Очень часто крутые идеи рождаются не у продактов или руководителей, а у линейных сотрудников. Среди разработчиков нередко встречаются интроверты, особенно когда речь идет о новых участниках команд — именно они вынашивают свежие идеи, но часто их не высказывают. И если эти идеи развивать, то, например, простая задача с уровня «А давайте-ка зашьем на бэк несколько экранов для онбординга пользователей» переедет на гораздо более системный «Давайте сразу запилим полноценную платформу».
Многим ребятам в IT хочется быть не абстрактным «юнитом» из какой-нибудь пошаговой стратегии с набором характеристик и конкретной «функцией», а проявлять творческий потенциал, реализовывать свои идеи. И для компании важно это учитывать. Поддерживая подобные инициативы, помогая им доходить до продажи, компания может не только получать огромный прирост к business value, но и снизить текучку кадров, потому что специалисты будут чувствовать себя оценёнными по достоинству.
Ниже — три истории от наших сотрудников: они не постеснялись высказать свои идеи и запустили крутые проекты, которые уже принесли нашим клиентам огромную пользу.
Не хочу писать код три раза: когда лень — одно из лучших качеств разработчика

Евгений Манько
Старший разработчик в команде «Персонализация»
Я работаю над мобильным приложением МТС Банка в команде «Персонализация». Мы делаем так, чтобы у каждого пользователя приложение отображалось по-своему — в зависимости от интересов и потребностей.
Как-то раз мы с продактом обсуждали задачи на квартал, и он сказал, что нам нужны информационные лендинги, описал их как «что-то на весь экран мобильного устройства с картинками и текстом». Во-первых, они должны были быть привязаны к определенным триггерным событиям. Во-вторых, соответствовать интересам и потребностям пользователей. Тут уже мне стало понятно, что таких лендингов нужно будет сделать не просто много, а очень и очень много.
Первоначальная идея состояла в том, чтобы просто под каждое событие и тип пользователей собирать отдельный лендинг в фирменном стиле нашего приложения. Предполагалось, что они будут захардкожены в приложении.
Как появилась идея отдельной платформы для онбординга
Конечно, здесь возникла проблема: если бы нам понадобилось изменить брендинг таких слайдов-лендингов или ввести в них какие-то новые элементы оформления, пришлось бы все переделывать вручную и кодить заново. А делать это, честно говоря, долго, трудно и главное лень.
Из этой проблемы у меня и родилась идея: зачем делать каждый слайд отдельно, да ещё и кодить его вручную? Можно же создать платформу вроде нашей локальной «Тильды» с дополнительными фичами по аналитике и реакциями на разные события в приложении. Я предложил эту идею команде.

Идея понравилась не всем и не сразу — на то были объективные причины. Мы как команда персонализации больше фокусируемся на том, что интегрируем различные системы хранения и обработки данных, разрабатываем триггеры и инструменты, чтобы пользователь мог легко и удобно сделать свои дела в приложении или увидеть именно тот месседж, который ему нужен. Когда я предложил в нагрузку к разработке такой сложной аналитической системы сделать еще и общую платформу, команда немного испугалась: была одна инфраструктурная задача, а стало две. Ведь сама верстка слайдов в таком случае ляжет не на нас, а на фронтенд-команду.
Помог принять решение такой лайфхак: я сказал, что за пару дней накидаю схему работы будущей платформы, мы ее посмотрим и уже там решим, делать ее или нет. Этот вариант позволил немного отложить решение, не принимать его в настоящем, остыть и пожить с этой идеей. Отмечу профессионализм нашего менеджера продукта: он в этой челленджевой ситуации (и других, подобных ей) всегда грамотно распределяет ресурсы. В итоге я принес схему, мы пробежались по ней и все согласились, что надо пилить платформу.

Разработка и взаимодействие с коллегами из других отделов
В результате работы над платформой я гораздо глубже изучил те технологии, с которыми уже и так работал. Например, много приходилось заниматься профилированием, чтобы увеличить производительность платформы, была необходимость гораздо детальнее погрузиться в базы данных. Все члены команды сделали в разработку большой вклад. Нам всем было тяжело, но безумно интересно, что же у нас получится.
А особенно мощно я прокачал архитектурные навыки — когда мы пилили платформу, у нас сменился аналитики и мне пришлось самостоятельно проектировать архитектуру приложения, таблицы базы данных и т.п. Это, кстати, было самым классным лично для меня — я получил удовольствие занимаясь архитектурными вопросами, рисуя схемы в Miro, пытаясь увидеть картину в целом, продумать, как интегрироваться с существующими банковскими системами, что лучше хранить в базе, а что — сразу получать из Kafka.
В сложные моменты на помощь приходил аналитик, который помогал правильно оформить все идеи в виде документации.
Особенность разработки в банковской сфере и вообще в крупных компаниях в том, что даже на этапе проверки гипотез нам приходится собирать полноценные решения — не сооружать что-то из пластилина и палок, а выдавать проверенные, протестированные и хорошо написанные системы. Слишком высокие репутационные риски, чтобы проверять MVP как в стартапах. Мы несем ответственность за стабильность системы и любая небольшая ошибка может вызвать возмущение большого количества пользователей.Тут очень помог наш тестировщик. Он уже искал узкие места и потенциальные ошибки в решении до того, как мы начали это решение реализовывать.
На выбор технических решений повлияли требования информационной безопасности — в МТС Банке есть перечень технологий, с которыми мы можем работать и которые мы можем использовать в продакшене. Например, мы хотели подтянуть удобную и интересную библиотеку Lottie, но не смогли — она не соответствовала требованиям по безопасности.
Плотнее всего на начальных этапах разработки мы взаимодействовали с командой, которая занимается интерфейсом всех систем МТС Банка — именно на них во многом была завязана наша задача. Так что у нас было много совместных сессий планирования и обсуждений.
Сейчас очень часто у нас возникают совместные задачи с командой, которая отвечает за сбор и хранение пользовательских данных — мы обращаемся к ним, когда нам необходимо начать считывать и трекать новые параметры и события.
Больше чем Тильда: что есть сейчас и к чему мы стремимся в будущем
У нас получилась совсем не «Тильда», а куда более продвинутое приложение. Слайды даже не надо верстать: у нас есть заданные паттерны, а платформа уже самостоятельно собирает и верстает лендинги в зависимости от триггерных действий, истории пользователя и кучи различных параметров. Она может выделить жирным какие-то данные, важные для одного пользователя, или добавить абзац текста в зависимости от последнего действия. И технически количество параметров, которые влияют на верстку, неограниченно.
Наш онбординг гораздо шире традиционного — он отображается не только при установке приложения, когда показываются «образовательные» слайды. Даже если приложение установлено у вас не один год, вы можете столкнуться с нашими слайдами. Вот типичная ситуация: вы сходили в офис банка и оформили карту, после этого открыли приложение. Вам тут же высветится информация о новой карте и о том, что необходимо сделать, какие настройки произвести: установка пин-кода, реквизиты карты и так далее. Также пользователь увидит слайды, если впервые зайдет в какой-то раздел приложения. Параметров и триггерных событий очень много.
Платформа интегрируется с хранилищем, в котором записаны все действия пользователей за все время работы с приложением. На основании этих логов работают эвристические модели, а по результатам работы эвристических алгоритмов наша платформа собирает необходимые слайды и отправляет их пользователям. Причем учитывается и устройство, с которого в приложение зашел пользователь, и версия приложения, и клик на конкретную банковскую карту.
Естественно, мы замеряем и эффективность тех или иных слайдов. С недавних пор мы успешно запускаем на платформе а/б-тесты, которые помогают выявить успешные кампании. А они в свою очередь растят метрики, связанные с активацией клиентов, до 15%. И на основании этой информации можем менять их, перекомпоновывать, проводить различные эксперименты, таргетировать новые виды онбординга на какой-то отдельный небольшой сегмент.
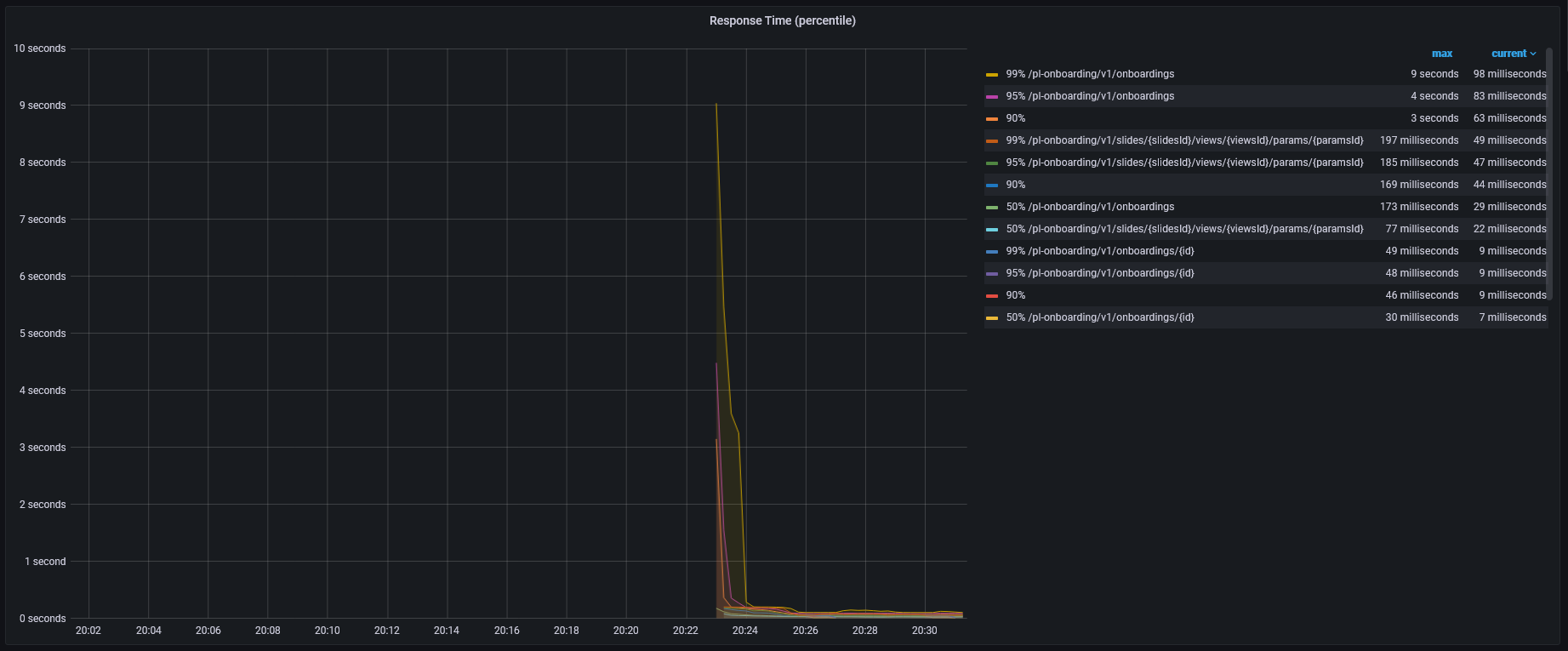
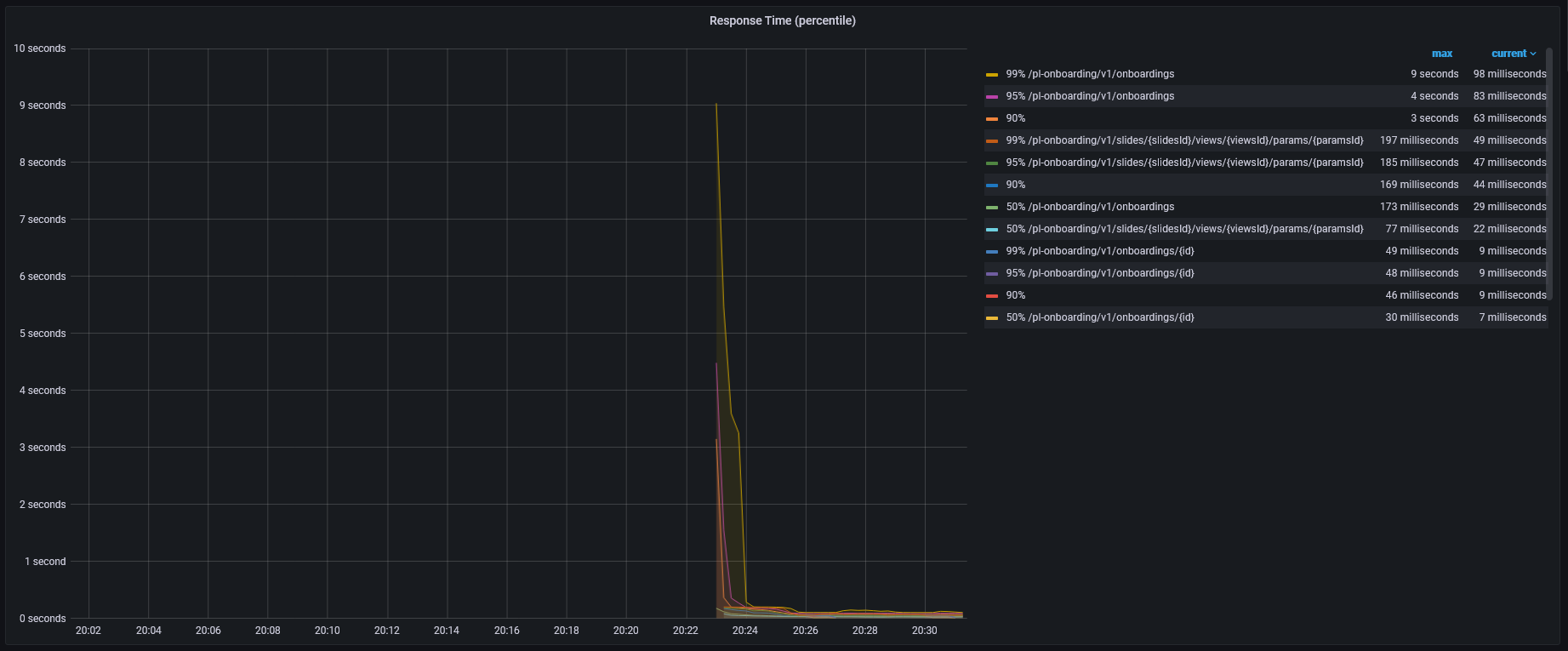
За первый квартал мы как раз запустили некое MVP с минимумом параметров и возможностей, а сейчас у нас уже сложная и мощная платформа. На этапе усложнения функциональности и масштабирования выяснилось, что у нас есть проблемы с алгоритмами работы платформы — пришлось срочно рефакторить код и выравнивать производительность, иначе в часы пиковых нагрузок платформа переставала справляться с обработкой событий. В процессе оптимизации мне пришлось полностью переосмыслить и переписать архитектуру приложения.

Уже сейчас мы видим, что постепенно от платформы будет логично отпиливать и делать самостоятельными некоторые крупные блоки — они станут отдельными микросервисами. Первый блок будет решать, когда и кому показывать лендинги. Второй будет отвечать исключительно за сборку слайда по параметрам, которые определил первый блок. А третий будет задавать паттерны и шаблоны оформления для второго блока.
Прагматичный альтруизм: как мобильное приложение Банка стало доступнее для людей с ограниченными возможностями

Вячеслав Додонов
Ведущий разработчик в подразделении «Малый бизнес»
Я ведущий разработчик в МТС Банке, в подразделении «Малый бизнес». С темой веб-доступности познакомился довольно давно. Меня привлекает в ней то, что она дает возможность полноценно пользоваться приложениями не только людям с инвалидностью, но и другим пользователям в те моменты, когда их возможности тоже ограничены. Ограничивающими факторами могут быть отсутствие интернета, плохая связь — или даже то, что человек в одной руке держит телефон, а другой пытается управлять компьютером.
На практике я занялся веб-доступностью довольно необычно. Мне не пришлось ходить и доказывать кому-то, что она необходима. Просто был период, когда у нас особо не было бизнес-задач, появилось свободное время, и мы с коллегами встретились, чтобы обсудить возможные варианты улучшения мобильной версии нашего сайта. Я предложил заняться веб-доступностью. Все неожиданно для меня согласились и поддержали идею.
Как я работал над веб-доступностью
Хотя работал я в основном один, веб-доступность — это в первую очередь про взаимодействие всех команд: и разработчиков, и дизайна, и UX-копирайтинга, и бизнеса. Например, у нас должна отобразиться картинка в формате PNG, но у нее нет описания в теге alt. А по канонам веб-доступности описание изображения — одна из очень важных составляющих.
Допустим, мы не можем отобразить картинку или видео. Следовательно, человеку важно иметь текстовое представление об этом не отображённом контенте. Нужно затронуть бизнес, чтобы они дали описание картинки. Понадобятся и люди, которые будут составлять эти описания, добавлять документацию, нужные поля. То есть появляются новые процессы, которые необходимо постоянно поддерживать. Под этот новый формат в итоге перестраивается вся производственная цепочка.
А есть, например, ссылки, которые помогают пользователям с ограничениями по зрению пропустить какую-то ненужную часть контента — содержание или фотогалерею, к примеру.

Такая же фишка есть в Яндексе и Google. И для этой задачи придется плотно поработать с дизайнерами и понять: эта плашка будет отображаться у нас на сайте визуально? Или она будет скрыта и появится только в текстовой версии страницы? И так почти по каждому пункту.
Конечно, по каждому мелкому изменению бегать к внешним командам в крупной компании — не лучшая идея. В энтерпрайзе даже для изменения блока контактов на сайте придется потратить кучу времени, а заменить старый код на более доступный — гораздо более трудоемкая задача. Поэтому, наверстывая и подгоняя под доступность интерфейс МТС Банка, я нередко добавлял описания или принимал решения по плашкам самостоятельно на основе best practices.
А вот для того, чтобы в будущем все было по стандартам сразу, как раз пришлось серьезно адаптировать старые процессы под новые требования, о чём я говорил выше. При этом доступность не была самой важной бизнес-задачей МТС Банка — мы просто понимали, что сколько бы пользователей с ограниченными возможностями и у нас ни было, мы должны предоставить им хороший сервис.
Особенности внедрения веб-доступности
В идеале о веб-доступности необходимо задумываться не в процессе, а в самом начале разработки продукта. Именно тогда надо заложить фундамент, который в дальнейшем позволит безболезненно внедрять ее в продукт. Необходимо сразу продумывать: как сайт будет выглядеть для конечного пользователя с ограниченными возможностями. И принимать решение, исходя именно из этой логики.
В нашем случае этот принцип был нарушен, а мы натолкнулись на огромное количество ошибок и недоработок. В итоге основную часть времени я тратил не на добавление новой функциональности, а на рефакторинг старого кода — на некоторых страницах я переписал до 30% кода. И это был не бизнесовый код, он на доступность почти не влияет. Это была та часть кода, которая отвечает за отображение страниц.
В процессе работы над доступностью я, конечно, нередко сталкивался с различными проблемами и допускал ошибки. Например, все системы чтения с экрана, скрин ридеры, работают по-разному.
Современные скрин ридеры покрывают задачи не только тех людей, у которых есть ограничения по зрению — они помогают взаимодействовать с интересом приложений тем, у кого нет рук или руки заняты. Тогда управление происходит с помощью глаз: моргание — это клик, взгляд вниз — прокрутка экрана etc. Но тут со стороны разработчиков интерфейсов не нужно особых действий — все делают сами скрин ридеры.
А вот в случае ограничений по зрению, основная часть работы ложится на создателей контента. Необходимо правильно описать разные структурные компоненты, провести семантическую разметку. Привести блоки в соответствие с API, чтобы скрин ридеры понимали, что за контент перед ними и как правильно его озвучивать, что делает тот или иной компонент, как на него реагировать.
Да, есть готовые библиотеки веб-доступности — например, классная библиотека от Adobe. Но нам они чаще всего не подходили, потому что доступность мы внедряли на уже готовом сайте. Поэтому приходилось писать свои решения, опираясь на существующие наработки и анализируя готовые библиотеки.
Одна из заковыристых проблем возникла с чтением списков — скрин ридеры упорно отказывались читать их одинаково, хотя, казалось бы, это стандартный элемент форматирования текста. Но почему-то пункты списков читались в разном порядке, постоянно возникала путаница.
А списки — это только один из кучи возможных сценариев, каждый из которых надо как-то описать. По каждому надо принять чёткое решение. Например, ссылка может вести на главную страницу с фотогалереей или слайдером, где надо повесить действия и короткие описания на «стрелочки» переключения слайдов. А еще ссылка может вести на конкретный слайд, который придется описывать уже полностью: в чем его основной посыл, что нам нем изображено и зачем пользователю это знать.
Как правильно работать над веб-доступностью
На мой взгляд, основной принцип работы над веб-доступностью не в том, чтобы сделать что-то новаторское, а в том, чтобы дать людям максимально привычный способ использования сайта или приложения, уже знакомый опыт взаимодействия с интерфейсом.
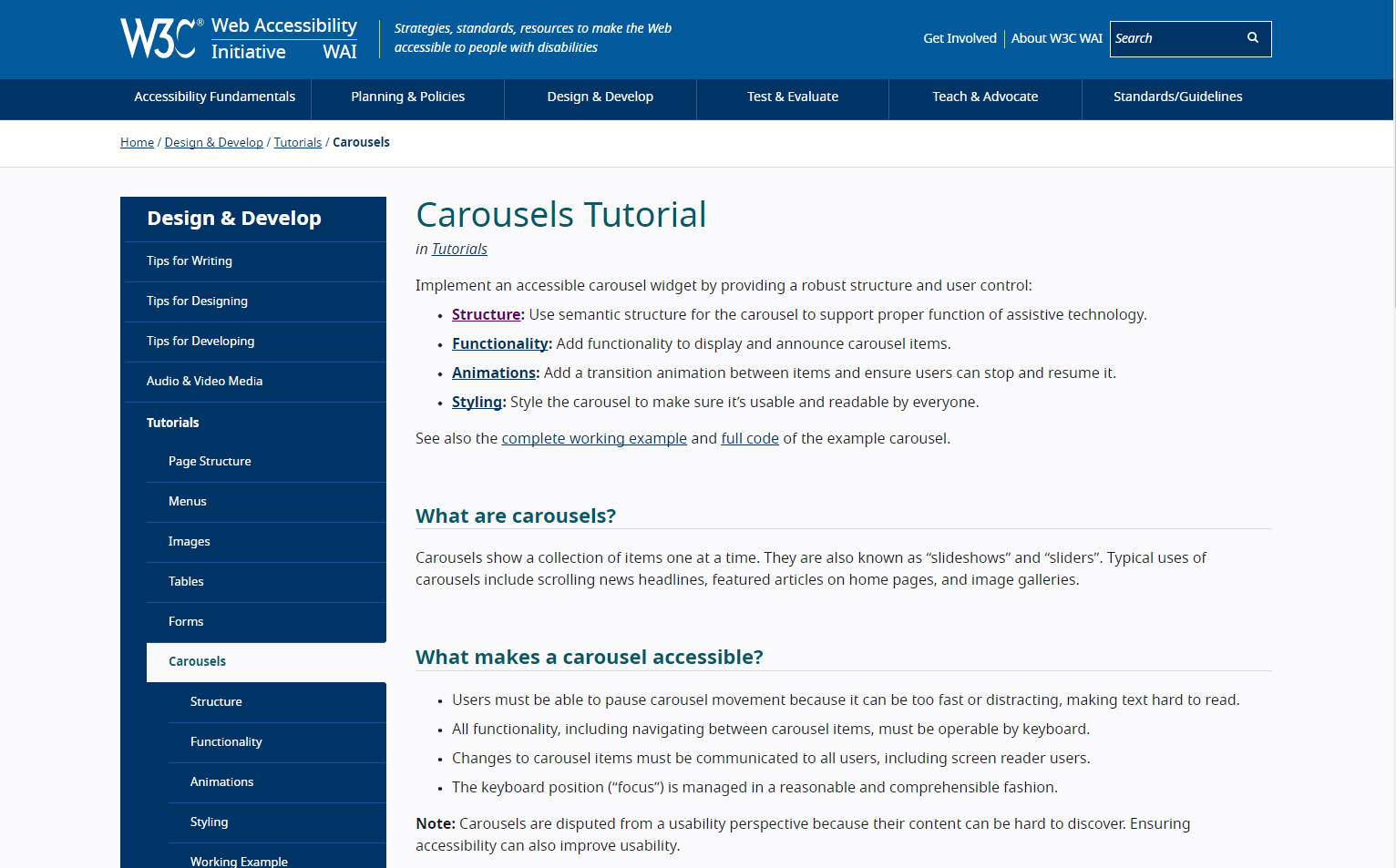
В силу того, что мы делали доступность на готовом сайте, нам пришлось собрать собственную большую библиотеку компонентов, разработать новые подходы к использованию меню, спроектировать набор шаблонов доступности. Однако наши библиотеки и решения соответствуют стандартам консорциума W3C в сфере веб-доступности. Это очень важно: эти стандарты существуют, чтобы люди с ограниченными возможностями получали единообразный опыт пользования веб-продуктами.
При этом, хотя гайдлайн и един, интерпретируют его все по-разному и тут уже ведутся настоящие философские войны. В итоге же разработчикам приходится просто тестировать свой сайт для каждого ридера. С браузерами, несмотря на наличие стандартов, все обстоит примерно так же, так что к такому мы уже привыкли.
Работа по веб-доступности никогда не заканчивается
Мало просто внедрить доступность и сформировать новые процессы — необходимо еще и постоянно следить за обновлениями гайдлайна по доступности от W3C. Потом снова рефакторить код и снова корректировать процессы. Это та работа, которая никогда не останавливается. Мне всегда придется искать золотую середину между необходимостью максимально внедрять доступность и бизнес-потребностями компании.
То есть доступность — это как отдельная функциональность, которая живет параллельно с сайтом.

Что мне дала работа над веб-доступностью
То, что я углубился в это направление, меня не беспокоит. Наоборот, мне очень нравится заниматься веб-доступностью по двум причинам.
Во-первых, я помогаю обеспечивать людям равные возможности по взаимодействию с интерфейсами. То есть благодаря моей работе люди с ограниченными возможностями могут полноценно использовать сайты.
Во-вторых, специалистов по веб-доступности в России немного. У меня появилась крутая и редкая возможность стать одним из ведущих профессионалов в этом направлении, проявить свои компетенции и прокачать навыки.
Второй пункт уже начал приносить свои плоды — ко мне обращались команды, которые работают над другими продуктами холдинга МТС. Пожалуй, самый интересный кейс здесь — когда я общался с командой, которая пишет общие компоненты для всех продуктов.
С точки зрения веб-доступности в этих компонентах все было не очень хорошо. Поэтому мы отрефакторили старый код и привели его в соответствие с нормами. Иначе он бы просто тормозил развитие веб-доступности в отдельных продуктах и мешал внедрять её полноценно.
Слишком большой документ: как системные аналитики стали антиглобалистами

Татьяна Долгина
Ведущий системный аналитик в команде «POS-кредитование в ДБО»
Я ведущий системный аналитик в команде «Поиск и кредитование» и занимаюсь описанием задач, связанных с фронтендом. Это и веб (мобильный и десктопный), и мобильные приложения, iOS и Android. В компании я относительно недавно, и когда мне прилетела первая задача по описанию дизайна макетов, мне показалось, что принятый формат описания — чересчур тяжелый, перегруженный.
Это описание — огромный документ, в который сводились абсолютно все данные по какому-то процессу. Например, в моей задаче было 4 экрана с кучей разных элементов, в итоге документ не умещался на мониторе — его нужно было прокручивать вправо и вниз, чтобы понять всю структуру. При этом даже просматривать документ было неудобно: какие-то ячейки оставались пустыми, а какие-то были огромными.

Как устроен процесс работы над макетами
Чтобы стало понятнее, что такого сакрального в этом документе и почему он так важен, расскажу, как устроен процесс разработки новых компонентов приложения или сайта. Все начинается с дизайна. Дизайнеры обсуждают с бизнесом, какие элементы и где должны располагаться, что они должны делать.
Далее к работе подключаются системные аналитики. Они описывают, как должны заполняться поля форм, какие данные и каким образом надо валидировать, как должны себя вести с технической точки зрения те или иные элементы страницы. То есть дизайнеры описывают внешнюю составляющую макета, а системные аналитики — именно поведение каждого из элементов.
Разработчик берет описание от системных аналитиков и пишет код согласно описанному алгоритму. Тестировщик берет готовую часть приложения и сравнивает — отрабатывает ли каждый из ее элементов так, как описано в документе, соответствуют ли требования, описанные в документе, бизнес-требованиям? Документ в этой схеме работы был единой «точкой правды», с которой все сверялись.
В целом идея документировать процесс работы над макетами была очевидно классной. Но при её воплощении не рассчитали, что ключевой элемент — описание дизайн-макетов для разработчика — окажется таким громоздким.
Как появился и обсуждался новый формат описания
Конечно, я была новым сотрудником и сначала разбиралась, что к чему: почему были приняты такие решения, как появился этот док именно в таком формате. После небольшого расследования я обратилась к продактам с предложением сделать новый формат описания. Они оказались не против, но попросили для начала описать какую-то часть новых функций и показать, что получится.
В итоге я сделала формат, в котором каждый экран приложения или сайта описывался отдельно. Плюс описание одного экрана делилось на три таблицы поменьше и попроще: слой данных, алгоритм сборки, алгоритм расчёта. Причем эти три структурных элемента я выделила не случайно — в приложении, по сути, мы имеем дело именно с ними, и при разработке приложения они достаточно явно отделены друг от друга.
То есть сам документ, по сути, осталась таким же — просто я декомпозировала его на несколько более компактных и понятных таблиц, с которыми стало удобно работать. Всё-таки наше сознание так устроено, что мы не можем охватить сразу много всего и лучше воспринимаем информацию маленькими кусочками. Соответственно, я постаралась разбить большой документ на комфортные для мозга и восприятия маленькие фрагменты, оперировать которыми было гораздо проще.
С новым форматом я пришла к команде и мы начали его обсуждать. Естественно, ребята накидали дополнительных идей и замечаний, но в целом отзывы были почти восторженные. Особенно довольны были разработчики и тестировщики.

Корректировки в целом были небольшими. После обсуждения мы решили сократить блок входных данных — изначально у меня они описывались очень подробно. А расчетные данные, которые у меня размещались внутри таблицы, ребята попросили вынести отдельно.
Как развивается формат описаний и какие задачи еще надо решать
Однако наш новый формат — не статичный. Мы продолжаем дорабатывать и развивать описание дизайна и поведения макетов. Например, мне не очень нравится, как сейчас сгруппирована информация по каждой страничке — то есть дорабатываю навигацию.
Новая структура уже одобрена командой. Благодаря ней у команды появилась единая точка входа в работу с дизайн-макетами. Коллеги за это благодарны: теперь не надо вспоминать, что где лежит. Достаточно кликнуть на ссылку на сводной странице.
Еще одна крупная задача связана с изменениями в макетах. Дизайнеры — люди творческие, а потому их процесс работы над макетом может продолжаться и после того, как задача на описание передается системным аналитикам. И тут возникает проблема отслеживания изменений в макетах. В таблице указывается ссылка на макет в Figma, и бывает, что заходя в Figma, мы видим уже совсем не тот макет, который описывался: поменялся какой-то текст, расположение компонентов, добавилась кнопка и т.п.
Естественно, возникает вопрос к аналитикам — а вы точно описали правильный макет? Может, это вы где-то ошиблись? Да, в Figma есть история изменений, но мы не можем с первого взгляда понять, почему именно произошло изменение. То есть не хватает какой-то системы коммитов. Пока приходится в таких случаях обращаться к дизайнерам и уточнять, что и почему было сделано.
Временное решение — добавлять скриншот и дату согласования макета в таблицу. Чтобы системные аналитики хотя бы не сходили с ума и не сомневались — они неправильно что-то сделали или изменился макет. Так хотя бы точно можно понять, что исходный макет точно выглядел по-другому.
Это задачи, которые передо мной и командой стоят на будущее. А по итогам уже сделанной работы у меня есть ценный опыт работы с документацией по проекту. И сама документация — материальный результат моего труда, как аналитика. На их основе я выступила с докладом на Летнем Аналитическом Фестивале 2023.
Резюме: как айтишники высказывают свои идеи в МТС Банке
Три истории, которые рассказали наши сотрудники, — далеко не единственные примеры того, как мы реализуем классные идеи работников в МТС Банке. Единого способа помочь каждому специалисту высказаться, конечно, нет. Но важны опции: кроме встреч, на которых комфортно экстравертам, у нас есть чаты, куда можно кидать идеи текстом. Для многих это удобнее и проще. В чатах идеи могут долго обсуждаться и дорабатываться, к ним могут неоднократно возвращаться и сам автор, и коллеги. Кроме чатов у некоторых команд существуют, например, электронные доски для идей. Также всегда есть вариант обсудить своё предложение тет-а-тет с тимлидом, который поможет эскалировать его. Или с более пробивным коллегой.
Эти опции помогают создать культуру выражения идей среди сотрудников. И она работает: у нас есть постоянный приток предложений, которые мы запускаем в работу. А как на вашей работе ситуация с воплощением свежих идей в жизнь? Поделитесь своим опытом и методами, которые помогают вам активнее высказывать идеи, в комментариях!
Очень часто крутые идеи рождаются не у продактов или руководителей, а у линейных сотрудников. Среди разработчиков нередко встречаются интроверты, особенно когда речь идет о новых участниках команд — именно они вынашивают свежие идеи, но часто их не высказывают. И если эти идеи развивать, то, например, простая задача с уровня «А давайте-ка зашьем на бэк несколько экранов для онбординга пользователей» переедет на гораздо более системный «Давайте сразу запилим полноценную платформу».
Многим ребятам в IT хочется быть не абстрактным «юнитом» из какой-нибудь пошаговой стратегии с набором характеристик и конкретной «функцией», а проявлять творческий потенциал, реализовывать свои идеи. И для компании важно это учитывать. Поддерживая подобные инициативы, помогая им доходить до продажи, компания может не только получать огромный прирост к business value, но и снизить текучку кадров, потому что специалисты будут чувствовать себя оценёнными по достоинству.
Ниже — три истории от наших сотрудников: они не постеснялись высказать свои идеи и запустили крутые проекты, которые уже принесли нашим клиентам огромную пользу.
Не хочу писать код три раза: когда лень — одно из лучших качеств разработчика

Евгений Манько
Старший разработчик в команде «Персонализация»
Я работаю над мобильным приложением МТС Банка в команде «Персонализация». Мы делаем так, чтобы у каждого пользователя приложение отображалось по-своему — в зависимости от интересов и потребностей.
Как-то раз мы с продактом обсуждали задачи на квартал, и он сказал, что нам нужны информационные лендинги, описал их как «что-то на весь экран мобильного устройства с картинками и текстом». Во-первых, они должны были быть привязаны к определенным триггерным событиям. Во-вторых, соответствовать интересам и потребностям пользователей. Тут уже мне стало понятно, что таких лендингов нужно будет сделать не просто много, а очень и очень много.
Первоначальная идея состояла в том, чтобы просто под каждое событие и тип пользователей собирать отдельный лендинг в фирменном стиле нашего приложения. Предполагалось, что они будут захардкожены в приложении.
Как появилась идея отдельной платформы для онбординга
Конечно, здесь возникла проблема: если бы нам понадобилось изменить брендинг таких слайдов-лендингов или ввести в них какие-то новые элементы оформления, пришлось бы все переделывать вручную и кодить заново. А делать это, честно говоря, долго, трудно и главное лень.
Из этой проблемы у меня и родилась идея: зачем делать каждый слайд отдельно, да ещё и кодить его вручную? Можно же создать платформу вроде нашей локальной «Тильды» с дополнительными фичами по аналитике и реакциями на разные события в приложении. Я предложил эту идею команде.

Идея понравилась не всем и не сразу — на то были объективные причины. Мы как команда персонализации больше фокусируемся на том, что интегрируем различные системы хранения и обработки данных, разрабатываем триггеры и инструменты, чтобы пользователь мог легко и удобно сделать свои дела в приложении или увидеть именно тот месседж, который ему нужен. Когда я предложил в нагрузку к разработке такой сложной аналитической системы сделать еще и общую платформу, команда немного испугалась: была одна инфраструктурная задача, а стало две. Ведь сама верстка слайдов в таком случае ляжет не на нас, а на фронтенд-команду.
Помог принять решение такой лайфхак: я сказал, что за пару дней накидаю схему работы будущей платформы, мы ее посмотрим и уже там решим, делать ее или нет. Этот вариант позволил немного отложить решение, не принимать его в настоящем, остыть и пожить с этой идеей. Отмечу профессионализм нашего менеджера продукта: он в этой челленджевой ситуации (и других, подобных ей) всегда грамотно распределяет ресурсы. В итоге я принес схему, мы пробежались по ней и все согласились, что надо пилить платформу.

Разработка и взаимодействие с коллегами из других отделов
В результате работы над платформой я гораздо глубже изучил те технологии, с которыми уже и так работал. Например, много приходилось заниматься профилированием, чтобы увеличить производительность платформы, была необходимость гораздо детальнее погрузиться в базы данных. Все члены команды сделали в разработку большой вклад. Нам всем было тяжело, но безумно интересно, что же у нас получится.
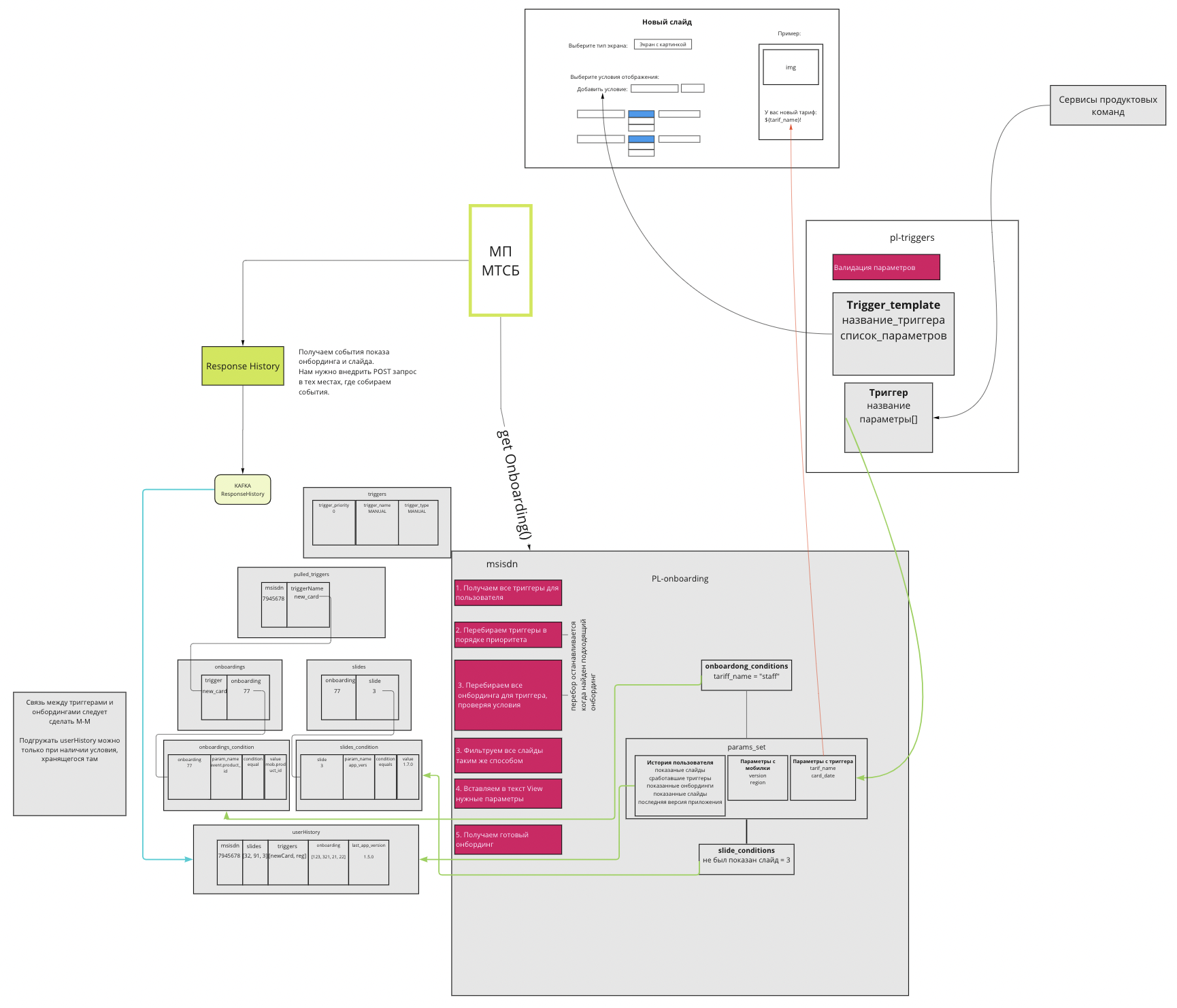
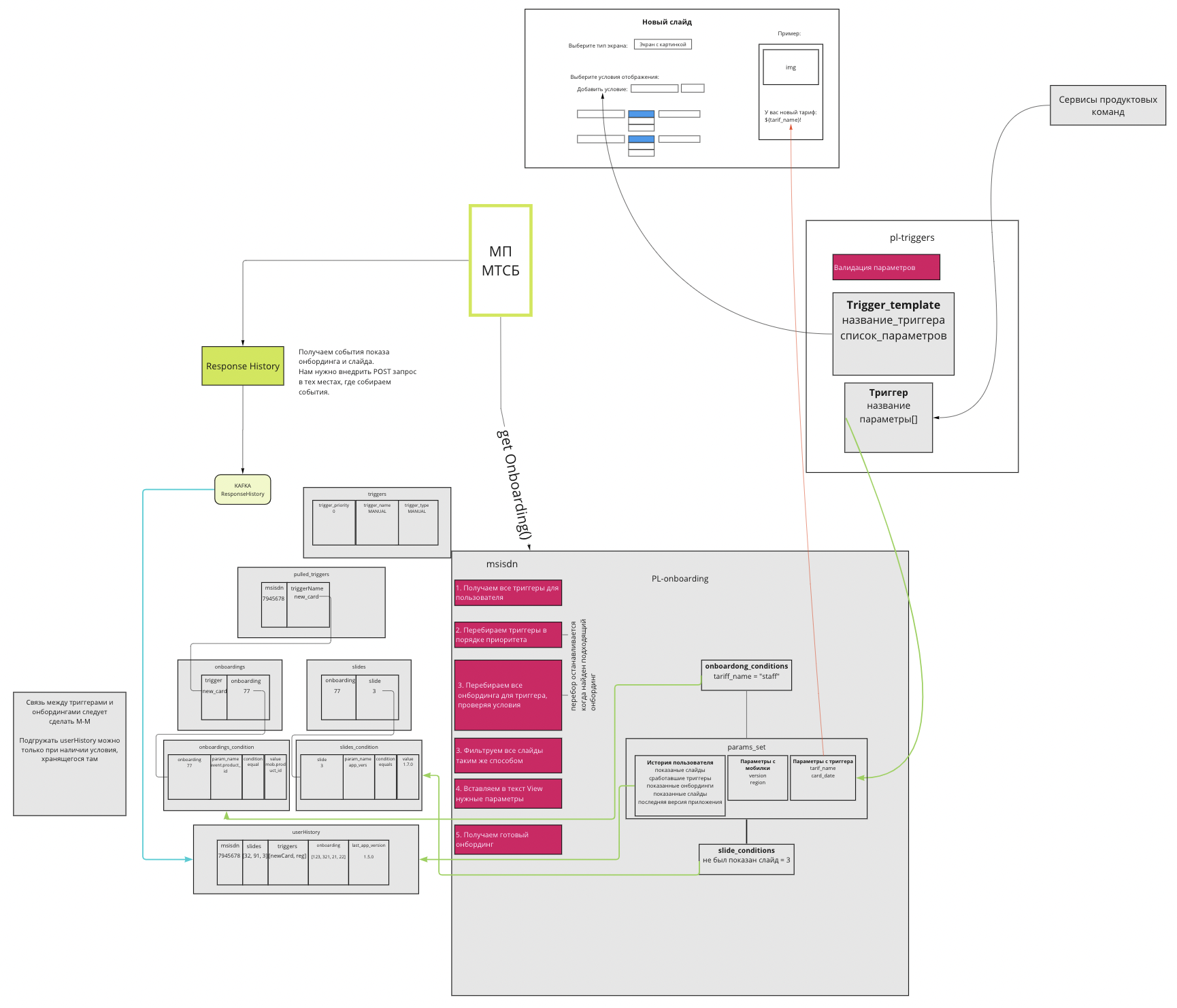
А особенно мощно я прокачал архитектурные навыки — когда мы пилили платформу, у нас сменился аналитики и мне пришлось самостоятельно проектировать архитектуру приложения, таблицы базы данных и т.п. Это, кстати, было самым классным лично для меня — я получил удовольствие занимаясь архитектурными вопросами, рисуя схемы в Miro, пытаясь увидеть картину в целом, продумать, как интегрироваться с существующими банковскими системами, что лучше хранить в базе, а что — сразу получать из Kafka.
В сложные моменты на помощь приходил аналитик, который помогал правильно оформить все идеи в виде документации.
Особенность разработки в банковской сфере и вообще в крупных компаниях в том, что даже на этапе проверки гипотез нам приходится собирать полноценные решения — не сооружать что-то из пластилина и палок, а выдавать проверенные, протестированные и хорошо написанные системы. Слишком высокие репутационные риски, чтобы проверять MVP как в стартапах. Мы несем ответственность за стабильность системы и любая небольшая ошибка может вызвать возмущение большого количества пользователей.Тут очень помог наш тестировщик. Он уже искал узкие места и потенциальные ошибки в решении до того, как мы начали это решение реализовывать.
На выбор технических решений повлияли требования информационной безопасности — в МТС Банке есть перечень технологий, с которыми мы можем работать и которые мы можем использовать в продакшене. Например, мы хотели подтянуть удобную и интересную библиотеку Lottie, но не смогли — она не соответствовала требованиям по безопасности.
Плотнее всего на начальных этапах разработки мы взаимодействовали с командой, которая занимается интерфейсом всех систем МТС Банка — именно на них во многом была завязана наша задача. Так что у нас было много совместных сессий планирования и обсуждений.
Сейчас очень часто у нас возникают совместные задачи с командой, которая отвечает за сбор и хранение пользовательских данных — мы обращаемся к ним, когда нам необходимо начать считывать и трекать новые параметры и события.
Больше чем Тильда: что есть сейчас и к чему мы стремимся в будущем
У нас получилась совсем не «Тильда», а куда более продвинутое приложение. Слайды даже не надо верстать: у нас есть заданные паттерны, а платформа уже самостоятельно собирает и верстает лендинги в зависимости от триггерных действий, истории пользователя и кучи различных параметров. Она может выделить жирным какие-то данные, важные для одного пользователя, или добавить абзац текста в зависимости от последнего действия. И технически количество параметров, которые влияют на верстку, неограниченно.
Наш онбординг гораздо шире традиционного — он отображается не только при установке приложения, когда показываются «образовательные» слайды. Даже если приложение установлено у вас не один год, вы можете столкнуться с нашими слайдами. Вот типичная ситуация: вы сходили в офис банка и оформили карту, после этого открыли приложение. Вам тут же высветится информация о новой карте и о том, что необходимо сделать, какие настройки произвести: установка пин-кода, реквизиты карты и так далее. Также пользователь увидит слайды, если впервые зайдет в какой-то раздел приложения. Параметров и триггерных событий очень много.
Платформа интегрируется с хранилищем, в котором записаны все действия пользователей за все время работы с приложением. На основании этих логов работают эвристические модели, а по результатам работы эвристических алгоритмов наша платформа собирает необходимые слайды и отправляет их пользователям. Причем учитывается и устройство, с которого в приложение зашел пользователь, и версия приложения, и клик на конкретную банковскую карту.
Естественно, мы замеряем и эффективность тех или иных слайдов. С недавних пор мы успешно запускаем на платформе а/б-тесты, которые помогают выявить успешные кампании. А они в свою очередь растят метрики, связанные с активацией клиентов, до 15%. И на основании этой информации можем менять их, перекомпоновывать, проводить различные эксперименты, таргетировать новые виды онбординга на какой-то отдельный небольшой сегмент.
За первый квартал мы как раз запустили некое MVP с минимумом параметров и возможностей, а сейчас у нас уже сложная и мощная платформа. На этапе усложнения функциональности и масштабирования выяснилось, что у нас есть проблемы с алгоритмами работы платформы — пришлось срочно рефакторить код и выравнивать производительность, иначе в часы пиковых нагрузок платформа переставала справляться с обработкой событий. В процессе оптимизации мне пришлось полностью переосмыслить и переписать архитектуру приложения.

Уже сейчас мы видим, что постепенно от платформы будет логично отпиливать и делать самостоятельными некоторые крупные блоки — они станут отдельными микросервисами. Первый блок будет решать, когда и кому показывать лендинги. Второй будет отвечать исключительно за сборку слайда по параметрам, которые определил первый блок. А третий будет задавать паттерны и шаблоны оформления для второго блока.
Прагматичный альтруизм: как мобильное приложение Банка стало доступнее для людей с ограниченными возможностями

Вячеслав Додонов
Ведущий разработчик в подразделении «Малый бизнес»
Я ведущий разработчик в МТС Банке, в подразделении «Малый бизнес». С темой веб-доступности познакомился довольно давно. Меня привлекает в ней то, что она дает возможность полноценно пользоваться приложениями не только людям с инвалидностью, но и другим пользователям в те моменты, когда их возможности тоже ограничены. Ограничивающими факторами могут быть отсутствие интернета, плохая связь — или даже то, что человек в одной руке держит телефон, а другой пытается управлять компьютером.
На практике я занялся веб-доступностью довольно необычно. Мне не пришлось ходить и доказывать кому-то, что она необходима. Просто был период, когда у нас особо не было бизнес-задач, появилось свободное время, и мы с коллегами встретились, чтобы обсудить возможные варианты улучшения мобильной версии нашего сайта. Я предложил заняться веб-доступностью. Все неожиданно для меня согласились и поддержали идею.
Как я работал над веб-доступностью
Хотя работал я в основном один, веб-доступность — это в первую очередь про взаимодействие всех команд: и разработчиков, и дизайна, и UX-копирайтинга, и бизнеса. Например, у нас должна отобразиться картинка в формате PNG, но у нее нет описания в теге alt. А по канонам веб-доступности описание изображения — одна из очень важных составляющих.
Допустим, мы не можем отобразить картинку или видео. Следовательно, человеку важно иметь текстовое представление об этом не отображённом контенте. Нужно затронуть бизнес, чтобы они дали описание картинки. Понадобятся и люди, которые будут составлять эти описания, добавлять документацию, нужные поля. То есть появляются новые процессы, которые необходимо постоянно поддерживать. Под этот новый формат в итоге перестраивается вся производственная цепочка.
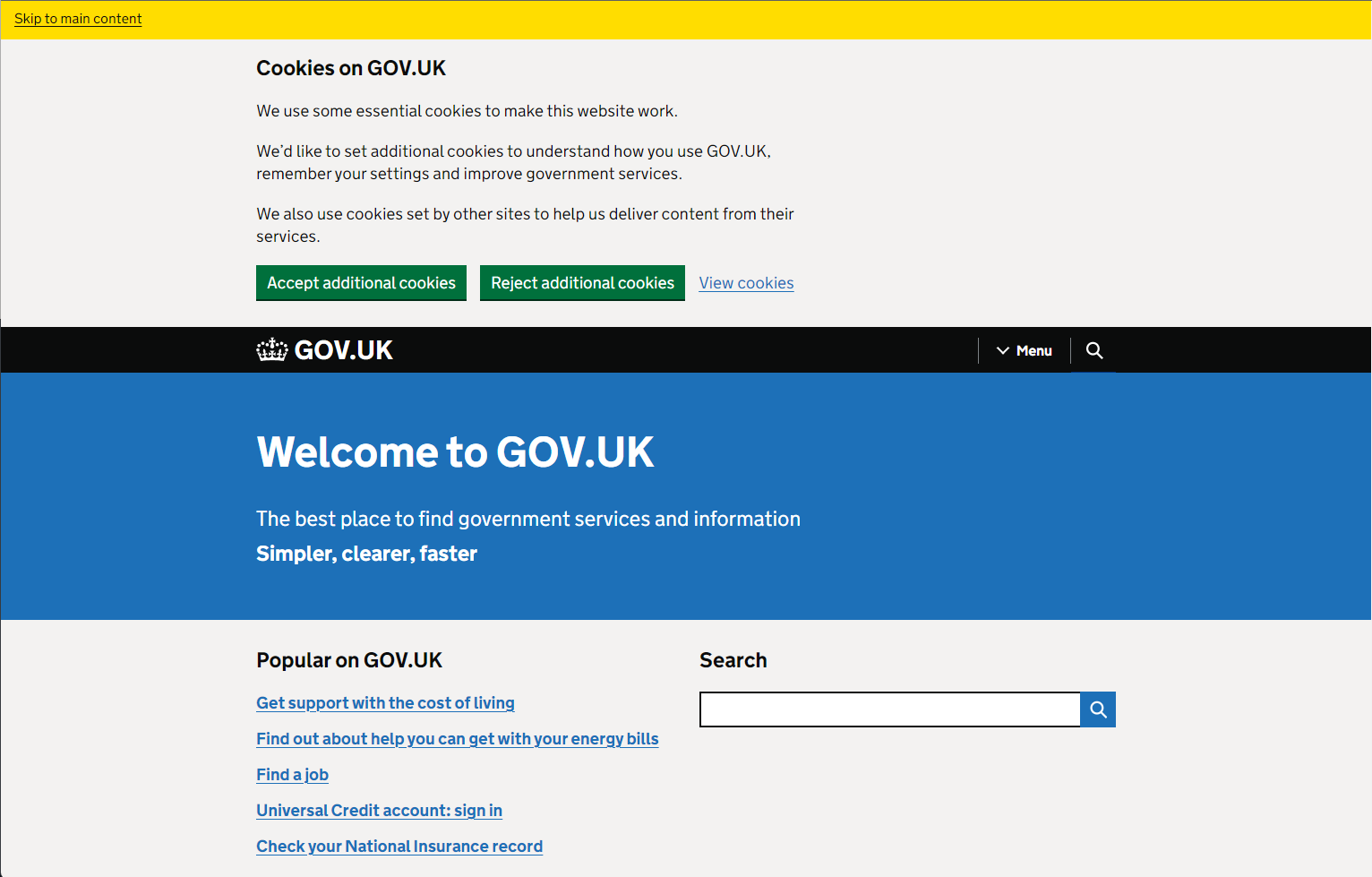
А есть, например, ссылки, которые помогают пользователям с ограничениями по зрению пропустить какую-то ненужную часть контента — содержание или фотогалерею, к примеру.

Такая же фишка есть в Яндексе и Google. И для этой задачи придется плотно поработать с дизайнерами и понять: эта плашка будет отображаться у нас на сайте визуально? Или она будет скрыта и появится только в текстовой версии страницы? И так почти по каждому пункту.
Конечно, по каждому мелкому изменению бегать к внешним командам в крупной компании — не лучшая идея. В энтерпрайзе даже для изменения блока контактов на сайте придется потратить кучу времени, а заменить старый код на более доступный — гораздо более трудоемкая задача. Поэтому, наверстывая и подгоняя под доступность интерфейс МТС Банка, я нередко добавлял описания или принимал решения по плашкам самостоятельно на основе best practices.
А вот для того, чтобы в будущем все было по стандартам сразу, как раз пришлось серьезно адаптировать старые процессы под новые требования, о чём я говорил выше. При этом доступность не была самой важной бизнес-задачей МТС Банка — мы просто понимали, что сколько бы пользователей с ограниченными возможностями и у нас ни было, мы должны предоставить им хороший сервис.
Особенности внедрения веб-доступности
В идеале о веб-доступности необходимо задумываться не в процессе, а в самом начале разработки продукта. Именно тогда надо заложить фундамент, который в дальнейшем позволит безболезненно внедрять ее в продукт. Необходимо сразу продумывать: как сайт будет выглядеть для конечного пользователя с ограниченными возможностями. И принимать решение, исходя именно из этой логики.
В нашем случае этот принцип был нарушен, а мы натолкнулись на огромное количество ошибок и недоработок. В итоге основную часть времени я тратил не на добавление новой функциональности, а на рефакторинг старого кода — на некоторых страницах я переписал до 30% кода. И это был не бизнесовый код, он на доступность почти не влияет. Это была та часть кода, которая отвечает за отображение страниц.
В процессе работы над доступностью я, конечно, нередко сталкивался с различными проблемами и допускал ошибки. Например, все системы чтения с экрана, скрин ридеры, работают по-разному.
Современные скрин ридеры покрывают задачи не только тех людей, у которых есть ограничения по зрению — они помогают взаимодействовать с интересом приложений тем, у кого нет рук или руки заняты. Тогда управление происходит с помощью глаз: моргание — это клик, взгляд вниз — прокрутка экрана etc. Но тут со стороны разработчиков интерфейсов не нужно особых действий — все делают сами скрин ридеры.
А вот в случае ограничений по зрению, основная часть работы ложится на создателей контента. Необходимо правильно описать разные структурные компоненты, провести семантическую разметку. Привести блоки в соответствие с API, чтобы скрин ридеры понимали, что за контент перед ними и как правильно его озвучивать, что делает тот или иной компонент, как на него реагировать.
Да, есть готовые библиотеки веб-доступности — например, классная библиотека от Adobe. Но нам они чаще всего не подходили, потому что доступность мы внедряли на уже готовом сайте. Поэтому приходилось писать свои решения, опираясь на существующие наработки и анализируя готовые библиотеки.
Одна из заковыристых проблем возникла с чтением списков — скрин ридеры упорно отказывались читать их одинаково, хотя, казалось бы, это стандартный элемент форматирования текста. Но почему-то пункты списков читались в разном порядке, постоянно возникала путаница.
А списки — это только один из кучи возможных сценариев, каждый из которых надо как-то описать. По каждому надо принять чёткое решение. Например, ссылка может вести на главную страницу с фотогалереей или слайдером, где надо повесить действия и короткие описания на «стрелочки» переключения слайдов. А еще ссылка может вести на конкретный слайд, который придется описывать уже полностью: в чем его основной посыл, что нам нем изображено и зачем пользователю это знать.
Как правильно работать над веб-доступностью
На мой взгляд, основной принцип работы над веб-доступностью не в том, чтобы сделать что-то новаторское, а в том, чтобы дать людям максимально привычный способ использования сайта или приложения, уже знакомый опыт взаимодействия с интерфейсом.
В силу того, что мы делали доступность на готовом сайте, нам пришлось собрать собственную большую библиотеку компонентов, разработать новые подходы к использованию меню, спроектировать набор шаблонов доступности. Однако наши библиотеки и решения соответствуют стандартам консорциума W3C в сфере веб-доступности. Это очень важно: эти стандарты существуют, чтобы люди с ограниченными возможностями получали единообразный опыт пользования веб-продуктами.
При этом, хотя гайдлайн и един, интерпретируют его все по-разному и тут уже ведутся настоящие философские войны. В итоге же разработчикам приходится просто тестировать свой сайт для каждого ридера. С браузерами, несмотря на наличие стандартов, все обстоит примерно так же, так что к такому мы уже привыкли.
Работа по веб-доступности никогда не заканчивается
Мало просто внедрить доступность и сформировать новые процессы — необходимо еще и постоянно следить за обновлениями гайдлайна по доступности от W3C. Потом снова рефакторить код и снова корректировать процессы. Это та работа, которая никогда не останавливается. Мне всегда придется искать золотую середину между необходимостью максимально внедрять доступность и бизнес-потребностями компании.
То есть доступность — это как отдельная функциональность, которая живет параллельно с сайтом.

Что мне дала работа над веб-доступностью
То, что я углубился в это направление, меня не беспокоит. Наоборот, мне очень нравится заниматься веб-доступностью по двум причинам.
Во-первых, я помогаю обеспечивать людям равные возможности по взаимодействию с интерфейсами. То есть благодаря моей работе люди с ограниченными возможностями могут полноценно использовать сайты.
Во-вторых, специалистов по веб-доступности в России немного. У меня появилась крутая и редкая возможность стать одним из ведущих профессионалов в этом направлении, проявить свои компетенции и прокачать навыки.
Второй пункт уже начал приносить свои плоды — ко мне обращались команды, которые работают над другими продуктами холдинга МТС. Пожалуй, самый интересный кейс здесь — когда я общался с командой, которая пишет общие компоненты для всех продуктов.
С точки зрения веб-доступности в этих компонентах все было не очень хорошо. Поэтому мы отрефакторили старый код и привели его в соответствие с нормами. Иначе он бы просто тормозил развитие веб-доступности в отдельных продуктах и мешал внедрять её полноценно.
Слишком большой документ: как системные аналитики стали антиглобалистами

Татьяна Долгина
Ведущий системный аналитик в команде «POS-кредитование в ДБО»
Я ведущий системный аналитик в команде «Поиск и кредитование» и занимаюсь описанием задач, связанных с фронтендом. Это и веб (мобильный и десктопный), и мобильные приложения, iOS и Android. В компании я относительно недавно, и когда мне прилетела первая задача по описанию дизайна макетов, мне показалось, что принятый формат описания — чересчур тяжелый, перегруженный.
Это описание — огромный документ, в который сводились абсолютно все данные по какому-то процессу. Например, в моей задаче было 4 экрана с кучей разных элементов, в итоге документ не умещался на мониторе — его нужно было прокручивать вправо и вниз, чтобы понять всю структуру. При этом даже просматривать документ было неудобно: какие-то ячейки оставались пустыми, а какие-то были огромными.

Как устроен процесс работы над макетами
Чтобы стало понятнее, что такого сакрального в этом документе и почему он так важен, расскажу, как устроен процесс разработки новых компонентов приложения или сайта. Все начинается с дизайна. Дизайнеры обсуждают с бизнесом, какие элементы и где должны располагаться, что они должны делать.
Далее к работе подключаются системные аналитики. Они описывают, как должны заполняться поля форм, какие данные и каким образом надо валидировать, как должны себя вести с технической точки зрения те или иные элементы страницы. То есть дизайнеры описывают внешнюю составляющую макета, а системные аналитики — именно поведение каждого из элементов.
Разработчик берет описание от системных аналитиков и пишет код согласно описанному алгоритму. Тестировщик берет готовую часть приложения и сравнивает — отрабатывает ли каждый из ее элементов так, как описано в документе, соответствуют ли требования, описанные в документе, бизнес-требованиям? Документ в этой схеме работы был единой «точкой правды», с которой все сверялись.
В целом идея документировать процесс работы над макетами была очевидно классной. Но при её воплощении не рассчитали, что ключевой элемент — описание дизайн-макетов для разработчика — окажется таким громоздким.
Как появился и обсуждался новый формат описания
Конечно, я была новым сотрудником и сначала разбиралась, что к чему: почему были приняты такие решения, как появился этот док именно в таком формате. После небольшого расследования я обратилась к продактам с предложением сделать новый формат описания. Они оказались не против, но попросили для начала описать какую-то часть новых функций и показать, что получится.
В итоге я сделала формат, в котором каждый экран приложения или сайта описывался отдельно. Плюс описание одного экрана делилось на три таблицы поменьше и попроще: слой данных, алгоритм сборки, алгоритм расчёта. Причем эти три структурных элемента я выделила не случайно — в приложении, по сути, мы имеем дело именно с ними, и при разработке приложения они достаточно явно отделены друг от друга.
То есть сам документ, по сути, осталась таким же — просто я декомпозировала его на несколько более компактных и понятных таблиц, с которыми стало удобно работать. Всё-таки наше сознание так устроено, что мы не можем охватить сразу много всего и лучше воспринимаем информацию маленькими кусочками. Соответственно, я постаралась разбить большой документ на комфортные для мозга и восприятия маленькие фрагменты, оперировать которыми было гораздо проще.
С новым форматом я пришла к команде и мы начали его обсуждать. Естественно, ребята накидали дополнительных идей и замечаний, но в целом отзывы были почти восторженные. Особенно довольны были разработчики и тестировщики.

Корректировки в целом были небольшими. После обсуждения мы решили сократить блок входных данных — изначально у меня они описывались очень подробно. А расчетные данные, которые у меня размещались внутри таблицы, ребята попросили вынести отдельно.
Как развивается формат описаний и какие задачи еще надо решать
Однако наш новый формат — не статичный. Мы продолжаем дорабатывать и развивать описание дизайна и поведения макетов. Например, мне не очень нравится, как сейчас сгруппирована информация по каждой страничке — то есть дорабатываю навигацию.
Новая структура уже одобрена командой. Благодаря ней у команды появилась единая точка входа в работу с дизайн-макетами. Коллеги за это благодарны: теперь не надо вспоминать, что где лежит. Достаточно кликнуть на ссылку на сводной странице.
Еще одна крупная задача связана с изменениями в макетах. Дизайнеры — люди творческие, а потому их процесс работы над макетом может продолжаться и после того, как задача на описание передается системным аналитикам. И тут возникает проблема отслеживания изменений в макетах. В таблице указывается ссылка на макет в Figma, и бывает, что заходя в Figma, мы видим уже совсем не тот макет, который описывался: поменялся какой-то текст, расположение компонентов, добавилась кнопка и т.п.
Естественно, возникает вопрос к аналитикам — а вы точно описали правильный макет? Может, это вы где-то ошиблись? Да, в Figma есть история изменений, но мы не можем с первого взгляда понять, почему именно произошло изменение. То есть не хватает какой-то системы коммитов. Пока приходится в таких случаях обращаться к дизайнерам и уточнять, что и почему было сделано.
Временное решение — добавлять скриншот и дату согласования макета в таблицу. Чтобы системные аналитики хотя бы не сходили с ума и не сомневались — они неправильно что-то сделали или изменился макет. Так хотя бы точно можно понять, что исходный макет точно выглядел по-другому.
Это задачи, которые передо мной и командой стоят на будущее. А по итогам уже сделанной работы у меня есть ценный опыт работы с документацией по проекту. И сама документация — материальный результат моего труда, как аналитика. На их основе я выступила с докладом на Летнем Аналитическом Фестивале 2023.
Резюме: как айтишники высказывают свои идеи в МТС Банке
Три истории, которые рассказали наши сотрудники, — далеко не единственные примеры того, как мы реализуем классные идеи работников в МТС Банке. Единого способа помочь каждому специалисту высказаться, конечно, нет. Но важны опции: кроме встреч, на которых комфортно экстравертам, у нас есть чаты, куда можно кидать идеи текстом. Для многих это удобнее и проще. В чатах идеи могут долго обсуждаться и дорабатываться, к ним могут неоднократно возвращаться и сам автор, и коллеги. Кроме чатов у некоторых команд существуют, например, электронные доски для идей. Также всегда есть вариант обсудить своё предложение тет-а-тет с тимлидом, который поможет эскалировать его. Или с более пробивным коллегой.
Эти опции помогают создать культуру выражения идей среди сотрудников. И она работает: у нас есть постоянный приток предложений, которые мы запускаем в работу. А как на вашей работе ситуация с воплощением свежих идей в жизнь? Поделитесь своим опытом и методами, которые помогают вам активнее высказывать идеи, в комментариях!
Комментарии (4)

OlegZH
19.07.2023 13:52Как появилась идея отдельной платформы для онбординга
Конечно, здесь возникла проблема: если бы нам понадобилось изменить брендинг таких слайдов-лендингов
(Да, тяжело такое читать на тяжёлую голову. Хочется прочитать, а тут... Ладно. Подождите. "Я ещё вернусь."(с)))

OlegZH
19.07.2023 13:52Собственно, возникает три вопроса:
Может ли полученное решение выделено в отдельную библиотеку и предоставлено сообществу для решения аналогичных задач?
Была ли возможность попробовать собрать решение на каких-то других библиотеках и технологиях, отличных от тех, которые используются в МТС?
Могут ли полученные результаты распространены вверх по иерархии приложений МТС? (Обобщить подходы и распространить их на решение других вопросов. Если. конечно, это имеет смысл.)


alekssamos
За доступность лайк! Я сам тотально незрячий и это очень важно! В России действительно с этим проблемы.