Предисловие
Поиск новой работы заставил меня задуматься над смыслом выражения "Сапожник без сапог". Будучи Java Backend Developer с 3-ех летним стажем я не имею на руках ни одного законченного Pet проекта. Конечно, на GitHub как и у многих у меня имеются небольшие проекты, но они не доведены до конца и кроме того как просто висеть на доске "почета" они больше ничего и не могут. С этой мыслёй я пошел в интернет гуглить "как мне задеплоить свое Java приложение?".
Скажу сразу, это статья содержит шаги по развертыванию Java приложения с помощью GitHub Actions на серверах AWS EC2 и это моя интрерпретация тех инструкций, которые я находил в интернете. Собственно это статья содержит для новичков, кто просто не делал никогда деплой своего приложения, но очень хочет в сжатые сроки похвастаться своим результатом.
В этой статье я расскажу как можно свой проект добавить в GitHub репозиторий, чтобы потом на основе его сделать CI/CD пайплайн, который и сделает деплой нашего приложения.
Первые шаги
Первый шаг это, соответственно, написать свое Java приложение с Spring Boot. Пусть это будет statefull сервис, но пока мы не будем добавлять никакую базу данных, ее подключением займемся в следующей части. Думаю что сделать сервис вы сможете и сами, но на всякий случай здесь будет представлен пример.
GitHub
После того как вы создали приложение в своей idea, его нужно закомитить в GitHub Для начала нужно создать готовый репозиторий, для этого перейдите по ссылке и пройдите авторизацию (если вы еще не зарегестрированы). После авторизации вы попадете на главный экран. Для создания репозитория в левой части главной страницы нажимаем на зеленую кнопку (как на картинке).

На странице создания репозитория указываем имя приложения (поле на картинке) и кликаем на кнопку "Create repository".

В открывшемся окне нужно будет сохранить ссылку на ваш проект в GitHub куда-нибудь в текстовый редактор, чтобы потом привязать ваш репозиторий к вашему локальному проекту.

Теперь чтобы можно было локально работать с репозиторием GitHub нужно сгенерировать token для доступа к проекту. Для этого нажимаем на вашу иконку в правом верхнем углу и нажимаем на "Settings".

Далее в левой части меню мотаем вниз до кнопки "Developer settings" и жмем на нее.

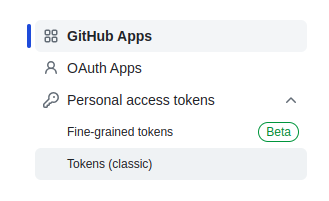
Далее в левой части экрана жмем на "Personal access tokens"->"Tokens (classic)".

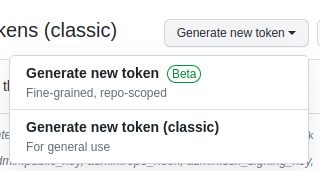
Далее в средней панеле ищем кнопку "Generate new token" и жмем на нее и выбираем "Generate new token (classic)".

В открывшимся окне вводите название вашего токена, указываете количество дней, которое будет жить ваш токен, проставляете все галки и нажимаете на кнопку зеленую "Generate token" в конце страницы. После вас перенесет на страницу где будет указан ваш токен. Обязательно его сохраните куда-то, потому что более вы его не увидите и вам нужно будет гененировать новый токен.

Далее переходите в свой проект в idea (я разрабатываю в Intellij IDEA) и введите в консоли из корня своего проекта следующие команды.
// инициализирует репозиторий гит в вашем проекте
git init
// добавляем все измененные файлы в вашем проекте из корневой папки
git add .
// делаем первый коммит вашего приложения
git commit -m "first commit"
// привязываем ссылку проекта из GitHub к вашему локальному проекту
// (вместо add_url вставьте ссылку)
git remote add origin add_url
// создаем ветку main в вашем проекте
git branch -M main
// отправляем коммит в репозиторий на GitHub
git push -u origin main
// вам предложат ввести логин и пароль, вводим в логин юзера, под которым
// вы входите в GitHub, в качестве пароля вводите ранее сгенерированный токенВсе, теперь перейдя в ваш проект вы сможете увидеть свои изменения и когда будете делать какой-то коммит в вашем локальном проекте, изменения сразу попадут в GitHub!
Наверно для первой части этого будет достаточно, во второй части я опишу что такое GitHub Actions, опишу как сформировать первый образ Docker и как закинуть свой образ в DockerHub.
Оставляйте комментарии, и удачи!


MaxTechProgJava
Заинтересовал конечным результатом, но в 2023 писать статью как запушить проект на Git... ну такое. Начал бы сразу с мяса