Зачем тестировщику DevTools и что с ним делать? Разбираем, как начать работу с инструментом, какие вкладки использовать, как назначить задачу для багфикса, чтобы разработчик был доволен. И ещё кое-что.

Всем привет! Меня зовут Дима, я Junior QA-инженер в РЕЛЭКС. А, точнее, ручной тестировщик веб-приложений. Инструмент DevTools, как его ещё называют — «консоль разработчика», плотно вошел в мою работу. Решил поделиться основными фичами, которые упростят жизнь тестировщику.
О чём внутри
DevTools, выходи: клавиши для вызова
Как понять код ответа, что тестировщику с этим делать
Это база: четыре основные вкладки DevTools для ежедневной работы
Назначаем задачу для багфикса правильно: какие скриншоты из DevTools приложить
Можно ли тестировать мобилку в консоли разработчика? Спойлер: можно
Инструменты для тестирования UI-приложения
Прощаемся
Предыстория: зачем тестировщику DevTools и что с ним делать
Как тестировщику, DevTools полезен мне тем, что с ним могу проводить функциональное и UI-тестирование. При вызове функции в консоли увижу код ответа — станет понятно, корректно что-то работает или нет. Также смогу убедиться, соответствует ли интерфейс согласованным дизайн-макетам из документации, или размеры элементов интерфейса и шрифты реализованы с багами.
«Консолью разработчика» пользуются не только тестировщики, но и разработчики — логично из названия, да? :) Для Frontend-разработчиков он служит для отладки UI (HTML, JavaScript, CSS) и для быстрого доступа к исходному коду сайта.
По сути, DevTools — это программы, позволяющие создавать, тестировать и отлаживать (debug) программное обеспечение. DevTools пользуются в основном веб-разработчики, т.к. для всех основных браузеров инструмент встроен и не нужно дополнительно что-то устанавливать и настраивать.
В отличие от разработчика, тестировщику не обязательно пользоваться всеми доступными вкладками и возможностями DevTools — они просто могут не пригодиться. В статье помогу сэкономить ваше время при знакомстве с инструментом. Поделюсь опытом работы за год и ошибками, с которыми столкнулся на старте.
DevTools, выходи: клавиши для вызова
Начнем с комбинации клавиш для вызова DevTools в своём браузере. Если у вас Windows достаточно открыть браузер и нажать клавишу F12, если сидите с ПК. Чтобы вызвать с ноутбука, нажмите в любое место на странице правой кнопкой мыши > Просмотреть код. Либо просто можно зажать клавиши “Ctrl + Shift + I”.
Если у вас операционная система macOS, то чтобы вызвать DevTools нужно открыть браузер и зажать клавиши “cmd + Shift + I”. Либо нажмите в любое место на странице правой кнопкой мыши > Просмотреть код.
Как понять код ответа, что тестировщику с этим делать
На мой взгляд, в первую очередь нужно изучить коды состояний HTTP. Код ответа показывает, был ли успешно выполнен определенный HTTP-запрос. Коды сгруппированы на 5 типов:
Информационные. Код ответа от 100 до 199.
Успешные. Код ответа от 200 до 299.
Перенаправление. Код ответа от 300 до 399.
Клиентские ошибки. Код ответа от 400 до 499.
Серверные ошибки. Код ответа от 500 до 599.
Коротко о каждом ответе:
Код ответа 100 “Continue” — временный код ответа, означающий начало принятия запроса к его последующей обработке на сервере.
Код ответа 200 “OK” — означает, что обмен данными между клиентом и сервером прошел успешно.
Код ответа 300 “Multiple Choices” — означает, что по указанному запросу существует несколько вариаций URL.
Код ответа 400 “Bad Request” — сигнализирует об ошибке, сервер не понял запрос пользователя из-за синтаксической ошибки.
Код ответа 500 “Internal Server Error” — значит, что произошла внутренняя ошибка сервера или возник его аварийный отказ.
Для тестировщика важно знать и понимать эти коды состояний — на каждую заведенную багу в баг-трекере к описанию нужно прикладывать скриншоты, где чётко видно код ответа на запрос. Часто тестировщик создает задачи для фикса, когда видит 400 и 500 коды ответов.
Это база: четыре основные вкладки DevTools для ежедневной работы
1. Вкладка “Network”

Если открыть эту вкладку и обновить страницу, то можно увидеть все запросы, которые отправляет система. Также можно протыкать по всем функциональным элементам интерфейса, чтобы убедиться, что они корректно работают. Если нет, посмотреть код ответов.
Что ещё можно делать: мониторить коды ответов, типы запросов, «тяжесть» передаваемых запросов и скорость их обработки. Также можно провалиться в любой запрос и просмотреть данные, которые передает разработчик внутренней архитектуры на фронтальную часть приложения. Например, API конкретного запроса.
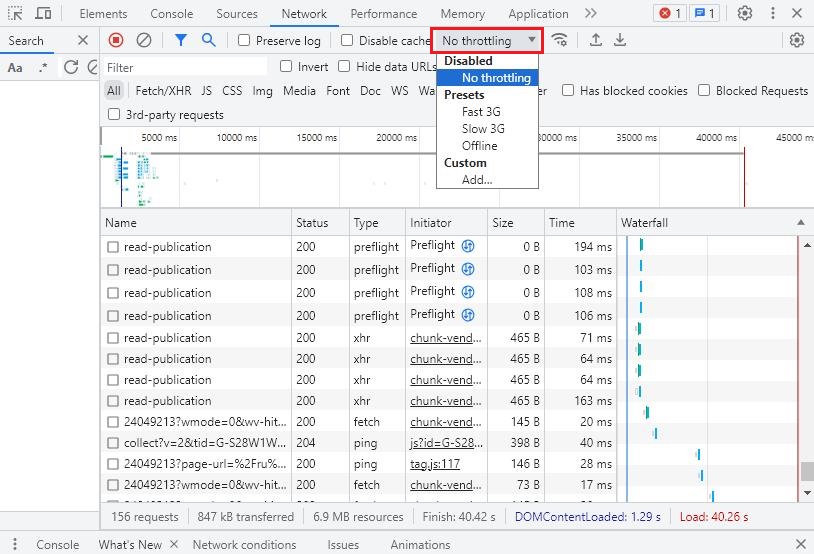
Здесь же полезная опциональная функция для симуляции скорости интернета — 3G, 4G. Можно выставлять скорость вручную или создать ситуацию, когда у приложения пропадает доступ к интернету. Так проверяем быстроту обработки запросов на разной скорости интернета, а также оцениваем поведение системы, если интернет пропал.

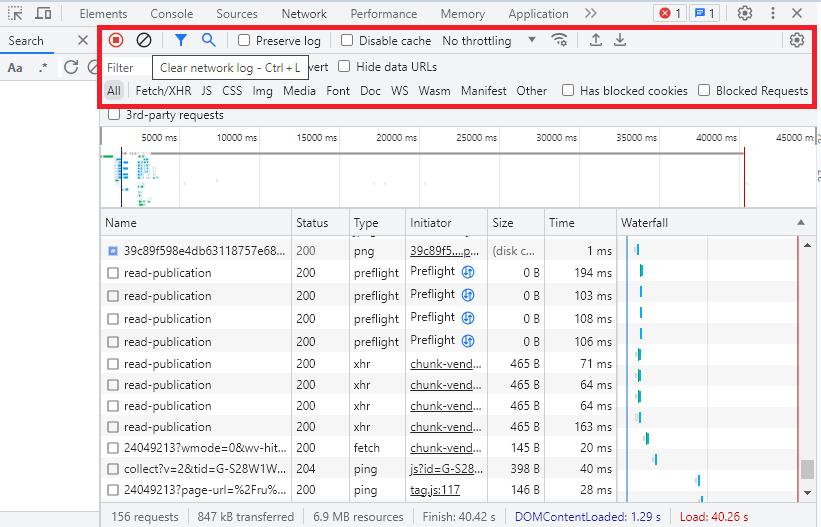
В этой вкладке есть вспомогательные инструменты для фильтрации запросов (Fetch/XHR, Img, JS и т.д.). С кнопкой “Clear network log” очищаем все ранее отправленные запросы, если нужно выловить какой-то один. Кнопка “Stop recording network log” для стопа отображения новых запросов. “Search” — поиск конкретного запроса.

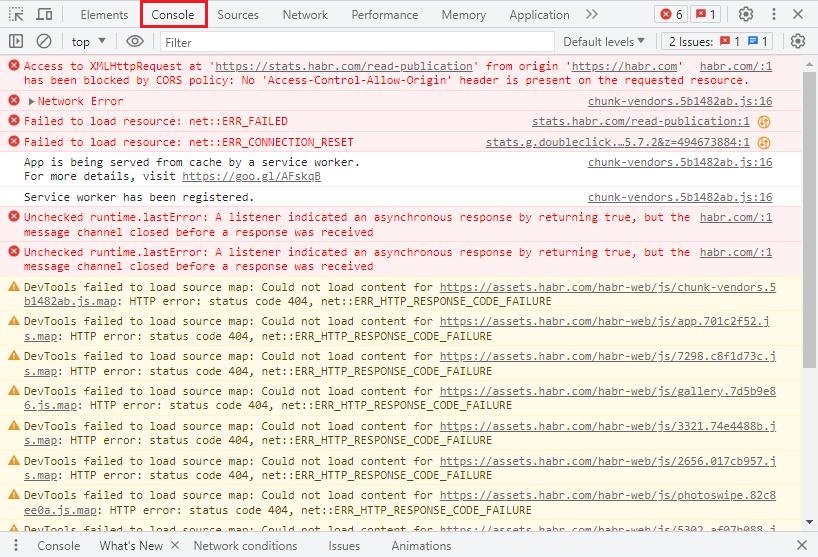
2️. Вкладка “Console”

Здесь обычно отсматриваю ошибки, которые падают в системе при её использовании. Ошибки отображаются как количественно, так и списком. Для удобства в некоторые ошибки можно провалиться и прочесть, чем она вызвана — поможет собрать более подробную информацию для багфикса.
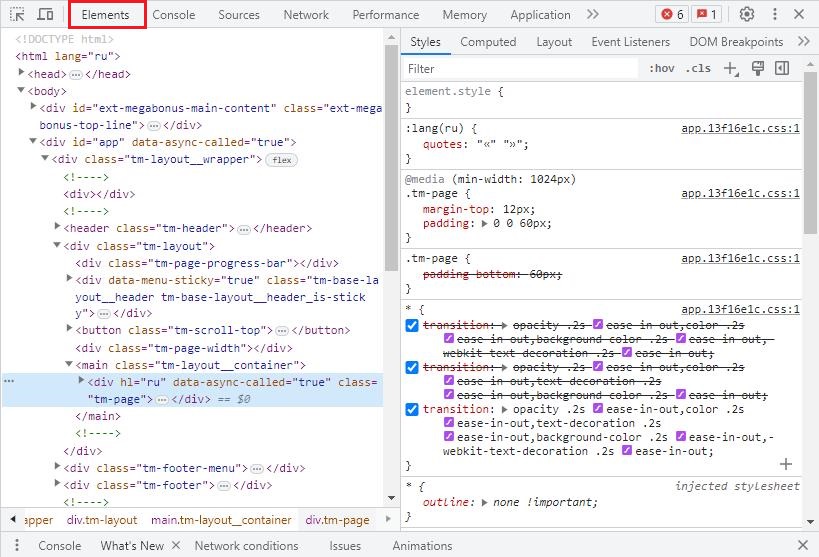
3️. Вкладка “Elements”
В этой вкладке представлен конечный код HTML-страницы, который отличается от исходного. Тестировщик может вручную изменять его: корректировать размеры элементов, включать и выключать стили, менять цвета и т.д. Так сказать, почувствовать себя Frontend-разработчиком. Правда, все эти изменения проходят в рамках задач тестирования и никак не повлияют на конечный код, так как мы работаем в DevTools.

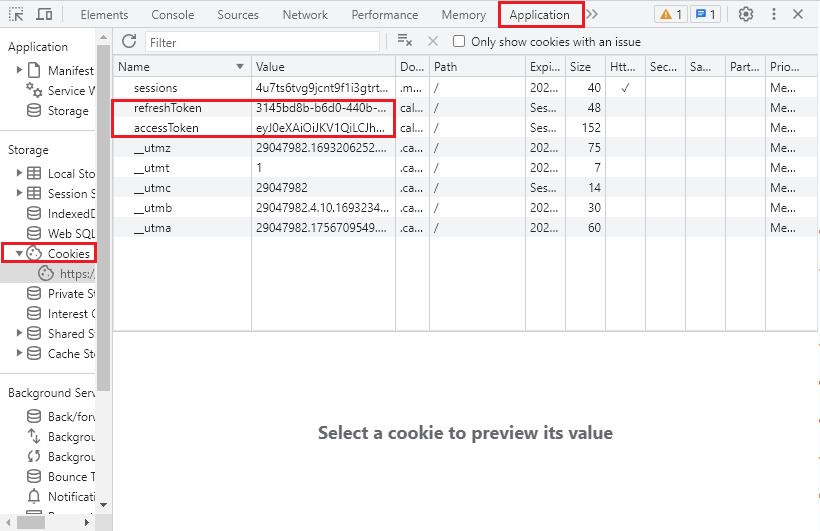
4. Вкладка “Application”
Здесь можно детально ознакомиться с Cookies. Посмотреть refreshToken и accessToken — полезны тестировщику для дальнейшего тестирования Backend-части приложения с помощью Postman (сервис для создания, тестирования, документирования, публикации и обслуживания API). Без этих токенов не получится авторизоваться и «подергать» нужные API.

Назначаем задачу для багфикса правильно: какие скриншоты из DevTools приложить
Во вкладке “Network”, можно провалиться в любой запрос для получения более подробной информации. Например, я прикладываю скриншот из подвкладки “Headers”, чтобы разработчик сразу увидел код ошибки. Подвкладка “Headers” автоматически будет открыта, если нажмёте на сам запрос в “Network”.

В подвкладке “Payload” можно посмотреть Body самого запроса. А в “Preview”, какое сообщение об ошибке нам выдает система.


На старте я не прикладывал скриншоты из DevTools, а просто делал скриншоты неработающей функциональности — выделял элемент интерфейса, который нужно исправить. Разработчикам приходилось тратить больше времени для воспроизведения баги и дополнительно прогонять сценарии для поиска причины ошибки.
Если непонятно, проблема на Backend-стороне или Frontend, в DevTools можно посмотреть всю информацию и назначить задачу для багфикса. По возможности прикладывайте скриншоты и с веба, и с DevTools — разработчики это оценят.
Можно ли тестировать мобилку в консоли разработчика? Спойлер: можно
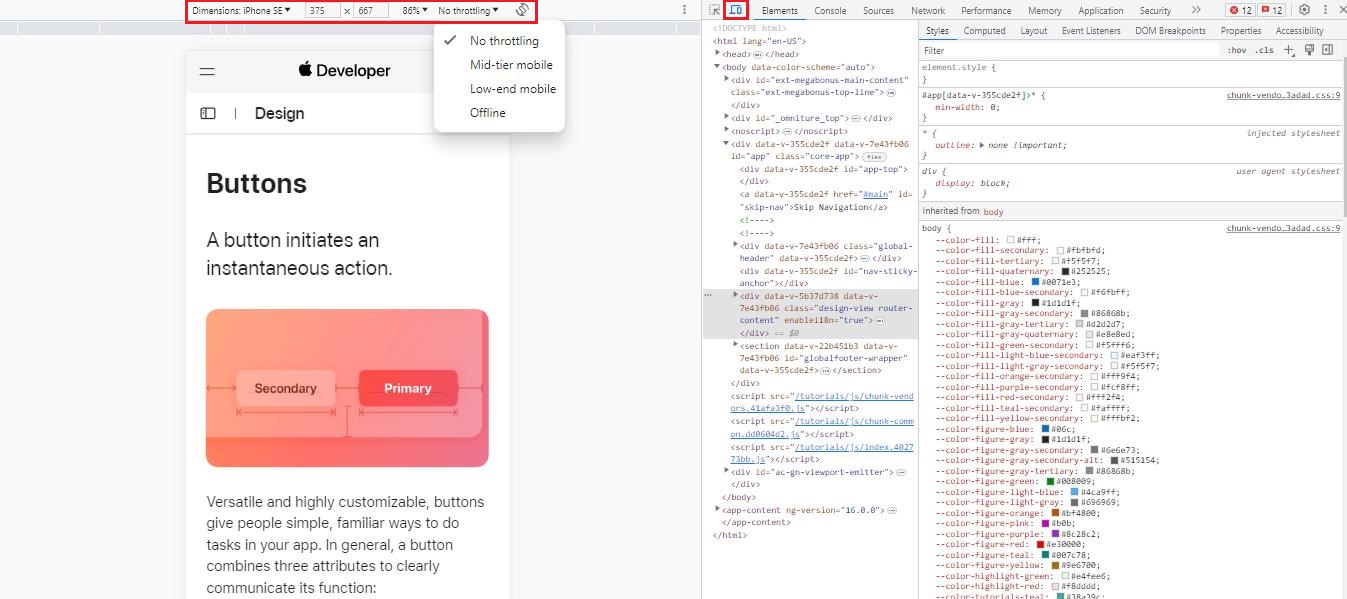
Для этого есть встроенный инструмент “Toggle device toolbar”. Помогает протестировать отображение интерфейса для разных устройств и разных размеров экранов.
При тестировании можно выставить модель телефона — интерфейс веб-приложения адаптируется под мобильную версию экрана нужной модели. Также любой размер экрана можно выставить вручную. Есть возможность менять ориентацию для устройств (горизонтально, вертикально) или изменять значение заряда батареи (заряжен наполовину, мало зарядки, разрядился).
Отмечу, если ваша команда занимается разработкой веб-приложения с последующей адаптацией под мобилку, инструмент сможет по-максимуму охватить тестирование интерфейса мобильной версии. Но рекомендую дополнительно протестировать хотя бы на одном устройстве iOS и Android.
А вот если вы изначально тестировщик мобилки, то полное тестирование интерфейса в “Toggle device toolbar” без рабочих портативных устройств — плохая затея. Рискуете пропустить большое количество багов.

Инструменты для тестирования UI-приложения
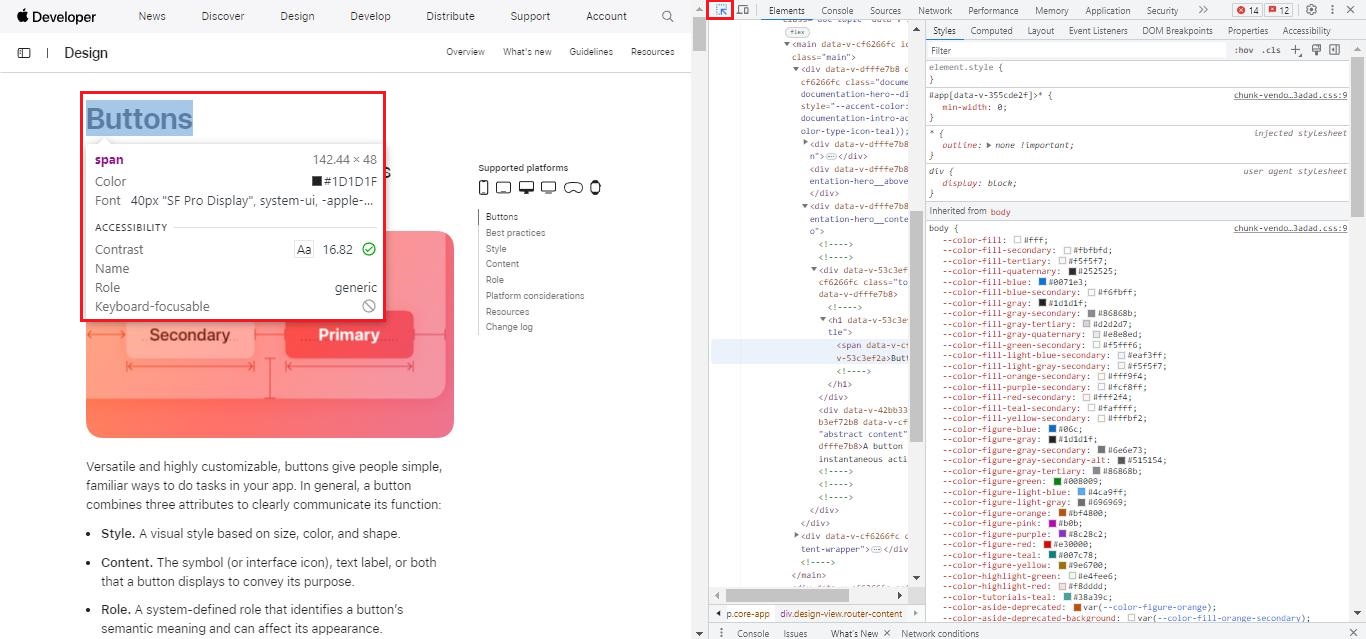
Здесь часто использую инструмент “Select an element in the page to inspect it”. Помогает протестировать интерфейс приложения в соответствии с макетами UX/UI-дизайнера. Удобно проверять все макеты из Figma. При наведении на элемент интерфейса сразу отображается его размер, название цвета и т.д.

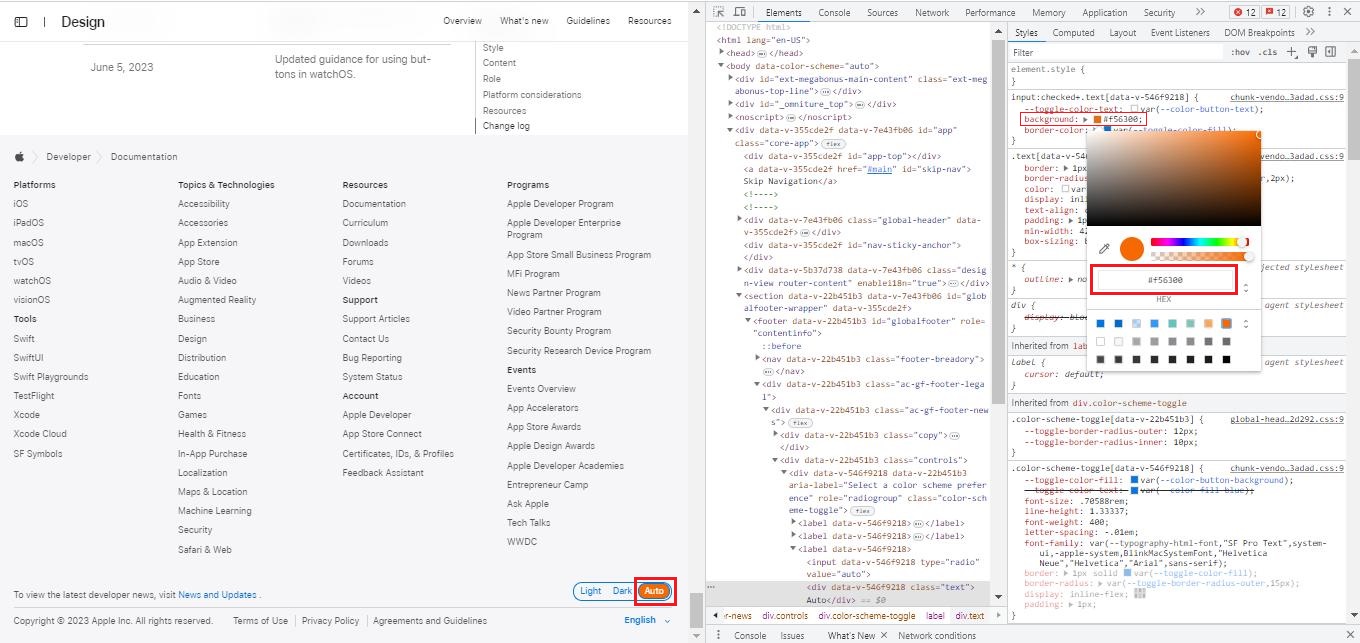
Также рекомендую вкладку “Elements”. Для примера показал, как в 2 клика здесь можно изменить цвет кнопки.


Прощаемся
Перечислил в статье основные вкладки и инструменты, полезные ручному тестировщику при проверке веб-приложений. Спасибо, если дочитали до конца!

