В этом обзоре мы проведем сравнение реактивности данных в таких библиотеках: React.js и Vue.js. Акцент будет на Vue.js, так как использую его на постоянной основе. Данная статья хорошо подойдёт для новичков.
В библиотеках появился "новый способ" обновления данных, который ускоряет процесс разработки нашего веб-приложения. Давайте введем такое понятие, как Virtual DOM.
Что такое VDOM?
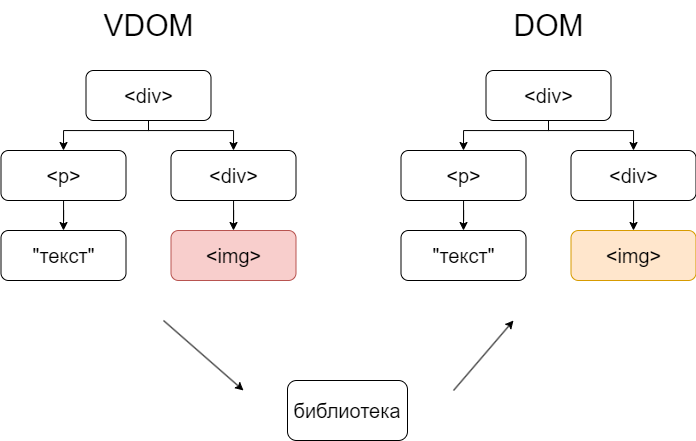
Виртуальный DOM (VDOM) — это концепция программирования, в которой идеальное или «виртуальное» представление пользовательского интерфейса хранится в памяти и синхронизируется с «настоящим» DOM при помощи библиотеки, такой как ReactDOM. Этот процесс называется согласованием.

Virtual DOM – это то как под капотом работает рендеринг. В сравнении с DOM, он обновляет только новые части нашего кода, не запускает рендер всей страницы заново. Рендеринг в библиотеках, которые мы рассматриваем, работает по-разному, то есть задача самой реактивности. Давайте посмотрим, как это работает в библиотеках.
Сравнение Vue.js и React: Реактивность и Явное Обновление
Реактивность в Vue.js
Vue.js предлагает скрытую реактивность, основанную на объектах данных. Реактивные объекты объявляются с использованием методов Vue, и когда их свойства изменяются, Vue автоматически обновляет соответствующие части интерфейса.
Явное Обновление в React
В отличие от Vue.js, в React все изменения данных и обновления компонентов должны быть выполнены явно программистом с использованием методов setState (в компонент-классах) или хуков useState (в компонент-функциях). React не предоставляет встроенной системы реактивности, поэтому разработчик сам должен контролировать изменения данных и обновления компонентов.
Например, в компонент-функции мы объявили переменную и будем ее изменять с помощью useStateи без него.
import { useState } from "react";
export default function EmailForm() {
const [email, setEmail] = useState('');
return (
<>
<form>
<label htmlFor="email">Email</label>
<input
type="email"
id="email"
value={email}
onChange={(e) => setEmail(e.target.value)}
required
/>
<button type="submit">Отправить</button>
</form>
</>
);
}Пример с использованием useState, при изменении в поле ввода, данные в этом поле тоже будут изменяться, то есть происходит ре-рендеринг компонента.
export default function EmailForm() {
let email = ""
return (
<>
<form>
<label htmlFor="email">Email</label>
<input
type="email"
id="email"
value={email}
required
/>
<button type="submit">Отправить</button>
</form>
</>
);
}Данный пример использовать настоятельно не рекомендую! Переменная email изменяется, но ре-рендеринг не происходит, поэтому мы не видим изменения нашей переменной.
Заключение
Мы провели сравнение ре-рендеринга страниц при обновлении данных на библиотеках Vue.js и React.js. Ввели понятие VDOM, которое используется в наших библиотеках, поняли принцип работы, рассмотрели конкретный пример. Надеюсь, данный обзор улучшит понимание работы ре-рендеринга в библиотеках. Буду рад подискутировать. Спасибо за Ваш фидбек!
Комментарии (11)

IT-VAVILON
23.03.2024 23:10Добрый день!
Статья больше похоже не на сравнение двух конкретный технологий, а на описание разницы между двухсторонним и односторонним связыванием, название статьи не вяжется с ее содержимым (информации о Virtual DOM почти нет), ваши исследования можно обернуть в статью с названием "Отличения двухстороннего и одностороннего связывания". И немного добавить информации про эти концепции))
glebanya12 Автор
23.03.2024 23:10Добрый день!
Спасибо за Ваш ответ. Буду досконально готовить материал на публикацию.

devunion
23.03.2024 23:10+2Понимание работы VDOM может быть решающим фактором при выборе библиотеки для разработки.
Вы серьёзно? Мне почему-то кажется, что этот фактор вообще никем на практике даже не рассматривается. Нужно пояснять почему?

glebanya12 Автор
23.03.2024 23:10Спасибо за Ваш комментарий! Про VDOM информации совсем мало в моем обзоре. Тут больше сравнения, как работает реактивность в библиотеках. Это не самый важный фактор. Выбор скорее строиться (судя по моему опыту) на простоте изучения и, конечно, на синтаксисе.

evgensenin
23.03.2024 23:10Спасибо за обманутые ожидания.
Теперь понял за что заминусили «статью»

glebanya12 Автор
23.03.2024 23:10Заранее извиняюсь за Ваши ожидания, статью сейчас отредактировал, если есть вопросы, то пишите, рад буду ответить!

Muhammadyusuf
23.03.2024 23:10Лучше переименовать статью на Реактивность в Vue и React. Не то, что я ожидал.


APXEOLOG
А где статья-то?
glebanya12 Автор
Спасибо за ответ! Неправильно сформулировал, это обзор. Публикацию я переделаю, про VDOM информации почти нет. Смысл заключался в том, чтобы сравнить, как работает ре-рендеринг в библиотеках.