Всем привет! Меня зовут Мария Соколова, я дизайнер в компании IBS. В этой статье я собрала всю информацию, которая пригодится при проектировании навигации интерфейсов аналитических дашбордов, уже ставших очень популярными. В материале рассмотрены методология проектирования, элементы навигации и подводные камни, о которых нужно знать.
Азы
Что такое аналитический дашборд?
Аналитические дашборды — это наглядная аналитическая панель, которая отображает данные в удобном для восприятия виде при помощи разных средств визуализации (графиков, таблиц, инфографики и т. д.). В частных случаях аналитические дашборды имеют определенный набор инструментов, который дает возможность персонализировать дашборд, отображать данные, интересные конкретному пользователю. Ярким примером, позволяющим гибко отображать аналитические данные, являются bi-системы. В данном случае будем рассматривать аналитические дашборды, относящиеся к профессиональным системам.

Особенностью профессиональных систем является то, что они обращаются к уже имеющимся знаниям пользователей, соответственно, допустимо использование специфической терминологии, условных обозначений и схем без дополнительного пояснения.

При проектировании интерфейсов ключевое значение имеет навигация, т. к. является первоосновой пользовательского опыта. Именно благодаря ей пользователь сможет сориентироваться в интерфейсе, найти необходимую ему информацию либо совершить целевое действие, ради которого он зашел на ресурс. Хорошо спроектированная навигация определяет удобство использования интерфейсов.
Что такое навигация?
Слово «навигация» произошло от латинского «navigo» — «плыву на судне». Когда корабль плывет по новому маршруту, он ориентируется по определенной системе знаков, которые помогают ему понять, где находится пункт назначения, и примерно оценить сроки рейса. Так же и пользователь, попадая на ресурс впервые, еще не знает, куда ему идти, перед ним нет карты экранов. В этом случае именно навигация может рассказать о возможностях системы, помочь пользователю безошибочно определить его местоположение на ресурсе, а также наметить дальнейший путь.
Навигация должна быть интуитивно понятной, позволяющей в кратчайшие сроки найти нужную информацию и совершить действие, за которым пользователь пришел на ресурс. Если пользователь не понимает, куда ему нажимать, чтобы совершить то или иное действие, ему приходится долго думать, чтобы найти нужную информацию, у пользователя появляется ощущение, что он теряет свое время, он начинает раздражаться, появляется желание покинуть ресурс и больше никогда им не пользоваться, юзабилити снижается.
Таким образом, навигацию в интерфейсе можно рассматривать с двух сторон: с одной стороны, как набор элементов, с другой — как ментальную карту в голове пользователя, которая помогает сформировать общее представление о ресурсе для того, чтобы ориентироваться на нем.
Перед дизайнером стоят следующие задачи: с помощью UI-элементов сформировать ментальную карту в голове пользователя, оптимизировать онбординг и сделать интерфейс интуитивно понятным.
Онбординг — это обучение работе с программой. Оно может быть как внутренним (советы, модальные окна, подсказывающие, как работать с системой при первом запуске или при обновлении системы), так и внешним (от наставника, подробная инструкция). Можно классифицировать навигацию с точки зрения обучения работе с системой.
Навигация
По аналогии с тем, как «Собака Павлова» разделяет вектор взаимодействия на 3 типа, навигацию можно также разделить, соответственно, на навигацию:
-
Для новичков.
Как правило, используется в массовом продукте: все понятно, кнопки, контролы и другие элементы подсказывают пользователю, в каком направлении он может двигаться и какие действия совершать в данном интерфейсе. Применительно для несложных систем с небольшим функционалом.
-
Для опытных.
Присутствуют скрытые наборы команд, взаимодействие происходит в контексте.
-
Для профессионалов.
Необходимо внешнее обучение для полноценного взаимодействия с системой; наличие скрытых функций и горячих клавиш в большом количестве.
Методология проектирования навигации
Проектирование навигации, как правило, происходит в несколько этапов.
1. Структурирование всей информации, разбивка на разделы.
Для начала проектирования необходимо погружение в проект, изучение всей информации, которую необходимо вывести на дашборд, группировка по смыслу всей имеющейся информации.
2. Составление карты переходов, user flow, user story.
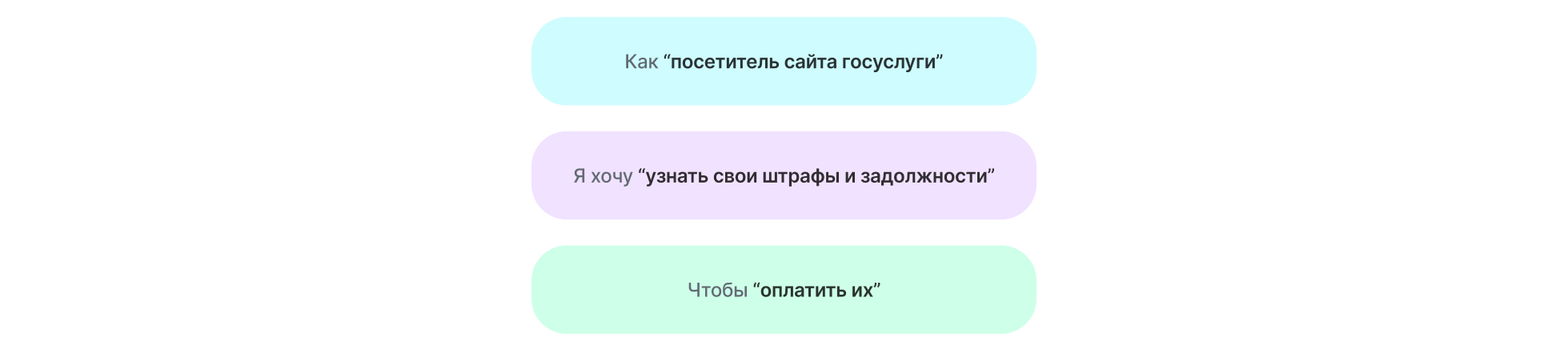
User story особенно полезно составлять, когда существует ролевая модель в системе для лучшего понимания пользователей, их нужд. Для составления user story есть 3 ключевых вопроса: что это за пользователь? Какие действия он будет совершать в системе или как использовать? Зачем ему эта система?

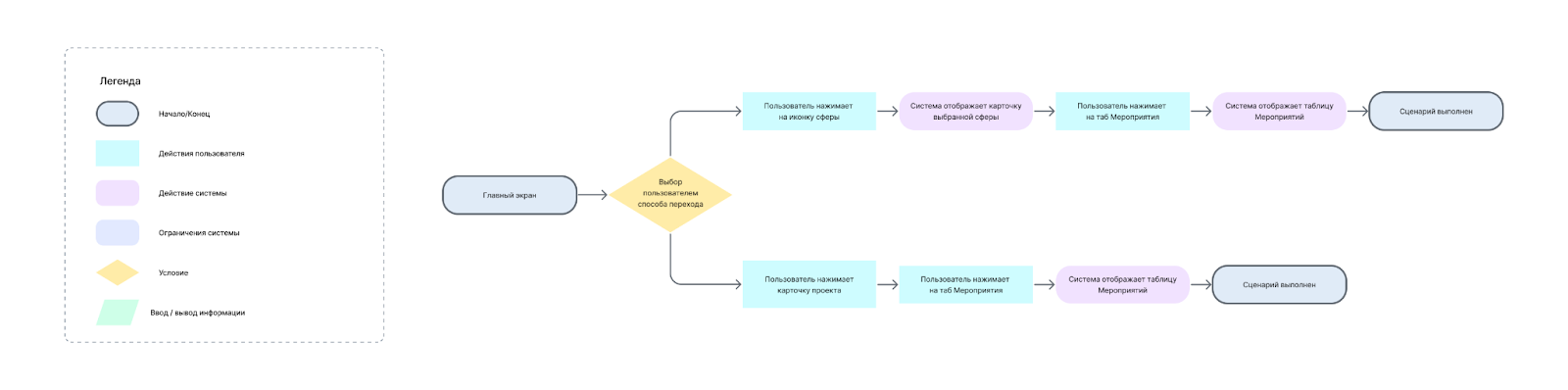
User flow — это визуальное представление пользовательского пути, представляет собой последовательность действий в системе для достижения цели.

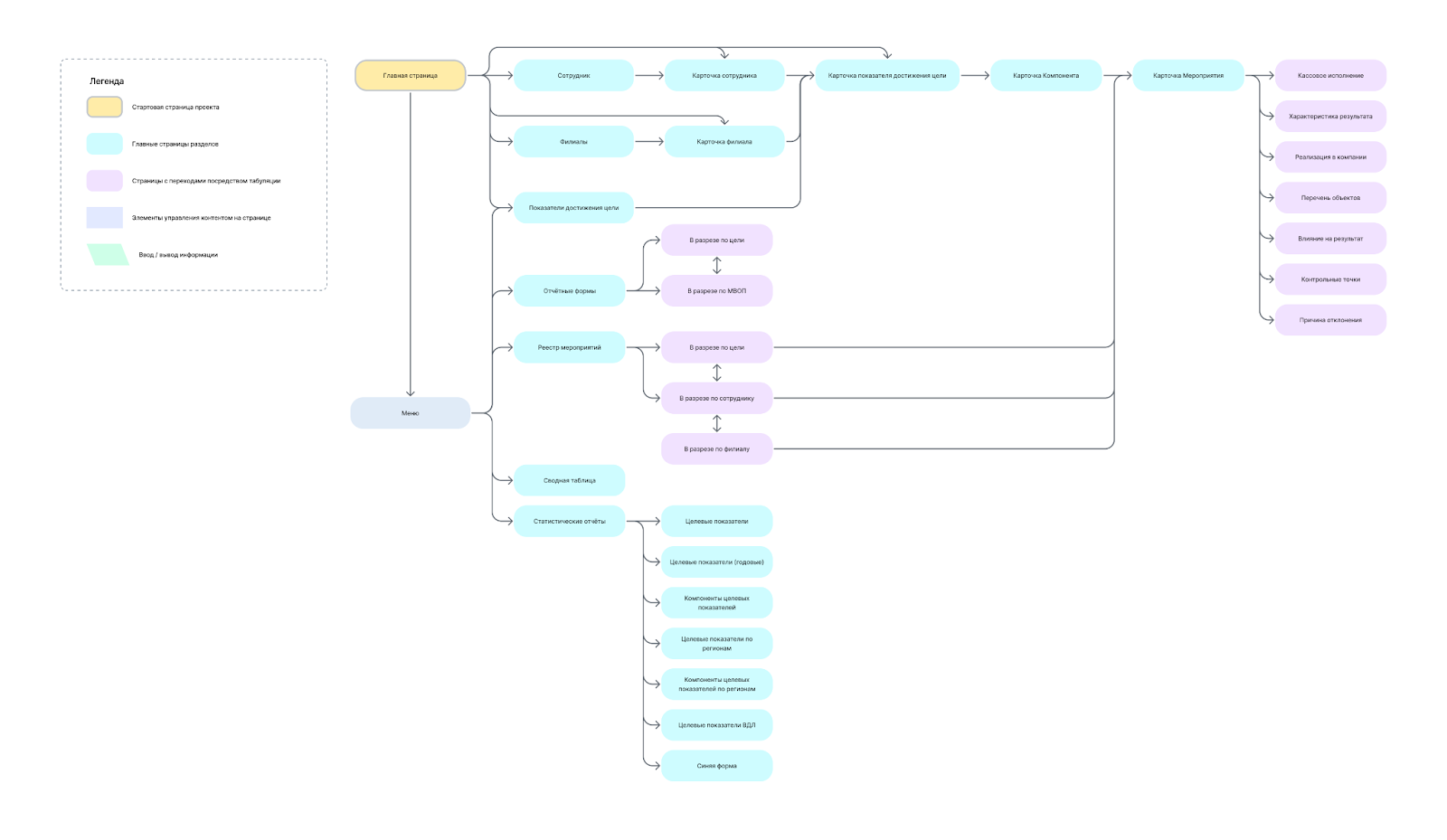
Карта переходов представляет собой набор необходимых страниц, соединенных между собой связями. Составляется для понимания переходов между экранами и того, какое количество экранов нужно спроектировать. Также удобно использовать для лучшего понимания логики переходов разработчиками и исключения недочетов навигации.

3. Исследование пользователей.
Применяется как на этапе начала проектирования, чтобы выявить основные потребности пользователей, так и когда спроектирован кликабельный прототип, для выявления ошибок и определения, насколько пользователям легко и удобно им пользоваться, тестирования гипотез. Если пользователям необходимо проводить инструктаж по использованию массового продукта, то, скорее всего, есть элементы, которые можно улучшить, алгоритмы, которые можно упростить. Чем выше будет качество обратной связи, тем больше вероятность создания удобного и функционального продукта.
4. Формирование ч/б прототипа.
Важно выполнять прототипирование именно в ч/б для того, чтобы заказчик не концентрировался на дизайне и цветах, а сконцентрировал свое внимание именно на информационной составляющей, содержащейся на странице. Ч/б прототипы могут быть разного уровня детализации.

5. Составление концепции дизайна для ключевых страниц и согласование с заказчиком.
На этапе концепции ряд предварительных решений по элементам навигации может измениться в соответствии со стилистикой проекта.
6. Разработка полного функционала в соответствии с утвержденными концепциями.
Происходит полное формирование навигационных решений.
7. Составление кликабельного прототипа и презентация заказчику.
Эта практика дает наглядное представление разработанных решений, а также помогает разработчикам лучше понять функционирование системы. В кликабельном прототипе также можно показать микроанимации, которые будут в дальнейшем применены на верстке.
8. Доработка по комментариям заказчика
После презентации заказчику окончательного варианта велика вероятность небольшой корректировки логики, при хорошей проработке и согласовании всех пунктов выше вероятность корректировок сильно снижается.
Элементы навигации
При проектировании мы не просто используем те или иные элементы, но и изучаем пользователей, паттерны их поведения, исследуем все возможные приемы и методы для достижения интуитивно понятных и простых в использовании продуктов и уже потом визуализируем результат.
Данный раздел поможет с ответом на вопрос, как с помощью UI-элементов обеспечить понимание пользователем ментальной карты системы.
Навигационные элементы можно разделить на 2 типа:
Очевидные: меню, панель навигации, хлебные крошки, кнопки.
Дополнительные: элементы, которые напрямую не выполняют роль навигации, но также позволяют нам понять, где мы находимся или что происходит с интерфейсом, например, скелетоны, прелоудеры, фильтры, переключатели, ссылки, степперы, табы.
Далее представляю чек-лист с навигационными элементами и их ключевыми особенностями применения:
Меню (Menu)
Меню — это тот элемент, который в первую очередь у всех ассоциируется с навигацией. Если говорить об особенностях при проектировании меню, то в приоритете отображать все пункты, чтобы у пользователя не было необходимости совершать лишние действия и заходить в бургер-меню. Это возможно, когда места достаточно. Важно помнить про особенности восприятия информации, что пользователь читает информацию слева направо, больше всего внимания концентрируется на первом и последнем пункте. Наиболее востребованные пункты меню рекомендуется располагать первыми и последними в списке.
Важно выделять раздел, в котором находится пользователь (цветом, маркером, подчеркиванием, обводкой, подсветкой).

В случае если меню обширное, то возникает необходимость использовать бургер-меню и иерархические списки. Важно разделить информацию по разделам, сделать простую и понятную структуру. Например, для более быстрого считывания информации можно использовать цветовое кодирование или иконографику.


Панель навигации (Navigation bar)
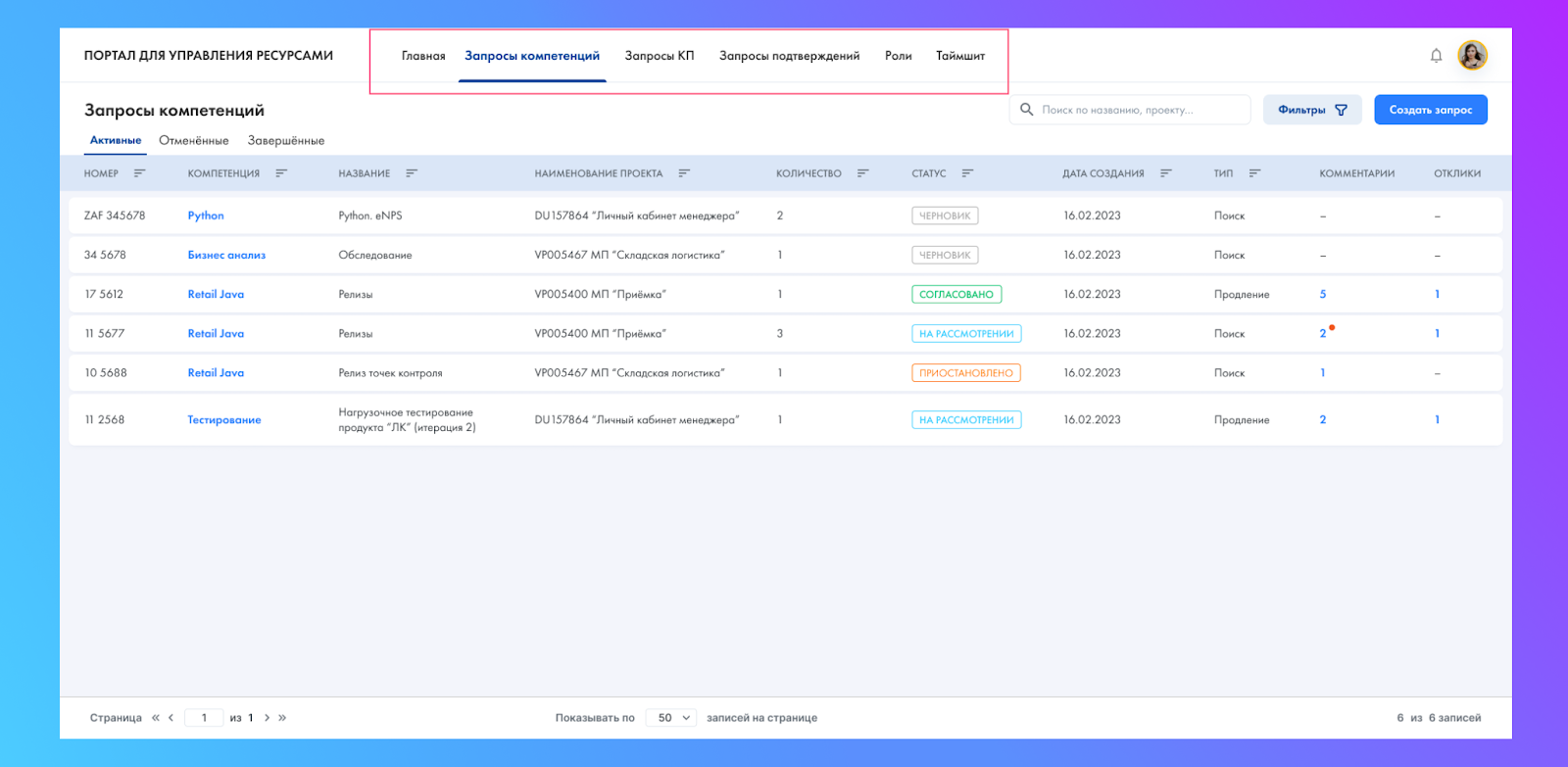
Под панелью навигации применительно к аналитическим дашбордам рассматривается элемент интерфейса, расположенный в верхней части или закрепленный с левой стороны, состоящий из инструментов работы, а также навигационных элементов.
В случае, когда мы используем панель навигации в верхней части, для увеличения рабочего пространства в высоконагруженных дашбордах можно по умолчанию скрывать навигационную панель и отображать при наведении на верхнюю часть экрана либо при скролле вверх.
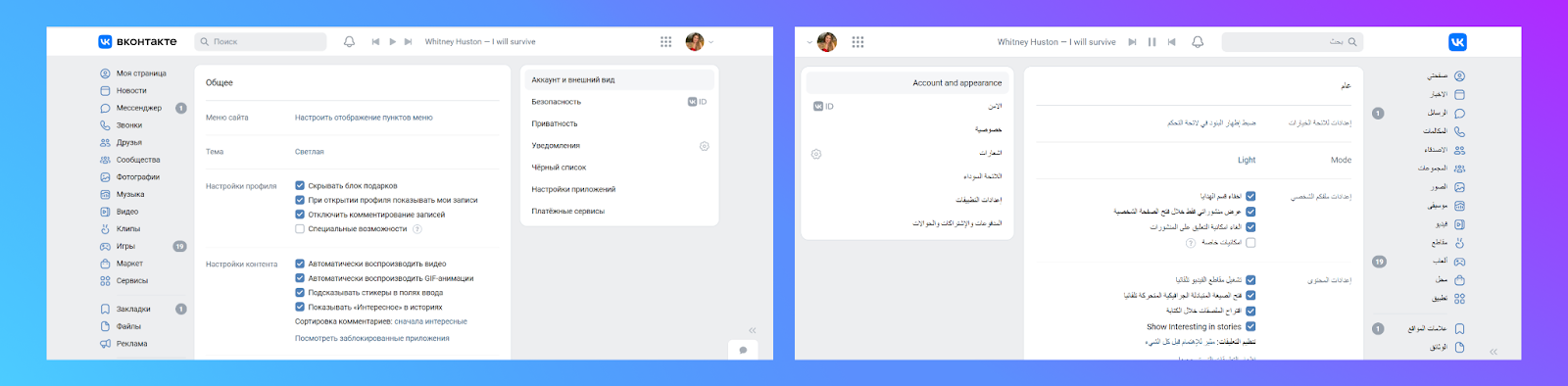
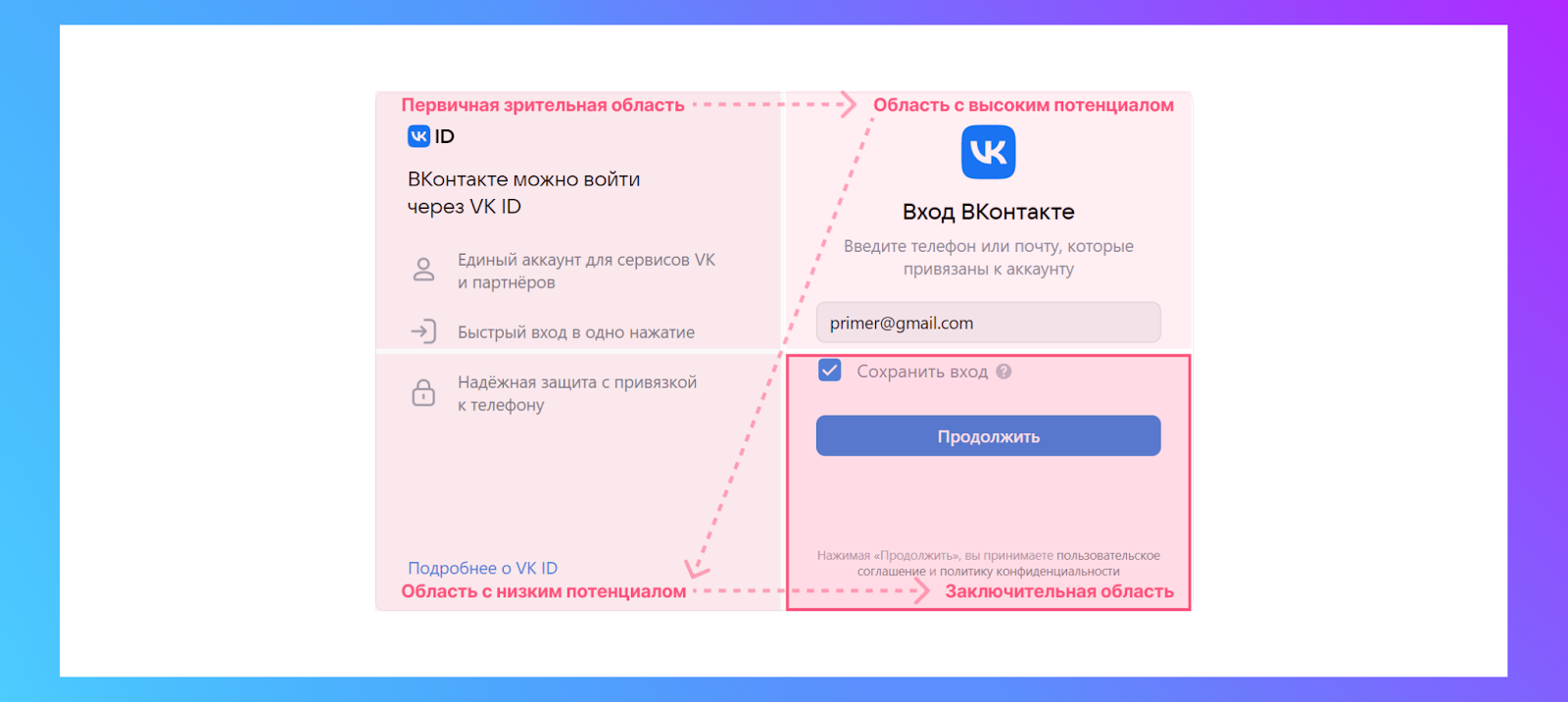
В соответствии с моделью восприятия информации, а в частности диаграммой Гутенберга, в навигационной панели, расположенной горизонтально, первичной зрительной областью является левый угол. Это связано с чтением информации слева направо, сверху вниз. В странах, где чтение происходит справа налево, диаграмма Гутенберга будет выглядеть зеркально, как и навигационная панель.

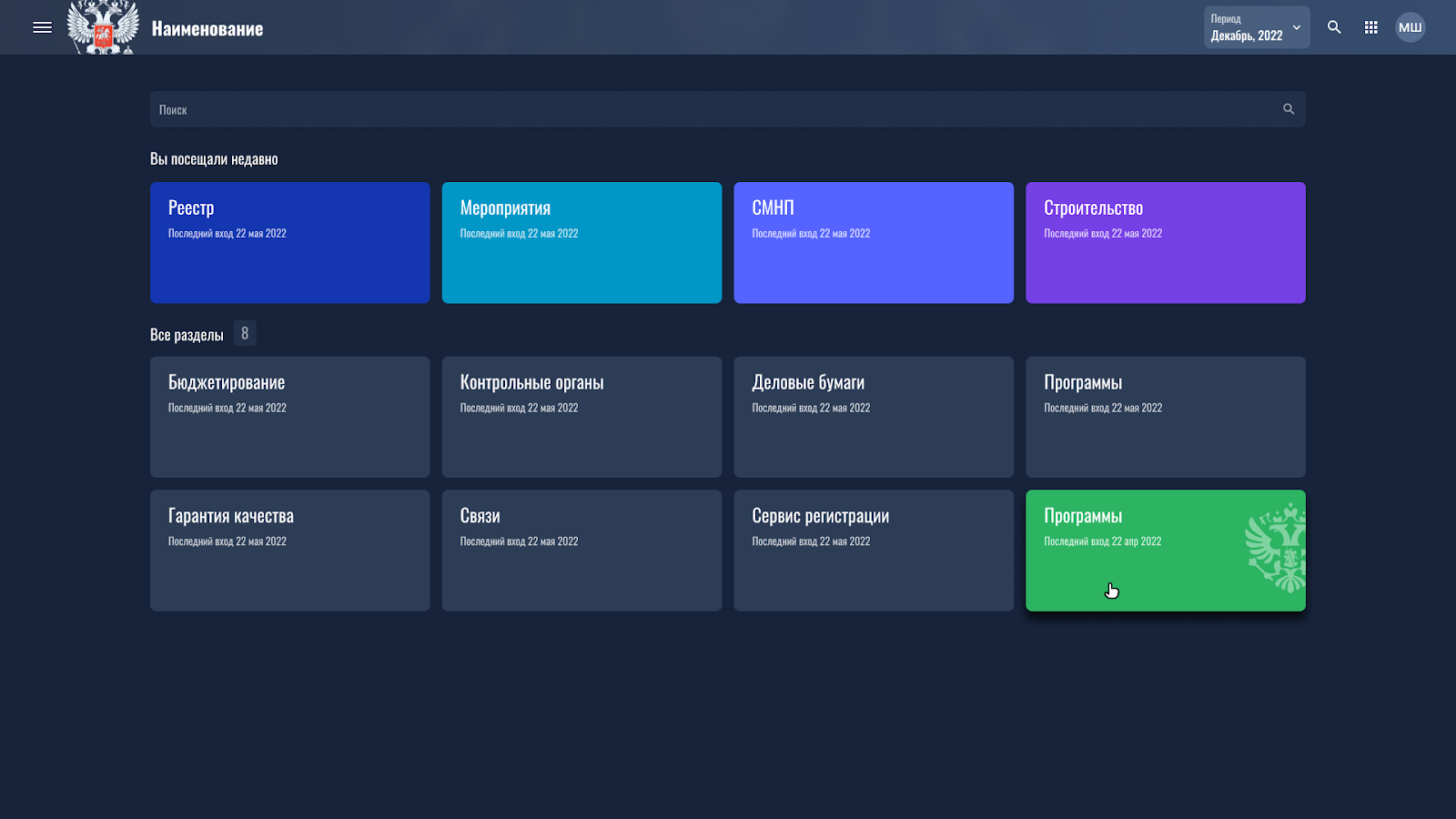
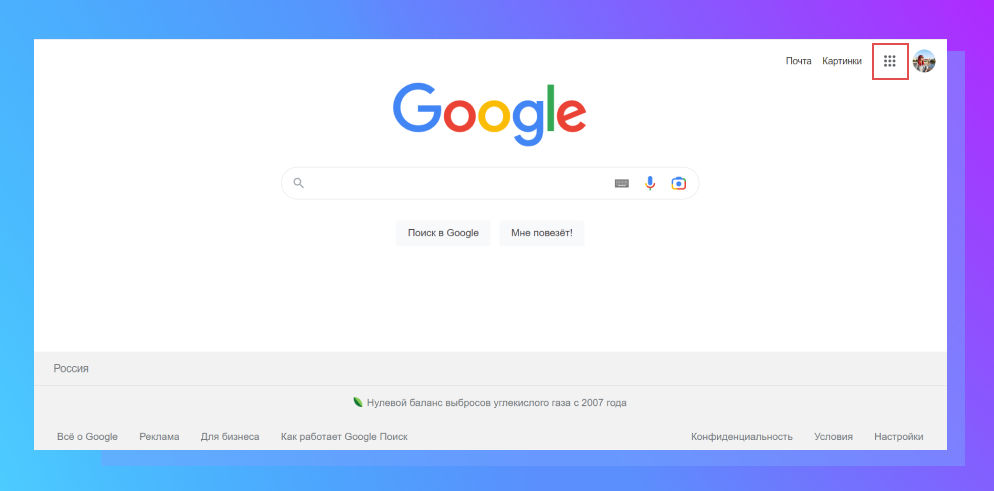
Ключевые элементы управления концентрируются в левом углу — это меню и логотип. Распространенным паттерном является использование логотипа как кнопки возврата на главный экран. В центре лучше всего располагать менее важные элементы, такие как поиск или фильтры. Справа расположена область с высоким потенциалом. Для пользователя привычно видеть в правом углу личный кабинет. В случае если система включает в себя дополнительные разделы, также размещают кнопку перехода во внешние разделы системы.
Распространенной является практика использования иконки в виде квадрата с точками для этой функции.

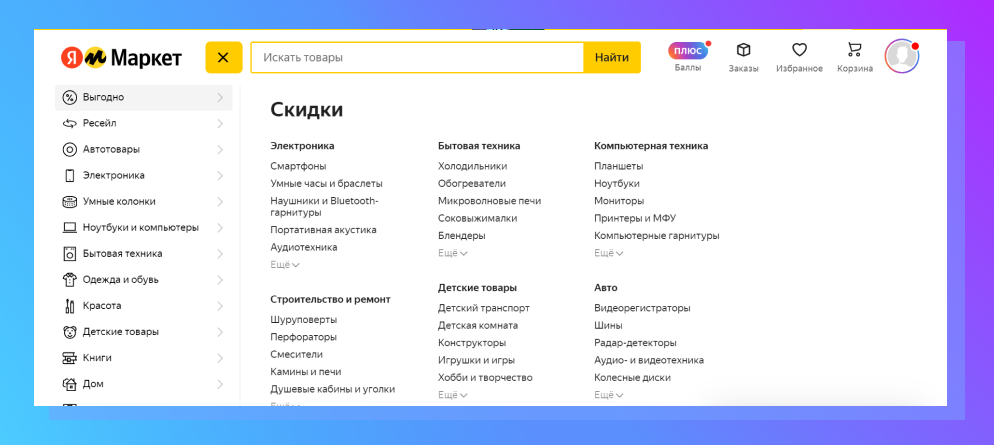
Навигационная панель в левой части экрана включает в себя:
бургер-меню,
наименования разделов меню (как правило, с иконками),
логотип,
возможность сменить тему либо личный кабинет.
Применяется в развернутом виде (когда наименования разделов представлены текстом), также часто используется в сокращенном виде (когда по умолчанию отображены иконки и при нажатии на бургер-меню в верхнем левом углу раскрывается дескриптор). Встречаются случаи, когда нет раскрытия дескриптора и пояснение к иконкам задается тултипом. Преимущество левой навигационной панели — отображение всех пунктов меню без дополнительных кликов в максимально компактном виде.

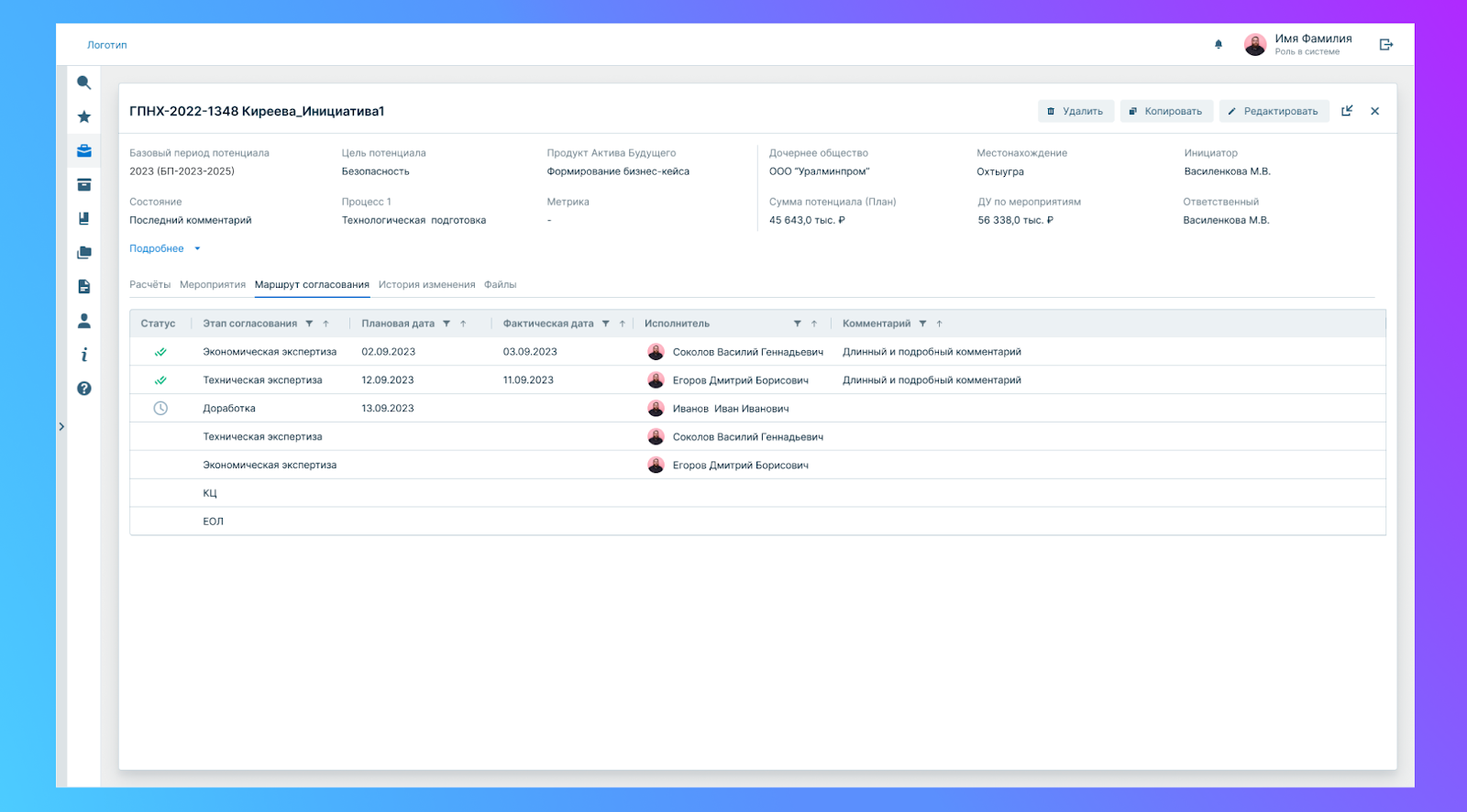
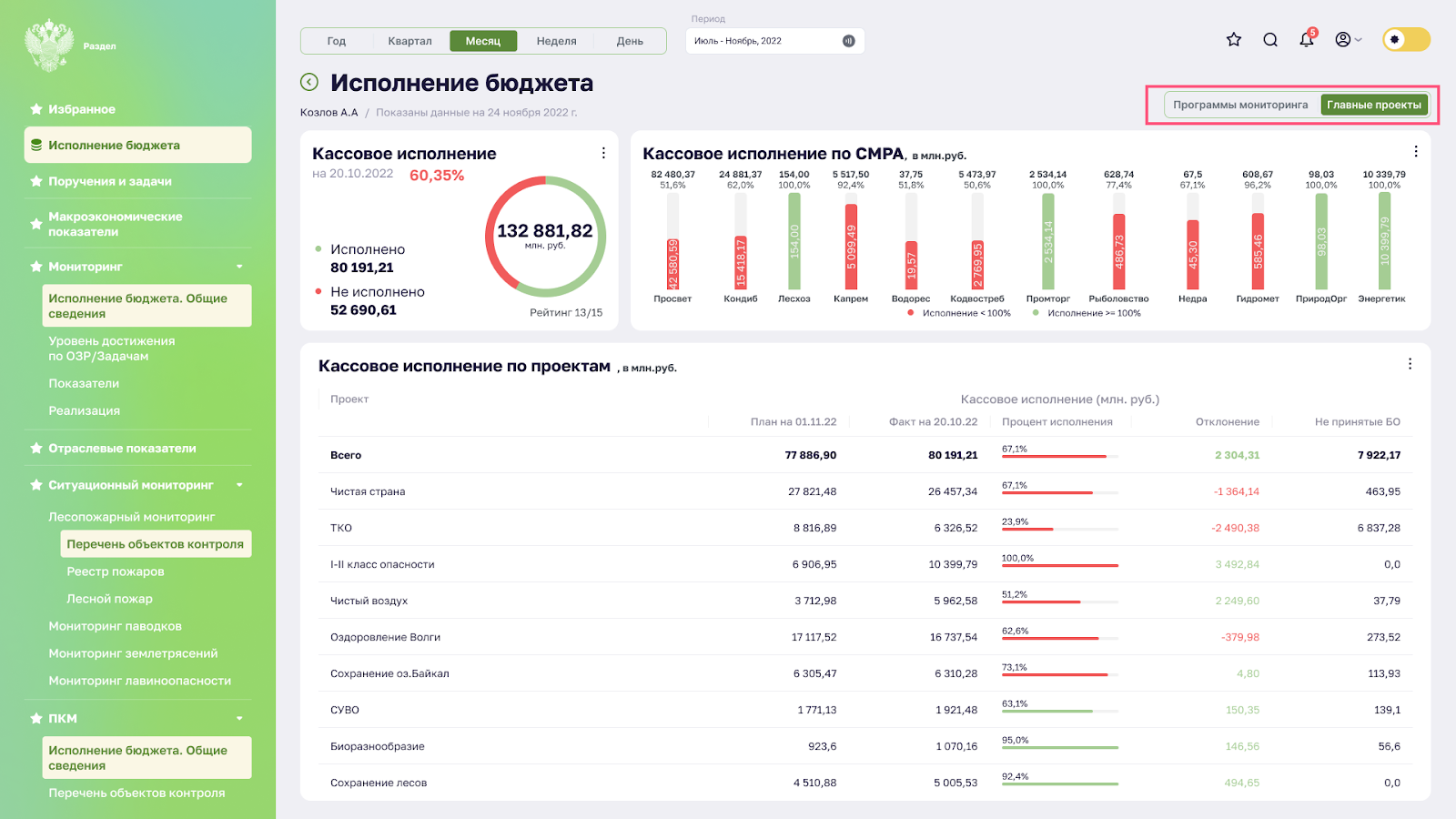
По моему опыту, в аналитических дашбордах приоритетнее использовать комбинированный вариант, когда в левой части мы отображаем панель с пунктами меню в виде иконок, с возможностью отобразить дескриптор при нажатии на бургер-меню, а в верхней панели можно расположить поиск по системе, личный кабинет, фильтры и переключатели, которые регулируют отображаемый контент на странице. К преимуществу использования относится хорошая читаемость информации в соответствии с F-паттерном восприятия информации, возможность отображения всех пунктов меню в максимально компактном виде.
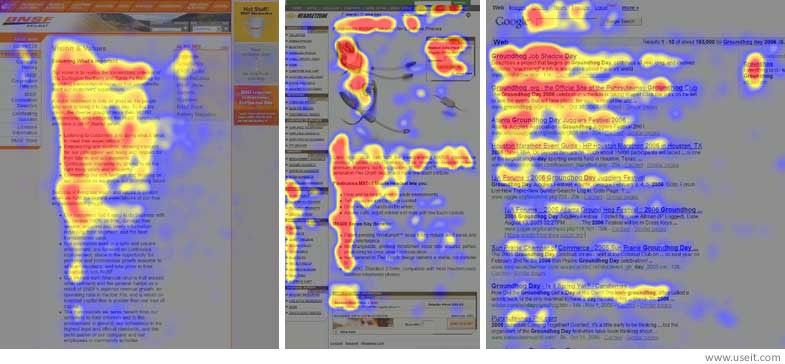
F-паттерн восприятия информации говорит о том, что наиболее читаемые зоны информации складываются в форме латинской буквы F (исследование проводилось с помощью eye-tracking).

Хлебные крошки (Breadcrumbs)
Использование хлебных крошек (навигационных цепочек) — отличный инструмент, помогающий пользователю определить его местонахождение на сайте или портале, найти нужную страницу в цепочке без использования поиска, а также вернуться на 1–2 шага назад.
Хлебные крошки бывают 3 типов:
хронологические — являются динамическими, создаются в соответствии с последовательностью переходов пользователем;
линейные — создаются системой в соответствии с заданной структурой портала;
атрибутивные — чаще используются в интернет-магазинах; создаются на основании примененных фильтров и параметров.
В интерфейсах преимущественно используются хронологические или линейные. Какой тип будет использоваться, определяется на основании структуры портала и сценариев использования интерфейса, анализа пользователей и понимания, какая информация будет наиболее востребована.
Когда цепочка слишком длинная (более 4 пунктов), рекомендуется промежуточные пункты убирать в троеточие.
Кнопки (Buttons)
Кнопки также помогают пользователю найти нужную информацию и перейти в нужный раздел. Если используется несколько кнопок, важно выделить целевую кнопку цветом, формой или обводкой. Должно быть очевидно различие между целевой и нецелевой кнопкой.
Второй важный момент — показать различие между кликабельными кнопками и неактивными. Для отображения кликабельности необходимо заранее продумывать состояние наведения и микроанимации. Микроанимация — это короткое динамическое изменение элемента. Например, для кнопок это могут быть разные способы заливки кнопки, появление свечения, подсказки или небольшая анимация иконок.
При проектировании важно принять решение, нужно ли вообще отображать задизейбленную кнопку? По моему мнению, отображать задизейбленные кнопки нужно в единственном случае — если после какого-то действия на этой странице она станет активной, например, после корректного заполнения формы регистрации. В остальных случаях целесообразно не отображать неактивные кнопки, так как это визуально перегружает интерфейс и может ввести пользователя в заблуждение.
Необходимо правильно называть кнопки, использование «ок», менее предпочтительно, лучше обозначать то действие, которое последует после нажатия, пример «удалить», «переместить», «отправить» — более предпочтительны.
При расположении целевых кнопок также применима методология диаграммы Гутенберга (см. выше), согласно которой при просмотре страницы правый нижний угол является заключительной областью, в которой пользователь принимает решение о совершении целевого действия. Это правило особенно актуально в модальных окнах: целевые кнопки необходимо располагать именно в правом нижнем углу.

Скелетоны (Skeleton)
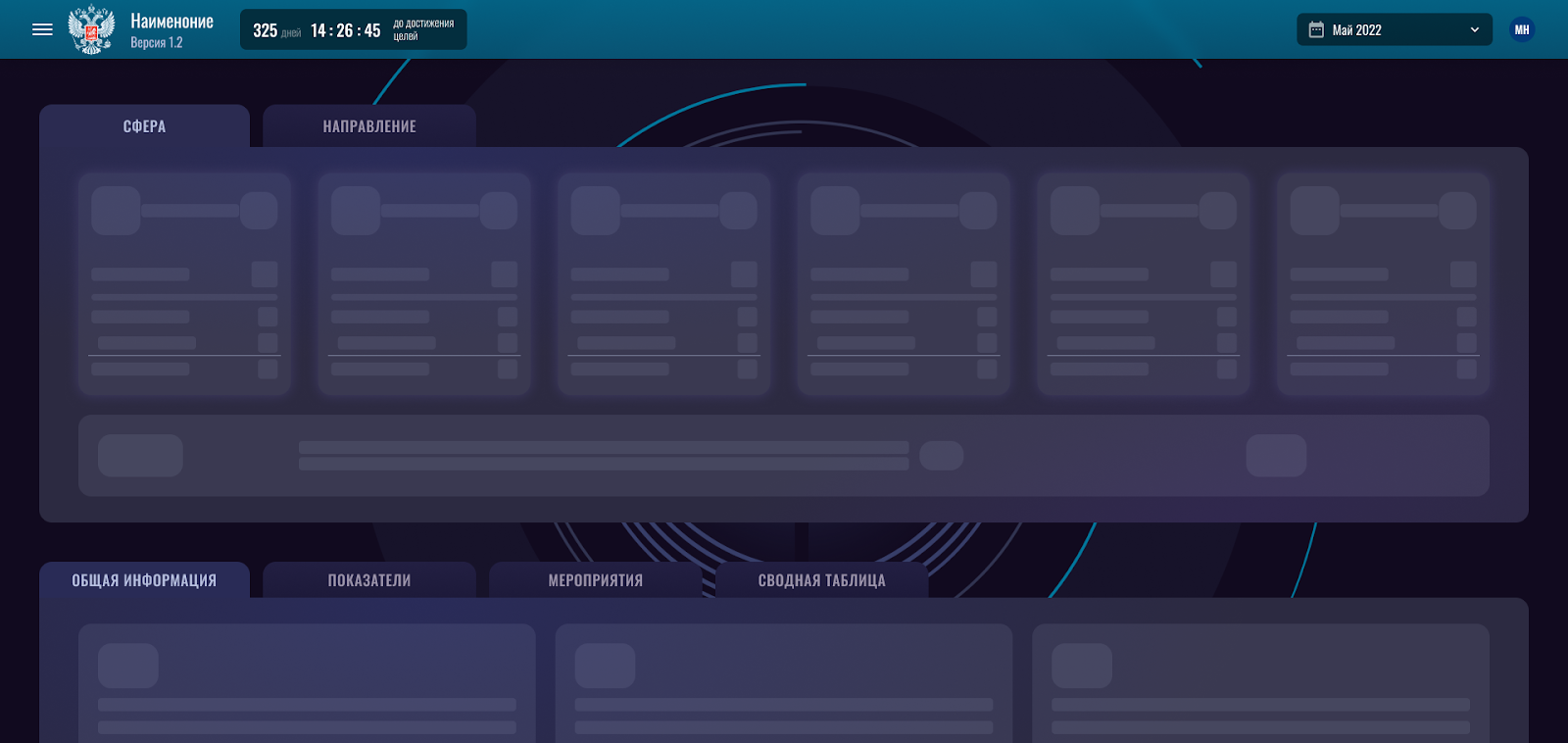
Скелетон — это своего рода разметка страницы, каркас с упрощенным отображением в виде простых геометрических фигур текста и изображений. Использование скелетонов визуализирует процесс подгрузки данных, помогает пользователю понять, что в данный момент он находится в промежуточном состоянии, а не столкнулся с проблемой отсутствия данных, багом или неработающим разделом. Преимуществом использования также является то, что пользователь успевает заранее ознакомиться со структурой страницы и при полной подгрузке быстрее в ней ориентируется. Также у пользователей на уровне ощущений сокращается время подгрузки данных. Еще один плюс — это возможность постепенной загрузки данных.

Прелоудеры (Preloader)
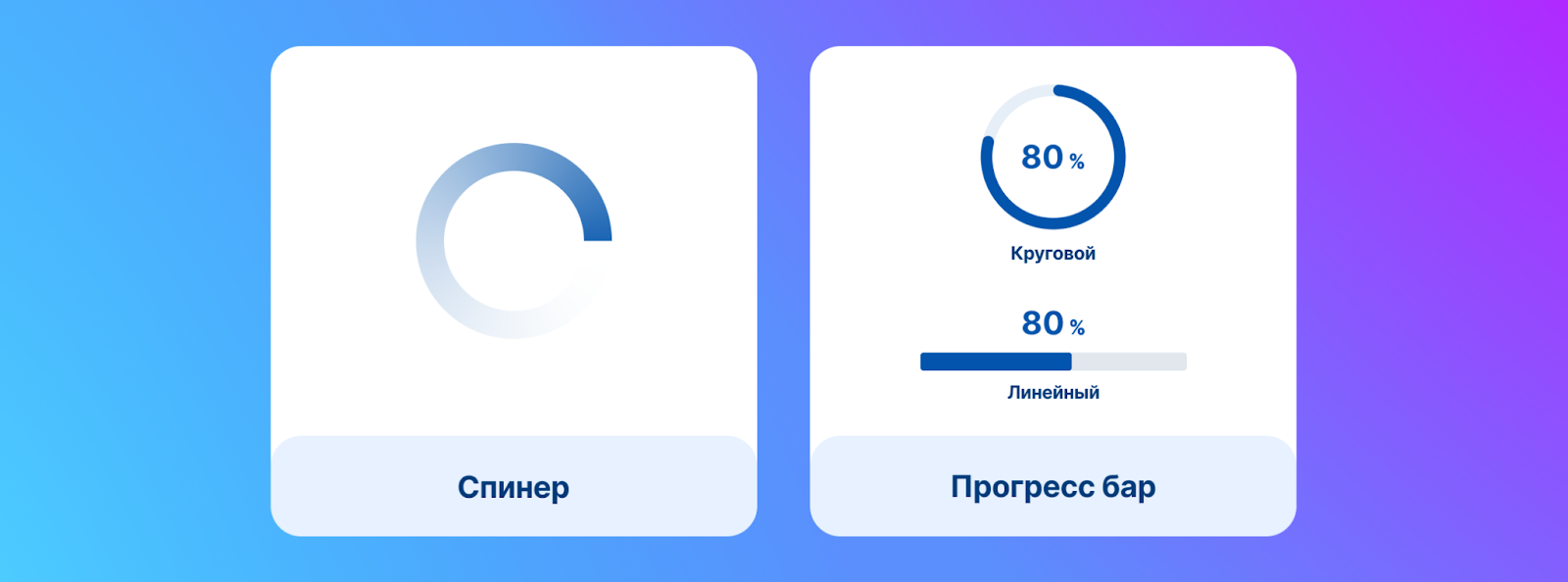
Прелоудеры — это особый индикатор, который показывает, что в данный момент происходит какой-то процесс в системе, подгружаются данные или обрабатывается информация. Распространенный пример прелоудера — анимированная картинка, gif-анимация, спиннеры или прогресс-бары.
Спиннер — анимированное изображение, чаще в форме окружности, которое демонстрирует процесс загрузки данных, но время завершения действия не определено. Идеален для анимации какого-то фонового процесса или действия, которое мы запустили по кнопке, для понимания пользователем, что действие было произведено и в ближайшее время он увидит результат.
Прогресс-бар аналогичен спиннеру, только мы знаем точное время загрузки и можем видеть прогресс.

При загрузке страницы оптимальнее всего сначала показывать прелоудер, пока подгружается скелетон, далее скелетон, показывающий разметку страницы, и далее постепенно подгружать весь контент.
Переключатели (Switchers)
Переключатели — удобный инструмент навигации, позволяющий менять контент на странице целиком или в каком-то конкретном виджете. Наиболее удобен, когда количество страниц не превышает 4, оптимально 2–3. Когда количество страниц больше, предпочтительно использовать табы.

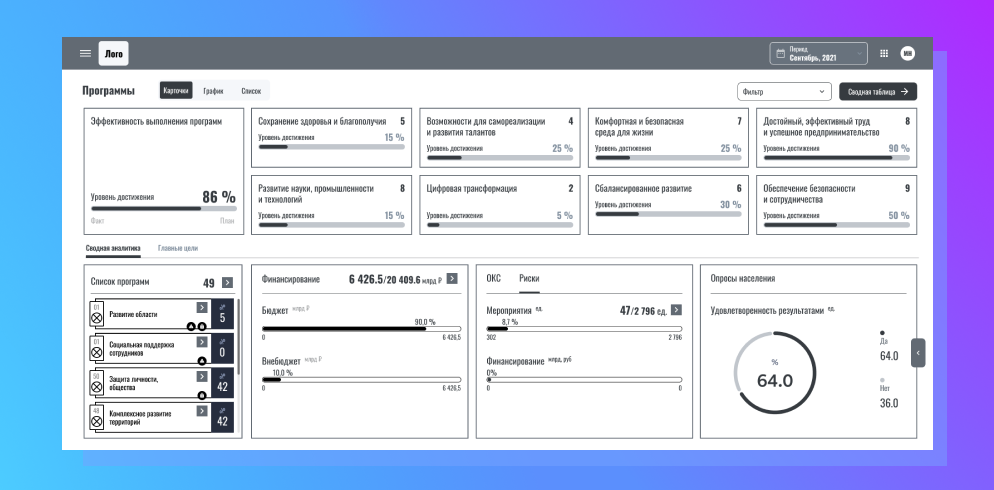
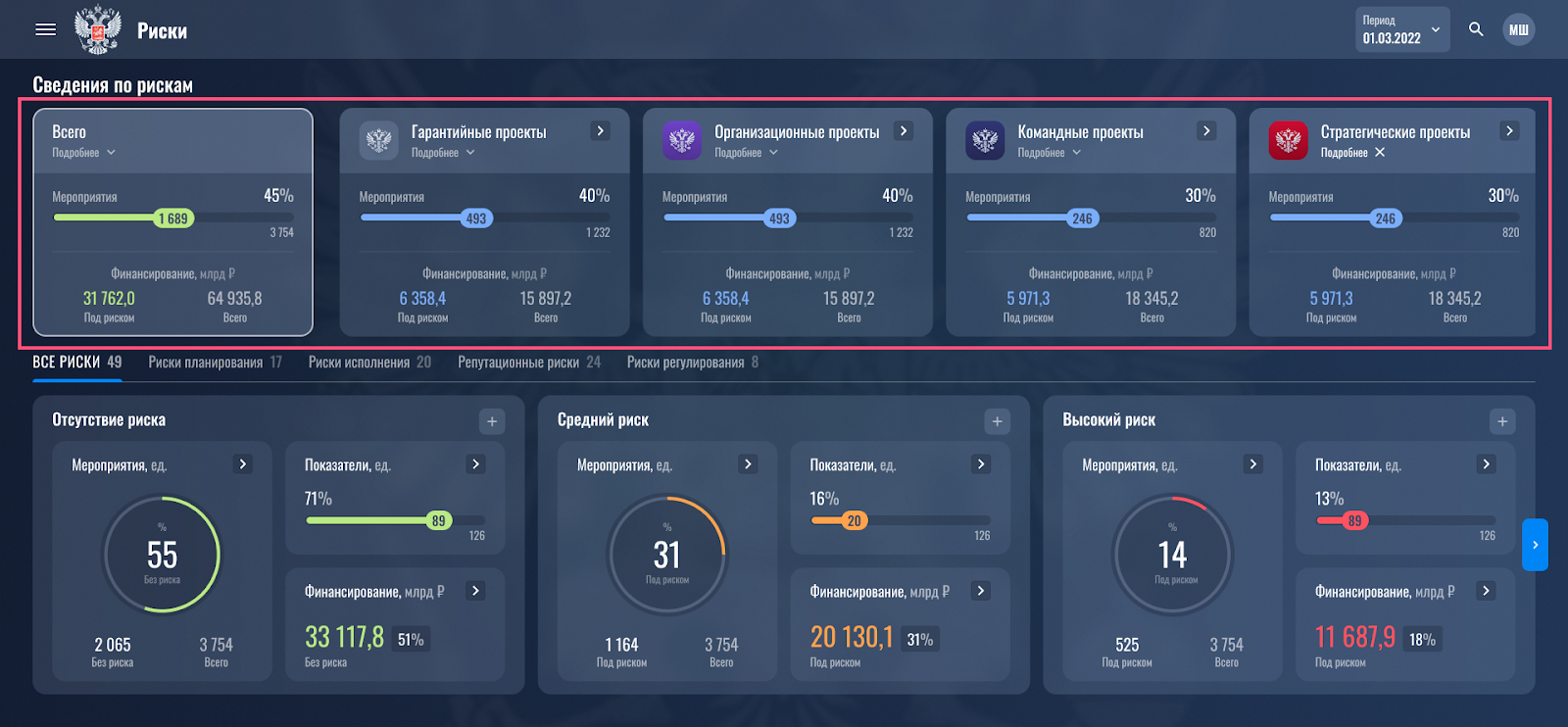
В моей работе в качестве переключателей отображения информации использовались верхние виджеты для переключения данных в нижней части виджетов.

Фильтры (Filters)
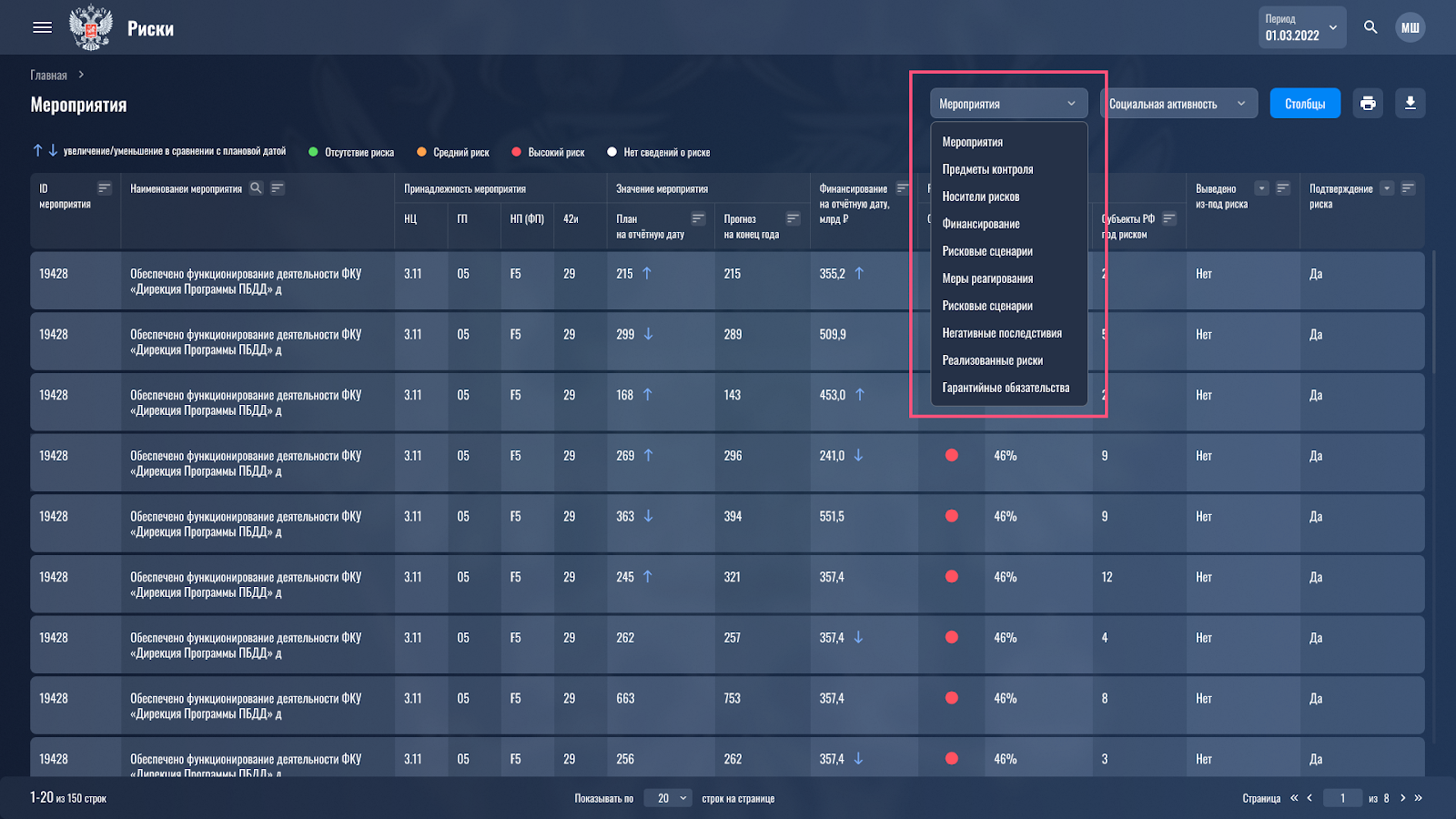
Фильтры также можно применять в навигации при расположении в верхней части экрана над контентом, который будет изменяться в зависимости от выбранного значения в фильтре. Могут менять данные в соответствии с выбранным разделом, могут полностью изменять визуальное отображение страницы. К навигационным фильтрам НЕ относятся табличные фильтры, применяемые для фильтрации информации. Такие фильтры по механике действия близки к свитчерам, но более компактны. Хорошо применять, когда мало места или большое количество пунктов.

Если место позволяет, приоритетнее использовать табы или свитчеры, т. к. они сразу отображают все возможные варианты для переключения разделов и не нужно делать дополнительные клики.
Ссылки (Links)
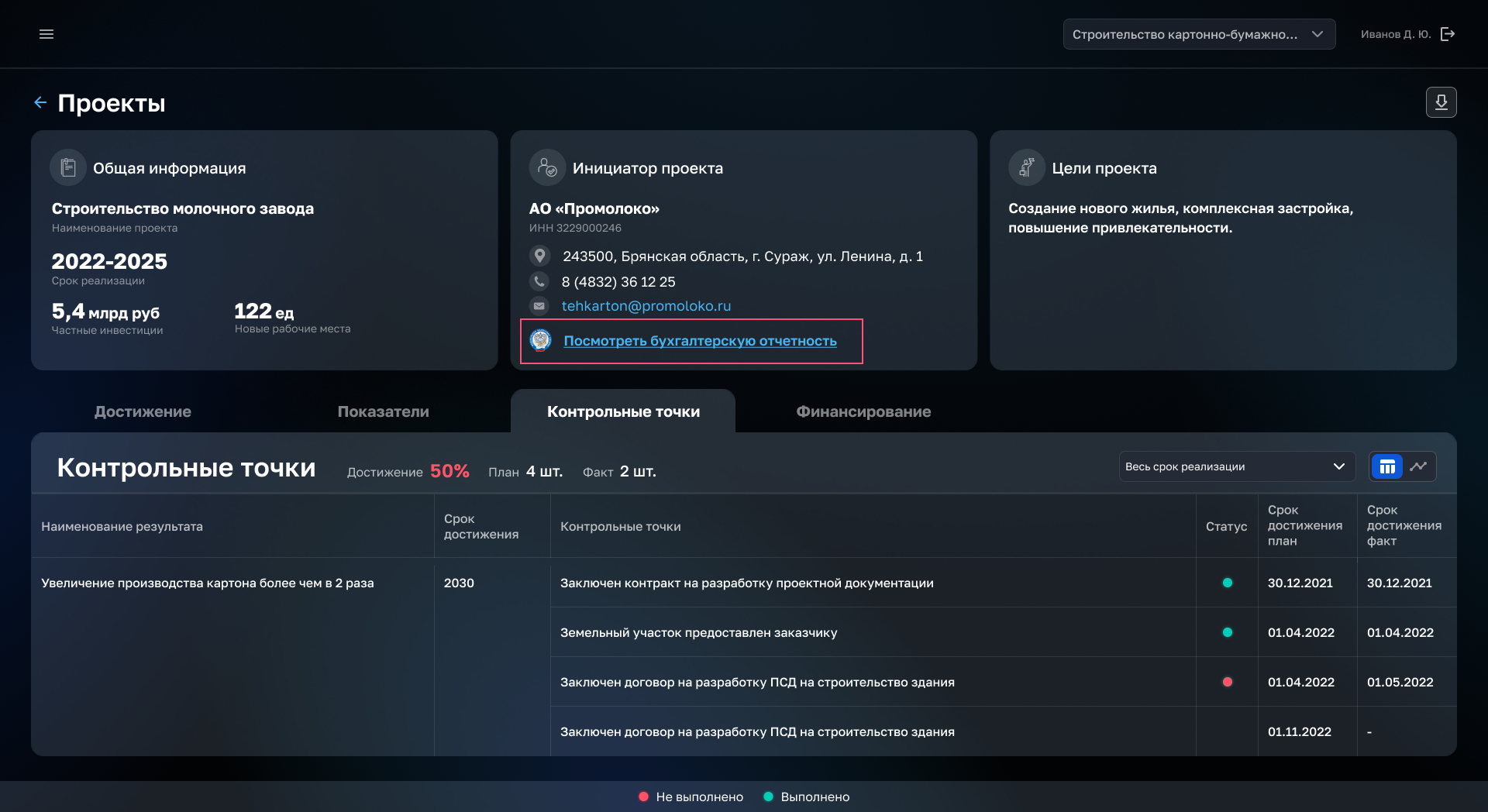
Речь идет о текстовых ссылках в контенте. При использовании ссылок важно однозначно показывать пользователю, что элемент является кликабельным. В соответствии с требованиями WCAG недостаточно использовать только цвет для обозначения ссылки (так как они могут стать невидимыми для людей с дальтонизмом). Наиболее привычный и интуитивно понятный способ выделения ссылок — это подчеркивание, можно дополнительно выделять цветом, но в аналитических дашбордах это не всегда уместно, так как перетягивает на себя внимание от данных, поэтому выделения подчеркиванием в основном достаточно. Часто кликабельными являются сами значения, выделять их чертой не обязательно, достаточно менять отображение курсора при наведении со стрелочки в руку с вытянутым пальцем.
Вторым важным моментом является наименование. Необходимо избегать фраз «здесь», «ссылка» и др., лучше использовать наименование раздела или действия, которое произойдет после нажатия на ссылку. Так у пользователя будет сформировано точное понимание, что произойдет после нажатия на выделенный элемент.

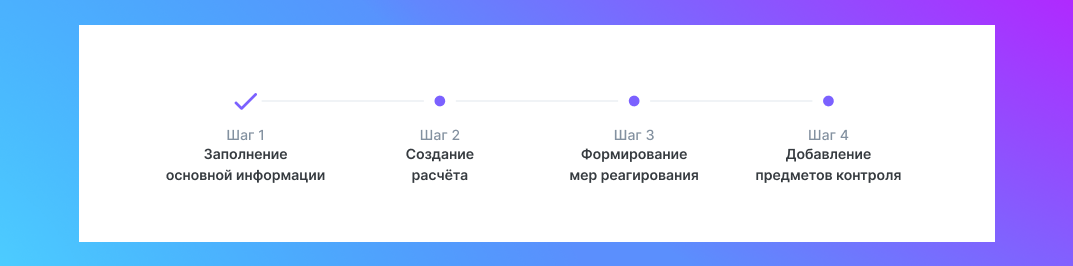
Степеры
Под степерами понимаются индикаторы пошаговой системы, когда мы разбиваем на шаги какой-то процесс, например создание карточки или процесс регистрации, формы опросов и обратной связи и др. Степеры помогают понять, на каком шаге мы находимся и сколько шагов у нас впереди. Преимущество разбивки по шагам в том, что пользователь двигается небольшими интерациями к своей цели и меньше утомляется в сравнении с заполнением одной длительной формы.

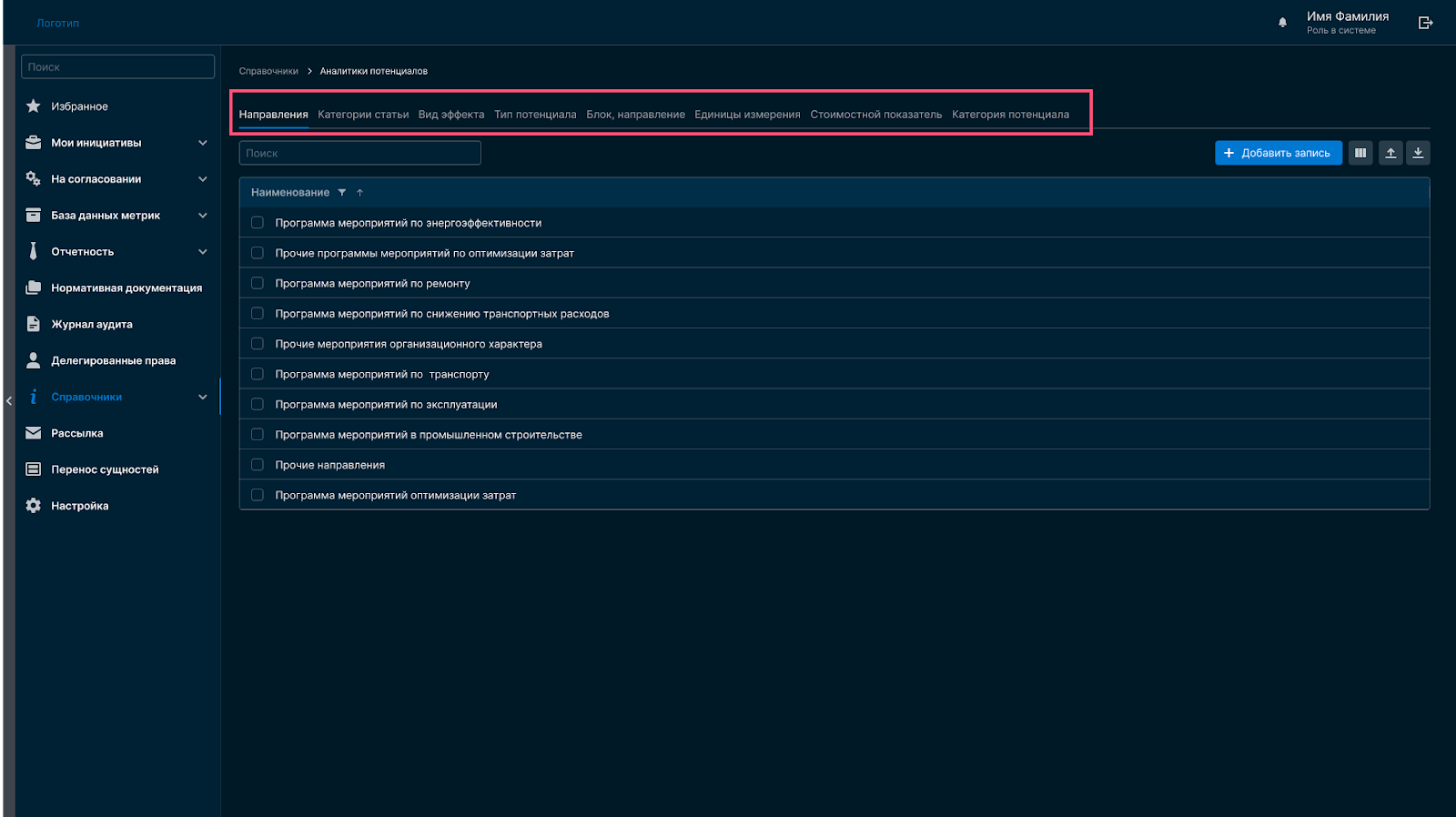
Табы (Tabs)
Табы помогают группировать контент и легко переключаться между разделами. В своей работе я чаще всего применяю 2 типа визуального отображения: в виде вкладок и в формате заголовков, горизонтально расположенных друг за другом, отделенных горизонтальной линией от контента. На одной странице допустимо комбинирование обоих типов.

Делать интерфейс интуитивно понятным, улучшать пользовательский опыт для пользователей аналитических систем можно и нужно. Для этого давайте использовать уже привычные паттерны поведения и средства визуализации в интернете, это позволит быстрее считывать информацию, систему знаков и ускорить ориентацию пользователей в системах. Важно помнить про особенности восприятия информации и применять на практике при проектировании; необходимо тестировать и исследовать спроектированные интерфейсы на пользователях, получать обратную связь, работать небольшими итерациями, правильно использовать и располагать UI-элементы.
В данной статье проведен обзор основных средств навигации. Я постаралась отразить ключевые особенности при проектировании интерфейсов, которые, на мой взгляд, наиболее интересны и важны. Спасибо за ваше внимание!
Если у вас есть вопросы, готова ответить на них в комментариях к статье.


RisenStu
Ожидала увидеть полезные рекомендации и примеры реализации структуры и навигации именно для дашбордов. А в статье представлен общий материал для новичков, о том, какие элементы навигации бывают, и как их использовать. Не понятно зачем было приплетать аналитические дашборды. Табы, фильтры, степперы и кнопки можно рассмотреть в разрезе любого другого продукта, например, каталога или лендинга.
И по поводу eye tracking: применение F-паттерна спорно, так как есть исследования, которые свидетельствуют о том, что этот паттерн прослеживается, когда люди изучают поисковую выдачу или материал с похожей структурой. В проектировании дашбордов следует использовать Z-паттерн.
IBS_habrablog Автор
Мария отвечатет: "Я писала статью о своем опыте работы, работаю именно с разработкой аналитических дашбордов (а не лендингов и каталогов). Я собрала библиотеку базовых принципов которыми руководствуюсь в работе с примерами реализации для наглядности.
На мой взгляд с точки зрения навигации дашбордов актуально применение F-паттерна, что подтверждает множество практических примеров. Изначально пользователь читает верхнюю часть страницы по горизонтали - там мы располагаем вертикальную панель навигации (поиск по системе, личный кабинет, фильтры), далее взгляд пользователя скользит вниз по левой стороне экрана где можно расположить навигационную панель с иконками или тулбар с основными функциональными кнопками. Таким образом навигация расположена в "горячей" зоне по мере изучения контента пользователем. Средняя планка буквы F находится примерно в середине экрана, там также можно располагать навигационный элемент - табы".