Стоит только коснуться производственной специфики, как стандартные подходы разваливаются на куски — даже если у вас уже есть огромная дизайн-система на основе популярной методологии Material Design. Я — Аня Труфанова, делаю дизайн для MES (manufacturing execution system). Нам пришлось взять дизайн-систему и наполнить ее уникальными фичами и кастомными компонентами, адаптированными под нестандартные условия. Сейчас я поделюсь, что именно мы переосмыслили и какие фичи добавили.

Почему мы решили сделать отдельный сторибук для MES-проектов
Арсенал корпоративной дизайн-системы НЛМК содержит большой набор элементов — кнопки, поля ввода, оповещения и прочие стандартные вещи. И, казалось бы, этот набор должен полностью покрывать потребности дизайнеров и разработчиков при разработке интерфейсов.
Но нет, ситуация обстоит несколько сложнее. Эти базовые компоненты — всего лишь видимая часть айсберга особых требований, о которых я вам рассказала в предыдущей статье. MES-интерфейсам необходим свой, особый подход: ни в одной дизайн-системе мира нет компонентов, из которых можно собрать мнемосхему, как и нет унифицированного подхода к разработке подобных интерфейсов. Это был вызов, и мы решились на создание отдельной библиотеки уникальных элементов MES.
Общая концепция правил и компонентов MES
Когда мы убедили руководство НЛМК, что для производственных интерфейсов нужен дополнительный раздел в дизайн-системе, нам дали зеленый свет на создание собственного отдельного сторибука.
Мы решили выжать максимум из дизайн-системы и сделать ее удобной не только для дизайнеров и разработчиков, но и для аналитиков — дополнили сторибук живыми use-case сценариями реальных производственных задач. На основе этих примеров аналитики могут создавать прототипы, а дизайнеры и разработчики — внедрять готовые решения, не изобретая велосипед.

Первым делом нужно было переосмыслить цветовую палитру и адаптировать её под условия производства. Для этого мы определили оптимальный набор оттенков с поддержкой темной темы, максимально комфортной для глаз операторов и диспетчеров. Так что теперь интерфейсы не только узнаваемы, но и по-настоящему удобны для ежедневной работы в суровой производственной среде.
Палитра MES
Ситуация с базовой палитрой была сложнее, чем кажется на первый взгляд. Множество оттенков создавало путаницу — порой было невозможно отличить стандартный красный от красного потемнее. Дизайнеры часто путались и использовали разные системные цвета в макетах.
Основные проблемы, с которыми мы столкнулись:
Базовая палитра содержала множество близких, плохо различимых оттенков.
Цвета вели себя непредсказуемо при переключении между светлой и тёмной темами.
Существующие цветовые схемы не обеспечивали должные контраст и читаемость в таблицах, либо наоборот — были слишком яркими.
Как мы это решили:
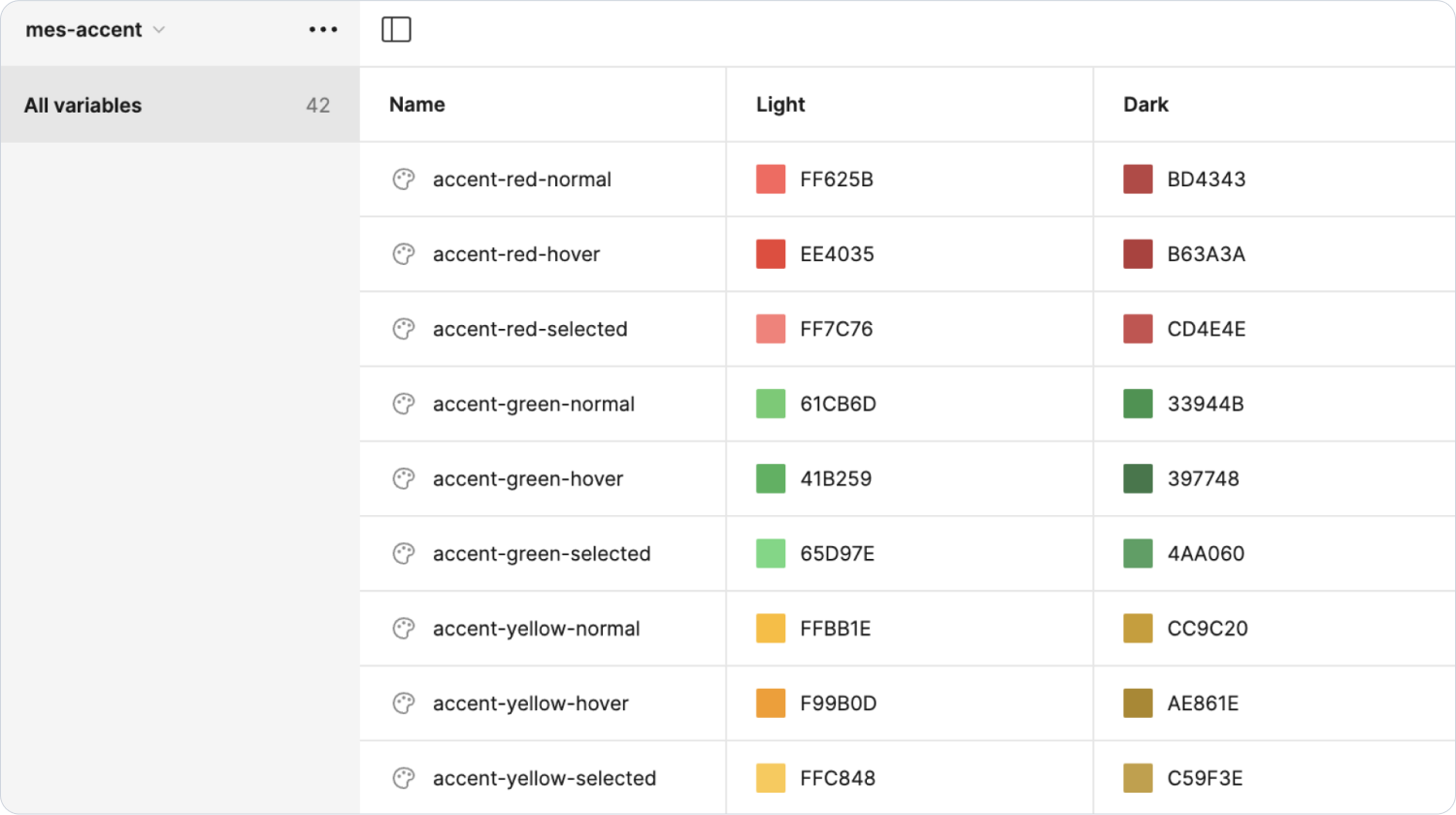
Разработана новая сбалансированная палитра с ограниченным набором явно различимых цветов для MES.
Для каждого цвета определены состояния для светлой/тёмной темы.
Подобраны оптимальные цветовые пары для обеспечения контрастности и читаемости в таблицах.
Использованы переменные Figma для автоматического переключения тем без потери контраста.
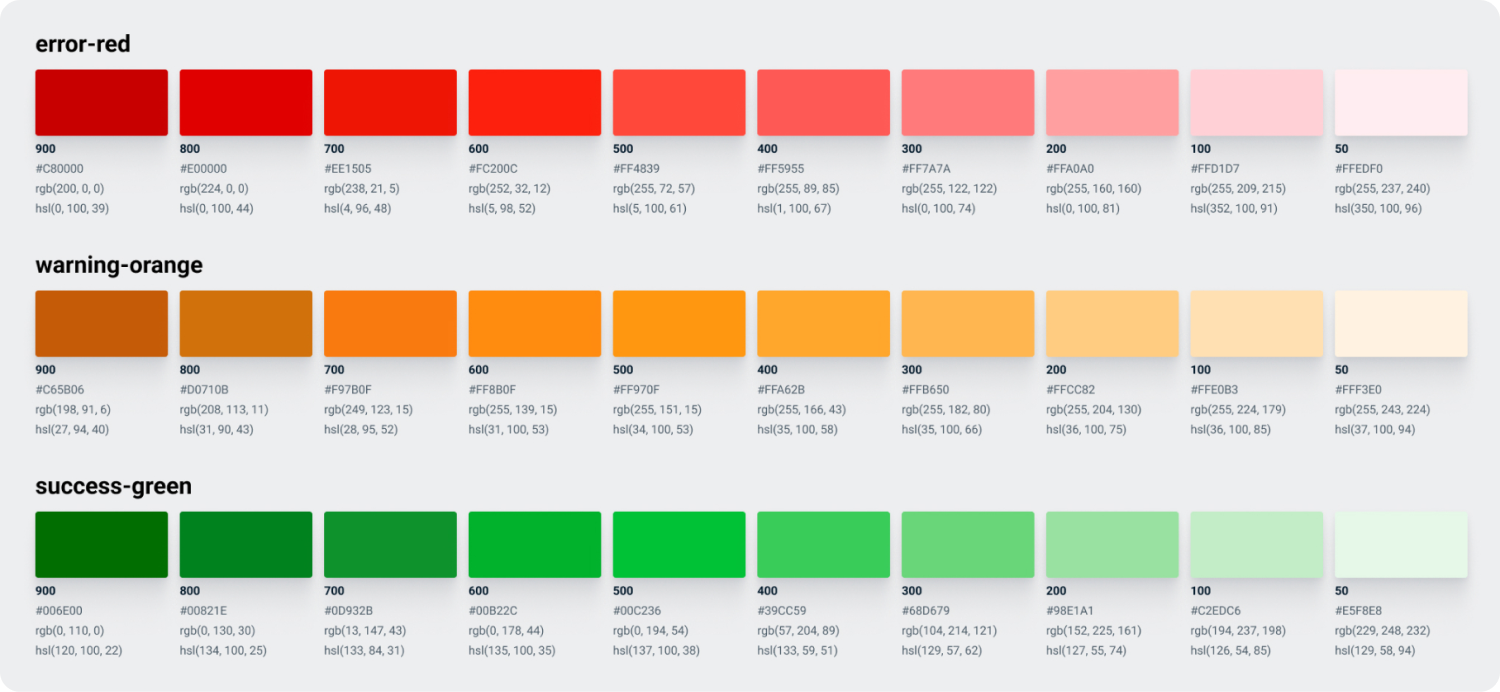
Для простоты сравнения рассмотрим разницу подходов ДС 2.0 и MES на примере системных цветов: красного, желтого и зеленого.
Набор цветов из базовой дизайн-системы довольно разнообразен:

Видите ли вы разницу между 700 и 600? 500 и 400? Даже дизайнеры не всегда распознавали разницу и в разных макетах могли использоваться разные системные оттенки для основной индикации.

Сборка сторибука — Андрей Чемезов и Никита Ломакин
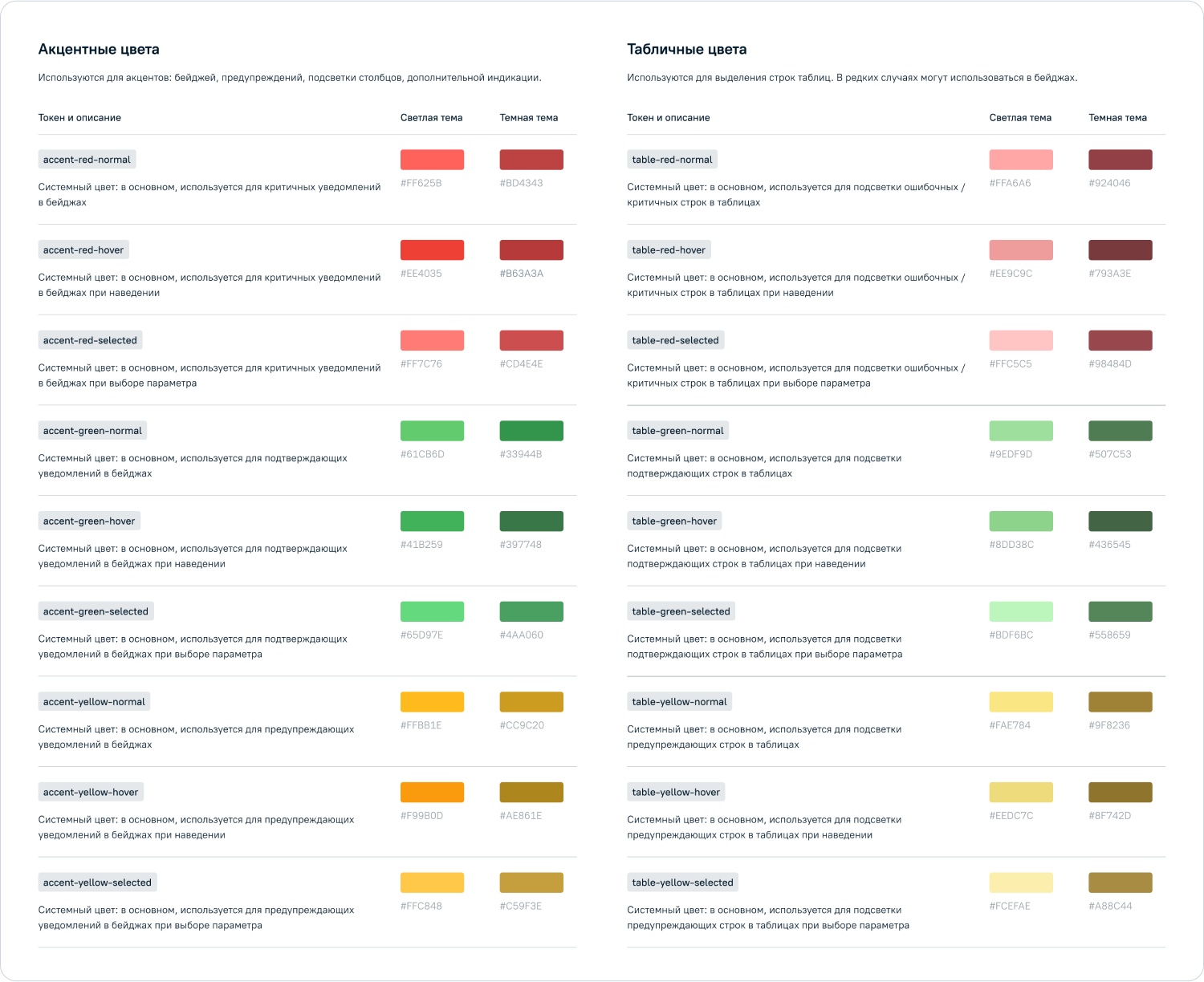
Мы выбрали другой путь. Во-первых, разделили цвета на понятные категории. Во-вторых, для каждого определили состояния default, hover, selected и подобрали оттенки, максимально хорошо различимые в условиях производства. Ну и заложили заранее сбалансированные цветовые пары для тёмной темы, чтобы не терять контраст при переключении.

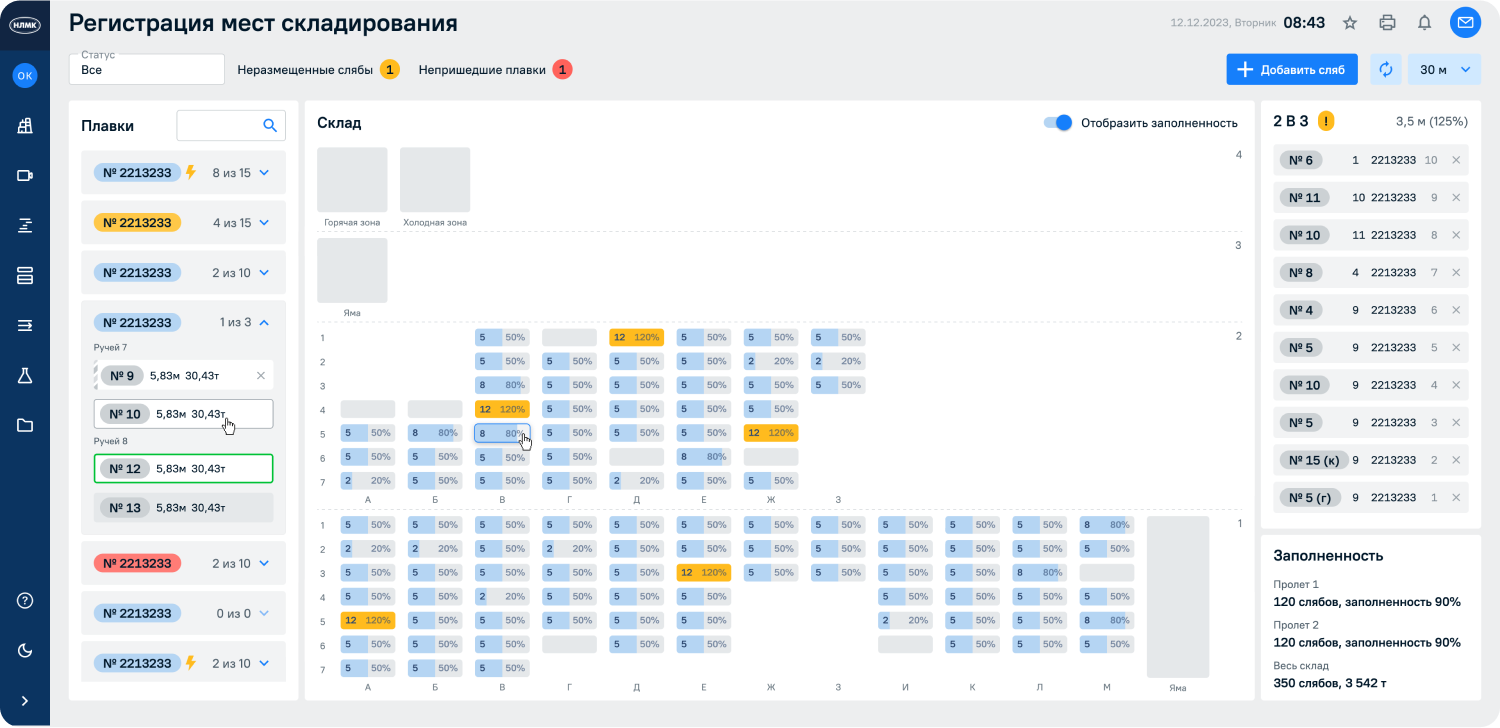
С таблицами пришлось повозиться. Чтобы добиться идеального баланса, информация должна бросаться в глаза, но не вызывать мигрени. Стандартные цвета ДС этому не способствовали.

На стандартных цветах ДС 2.0 текст разных оттенков просто терялся, сливался с фоном. Поэтому мы начали с внедрения первого базового правила для равномерного восприятия информации: в светлых интерфейсах — всегда темный шрифт, в темных — светлый.
Мы сократили системные оттенки таблиц до обычного состояния, состояния наведения и выделенной строки, добавили акценты для наложения и многократно все протестировали.

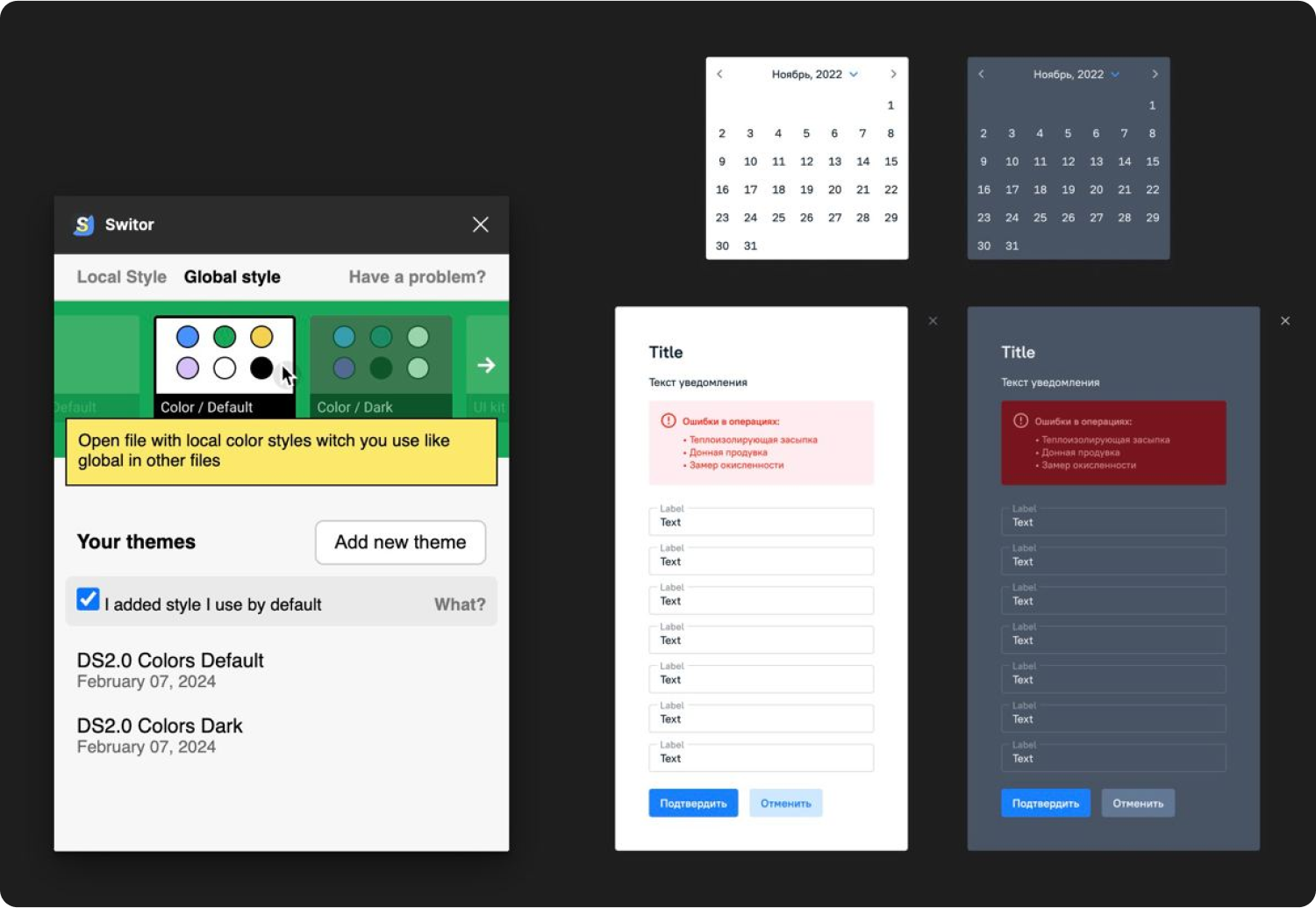
Цвета дизайн-системы переключатся на темную тему с помощью стороннего плагина Switor и не содержат полноценных цветовых пар: то есть бледно-красный цвет при переводе в темную тему может превратиться в насыщенно-красный. Другие цвета также выдавали непредсказуемые результаты, в то время как для нас, ввиду интенсивных релизных циклов, важна скорость создания макетов и стабильность.

Мы отказались от ненадёжных сторонних плагинов для смены тем: работать с ним было неудобно. Вместо плагина мы стали использовать встроенные переменные Figma.
Их преимущество — быстрое и стабильное переключение между темами благодаря готовым наборам, позволяющим моментально создавать макеты в темной теме без потери контраста.

Так что если раньше переводить макеты в тёмную тему приходилось практически вручную, то теперь все настройки переключаются автоматически одним кликом. Идеальный рабочий процесс, не правда ли?

Катя Маркина
Ведущий UX-дизайнер
Во время работы над формой «Планировщик» я столкнулась с рядом проблем, касающихся цветовой палитры, в частности, были сложности при перекрашивании макетов из светлой темы в темную. Раньше для этого мы использовали плагин, который должен был автоматически заменять цвета. Но цветовые пары были подобраны без учета того, в каком компоненте тот или иной цвет будет использоваться. Как следствие, плагин не ускорял мой рабочий процесс, т.к. для темной темы приходилось подбирать цвета вручную из-за неподходящего уровня контрастности.
В новой палитре мы учли этот момент, поэтому подбирали цветовые пары под конкретные запросы: выделили группы основных компонентов и для каждой подобрали набор переменных с цветами. При этом важно было учитывать визуальное сочетание всех элементов интерфейса. Мы долго экспериментировали с оттенками и тестировали наши решения.
В результате получилась абсолютно новая палитра: базовый набор цветов и оттенков, который позволяет закрыть все потребности дизайнера, а также максимально быстрое и удобное перекрашивание макетов в темную тему, без дальнейших корректировок.
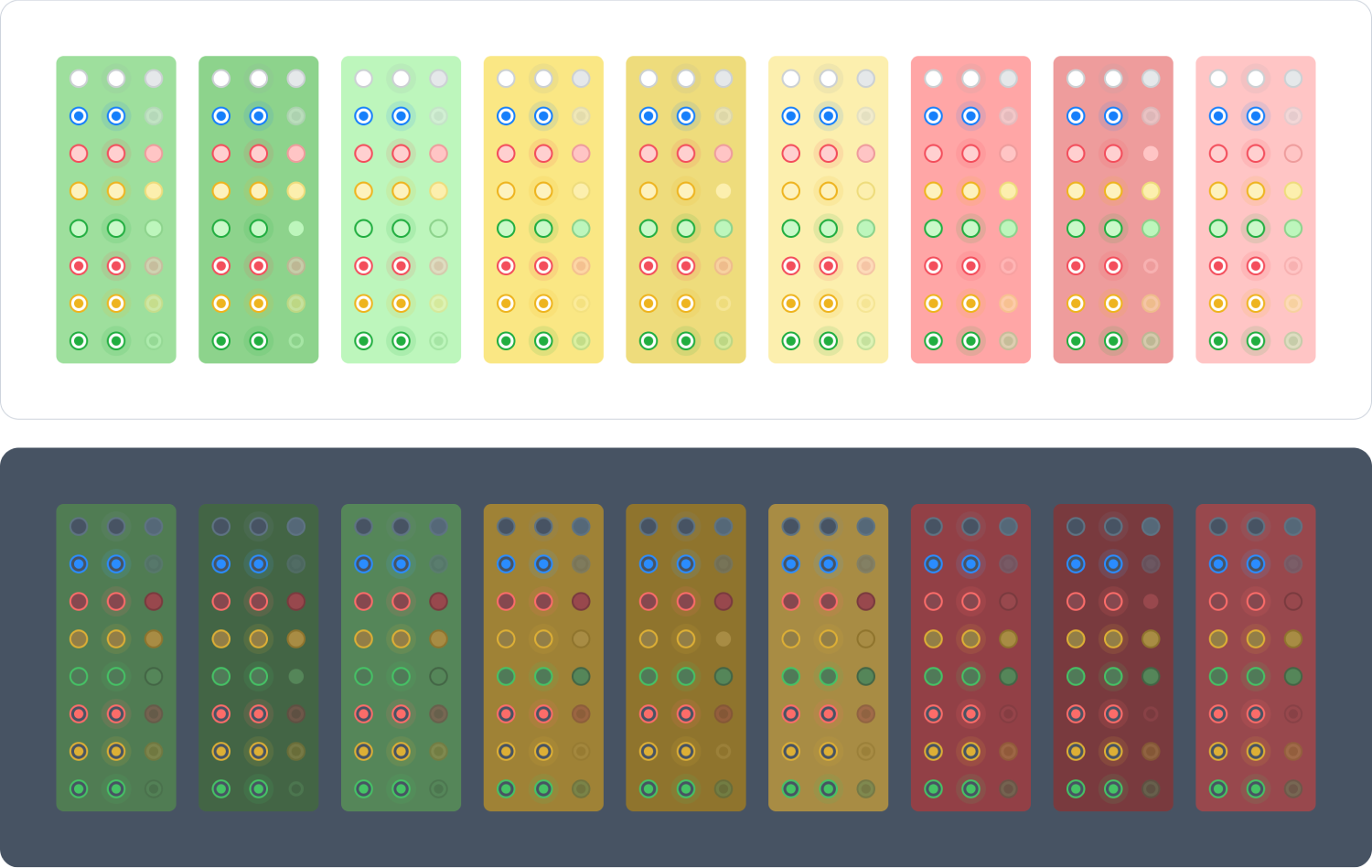
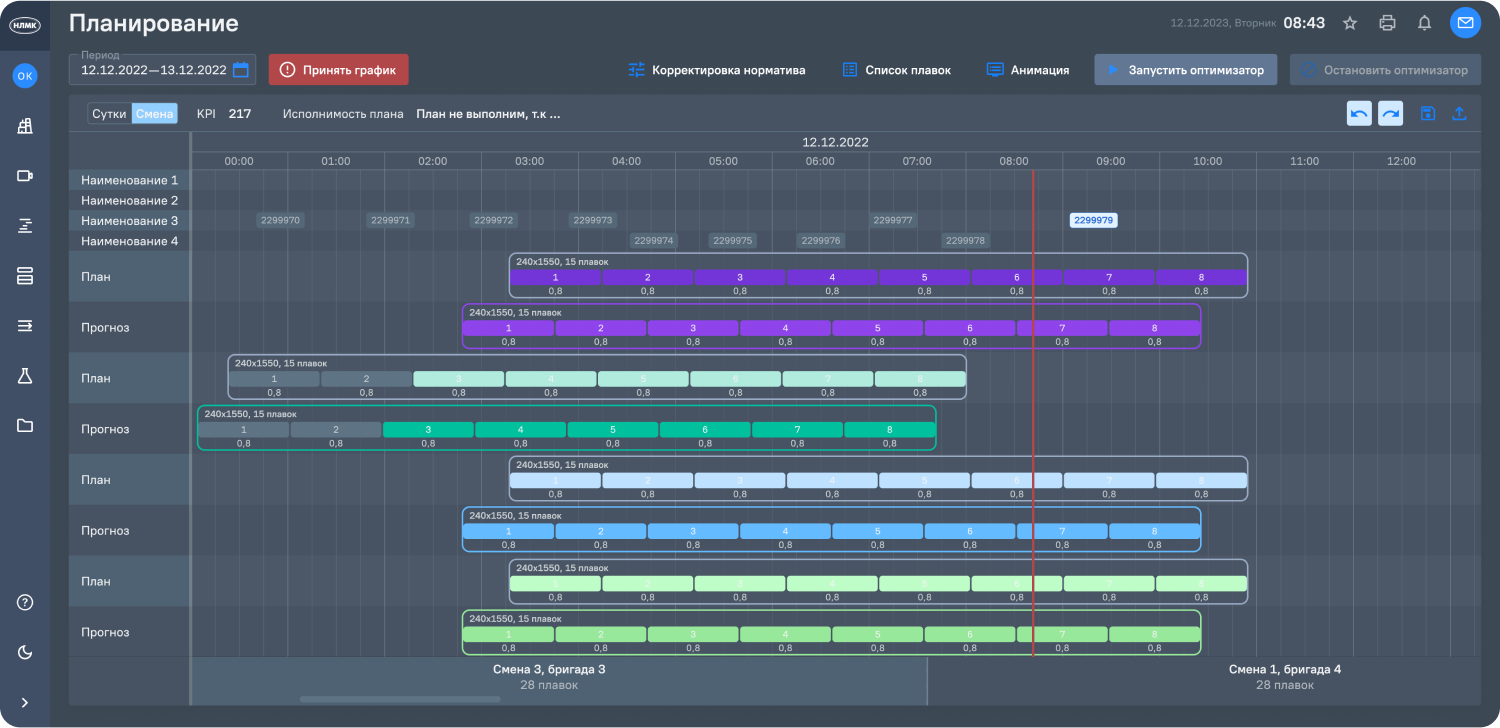
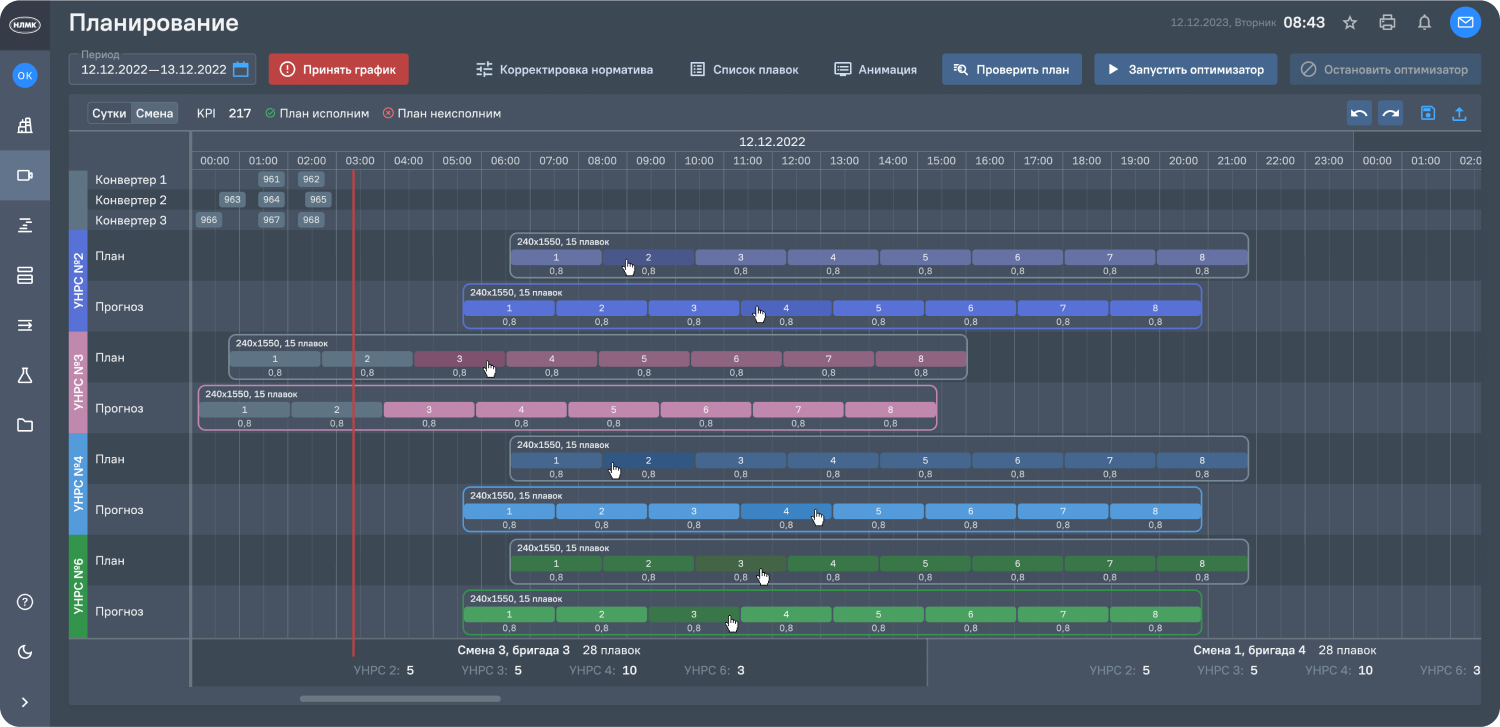
Рассмотрим несколько примеров, на которых видна разница в реализации цветовых пар ДС 2.0 и Палитры MES.

С помощью плагина Switor при использовании цветов дизайн-системы получался результат, который дизайнеру приходилось «докручивать», улучшая читаемость, буквально перекрашивая каждый элемент вручную, и то же самое приходилось делать frontend-разработчику.

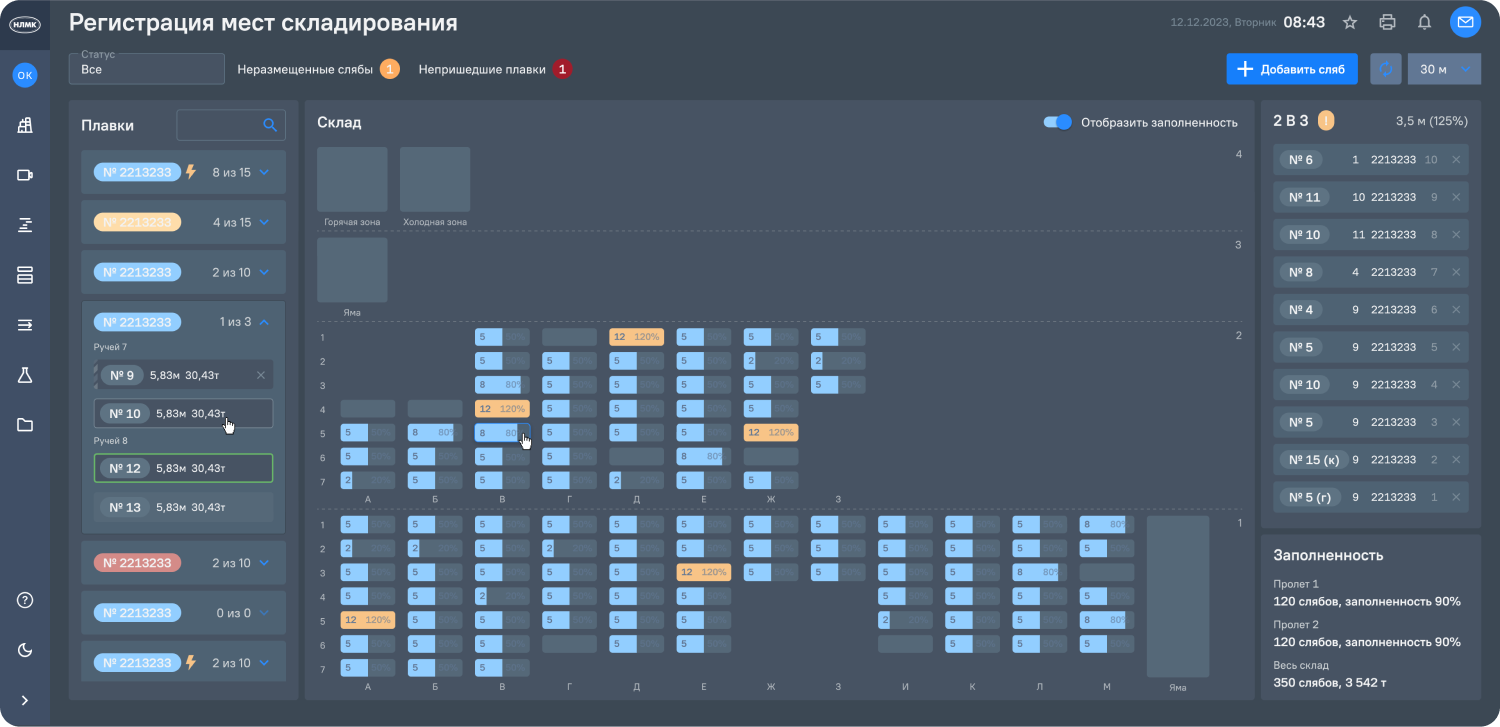
В цветах MES, благодаря предустановленным цветовым парам, результат получается более эстетичным, требует минимальной кастомизации и значительно сокращает время работы над макетом темной темы:

Палитра MES позволяет нам создавать любые сложные интерфейсы даже в условиях минимального набора цветов: они продуманы до мелочей.






Основная палитра содержит 27 оттенков с тремя состояниями, заложенными в Variables.

Компоненты MES
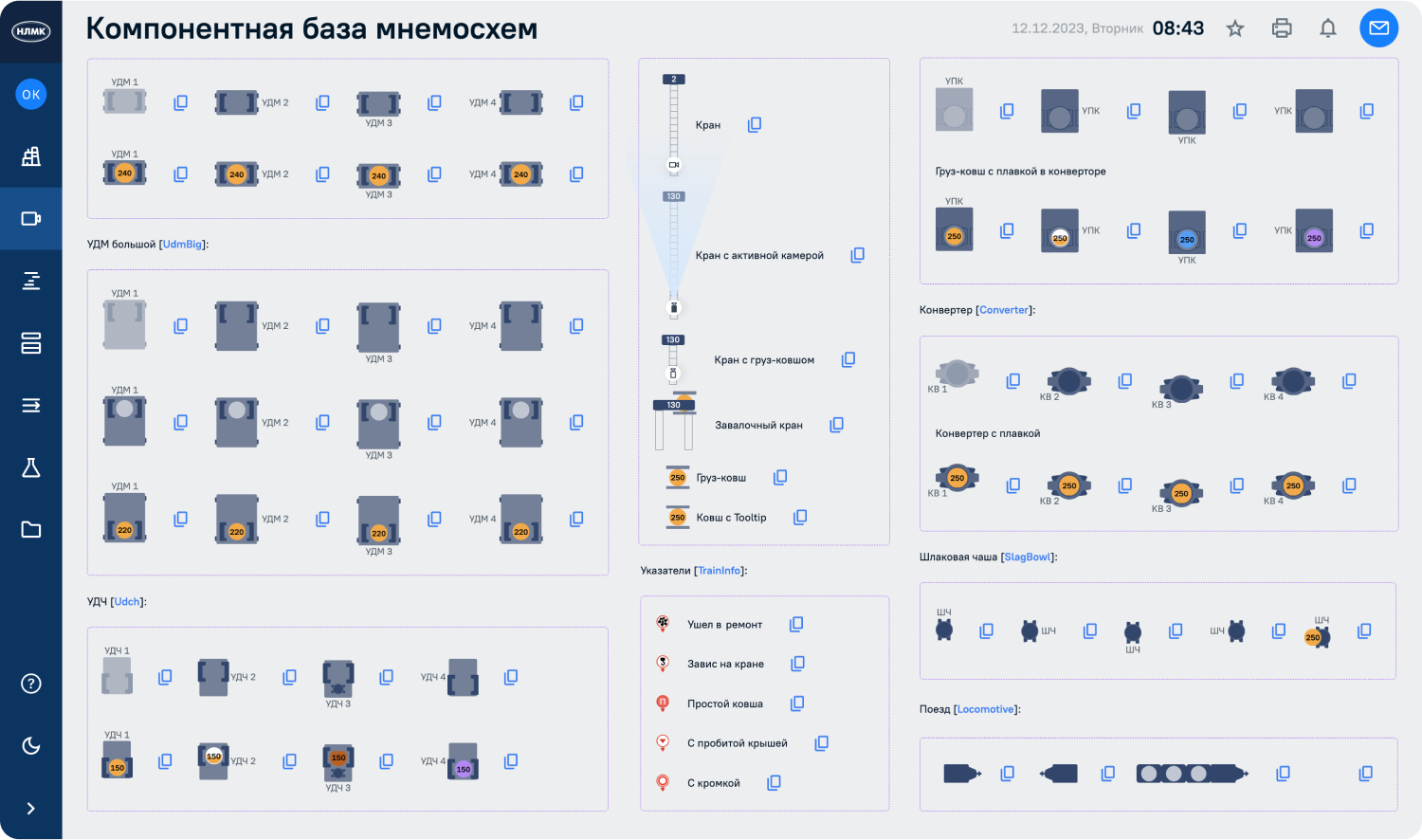
В базовой дизайн-системе нет необходимости в размещении компонентов мнемосхем: они специфичны и требуются только для MES-проектов. Поэтому мы реализовали их в нашем сторибуке — на дополнительных цветовых парах MES.
Компонентная база представляет из себя отдельно отрисованные агрегаты с разными состояниями и сверстана на React, что позволяет копировать агрегат из библиотеки в один клик и собирать мнемосхемы буквально «на лету». Эта работа — гордость UX-дизайнера Рамазана Нурулаева и frontend-разработчика Максима Минченко.

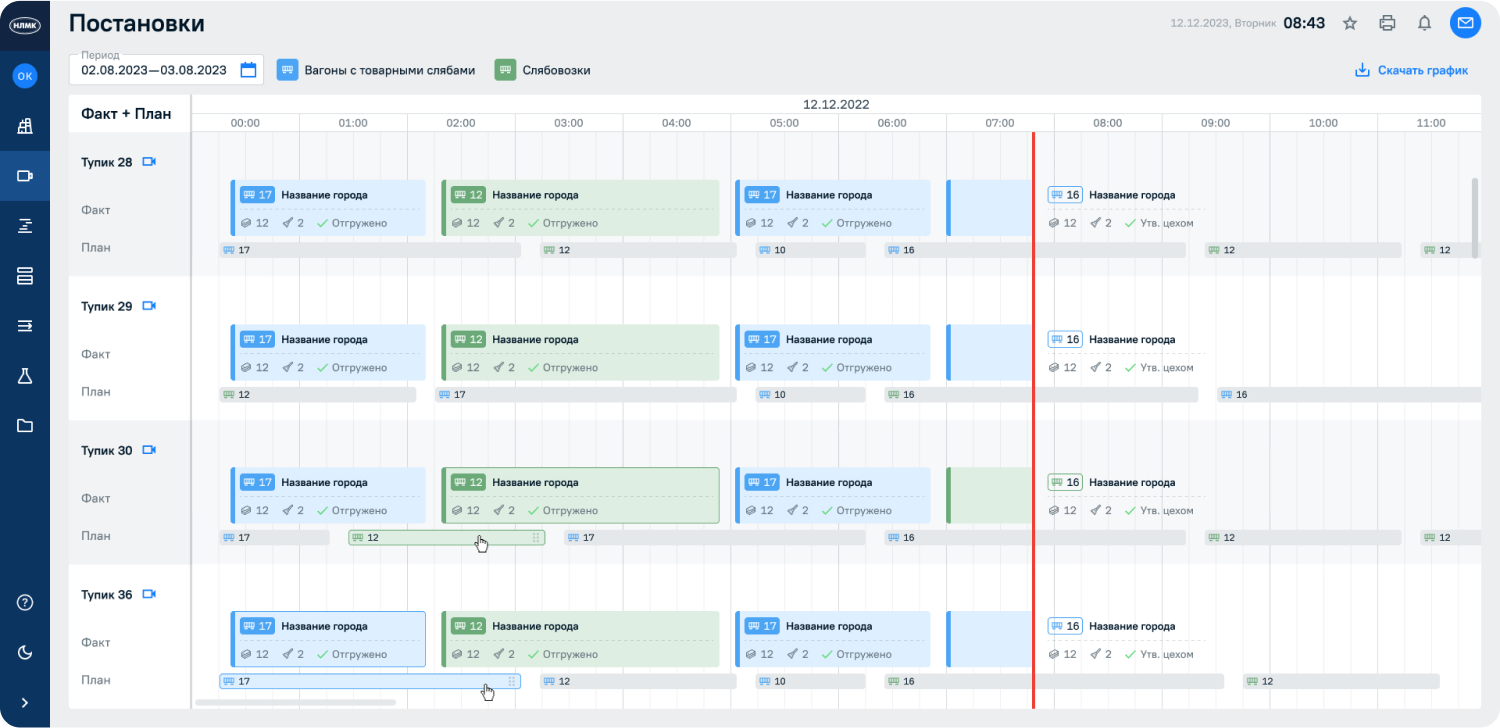
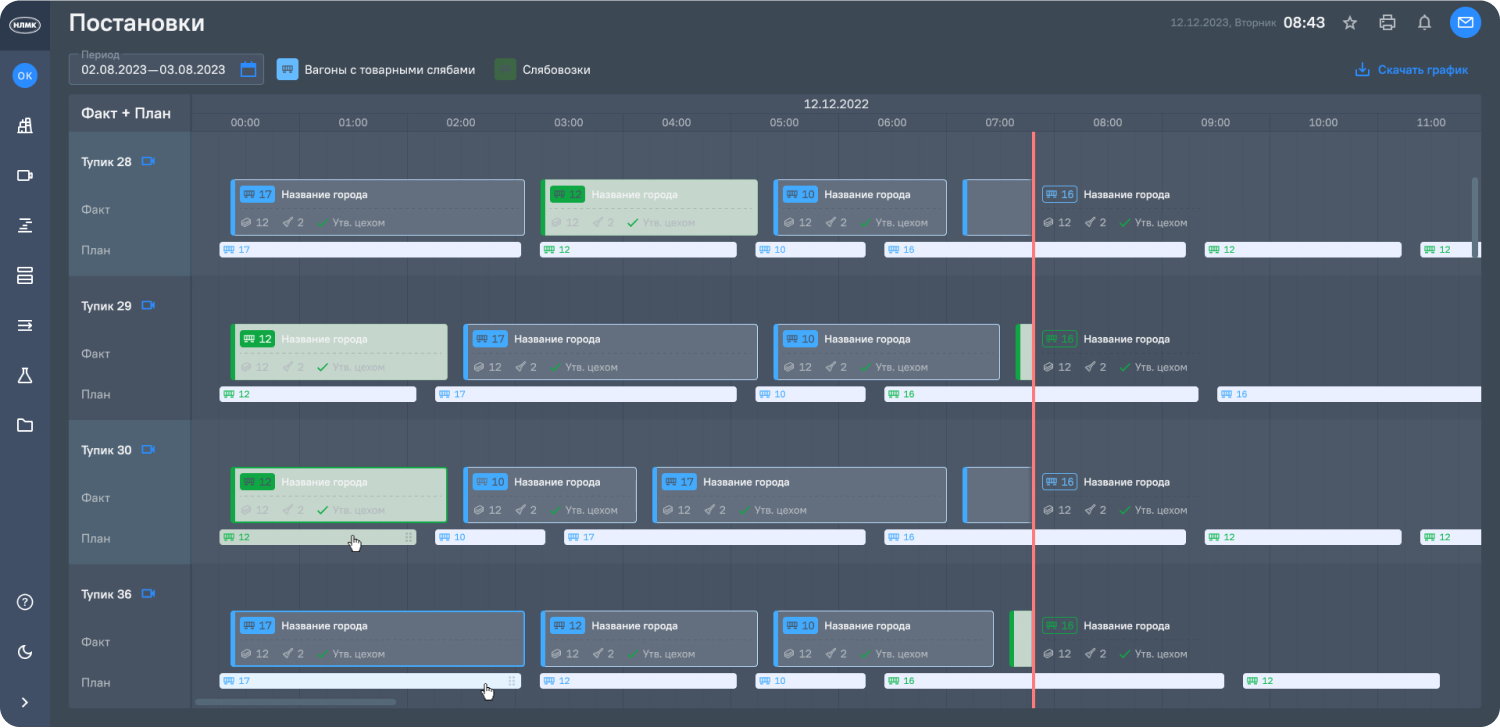
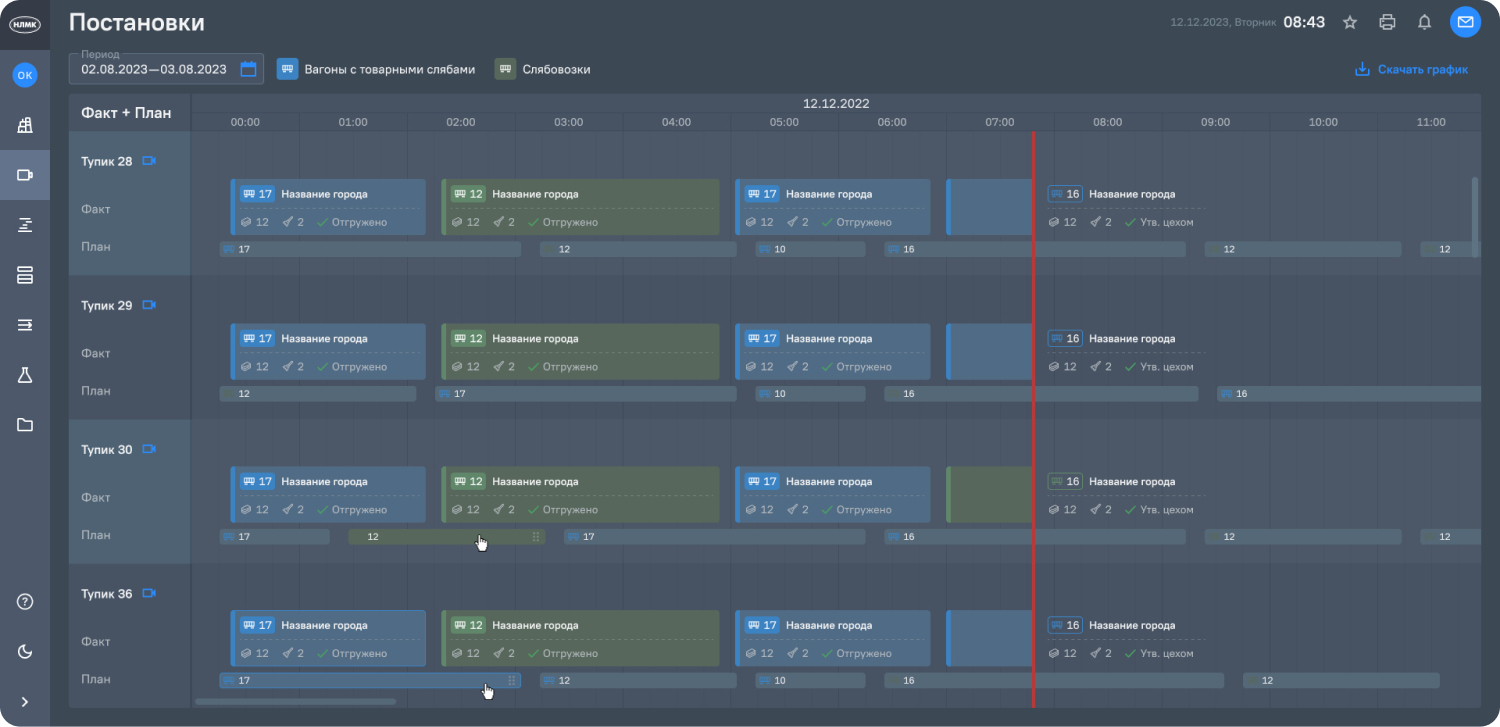
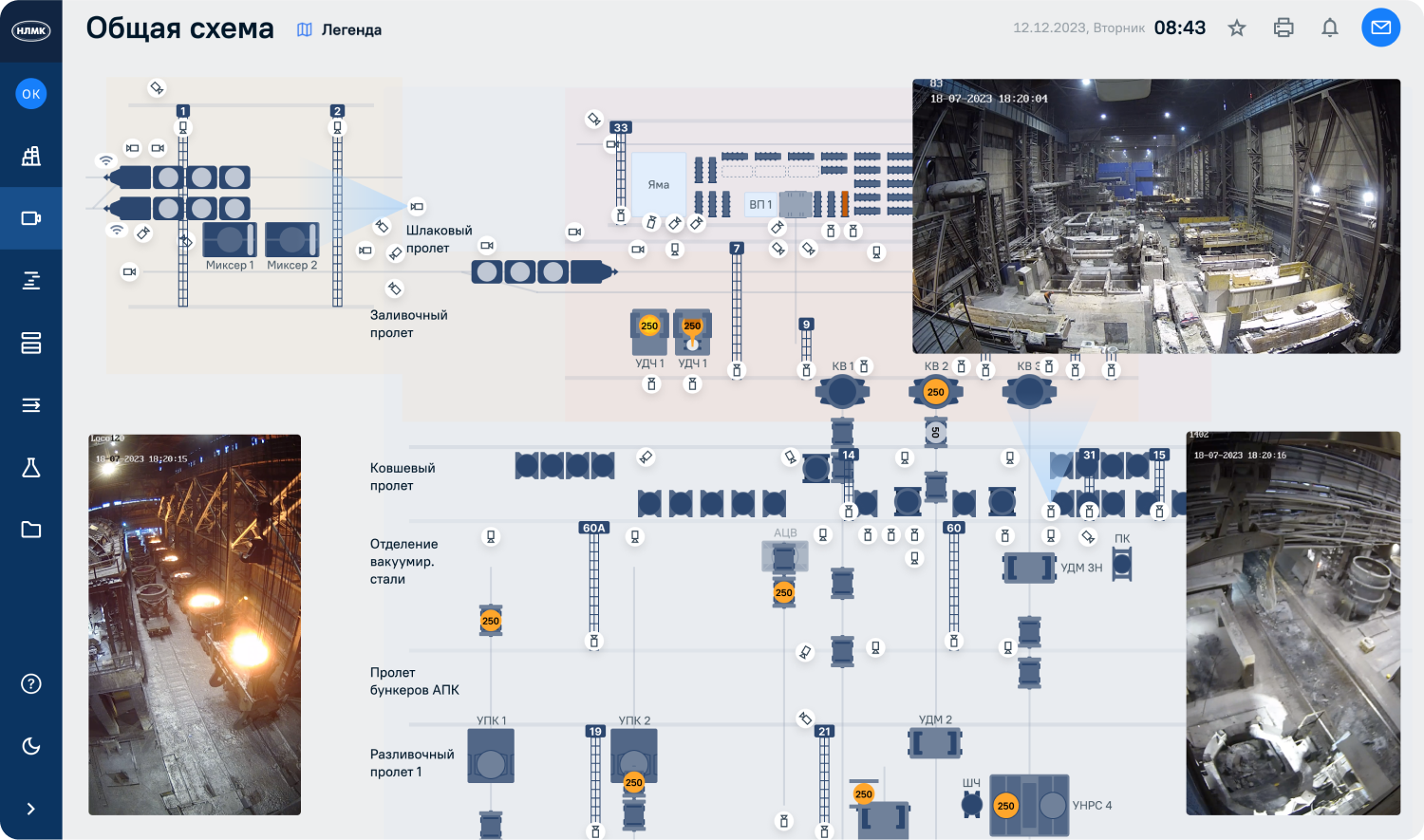
Такие мнемосхемы собираются быстро благодаря использованию компонентной базы:


Рамазан Нурулаев
Ведущий UX-дизайнер
Наши мнемосхемы позволяют видеть всю работу цехов в реальном времени. Это дает возможность операторам своевременно принимать скоординированные действия в своей работе. Также такая форма позволяет внедрять дополнительный функционал для разных операторов системы, например, есть функция отслеживания пути плавки от начальной до конечной точки с ее динамическим положением в реальном времени.
Мнемосхема должна показывать операторам точное положение объектов и их состояния в режиме реального времени, поэтому здесь очень важно было соблюсти все пропорции, поскольку при любых искажениях данные передавались бы неверно.
Основные сложности были с тем, чтобы не перегружать визуально форму, но в то же время сохранять узнаваемость каждого элемента для максимально быстрого считывания. Для этого мы дифференцировали различные типы объектов по цветовому коду: постройки у нас имеют светло-голубые цвета, которые близки к фону, а ключевые объекты выполнены в темно-серых оттенках. Это позволило добиться узнаваемости и исключить давящую контрастность.
Лучшие практики MES
Благодаря опыту создания более тысячи макетов для 30+ сервисов MES, мы выявили наиболее часто применяемые типовые решения и создали отдельные правила применения для каждого. В будущих релизах сторибука каждый типовой элемент будет реализован не только в Figma, но и в коде — что позволит frontend-разработчикам быстро собирать формы и переиспользовать удобные, проверенные и протестированные элементы.
При этом централизованный набор правил помогает быстро ориентироваться в функционале и аналитикам — в том числе новым сотрудникам, которым бывает сразу не так просто разобраться, что для пользователей является наиболее удобным и привычным.

Но, прежде всего, это удобно дизайнерам при создании макетов.

Лера Краснокутская
Ведущий UX-дизайнер
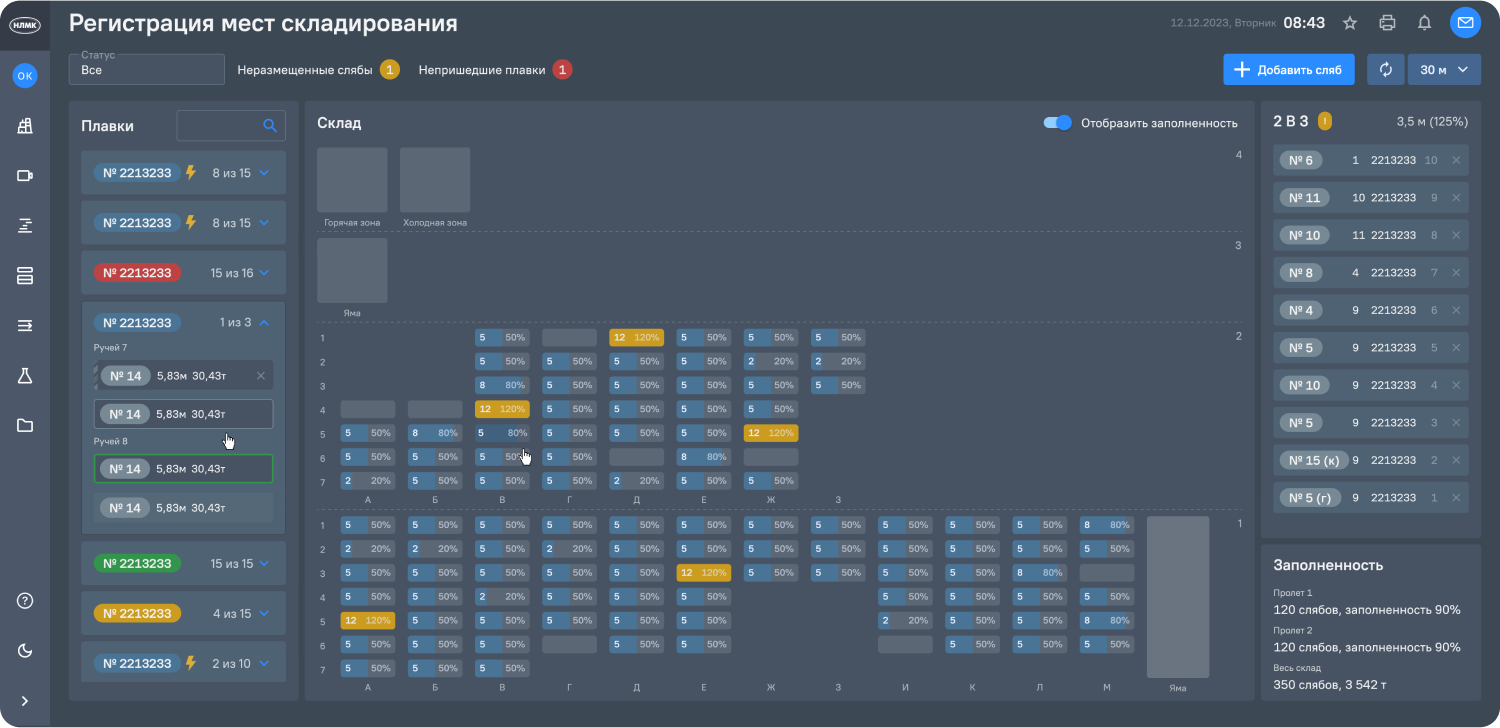
Правила очень помогают при создании макетов, а также в работе с аналитиками. Например, у меня была задача отобразить «Карту склада слябов», я отрисовала карту по схеме цеха, а позже у меня появилась доработка по этой задаче и понадобилось масштабировать отрисованную ранее карту, и, чтобы не «изобретать велосипед», я зашла в правила «Масштабирование карт», взяла готовый блок и переиспользовала его, что помогло гораздо быстрее и качественнее справиться с задачей. В дополнение могу привести еще один пример: недавно у меня была задача и от аналитика поступил запрос сделать выезжающее «Окно просмотра», но не снизу вверх, а сбоку экрана. Я также открыла правила, зашла в раздел «Окно просмотра», взяла готовый элемент и применила у себя в макете — и задача готова.
Также хочу рассказать пример про компоненты. Недавно была задача на доработку мнемосхемы, от аналитика поступил запрос добавить несколько бункеров и ковш. Я сразу же пошла в компоненты, раздел Мнемосхемы, и взяла оттуда готовые элементы. Чуть видоизменила, поменяла цвет ковша и немного размеры бункеров. У меня ушло на это минут 15-20 с учетом обсуждений, а если бы пришлось отрисовывать элементы с нуля, то понадобилось бы гораздо больше времени.
Помимо набора правил и компонентов, мы создали обложки систем с 3D-изображениями переделов с подключаемым праздничным оформлением в знаменательные даты:

Онбординг
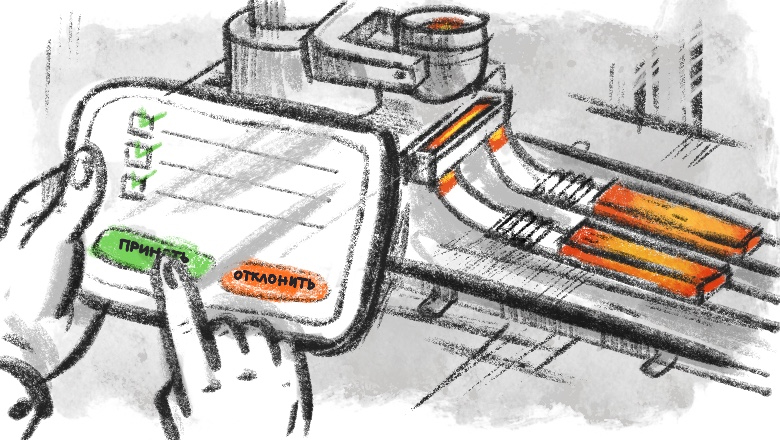
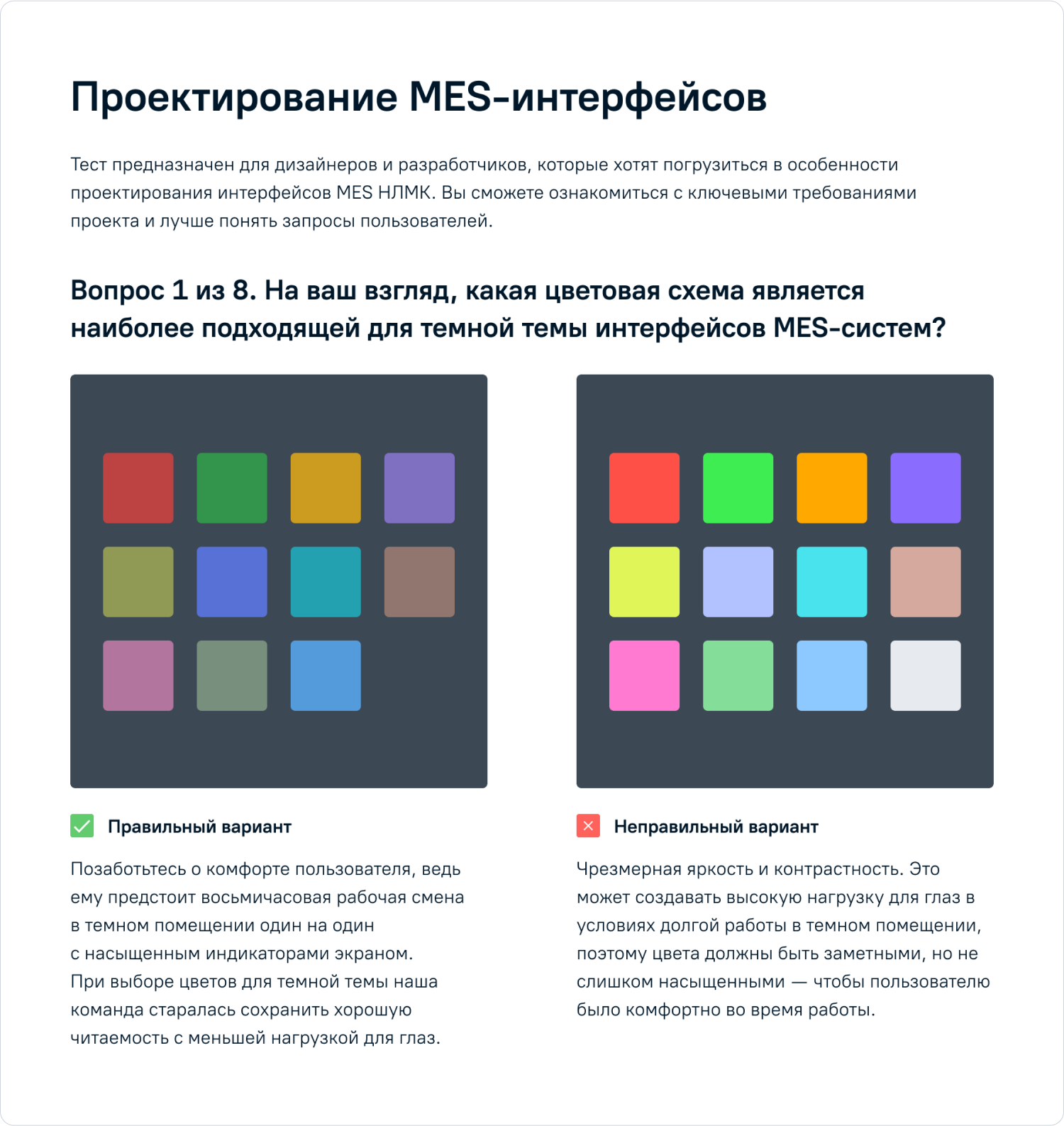
Дизайнер, присоединившийся к нашей команде, может растеряться от такого набора правил и компонентов. Чтобы рассказать, на что прежде всего обращать внимание при разработке MES-интерфейсов, мы проводим онбординг в нескучном формате — в виде теста:

Так дизайнер сразу учится замечать важные нюансы проектирования и запоминает их, поскольку при прохождении теста применяет собственный опыт и в дальнейшем быстрее адаптируется к нашим требованиям.
Результат
В январе мы провели CES-опрос непосредственных пользователей MES-систем, в том числе — по цветовой палитре, и получили неплохой результат:

То, что многие не заметили перехода — тоже является важной обратной связью, поскольку часто нововведения вызывают стресс у пользователей. Нам удалось его избежать благодаря постепенному внедрению и быстрым релизным циклам.
Сейчас в команде MES-дизайнеров — 12 человек. Наша команда работает по недельным спринтам с составлением детального плана работ, что позволяет сдавать работы в срок с учетом запросов от более 15 проектов по управлению производством, а также благодаря практике менторства от ведущих UX-дизайнеров быстро обучать новых сотрудников. Также мы непрерывно синхронизируемся с frontend-разработчиками, что позволяет сохранять централизованный и сквозной процесс в использовании сторибука MES на разных проектах.


Cepjjj
Отличная работа!
scarrydigital Автор
Спасибо большое!)