
Всем привет! Ни для кого не секрет, что ChatGPT, получившая развитие в прошлом году, уже активно внедряется в обиход разработчиков. Во время новогодних каникул я решил испытать новинку, и попробовать разработать совместно с ботом небольшое веб-приложение на базе Angular 17, учитывая, что сам фреймворк я до этого практически не изучал. Что из этого вышло, читайте далее.
1. Киллер-фича ChatGPT (GPT-4)
На написание данной статьи меня вдохновил следующий момент: возможность ChatGPT4 выдавать дизайн по небольшому скетчу. Изначально я ещё не знал, как будет выглядеть моё приложение, но нацарапал небольшой набросок желаемого на бумаге:

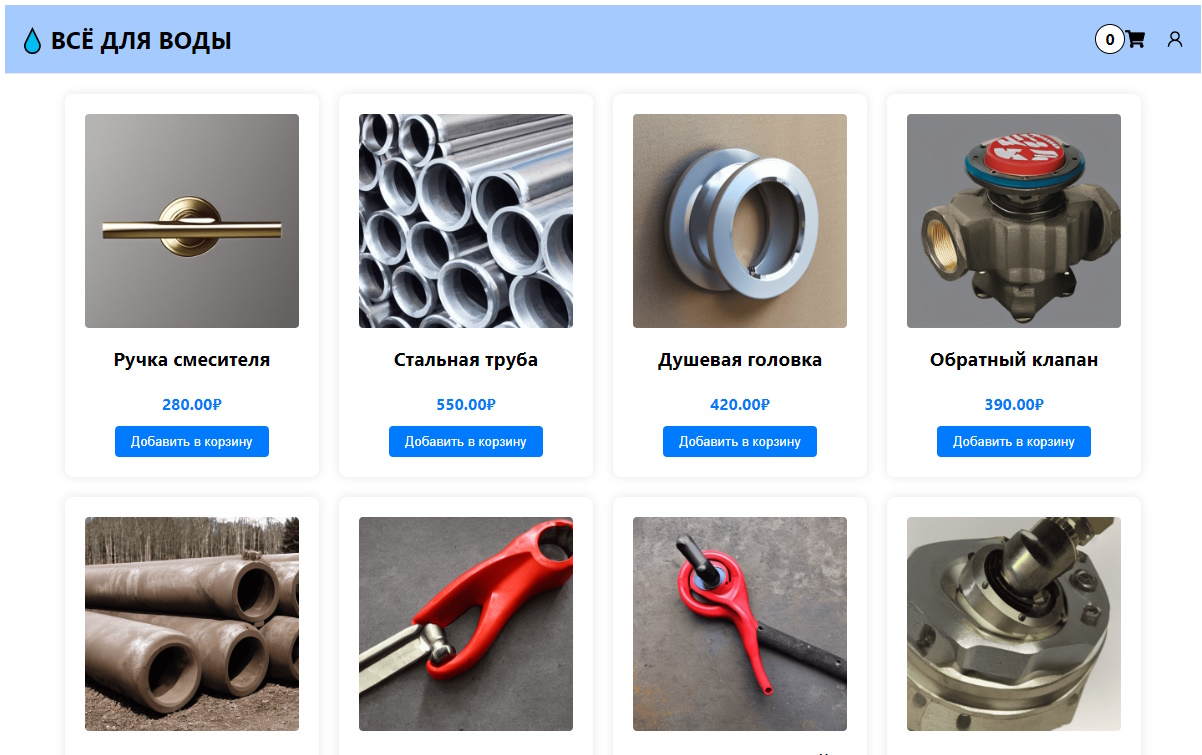
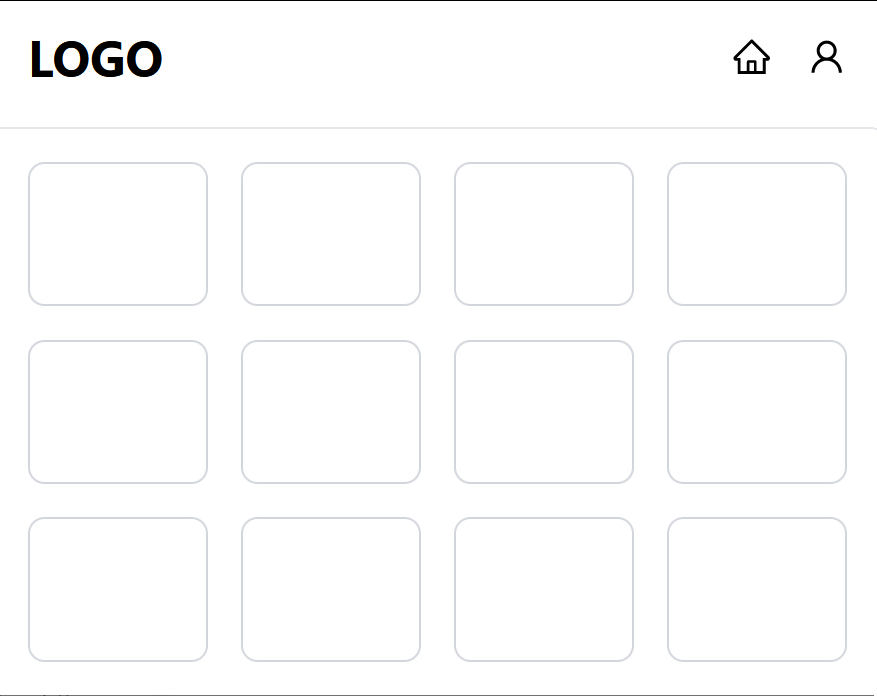
Далее я скормил его чат-боту, после чего он превратил эту наскальную живопись в следующую страницу:

Забавно, что надписи были заменены на иконки, тем не менее, бот прекрасно уловил суть и сам предложил стек: использовать React + Tailwind CSS. Однако, я транслировал данный код в TypeScript для Angular, т.к. собирался писать на нём. Начало было положено.
2. Идея для приложения
На днях мне на глаза попался бумажный каталог фотоаппаратуры. Подобные каталоги начали выпускаться сотни лет назад, в момент появления бумажной почты. И закончили своё существование примерно лет 10-15 назад, так как перекочевали в интернет-пространство (хотя, возможно, некоторые ещё выпускаются). Вот пример подобного каталога, который нашёлся у меня, и датировался 2014 годом:

В моём же случае, я решил сделать каталог товаров воображаемого предприятия, торгующего различной сантехнической и водопроводной оснасткой.
3. Генерируем тестовые данные
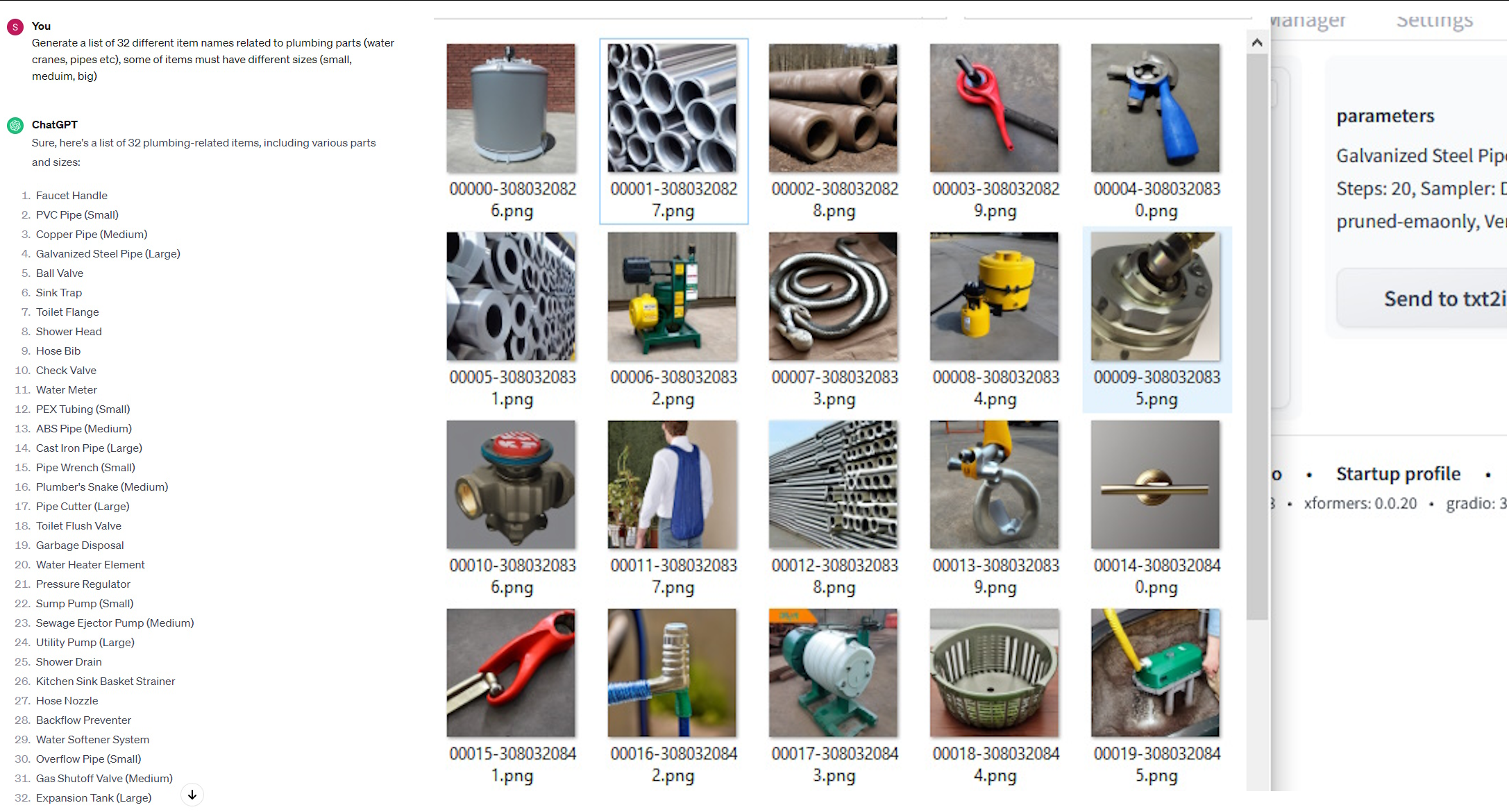
Для генерации тестовых данных ранее мне приходилось искать различные картинки и фото при помощи поисковых систем. Теперь же я попросил ChatGPT предоставить мне, для начала, 32 различных предмета, связанных с водопроводной тематикой.
Далее я использовал Stable Diffusion (UI Automatic1111) для генерации папки с изображениями для данных предметов. Можно также использовать встроенный генератор (DALL-E) в ChatGPT, но этот вариант показался мне забавнее. Для генерации использовано расширение "Dynamic Prompts". Оно позволяет выдать набор картинок по заданному списку. Результат:

Забавно, что сантехнический трос (Plumber's Snake) нейросеть отобразила в виде стальной змеи. Да и остальные предметы, скорее, напоминают гравицапу из фильма "Кин-дза-дза". Однако, примеры выглядят правдоподобно, красочно, поэтому я решил использовать их в дизайне.
4. Архитектура приложения
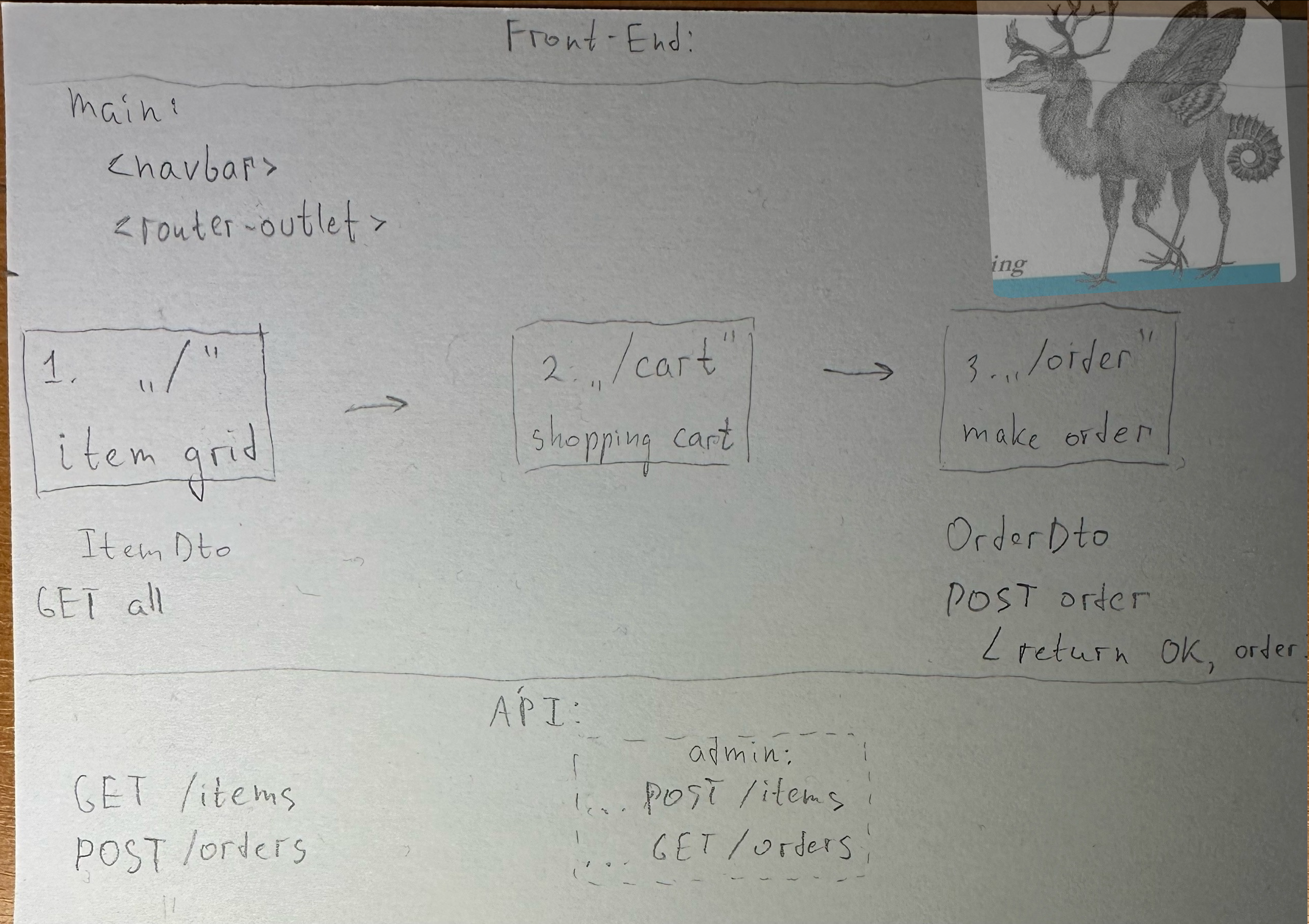
Архитектура задуманного мною приложения проста до безобразия, поэтому я схематически в вольной форме изобразил её на листе бумаги. У нас будет несколько страниц с переходами.

Приложение урезано - не имеет системы регистрации/авторизации, только лишь сам каталог, корзину и форму для отправки заказа. Сделано это ввиду того, что целью является не конкретное решение, а демонстрация процесса разработки такого приложения.
Как конечный продукт работы нашей программы мы должны получить накладную: кому из покупателей, сколько и чего требуется отгрузить из предлагаемых товаров.
5. Создаём страницы приложения и модели
В качестве дизайнера было решено положиться целиком и полностью на ChatGPT. Делается это подобным запросом в чат:

После чего собираем полученные кусочки. Я проделал данную процедуру для всех требуемых страниц. Либо можно использовать скетчи, как в пункте 1 статьи, если хочется порисовать.
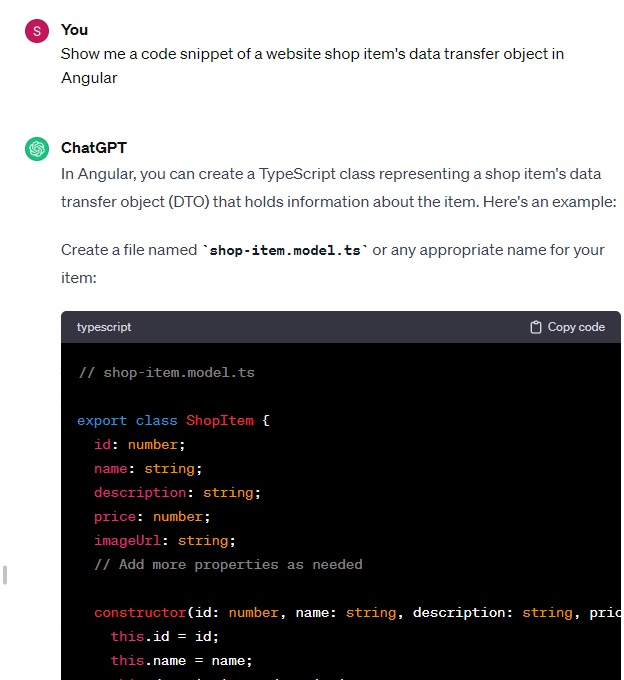
Далее я запросил два data transfer object: для предмета из каталога и для заказа. Сеть выдала подходящие шаблоны, которые остаётся только скопировать и вставить:

6. Дизайн и презентация
Обычно при веб-дизайне сначала верстаются определённые отображения, затем на их основе пишется код. В нашем случае, мы тоже создадим файл с дизайном в Figma. Однако, мы сделаем наоборот: предложенный дизайн преобразуем в кадры. Делается это с помощью плагина html.to.design.
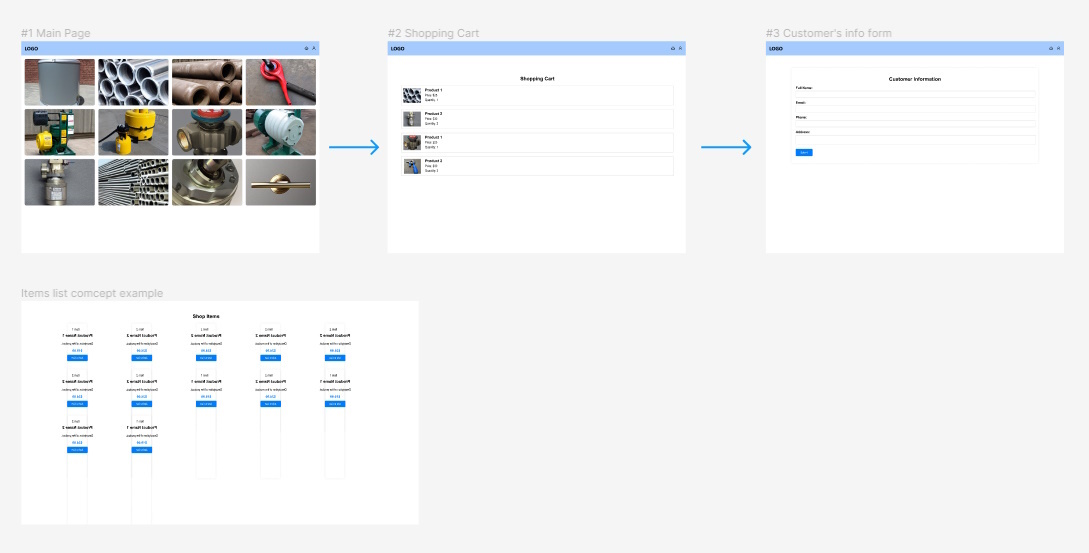
Плагин захватывает снапшоты веб-страницы из памяти отладчика, после чего сам расставляет элементы. Таким образом, готовый дизайн нашего будущего приложения выглядит примерно так:

Это первоначальный вариант дизайна. В ходе разработки некоторые элементы были расширены или переработаны. В итоге мы получаем .fig файл проекта.
7. Создаём тестовый каталог товаров
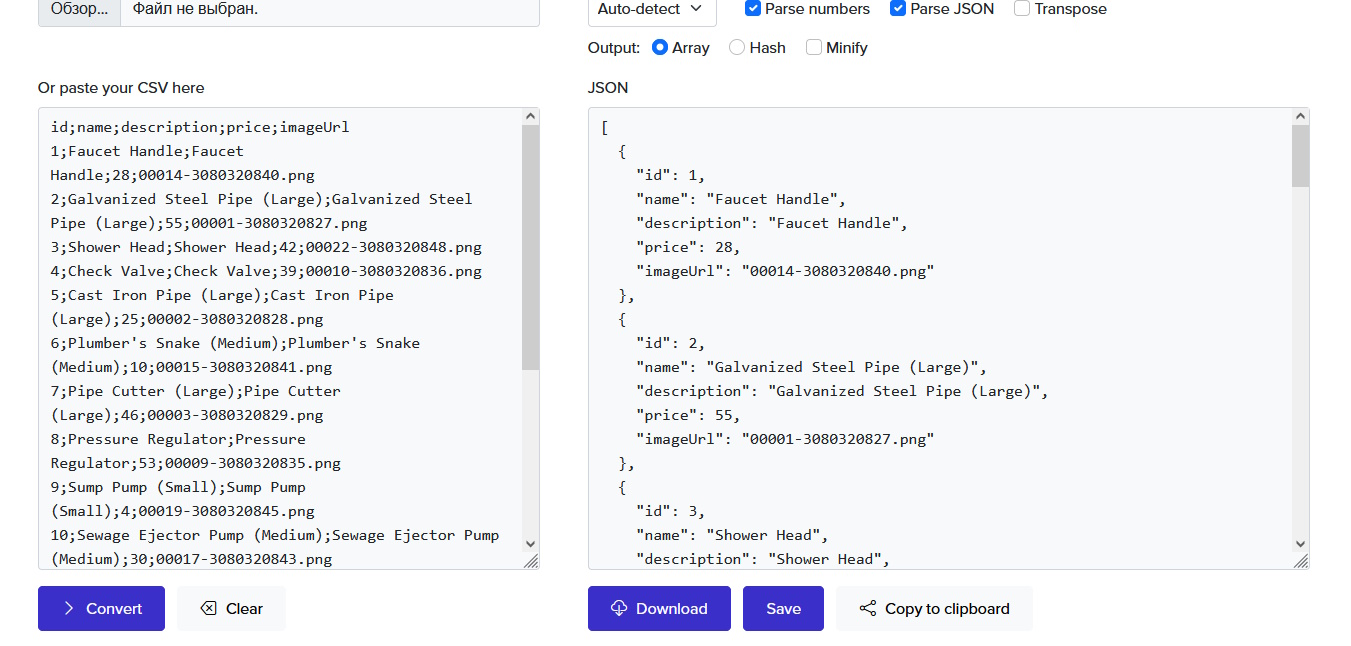
В данном случае нам, опять же, ассистирует ChatGPT. Я предложил каждому товару присвоить случайную цену от 1 до 100. После чего получил Excel CSV файл с товарами. Для тестов я преобразовал его в json-объект, чтобы имитировать ответ, поступивший с сервера в результате запроса GET /items:

Делается это на основании модели dto, предоставленного ботом ранее.
8. Пишем приложение Angular
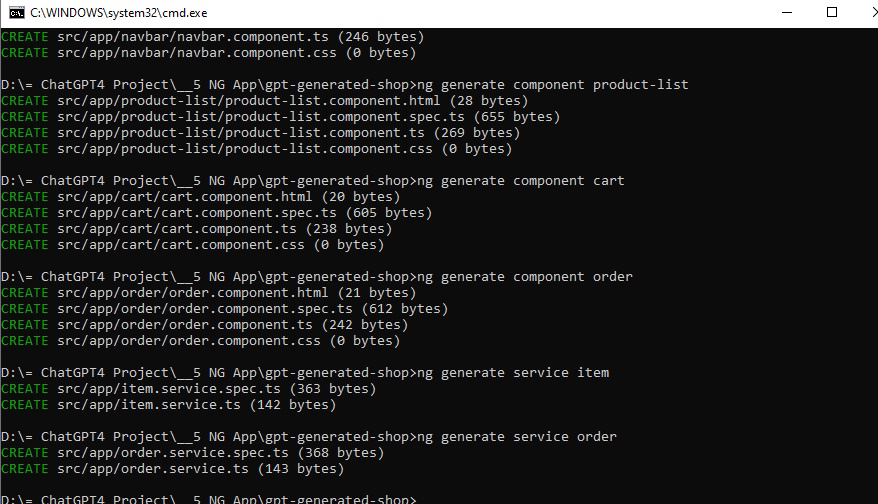
Как известно, в последних версиях Angular (16, 17) модули были преобразованы в отдельные компоненты. А ChatGPT рекомендует код для старого формата. Поэтому в данном случае возникли некоторые затруднения, однако, решились они подгугливанием некоторых моментов в документации Angular. В целом, данный этап занял у меня больше всего времени, однако, значительно меньше по сравнению с работой в обычном поисковике. Вот пример того, как это происходило. Начал я с создания проекта, генерации шаблонов компонентов и сервисов. Это можно сделать и без ChatGPT:

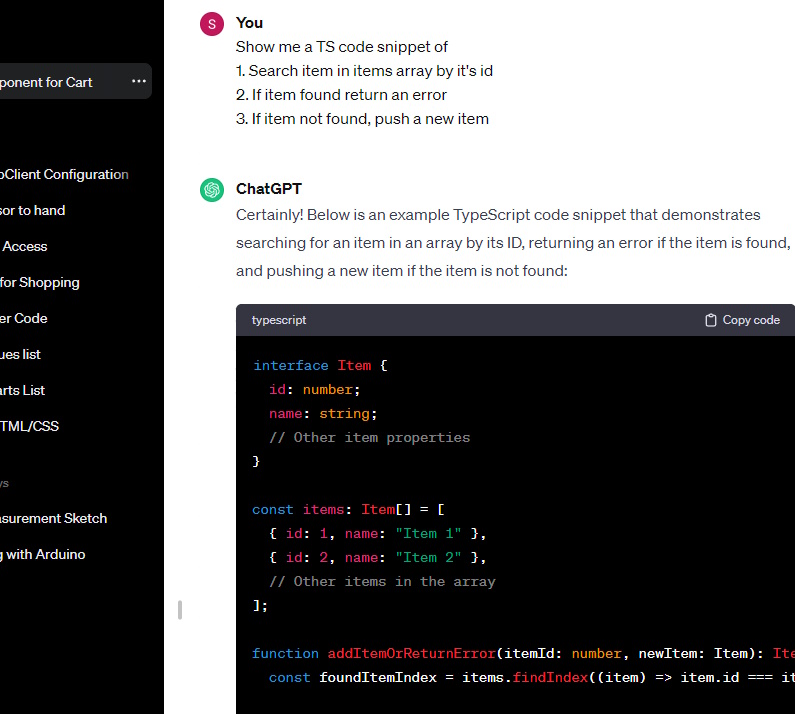
После чего перешёл, непосредственно, к реализации сервисов и логики приложения:

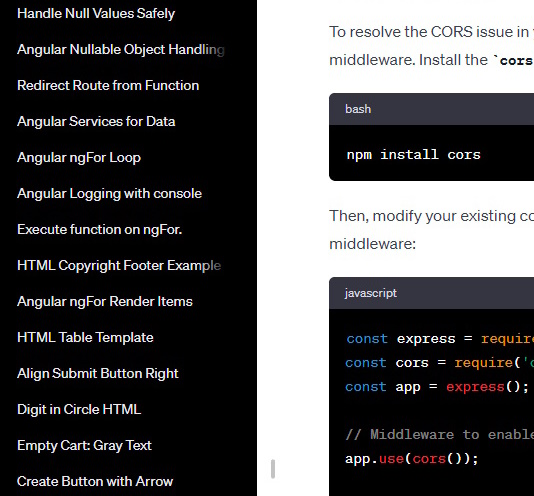
В целом, когда я закончил разработку, в архиве чата остались следующие запросы от меня:

Как можно видеть, я уточнял некоторые моменты касательно отображения элементов. А также запрашивал шаблоны или заготовки для компонентов, которые мне нужны.
Я могу сравнить работу ChatGPT, скорее, с ассистентом - неким "Доктором Ватсоном". Он не знает контекст, однако, обладает эрудицией, и способен если не решить мою проблему сразу, то натолкнуть на мысль о том, как можно это сделать.

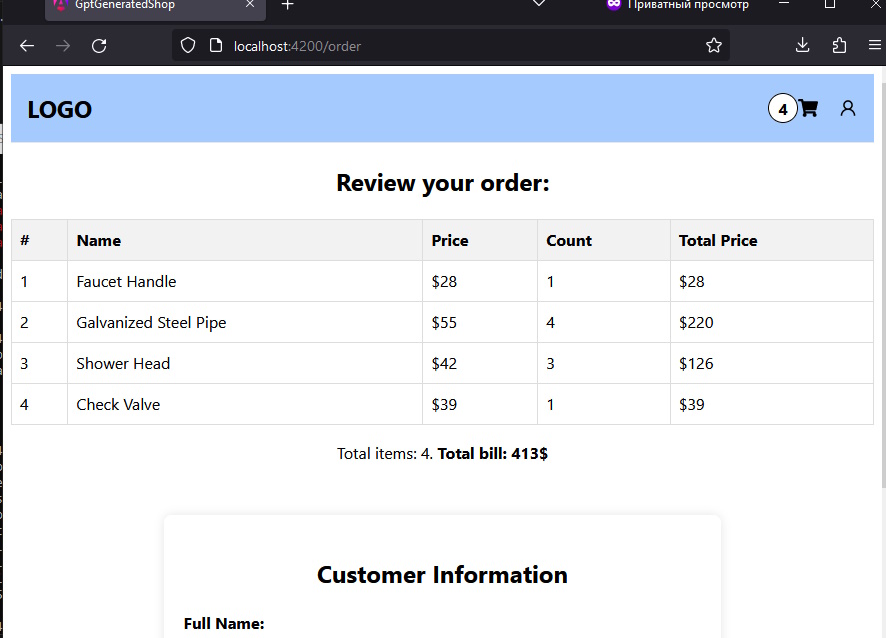
Также мне был предоставлен шаблон для накладной клиента, выполненный на обычных <td><tr>, тем не менее, имеющий опрятный вид благодаря дизайну от GPT.

9. Просим приложение Express для проверки сервисов
Для того, чтобы проверить своё приложение, я сделал запрос кода Node JS. Выглядел он так: "Create a simple Node JS Express app that handles any upcoming POST requests and logs their body to the console"
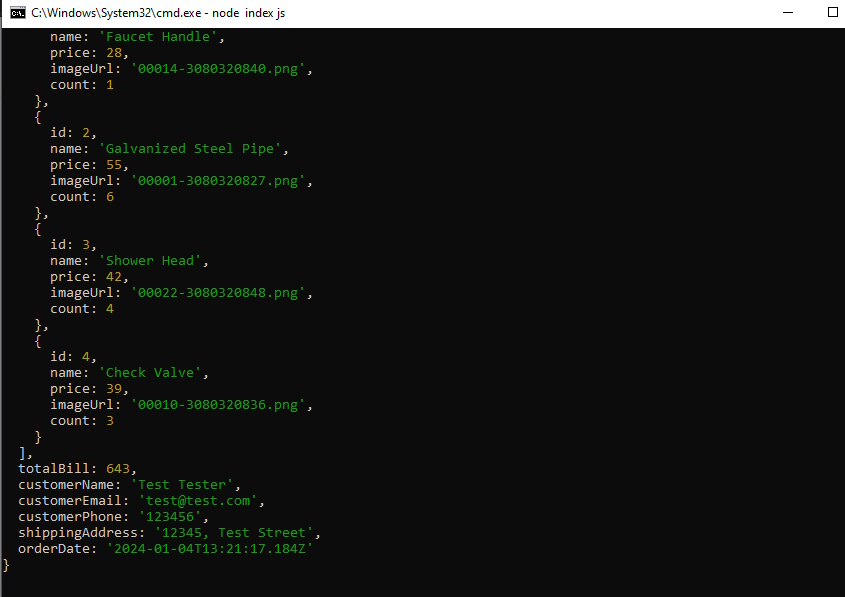
После чего мне был предоставлен готовый проект. Я запустил сервер (предварительно попросив ChatGPT добавить туда поддержку CORS), после чего мои заказы стали отображаться в консоли сервера:

Таким образом, обработав этот запрос на стороне Back-End мы можем наладить поставки товаров. На основе модели от ChatGPT нам приходит массив с товарами, их количеством, и данные клиента (конечно, imageUrl включать в этот запрос не нужно, но я не стал делать отдельную модель для заказанных предметов ради экономии времени).
10. Выводы
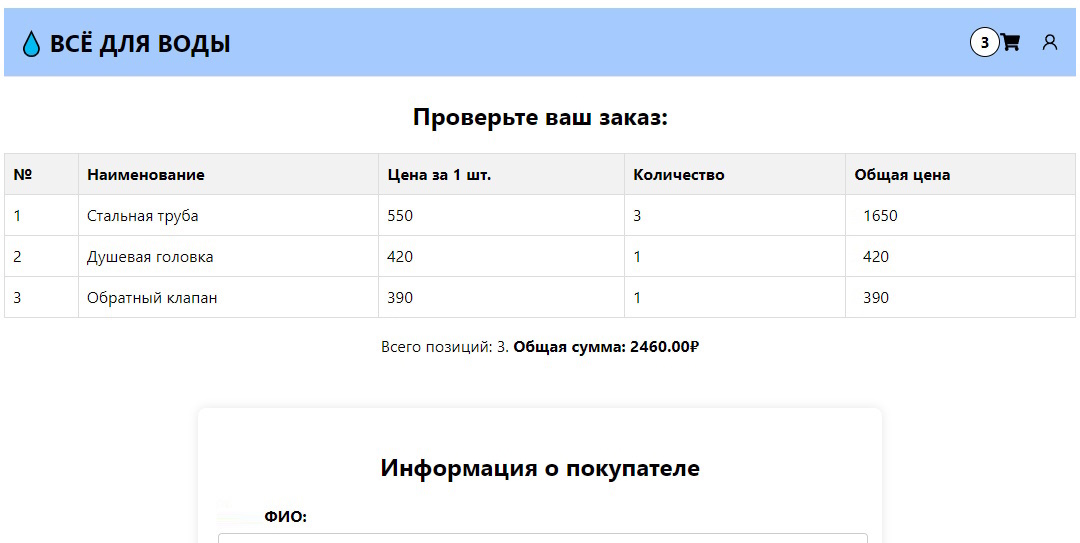
Приложение, которое получилось сверстать с помощью ChatGPT 4, хоть и не идеально в плане дизайна, однако прекрасно справляется с возложенными на него задачами. В дополнение я русифицировал приложение, с этим не возникло никаких проблем.

Я могу заключить, что использование бота при вёрстке действительно сокращает время написания кода, позволяет избавить процесс от мест, когда приходится сидеть 3-4 часа в поисках одной какой-то функции из неизвестного ранее фреймворка.
Исходный код получившегося приложения можете посмотреть у меня на github:
Ссылка на репозиторий: https://github.com/ritsudo/gpt-generated-shop
Писал Kekovsky (ritsudo), 4 января 2024 года специально для habr.com
Комментарии (23)

19Zb84
05.01.2024 16:18А сколько по времени занял весь процесс ?
И какие этапы разработки делаются быстрее, чем руками ?

Kekovsky Автор
05.01.2024 16:18+2Конкретно этот процесс занял около 6 часов, но у меня и без того мало опыта в Angular
Без помощи GPT, думаю, занял бы часов 12 или даже больше
Конкретно помогло в организации готовых функций, вроде "вернуть ошибку, если не найдено", для которых сначала надо нагуглить соответствующие команды из языка, далее оформить
В данном случае просто берём готовый кусок, глазами просмотрели - оно. Вставили
Вместо 10-15 минут итого около 30 секунд, и так почти на каждую операцию
Некоторые вещи, ту же таблицу, например, пока будешь руками прописывать, замучаешься, просто не успеешь набить все стили, даже если знаешь, как это делать

ALexKud
05.01.2024 16:18Рано или поздно ИИ убьёт web разработку как таковую,. Думается что и html тоже исчезнет как древний формат файла, созданный еще во времена модемного доступа к сети. Все приложения будут типа десктопных, показываемых вам по сети подобно с удалённого виртуального компьютера. Все стремится к упрощению и мне кажется что развитие ИИ приведёт к кардинально у изменению Интернета.

flancer
05.01.2024 16:18+4А чем, по-вашему, веб-разработка так значимо отличается от в принципе любой другой разработки программ? Почему "как таковая" будет убита именно веб-разработка?

gun_dose
05.01.2024 16:18прекрасно справляется с возложенными на него задачами
Вот чеклист, что должен уметь даже самый захудалый интернет-магазин:
Вёрстка должна быть responsive
Всякие сеошные штуки: метатеги title и description, микроразметка.
Фильтрация и сортировка товаров в категории
Поиск
Картинки на странице товара должны увеличиваться. Соответственно, бэкенд должен уметь делать ресайз картинок.
Импорт товаров из Excel (xls, xslx, csv - на выбор)
Скидки: скидка на товар в денежных единицах, скидка на товар в процентах, скидка на заказ при превышении определённой суммы заказа, "купи А получи Б в подарок"
Доставка, например до Х рублей доставка платная, а потом бесплатная.
Возможность редактировать информацию из админки. К примеру, если у магазина сменится номер телефона, владелец сайта должен в админке поменять номер телефона только в одном месте, а новый номер выведется сразу в хэдере, футере, на странице товара, на странице контактов, оформления заказа, в письме с подтверждением заказа.
Отсылать письма с подтверждением заказа.
Интересно, как ChatGPT с этим справится.

FiLunder7
05.01.2024 16:18+3Так проверьте и узнаете.

gun_dose
05.01.2024 16:18+3Вы, видимо, не поняли, что мой вопрос был риторический. Суть в том, что код, полученный автором, не является не то чтобы интернет-магазином, он даже не отвечает минимально приемлемым критериям HTML-макета. И если делать реальный магазин, то легче начать с нуля, чем вот это переделывать.

FiLunder7
05.01.2024 16:18Видал я код и похуже, в развернутом проекте...

gun_dose
05.01.2024 16:18+1Дело не в качестве кода, а в том, что он практически ничего не делает. Это то же самое, что сделать HTML-страницу с двумя инпутами: логин и пароль, и сказать типа смотрите, я сделал соцсеть.

FiLunder7
05.01.2024 16:18Ну это же макет...

gun_dose
05.01.2024 16:18+2Макет без адаптивности, без слайдера на главной, без увеличивалки картинок. Вообще без ничего. Я в своё время сделал больше десятка разных интернет-магазинов. Так вот, в процессе создания реального интернет-магазина нет такой стадии, на которой может потребоваться такой вот скетч на ангуляре. Вот это вот всё обычно заказчик рисует ручкой на бумажке, потом дизайнер в какой-нибудь фигме делает такую раскладку прямоугольничков на этапе утверждения ТЗ для создания дизайна.
А то, что получилось у автора больше похоже на контрольную работу на начальном этапе курсов, где требуется сверстать пару примитивных страниц с единственным требованием, что код должен быть валидным. Мол смотрите, я умею закрывать теги, умею флекс в цсс и понял синтаксис js.

TsarS
05.01.2024 16:18+1Так. Что-то прям захотелось сделать с нуля на Angular с Symfony руками, а потом сравнить с тем же, как бы это сделал ChatGPT. Надо выбрать время.

gen_dalf
05.01.2024 16:18+1А поддержкой всего того, что он нагенерил тоже он будет заниматься? Есть ли возможность скормить ему его же код и попросить добавить новую функцию?

AirLight
05.01.2024 16:18+1Конечно, почему нет, но из-за ограничений контекста лучше давать атомарные задачи, или давать все предусловия.

spbru
05.01.2024 16:18Это же нужно целый день направлять бота командами, чтобы он сделал приложение. Ужас какой. Надеюсь, скоро мы придём к простым командам типа "сделай мне сайт с каталогом фото-техники, с возможностью регистрации и покупки, размести его на хостинге, продвинь сайт в топы поисковой выдачи, напиши пресс-релизы и статьи во все тематические паблики и новостные сайты, создай 10 000 ботов, чтобы они побежали обсуждать сайт в коментах и напиши список рекомендаций по дальнейшим шагам в этом бизнесе". Вот это будет круто ???? только кожаные мешки перестанут иметь хоть какой-то смысл ????

mashrapov
05.01.2024 16:18Было бы ещё хорошо, если бы промпты к каждому этапу написали

Kekovsky Автор
05.01.2024 16:18+1Сейчас попробую скопипастить из чата
Generate a list of 32 different item names related to plumbing parts (water cranes, pipes etc), some of items must have different sizes (small, meduim, big)
Show me a code snippet of a website's customer info form with fields in HTML and CSS.
Show me a code snippet of a shop website's items grid in HTML and CSS.
Show me a code snippet of a website shop item's data transfer object in Angular
Show me a code snippet of a website shop order data transfer object in Angular
NullInjectorError: No provider for _HttpClient! in Angular service error
Generate a simple HTML component: 3 buttons, square with round edges: plus, minus, and delete controls for shopping cart
Create a button "Continue to order" with right arrow in JS
Create a centered sign "Cart is empty", text color gray in HTML
Create a simple small black digit in white circle that can represent values from 0 to 99 in HTML, for shopping cart purposes
How to align the submit CSS button by the right side of the form container?
Create an HTML table template. Header columns: id, name, price, count, total price
Angular render items using ngFor and their order number in array
Angular how to execute function when element of ngFor appears
Angular foreach item in items array
How to subscribe angular parameter to update the component when other component value changes
Angular handle null or undefined fields when creating a new object
How to send a POST request using Angular and handle error logic
Как-то так, это не всё, а то, что я уточнял, остальное своими мозгами, либо потерял, т.к. не ставил целью их сохранить

friendsys
05.01.2024 16:18@Kekovsky,а с помощью какого prompt-a рисунок ручкой превратился в ровный макет? Пробую, но получаю только псевдодизайн из своих каракулей.



TsarS
Не могли бы вы еще попросить chatGPT сгенерить докер файл под SSR, с соответствующим nginx конфигом?) А то что-то перешел на 17 версию и не совсем понимаю как это все в докер)
Kekovsky Автор
Я изначально хотел сюда же добавить и Back-End разработку (.NET 8), и docker-compose с nginx где всё это закидывается. Потом понял, что много времени уйдёт, а тема не факт, что зайдёт народу. Теоретически да, возможно это сделать, в принципе, вы можете сами поэкспериментировать. Сеть не такая глупая, как кажется. Хотя информация в ней, зачастую, устаревшая, и она будет упорно предлагать вариант решения, который уже легаси, так как в своё время не обработала новые доки. Этот недостаток имеет место.
Zantiago
попросить с бингом зайти в свежий ангулар док?