pdf" as pdf
database "База данных" as db
end box
front -> report++: Получение выписку по счету
report -> account++: Получение информации по счету
account -> db++: Получение информации по счету
db -> db: Получение информации по счету
db --> account--: Информация по счету
account --> report--: Информация по счету
report -> customer++: Получение информации по клиенту
customer -> db++: Получение информации по клиенту
db -> db: Получение информации по клиенту
db --> customer--: Информация по клиенту
customer --> report--: Информация по клиенту
report -> check++: Проверка клиента
alt Клиент не прошел проверку
check--> report--: Клиенту нельзя выдать выписку по счету
report--> front: Отказ в выдачи выписки по счету
else Клиент прошел проверку
report -> pdf++: Отправка данных для \nформирования выписки по счету
pdf -> pdf: Формирование выписки по счету
pdf --> report--: Выписка по счету
report -> front--: Выписка по счету
end
@endumlНовые ключевые слова:
box/ end box — группировка участников, удобно обозначать, например, в какой подсети находятся участники;
#LightBlue - цвет у элемента box.
autonumber — автоматически проставляет нумерацию всем стрелкам, очень удобно на созвонах ориентироваться именно по ним;
\n – перенос длинных текстов, не забывайте этим пользоваться, помогает не раздуть диаграмму.
alt — добавили несколько альтернативных фрагментов (alternative), выполняется только тот фрагмент, условие которого истинно.
И ещё на заметку несколько популярных:
opt — необязательный (optional), выполняется, только если условие истинно, эквивалентно alt с одной веткой;
par — параллельный (parallel), все фрагменты выполняются параллельно;
loop — цикл (loop), фрагмент может выполняться несколько раз;
group — выделит указанный фрагмент в рамку.
И вот что вышло:

Диаграмма активности (она же activity diagram)
Палочка-выручалка среди диаграмм, можно использовать на всех этапах разработки и для различных целей. Например, когда необходимо построить бизнес- процесс, или набросать блок-схему с пошаговыми действиями клиента, или описать поведение системы.
Перейдем к примеру. Чтобы было проще разобраться, будем описывать диаграмму по тому же процессу получения выписки для счета.
@startuml
start
:Клиент нажал на раздел "Справки";
:Фронт отправил запрос на \nполучение списка справок;
:Сервис справок отправил запрос в БД;
:Сервис справок получил список справок;
:Фронт отобразил список справок;
stop
@endumlВышло совсем скучно, но тем не менее, нужно подметить ключевые слова:
startuml/enduml — начало/окончание любой диаграммы в PlantUML;
start/stop — начало/окончание любой диаграммы активности;
действие описываем по следующей структуре: :Получение данных;
Вот что получилось.

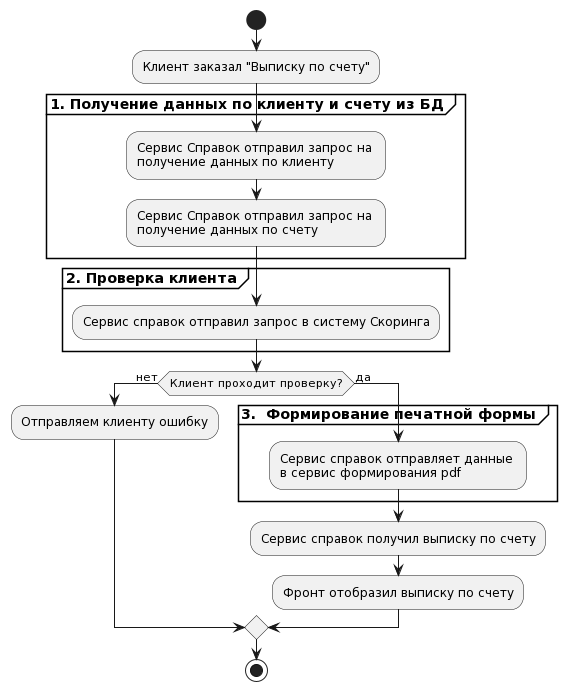
Погнали к диаграмме посложнее (процесс формирования pdf-файла выписки по счету).
@startuml
start
:Клиент заказал "Выписку по счету";
group <b>1. Получение данных по клиенту и счету из БД </b>
:Сервис Справок отправил запрос на \nполучение данных по клиенту;
:Сервис Справок отправил запрос на \nполучение данных по счету;
end group
group <b>2. Проверка клиента </b>
:Сервис справок отправил запрос в систему Скоринга;
end group
if (Клиент проходит проверку?) then (нет)
:Отправляем клиенту ошибку;
else (да)
group <b>3. Формирование печатной формы </b>
:Сервис справок отправляет данные \nв сервис формирования pdf;
end group
:Сервис справок получил выписку по счету;
:Фронт отобразил выписку по счету;
endif
stop
@endumllИз интересного:
Добавились условия:
if (Условие) then (да/нет)
:Действие;
else (да/нет)Добавилась группировка group /end group для удобства чтения схемы.

Теперь потренируемся
А теперь попробуйте описать рассмотренные выши диаграммы самостоятельно.
Пример: Необходимо реализовать процесс отображения списка отделений и банкоматов банка с адресами в мобильном приложении. Процесс выглядит следующим образом:
клиент на главном экране в мобильном приложении нажимает на раздел «Карта отделений и банкоматов»;
далее переходит на страницу со списком отделений и банкоматов.
В данном процессе участвуют следующие системы:
банковское мобильное приложение — система, через которую пользователь просматривает банкоматы и отделения;
система, агрегирующая информацию по банкоматам и отделениям — система банкоматов и отделений;
и система карт — в нашем случае это API Яндекс.Карт.
Нарисуйте диаграмму последовательностей и напишите ваши варианты в комментариях, а мой я прикладываю ниже.
Диаграмма последовательностей ещё раз
@startuml
actor "Front" as front
autonumber
box "Back" #LightBlue
participant "Сервис банкоматов и отделений" as atm
database "База данных" as db
end box
box "External Service" #LightYellow
participant "Yandex" as yandex
end box
front -> atm++: Запрос на получение \nсписка банкоматов и отделений
atm -> db++: Получение списка банкоматов \nи отделений из БД
db -> db: Получение данных
db --> atm--: Данные банков и отделений
atm --> yandex++: Получение адресного перечня \nпо сохраненным координатам
yandex -> atm--: Адресный перечень
atm -> front--: Список банкоматов и отделений с адресами
@enduml
А теперь пожёстче.
Диаграмма последовательностей по хардкору
Давайте представим, что на экране мы хотим видеть не просто список банкоматов и отделений, но и при нажатии на отделение отображать детальные данные: время работы, станцию метро и так далее, а также иметь возможность их отфильтровать. Как тогда изменится ваша схема?
Мой вариант здесь
@startuml
actor "Front" as front
autonumber
box "Back" #LightBlue
participant "Сервис банкоматов и отделений" as atm
participant "cache" as cache
database "База данных" as db
end box
box "External Service" #LightYellow
participant "Yandex" as yandex
end box
group Получение списка банкоматов и отделений с адресами
front -> atm++: Запрос на получение \nсписка банкоматов и отделений
atm -> db++: Получение списка банкоматов \nи отделений из БД
db -> db: Получение данных
db --> atm--: Данные банков и отделений
atm --> cache++: Сохранение полученных данных в кеше
cache -> cache: Сохранение данных
note left: сохраняем для того, \nчтобы не ходить в бд каждый раз, \nкогда нужна информация \nпо одному отделению
cache --> atm--: Данные сохранены
atm-> atm: Данные по фильтрам \nиз конфигурационного файла
atm --> yandex++: Получение адресного перечня \nпо сохраненным координатам
yandex -> atm--: Адресный перечень
atm -> front--: Список банкоматов и\n отделений с адресами
end
group Получение данных по определенному отделению
front -> atm++: Запрос на получение данных \nпо определенному отделению
atm --> cache++: Запрос на полученных данных из кеша
cache -> cache: Поиск данных
cache --> atm: Возврат имеющихся данных
opt Данные отсутствуют
atm -> db++: Запрос на получение данных \nпо определенному отделению
db -> db: Получение данных
db --> atm--: Данные и описание отделения
atm --> cache: Сохранение полученных данных в кеше
cache -> cache: Сохранение данных
cache --> atm--: Данные сохранены
end
atm -> front--: Данные и описание отделения
end
@enduml
Заключение
Не так страшен PlantUML, как его малюют. Чтобы начать описывать им диаграммы достаточно часа для знакомства с ним. Например, в начале знакомства с инструментом я посмотрела диаграммы коллег, поняла синтаксис, заглянула в доку и без регистрации и смс освоила инструмент.
Он может служить верой и правдой не только аналитикам, но и другим членам scrum-команды и экономить время при описании диаграмм почти любой сложности. Раскрою секрет — самая большая схема в статье заняла примерно 30 минут.
А сколько у вас займет времени на подготовку подобной диаграммы в PlantUML или в любом другом инструменте? И как вы относитесь к инструменту, используете в работе?
Полезные ресурсы:
Real World PlantUML — сайт с примерами и шаблонами диаграмм;
PlantUML tutorial to create diagrams as code — туториал с примерами;
UML Sequence Diagram — сайт с описанием каждой диаграммы, а также с указанием их специфичных Skinparams (управляющих команд для конфигурирования стилей отображения элементов);
PlantUML Editor — редактор диаграмм, где подсвечивается синтаксис.
Рекомендованные статьи [от редактора блога]:
Как сохранить время и не потерять нервы на системе мотивации рекрутеров?
Настолки, расследования, охота на уток: как делать активности, которые запоминаются
Также подписывайтесь на Телеграм-канал Alfa Digital — там мы постим новости, опросы, видео с митапов, краткие выжимки из статей, иногда шутим.
Комментарии (23)

HenryPootle
14.06.2023 07:35+14К сожалению, PlantUML хорошо работает только на простых вещах. При попытке нарисовать компонентную схему или схему развёртывания мало-мальски сложной системы мы получим нечитаемую спагетти-диаграмму. Это можно решить декомпозицией, но не всегда
И да, сиквенс очень плохо умеет в ветвление, вернее ветвление у него приколочено сбоку, чтобы было. Поэтому опять декомпозиция и использование совместно с activity diagram.
В плюсы запишу то, что это единственное хоть как-то работающее решение architecture as a code.

cupraer
14.06.2023 07:35+1Существуют библиотеки, в которых по сути единственным кодом для создания FSM (помимо коллбеков переходов) — является PlantUML.

kuznat27 Автор
14.06.2023 07:35+1Да, есть такой нюанс со сложными диаграммами, но сложные диаграммы и сложно читаются (и еще больше пугают народ). Поэтому когда PlantUML уже не справляется, лучше в любом случае для простоты чтения ее декомпозировать.

Didimus
14.06.2023 07:35+1Когда количество стрелок становится больше тысячи, никакое автоматизированное средство не справляется

Evolinc
14.06.2023 07:35+1Как у разработчика, всегда возникали вопросы при изучении диаграмм, но еще большо возникало вопросов - как вообще это создается. Статья развеяла иллюзию, что строить диаграммы могут только избранные, что я считаю здорово!
Однако все равно кажется, что очень сложная и большая диаграмма будет затруднительно читаться из кода из-за отсутствия разноцветных ключевых слов, что очень может помочь в чтении кода диаграмм. Думаю, что это было бы очень полезным улучшением.

kuznat27 Автор
14.06.2023 07:35+4Очень рада, что помогла развеять этот миф. Надеюсь, что удасться применить данную информацию на практике.
https://www.planttext.com/ , https://plantuml-editor.kkeisuke.com/ - вот ссылочки, где можно описывать диаграмму и ключевые слова подсвечиваются, думаю, что есть и еще ресурсы с такой же возможностью

Еще хочу отметить, что если в диаграмме есть ошибка, то диаграмма не отрисовывается и указывает, в какой строке есть ошибка, что тоже помогает быстро ориентироваться


gkaprs
14.06.2023 07:35+1Если нужна раскраска текста, то тут хорошо поможет VSCode+плагины для работы с PlantUML, например "PlantUML Previewer"(Mebrahtom.plantumlpreviewer) и "PlantUML" (jebbs.plantuml).
Для работы с Plant мы используем именно VSCode, т.к. есть цветовая градация, хорошо уживается с Markdown и схемы рисуются в онлайне, что особенно прекрасно. Плюсом можно настроить импорт/экспорт с кодовой базой для облегчения ведения документации.

PrinceKorwin
14.06.2023 07:35+2А ещё ChatGPT умеет генерировать plantuml диаграммы, если его попросить :)

kuznat27 Автор
14.06.2023 07:35О, здорово, покажешь пример? :)

PrinceKorwin
14.06.2023 07:35+1Вот скриншот. Он сам связи и типы данных подставил.


kuznat27 Автор
14.06.2023 07:35+2Отличный вариант для небольших диграмм или тех, кто еще не запомнил синтаксис. Или если надо совсем по-быстрому и потом уже самостоятельно докрутить.

PrinceKorwin
14.06.2023 07:35+1Ему также можно SQL DDL скормить и он нарисует схему на БД.
Применений много можно найти.
Например скормить готовый plantuml и попросить внести нужную правку.

Geksaida
14.06.2023 07:35+2Более того, он умеет их ещё и понимать. Можно скормить ему сложную диаграмму и он объяснит, что в ней делается.
А ещё можно попросить объяснить какую-то тему и к ней для наглядности нарисовать диаграмму.
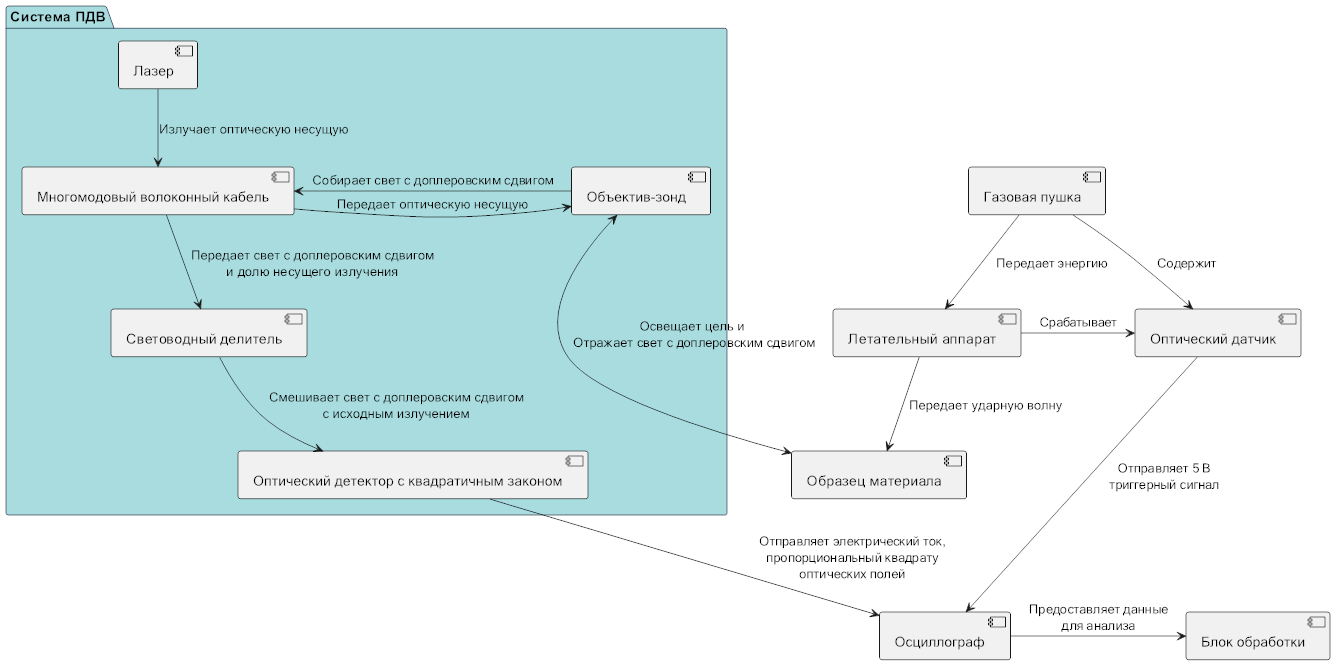
Вот пример диаграммы для PDV системы измерений после трёх итераций с GPT-4

sedyh
14.06.2023 07:35+6Перешел на альтернативу в виде Mermaid, потому что он работает везде по умолчанию без плагинов.

felix0id
14.06.2023 07:35+1Использовал пару лет назад для генерации схем прямо из ClickHouse https://github.com/Felixoid/clickhouse-plantuml
Правда, код уже немного заржавел, в CH появилось очень много всего.

masterthemac
14.06.2023 07:35+1Вопрос по диаграмме "сформировать выписку по счету".
else Клиент прошел проверкуreport -> pdf++: Отправка данных для \nформирования выписки по счетуpdf -> pdf: Формирование выписки по счетуВ случае else откуда report узнает, что выписку выдать можно?

kuznat27 Автор
14.06.2023 07:35+1Отличный вопрос! report узнает о том, можно ли выдать справку от системы скоринга check. Поэтому в идеальном варианте должно быть так:
report -> check++: Проверка клиентаcheck--> report--: Информация о результатах скорингаalt Клиент не прошел проверкуreport--> front: Отказ в выдачи выписки по счетуelse Клиент прошел проверкуreport -> pdf++: Отправка данных для \nформирования выписки по счетуpdf -> pdf: Формирование выписки по счету

sicvense
14.06.2023 07:35с ER-диаграммами у него по прежнему туговато, но и их можно если очень хочется...







18741878
Не встречал как-то людей, которые считают, что PlantUML страшен. Полезен не только аналитикам или архитекторам, но и разработчикам. Чем пытаться "на пальцах" объяснить - проще накидать простую диаграмму: это дело 5 минут. А потом итеративно довести ее до целевого состояния. Огромный плюс еще и в том, что диаграммы - это обычные текстовые файлы. Стало быть, их элементарно просто включать в рабочий проект и версионировать в том же GIT-е.
kuznat27 Автор
Полностью согласна, но по-прежнему очень много людей, кто о нем не слышал или слышал, но не использует, хочется исправить эту несправедливость.
Didimus
Если разработчик не может прочитать диаграмму, то это какой-то исключительный случай