Всем привет!
Обычно Tailwind используют для каких-то MVP/админок/не очень больших проектов, но мне кажется, что Tailwind, имеет место быть в средних и крупных проектах. Большинство его минусы решаемы, а плюсы чертовски хороши :)
В этой статье я распишу его плюсы и минусы и как можно минусы превратить в плюсы.
Сначала, коротко о том, что такое Tailwind
Tailwind - это CSS-фреймворк, предоставляющий набор готовых классов для стилизации веб-интерфейсов.
На главной Tailwind можно прочитать вот это - Rapidly build modern websites without ever leaving your HTML.Что дословно можно перевести как - Быстро создавай вебсайты, не отходя от HTML.
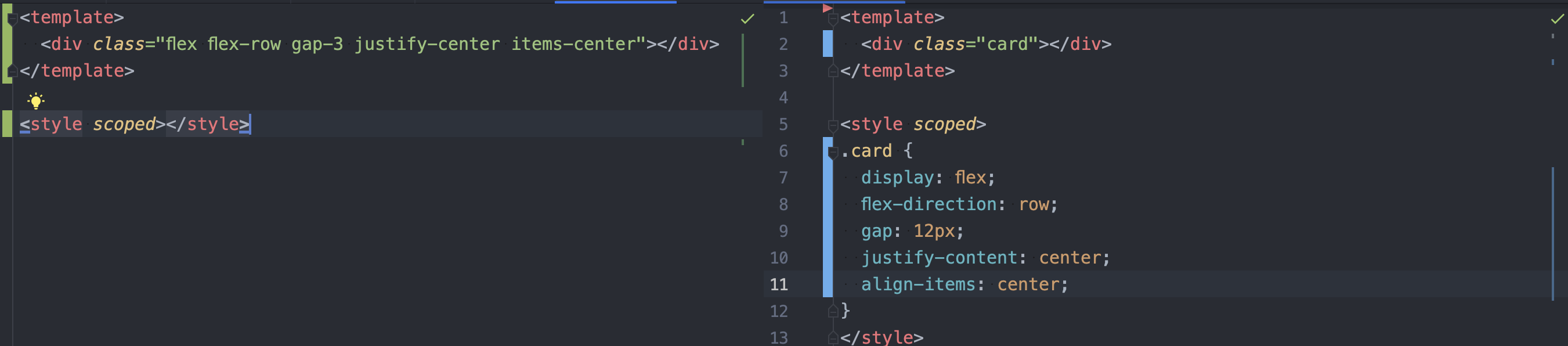
Выглядит как-то так:

Перейдем к плюсам
Плюс который вытекает из заголовка на главной — нам крайне редко нужно обращаться к css файлам, почти все стили мы храним в самой разметке это сильно ускоряет скорость разработки и позволяет не терять фокус при верстке(не нужно постоянно свитчиться между css и файлом с разметкой)
Удобный подход к адаптивной верстке, для того чтобы указать определенное свойство для другого разрешения тебе нужно поставить определенный префикс который ты заранее можешь определить в конфигурационном файле, например вот так просто мы можем сделать карточку по горизонтали на мобильном устройстве(отлично работает, если у вас много breakpoints).
<template>
<div class="flex flex-col gap-2 sm:flex-row">
<h2>Responsive card</h2>
<p>Some context</p>
</div>
</template>Темная тема поддерживается из коробки, все что вам нужно для того, чтобы ее использовать - прописать префикс - dark:
<template>
<div class="bg-[#000000] dark:bg-[#ffffff]">
<h2>Responsive card</h2>
<p>Some context</p>
</div>
</template>Больше не нужно придумывать названия классов, для твоих элементов, хоть сейчас это и не является большой проблемой, так как есть например css-modules, но даже там нужно давать осмысленные имена и избегать коллизий этих имен.
Плагины и расширения, которые есть для Tailwind, вот например статья с 50 таковыми - тык
Удобная кастомизация, с помощью tailwind.config, это позволяет очень удобно интегрироваться с дизайн системой(если у вас таковая имеется). Единая система в одном месте, которая может быть пошаренной между большим количеством проектов одновременно(+ к хорошей масштабируемости).
theme: {
colors: {
'blue': '#1fb6ff',
'purple': '#7e5bef',
'pink': '#ff49db',
'orange': '#ff7849',
'green': '#13ce66',
'yellow': '#ffc82c',
'gray-dark': '#273444',
'gray': '#8492a6',
'gray-light': '#d3dce6',
},
fontFamily: {
sans: ['Graphik', 'sans-serif'],
serif: ['Merriweather', 'serif'],
},
extend: {
spacing: {
'8xl': '96rem',
'9xl': '128rem',
},
borderRadius: {
'4xl': '2rem',
}
}
},Одни и те же css свойства импортируются всего 1 раз
Легкая интеграция с различными фреймворками React, Vue, etc…

Можно совмещать с обычным CSS(приятно, когда проект начинает разрастаться), вас никто не ограничивает и не говорит, что нужно писать только на Tailwind, так что вы можете писать что-то такое:
.someClass {
background: #000000;
@apply w-10 h-10 rounded-10;
}6.5 миллионов скачиваний за последнюю неделю на npm(довольно большое community), у vue например всего 4 миллиона.

В выходном css файле у вас не будут присутствовать классы, которые реально не используются в разметке. Чистота и минимизация. Причем это относится и к тем классам, которые добавляются скриптами. Однако если вы хотите, чтобы некий класс всегда присутствовал на выходе, то вы и это можете сделать, объявив его вне директивы @ layer (отличный поинт от комментатора :) )
А какие минусы ?
Сразу скажу, я довольно предвзят по отношению к Tailwind, так как довольно давно успешно использую его в production и мне все нравится, поэтому минусов будет чуточку меньше, он классный честно. Выделил самые частые минусы, которые обычно слышу.
Существенно разрастается разметка и ее становится тяжело поддерживать
Затруднена навигация с помощью devtools. Не так хорошо работает, как с классами
Отсутствует переиспользуемость
Сейчас я расскажу как победить эти минусы

Существенно разрастается разметка и ее становится тяжело поддерживать
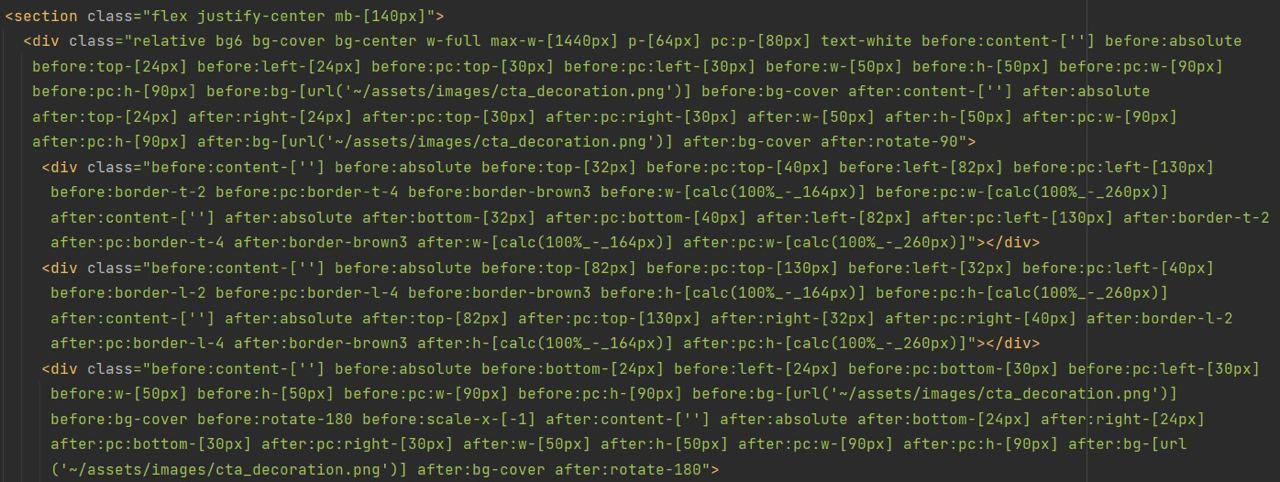
Картинка которая вселяет ужас(самая частая картинка в пользу того, что не нужно использовать Tailwind в своих проектах)

Не знаю, может кто и пишет так код с помощью Tailwind, но на мой взгляд это еще то извращение.
Я не поленился и переписал ее(да, мне нечем заняться) в нормальном стиле на Tailwind и написал тоже самое на обычный CSS.
Вот два получившихся компонента, по максимуму вынес в обоих случаях общее и получил следующий код:
TailwindNotation.vue
<template>
<section class="flex justify-center mb-[140px]">
<div
class="wrapper"
>
<div
class="block-1 relative bg6 bg-cover bg-center w-full max-w-[1440px] p-[64x] pc:p-[80px] text-white"
></div>
<div
class="block-2 "
></div>
<div
class="block-3"
></div>
</div>
</section>
</template>
<style lang="scss" scoped>
.wrapper {
&::before, &::after {
@apply content-[''] absolute
h-[50px] pc:h-[90px] w-[50px] pc:w-[90px]
top-[24px] pc:top-[30px]
bg-[url('*~/assets/images/cta_decoration.png')] bg-cover
}
&::before {
@apply cleft-[24x] pc:left-[30px]
}
&::after {
@apply right-[24px] pc:right-[30px]
}
}
.block-1 {
&::before, &::after {
@apply content-[''] absolute
w-[calc(100%__164px)] pc:w-[calc(100%_-_260px)]
left-[82px] pc:left-[130px]
border-t-2 pc:border-t-4 border-brown3
}
&::before {
@apply top-[32px] pc:top-[40px]
}
&::after {
@apply bottom-[32px] pc:bottom-[40px]
}
}
.block-2 {
&::before, &::after {
@apply absolute
h-[calc(100%_-_164px)] pc:h-[calc(100%_-_260px)]
top-[82px] pc:top-[130px]
border-1-2 pc:border-l-4 border-brown3
}
&::before {
@apply content-['']
left-[32px] pc:left-[40px]
}
&::after {
@apply content-[1]
right-[32px] pc:right-[40px]
}
}
.block-3 {
&::before, &::after {
@apply content-[''] absolute
w-[50px] h-[50px] pc:w-[90px] pc:h-[90px]
bottom-[24px] pc:bottom-[30px]
bg-[urt('~/assets/images/cta_decoration.png')] bg-cover
rotate-180
}
&::before {
@apply left-[24x] pc:left-[30px]
scale-x-[-1]
}
&::after {
@apply right-[24px] pc:right-[30px]
}
}
</style>CSSNotation.vue
<template>
<section class="section">
<div
class="wrapper"
>
<div
class="block-1"
></div>
<div
class="block-2 "
></div>
<div
class="block-3"
></div>
</div>
</section>
</template>
<style lang="scss" scoped>
.section {
display: flex;
justify-content: center;
margin-bottom: 140px;
}
.wrapper {
position: relative;
width: 100%;
color: #ffffff;
background-position: center;
background-size: cover;
max-width: 1440px;
padding: 64px;
@media (max-width: 1440px) {
padding: 80px;
}
&::before, &::after {
content: '';
position: absolute;
height: 50px;
width: 50px;
top: 24px;
background: url('*~/assets/images/cta_decoration.png');
background-size: cover;
@media (max-width: 1440px) {
height: 90px;
width: 90px;
top: 30px;
}
}
&::before {
left: 24px;
@media (max-width: 1440px) {
left: 30px;
}
}
&::after {
right: 24px;
@media (max-width: 1440px) {
right: 30px;
}
}
}
.block-1 {
&::before, &::after {
position: absolute;
width: calc(100% - 164px);
top: 32px;
border-top-width: 2px;
border-color: brown;
left: 82px;
@media (max-width: 1440px) {
width: calc(100% - 260px);
left: 130px;
top: 40px;
border-top-width: 4px;
}
}
&::before {
content: '';
}
&::after {
content: '1';
}
}
.block-2 {
&::before, &::after {
position: absolute;
width: calc(100% - 164px);
top: 32px;
border-top-width: 2px;
border-color: brown;
@media (max-width: 1440px) {
width: calc(100% - 260px);
top: 40px;
border-top-width: 4px;
}
}
&::before {
left: 32px;
content: '';
@media (max-width: 1440px) {
left: 40px;
}
}
&::after {
right: 32px;
content: '1';
@media (max-width: 1440px) {
right: 40px;
}
}
}
.block-3 {
&::before, &::after {
content: '';
position: absolute;
width: 50px;
height: 50px;
bottom: 24px;
border-top-width: 2px;
border-color: brown;
transform: rotate(180deg) scaleX(-1);
background: url('*~/assets/images/cta_decoration.png');
background-size: cover;
@media (max-width: 1440px) {
width: 90px;
height: 90px;
bottom: 30px;
}
}
&::before {
left: 24px;
@media (max-width: 1440px) {
left: 30px;
}
}
&::after {
right: 24px;
@media (max-width: 1440px) {
right: 32px;
}
}
}
</style>И тут хорошо видно, что если подойти к разделение всего этого с умом, то получится аккуратный код, да тут нам не обойтись без использования css файла и директивы apply, но это скорее исключение, чем правило.
В итоге при таком подходе мы получили, что у нас нет портянки классов в разметке, но при этом и css файл у нас получился компактным — 75 строк с использование Tailwind и 140 строк с использованием обычных стилей, разница почти в 2 раза.
И в целом при высокой декомпозиции кода, у вас не должно получаться больше 5-8 свойств на элемент, что является довольно читаемым, а если у вас больше свойств, то на помощь приходит apply
Навигация с помощью devtools не так хорошо работает, как с классами с хорошим неймингом.
Это проблему можно решить многими способами, я опишу 2
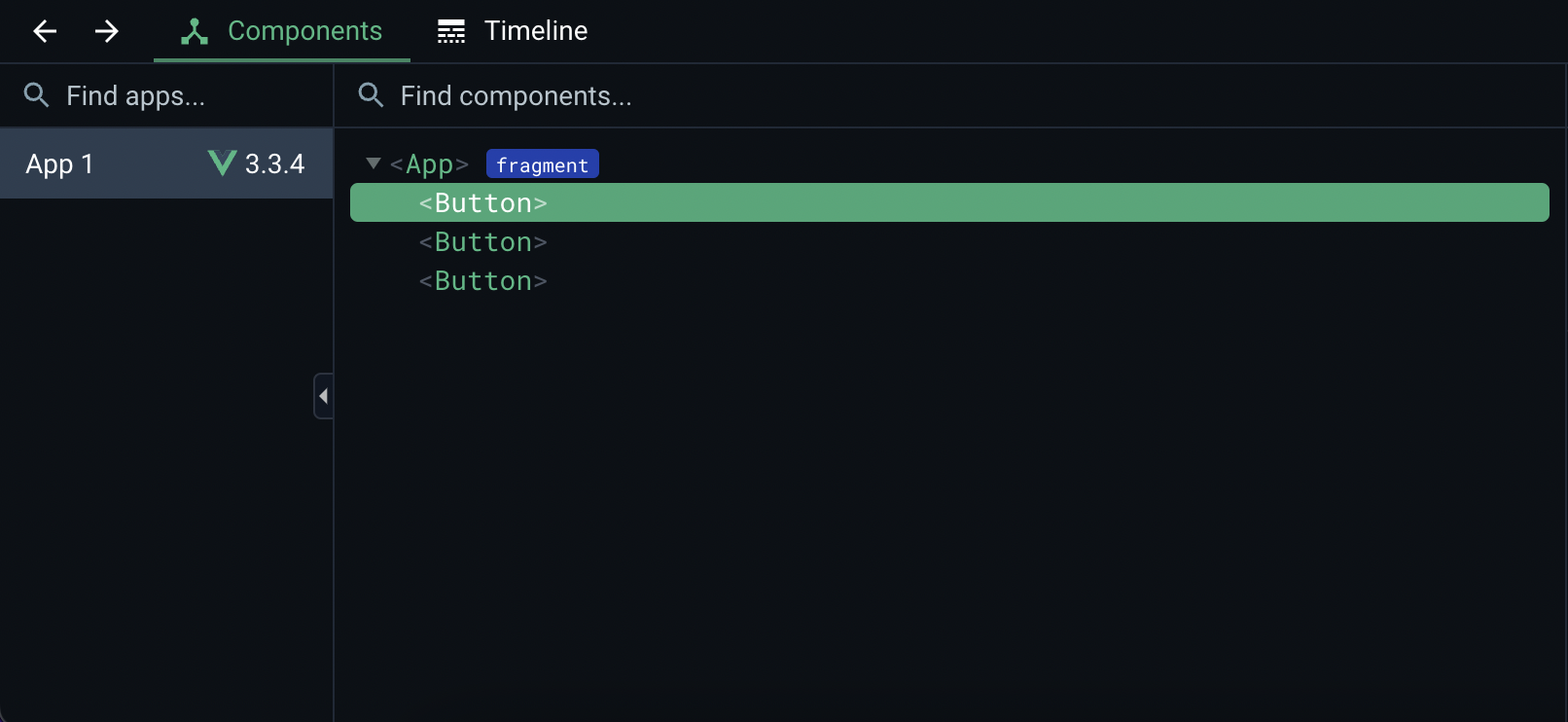
Использование Vue DevTools/React DevTools и хорошее разделение на компоненты

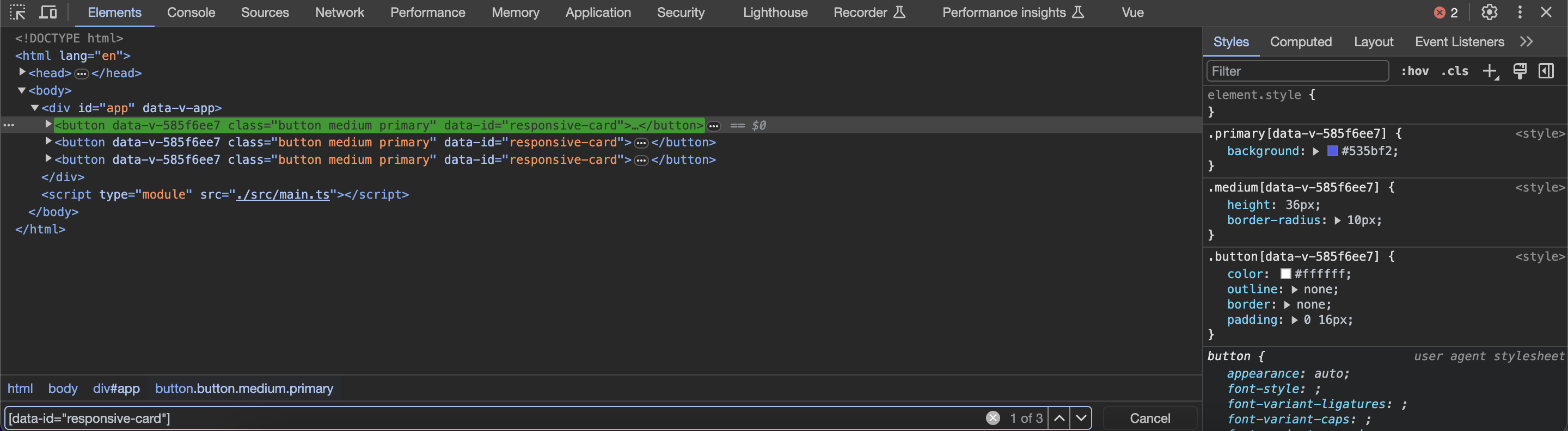
Добавление дата атрибутов и навигация с помощью них, например
<template>
<div data-id="responsive-card" class="bg-[#000000] dark:bg-[#ffffff]">
<h2>Responsive card</h2>
<p>Some context</p>
</div>
</template>
Отсутствует переиспользуемость.
С помощью директивы apply, можно сделать как в коде ниже и получить переиспользуемый класс с использованием Tailwind классов
@layer components {
.btn-primary {
@apply py-2 px-4 bg-blue-500 text-white font-semibold rounded-lg shadow-md hover:bg-blue-700 focus:outline-none focus:ring-2 focus:ring-blue-400 focus:ring-opacity-75;
}
}И самый главный наш инструмент - tailwind.config.js и пример переиспользуемых цветов
theme: {
colors: {
'blue': '#1fb6ff',
'purple': '#7e5bef',
'pink': '#ff49db',
'orange': '#ff7849',
'green': '#13ce66',
'yellow': '#ffc82c',
'gray-dark': '#273444',
'gray': '#8492a6',
'gray-light': '#d3dce6',
},
}Так почему же Tailwind не только для MVP
Tailwind как и многие другие инструменты должен использоваться тогда, когда это уместно. Однако мне кажется, что он незаслуженно относится к инструментам, которые не стоит использовать для разработки средних и крупных проектов. У него есть некоторые недостатки в плане масштабируемости и расширяемости, но как мы видим из решений минусов они решаемы и с ними можно жить, также у с каждым годом у Tailwind растет community, что позволяет ему расти и развиваться быстрее.
Выбор за вами!
А напоследок оставлю здесь милого котика для хорошего настроения
Если статья показалась вам интересной, то у меня есть Тг-канал, где я пишу про новые технологии во фронте, делюсь хорошими книжками и интересными статьями других авторов.
Комментарии (28)

EchoA
25.09.2023 07:28Проблема, как и всегда, не в инструменте, а в том что скорее рядом с цепочкой классов на тэге появится аттрибут style="....", чем всё это переедет в @apply

Dragonek Автор
25.09.2023 07:28+1Не совсем согласен, обычно в командах существуют некие правила, например мы не используем style совсем(я такое довольно часто встречал), также обычно сразу при интеграции Tailwind обговаривается, что если больше n свойств выносим в класс с @ apply

Vladivo
25.09.2023 07:28+3Мы выбрали @apply в качестве основного инструмента, так как очень не хотелось смешивать разметку и стили. Документация однозначно говорит, что это анти-паттерн, но плюсы такого подхода перевесили всё остальное. Во-первых, любая опечатка приводит к тому, что код просто не компилируется. Во-вторых, упростилась ситуация с кастомными классами - все стили вешаются непосредственно на элементы, а классы выдумываются только тогда, когда необходимо по-разному стилизовать неразличимые иначе элементы. В-третьих, внутри одного css-блока можно использовать несколько @apply и группировать таким образом стили по смыслу.
ui-custom-list-element { @apply flex flex-row items-center; @apply relative px-2 my-4; @apply font-sans text-lg text-red italic; }
delphinpro
25.09.2023 07:28+3я в одной директиве @ apple пишу, но так же группирую классы по смыслу в несколько строк.
ui-custom-list-element { @apply flex flex-row items-center relative px-2 my-4 font-sans text-lg text-red italic; }
NickyX3
25.09.2023 07:28+1Точка с запятой при таком написании (я тоже так делаю) совершенно не обязательна

dom1n1k
25.09.2023 07:28Блоки
.block-1и.block-2почти идентичны друг другу, поэтому часть нужно вынести либо в общий класс + модификаторы, либо в переменные, либо в миксин.Но интереснее другое. Не видя исходного макета, трудно говорить наверняка, но по многим косвенным признакам видно, что стилистика кода в целом оставляет желать лучшего. Много магических чисел, ручного позиционирования,
calc-ов. И возникает вопрос: это всё потому что автор (исходного кода) в принципе плохо понимает верстку или его специфика TW заставила? Опять же, без макета непонятно. Впрочем, первое второму не противоречит.
Dragonek Автор
25.09.2023 07:28Да, как я и написал в статье, код специфичен(мягко говоря), просто очень часто видел подобные скрины в подтверждение того, что tailwind ужасно засоряет разметку и из-за этого не может нормально масштабироваться на крупных проектах
Скрин был взят с просторов интернета)

dom1n1k
25.09.2023 07:28Это я намекаю на два обстоятельства:
- Ваша попытка показать "эквивалентный" код похвальна, но к сожалению непоказательна. Почти наверняка там можно было написать намного чище и лучше.
- По моему субъективному опыту, любящие TW люди, как правило, слабы в верстке (ни на кого персонально сейчас не намекаю, я в целом). Не потому что тупые, а потому что уделили ей на пару порядков меньше внимания, чем условному Реакту.

Dragonek Автор
25.09.2023 07:28Согласен, что там можно было сделать на порядок больше абстракций и сделать код еще чище и элегантнее, но тут скорее преследовалась цель показать разницу между количество кода с использованием Tailwind и CSS в целом. При наличии макета и цели сделать идеально, можно было сделать красиво. Да и главная цель была продемонстрировать @ apply в действии и что с помощью него можно делать красиво
Тут я не согласен, потому что Tailwind почти не предоставляет готовых решений, за исключением пары анимаций, он просто дает нам классы нотации эквивалентных CSS, которые мы можем использовать
(flex -> display: flex, justify-between -> justify-content: space-between). Возможно это утверждение справедливо в отношении условного Bootstrap, где есть классы, являющиеся готовыми решениями. Tailwind скорее не про это.
Как я и написал раньше для того чтобы писать на Tailwind нужно также понимать все эти CSS свойства, потому что ты используешь те же CSS свойства просто в другой нотации.
А у меня наоборот опыт такой, что люди которые пишут на Tailwind попробовали уже кучу разных инструментов для стилизации от БЭМ до CSS Modules, CSS in JS, etc... и выбрали именно Tailwind, потому что он им удобен.

dom1n1k
25.09.2023 07:28Мы о разном.
-
@applyв вашем примере глобально ничего не меняет. Это просто немного другой способ организации кода, но суть там осталась плюс-минус одинаковая — вся та же самая каша магических чисел и повторящихся кальков, в которой трудно уловить логику и трудно поддерживать. Да, стало покороче, но не стало намного лучше и понятнее. (Вроде бы в новых версиях TW научился понимать css-переменные, но выглядит это, мягко говоря, спорно.) - Инструменты — да, наверное. Но я имею в виду слабое понимание нативной верстки: логики макета и дизайнера, потока документа, правильного позиционирования, тонкостей блочного/инлайнового контекста, логики поведения блоков при адаптиве и пр. С этим у большинства современных фронтов (пришедших в профессию в последние ~5 лет) изрядные проблемы. Причем нельзя сказать, что это какой-то рокет-сайнс, нет, но приходит это понимание далеко не сразу.

Dragonek Автор
25.09.2023 07:28Думаю, вы немного не поняли, в каком контексте я показал этот пример, тут суть была не в том, что написано в этих стилях, в этом примере это играет второстепенную роль, первостепенно я хотел показать, что можно избежать спагетти кода в HTML(огромной награмажденности классов), на который многие ошибочно указывают при споре насчет того, насколько Tailwind захламляет разметку.
Если уж говорить про сам код, то это просто какое-то мессиво из непонятных переменных, приправленное не всегда логичной организацией и уместными свойствами и в целом какой-то правильно организацией кода в примере не пахнет.Думаю это не проблема конкретно Tailwind, я бы больше сказал, что это проблема всего IT, курсы аля "Как стать middle разработчиком за 3 месяца", гораздо больше влияют на то, что люди меньше изучают базу и сразу лезут во фреймворки(потому что на курсе сказали, что знание всего остального не обязательно и можно загуглить)/другие инструменты, которые являются надстройкой над чем-то базовым + изобилие готовых решений, которыми все пользуются тоже этому способствует.
Однако я не считаю, что Tailwind таковым является, мне кажется, что Tailwind больше про альтернативный подход, а не про готовые решения, он явно никак не влияет на понимание общего flow разработки/работы с дизайнером и тд

dom1n1k
25.09.2023 07:28- Имею в виду, что аргумент про захламление разметки — да, самый популярный, потому что первым бросается в глаза, но не единственный. На самом деле проблемы глубже.
- "Проблема всего IT" — наверное тоже да, но только отчасти. Дело в том, что во фронтендерских кругах верстка годами культивируется как что-то неважное и несерьезное. Много раз видел и слышал.
-

arslanovdev
25.09.2023 07:28apply разочаровал. Посмотрите в сторону либы cva. Она позволяет удобно вынести длинные классы в script

Dragonek Автор
25.09.2023 07:28+1А мне наоборот показалось, что эта директива очень удобна и отлично работает, все-таки все зависит от задач и потребностей.
Директива с помощью которой можно писать те же tailwind классы, но в css файле, в некоторых моментах оказалась очень к месту.

delphinpro
25.09.2023 07:28+1Она наиболее полезна для работы с "цветными" классами. У нас цветовая схема обозначена в одном месте - конфиге tw, нам не нужно дублировать цветовые переменные в кастомные свойства css или sass-переменные, мы просто используем `apply dark:bg-gray-500`.
Плюс, если вы "прочувствовали" медиазапросы через префиксы тайлвинда, описание ваших css классов с их использованием становиться чище на мой взгляд, без лишних вложенностей @ media правил.

ethien
25.09.2023 07:28А в чем тогда преимущество tailwind если вы все равно длинные стили выносите в отдельный от вашего компонента объект с @apply?
Вместо этого можно выкинуть tailwind и использовать обычный (s)css.
Кстати сами авторы tailwinds не рекомендуют @apply:
"Whatever you do, don’t use
@applyjust to make things look “cleaner”И забыли еще один большой минус tailwind - у него свое понятие размеров и цветов, надо запоминать что означают все эти bg-red-400 и mr-10. Если бы 10 означало 10px, это бы еще понятно, но 10 - это что-то относительно rem. Очень странная логика у tailwind.

Dragonek Автор
25.09.2023 07:28А в чем тогда преимущество tailwind если вы все равно длинные стили выносите в отдельный от вашего компонента объект с @apply?
Преимущество проявляется когда вы пишете максимально атомарные компоненты, с небольшим количеством стилей, а также когда вы пишете адаптив для 4 устройств например(вы вместо того, чтобы писать огромную вложенность из @ media, просто пишете sm: xl: lg:, etc...), также темизация элементарна. Если все ваши компоненты огромные и у каждого элемента по 20-30 стилей, пожалуй, tailwind не очень.
И забыли еще один большой минус tailwind - у него свое понятие размеров и цветов, надо запоминать что означают все эти bg-red-400 и mr-10. Если бы 10 означало 10px, это бы еще понятно, но 10 - это что-то относительно rem. Очень странная логика у tailwind.
Мало кто пользуется именно этими значениями, обычно они переопределяются кастомным конфигом и делаются понятными в вашей команде, вместо bg-red-400 -> bg-red-base например, mr-10 -> mr-40 можно превратить, если вам так будет удобнее, да и к тому что одна единица 4px довольно быстро привыкаешь

dom1n1k
25.09.2023 07:28Насчет адаптива очень интересно.
Если у вас действительно максимально атомарные компоненты, то вероятно, их много и они имеют большую вложенность. В этом случае завязывать все этажи дерева компонентов на ширину вьюпорта — это разрушение инкапсуляции и протечка всех возможных абстракций.Более вменяемым видится подход с пробросом свойств во вложенные компоненты посредством css-переменных. И менять через
@media, по возможности, именно переменные, а не классы/свойства.А в ближайшей перспективе уже нужно двигаться в сторону
@container, который TW не умеет. И пока непонятно даже, как контейнерные запросы в принципе можно вписать в его концепцию.
Dragonek Автор
25.09.2023 07:28Думаю, что вложенность все-таки не настолько большая, чтобы она могла разрушать инкапсуляцию, если так, то скорее всего у вас уже какой-то overengineering и компоненты в 3 строки) ИМХО
Drilling CSS переменных вниз звучит очень страшно и уж точно ломает масштабируемость)) ИМХО
А по-поводу, @ container, очевидно, что они скоро будут активно использоваться, но думаю, что tailwind их внедрит как только у них появится обширная поддержка(сейчас это 86%, что не так много), а если уж прямо сейчас хочется, то по первой ссылке в гугле с 600 звездами на github есть либа - https://github.com/tailwindlabs/tailwindcss-container-queries
dom1n1k
25.09.2023 07:28вложенность все-таки не настолько большая, чтобы она могла разрушать инкапсуляцию
Да любая нарушает, вопрос насколько сильно. Просто потому что вложенный компонент, который никогда не используется на уровне
bodyуже не должен по-хорошему знать размер вьюпорта.Drilling CSS переменных вниз звучит очень страшно
Почему?
по первой ссылке в гугле с 600 звездами на github есть либа
Я ж не зря написал, что непонятно, как контейнеры можно подружить с концепцией TW — она не приспособлена для этого.
Авторы библиотеки всё сводят к нескольким фиксированным размерам, что есть очевидный костыль. Ведь смысл контейнерных запросов (среди прочего) в том, что компоненты могут иметь индивидуальное поведение. Какой-то блок тянется на весь экран (от 320 до 4к), а условный бэджик 50-200px.
Либо, если писать размер в скобочках, то вместо простых коротких префиксов имеем то, что обсуждалось выше — много дублирующихся магических чисел.

SouLFiX
25.09.2023 07:28-2Земля пухом тому кто на проде это говно увидит. Челу буквально придётся учить новый синтаксис, вместо знакомого css и выжигать о него глаза. Плюсы? Их нет.
Первый пункт это минус, а не плюс. Вёрстку написал, оставил в отдельном файле и забыл. В этом весь смысл. Для удобства переключения советую найти второй монитор. Адаптив да, чем-то проще вроде? А нет, проще просто написать нормальный css в пару блоков. Все остальные плюсы это какая-то муть о том как легко настраивать это говно. Минусы? Главный минус в том, что tailwind сдохнет и про него забудут через пару лет, а в проекте это говно останется до конца веков. Пожалейте себя и людей.

NickyX3
25.09.2023 07:28TW для адаптива прекрасен, главное понять что его brakepoint идут от меньшего к большему, и не надо париться с кучей media запросов, когда один и тот же класс описан и там и там и в третьем месте. При использовании apply описание класса со всеми brakepoint описано в одном месте входного файла


delphinpro
К плюсам можно добавить тот факт, что в выходном css файле у вас не будут присутствовать классы, которые реально не используются в разметке. Чистота и минимизация. Причем это относится и к тем классам, которые добавляются скриптами. Однако если вы хотите, чтобы некий класс всегда присутствовал на выходе, то вы и это можете сделать, объявив его вне директивы @ layer.
Следующий минус вытекает из предыдущего плюса – необходимость пересборки при изменении разметки (добавлениии класса, который ранее ни разу не использовался). В отличии, например, от бутстрапа, в котором весь список утилитарных классов присутствует в бандле.
Tailwind прекрасен.
Dragonek Автор
Спасибо, согласен, минимизация бандла работает отлично, чистота пушка, добавлю!
По поводу вытекающего из этого минуса, никогда не испытывал с этим проблем
delphinpro
Не испытывали проблем, наверное потому что с Vue работаете. Там watch режим по умолчанию необходим при разработке. Я часто использую tailwind c laravel без фронт-фреймов. Вроде как бы и не обязательно запускать vite dev, но из-за тайлвинда нужно.
Dragonek Автор
Аааа, тогда да, имеется такое ограничение