Введение
Загрузка страницы состоит из 3 ключевых этапов:
Загрузка HTML кода.
Загрузка CSS, JavaScript, шрифтов.
Загрузка всего того, что можно загрузить отложено: изображения не видные на первом экране, виджеты соцсетей и рекламных блоков, видеоролики, онлайн консультанты и т. д.
На втором этапе формируется каркас страницы и внешний вид интерфейса. Страница становится доступной для взаимодействия, то есть интерактивной. Всё, за исключением тяжеловесных медиафайлов и сторонних виджетов, уже отображается в своём окончательном виде.

Именно по завершении второго этапа пользователь приступает к изучению содержимого. Чем раньше этот этап завершится, тем лучше.
Шрифты в сжатом виде в формате woff2 могут занимать от 10% до 25% размера всех файлов страницы, загружаемых на первых двух этапах. Мы учитываем именно создаваемую нагрузку на сеть. Например, HTML, CSS, JavaScript код перед передачей по сети сжимается в 4-5 раза с помощью технологии gzip. То есть, 10%-25% это именно доля от объёма передаваемых данных.
Таким образом, сократив размеры шрифтов в 2 раза, можно добиться ускорения на 5%-12%, что очень весомо. Тем более что работа по оптимизации займёт не более часа. Как это сделать, мы расскажем в этой статье.
Способы ускорения
Оставляем только используемые символы
Первое, что стоит сделать — это удалить все неиспользуемые символы из файлов шрифтов. Файл шрифтов может содержать тысячи символов, но на странице используется полторы сотни.

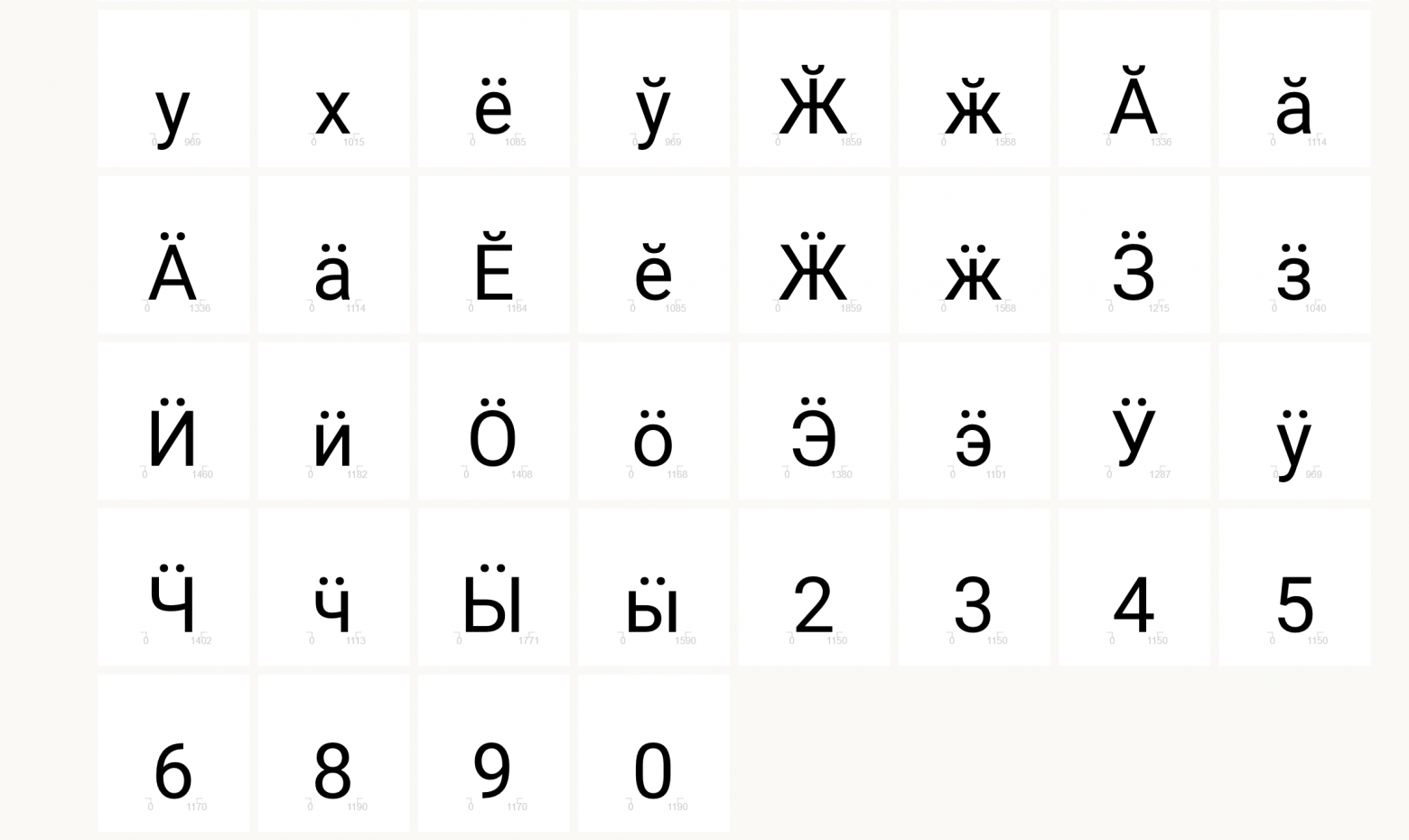
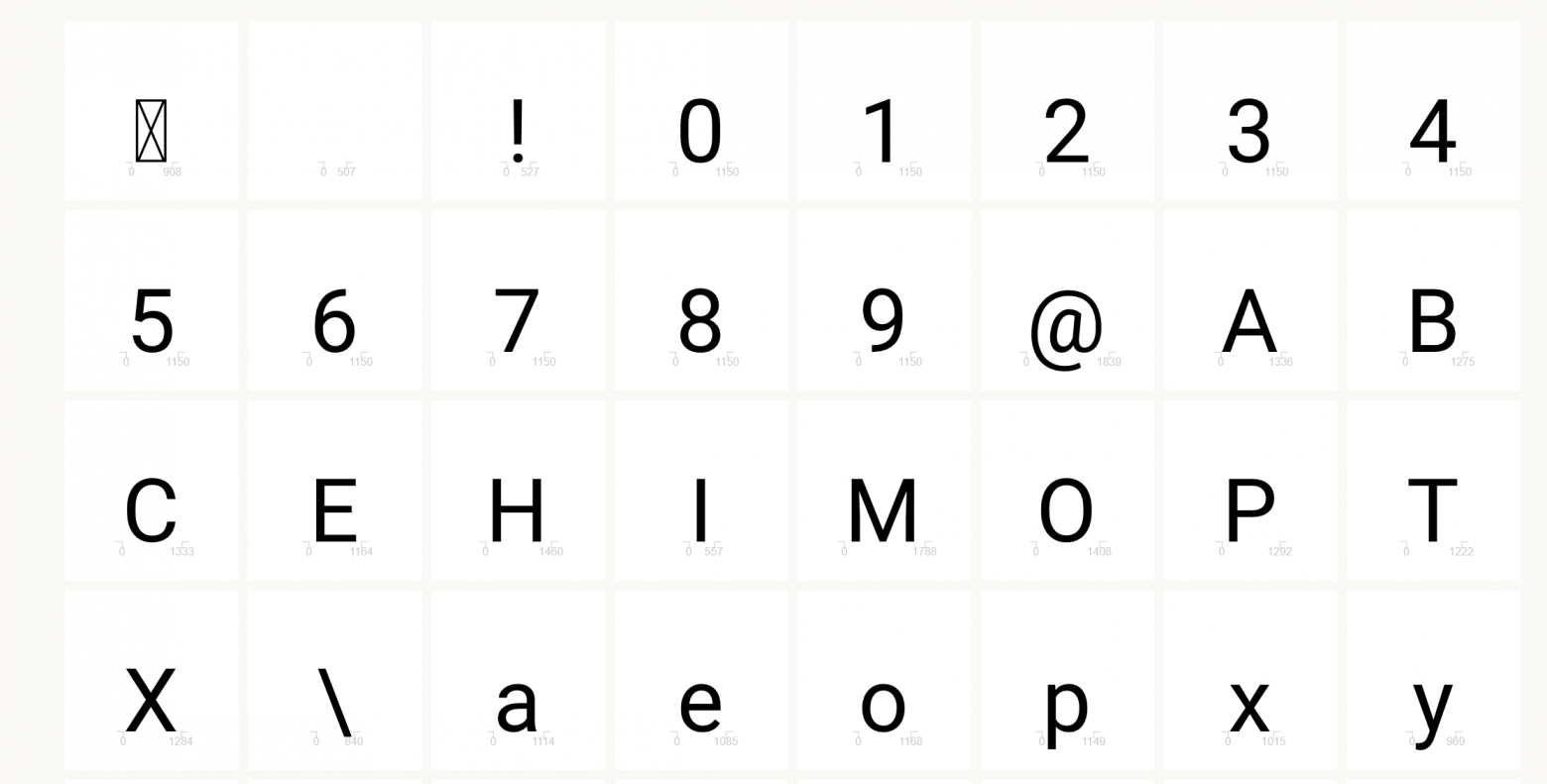
Например, для этой страницы достаточно всего 160 символов, в них входят:
Буквы кириллицы в верхнем и нижнем регистре — 66 букв.
10 цифр.
Буквы латинского алфавита в верхнем и нижнем регистре — 42 буквы. Они часто используются для указания названий товаров и брендов.
42 знака препинания, включая редко используемые. Вот они «»„““”‘’₽!@#%^&*()[]{}:;"|,.~…/<>'?=+-–—_.
Всё остальное нужно удалить. Удобней всего это сделать в сервисе «Оптимизация шрифтов».
Пример оптимизации популярных шрифтов. Сравнивается скачанный с fonts.google.com файл в ttf формате с оптимизированными в сервисе woff2:
Исходный |
Русский |
Английский |
Немецкий |
Французский |
|
|---|---|---|---|---|---|
Roboto-Regular |
168.3 КБ |
15.4 |
15.4 |
16.1 |
17.5 |
OpenSans-Regular |
129.8 КБ |
14 |
14.2 |
14.8 |
15.6 |
Ubuntu-Regular |
299.7 КБ |
27.2 |
25.7 |
26.8 |
28.9 |
Lato-Regular |
75.2 КБ |
7.1 |
14.5 |
15.3 |
17.2 |
Сравнивается использования CDN сервиса google fonts с файлами, оптимизированными в сервисе на обычной странице с русским и английским текстом. Формат Woff2.
Размер файлов |
Количество файлов |
|
|---|---|---|
CDN сервис |
15.74 КБ |
2 |
Комбинированный файл с кириллицей и латиницей вместе |
21.6 КБ |
1 |
Используйте самые современные форматы файлов
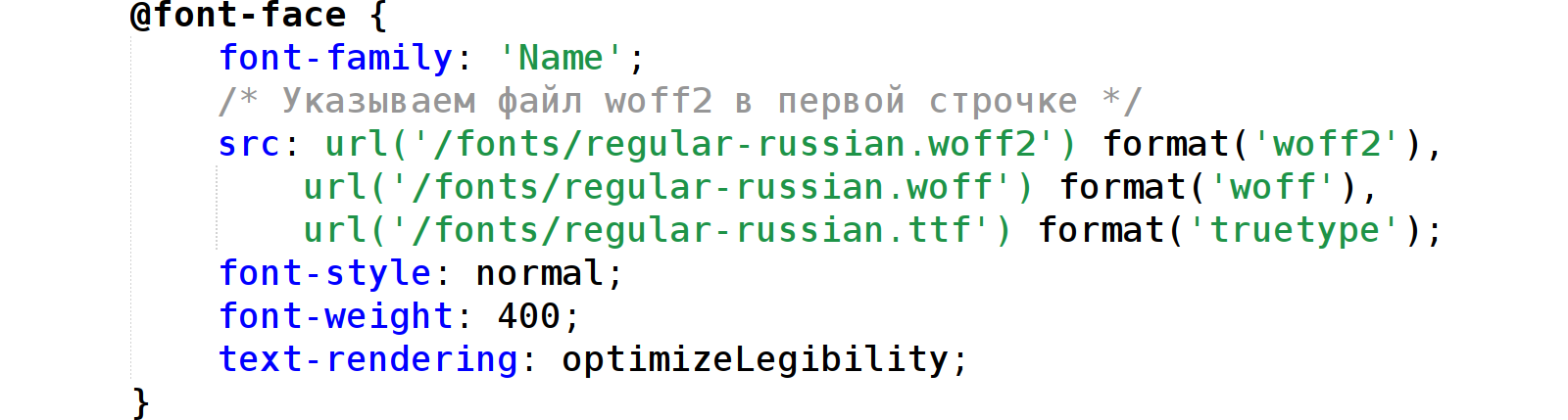
Тут всё просто: используйте woff2 формат, а не ttf, otf или woff. Чтобы браузер использовал именно его, в списке файлов шрифтов он должен идти на первом месте.

Сокращение глиф шрифтов
Если вы используйте шрифтовой файл с глиф иконками вроде Font Awesome, Typicons, Iconic и других, то рекомендуем заменить их на SVG версии и вставить в ваш CSS код. Перевести SVG код в CSS вам поможет этот сервис.
Это самый современный и эффективный способ хранения глиф иконок по следующим причинам:
Разместив SVG иконки в файле CSS, вы экономите 1 запрос на подгрузку отдельного файла шрифтов.
Иконки, сохранённые в CSS, могут содержать более 1 цвета. При использовании файла шрифта нужно идти на ухищрения для использования многоцветных иконок.
Код SVG иконок сжимаются вместе с CSS кодом, что обеспечивает большую степень сжатия. Ведь чем крупнее файл, тем лучше работает gzip технология.
Если использование формата SVG иконок у вас вызывает сложности, то постарайтесь просто удалить все неиспользуемые иконки из ваших глиф файлов шрифтов. Сформировать такой файл вы можете в сервисах fontello.com и icomoon.io.

Количество шрифтов
В идеале нужно использовать только 2 шрифта: обычный для текста и жирный для заголовков. Это полезно не только с точки зрения быстроты загрузки страницы, но и с точки зрения дизайна.
Используя минимальное количество шрифтов, вы получите:
Однообразный текст, который проще воспринимать. Пользователи будут медленней уставать, читая текст.
Переборщив с разнообразием, дизайн потеряет единообразие и консистентность. Человек может запутаться и ему сложней будет интуитивно понять структуру и каркас страницы.
Кэширование шрифтов в браузере
Обязательно укажите длительное время кеширования для файлов шрифтов. Это делается в настройках веб-сервера.
В nginx в настройках виртуального хоста укажите
location ~ \.(|woff2|woff|ttf|otf)$ {
expires 1y;
add_header Cache-Control "public ";
etag on;
}В apache включите модули expires и deflate командой a2enmod expires;a2enmod deflate;service apache2 restart. Затем добавьте в конфигурационный файл виртуального хоста или .htaccess следующие строки:
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/woff
AddOutputFilterByType DEFLATE font/woff2
AddOutputFilterByType DEFLATE font/opentype
</IfModule>
AddType application/vnd.ms-fontobject .eot
AddType font/ttf .ttf
AddType font/otf .otf
AddType font/woff .woff
AddType font/woff2 .woff2
<IfModule mod_expires.c>
ExpiresByType application/vnd.ms-fontobject "access plus 1 year"
ExpiresByType font/ttf "access plus 1 year"
ExpiresByType font/otf "access plus 1 year"
ExpiresByType font/woff "access plus 1 year"
ExpiresByType font/woff2 "access plus 1 year"
ExpiresByType image/svg+xml "access plus 1 year"
</IfModule>Ваш веб сервер начнёт отправлять заголовок «Expires», который даёт команду браузеру хранить и не запрашивать повторно файлы 1 год. Это самый эффективный метод кеширования.
Предзагрузка файлов
Ссылки на файлы шрифтов содержится в CSS файлах. Получается, чтобы загрузить шрифт, нужно выполнить цепочку из 3 звеньев: загрузить HTML код страницы → загрузить CSS файл → загрузить файл шрифта.
Пока не загрузится файл шрифта, браузер скроет текст страницы от пользователя. Так по умолчанию работает стратегия отображения шрифтов, задаваемая командой font-display. Но об этом ниже.
Вы можете дать команду браузеру загрузить шрифты сразу, тем самым сократив цепочку до 2 звеньев: загрузка HTML кода страницы → загрузка файла шрифта.
Для этого прям в коде HTML страницы в секции <head> укажите тег preload:
<link rel="preload" href="/dir/font-name.woff2" as="font" type="font/woff2" />Так файл шрифтов загрузится быстрее и текст на странице покажется раньше на 50-120 миллисекунд.
Совместимость со старыми браузерами
Вам будет достаточно загрузить шрифты в 3 форматах: woff2, woff, truetype. Это обеспечивает поддержку в следующих браузерах: IE 9+, Edge 1+, Chrome 3.5+, Safari 3.1+, Firefox 3.5+, Opera 10.1+, Android 2.2+, Safari for iOS 4.2+. Это 98.39% пользователей всего интернета согласно сайту caniuse. Или все пользователи, чей браузер вышел после 2010 года.
Резервные и безопасные шрифты
Файлы ваших шрифтов могут загружаться долго. Нужно задать резервные и страховочные шрифты, чтобы браузер мог временно использовать их, пока загружается основной.
Для этого в теге <body> HTML кода страницы указать шрифты в аттрибуте style вот так:
<body style="font-family: Tahoma, Verdana, sans-serif">.
Шрифты Tahoma и Verdana, как правило, установлены в операционной системе пользователя будь то Linux, Windows или MacOS. Поэтому они служат в качестве резервных. Если же их по какой-то причине нет, то будет использоваться шрифт семейства sans-serif заданный по умолчанию. Он называется страховочный.
Подборка комбинаций резервных + страховочных шрифтов доступна здесь. Выберите тот, что наиболее близок к вашему основному шрифту.
Ошибки при ускорении шрифтов
Дескриптор font-display и подёргивания текста при загрузке
Шрифт задаётся командой font-family. Причём задаются минимум 4 шрифта. Например, код font-family: Roboto, Tahoma, Verdana, sans-serif означает следующее:
Использовать шрифт Roboto, как основной, если он доступен. Файлы этого шрифта загружаются браузером отдельными запросами.
Если их нет, то использовать резервные шрифты Tahoma или Verdana. Эти шрифты установлены по умолчанию в операционной системе. Поэтому могут служить временной заменой основному шрифту. То есть, - это резервные шрифты. Хорошая подборка резервных шрифтов доступна здесь.
В случае если и резервные шрифты недоступны, использовать шрифт семейства sans-serif используемый в браузере по умолчанию. Он называется страховочный.
С помощью команды font-display вы можете указать стратегию загрузки шрифтов. Она может принимать следующие значения:
Auto — поведение по умолчанию. Чаще всего используется режим «block» о котором ниже.
Block - Ждём 3 секунды, пока не загрузится основной шрифт. Всё это время текст скрыт со страницы. Если основной шрифт не успел загрузиться, то используем резервный или страховочный. Как только основной шрифт всё же загрузится, переключаемся на него. То есть, в этом варианте текст может быть скрыт от пользователя на время до 3 секунд.
Swap — используем резервный шрифт или страховочный сразу. Когда загрузится основной, используем его. Текст отображается на странице с первой секунды.
Fallback - Ждём 0.1 секунды пока не загрузится основной шрифт. Всё это время текст скрыт со страницы. После этого используем резервный или страховочный. Если основной шрифт успел загрузиться за 3 секунды, то используем его. Если основной шрифт не успел загрузиться за 3 секунды, то продолжаем использовать резервный или страховочный.
Optional - ждём 0.1 секунды пока не загрузится основной шрифт. Если он не загрузился, то используем резервный или страховочный. Даже если основной шрифт загрузится, то продолжаем использовать резервный или страховочный.
Мы же рекомендуем использовать режим auto, он же block по следующим причинам:
Буквы в шрифтах имеют разный размер. Следовательно, размер блоков, в которых помещается текст, для разных шрифтов будет различаться. Переключая шрифт, браузер вынужден заново пересчитывать все размеры блоков и структуру страницы, что создаёт нагрузку на процессор. Это сказывается на быстродействии сайта и замедляет его загрузку. Это особенно актуально для мобильных телефонов.
Режимы Swap и fallback позволяют пользователю увидеть текст как можно раньше. Но велика вероятность, что шрифты погрузятся после 0.1 секунды, и пользователь увидит резкое изменение типографики страницы. Это воспринимается как глюк или подёргивание и воспринимается негативно. Лучше избавить пользователя от необходимости наблюдать за резкими перестраиваниями страницы во время загрузки.
Использование CDN сервисов
Лучше использовать файлы шрифтов, оптимизированные конкретно под ваш сайт. Используйте сервис оптимизации шрифтов и рекомендации из этой статьи, чтобы добиться максимальной скорости и удобства.
Популярные сервисы Google Fonts или Adobe Fonts плохи по следующим причинам:
Размеры файлов. Файлы шрифтов CDN сервисов плохо оптимизированы и содержат большое количество лишних символов например ±, ½, символы десятка валют, буквы с указанием ударения á и т. д.
Лишние служебные операции. Для загрузки гугл шрифтов нужно подключиться к доменам fonts.gstatic.com и fonts.googleapis.com. Для этого нужно выполнить служебные операции: сделать запрос к CDN сервисам и отправить запрос на установку соединения. Это не окупается. При загрузке файлов шрифтов с CDN сервиса, они загружаются параллельно файлам с основного домена. То есть, ограничение в 6-8 потоков на один домен их не сдерживает. Но файл шрифта весит 20 килобайт, и их нужно 2-3 штуки. Даже с учётом ограничения в 6-8 потоков на загрузку файлов с одного домена, они загрузятся быстрее, чем браузер успеет отправить запросы к CDN сервисам и установить соединения с серверами fonts.gstatic.com и fonts.googleapis.com.
Кросс-сайтовое кеширование — миф. Утверждается, что если пользователь загружал файлы шрифтов на другом сайте, то на вашем будут использоваться уже закешированные копии. Но Google Chrome, и Safari запрещают использование разными сайтами закешированных файлов со сторонних ресурсов в целях борьбы с отслеживанием.
Вывод
Для максимального ускорения загрузки шрифтов нужно выполнить всего несколько простых рекомендаций. Это займёт 2-3 часа. Но этими рекомендациями часто пренебрегают. Также рекомендую проверить ваш сайт сервисом Быстрый Апгрейд Сайта, который проверит соблюдение вышеописанных рекомендаций.
Используемая литература:
Комментарии (21)

dom1n1k
09.12.2023 15:24Поскольку статья рекламная, есть в ней небольшие манипуляции.
Урезать знаковый состав нужно о-очень осторожно. Если ваш сайт подразумевает UGC или хотя бы регистрацию пользователей — это верный способ прострелить себе ногу. Потому что если оставить только базовую латиницу, 10-20% европейцев (моя субъективная оценка) не сможет даже корректно написать собственное имя. Ну вот статья у вас на английском, а в комментаторах французы, поляки, чехи, словаки, турки, румыны и прочие скандинавы. И все они активно используют диакритику.
Google Fonts хорош тем, что умеет разбивать шрифты на несколько файлов с разными сабсетами, каждый из которых загрузится только по необходимости, в зависимости от реального контента страницы. Причем, если браузер это не поддерживает, ему подсунут фоллбек.
А ещё не знаю как сейчас, а раньше было, что Google Fonts даже мог отдавать разные версии шрифтовых файлов в зависимости от ОС и браузера пользователя — с оптимизацией под разные системы рендеринга.

Axenic Автор
09.12.2023 15:24Урезать знаковый состав нужно о-очень осторожно.
Тут нет ничего срашного. Удалённые символы всегда можно вернуть обратно, просто перезапустив сервис.
Ну вот статья у вас на английском, а в комментаторах французы, поляки, чехи, словаки, турки, румыны и прочие скандинавы.
У нас можно подготовить сразу несколько языковый версий файлов. То есть, исходный фал шрифа загружаете один, а на выходе получаете сразу все нужные версии для разных языков и общий CSS, который их подключает.
Google Fonts хорош тем, что умеет разбивать шрифты на несколько файлов с разными сабсетами
У него эти сабсеты предопределены. У нас же вы можете свой сабсет подготовить. Мы прям исследование провели. В статье в разделе "Оставляем только используемые символы" есть таблица о том, что лучше: CDN гугла или файлы, сгенерированные в нашем сервисе. В итоге, используя наш сервис, удалось сократить размер файлов на 15% и делать не 2 запроса, а 1.
Например: у вас сайт по продаже корейской косметики. Названия товаров у вас на корейском и английском языках, а сам сайт на русском. Google предлагает вам загрузить 3 отдельных файла, а с помощью нашего сервиса вы сгенериурете 1 файл сразу для 3 языков. Более того, в нашем файле отсутствуют заведомо не используемые символы вроде ½, ±, § и т.д.
А ещё не знаю как сейчас, а раньше было, что Google Fonts даже мог отдавать разные версии шрифтовых файлов в зависимости от ОС и браузера пользователя
Вот это интересно. Могли бы вы поподробней об этом рассказать? При скачивании шрифтов, даже платных, ни разу не видел, чтобы в архиве были разные версии файлов, например, для операционных систем.

dom1n1k
09.12.2023 15:24У него эти сабсеты предопределены.
Да, предопределены, но так безопаснее. Крутить сабсеты руками – да, можно сэкономить несколько килобайт, но очень большая вероятность что-то недоучесть. Рядовой разработчик, не имеющий экспертизы в этом узком вопросе, накосячит почти наверняка.
ни разу не видел, чтобы в архиве были разные версии файлов, например, для операционных систем.
При скачивании такого и не бывает. Дать пользователю стопиццот версий – это только запутать его. В случае Гугла это работает, потому что всё упрятано под капот: они могут в реальном времени определить ось/браузер посетителя и отдать ему наилучшую версию. Самостоятельно такое реализовывать очень хлопотно.
Ссылку на источник навскидку не подскажу, очень давно читал у них где-то в блоге.
И я не уверен, что сейчас это актуально. Первые годы существования Хрома было очень заметно, что он рендерит шрифты иначе. Но потом разница сгладилась, то ли сам бразуер допилили, то ли новые версии винды влияют, то ли всё вместе. Поэтому в теории они могли дропнуть эту фичу.

Axenic Автор
09.12.2023 15:24Рядовой разработчик, не имеющий экспертизы в этом узком вопросе, накосячит почти наверняка.
Именно для этого в своём интерфейсе мы прям перечислили все символы. Например, для русского языка это 118 символов. Чтобы управлять набором символов достаточно просто отредактировать 1 поле формы.

dom1n1k
09.12.2023 15:24Я сейчас имею в виду не техническую реализацию, а само перечисление всех необходимых символов. В реальности это сложнее, чем кажется, потому что языковые ареалы часто пересекаются, и может пригодиться немыслимое (немыслимое – в картине мира разраба, сидящего в условной Твери).
Вот даже ваш пример с русским языком очень скользкий. Формально как будто верно, но на практике придет на ваш русскоязычный сайт беларус и спросит – а где моя У с краткой, как мне отзыв на вашу косметику написать? Или украинец, или татарин, или казах.

outlingo
09.12.2023 15:24Для максимального ускорения загрузки шрифтов
... надо просто не загружать шрифтов. "Джентльменский набор" шрифтов есть у каждого пользователя в его операционной системе.

Axenic Автор
09.12.2023 15:24Идеальный вариант - чтобы производители операционных систем, добавили все популярные, бесплатные шрифты в свои дистрибутивы. Прям взять весь google fonts и добавить в каждую операционную систему.
Ну или можно попросить производителей браузеров сделать это.
Вообще, нужна какая-нибудь организация, объединяющая разработчиков сайтов, чтобы такие прикладные инициативы продвигать. Существующие организации вроде w3c занимаются больше стандартизацией.

gmtd
09.12.2023 15:24В идеале нужно использовать только 2 шрифта: обычный и жирный. Это полезно не только с точки зрения быстроты загрузки страницы, но и с точки зрения дизайна.
Ну, замечу, что именно шрифтов (font-family) в хорошей типографической верстке рекомендуется два - один для текста, другой для заголовков. Один с засечками, другой - без. Ну и толщина у каждого по надобности.
Если использовать кэш сервис воркеров, можно и больше шрифтов иметь - будет красивая (в меру, конечно) страница, а время загрузки шрифтов после второго захода - мгновенное. Оптимизация через локальное кэширование SW - самая эффективная. Намного эффективней вытаскиванием глифов.

Axenic Автор
09.12.2023 15:24Ну, замечу, что именно шрифтов (font-family) в хорошей типографической верстке рекомендуется два - один для текста, другой для заголовков.
Верно. Я это и имел ввиду, что жирный шрифт для заголовков, а обычный для текста. Вы получше сформулировали.
Ещё хочется обратить внимание на такую вещь: для веб дизайна шрифты с засечками по сути не нужны. Шрифт с засечками нужен для того, чтобы при чтение не путать строку. Вы наверняка замечали, как при чтении книги легко потерять строку и начать читать не следующую строку, а эту же или через одну. В книгах применяют шрифты с засечками, чтобы читатель реже терял строку. В веб дизайне это проблема решается увеличением междустрочного интервала (интерлиньяж). В книге увеличить междустрочный интервал нельзя, так как тогда на странице будет помещаться меньше текста и возрастут затраты на бумагу.
При этом шрифты с засечками замедляют скорость чтения на 10-30%. Переводя на язык веба это означает, что пользователь будет медленней изучать содержимое страницы. Значит за отведённое время посмотрит меньше товаров, прочитает меньше статей/новостей.
Вот и получается, что в веб дизайне и дизайне мобильных приложений шрифты с засечками если и используются, то носят скорее декоративную функцию.

Captain_in_the_Green_Hat
09.12.2023 15:24С одной стороны оптимизированное лучше, чем не оптимизированное. С другой - такая оптимизация походит на суету на ровном месте, вдобавок можно на этом же месте получить проблем.
Если сравнивать выигрыш с объемом голой страницы, то вроде как он есть. Но я вот слабо представляю юзера, который будет интерактивничать с макетом, где не видны картинки. Если же ждать картинок, то шрифты покажутся сущими копейками.
Не стоит овчинка выделки

Axenic Автор
09.12.2023 15:24С другой - такая оптимизация походит на суету на ровном месте
Добавление шрифтов - работа всего на пол часика - часик. И можно выиграть от 0.1 до 0.2 секунд при загрузке страницы. Что крайне приятно.
Если сравнивать выигрыш с объемом голой страницы, то вроде как он есть. Но я вот слабо представляю юзера, который будет интерактивничать с макетом, где не видны картинки.
На компьютере с быстрым интернетом, пользователь действительно предпочтёт подождать ещё 0.2-0.4 секунды пока не загрузятся картинки. Но, если интернет медленный, как например на мобильных устройствах, где до появления картинок может иногда пройти 3-5 секунды, то пользователь старается себя чем-то занять в это время. Например начинает читать названия товаров, изучать и сравнивать цены, может даже сразу начать фильтровать товары.
Учитывая, что пользователь принимает решение о том, остаться на странице или уйти за 15 секунд, то за счёт оптимизации шрифтов вы выигрываете дополнительно 1 секунду. То есть, логика такая: после клика по ссылке в поисковой системе пользователь за 15 секунд решает, останется ли он на сайте. Если страница грузится 5 секунд, то на изучение контента остаётся 10 секунд. Но если страница грузится за 4 секунды, то пользователь поизучает ассортимент сайта уже 11 секунд. А там, глядишь, глаз за что-то зацепится, и он останется на сайте.

mobi
09.12.2023 15:24А почему вы сравниваете с ttf от fonts.google.com, а не woff2 оттуда же, которые заботливо разбиты на unicode-range (см. например https://fonts.googleapis.com/css2?family=Roboto)? Не потому ли, что в этом случае разницы практически не будет (для Roboto: 15.4Кб латиница, 9.4Кб кириллица, и т.д.)?

Axenic Автор
09.12.2023 15:24Для скачивания доступен именно крупный файл в формате ttf со всеми глифами. Да и большинство платных шрифтов именно в таком формате в архиве лежат. То есть, мы прям скачали с fonts.google.com архив со шрифтом, взяли и загрузили в сервис файл "Roboto-Regular.ttf", а затем оптимизировали. То есть, в этом абзаце говориться именно о том, что скачиваемые шрифты обязательны к оптимизации.
Чуть ниже, есть вторая таблица, где сравниваются оптимизированные шрифты с CDN сервисом гугла. И выигрыш опять же в пользу первых.
Не потому ли, что в этом случае разницы практически не будет (для Roboto: 15.4Кб латиница, 9.4Кб кириллица, и т.д.)?
Можно добавить сноску/оговорку/лирическое отступление, чтобы акцентировать внимание читателя, что мы именно про скачиваемые шрифты говорим. Это сделает текст честнее, но раздует объём статьи, уведёт внимание читателя от основной темы и снизит мотивацию специалиста заниматься проблемой оптимизации шрифтов. К тому же, вычитывание статьи и исправление таких деталей может занять столько же времени, сколько написание самой статьи. Лучше потратить это время и силы на написание следующей статьи.

monochromer
09.12.2023 15:24У Google Fonts есть API для тонкой настройки. Например, можно указать url-параметр
subsetс набором глифов, характерных для того или иного языка. Или можно указать url-параметрtextс нужными глифами. Если взять набор символов из вашего сервиса для русского и английского языка, то в Google Fonts также получим один файл размером 8Kb. Причем именно один формат, который сервис определил сам на основе HTTP-заголовков, а не целую россыпь из устаревших otf, ttf, woff, svg, как уже и отметил @dom1n1k.У Google Fonts, вообщем-то, только один недостаток в плане сетевой производительности – CSS запрашиваются с одного домена, а сами шрифты – с другого домена.

Axenic Автор
09.12.2023 15:24Интересное API, не знал о нём. Но, видимо они его немного недоработали. Я нашёл баг.
Вот файл для русскоязычных символов генерируемым гуглом. В нём указан вот такой woff2 файл. Любопытно, что оптимизированный под определённый набор символов файл гугл шрифта весит 11.4КБ, а аналогичный в нашем сервисе весит 15.1КБ.
Я стал разбираться, как так, и проанализировал оба файла в https://fontdrop.info/. Оказалось, что гугл просто удалил часть запрашиваемых глифов из своего файла напрмиер ₽"#%&'()*+,-./ и т.д. Но при этом добавил ӹ, Ӂ, Ӑ и т.д.

Вот какой шрифт сгенерировало API CDN сервиса гугла. 
Вот символы знаков препинания в нашем шрифте. 
А вот что гугл выдал. "Забыл" несколько десятков глифов. Я было подумал, что это из-за хеша в URL. И попробовал вот такую ссылку, убрав только хеш символ. И мне выдали вот такой файл шрифта весом 4.6КБ, который содержит только буквы кириллицы. Во общем, как-то странно это функция работает, проще и надёжней сгенерировать шрифты самому. К тому же, 99.9% пользователей не знает о существовании этой фичи и поэтому наверняка её не используют. То есть, сложность использование этой фичи и тот факт, что о ней крайне сложно узнать - серьёзнейшие отсекающие факторы. Сгенерировать и загрузить шрифт, используя наш сервис, может любой джун. А вот с гуглом, как вы убедились выше, надо с бубном плясать даже опытному специалисту.
Что касается предоставления разных форматов в зависимости от браузера, то тут тоже баг есть. Открывал шрифт Roboto Mono с UserAgent современного бразера и с UserAgent Internet Expore 10. Действительно, во втором случае мне предоставили формат файлов woff вместо woff2. Один нюанс, что там был только один набор символов, вместо 6. Файл woff для IE 10 весит 15.3КБ и в нём отсутствует кириллица.
В целом, я отношусь к гуглу, как к создателям бесплатных, качественных плагинов для WordPress. Да, ребята молодцы, старались, сделали приятную вещь, но чтобы соответствовать стандартам отрасли надо допиливать задачу самому.

monochromer
09.12.2023 15:24В URL есть hash, который обрезает часть символов


Axenic Автор
09.12.2023 15:24Верно. Но остаётся следующий вопрос, зачем гугл добавляет непонятные глифы "ӹ, Ӂ, Ӑ" в файл по такому url с хешем? Вот версия ссылки с убранным текстом после хеша. Откуда там символы Ў, Ӭ и т.д.?
Так же не понятно, почему при удалении символа хеша генерируется файл на 4.6КБ где остаются буквально несколько символов? Вот идетичная ссылка с удалённым хеш символом. Куда 150+ символов подевалось? Скорее всего дело в том, что я как-то не правильно кодирую символы в параметре URL. То есть, тут требуется поплясать пол денёчка-денёчек с бубном, чтобы разобраться.
И даже если я сгенерирую верный URL, то гугл CDN всё равно проигрывает по ряду факторов:
Как вы подтверждали, потребуется дополнительное время на установление 2 соединений с CDN серверами гугла.
Запросов будет на 1 больше. Так как CSS код подключения шрифта всегда добавляется в сквозной CSS файл сайта вида common.css, main.css или template.css. А при использовании гугла потребуется загружать код CSS подключения шрифтов отдельным запросом.
Тонкая настройка у гугла попросту сложная. Выполнимая, но сложная. Заказчик/работодатель врят ли заплатят за 8-12 человеко часов за настройку шрифтов от гугл. Скажут, есть задачи поважнее. А вот заплатить за часик работы, чтобы оптимизировать шрифты в нашем сервисе - легко. То есть, конечная стоимость внедрения при использовании технологий от гугла - кошмарная.
Гугл сервис явно имеет баги и работает нестабильно. Примеры я предоставил.

DasBinIch
09.12.2023 15:24"Также рекомендую проверить ваш сайт сервисом Быстрый Апгрейд Сайта, который проверит соблюдение вышеописанных рекомендаций." - а что за сервис, там ссылка не работает?)






monochromer
Внутри
@font-faceне нужно указыватьtext-rendering. Это делается на уровне селекторов, например,:root { text-rendering: optimizeLegibility; }.Заканчивается 2023 год, поэтому форматы woff и ttf не нужны, только если вы не поддерживаете браузеры типа IE9.
Нагло скопированный с https://yoksel.github.io/url-encoder/
Понимаю, что рекламируете свой сервис, но transfonter удобнее.
Axenic Автор
Полностью согласен. Но малоопытные пользователи, при сравнении 2 сервисов, выберут именно тот который генерирует woff и ttf форматы тоже. Пользователи очень часто делают выбор в пользу избыточной функциональности из соображений "на всякий случай". Поэтому, исходя этих, пускай и немного некорректных критериев оценки, чтобы выглядеть не хуже других сервисов, мы тоже эти форматы поддерживаем.
Да, действительно. Причём сходство настолько близкое, что, скорее всего, код этого проекта и используется. Но в поисковых системах ищется именно страница https://bloggerpilot.com/en/tools/svg-to-css/, так как на ней есть текст, картинки, ссылки. То есть, авторы позаботились о продвижении.
У нас интерфейс более наглядный и простой. Так же у нас можно точно перечислить символы которые попадут в итоговый файл шрифта. Точное управление набором символов - ключевая функция, которая помогает сократить размер файлов шрифтов. У transfonter необходимо самому указывать список символов в полях "Characters" или "Unicode ranges", что крайне неудобно. Так же интерфейс transfonter содержит множество редко используемых опций, которые отпугивают пользователей. Всё это приводит к тому, что весомое количество пользователей бросают задачу по оптимизации шрифтов на сайте, ещё на этапе выбора онлайн сервиса.
Согласен.