В современном мире мобильные приложения играют важную роль в нашей повседневной жизни. Разработка мобильных приложений стала все более популярной, и существует множество фреймворков и инструментов для создания кросс-платформенных приложений. В этой статье мы рассмотрим процесс разработки мобильных приложений с использованием Ionic, Vue 3 и Capacitor, сочетающих в себе преимущества гибкости Vue.js и возможности кросс-платформенной разработки Ionic и Capacitor. Вперед под кат)
Что такое Ionic?
Ionic - это фреймворк для разработки гибридных мобильных приложений с использованием веб-технологий. Он позволяет создавать приложения, которые могут работать на разных платформах, включая iOS и Android. Ionic предоставляет набор компонентов, а также инструменты для разработки, сборки и развертывания приложений.
Ionic обладает несколькими особенностями и преимуществами, которые делают его популярным среди разработчиков мобильных приложений:
Кросс-платформенность: Приложения, разработанные с использованием Ionic, могут быть запущены на разных платформах, что существенно упрощает процесс разработки и позволяет достичь широкой аудитории пользователей.
Использование веб-технологий: Ionic использует знакомые веб-технологии, такие как HTML, CSS и JavaScript. Это позволяет нам легко начать создавать мобильные приложения без необходимости изучения новых языков или платформ.
Компоненты пользовательского интерфейса: Ionic предоставляет богатый набор предварительно стилизованных компонентов пользовательского интерфейса, таких как кнопки, формы, списки и многое другое. Это упрощает создание интерфейса для приложения.
Поддержка плагинов: Ionic интегрируется с Capacitor, что позволяет использовать плагины для получения доступа к функциям устройства, таким как камера, геолокация и уведомления. Это расширяет возможности приложения и позволяет нам взаимодействовать с API системы устройства.
Что такое Capacitor?
Capacitor - это фреймворк, который позволяет создавать нативные приложения с использованием HTML/CSS/JS. Он является частью экосистемы Ionic и используется для доступа к нативным API устройства, таким как камера, геолокация, файловая система и другие.
Сам Capacitor работает следующим образом:
Разработчик создает приложение с использованием Ionic и Vue.js.
Capacitor предоставляет набор плагинов, которые позволяют взаимодействовать с нативными возможностями устройства.
Приложение собирается в нативный проект для каждой платформы (например, Android или iOS).
Capacitor создает мост между приложением и нативным кодом устройства, позволяя нам использовать нативные API.
Приложение запускается на устройстве и может использовать функциональность, предоставляемую нативными API.
Начало работы над проектом
Для начала нам потребуется @ionic/cli, мы можем установить его глобально:
npm i -g @ionic/cli
Теперь мы можем создать проект на базе ionic с поддержкой capacitor:
ionic start my-app tabs --type vue --capacitor
Ранее мы могли создавать приложения с помощью Cordova, однако команда Ionic забросили деприкейтнули данную технологию. Теперь все приложения, которые используют Ionic используют Capacitor
В процессе создания бойлерплейта ionic может попросить создать аккаунт, смело отказываем:

Если мы перейдем в директорию my-app и посмотрим на файлы, которые там создались, то увидим примерно следующее:
exa -lbGF --git --tree --level=1
drwxr-xr-x@ - tokiory 18 Jun 22:12 -- ./
.rw-r--r--@ 223 tokiory 18 Jun 22:11 -- ├── capacitor.config.ts
.rw-r--r--@ 417 tokiory 5 Jun 22:51 -- ├── cypress.config.ts
.rw-r--r--@ 903 tokiory 5 Jun 22:51 -- ├── index.html
.rw-r--r--@ 90 tokiory 18 Jun 22:11 -- ├── ionic.config.json
drwxr-xr-x@ - tokiory 18 Jun 22:11 -I ├── node_modules/
.rw-r--r--@ 587Ki tokiory 18 Jun 22:11 -- ├── package-lock.json
.rw-r--r--@ 1.0Ki tokiory 18 Jun 22:11 -- ├── package.json
drwxr-xr-x@ - tokiory 18 Jun 22:10 -- ├── public/
drwxr-xr-x@ - tokiory 18 Jun 22:10 -- ├── src/
drwxr-xr-x@ - tokiory 18 Jun 22:10 -- ├── tests/
.rw-r--r--@ 535 tokiory 5 Jun 22:51 -- ├── tsconfig.json
.rw-r--r--@ 184 tokiory 5 Jun 22:51 -- ├── tsconfig.node.json
.rw-r--r--@ 387 tokiory 5 Jun 22:51 -- └── vite.config.ts
Ionic предоставил нам темплейт на базе Vite, Vue 3, Typescript, а в качестве фреймворка для End-to-End тестирования добавил Cypress. Естественно, мы можем почистить темплейт от лишних технологий (я бы заменил Cypress на Playwright прямо на старте), однако, сейчас достаточно того факта, что мы можем отключать ненужные технологии из нашего темплейта, сама сборка приложения от этого не сломается.
Немного о стилизации и веб-компонентах
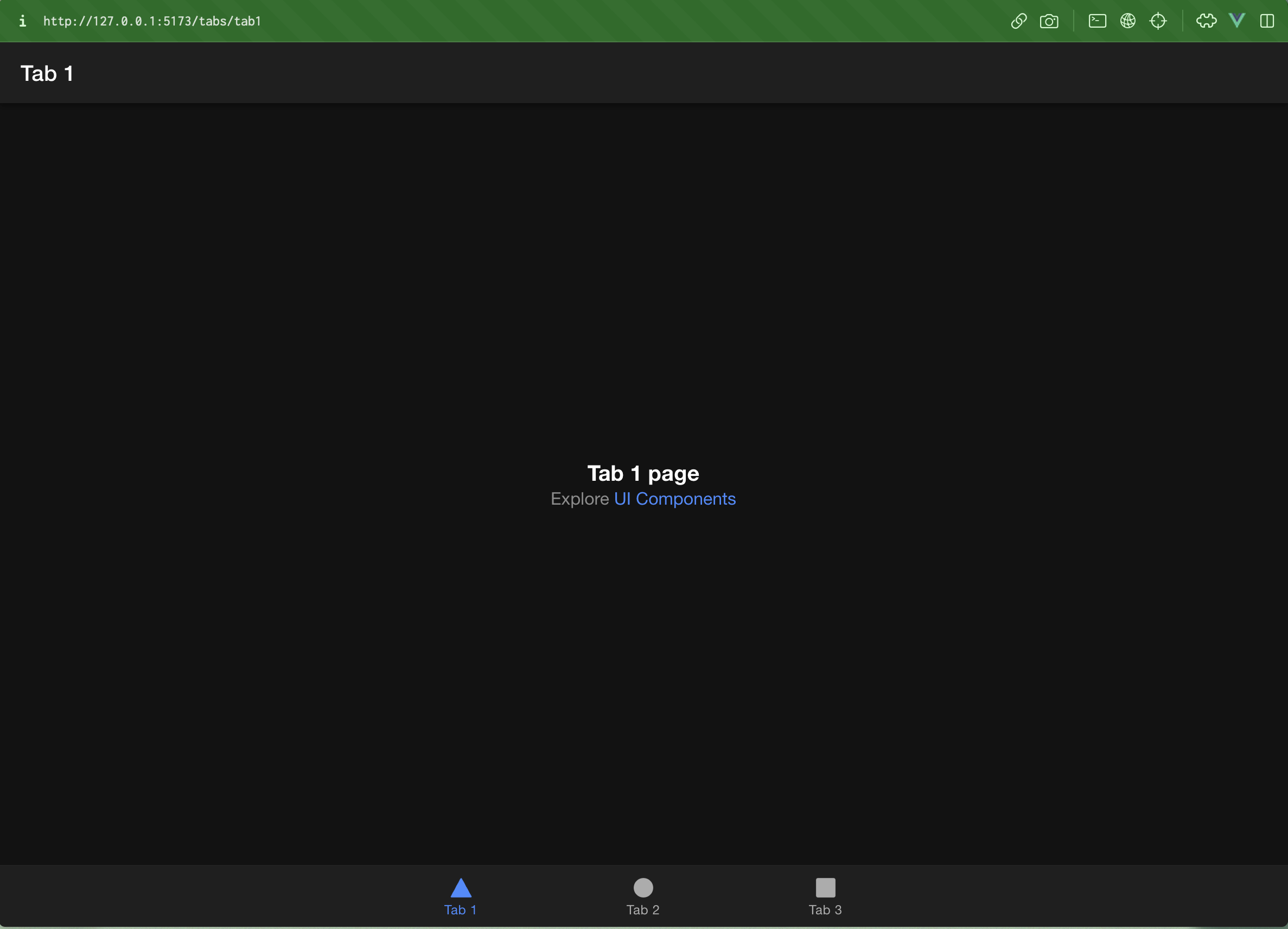
Если мы запустим наше приложение, то оно будет выглядеть следующим образом:

Как мы видим, Ionic по умолчанию применил Material Design, который в основном используется на Android-устройствах. Один раз при разработке проекта в Firecode передо мной стояла задача сделать кроссплатформенное приложение (Android/iOS), компоненты Ionic буквально стали спасением, ибо их стиль меняется всего одной строкой кода:
// main.ts
const app = createApp(App)
.use(IonicVue, {
mode: 'ios',
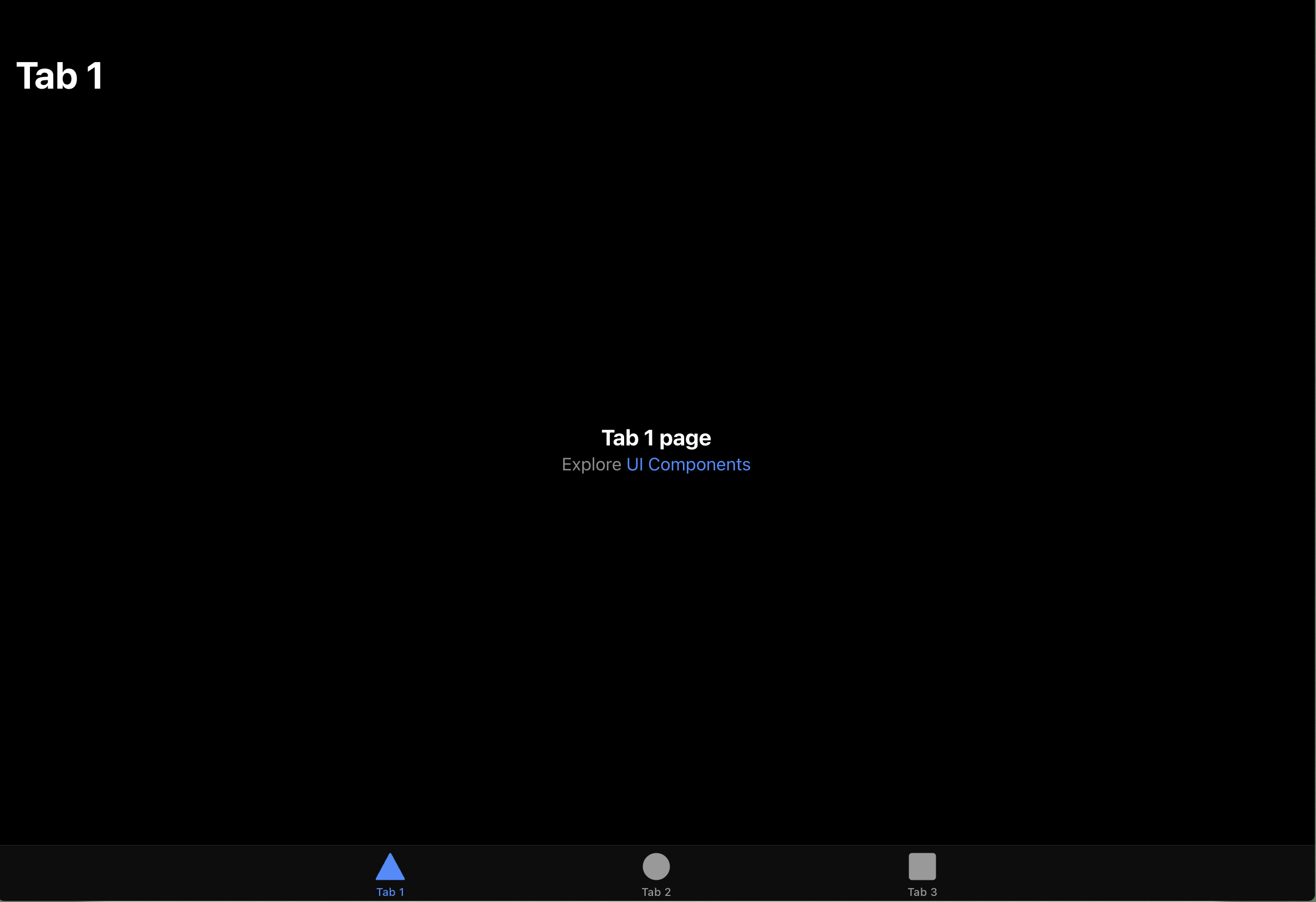
});Теперь если мы посмотрим на нашу страницу, то увидим что таббар поменял свои стили, а шапка приложения стала прозрачной:

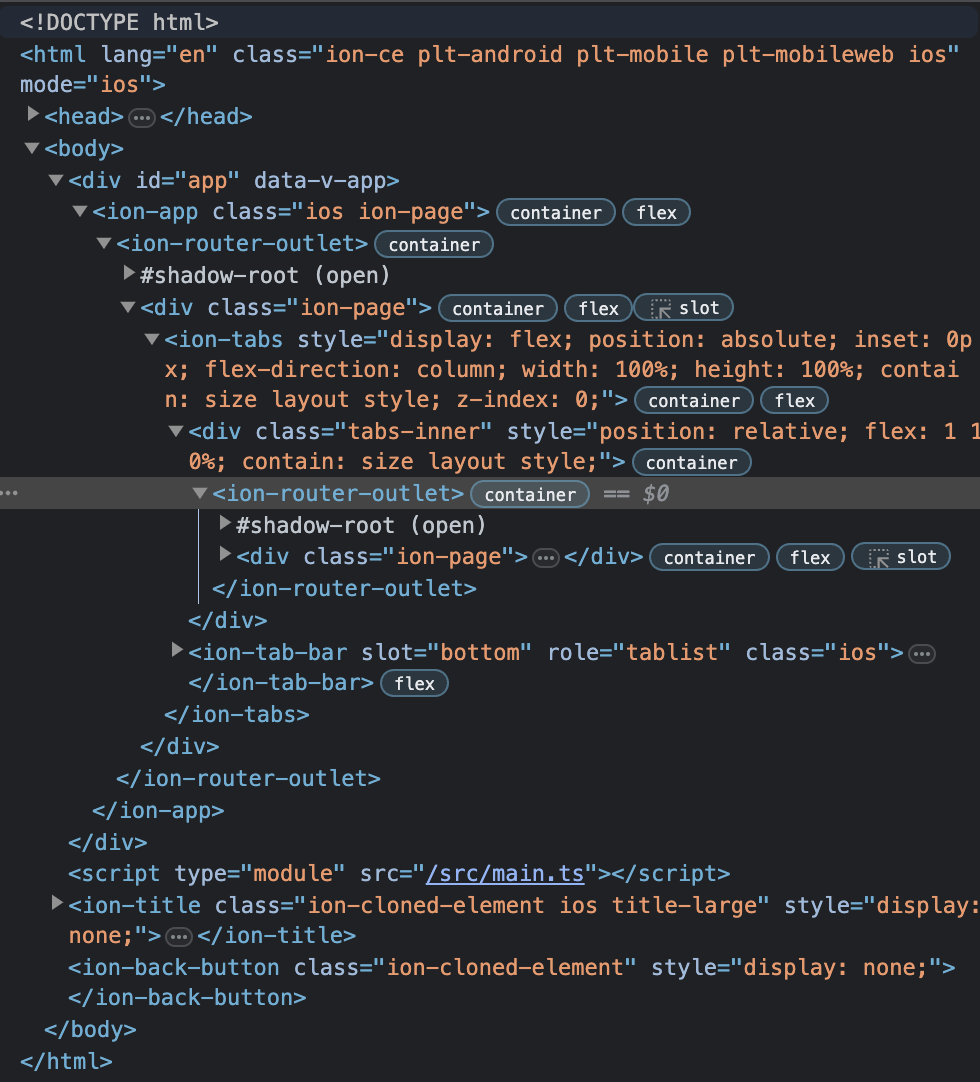
Ionic сделан на базе Stencil-компонентов. Stencil тоже входит в экосистему Ionic и используется для создания веб-компонентов. Если мы заглянем в DevTools и посмотрим на DOM-дерево, то увидим там следующее:

Может показаться непривычным то, что вместо header, footer и кучи div ionic использует веб-компоненты, но со временем вы к этому привыкнете. Более того, это приносит определенные плюсы.
У ionic есть компоненты буквально для всего, что вам может понадобиться, в документации находится их полный список.
Роутинг
Наверняка используя приложения на своем смартфоне вы видели как выполняются переходы между экранами. У ionic есть встроенный функционал для роутеров, который позволяет нам реализовывать эти анимации.
В данный момент, в нашем приложении есть только три таба. Давайте создадим новую страницу, назовем ее HelloPage.vue:
// src/views/HelloPage.vue
<template>
<ion-page>
<ion-header>
<ion-toolbar>
<ion-title>Hello</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-card>
<ion-card-content>
<ion-card-title>Страница приветствия</ion-card-title>
<ion-text>Данная страница создана для демонстрации роутинга</ion-text>
</ion-card-content>
</ion-card>
</ion-content>
</ion-page>
</template>
<script setup lang="ts">
import { IonPage, IonHeader, IonToolbar, IonTitle, IonContent, IonText, IonCard, IonCardTitle } from '@ionic/vue';
</script>Теперь нам нужно добавить запись в router/index.ts:
const routes = [
// ...
{
path: '/hello',
component: () => import('@/views/HelloPage.vue'),
},
// ...
]Если мы перейдем на по адресу /hello, то увидим следующее:

Теперь попробуем сделать переход со страницы на страницу с анимацией. Если мы просто будем использовать vue-router, то анимации не будет. Для того чтобы использовать анимацию перехода мы будем использовать composable, который нам предоставляет ionic:
// src/views/Tab1Page.vue
<template>
<ion-page>
<ion-header>
<ion-toolbar>
<ion-title>Tab 1</ion-title>
</ion-toolbar>
</ion-header>
<ion-content :fullscreen="true">
<ion-header collapse="condense">
<ion-toolbar>
<ion-title size="large">Tab 1</ion-title>
</ion-toolbar>
</ion-header>
<ion-button
expand="block"
@click="onGoToHelloPage"
>
Переход на страницу приветствия
</ion-button>
</ion-content>
</ion-page>
</template>
<script setup lang="ts">
import { IonPage, IonHeader, IonToolbar, IonTitle, IonContent, IonButton } from '@ionic/vue';
import {useIonRouter} from "@ionic/vue";
const ionRouter = useIonRouter();
const onGoToHelloPage = () => {
ionRouter.push('/hello');
}
</script>useIonRouter является надстройкой на vue-router и просто добавляет анимацию.
Плагины
Использование плагинов в Capacitor позволяет разработчикам расширить функциональность своего Ionic-приложения, добавив доступ к API телефона/планшета/другого устройства, таким как камера, геолокация, уведомления и многое другое. Плагины предоставляют абстракцию над нативными API платформы.
Установка плагинов в Capacitor обычно осуществляется с помощью инструмента командной строки Capacitor CLI.
После установки плагина, мы должны добавить соответствующий код в свое Ionic-приложение, чтобы использовать функциональность, предоставляемую плагином. Обычно это включает импорт плагина в соответствующий компонент и вызов его методов для взаимодействия с нативными возможностями устройства. Capacitor обеспечивает единообразный интерфейс для работы с плагинами на разных платформах, что упрощает разработку кросс-платформенных приложений.
Вот пример с использованием плагина для камеры:
import { Plugins } from '@capacitor/core';
const { Camera } = Plugins;
async function takePhoto() {
const image = await Camera.getPhoto({
quality: 90,
allowEditing: false,
resultType: 'base64'
});
// Дальнейшая обработка полученного изображения
}Вместо заключения ????
Если вам понравилась данная статья - то вы всегда можете перейти в мой блог, там больше схожей информации о веб-разработке.
Firecode - это команда высококлассных программистов, которая помогает корпорациям и IT-компаниям создавать продукты для миллионов пользователей. Специалисты и команды разработчиков готовы подключиться к любому интересному проекту. У нас глубокая экспертиза в web и mobile, и это позволяет нам грамотно организовывать работу с проектом любого масштаба.
Если у вас остались вопросы - не стесняйтесь задавать их в комментариях. Хорошего времяпрепровождения! ????????♂


ov3rfl0w
Спасибо за обзор.
Появилось желание пощупать после цитаты:
Ввиду имеющегося опыта разработки с Cordova, первый возникающий вопрос: а оно работает, не в смысле "кое-как", а стабильно и предсказуемо?
Ибо количество нюансов, багов и workarounds с Cordova просто зашкаливало, сразу начиная с SplashScreen.
crackidocky Автор
Работает оно на самом деле намного лучше, нежели с Cordova.
Во время разработки у меня была только одна проблема - подстраивание интерфейса под устройства с "челкой", однако, эта проблема тоже достаточно быстро решается с помощью самого Ionic.
По функционалу Capacitor является более надежным аналогом, нежели Cordova)
Вот тут можно почитать о различиях Capacitor и Cordova чуть подробнее: https://ionic.io/resources/articles/capacitor-vs-cordova-modern-hybrid-app-development
ov3rfl0w
Прочитал "чуть подробнее" — маркетинг наше всё.
Чёлка - блин, css не проблема.
Документацию Capacitor также с удовольствием просмотрел.
Из плюсов могу отметить честное описание сразу в документации ( для читающих - это из разных плагинов ):
И это я просто пробежался сверху в документации по части проблем, которые ловил на Cordova в 2019. Отличия от Cordova: significantly, сразу честно написано — работает под фазу луны.
Ловить Error 20 на камере в 2023 — неприлично(как и ответ разработчика Capacitor — а попробуйте перезапросить разрешения с плагином Cordova).
Набросал быстро страничку vue с формой ввода, кнопкой камеры, предпросмотром фото, вибрацией по нажатию, ФС сохранением и блокировкой ScreenOrientation.
Итог:
по функционалу — не лучше кордовы, в граничных ситуациях разработчики предлагают доустановить часть плагинов кордовы для решения
надёжность — её нет
пощупал (как и обещал в первом комментарии) — нет (ни моё воспитание, ни политика хабра не позволяют здесь использовать другое выражение)