
Привет, Хабр! Меня зовут Александр Бехтерев, я работаю QA-инженером в Учи.ру. Не так давно перед нами встала задача перехода с библиотеки Selenium на новую и мощную библиотеку Playwright. И тогда я решил взять наш проект на Selenium и переписать его с использованием Playwright.
В этой статье я постараюсь подробно рассмотреть процесс создания проекта на Python, Pytest и Playwright с применением паттерна Page Object, а также оставлю шаблон yml, который позволит запускать автотесты в CI
Важно: данная инструкция написана под MacOS, и она предусматривает, что у вас уже установлена IDE и Python. В этой статье я использую PyCharm, Python 3.11 и встроенный терминал в MacOS.
Возможности Playwright
Playwright — это не просто инструмент, а мощное средство автоматизации тестирования веб-приложений, дающее широкий набор возможностей для взаимодействия с такими браузерами, как Chrome, Firefox и WebKit.
Playwright — относительно новый инструмент для автоматизации тестирования, но при этом она обладает несколькими преимуществами по сравнению с Selenium, такими как:
Высокая производительность.
Возможность перехватывать сетевые запросы.
Гибкость: библиотека поддерживает большое количество языков.
Удобство использования: в ней предусмотрены встроенные ожидания до выполнения целевых действий с веб-элементами, а встроенный класс expect упрощает работу с ассертами.
Снизу приведена пошаговая инструкция.
1. Создаем и клонируем пустой репозиторий с Git. (Этот шаг можно пропустить, если хотите хранить проект только локально).
Войдите в свой аккаунт на Git (если у вас его нет, нужно будет зарегистрироваться). После успешной авторизации нажмите на свою аватарку в правом верхнем углу и выберите раздел Your repositories в выпадающем меню.
Далее нажмите кнопку New на странице ваших репозиториев. На открывшейся странице укажите название репозитория (например, pw_autotests) и его видимость (public или private) в зависимости от ваших предпочтений.
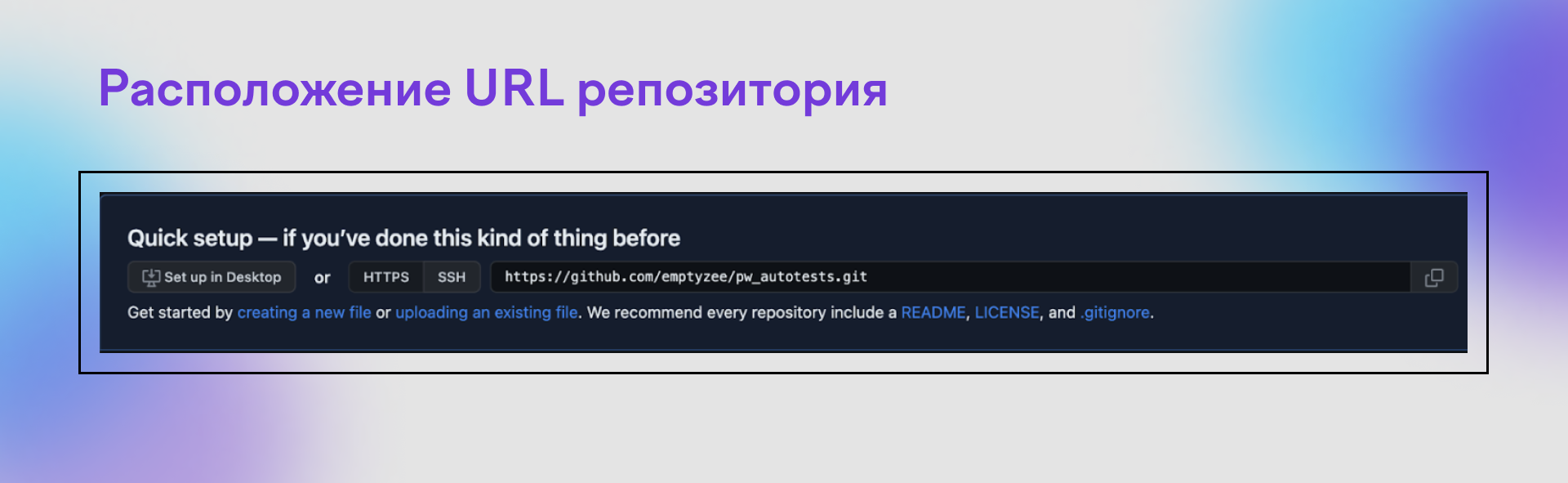
Далее нажмите кнопку Create repository. После создания репозитория вы увидите страницу с инструкциями по его использованию. Важно, что здесь размещается URL нашего репозитория.

Чтобы клонировать ваш пустой репозиторий на локальную машину:
откройте терминал (или командную строку);
перейдите при помощи команды cd в тот раздел, куда вы хотите, чтобы сохранился ваш репозиторий (например, cd Desktop);
выполните команду git clone, приложив ссылку https://github.com/your-username/repository-name.git
Далее, если система попросит ввести логин и пароль от Git, то введите их — и репозиторий будет скопирован на ваш компьютер.
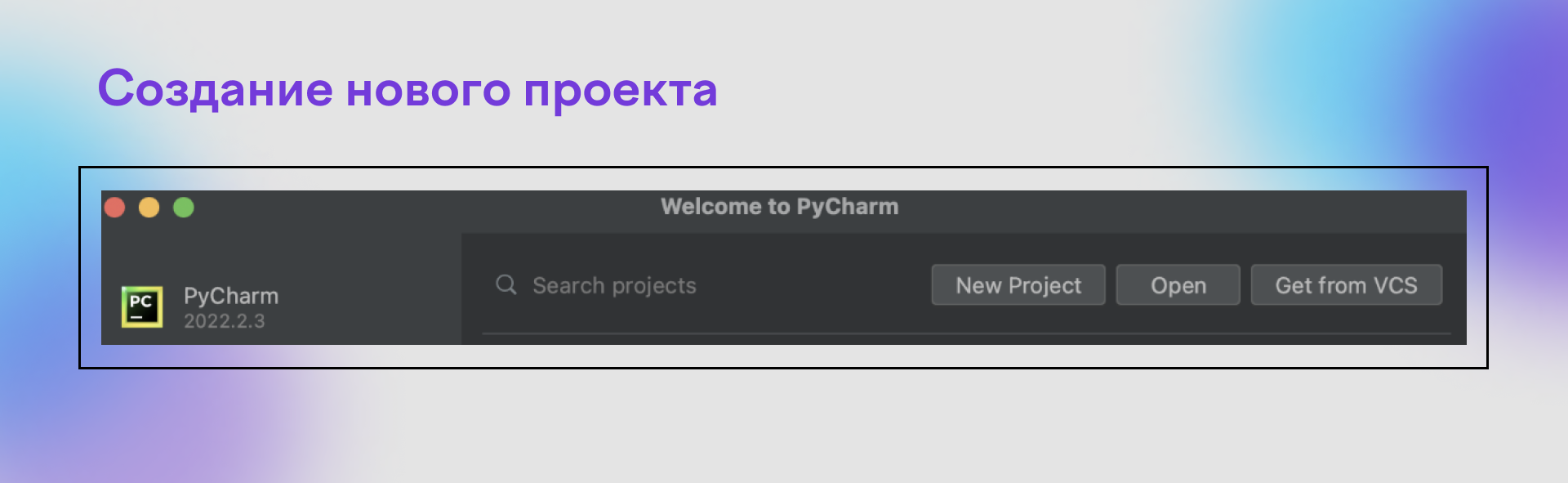
2. Создаем проект в PyCharm.
Если вы выполнили пункт 1, откройте PyCharm и нажмите на кнопку Open и откройте репозиторий, который вы клонировали с Git, если нет, тогда нажмите на кнопку New Project.

В поле New environment using выберите Virtualenv. Поле Location заполнится автоматически — главное, чтобы путь был указан такой же, как и в поле Location выше, только с добавлением /venv.
Далее в Base interpreter выберите установленный на компьютере Python 3.11. Снимите галочку с Create a main.py welcome script, он не понадобится, и нажмите на кнопку Create.

Вы увидите, что открылся новый пустой проект.

3. Устанавливаем зависимости и Playwright в нашем новом проекте.
Для удобства управления зависимостями и их версиями нужно создать файл requirements.txt в корневой папке нашего проекта. Для этого кликните правой кнопкой мыши по нашей корневой папке (в левом верхнем углу). Откроется меню, в котором нужно выбрать New→File, ввести название файла: requirements.txt — и нажать Enter.

Далее добавьте в файл requirements.txt список необходимых библиотек и их версий:
pytest
playwright
requests
qase-pytest==4.2.0
python-dotenvТеперь откройте терминал в PyCharm и установите наши зависимости командой: python3 -m pip install -r requirements.txt.
Если по какой-то причине не сработало, попробуйте команду pip3 install -r requirements.txt.

Теперь необходимо установить драйверы браузеров, Playwright требует их для взаимодействия с браузерами. Для установки драйверов вводим в терминале следующую команду: playwright install.
Теперь наш проект настроен для использования Playwright.
4. Создаем тело проекта.
Добавьте в корневую директорию несколько файлов:
conftest.py — позволяет управлять фикстурами.
README.md — позволяет добавить описание нашего проекта.
.gitignore — в нем указываются файлы и каталоги, которые Git будет игнорировать при пуше в master. Это поможет не засорять наш проект временными и ненужными файлами.
pytest.ini — конфигурационный файл. Я использую его для определения пользовательских маркеров и интеграции с плагинами и расширениями. (При помощи маркеров удобно разделять автотесты, например, на smoke и регрессионные — в зависимости от ситуации прогоняться будут нужные нам тесты).

Содержимое для файла .gitignore я уже заранее подготовил: вам нужно только перейти по ссылке, скопировать его и перенести в свой проект в файл с этим названием.
Теперь заполним файл pytest.ini:
[pytest]
markers =
regression: run regression tests
addopts = -v -s
Чтобы было удобнее работать над проектом, создайте несколько папок в корневой директории:
Locators — тут будут находиться локаторы для разных страниц.
data — тут будут храниться окружение, константы, ассерты.
fixtures — тут будут располагаться модули с фикстурами Pytest.
pages — здесь будут храниться файлы с методами для взаимодействия с элементами веб-страницы.
tests — здесь будут находиться автотесты.

Теперь заполните файл conftest.py:
pytest_plugins = [
'fixtures.page'
]Тут нужно указать путь, откуда должны подгружаться модули с фикстурами (для удобства модули с фикстурами лучше хранить в отдельной папке).
5. Добавляем модуль page.
Для начала в папке fixtures создайте файл page.py.

У меня уже заготовлен универсальный модуль page, который позволяет запускать автотесты в браузерах Chrome, Firefox и Chrome на удаленном сервере. Вам нужно только перейти по ссылке в репозиторий и скопировать содержимое модуля page.py к себе в проект.

6. Создаем модуль с настройками окружения.
В этом разделе покажу, как можно упростить работу с окружениями. Для примера я взял сайт-песочницу https://saucedemo.com, поскольку там есть авторизация — а это хорошая возможность создать отдельный модуль с фикстурой авторизации, которую мы будем вызывать перед запуском основных тестовых функций.
Но это мы рассмотрим дальше, а сейчас вернемся к настройке окружения. Для начала создайте в папке data файл с названием environment.py.

И добавьте в него следующий код:
import os
class Environment:
SHOT = 'shot'
PROD = 'prod'
URLS = {
SHOT: 'https://example.ru/',
PROD: 'https://saucedemo.com/'
}
def __init__(self):
try:
self.env = os.getenv('ENV')
except KeyError:
self.env = self.PROD
def get_base_url(self):
if self.env in self.URLS:
return self.URLS[self.env]
else:
raise Exception(f"Unknown value of ENV variable {self.env}")
host = Environment()Класс Environment предназначен для управления окружением и определения базового URL в зависимости от окружения. Таким образом, если вам нужно будет прогнать ваши автотесты на тестовом или продовом окружении, просто подставьте свои urls в словаре URLS и укажите окружение ENV=prod или ENV=shot через терминал в PyCharm командой export ENV=prod (для MacOS).
Но я советую получать все окружения из файла .env путем использования библиотеки python-dotenv. Вы ее, кстати, установили в самом начале! :-)
Осталось сделать только следующие действия:
Создайте в корневой директории файл с названием .env.
Напишите в этом в файле ENV=prod (если локально нужно будет запустить на шоте, то вместо prod напишите shot).

Теперь, чтобы окружения подгружались при запуске автотестов, внесите небольшие изменения в файл conftest.py. Откройте его и добавьте туда код:
from dotenv import load_dotenv
load_dotenv() Это нужно, чтобы переменные окружения (такие как логины, пароли, api tokens) не хранились в коде, а подгружались из файла .env. Это актуально только для локальных прогонов; для запуска через CI переменные будут храниться и подтягиваться из git-secrets.

7. Создаем родительский класс base для взаимодействия с элементами на страницах веб-приложений.
Сейчас покажу, как создать и заполнить базовый родительский модуль base. В нем хранятся основные методы, при помощи которых происходит взаимодействие с элементами на страницах веб-сайтов.
Для начала в папке pages создайте файл base.py.

Теперь заполните его кодом.
Для начала импортируйте классы Page, TimeoutError, Response из модуля playwright.sync_api; класс host из ранее созданного модуля environment.
from playwright.sync_api import Page, TimeoutError, Response
from data.environment import hostСоздайте сам класс Base и добавьте конструктор класса, у которого будет аргумент, который принимает на вход класс Page из модуля playwright.sync_api. Потом создайте внутри конструктора класса экземпляр класса Page, чтобы он был доступен во всех методах класса Base, что позволит нам выполнять действия на веб-страницах.
class Base:
def __init__(self, page: Page):
self.page = pageДалее нужно добавить основные методы, которые пригодятся для написания простого e2e-автотеста для сайта-песочницы. Вообще, я написал достаточно много разных методов, которые пригодятся вам в будущем. Вы можете забрать их из моего репозитория на Git и добавить в файл base.py.
Разберу основные из них.
Метод open осуществляет переход на веб-страницу:
def open(self, uri) -> Response | None:
return self.page.goto(f"{host.get_base_url()}{uri}",
wait_until='domcontentloaded')Метод input осуществляет ввод значений в поле ввода:
def input(self, locator, data: str) -> None:
self.page.locator(locator).fill(data)Метод click осуществляет клик по элементу:
def click(self, locator) -> None: #
self.page.click(locator)Метод get_text достает текст из элемента по локатору:
def get_text(self, element) -> str: #
return self.page.locator(element).text_content()Метод click_element_by_index позволяет кликнуть на нужный элемент, указав его индекс (если на странице есть несколько элементов с одинаковым локатором):
def click_element_by_index(self, selector: str, index: int):
self.page.locator(selector).nth(index).click()Метод input_value_by_index позволяет кликнуть на нужное поле с инпутом, указав его индекс:
def input_value_by_index(self, selector: str, index: int, data: str): #вводим данные в нужные поля по индексу
self.page.locator(selector).nth(index).fill(data)
Итак, вы создали класс Base и добавили в него основные методы, при помощи которых будете взаимодействовать с элементами на веб-страницах.
Класс Base будет родительским классом, который будет наследоваться другими классами: иначе говоря, для каждой страницы веб-сайта создается отдельный модуль и класс в нем, которые наследуют родительский класс Base.
8. Добавляем модуль с основными ассертами.
В этом разделе расскажу, как добавить отдельный модуль, в котором хранятся методы с основными ассертами. Для начала в папке data создайте файл assertions.py.

Теперь этот модуль нужно заполнить кодом. Для начала импортируйте все необходимые зависимости:
from playwright.sync_api import Page
from data.environment import host
from playwright.sync_api import expect
from pages.base import BaseСтоит обратить внимание на импорт функции expect. Она предоставляет обширный набор встроенных ассертов и будет использоваться для проверки различных условий в ходе выполнения автотестов.
Далее создайте класс Assertions, который будет наследовать родительский класс Base. Для корректной инициализации родительского класса и его атрибутов и методов добавьте конструктор класса и вызовите в нем встроенную функцию Python super(), через нее — конструктор родительского класса Base, затем передайте ему аргумент page.
class Assertions(Base):
def __init__(self, page: Page) -> None:
super().__init__(page)
Теперь давайте добавим методы с основными ассертами: их я тоже заранее уже подготовил в репозитории. Вы можете скопировать их и добавить к себе в проект.
Те, которые пригодятся для пробного автотеста, я опишу ниже:
check_url проверяет, что находится на нужной нам странице:
def check_URL(self, uri, msg):
expect(self.page).to_have_url(f"{host.get_base_url()}{uri}", timeout=10000), msgcheck_presence проверяет, что элемент присутствует на странице (если есть — то assert True).
def check_presence(self, locator, msg):
loc = self.page.locator(locator)
expect(loc).to_be_visible(visible=True, timeout=12000), msgcheck_absence проверяет, что элемент отсутствует на странице (если нет — то assert True).
def check_absence(self, locator, msg):
loc = self.page.locator(locator)
expect(loc).to_be_hidden(timeout=700), msghave_text проверяет, что у элемента нужный текст.
def have_text(self, locator, text: str, msg):
loc = self.page.locator(locator)
expect(loc).to_have_text(text), msg
9. Пишем первый автотест на авторизацию.
В этом разделе я покажу, как написать автотест для авторизации на сайте-песочнице https://www.saucedemo.com. (А в следующем разделе мы сделаем метод авторизации фикстурой, чтобы в дальнейшем использовать ее перед запуском других автотестов).
Для начала создайте следующие модули:
файл auth.py в папке Locators;
файл constants.py в папке data;
файл main_page.py в папке pages;
файл test_auth.py в папке Tests.
Нужно добавить префикс test_ в название файла, чтобы Pytest автоматически обнаруживал и выполнял функции в модуле как тестовые сценарии. Это связано с соглашениями и стандартами, которые использует Pytest для автоматического обнаружения тестов.

Теперь нужно в свежесозданном файле test_auth.py создать класс Auth и подобрать локаторы для формы авторизации. Откройте сайт-песочницу https://saucedemo.com, наведите мышку на поле инпута username и нажмите правую кнопку мыши. В появившемся окне выберите Просмотреть код.
У вас откроется панель разработчика на вкладке Elements с выделенной частью html-разметки для инпута Username.

Теперь нажмите command + F, чтобы открыть строку поиска по html-разметке страницы.
В этой статье в основном я буду завязываться на Data attributes, так как разработчики сайта их нам оставили. Вообще, Data attributes является самым лучшим вариантом для того, чтобы на них завязать автотесты: с ними легче добиться стабильности тестов, так как маловероятно, что они могут измениться.
Вообще, по возможности, я стараюсь следовать следующему приоритету локаторов:
На первом месте — Data attributes.
На втором — CSS-селекторы.
На третьем — XPath (использую при более сложных сценариях поиска, как один из примеров — если хочу привязаться к какому-то элементу по тексту).
После того, как вы нажали на command + F, у вас открылась строка поиска по html-разметке страницы. Введите в строке поиска data-test='username' — это и есть Data attribute. Нажмите Enter — и вы увидите, что элемент выделился.
Скопируйте его, затем создайте в своем файле test_auth.py и в созданном классе Auth новый атрибут USERNAME_INPUT = "[data-test='username']". Аналогично добавьте PASSWORD_INPUT и LOGIN_BTN.
Получиться должно так.
class Auth:
USERNAME_INPUT = "[data-test = 'username']"
PASSWORD_INPUT = "[data-test='password']"
LOGIN_BTN = "[data-test='login-button']"
Далее в файл constants.py добавьте код:
import os
class Constants:
try:
login = os.getenv('AUTH_LOGIN')
password = os.getenv('AUTH_PASSWORD')
except KeyError:
print("LOGIN OR PW WASN'T FOUND")
Это нужно, чтобы не хранить авторизационные креды в коде. Логин и пароль при запуске локально будет подтягиваться из файла .env, а при удаленном запуске — из папок secrets.
Значит, нужно добавить логин и пароль в файл .env:
AUTH_LOGIN = standard_user
AUTH_PASSWORD = secret_sauce
Теперь можно приступать к заполнению модуля main_page.py. Я расскажу, как написать метод, который будет производить авторизацию через форму авторизации.
Добавим следующий код:
from pages.base import Base
from data.constants import Constants
from Locators.auth import Auth
from data.assertions import Assertions
from playwright.sync_api import Page
class Main(Base):
def __init__(self, page: Page) -> None:
super().__init__(page)
self.assertion = Assertions(page)
def user_login(self):
self.open("")
self.input(Auth.USERNAME_INPUT, Constants.login)
self.input(Auth.PASSWORD_INPUT, Constants.password)
self.click(Auth.LOGIN_BTN)
self.assertion.check_URL("inventory.html", "Wrong URL")
В методе self.open("") передача "" означает, что мы не передаем никакой дополнительный uri к базовому url. Другими словами, мы просто открываем базовый url — https://www.saucedemo.com.
В конце я также добавил проверку на то, что авторизация прошла успешно. Это именно пример, проверку можно сделать какую хотите.
Теперь, чтобы автотест запустился, нам нужно прописать его в модуле test_auth.py. Добавим следующий код:
import pytest
from pages.main_page import Main
@pytest.mark.smoke
class TestLogin:
def test_user_login(self, browser):
m = Main(browser)
m.user_login()
Этот тест помечен маркой smoke для того, чтобы разбить автотесты на разные блоки и, в зависимости от ситуации, прогонять нужные.
Также был создан экземпляр класса с главной фикстурой browser, а дальше вызван метод user_login() из модуля main_page.py.
Осталось только запустить автотест. Но для начала в терминале PyCharm нужно написать команду cd Tests, чтобы перейти в папку с тестовым модулем.

Теперь в терминале PyCharm напишите команду для запуска автотеста pytest -s test_auth.py и нажмите Enter. Флаг -s нам тут нужен для вывода дополнительной информации о выполнении тестов. Должен появиться статус PASSED, это означает, что тест прошел успешно.

10. Пишем второй автотест.
В этом разделе расскажу, как написать простенький e2e-тест, который включает в себя авторизацию, добавление в корзину товара и совершение покупки.
Для удобства предлагаю сначала сделать из теста авторизации фикстуру, чтобы было легче вызывать ее перед запуском других автотестов.
Для этого в папке fixtures создайте файл с названием user_auth.pyи добавьте туда следующий код:
import pytest
from pages.main_page import Main
@pytest.fixture(scope='class')
def user_login(browser):
m = Main(browser)
m.user_login()
Чтобы Pytest подгружал данную фикстуру, перейдите в файл conftest и добавьте путь до нее:
pytest_plugins = [
'fixtures.page',
'fixtures.user_auth'
]
Теперь можно приступать к написанию самого автотеста. В этот раз для главной страницы я покажу, как использовать CSS-селекторы, и что делать, если есть несколько элементов с одним локатором.
Для начала дополните проект несколькими модулями:
В папке Locators создайте два файла: первый — с названием market_page.py, второй — с названием basket_page.py.
В папке pages создайте файл с названием market_main_page.py.
В папке Tests создайте файл с названием test_buy_product.py.

Теперь вернитесь на сайт-песочницу https://www.saucedemo.com и авторизуйтесь. Используйте логин standard_user, пароль secret_sauce.
На открывшейся странице вы увидите карточки товаров. Вам нужно навести мышкой на кнопку Add to cart, нажать правую кнопку мыши и выбрать Посмотреть код.
Далее нажмите command + F, чтобы вызвать поисковую строку по html-разметке и введите в нее button.btn. Вы увидите, что элементов с таким локатором целых шесть. Значит, нужно обращаться к нужному элементу по индексу.

Теперь перейдите в файл market_page.py, который находится в папке Locators, и добавьте туда код:
class Market:
ADD_TO_CART = "button.btn"
FOLLOW_TO_BASKET = "[id='shopping_cart_container']"Далее добавьте в корзину любой товар. Затем в правом верхнем углу нажмите на изображение тележки, чтобы просмотреть флоу с нажатием на кнопку checkout, заполнением формы и оформлением покупки.
Я уже подготовил все нужные локаторы, вы можете просто добавить их в файл basket_page.py в папке Locators:
class Basket:
CHECKOUT_BTN = "[data-test='checkout']"
FIRST_NAME = "[data-test='firstName']"
LAST_NAME = "[data-test='lastName']"
ZIP = "[data-test='postalCode']"
CNT_BTN = "[data-test='continue']"
FINISH_BTN = "[data-test='finish']"
FINAL_TEXT = "//span[text()='Checkout: Complete!']"Далее добавьте методы в файл market_main_page.py в папке pages для взаимодействия с элементами:
from pages.base import Base
from Locators.basket_page import Basket
from Locators.market_page import Market
from data.assertions import Assertions
from playwright.sync_api import Page
class MarketPage(Base):
def init(self, page: Page):
super().init(page)
self.assertions = Assertions(page)
def add_to_cart(self):
self.click_element_by_index(Market.ADD_TO_CART, 0)
self.click(Market.FOLLOW_TO_BASKET)
def checkout(self):
self.click(Basket.CHECKOUT_BTN)
self.input(Basket.FIRST_NAME, "Ivan")
self.input(Basket.LAST_NAME, "Ivanov")
self.input(Basket.ZIP, "123456")
self.click(Basket.CNT_BTN)
self.click(Basket.FINISH_BTN)
self.assertions.have_text(Basket.FINAL_TEXT, "Checkout: Complete!", "no")</code></pre><p>Далее необходимо заполнить файл test_buy_product.py в папке Tests следующим кодом:
@pytest.mark.regression
@pytest.mark.usefixtures('user_login')
class TestBuyProduct:
def test_buy_product(self, browser):
p = MarketPage(browser)
p.add_to_cart()
p.checkout()
Как вы видите, в коде использована фикстура авторизации посредством команды @pytest.mark.usefixtures('user_login') — она будет выполняться до нашей основной тестовой функции.
Предлагаю в этом убедиться, запустив автотест. Введите в терминал PyCharm команду pytest -s test_buy_product.py и нажмите Enter.

Оцените успешное завершение автотестов. Если что-то не получается, сравните с моим итоговым репозиторием.
11. Настраиваем CI.
Предусловие: Перед прочтением данного раздела запуште итоговый проект к себе на Git.
В этом разделе мы добавим авторизационные креды (логин, пароль) в git-secrets и настроим CI, который будет запускать автотест на удаленном сервере.
Первое, что для этого нужно сделать — добавить логин и пароль в git-secrets. Для этого перейдите на страницу своего проекта на Git и нажмите на кнопку Settings.

На открывшейся странице слева, в разделе Security, нажмите на Secrets and variables и в выпадашке выберите Actions.

Затем на открывшейся странице нажмите на зеленую кнопку New repository secret.

Заполните поле Name: AUTH_LOGIN, — поле Secret: standart_user, — затем нажмите кнопку Add secret.

Аналогично создайте второй New repository secret. Заполните поле Name: AUTH_PASSWORD, — поле Secret: secret_sauce, — затем нажмите кнопку Add secret.
Теперь у вас есть две переменные в хранилище secrets, в которых хранятся логин и пароль от тестовой учетки.

Далее для подключения CI вам нужно зайти в свой репозиторий и кликнуть по кнопке Actions.

На открывшейся странице кликните Configure в разделе Publish Python Package.

На новой странице удалите содержимое предложенного workflow и поменяйте название у yml-файла на regression.yml.

Затем скопируйте и перенесите настройки CI, приведенные ниже, в yml-файл, и нажмите кнопку Commit changes.
name: TestRegression
on:
#push: {}
# schedule:
# - cron: '0 22 * * *'
workflow_dispatch:
inputs:
environment:
required: true
default: "prod"
description: "Set environment, e.g. `ENV=prod or ENV=shot`"
arguments:
required: false
default: "-m regression"
description: "pytest additional arguments, e.g. `-m regression`"
jobs:
playwright:
name: Regression tests
runs-on: ubuntu-latest
container:
image: mcr.microsoft.com/playwright/python:v1.39.0-jammy
env:
AUTH_LOGIN: ${{ secrets.AUTH_LOGIN }}
AUTH_PASSWORD: ${{ secrets.AUTH_PASSWORD }}
strategy:
matrix:
browser: [remote_chrome]
outputs:
env_name: ${{ steps.pytest.outputs.env_name }}
steps:
- uses: actions/checkout@v3
- name: Set up Python
uses: actions/setup-python@v4
with:
python-version: '3.11'
- name: Install dependencies
run: python3 -m pip install -r requirements.txt
- run: |
if [ "${{github.event_name}}" = "schedule" ]; then
export args="-m regression"
export ENV="prod"
else
export ENV='${{github.event.inputs.environment}}'
export args='${{github.event.inputs.arguments}}'
fi
echo "::set-output name=env_name::${ENV:-prod}"
pytest ${args} --bn ${{ matrix.browser }}
Раздел on определяет события, которые будут запускать workflow.
Если вы хотите, чтобы ваши тесты запускались в определенное время, то раскомментируйте раздел schedule и подберите нужное время через сервис cronitor (и раздел push тоже, если хотите, чтобы тесты запускались при пуше изменений в ваш репозиторий на Git).
workflow_dispatch позволит нам запускать workflow вручную. Раздел jobs определяет, какие шаги должны быть выполнены в рамках workflow, чтобы запустить автотесты с меткой regression. Если вы захотите запустить тесты с другой меткой, просто замените метку regression в аргументах запуска на нужную вам.
Для продолжения работы снова кликните по кнопке Actions, и на открывшейся странице кликните по созданному нами workflow.

Затем кликните по кнопке Run workflow.

После этого workflow должен запуститься.

Можно зайти в него и кликнуть по Job’e, чтобы следить за всеми этапами workflow.

Должно появится уведомление об успешном завершении автотеста.

Выводы
В этой статье мы рассмотрели процесс создания проекта по автоматизации с использованием Python, Pytest и Playwright. Мы начали с установки необходимых зависимостей, создания базовой структуры проекта, настройки окружения. Затем мы шаг за шагом создали автотесты, используя паттерн Page Object — это сделало наш код более организованным и обеспечило его легкость поддержки.
Однако главной ценностью этой статьи является возможность интеграции автотестов в вашу CI-практику. Мы подробно рассмотрели настройку CI для автоматического запуска тестов, используя разные триггеры в зависимости от ситуации.
Мы также выявили преимущества использования Playwright перед Selenium. Гибкость, высокая производительность и удобство использования делают Playwright отличным выбором для автоматизации тестирования.
Надеюсь, что эта статья была вам полезна, спасибо за внимание! В следующей статье я разберу интеграцию с tms qase.io и расскажу, как добавить ее в CI workflow.
Сейчас в нашу команду мы ищем двух инженеров по тестированию. Если хочешь развивать школьный EdTech вместе с нами, присоединяйся!

