Привет, меня зовут Евгения Береснева, и я старший технический писатель в X5 Tech. Пожалуй, выглядит странным, что технический писатель пишет статью с таким названием. Так что для начала небольшой дисклеймер:
Нет, мы не боимся остаться без работы. В любой крупной IT-компании потенциальных задач для техписов всегда так много, что столько сотрудников невозможно нанять, да и найти на рынке не так-то просто.
Советы из статьи можно применить лишь к ограниченному числу сервисов, остальные всё равно нуждаются в инструкциях.
Итак, вы готовитесь выпустить в мир IT-продуктов новый классный сервис. Конечно, стоит рассказать вашим пользователям о том, как эта штука работает. Даже к самому простому стулу из IKEA есть инструкция, а ваш сервис, наверняка, посложнее стула. Но по каким-то причинам вы не можете привлечь технического писателя, чтобы он написал инструкцию. Ну что ж, есть и другие варианты.
Вариант первый. Сделайте интерфейс понятным
Способ подойдёт, только если:
вы всё ещё на этапе разработки или пилота;
все сценарии пользователя включают только действия в интерфейсе.
«Делай хорошо, а плохо не делай» – совет от кэпа, думаете вы? Отчасти да, всё просто: раз уж не можете нанять техписа, не пожалейте денег на классного UX-дизайнера. Он сделает интуитивно понятный интерфейс, и никакие инструкции не понадобятся — с основными сценариями пользователь благополучно разберётся сам.
Правда, сработает это, только если в пользовательский сценарий не вклиниваются действия вне интерфейса. Например, если до начала работы нужно получить доступ через специальный портал, то этот шаг в интерфейсе не опишешь.
Но всё же вот несколько приёмов, как сделать интерфейс понятнее (за подробностями и другими приёмами лучше сходить к дизайнерам).
Добавляем подсказки
Если вы не уверены в понятности своих интерфейсов, тогда это самый простой способ. Представьте, что вместо инструкции к стулу на каждой его части были бы стикеры с пояснениями вроде «Это задняя ножка, вкрутите её более широкой стороной в сиденье». Возможно, для некоторых простых изделий собирать с помощью таких стикеров было бы даже проще, чем по стандартной инструкции.
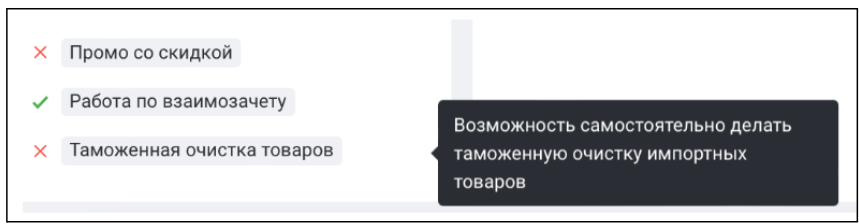
Чуть ли не каждый элемент на странице можно снабдить маленькой иконкой «i» — пользователь нажмёт или наведёт на неё и прочитает пояснение. Слишком много таких иконок, конечно, «замусорят» страничку, но если других вариантов нет, понятность всё же важнее красоты.
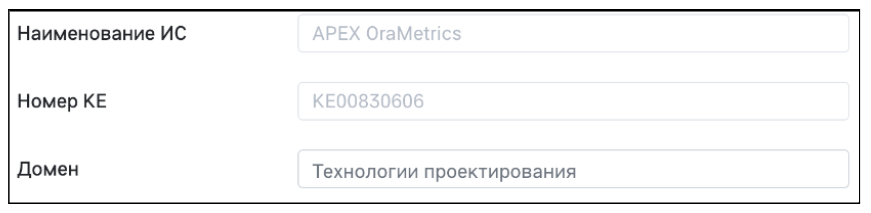
Часть подсказок можно оформить мелким или бледным шрифтом прямо в интерфейсе, а в полях формы использовать примеры для заполнения.
Типы подсказок



Ограничиваем креатив
Если в вашем интерфейсе вместо привычных значков используются какие-то очень креативные пиктограммы, вы, конечно, выделитесь среди других продуктов, но без инструкции пользователь вряд ли догадается, какие действия под ними скрываются. Зато большинство пользователей догадается, что:

Используйте что-то похожее, чтобы пользователю было легче ориентироваться без инструкций. Если сомневаетесь, будет ли понятен значок, лучше пишите на кнопке слово, а не рисуйте картинку.
Слова тоже постарайтесь подобрать привычные пользователю по другим сервисам. «Выйти» привычнее, чем «Завершить сеанс», «Уведомление о доставке» лучше «Извещения о доставке» и т. д. Вы всегда можете найти похожий функционал на популярных порталах или в приложениях и проверить, как он назван там.
Подсвечиваем основные сценарии
Представьте, что половина ваших пользователей-водителей заходит в приложение, чтобы создать заявку на ремонт автомобиля. Создать её можно, если перейти в раздел Действия с автомобилями, там нажать на строку одного из автомобилей, а уже в его карточке нажать на кнопку Заявка в самом низу страницы.
Додуматься до такого пути без инструкции сложно, и, по сути, инструкция нужна только затем, чтобы объяснить, где найти нужную страницу — само заполнение заявки очень простое.
В таком случае разместите ссылку на страницу создания заявки прямо в меню или на главном экране приложения. И без инструкции можно будет обойтись.
Вариант второй. Запишите скринкасты
Ограничение: трудозатратно переписывать при доработках в интерфейсе.
Возможно, некоторые из вас вместо чтения инструкции по сборке стула просто вбивали в YouTube запрос: «Как собрать...» и, так сказать, следили за руками.
Скринкасты — видеоролики с записью с экрана, где выполняются какие-то действия в приложении. Их можно комментировать голосом или субтитрами. Для записей и редактирования скринкастов есть специальные удобные приложения. Записать несколько скринкастов для самых распространённых сценариев пользователя будет намного быстрее, чем писать инструкции.
Но вот поправить инструкцию после того, как вы поменяли название кнопки и переместили её из левого угла в правый — это дело пяти минут. А все скринкасты, где эта кнопка была показана, придётся переписывать.
Так что это неплохой способ, если вы уверены, что в вашем сервисе очень долго не будет ничего меняться. Если вы только что запустились, и вам кажется, что всё уже идеально – поверьте, вы ошибаетесь: впереди ещё очень много правок. Если ваш продукт уже успешно работает пару лет, разработчики давно распущены и в деле только команда поддержки, то, возможно, это ваш вариант.
Что касается пользователей, некоторым намного проще воспринимать видео, кто-то предпочитает текст. В среднем это коррелирует с возрастом: видео, например, привычнее молодым пользователям.
По тексту обычно проще ориентироваться и искать информацию, видео придётся пересматривать целиком, чтобы найти нужный момент. Так что если вы пошли по пути создания скринкастов, сделайте их короткими, по принципу «Один ролик — одна задача». Если вы запишете огромный ролик, где будете показывать все возможные действия поставщика с загруженными товарами, работать с ним будет сложно. Лучше запишите десяток коротких: «Как добавить товар», «Как удалить товар», «Как изменить цену товара» и так далее.
Многие пишут не просто скринкасты, а целые обучающие ролики с рассказчиком, записью в студии, сложным монтажом, но такой подход в долгосрочной перспективе окажется ещё более затратным. Не забываем — придётся снимать и монтировать заново, если вы просто назовёте иначе раздел или кнопку.
Вариант третий. Назначьте постоянных консультантов
Подойдёт только для внутренних сервисов с небольшим количеством пользователей.
Ещё одна альтернатива инструкциям, которая подойдёт не всем. Представьте, что у вас небольшой и достаточно простой сервис по назначению курьеров на доставки. Назначением занимаются всего 10 диспетчеров, работающих посменно, и сервис создан именно для них. Выберите среди них двух-трёх самых опытных пользователей и сделайте их консультантами. Все остальные сотрудники смогут обращаться к ним с вопросами и проблемами по сервису.
Чтобы это работало:
Дополнительно пройдитесь вместе с консультантами по всем возможным сценариям работы с сервисом, чтобы заполнить пробелы в знаниях.
Организуйте, чтобы консультант получал за такую работу надбавку или подумайте о другом виде мотивации.
Если вопросы и проблемы возникают достаточно часто, выделите определённое время в день/неделю для таких консультаций, чтобы «гуру» не отвлекали от основной работы слишком часто.
Поддерживайте постоянное число консультантов: если этим занимается только один человек, его увольнение приведёт к проблемам.
Вариант четвёртый. Доведите до ума рабочую документацию
Подойдёт только для внутренних сервисов, пользователи которых – IT-специалисты.
Альтернатива с ещё более узкой сферой применения. Например, это может быть несложный сервис для бизнес-аналитиков по созданию User Story. Представим, что бизнес-аналитик заполняет поля формы, на основе которой создается US, и не понимает, что нужно вписать в одно из полей. Открыв документ с бизнес-требованиями к сервису, он сможет найти описание нужного поля и решить свой вопрос.
Это будет работать только, если:
Рабочая документация написана подробно, качественно и актуализирована уже после запуска сервиса, то есть описывает AS IS.
Пользователи сервиса имеют опыта чтения рабочей документации.
Сервис несложный, пользуются им только сотрудники компании, и сложности возникают нечасто.
Если есть чуть больше ресурсов, можно выбрать из рабочей документации только фрагменты, которые будут полезны пользователям, и положить такой конспект отдельно.
Вариант пятый. Напишите FAQ
Ограничение: привлечь специалиста для написания всё же придётся.
Если у вас нет времени или других ресурсов на то, чтобы нанять технического писателя и написать полноценный комплект инструкций к сервису, напишите хотя бы FAQ. Это страница типа «вопрос-ответ» или «проблема-решение». Её можно встроить в сам сервис или опубликовать отдельно и даже периодически дополнять новыми вопросами.
Собрать типичные запросы пользователей можно, обратившись к специалистам поддержки, особенно поможет статистика первой линии (колл-центра), если такая есть. Если вы работаете над мобильным приложением, загляните в отзывы на него на платформах, там тоже часто есть полезная информация. Наконец, сами аналитики и разработчики часто понимают, выпуская сервис в прод, где его «узкие места», где могут спотыкаться пользователи.
Вы можете доверить эту задачу «под ключ» техническому писателю, нанятому на короткий срок только под неё. Он соберёт всю информацию, сформулирует вопросы и ответы на них. Если это невозможно, написать такой документ может кто-то из команды, например, системный или бизнес-аналитик. Но в этом случае всё же постарайтесь найти возможность привлечь технического писателя к вычитке и редактированию документа — он «причешет» текст, упростит формулировки, исправит грамматические и стилистические ошибки.
На этом обзор «костылей» завершён. Это популярное среди разработчиков сленговое словечко как нельзя лучше подходит ко всем описанным решениям. В идеальном мире, конечно же, у каждого сервиса должна быть полная пользовательская документация. И написана она должна быть специалистами, то есть техническими писателями, как тестировать должны тестировщики, а писать бизнес-требования — бизнес-аналитики.
И, кстати, не нужно думать, что техпис в вашей команде будет просто писать тексты. Изучив сервис, он может сказать, что инструкции к нему не нужны, а можно обойтись подсказками в интерфейсе, и сам напишет их совместно с дизайнером — краткие и понятные. А если окажется, что для вашей целевой аудитории и продукта идеальны будут видеоролики, сам же напишет для них сценарии, тексты для титров и так далее. В общем, всем техпис!
Комментарии (7)

ganzmavag
21.12.2023 15:58Неужели с техписами так всё сложно? На рынке я не то, чтобы много вакансий видел.

dimitrii_z
21.12.2023 15:58Вакансий не много, потому что многие на них экономят. Например, в небольших командах сами разработчики пишут инструкции. Но вообще когда продукты (или один серьезный продукт) становятся сложными, то без техписателей не обойтись)

EvBeresneva Автор
21.12.2023 15:58Их не очень много, но специалистов хорошего уровня ещё меньше. У нас практически постоянно открытые вакансии, откликов очень много, но уровень кандидатов по большей части недостаточный, в итоге постоянный дефицит

AMoskovkina
21.12.2023 15:58Если делать скринкасты, то что эффективнее: субтитры или голосовое сопровождение?


iggr63
Даешь больше техписов!
EvBeresneva Автор
Мы только за, чтобы нас становилось больше :-)