У нас было 24 компонента кнопок, 4 типа селектов, 10 стилей типографики, палитра Google Material и три запроса на темизацию интерфейсов от «Перекрёстка», «Пятёрочки» и Х5.
Меня зовут Георгий, работаю в Х5 с 2019 года. Проектировал UX/UI для B2B веб-сервисов с высокой насыщенностью данных: таблицы, карточки, формы, дашборды. А с 2021 года занимаюсь дизайн-менеджментом.
Расскажу, как мы создавали цветовые палитры и меняли внешний вид внутренних интерфейсов под запросы торговых сетей через темизацию, а именно:
как генерировали и корректировали оттенки цветов;
какими инструментами пользовались;
как организовали работу;
как проходило тестирование палитр и темизаций;
с какими барьерами столкнулись и как их преодолели;
какой итог работы и как палитры повлияли на рост дизайн-культуры в Х5.
Постановка задачи
В начале пути мы использовали палитры Google Material. Для акцентного цвета выбрали синий, чтобы создать нейтрально-информационный фон, который лучше воспринимается людьми с нарушением зрения.
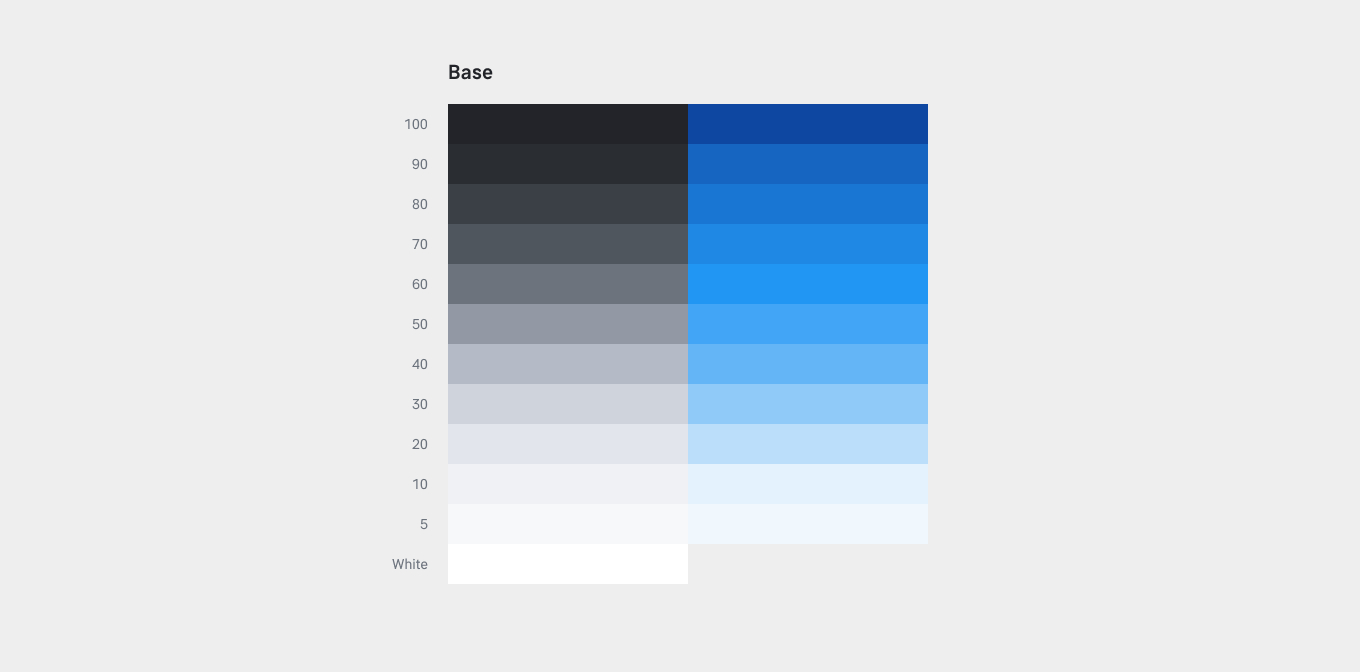
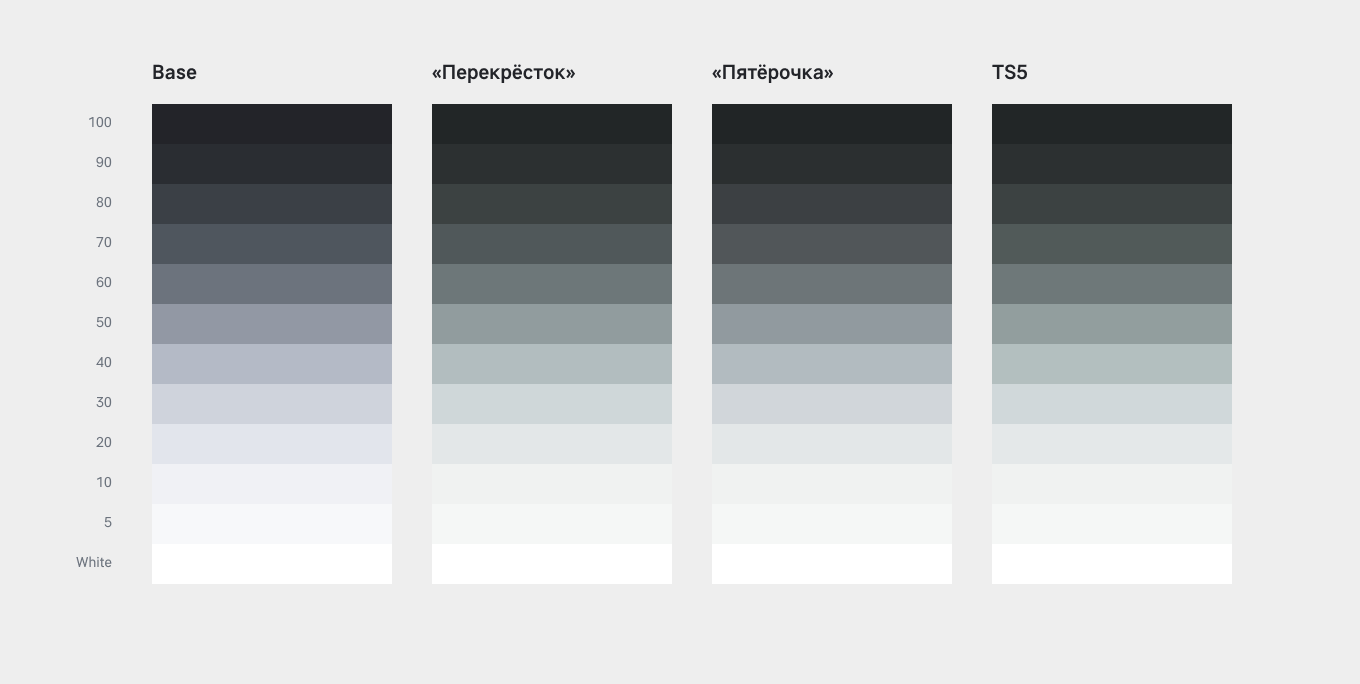
Интерфейсы Х5 строятся на палитрах Colors [Base] и Colors [Additional]. Первая используется для компонентов и конструирования интерфейсов, а вторая для графиков и лейблов. Буду рассказывать о Colors [Base] — основной палитре, которая состоит из серых и синих оттенков:
![Палитра Colors [Additional] Палитра Colors [Additional]](https://habrastorage.org/getpro/habr/upload_files/3b8/87b/b72/3b887bb723caa17765e71114ea595d0e.jpg)
![Палитра Colors [Additional] Палитра Colors [Additional]](https://habrastorage.org/getpro/habr/upload_files/2a0/a3c/add/2a0a3caddf425c9e685dfb335686c06f.jpg)
В 2019 году в Х5 уже были наработки по компонентам, а интерфейсы продуктов собирали на базе внутренней дизайн-системы Join, когда дизайнеры начали получать запросы на темизацию.
«Почему интерфейсы синие, а цвета в брендбуке зелёные?»
«Перекрёсток»
Поэтому разрабатывать цветовые палитры для внутренних интерфейсов «Перекрёстка», «Пятёрочки» и Х5, нужно было с учётом следующих ограничений:
брендбук с цветами и рекомендациями по их использованию;
текущая функциональность Figma для работы с цветом и темами;
существующие наработки палитры дизайн-системы.
На момент потребности темизации, четыре продукта уже были в процессе дизайна и ждали палитры «Пятёрочки» и X5. Ещё пять продуктов готовились к запуску работ с использованием палитр «Пятёрочки» и «Перекрёстка». Если не отработать запрос, то дизайнеры будут создавать локальные цветовые стили. Так как регламентов на работу с цветами во внутренних интерфейсах не было, мы бы столкнулись с рядом бессистемных решений, которые бы привели к:
увеличению дизайн-долга на корпоративном уровне;
отсутствию единообразия на смежных продуктах;
барьерам во взаимодействии с интерфейсами, так как большинство пользователей кросс-продуктовые и выполняют работу в двух и более веб-сервисах.

Подготовка
Мы изучили брендбуки и сайты торговых сетей. Акцентные цвета — зелёный и красный, поэтому чёрный и серый рассматривать не стали. Красный цвет ассоциируется с ошибкой и не подходит в качестве акцента для B2B интерфейсов, в которых пользователи проводят многочасовые сессии.

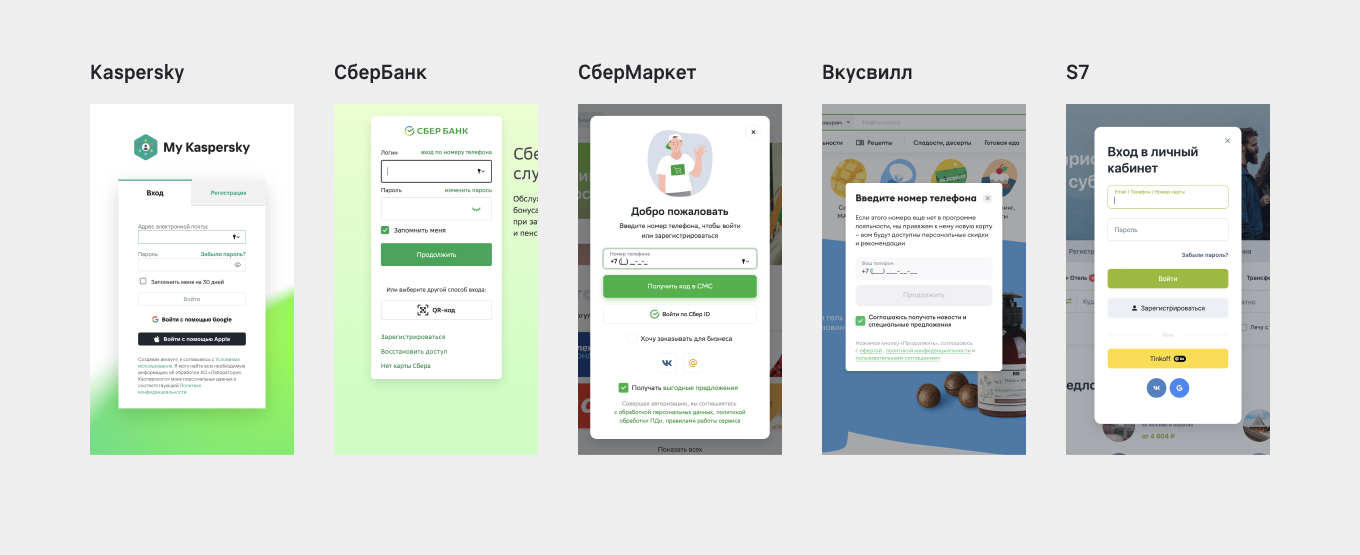
Оставались зелёные цвета. Однако, смущало, что перекраска компонентов в зелёный цвет коррелирует с подтверждающим сообщением Success. Поэтому мы собрали референсы компаний, которые используют зелёные оттенки, посмотрели, как ведёт себя интерфейс, а также сделали тестовые прототипы на базе зелёного цвета, чтобы принять решение:

Подтверждения гипотезе не нашли. Сделали вывод, что пользователь в контексте интерфейса понимает предназначение элементов и не спутает информационный посыл об успешной загрузке файлов с зелёным состоянием Focused у Input при вводе значения.
Для понимания задачи выписали критерии, на которые ориентировались при проектировании цветов и тем:
три самостоятельные палитры для каждого из брендов, чтобы закрыть потребности бизнесов;
удобное переключение тем для дизайнеров;
быстрое внедрение темизации для разработки.
Разработка палитр
Палитра Base
Истоки палитры Base уходят корнями в 2019 год, когда логотип Х5 был ещё оранжево-чёрным. Но решили не брать корпоративный оранжевый за акцентный цвет, а использовать синюю палитру Material, чтобы не повышать когнитивную нагрузку на пользователей. Систему наименований цветов переняли от Material Palette и адаптировали, где 10-ый — светлый оттенок, а 100-ый — тёмный.
Изначально нейтральные оттенки сделали серыми без других примесей цветов:

Понадобилось время, чтобы удостовериться, что в интерфейсах такое цветовое решение выглядит грязно. Поэтому тонировали нейтральные оттенки, взяв за основу значение Hue цвета Accent Base 90 (цвет Primary Button), чтобы интерфейсы выглядели чище и приятнее:

Продуктов, которые используют базовую палитру, становилось больше, а интерфейсы сложнее. Из-за этого мы столкнулись с такими барьерами:
группировка текстовых или функциональных блоков на белом фоне;
обозначение строк второго уровня в таблицах;
hover состояние карточек на фоне Grey 10.
Решили завести дополнительный уровень цвета — Grey 5 и Accent 5. Для этого пришлось сдвигать ступени 10, 15, 20, 30 и тестировать на интерфейсах.
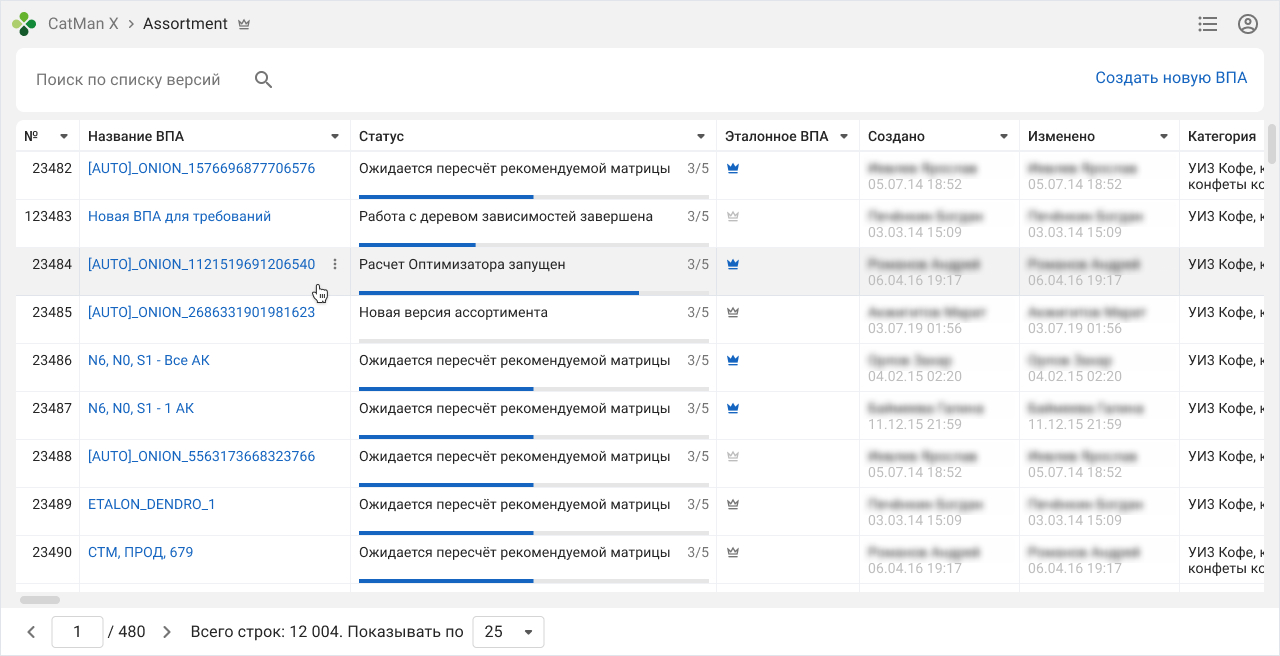
В итоге получили палитру из серого и акцентного цвета, которая хорошо показывает себя в таблицах, карточках, формах, текстовых блоках и других интерфейсах с обилием интерактивных элементов:

Акцентные палитры и базовый цвет
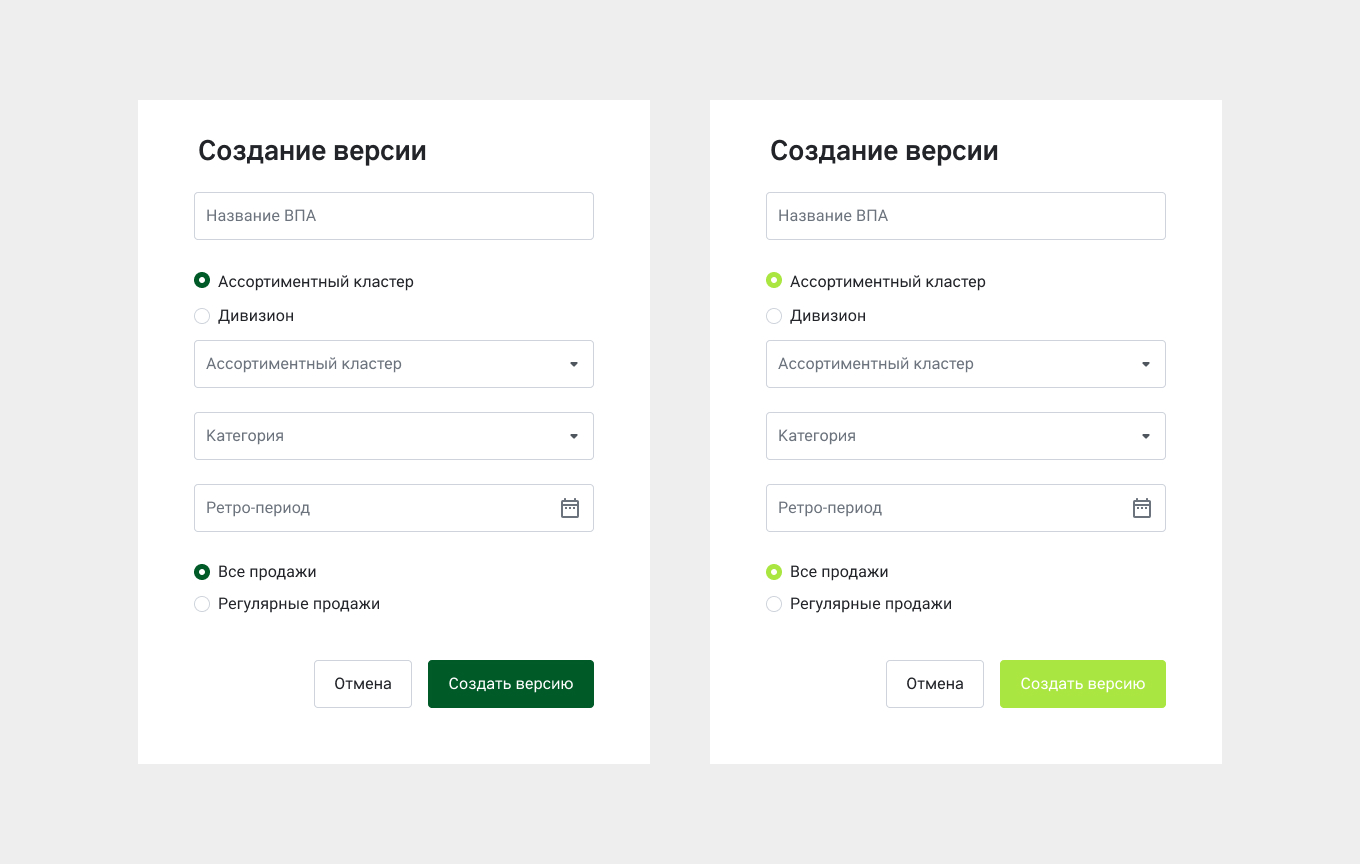
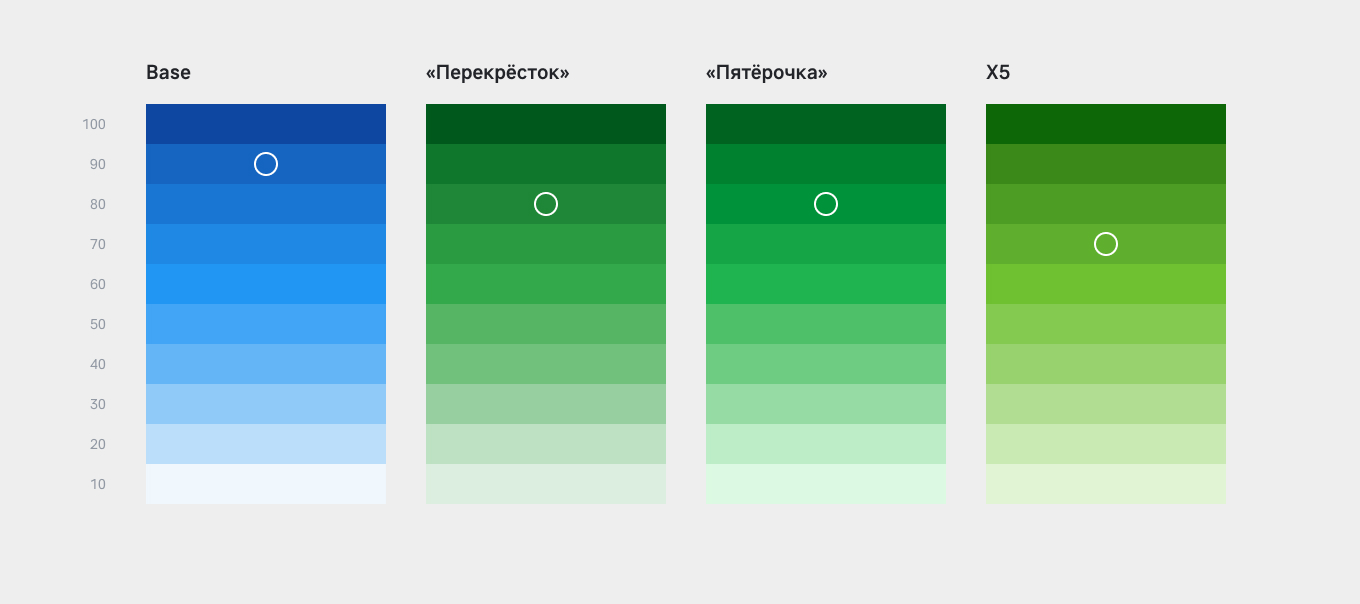
Нам нужно было понять, какие цвета из брендбука использовать в качестве акцентных. В тёмных оттенках зелёного интерфейс Х5 выглядел мрачно, а в светлых интерфейс «Перекрёстка» — кислотно:

Выбрали средний зелёный, потому что:
цвет из брендбука «Пятёрочки» по яркости похож на синий из палитры Base для кнопок Primary;
средние зелёные цвета «Пятёрочки» и «Перекрёстка» похожи, а значит, можно переиспользовать наработки.
Вот как это выглядело:

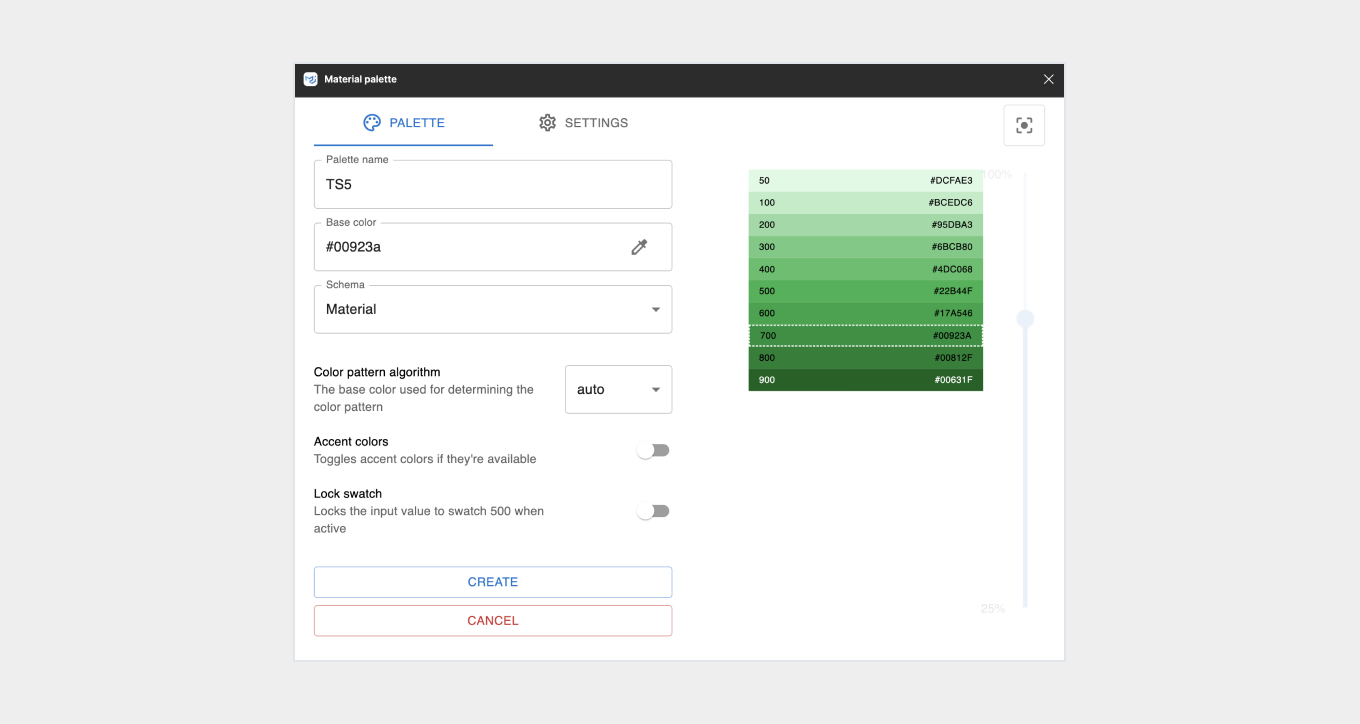
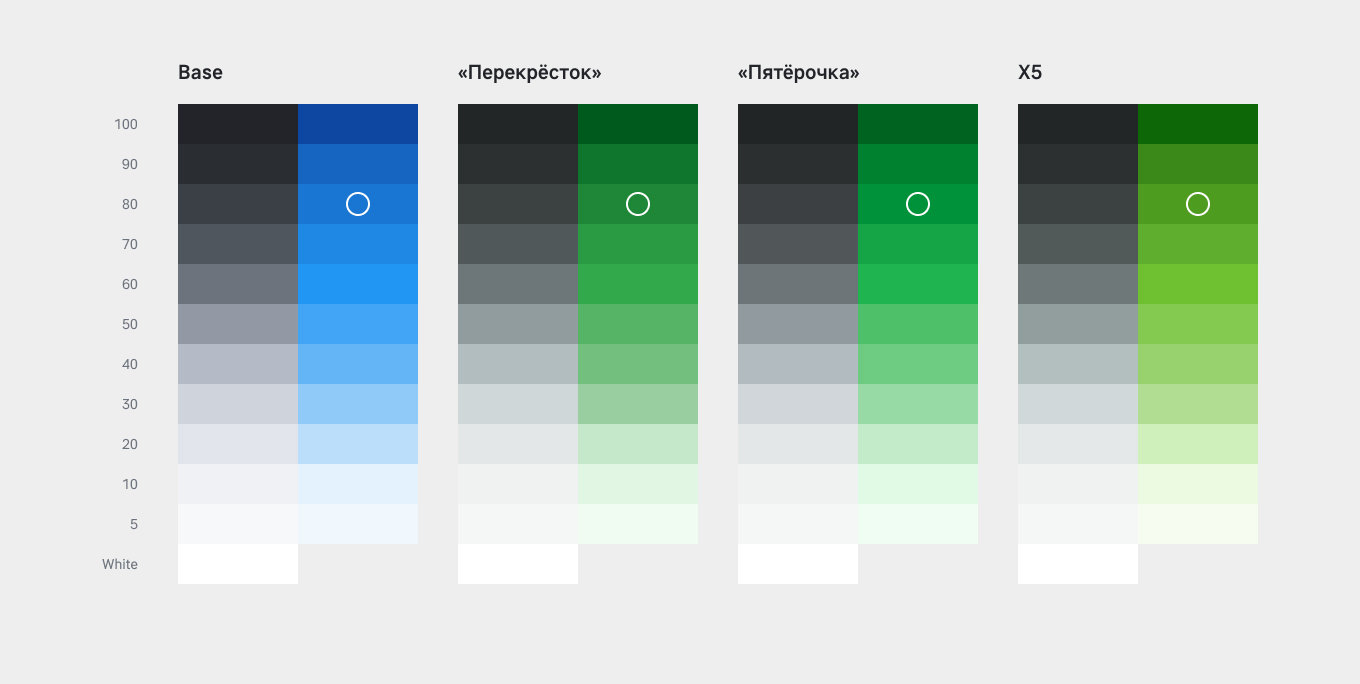
Разложили каждый брендовый цвет от тёмного к светлому через плагин Material Palette:

Отметили белыми кружками базовый уровень. Базовый уровень — цвет из брендбука, который используем для Primary Button, Checkbox, Tab, Link и других элементов, чтобы показать интерактивность или выделенное состояние:

Было видно, что палитра Х5 светлее палитр Base, «Перекрёстка» и «Пятёрочки». Подумали, что хорошо бы сделать единый базовый цвет для акцентных палитр на 80 уровне. Для этого мы:
согласовали с представителями бренда Х5 и подняли базовый цвет в палитре Х5 на ступень выше, чтобы сделать его темнее;
в палитре Base Accent опустили базовый цвет на одну ступень ниже, чтобы сделать его светлее.
После того, как мы определили базовый цвет, перешли к ручной корректировке палитр.
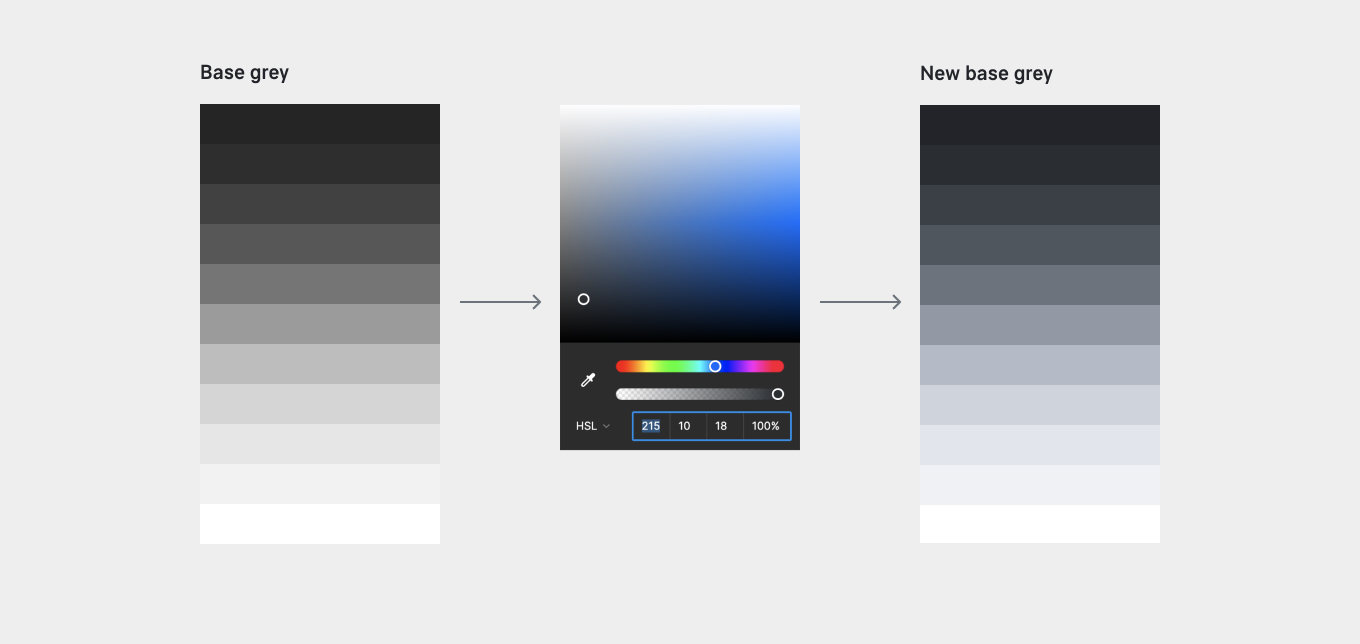
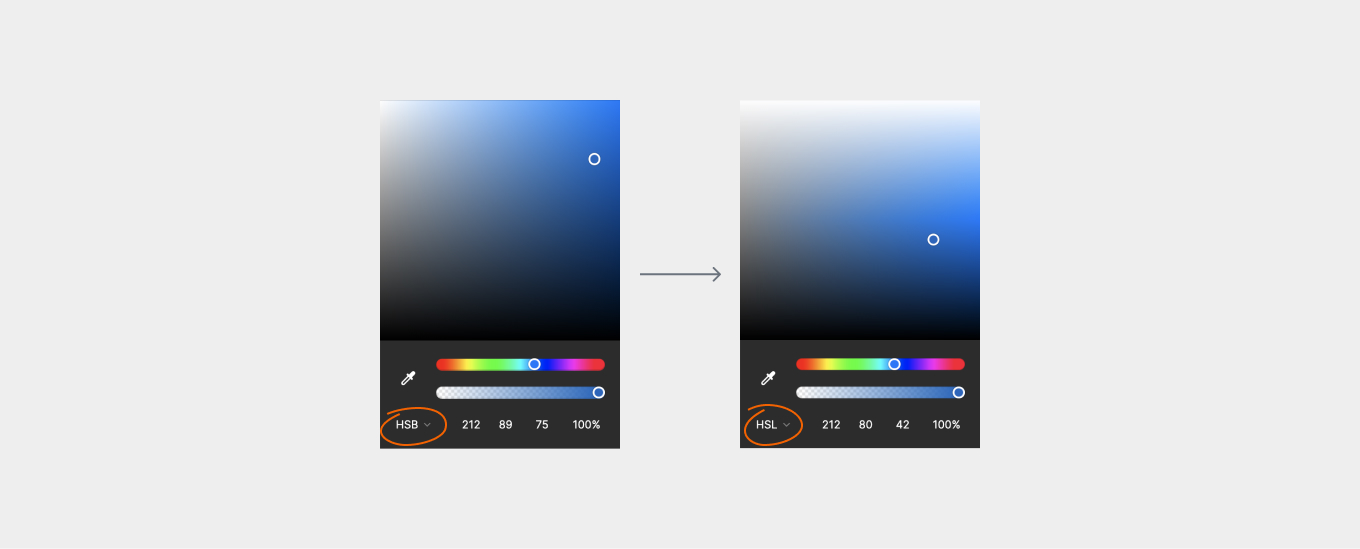
В эталонной палитре Base 11 оттенков, а плагин сгенерировал 10. Решили начать с палитры «Пятёрочки» и отредактировать светлые цвета, чтобы добавить оттенок 5. Сначала корректировали оттенки в цветовой модели HSB. Старались сохранять значение Hue для палитры и менять только Saturation и Brightness. Оттенки при этом менялись неравномерно, и искажалось восприятие тона относительно соседних цветов. Потом переключились на HSL, так как в ней можно указывать характеристики Hue, Saturation, Lightness независимо друг от друга и делать цвет ярче, темнее, более насыщенным или обесцвечивать:

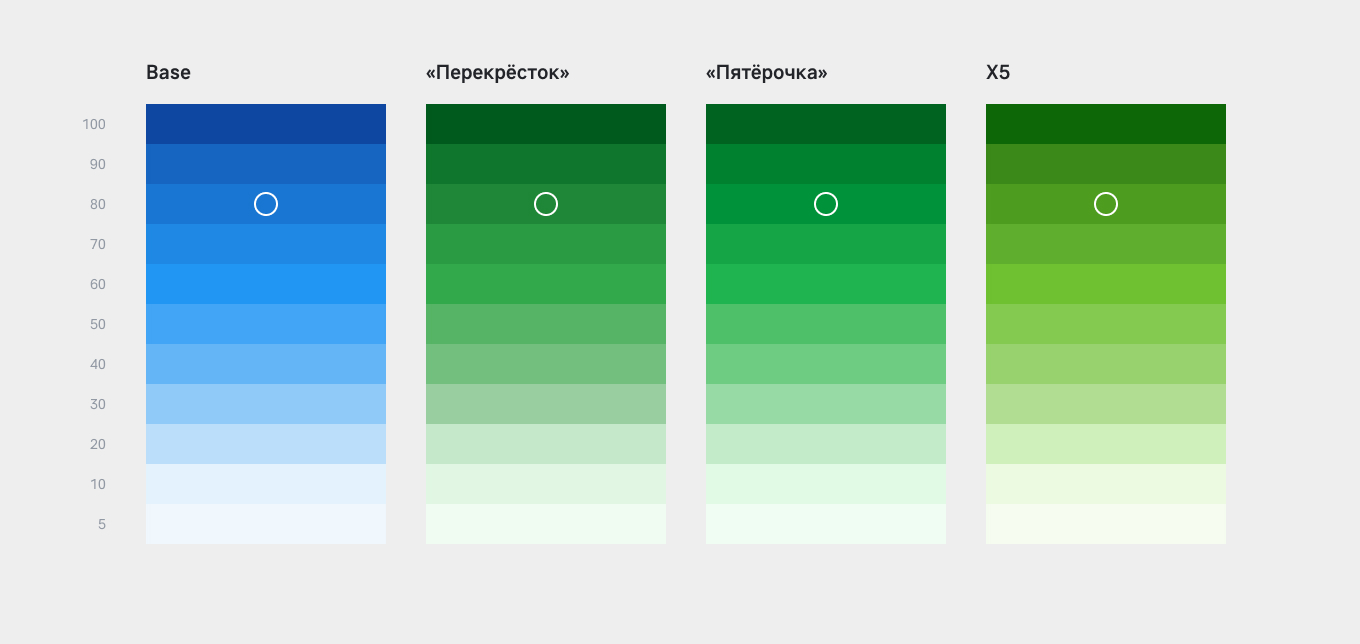
Добавили в каждую акцентную палитру оттенок 5, промаркировали базовый цвет и повторили шаги для палитр «Перекрёстка» и Х5. Получилось хорошо:

Серая палитра для каждой темы
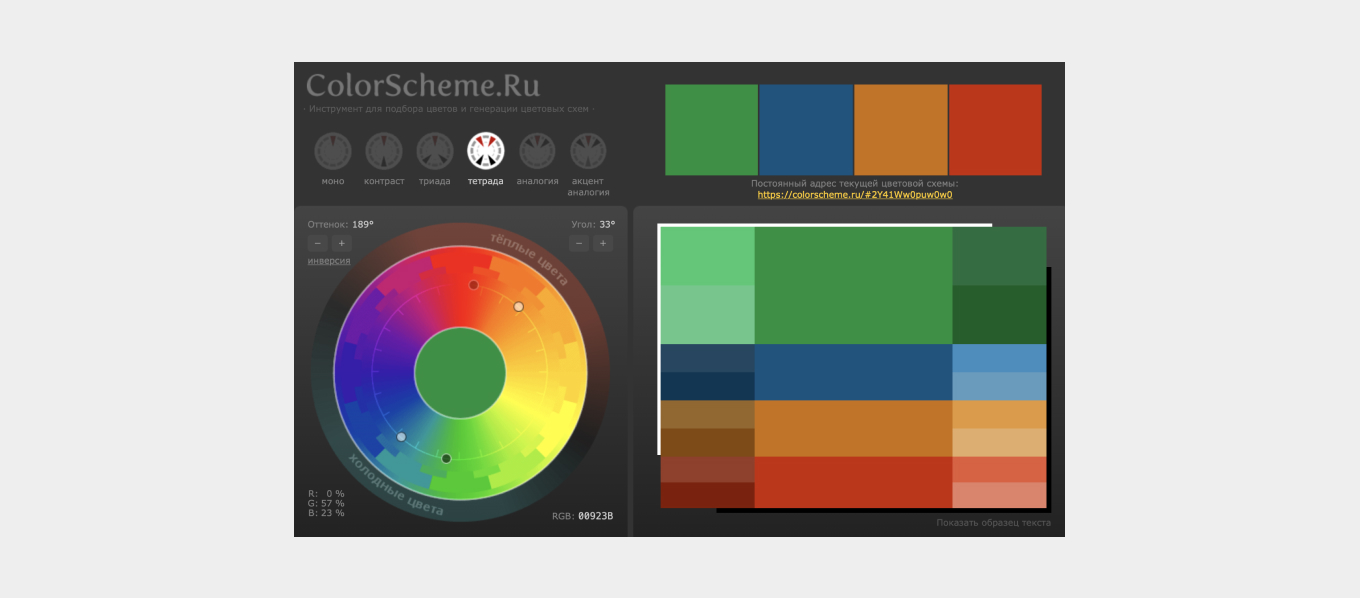
Grey из палитры Base визуально не подходил для темизированных интерфейсов, зелёные кнопки инородно смотрелись на сине-сером фоне. Поэтому для каждой из тем сделали свой серый цвет. Тон серой палитры генерировали через colorscheme.ru:

Что делали:
брали код акцентного цвета, включали режим тетрада;
искали цвет через регулирование дополнительного ползунка;
выписали HEX код цвета, который получили, и взяли значение Hue;
дублировали палитру Base Grey и применили на ней значение Hue, а Saturation и Lightness оставили без изменений;
докрутили руками полученные цвета.
Три серых палитры для «Пятёрочки», «Перекрёстка» и X5 готовы:

Темизация интерфейсов
До того, как Figma опубликовала обновления по Variables, темизация работала через Swap Library. Хотелось бы рассказать подробнее, как мы к этому пришли, чтобы прослеживалась причинно-следственная связь.
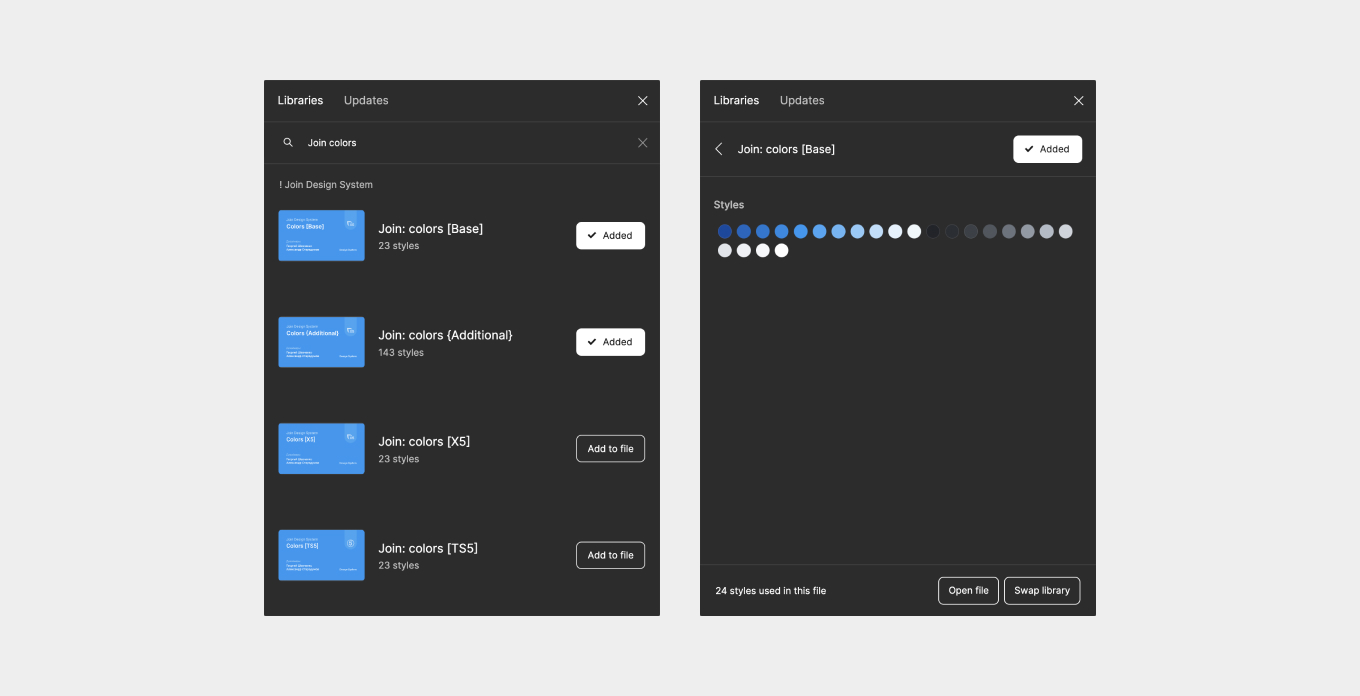
Так как дизайнеры работают в одной теме, решили разделить палитры на отдельные файлы в Figma, чтобы подключить только те, что пригодятся в работе. В итоге получились файлы Base, TSХ («Перекрёсток»), TS5 («Пятёрочка»), Х5. В каждом лежали акцентная и серая палитры:

2. Рассматривали варианты хранения компонентов дизайн-системы, например:
Разносить библиотеки по темам → один темизированный UI kit = одному файлу в Figma.
Добавлять темизированные компоненты в один Variants. Например: Variants с кнопками для темы Base состоит из 72 компонентов кнопок, к ним добавляются ещё 216 компонентов для «Перекрёстка», «Пятёрочки», Х5.
Разделять по типам: атомы, молекулы, организмы. В первом файле хранились бы компоненты, которые обслуживают основные элементы. Во втором файле хранились бы компоненты: Buttons, Selects, Dropdown List и другие. А в третьем сложносоставные организмы, типа коллектора фильтров, функциональность настройки таблиц и так далее.
В итоге оставили UI kit в одном файле, так как альтернативные решения тянули за собой доработки и неудобство обслуживания компонентной базы:

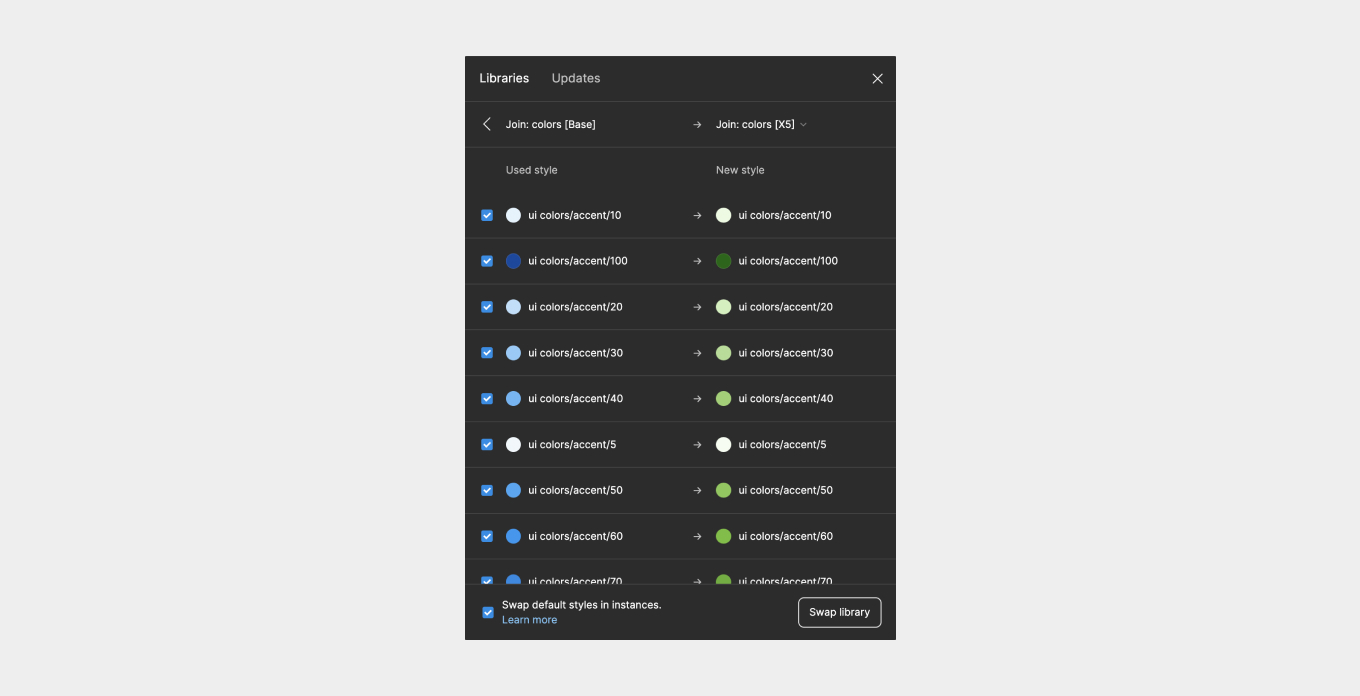
3. Чтобы снизить риски и ускорить проектирование, решили не использовать собственную разработку и плагины. Остановились на встроенной функциональности Figma — Swap Library:

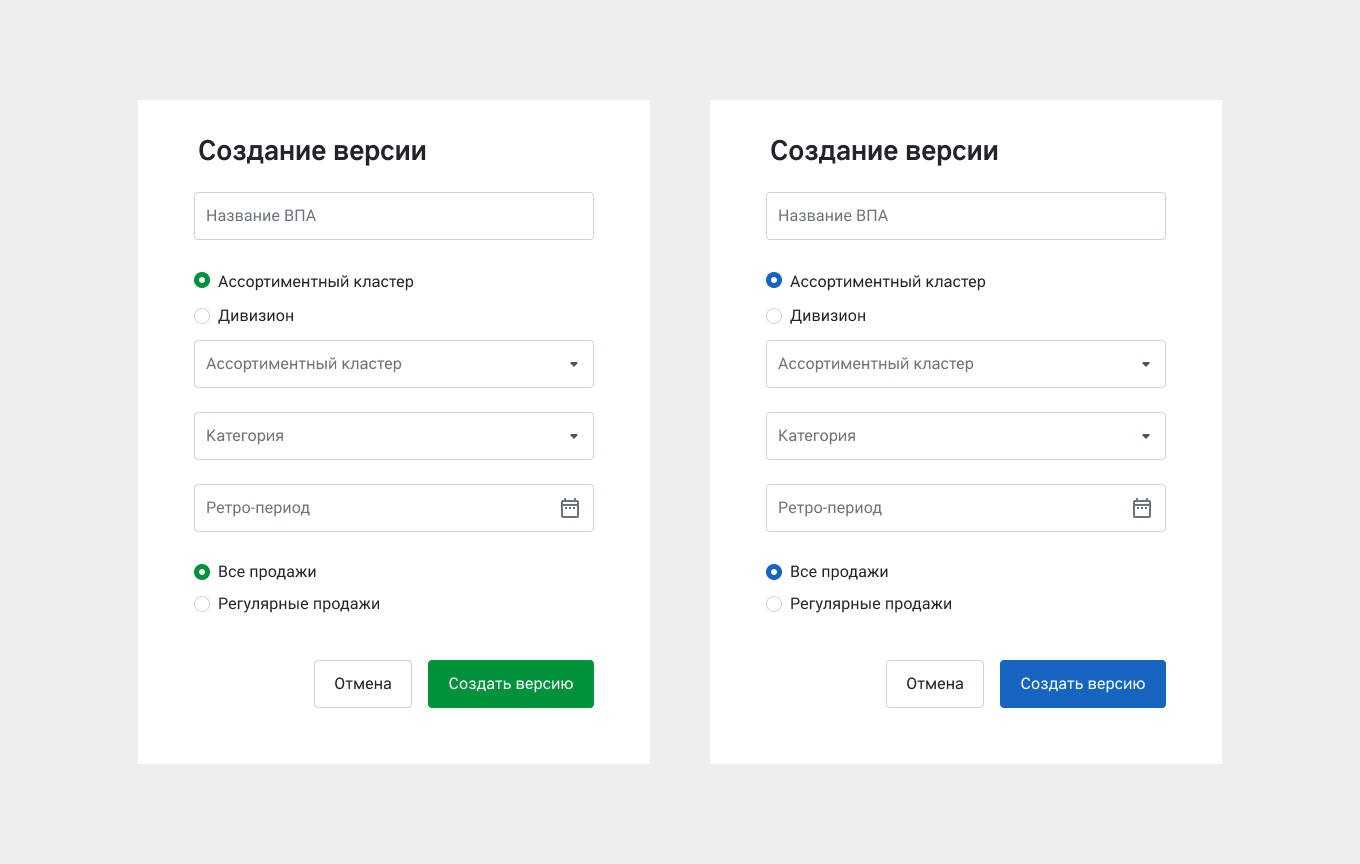
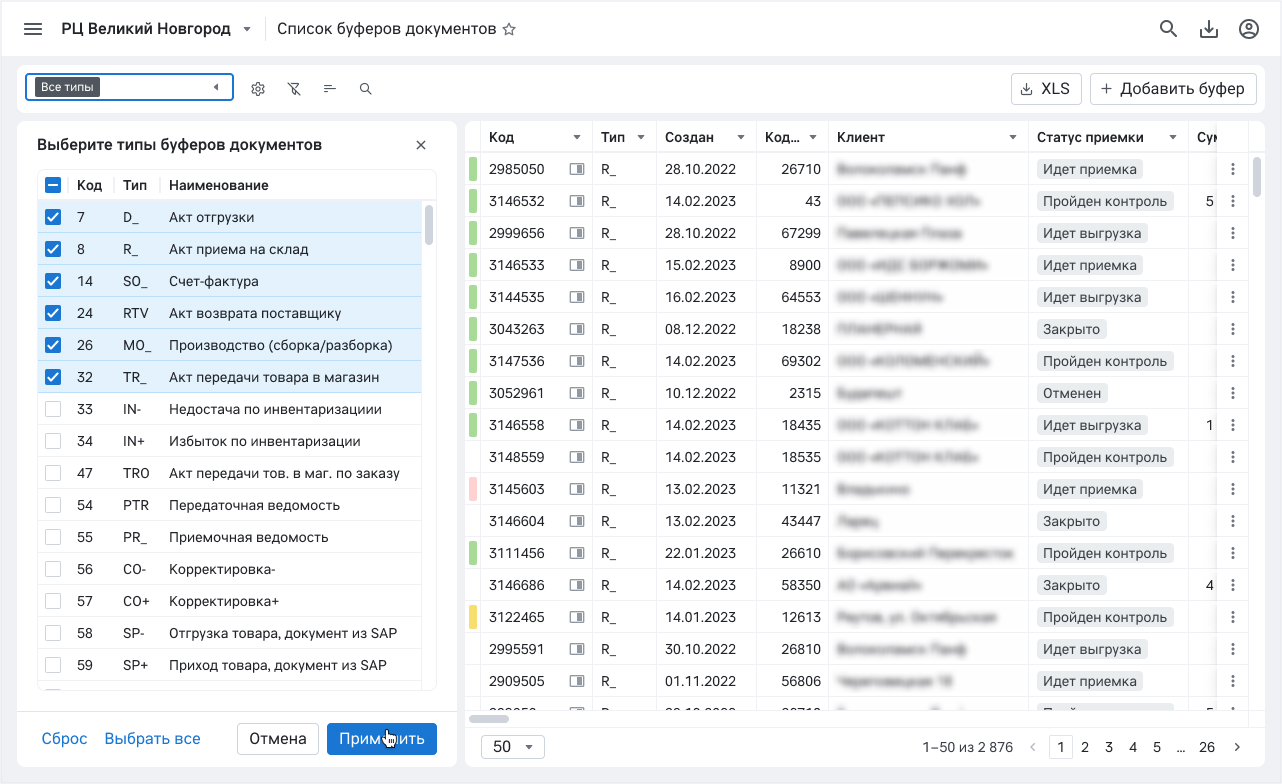
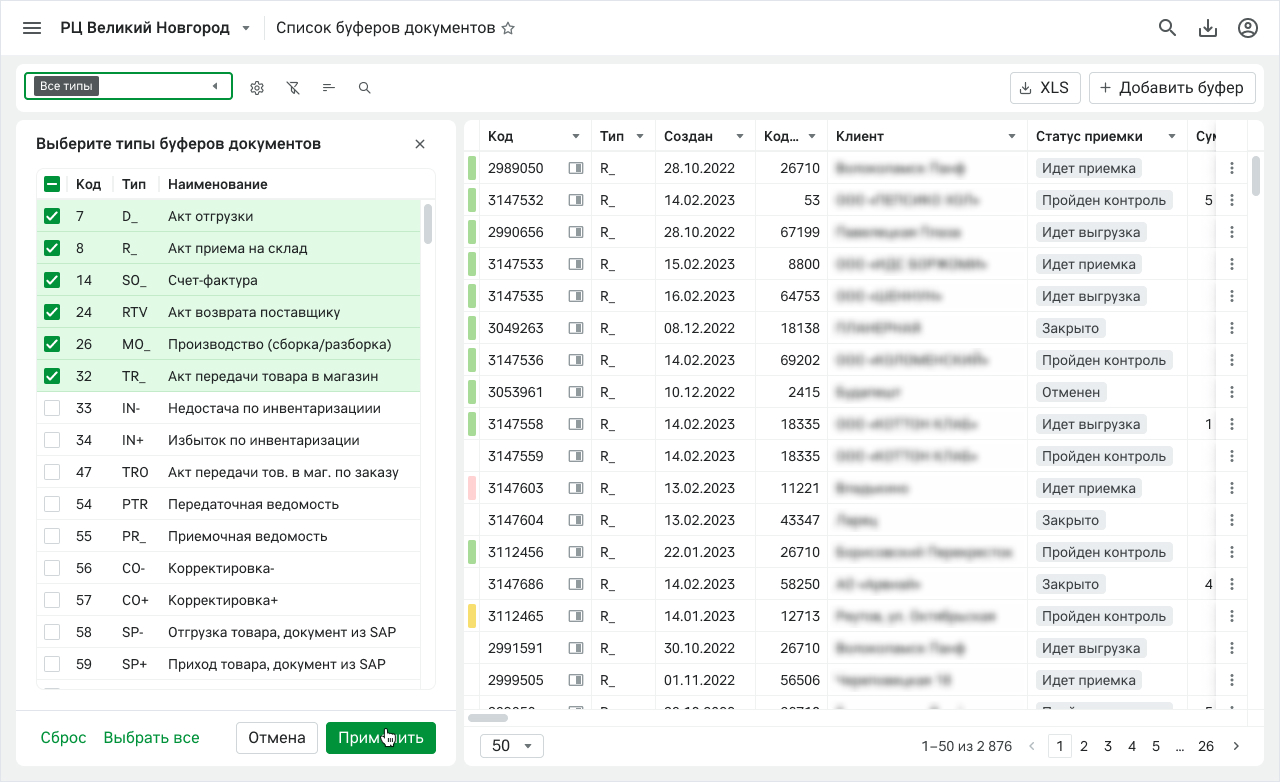
Тестировали, сравнивали, переключали темизацию. В итоге остановились на полной замене синего на зелёный. Этот принцип ложился на выбранный инструментарий, его легко было описать и реализовать:
Красим компоненты 1 к 1, через Swap Library. То есть акцентные и серые цвета палитры Base меняем на акцентные и серые того же уровня зелёной темы.


Variables
21 июня 2023 года Figma опубликовала Variables. Мы изучили и протестировали функциональность, затем составили план переезда на Variables. Решили делать так:
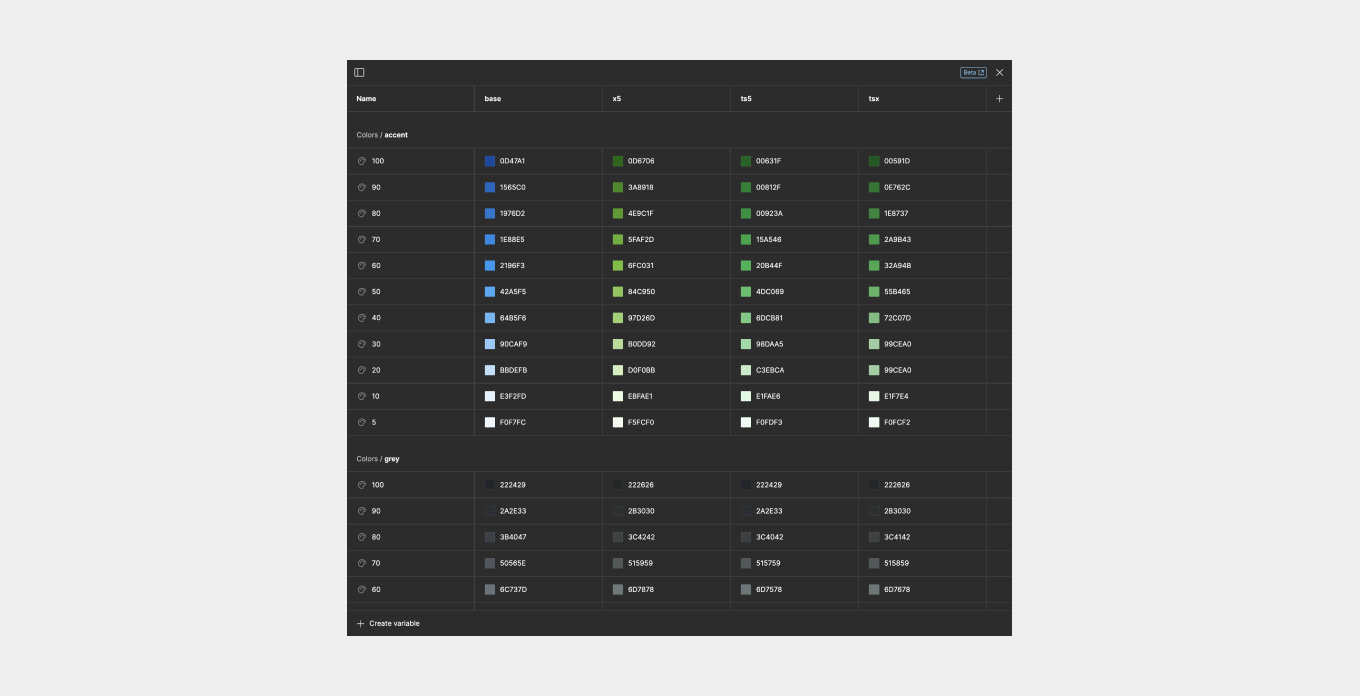
В файле Colors [Base] завели переменные через плагин Styles to Variables Converter.
-
Вручную занесли дополнительные колонки с цветами для тем: ТСХ («Перекрёсток»), ТС5 («Пятёрочка»), X5. Опубликовали изменения:

Организация переменных в Figma Для файла c UI kit применили плагин Destroyer, чтобы удалить цветовые стили.
Видео работы с плагинами можно посмотреть на канале Figma.
Как это работает
Для дизайнеров, которые собирают макеты на синей теме Base, переезд на Variables, произошёл в фоновом режиме.
А для дизайнеров, которые работают с зелёными темами «Перекрёстка», «Пятёрочки» и X5 предусмотрели два сценария:
Создавать новые макеты на Variables, а старые переводить по мере необходимости, через панель Selection Colors.
Перевести старые макеты через Swap Library на тему Base, удалить стили через плагин Destroyer для локальных компонентов, а затем переключиться на одну из зелёных тем с помощью Variables.
В зависимости от объёма макетов дизайнер принимает решение, какой сценарий использовать.
Тестирование
При тестировании ориентировались не на плашки с цветами, выровненными по тону, а на боевые макеты интерфейсов. Добивались, чтобы прослеживалась цветовая иерархия и считывались элементы управления в состояниях: Default / Hover / Selected / Disabled.
Для этого перекрашивали макеты других дизайнеров через панель Selection Colors, чтобы учесть сценарии использования. Вот что удалось выяснить во время тестирования:
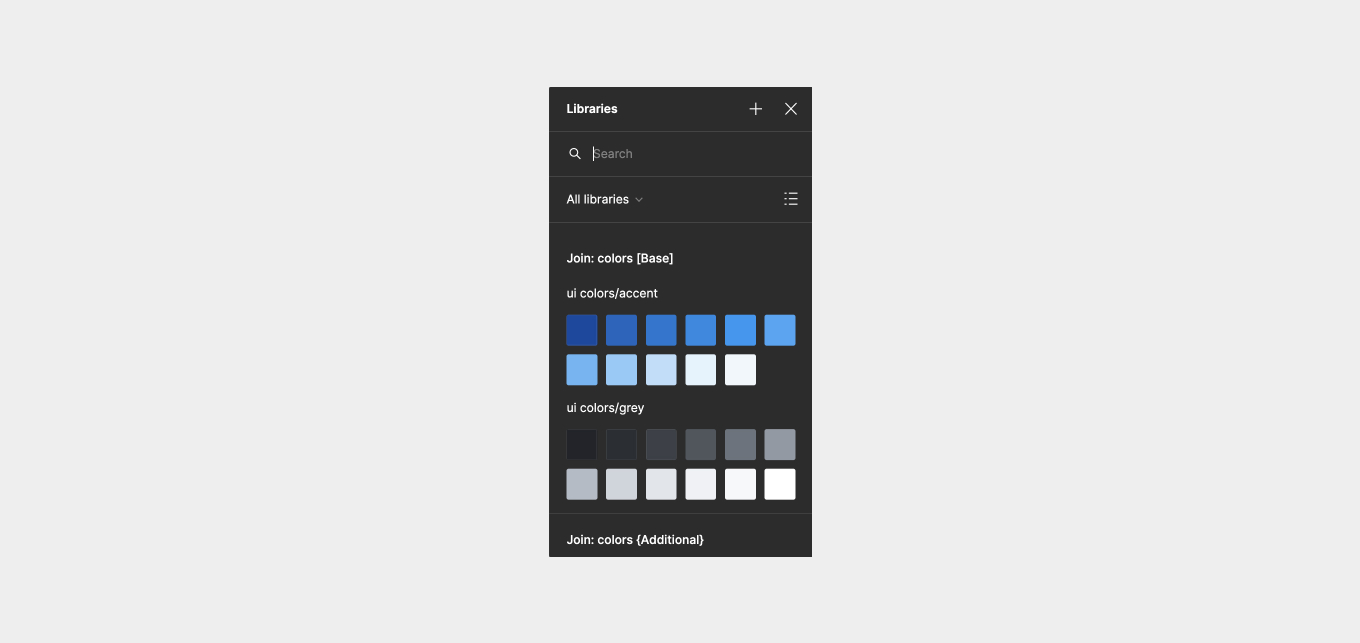
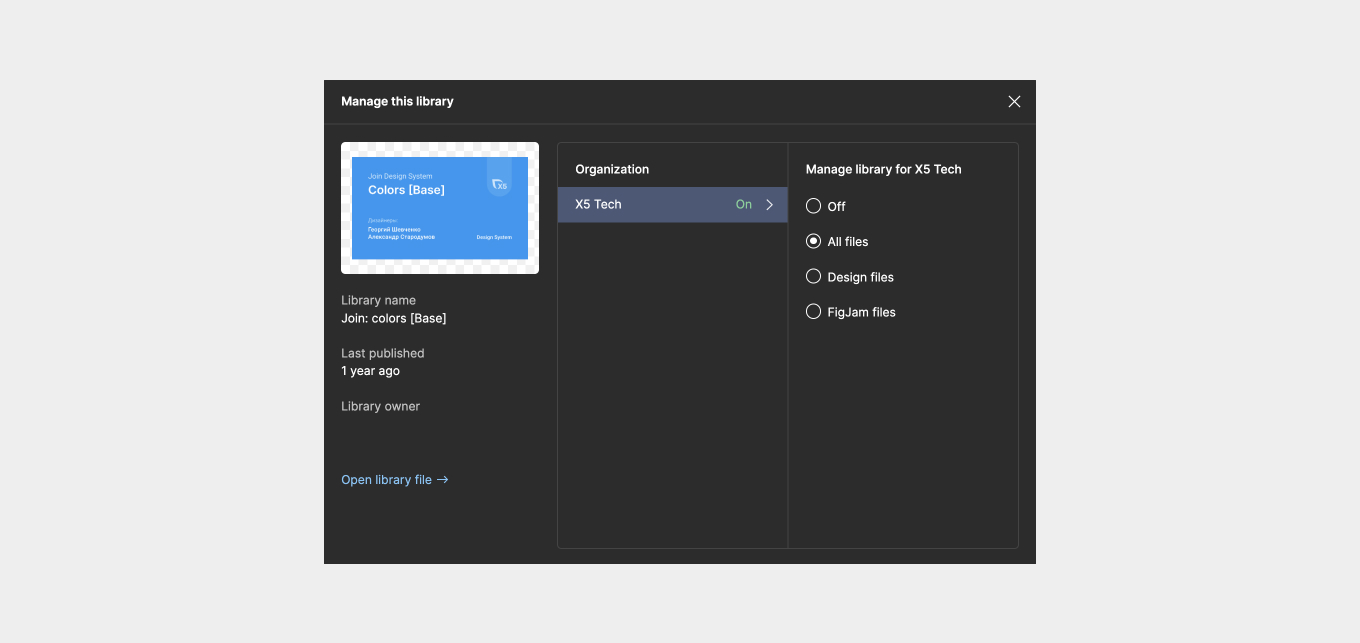
В панели Libraries палитры Base, «Перекрёстка», «Пятёрочки», Х5 поставили первыми, так как при конструировании локальных компонентов они используются чаще, чем дополнительные цвета:

7 из 10 интерфейсов проектируются на палитре Base, поэтому решили установить синюю тему по умолчанию. Темы ТСХ («Перекрёсток»), ТС5 («Пятёрочка») и X5 дизайнер подключает самостоятельно:

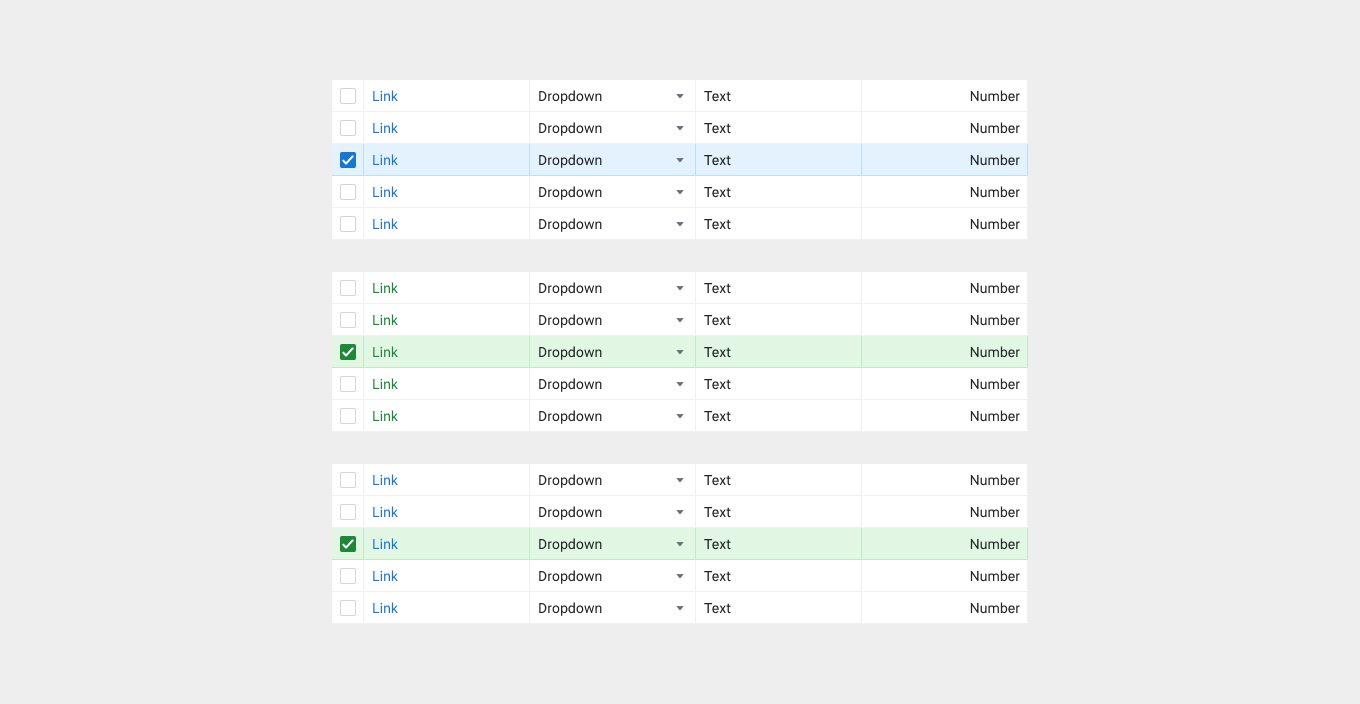
Синяя ссылка в ячейке Selected с зелёным фоном оказалась холиварной темой. Рассудили, что синие ссылки — классика веба и привычнее для пользователя. Однако, не соответствуют принципу темизации «Перекраска 1 к 1». Изучили референсы и пришли к тому, что дизайнер красит ссылки в зелёный или синий на своё усмотрение:

Организация работы
Мы работали над палитрой и темизацией параллельно с основными задачами в условиях дефицита времени.
После завершения проекта я собрал для себя заметки по организации работы, которые могут быть полезны и вам:
Без письменной фиксации инсайты теряются и забываются быстрее, чем за неделю. Поэтому документировали договорённости, к которым приходили во время обсуждений.
Встречаться на один час в неделю — контрпродуктивно. Тратили 30 минут только на восстановление договорённостей и определение дальнейших шагов. Понадобилось время, чтобы осознать это и расширить слоты на работу с палитрой.
Пробовали вести Канбан-доску, оставляли комментарии в Figma, но рабочим подходом стал «План/Факт». В графе «Факт» писали протокол проведённой встречи, а под заголовком «План» — шаги, с которых начинали следующий созвон. Рабочие записи можно использовать для восстановления договорённостей, аргументации принятого решения или написания статьи.
Чем больше рабочая группа, тем больше времени нужно, чтобы договориться. Работали над палитрой втроём в постоянном составе, но иногда приглашали заинтересованных дизайнеров, чтобы узнать мнение со стороны.
Порой сталкивались с задачами, которые ставили нас в тупик, поэтому брали их на самостоятельную проработку, чтобы изучить матчасть и вернуться с новыми идеями.
В процессе обсуждений легко потерять счёт времени и закопаться в деталях. Модерируйте встречу, чтобы направлять диалог в продуктивное русло.
Составляйте верхнеуровневый план работ и устанавливайте дедлайны. Конкретные сроки снижают прокрастинацию, избавляют от лишней детализации и нацеливают на результат. Однако, экстремальный цейтнот лишает адекватности.
Результаты
За время работы над палитрами мы собрали требования, создали цвета, продумали переключение тем, протестировали, написали инструкцию и рассказали на встрече с дизайнерами о темизации и как ей пользоваться.
С каждым годом количество продуктов, на которых применены палитры Base, «Перекрёстка», «Пятёрочки» и Х5 растёт — сейчас их 45.

Мы создали палитры, улучшили опыт взаимодействия пользователя с интерфейсами и подняли уровень дизайн-культуры в Х5:
Теперь у каждого бренда своя интерфейсная тема для внутренних продуктов, которая наследует корпоративные цвета. На веб-сервисах одной торговой сети палитра не меняется, поэтому сохраняется преемственность бренду и единообразие интерфейсов.
Определили базовый уровень цвета для всех акцентных палитр, поэтому визуальная иерархия на продуктах считывается одинаково. Людям не придётся привыкать к локальным паттернам на продуктах, что улучшает пользовательский опыт.
Тестировали палитры на интерфейсах, которые присылали дизайнеры, находили спорные решения и предлагали улучшения по ним. Обсуждение результатов с UX/UI специалистами помогло раскрыть нюансы создания палитр и работы темизации. В итоге темизированные палитры расширили инструментарий дизайнера и сделали работу удобнее и быстрее.
Комментарии (6)

MrDino
03.10.2023 08:18Полезно, не всегда понимаешь на сколько важно скрупулёзно подходить к цветовому оформлению, а тут всё по полочкам!


AlexNike
Статья супер. Спасибо :)
vabka
Такое можно и в лс автору в своём корпоративном чатике отправить)