
После того как я впервые съездила на завод, стало понятно, почему в дизайнеров кидаются тапками.
Мы работали на ярких прикольных аймаках, проектируя интерфейсы MES-систем в соответствии с трендами. А потом своими глазами увидели, в какой ад для сотрудников производства это превратилось.
В разработке интерфейсов для металлургии оказалось намного больше нюансов и специфики, чем мы предполагали.
Как было и зачем мы начали все обновлять
Представлюсь — меня зовут Анна Труфанова, руководитель отдела дизайна MES-систем. Мы стали одной из первых в России команд, практикующих UX-дизайн для производств.
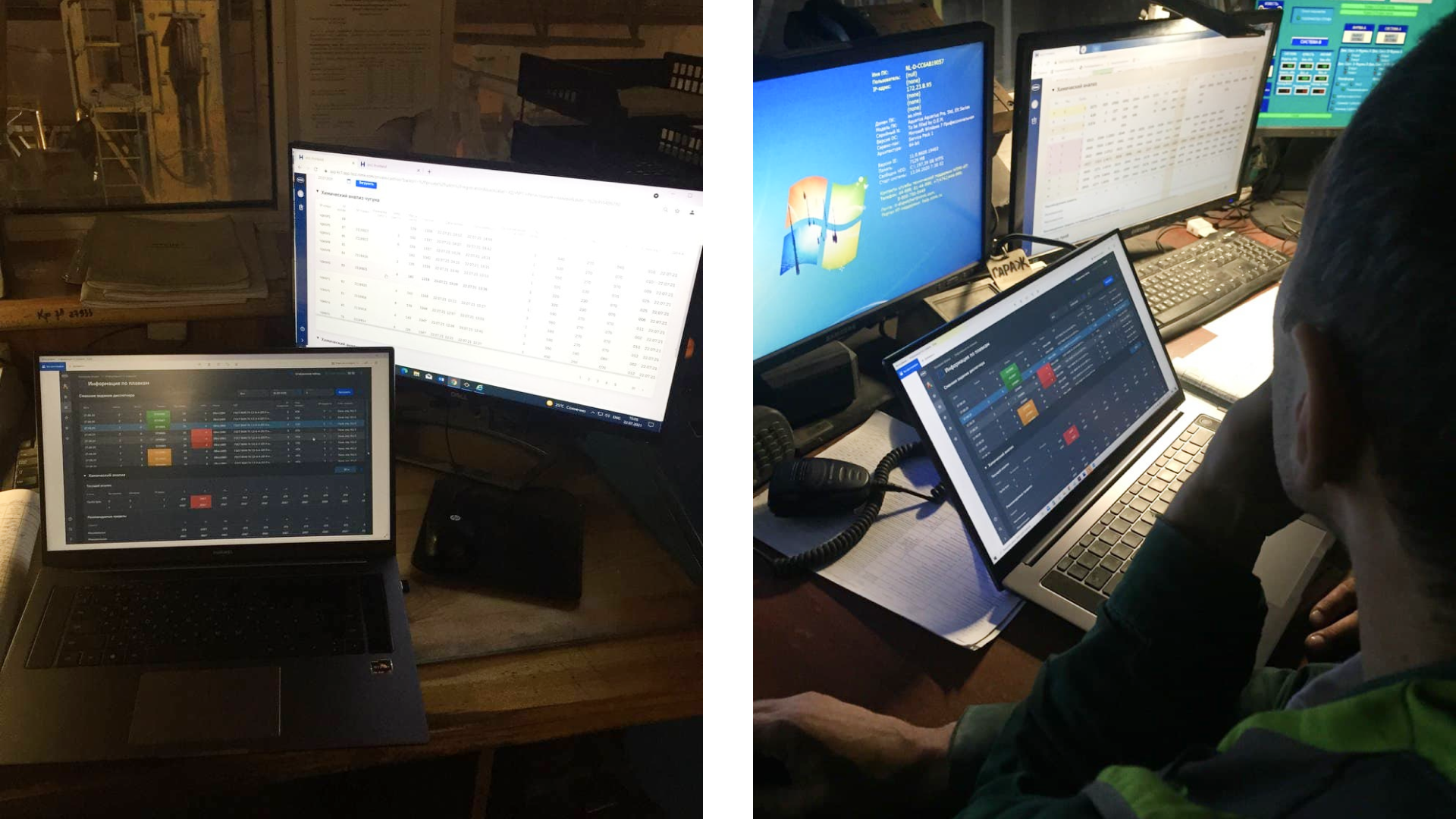
Старые производственные интерфейсы морально устарели: помните все эти экраны в духе Windows 98, с ярко-бирюзовым цветом — как на фото? Вот такое нам и нужно было превратить в современную систему, которой приятно и удобно пользоваться.

Задача не из легких: переход на новый интерфейс — по нашему дизайнерскому опыту, это всегда стресс для любых пользователей, и мы стали работать аккуратно, создавая экраны систем с учетом старых механик.
Но столкнулись с другой сложностью: переход не просто вызывал стресс. Нас ругали, просили вернуть старую систему — и сначала было непонятно, почему. Ведь все выглядело красиво и органично… но только на наш, дизайнерский взгляд.
Все не то, надо переделать
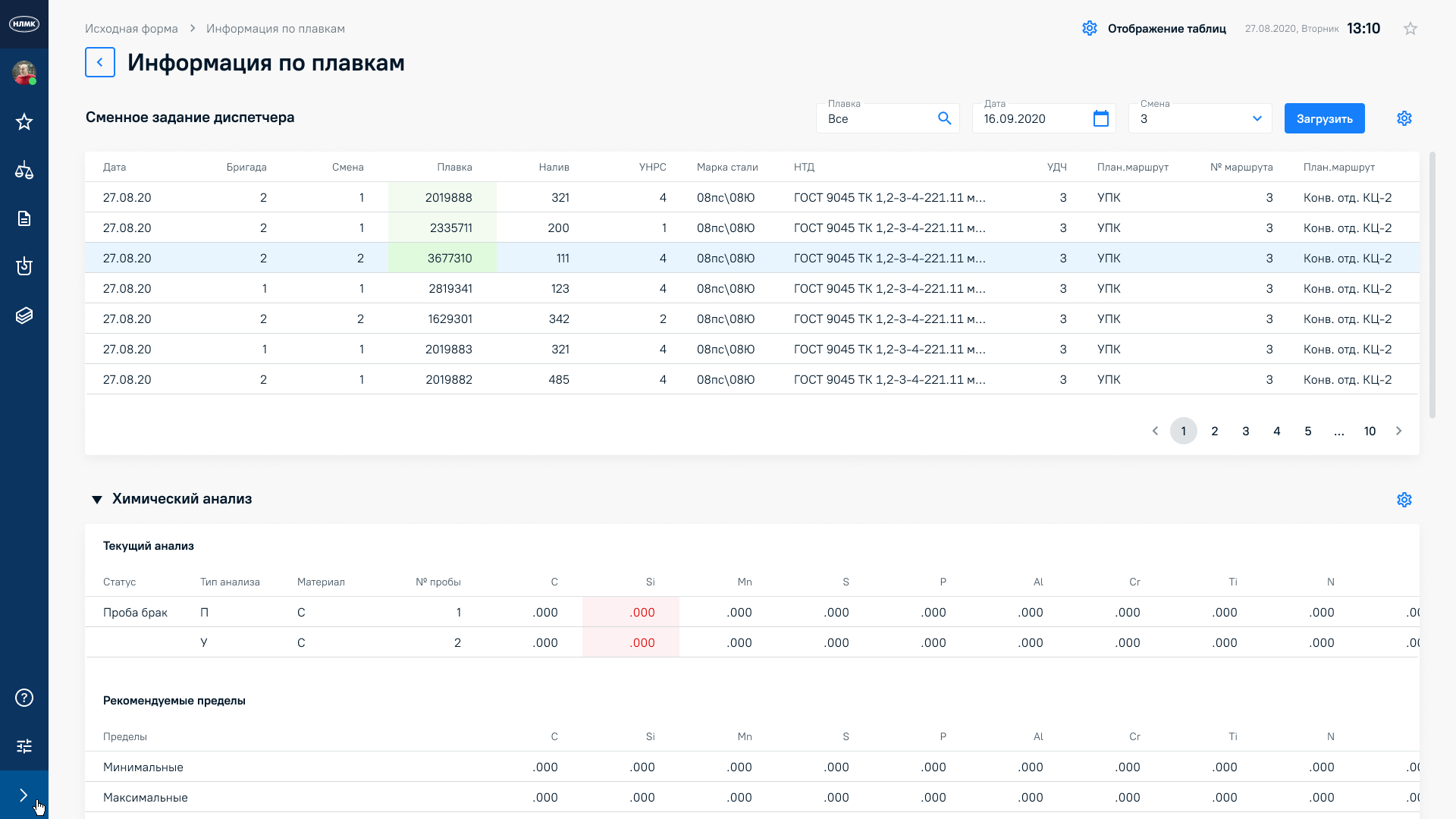
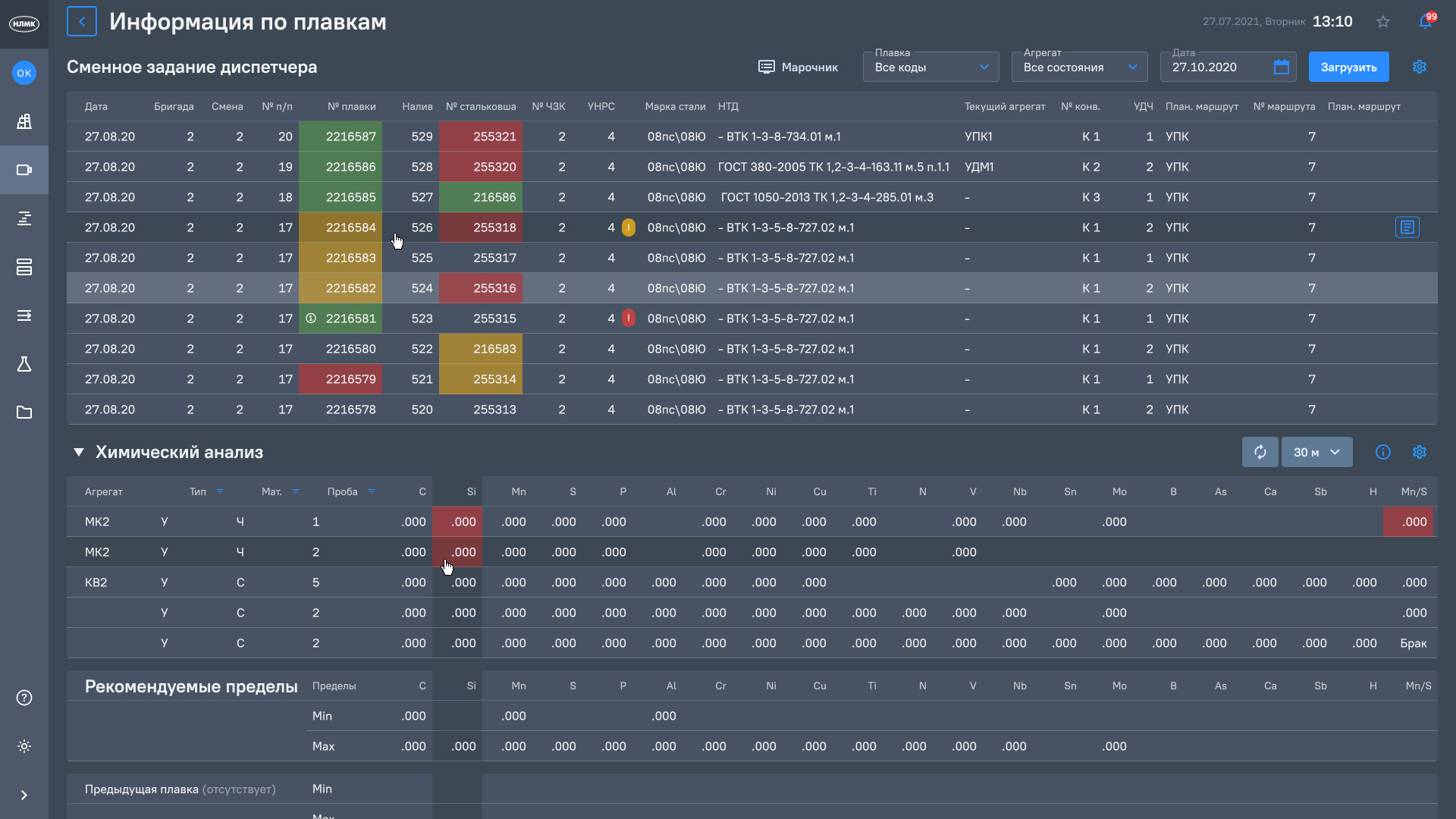
Как думаете, что не так с этой таблицей?

Когда я пришла на проект, мне все показалось привычным: легкие таблички, собранные на уже знакомом Material UI, едва заметная подсветка строк. Выглядело это красиво и органично; было непонятно, за что нас ругают и что пользователям не нравится. Но после первых диалогов с пользователями: сталеварами и операторами УНРС, мастерами участка разливки, бригадирами шихтового двора стали закрадываться сомнения о правильности нашего визуального стиля. Обратная связь была не самой приятной: пользователям не было видно чисел на экране, в наши «воздушные» таблицы помещалось мало данных, а белый интерфейс в темных помещениях ослеплял.
Как показал опыт работы дизайнером на производстве, людям требовалось кричать с экранов, что определенный показатель вышел за пределы нормы: тяжелая металлургия со всеми вытекающими рисками подразумевает явную индикацию. В работе металлурга важна скорость реакции для избежания потенциальных аварий, реагировать на индикаторы нужно максимально оперативно.
Тонкие и не моноширинные шрифты, которые мы использовали изначально, не способствовали простому восприятию информации: даже на обычных мониторах приходилось напрягаться, чтобы хоть что-то прочитать.

Даже, казалось бы, создание простой таблицы имеет нюансы: значение 11111111 (8 символов) визуально выглядит меньше, чем 9999999 (7 символов) из-за разной ширины цифр, и это может вводить в заблуждение при быстром сравнении значений. Моноширинный шрифт решает эту проблему: цифры одинаковой ширины, ориентироваться в таблице легче, данные достоверны. Уверенное начертание Medium (более жирный шрифт) также помогает быстрее считывать информацию.
«Протрите мониторы», «Замените мониторы на те, где будет нормально видно», «Откалибруйте мониторы» — в ответ на пользовательские претензии отвечали дизайнеры, защищая свой продукт, и предлагали решить проблему читаемости с помощью настройки мониторов, оставив дизайн как есть.
Но мне захотелось увидеть своими глазами то, что мы делаем, для кого, и что именно значит легкость и простота для наших пользователей. Ведь не может столько людей ошибаться, отмечая одни и те же моменты, и негативная обратная связь имела основания.
Мы с командой дизайнеров составили план, на какие моменты обращать внимание в интервью с пользователями, и готовились к первой командировке:
Освещение в помещении — не слепят ли пользователей белые экраны.
Состояние мониторов в цехах. Убедиться, что дело не в неправильной калибровке мониторов — это могло искажать передачу цвета.
Шрифты — насколько они хорошо считываются в условиях производства.
Первая командировка
Поездка произвела сильное впечатление и благодаря «живым» интервью с пользователями дала больше понимания о том, как металлургические интерфейсы должны выглядеть. Были выявлены проблемы, которые мы как дизайнеры должны были решить:
Переход на новую систему со старой и привычной всегда связан со стрессом, и мы прибавляли людям проблем со своими дизайнерскими новшествами. Как бы мы ни хотели привнести новизны в систему, накопленный опыт сформировал определенные привычки, и при обновлении интерфейсов было важно их сохранить.
При замене всех мониторов на новые нам все равно пришлось бы учитывать темные помещения. На любом мониторе в диспетчерской нужно обеспечить хорошую считываемость вне зависимости от настроек контрастности и яркости.
Наши пользователи — не всегда люди с хорошим зрением, «тонкие и легкие» шрифты не способствовали скорости работы и воспринимались плохо. По дизайнерским представлениям, слишком жирный шрифт плохо смотрится на макетах — но мы должны были поставить потребности пользователей на первое место.
Впечатления от посещения НЛМК, особенно самые первые — не сравнятся ни с чем, масштаб и серьезность того, с чем мы имеем дело, поразил. В особенности впечатлило взятие пробы металла и отправка пробы через пневмопочту в другой конец огромного цеха. Это выглядело как фантастика — и мне очень, очень захотелось стать причастной к истории про улучшение и прогресс. Облегчить людям работу, серьезную и ответственную, не усложнять и без того непростой труд металлургов, непрерывно находящихся рядом с раскаленной до 1600 градусов сталью, и создавать действительно полезные интерфейсы.
Поэтому после командировки появилось не только острое желание провалиться сквозь землю, но и план, как хотя бы немного улучшить то, что уже есть:
дизайнеры перестали использовать бледные цвета, чтобы повысить контрастность и сделать индикацию очевидной;
шрифты стали жирнее, и пользователи стали хорошо считывать информацию;
была разработана темная тема, благодаря которой глаза пользователей перестали уставать от работы с интерфейсами в темных помещениях.
Результат
Вторая командировка была уже в команде с другим дизайнером: мы приехали убедиться, что труд по улучшению систем проделан не зря, и провели повторное интервью с пользователями.

Результат понравился: таблицы стали адаптированы к условиям сталеплавильного производства. На фото можно увидеть сравнение нового темного интерфейса и светлого — мониторы перестали ослеплять, а индикацию можно увидеть даже с большого расстояния.
Легкость и простота для наших пользователей — это не воздушность, не современные шрифты. А удобно выстроенный набор данных и цвета, от которых не устают глаза.

Особенности интерфейсов
При разработке интерфейса нужно учитывать роли пользователей, их привычки, задачи; как мы можем помочь людям сократить количество рутинных действий, быстро считать информацию и принять решение. С помощью внедренного нами множественного выбора строк можно не повторять одинаковые действия много раз. Старая система это не поддерживала.
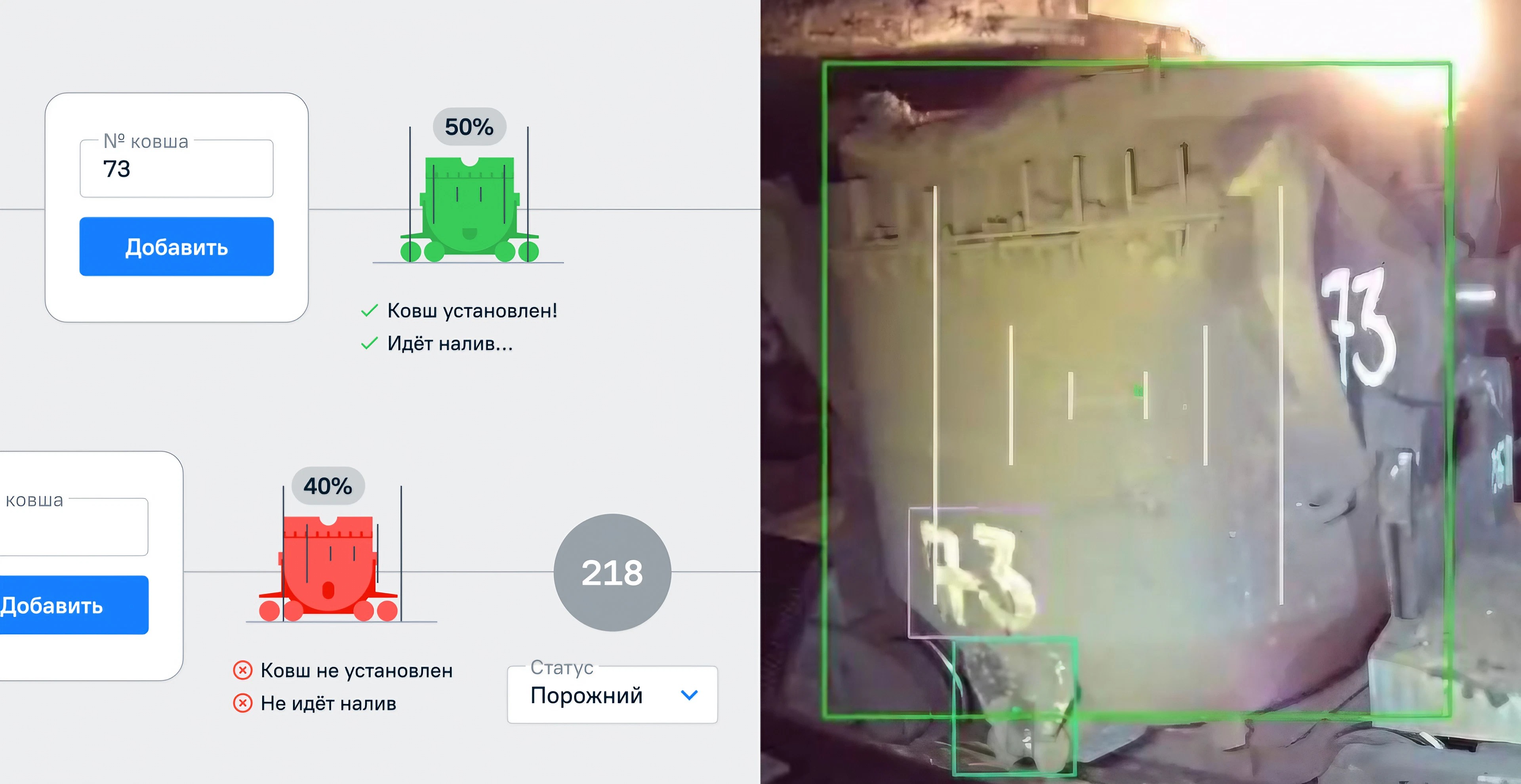
Или явная, крупная индикация — вот так мы показываем ситуацию на панели горнового, когда ковш не установлен:

Такая индикация привлекает к себе внимание, а это важно, потому что ситуация может потенциально привести к аварии. Ранее пиктограммы ковша в интерфейсе не было, и когда что-то шло не так, это отображалось с помощью обычного текстового предупреждения, которое легко можно было пропустить.
Подобные элементы легли в основу обновления большой мнемосхемы конвертерного цеха.

Мнемосхемы такого масштаба для КЦ-1 не было, и мы отрисовывали ее с технической схемы цеха, опираясь на визуал уже существующей мнемосхемы КЦ-2. Подробнее о работе мнемосхемы КЦ-2 можно почитать в статье https://habr.com/ru/companies/nlmk/articles/580270/
Расположение объектов максимально совпадает с фактическим: в режиме реального времени мы можем видеть, что происходит в цехе. Если вагончик едет на мнемосхеме — в цехе происходит то же самое. Нажав на камеру, мы видим все, что находится в углу ее обзора. Ответственный за каждый участок может наблюдать за процессами и происшествиями.
Мнемосхема разработана с учетом новой палитры, поддерживает автоматическое переключение тем (со светлой на темную) и акцентирует внимание на агрегатах, а не на рельсах — в отличие от старой.
На примере — старый интерфейс для второго конвертерного цеха:

Готовых специалистов, дизайнеров для металлургии, под наш стек сейчас нет; все наши наработки — результат практического применения нашей экспертизы, непрерывных диалогов с пользователями, аналитиками и разработчиками, тестирования на мониторах в цехах.
Универсальные интерфейсы ввиду особенностей производства изобрести невозможно — всегда будет не хватать деталей, а также живой обратной связи. Мнемосхемы похожи на интерфейсы игр: но будет ли хватать производительности цеховым мониторам? Наша графика легкая и собрана на React JS: это современная библиотека для создания активных приложений.
Мы прошли этот путь ценой проб и ошибок, набивая шишки в процессе разработки дизайна — и продолжаем развиваться дальше. Став одним из первопроходцев в дизайне интерфейсов для производств, я стала обучать новых дизайнеров особенностям такого дизайна и спустя два года возглавила команду отдела Дизайна MES.

Помимо стандартной дизайн-системы, содержащей базовые компоненты (кнопки, таблицы, селекторы), мы сделали дизайн-систему MES, которая разработана с учетом специфики производства и содержит:
Набор особенных цветовых пар для светлой и темной темы.
Компонентную базу для создания мнемосхем.
UX-кейсы для применения в производственных интерфейсах.
Через несколько месяцев после командировки — а это было в 2021 году, мы стали получать хорошую обратную связь от пользователей, и это говорит о том, что мы старались не зря. Стали чаще приходить предложения не об исправлении, а о модификации уже существующих фич, внедрении новшеств, и наша команда с радостью помогает в этом.
Комментарии (114)

konst90
08.11.2023 07:32+6Знакомая проблема.
Для отслеживания производства решил попробовать Яндекс.Трекер и Асану. И оказалось - то, что хорошо (наверное) походит для IT, не очень приспособлено к реальному производству.
Главная на сегодняшний день проблема - сложность отслеживания однотипных изделий. Вот, например, у нас есть заказ на 500 штук некоторых изделий, которые мы грузим партиями разного объёма, в зависимости от потребности заказчика: в этом месяце им надо 60, в следующем месяце 80, и так далее. И, соответственно, мне нужно завести подзадачу на изготовление 60 штук так, чтобы из основной задачи эти 60 штук вычлись. И все эти трекеры этого не умеют - видимо, у программистов таких задач не встречается.
И кроме как уходить на заточенные под производство системы - других вариантов, похоже, нет.

scarrydigital Автор
08.11.2023 07:32+1Масштабирование при использовании готовых решений — всегда трудоемкая (и не всегда выполнимая как надо) задача, с учетом ограничений кастомизации и специфических требований. Особенно с мнемосхемами, когда требуется детализация агрегатов и их предсказуемое поведение.
На мой взгляд, сочетание хорошей аналитики, фигмы и реакта — самое гибкое решение на сегодняшний день

konst90
08.11.2023 07:32+2Как оказалось, для отслеживания производства пяти изделий, в каждом из которых не больше десятка комплектующих - лучше всего подошла маркерная доска :)

scarrydigital Автор
08.11.2023 07:32Есть еще портативный вариант для работы в цехе — блокнот! Но мы уже активно меняем их на планшеты с адаптивными интерфейсами)

Vitimbo
08.11.2023 07:32Возможно, стоит изменить подход. Можно создать задачу типа. Сделать 500 шт вот этого для вот этого. А в самой задаче чек лист с пунктами : сделать 50, сделать 80 и т.д. Это не решит проблему подсчёта, но позволит организовать все в виде задачи.

NutsUnderline
08.11.2023 07:32+53Хороший пример того что дизайн это в первую очередь не красивенько, а удобненько

scarrydigital Автор
08.11.2023 07:32+3Спасибо) Действительно — в своей работе стараемся ставить удобство пользователей на первое место

sepetov
08.11.2023 07:32+7И это правильно. А ещё удобство может ощущаться на слух.
Я как-то написал приложение для ТСД для сотрудников склада. Приложение подавало звуковой сигнал в случае ошибки, а не просто показывало его на экране, так как на экран сотрудники не смотрят во время работы.
Спустя несколько дней выяснилось, что этим невозможно пользоваться на складе глубокой заморозки (большой холодильник на 100-200 кв. м.). Выбранный мной звук ошибки совершенно случайно совпал по тембру со звуком компрессора этого холодильника, поэтому заглушался им напрочь. Поменял звук - стало удобней.

scarrydigital Автор
08.11.2023 07:32+1Классный пример! Со звуком тоже столько нюансов, мы даже при всем желании не везде можем его внедрить — бывает ну очень шумно на рабочем месте)

NutsUnderline
08.11.2023 07:32+4видел как то материал как подбирали звук для медицинского монитора в больнице (который пип пип .. пииииип и пациета в реанимацию), так там он музыкальную композицию стал играть

waxtah
08.11.2023 07:32Лампочки, светофоры в помощь.

dimanhursky
08.11.2023 07:32ГОСТ на ЧМИ в помощь. Там и цвета, звуки, отрисовки. Сейчас не проблема и голосом прочитать в динамик.

las68
08.11.2023 07:32На производственном языке это называется сигнальная колонна. Красный желтый зеленый, иногда белый и синий. бывает ~220В, бывает производственные -24В.

FluffyArt
08.11.2023 07:32+13А почему именно производство только?
Я вот уже до невозможности устал бороться с манией у дизайнера и руководства пихать шрифты 12px. Не говоря о том, каких там только размеров нет.
Мелкий 12px блекло-серый цвет - прям уххх! Кому такое будет удобно? Наверно, только дизайнеру, у которого карточка на весь экран, когда он "рисует". И руководство, у которого х1.5 увеличение на ноуте...
Накипело
scarrydigital Автор
08.11.2023 07:32+1Да, и правда повсеместная проблема. При обучении стараемся на это обращать внимание — особенно на серые шрифты и элементы, это в большинстве случаев всегда история с доработками.
В последнее время актуальны интерфейсы с крупными шрифтами, надеюсь тренд сохранится)

CptAFK
08.11.2023 07:32+5По моему это не самое плохое, ничего хуже условных таблиц-строк без отображения контуров полей с супер-широкими межстрочными интервалами НЕ СУЩЕСТВУЕТ. Это считается современным, приятным и не нагруженным интерфейсом. Типа как в параметрах windows 10. Там где можно вывести нормальное количество информации, мы растягиваем её в 2-3-4 раза, превращая любую информацию в "бесконечные" вертикальные меню.

vadimk91
08.11.2023 07:32+1Да вот за это "воздушность, современные шрифты" на производстве я бы отрывал руки (зачеркнуто) выдавал дизайнерам для работы старые 19" мониторы, выкрутив контраст на минимум. Я хоть не в металлургии, а сижу в офисе, но смотреть на новую версию софта, с которым мы работаем параллельно пользуясь старой - хочется плакать. От нового дизайна. Старая да, времён Windows XP, но там все поля ввода видны сразу. В новой мало того, что их перемешали, так ещё вывели бледно-серым на белом фоне, с такой же прозрачной рамкой. Вглядываться, где нужное из двух десятков - ух развлечение.

scarrydigital Автор
08.11.2023 07:32Очень вас понимаю) Примерно с теми же мыслями вернулась из первой командировки

Arkasha
08.11.2023 07:32+6А зачем туда лезли вообще, если все привыкли? Старым интерфейсом было неудобно или неприятно пользоваться?
Вообще не совсем понятно, зачем там дизайнер, программисты формошлёпят на чём удобно (в том же Material, например) и фиксят все замечания от пользователей, без лишних людей и траты времени. Типа "сделай, чтобы я вот этот label видел, стоя вон у того станка за три метра от контроллера/монитора" или "сделай мне моноширинный шрифт" - зачем в таких случаях дизайнер?
А вообще welcome в суровый промышленный дизайн интерфейсов

MountainGoat
08.11.2023 07:32+24Знаете, как на заводском наречии будет "Шрифт мелковат!". Вот так : "Всё х**во, всё!". А знаете как будет "Не отображаются нужные элементы?". Вот так : "Всё х**во, всё!". А как будет "сенсорный экран не работает если в перчатке?". Вот так : "Всё х**во, всё!".
Вот поэтому и существует промышленный дизайнер. Задолго до компов, кстати.

Arkasha
08.11.2023 07:32+3Знаю, поэтому и не понимаю: программист матерные пожелания заказчиков понимает, в отличие от дизайнера. И тем более лучше, чем через испорченный телефон в виде дизайнера. И в статье промышленных дизайнеров нет. И всё ещё непонятно, зачем трогали вообще.

FluffyArt
08.11.2023 07:32+1На производстве есть конструктор, который должен обеспечить 3d макет + адекватные чертежи. А инженер + слесарь/токарь etc это должно реализовать. Или указать на возможные нюансы. И совместно придти к чему-то хорошему.
Чем разрабокта хуже? Я повсеместно топлю за инженерный подход к делу, где люди, в том числе и дизайнер, !должны! понимать, что и для кого делают. Иначе, какой в это смысл? Ну кроме зарабатывания деньжат до тех времен, пока не сменят этот штат, потому что продукт не жизнеспособный
А трогали, потому что позаботились о пользователях, а не склепали стандартный интерфейс и забили
scarrydigital Автор
08.11.2023 07:32+1Конечно, дизайнеру также необходимо разбираться в специфике продукта, который он реализует. Мы всегда за качество финального продукта — чтобы в дальнейшем гордиться своей работой)

Arkasha
08.11.2023 07:32Я не понимаю вашей демагогии и абстрактных неуместных аналогий. На переписывание ПО ради заботы о пользователях и, тем более, не дай бог, ради нестандартного интерфейса, в промышленности деньги не выделяют.

scarrydigital Автор
08.11.2023 07:32+2А как программист решит проблему эргономики расположения элементов, отрисует детализированные мнемосхемы? Разные специалисты — разная зона ответственности.
Что касается старых интерфейсов: не всегда то, что было на старте, было удобным. В статье отмечала, что некоторые подходы устарели — например, повторение рутинных действий, таких как выделение табличных строк по одной. Мы со своей стороны делаем все, чтобы привычные паттерны не только сохранить, но и оптимизировать. Делается это для упрощения взаимодействия с формой и увеличения скорости работы.

ZvoogHub
08.11.2023 07:32+1но если вы незнакомы с предметной областью вы их тоже не решите.
Как показала практика.
Только после ознакомления с требованиями и обследования вы смогли сделать что-то путное.

scarrydigital Автор
08.11.2023 07:32+1Да, мы проделали огромный путь, прежде чем стало получаться как надо)

VBKesha
08.11.2023 07:32А зачем туда лезли вообще, если все привыкли? Старым интерфейсом было неудобно или неприятно пользоваться?
Зачем люди приходят на любой проект? Деньги!.

Rhamazan
08.11.2023 07:32+5Проблема в том, что программист сделает именно ЭТОТ лэйбл, чтоб он был виден. И не факт, что с первого раза будет так как нужно. И так по каждому элементу, по несколько раз. В то время как дизайнер учтет замечание комплексно. Да и какими средствами сделать этот лейбл видимым? Просто увеличить, сделать черным, сделать жирным или средним или может быть ярко красным? А на других экранах тоже эти изменения нужны? Про каждый элемент спрашивать программисту у пользователя? Что-то получается еще больше нецелевого времени у разработчика уйдет на это. Вряд ли профессиональному прогеру понравится такая работа, он же про разработку, а не про выдумывания цветов, размеров и шрифтов

scarrydigital Автор
08.11.2023 07:32+1Согласна, у дизайнера в этой части намного больше опыта, компетенции и фантазии ;) Есть много забавных видео на тему "Когда бэкенду дали в разработку фронтенд", разница в мышлении очевидна

Arkasha
08.11.2023 07:32+2Согласна, у дизайнера в этой части намного больше опыта, компетенции и фантазии
У дизайнера как раз в этой теме ноль опыта и компетенции (опять же, мы не про промышленных дизайнеров сейчас, это вообще отдельная профессия).
"Когда бэкенду дали в разработку фронтенд"
При чём здесь веб-разработка вообще?

scarrydigital Автор
08.11.2023 07:32Промышленный дизайн — это действительно другая отрасль, она включает себя разработку дизайна «предметного мира», у Студии Лебедева много релевантных работ.
В металлургических интерфейсах также есть бэк и фронт

Arkasha
08.11.2023 07:32Там есть серверная и клиентская часть. Если это не веб-интерфейс
И я имел ввиду промышленный дизайн интерфейсов - это отдельная профессия, а не промышленный дизайн в общем плане

tnc4401
08.11.2023 07:32+5Сначала было без дизайнеров (даже если люди так себя называли). А потом появились дизайнеры и сделали нормально.
Вывод простой – можно нанимать дизайнеров интерфейсов и будет нормальный интерфейс! ????
Кстати, темная тема серовато-голубая. Кажется для проф. интерфейсов лучший выбор
- отлично различаются цветные элементы
- нет проблем с бордерами, отступами, обводками, глубиной
- меньше не напрягает глаза. Видна и в светлое и в темное время суток, в освещенном месте и в полумраке. В обычной темной теме чтобы отличить инпут или кнопку на фоне приходится сильнее фокусироваться.
- очень нейтральная
scarrydigital Автор
08.11.2023 07:32Спасибо! Да, наши интерфейсы не такие, как в фильмах про будущее: синий фон, светящиеся линии... На практике людям больше подошла приглушенная палитра, с ней действительно приятнее работать)

MountainGoat
08.11.2023 07:32+4Зачем все делают у иллюстраций прозрачный фон? Какой в этом смысл?
Скриншот


scarrydigital Автор
08.11.2023 07:32+2Спасибо большое за комментарий — буду знать на будущее, обновила

ColdyRide
08.11.2023 07:32+2Радует, что где-то делают крутые вещи для производства и даже стараются учесть специфику производства. Так может и технически переоснастите ребят )

scarrydigital Автор
08.11.2023 07:32Благодарю) Чем больше накапливаем экспертизу — тем больше крутых решений внедряем в будущем

VBKesha
08.11.2023 07:32+8«Протрите мониторы», «Замените мониторы на те, где будет нормально видно», «Откалибруйте мониторы» — в ответ на пользовательские претензии отвечали дизайнеры
Вот это шикарно. Честно говоря даже в голову такой ответ не пришел бы никогда. Подгонять мониторы под дизайн.

scarrydigital Автор
08.11.2023 07:32+1Я тоже не была с этим согласна. Все-таки, это мы для производства делаем, а не производство под нас должно адаптироваться

event1
08.11.2023 07:32+4интересно, что бы сказал мастер цеха в ответ на предложение откалибровать монитор. Вероятно, в словарь дизайнера добавилось несколько новых терминов технического характера

VladimirFarshatov
08.11.2023 07:32+12Это так везде, не только у металлургов. Делал сборную страницу путешествий для турагентства с параметрическим поиском. В ТЗ стояло тупо "улучшить, добавить поиск по параметру".. в реалии страница на Ангуляр ещё 2 или младше (уже не помню) грузилась у менеджеров по 10секунд .. привыкли.
Тоже "пошел в народ": Сидит клиент, девочка жмет кнопку и спокойно продолжает с клиентом, после чего тычет в её строчку и .. продолжает трещать с клиентом, пока оно всё прогрузится ленивой загрузкой.. решил что "это не работа, надо переделать".
Под капотом Yii2, запросы ангуляра отрабатываются в режиме ActiveRecord по 150 запросов к БД, ибо в итого достается примерно 3/4 таблиц всей туристической БД.. жесть просто. 10секунд отклик, это ещё сервак классный...
Переделал и .. будучи не дизайнером, всё что смог применить это тупую табличную верстку, примерно как у Вас, но с подтабличками в ячейках и всплывающими деталями по данному месту. Например в ячейке "дата отбытия" была кнопка с "?" нажав на которую можно было гглянуть набор данных из рейсов данной АК тип борта, мест, запас на регистрацию.. а в ячейке "оплачено" кроме даты оплаты, вывел ещё и номер чека и также, нажав на кнопку можно было увидеть всплывающий виджет (дивка) с суммой, кто платил, через как платил, комиссии и сборы.
Всё это выгребалось из БД одним запросом (около 80строк на скуле, генерация через построитель Yii2) время отдачи страницы стало 0.15сек на 10 тысячах записей о клиентах.
.. выкатил с полным параметрическим поиском, где сверху в табличке в шапке стояли поля для ввода поисковых данных. Где-то строковый ввод, где-то дополнительно можно задать идент или перечень идентов записи явно (менеджеры их знали по большей части на память) и .. получил нагоняй от начальства: "всё поменялось, ввожу данные в фильтр, ничего не происходит - не работает".. пришел посмотреть: и правда. открывает страницу, инфы стало в разы больше, но она вся нужна: "это убрать? нет. А это? нет, оставь я уже присмотрелся, ничего лишнего нет, просто не привычно".. вводит данные в фильтр, который выводит тот же набор, но в меньшем составе и .. по привычке: нажал кнопку и отвернулся допить кофе.. поворачивается через те самые 10 секунд: "вот. Ничего не изменилось" .. ну как не изменилось? было 5 страниц к просмотру, осталось 3.. о, и правда. А давай так: упс.. 0.15сек .. готово! -"так, понял, оставь, поиграемся.."
.. прошел месяц: Ну как, переделать? Не,не,не оставь. Смотри, если я вот сюда задаю это и вот сюда это, а вот сюда .. он правильно ищет только те, которые подходят под весь фильтр? -Да. А что? .. ну вот и я сколько ни пробую вроде не вижу промахов.. круто, спасибо. Девочки пищат от удобства..
И? Где тут "современный воздушный" или какой ещё стиль? Кмк, то что полезно в общеупотребимом ПО "для покупателя", на производстве не приживается. Нужна четко выверенная, контрастная инфа и оперативно. Время отклика дольше 1сек - нонсенс на переделку. Шутка производственника "забудьте всё чему Вас учили в ВУЗе .. " по-прежнему актуальна.
Ну и ещё одно замечание: интерфейс для производства по качеству оцениваю с давних времен очень тупо: полезная инфа должна быть видна первой. Далее, любой страничке присваиваю условные 10 баллов. Далее из них вычитаю количество требуемых нажатий оператором для получения следующей инфы уточняющего или какого ещё характера для продолжения работы. Если в итого меньше 8 баллов - интерфейс требует переработки.

scarrydigital Автор
08.11.2023 07:32Хороший пример, у нас встречались такие кейсы. И, конечно, мы в наших решениях не ограничиваемся только стилизацией элементов: различные фильтрации и сортировки, приоритизация вывода данных на страничке, компактное отображение данных, индикация в нужных местах — все это необходимо продумать еще на этапе проектирования.
Это также в компетенциях дизайнера, который вместе с аналитиком определяет степень целесообразности применяемого решения в зависимости от пользовательского запроса

vadimk91
08.11.2023 07:32Нужна четко выверенная, контрастная инфа и оперативно.
Разрешите пожать Вам руку. Вот плюс небольших компаний, можно встретиться с разработчиком и обсудить все на месте. А вот когда работаешь в огромной федеральной структуре, твои жалкие попытки донести до разработчиков мысль "ребята, вы сделали это хреново, потому что все жутко тормозит, каждый день вываливается с ошибкой" аналогичны пожеланиям "жалуйтесь в Спортлото".

VladimirFarshatov
08.11.2023 07:32+1Аналогично, интерфейс оператора, проверяющего автоматический парсинг товарных позиций с сайта поставщика. Парсер умел находить в тексте заданные параметры (настройка на страницу тоже оператором) и выдавал страничку для итоговой приемки, показывая что нашел, весь кусок оригинального текста описания.
И вот тут .. поначалу выделял в тексте найденные параметры (артикул, размер, цвет, модель, бренд..) сел сам же потестить и .. внезапно понял, что сличая глазками вид слева (результат автопарсинга) и справа (оригинал) .. тщательно выискиваю то, что не подсвечено цветом в общем тексте.. поменял подсветку и всё пошло куда как лучше: смотришь выделенное и сразу видно, есть в нем нечто содержительное и пропущенное (оператор не задал выявление этого параметра) или там тупо "вода".. хорошо что "в прод" вылил инвертированную версию. :)

scarrydigital Автор
08.11.2023 07:32Интуитивно найденное решение часто попадает в точку! Особенно если поставить себя на место пользователя с вопросом: "А мне будет удобно этим пользоваться каждый день?"
Тогда многие вопросы решаются сами собой)

atshaman
08.11.2023 07:32+2Оу, да-да-да! Было такое на химпроме - компа на производстве нет, производство врывоопасное - давайте поставим планшет. Ну, звучит как план - подрядчик приносит ПО - система на фласке, айпадик новенький - гууди-крути все! А на месте - здоровенная дурища во взрывозащищенном исполнении с низким разрешением, не особо отзывчивым экраном - так еще и wifi не по всему помещению есть, так что чистый клиент-сервер без локального кэширования на железке - мимо кассы.

scarrydigital Автор
08.11.2023 07:32Как знакомо! Особенно про отзывчивость актуально, и удобную область тапа ))

Samodelkin333
08.11.2023 07:32+1В проекте Техпомощи-2 я не делал белый фон вообще. Там фон был тёмно-серый, обороты двигателя кроме цифры ещё и цветом отображались, тоже самое подходящая передача. Вчитываться не нужно нигде кроме логов когда что-то глюкануло. Оставил несколько "будильников" на случай отказа автоматики, был ещё штатный спидометр + тахометр. Тоже самое мастерская ПМ-1, там мнемосхема простая. Зумер/бипер везде заложил, ещё были указательные реле по цепям 380В. В кабине машины был бипер с возможностью отключить, снаружи зумер с отключением автоматикой. Нужно было снять нагрузку или открыть аварийный отсек. Опять же всё можно обойти/отключить.

scarrydigital Автор
08.11.2023 07:32В идеале, критические показатели на мониторах должны считываться на расстоянии 1,5-2 метра, по описанию — хорошая реализация

vvbob
08.11.2023 07:32+5Я не металлург, но меня эта "легкость и простота" современных интерфейсов тоже уже "слегка" под..замучила.
Помню еще времена плохих, перегруженных интерфейсов (такой вот я динозавр), которыми при этом было вполне удобно пользоваться на ультровыпуклом 14-ти дюймовом ЭЛТ мониторе. Сейчас мы имеем огромные мониторы, плоские, с отличной цветопередачей, контрастностью, разрешением, по меркам какого-либо 95-го года монитор моего ноутбука - это просто высшая лига, тогда такой экран бы стоил как чугунный мост. И что, удобство работы во столько же раз повысилось? Авотхрен! Открываешь какое-либо приложение (а скорее всего это будет вебморда, транслируемая в приложение), и наблюдаешь "легкий интерфейс" с парой полей ввода и "кнопочкой" на пол экрана, что-бы добраться до того что тебе надо, приходится по этому интерфейсу блуждать пол дня, в особо запущенных случаях еще и в гугл лезть за справкой. Ладно если бы все это отображалось на крохотном экранчике мобильного телефона доайфонных времен, но вся эта "легкость" наблюдается на огромном мониторе, с массой свободного пространства, куда без проблем можно засунуть вообще весь интерфейс приложения.

scarrydigital Автор
08.11.2023 07:32+2Вас понимаю и разделяю негодование, вопрос профессионализма дизайнеров и требований к интерфейсам. Либо к владельцу продукта: по опыту, самое сложное — «подружить» нескольких дизайнеров на проекте, чтобы продукт был собран с применением одинаковых паттернов.
К сожалению, пока нет единого подхода и рекомендаций, время экпериментов. И если в вебе я это могу понять, на производстве нужно быть очень осторожными с внедрениями инноваций)

vvbob
08.11.2023 07:32+1Ну, это если что не конкретно в ваш адрес было, просто накипело. Просто уже осточертела вся эта мода на "мобильные интерфейсы" которые тащат в компы, где экран и мышь позволяют работать намного удобнее.

scarrydigital Автор
08.11.2023 07:32+1Понимаю, конечно — без учета специфики не может получиться ничего хорошего, это факт

MiyuHogosha
08.11.2023 07:32+8Обратная связь была не самой приятной: пользователям не было видно чисел на экране, в наши «воздушные» таблицы помещалось мало данных, а белый интерфейс в темных помещениях ослеплял.
Это не только на производстве. Это и в быту. и у любого человека в возрасте.
Стиль "Win98" разрабатывался с научной точки зрения, и гораздо старше чем сама ОС. MaterialUI был разработан на основе "так вроде бы выглядят буклетики которые мы всем раздаем". MaterialUI это ярчайший (извините, тут ирония, он бледнейший) пример того как нельзя
а) выбирать цвета,
б) делать макеты страниц и размещать текст,
в) обращаться с семиотикой (*)
г) учитывать нужды слабовидящих, людей с проблемой восприятия цветов или мерцания.
*А современные дизайнеры вообще знают что такое семиотика ?

scarrydigital Автор
08.11.2023 07:32+1Material — это скорее удобная база, на основе которой можно выстраивать любой тип интерфейса. Вопрос в другом, насколько Material применим в конкретных кейсах — часто его возможностей не хватает для специфических запросов, приходится изобретать новые подходы.
С термином «семиотика» встречаюсь впервые, но знакома с понятием «семантика цвета». Например, вопреки общепринятому стереотипу о рекомендации применения «песочных» цветов на сайтах для ОАЭ, есть мнение, что арабы обожают холодные оттенки: их тянет к прохладе, поэтому веб-продукты в холодных тонах имеют бОльший шанс взлететь в арабских странах.
Судя по описанию семиотики, многие вещи мы конечно же применяем. Это и улучшение считывания текстовых кнопок с помощью подходящих по смыслу иконок, и правильная индикация. По последнему пункту мы проводили AB-тесты, где показывали различные вариации размеров текста, яркости оттенков и их контрастности

nikolz
08.11.2023 07:32Хочу покритиковать ваше решение не по форме а по существу:

много чисел, но мало информации в такой таблице.
Так и хочется спросить - А есть информация по купальникам?(шутка)
столбец -"дата". Дата может быть различной в разных строках? Если нет, то зачем ее столько раз выводить на экран.
Далее столбец "маршрут". Указан маршрут 7. А какой максимальный номер. Судя по полю названия выделено место на максимальный номер 999999999 что так много маршрутов? Аналогично колонки "бригада" "смена" . Далее столбец НТД, в котором указан ГОСТ. Хочу спросить Зачем указан ГОСТ? Его кто-то помнит наизусть и проверяет качество по нему?
------------------
На другом примере экрана есть столбец "сечение" и написано аж в две строки 250x1040, 250x1140. Вопрос все тот же. А оно кому-то надо. Кто-то рулеткой измеряет сечение?
еще меня очень веселит , когда в столбце многозначные числа в каждой строчке и все разные.
Всегда хочу спросить, Ну и кто что из этого понял На сколько отличается число в первой строке от числа в десятой? И что это означает? Куда бежать? Если Всем это пофиг, так как никто не сможет вычислять в реальном времени в уме, то зачем это все на экране.
И так на всех производствах. Приходят дизайнеры и раскрашивают экраны, меняют шрифты, Выводят еще больше чисел одинаковых или разных. Но кто и что решает на основе этой информации?
Если решения типовые, то они должны приниматься автоматом и показываться на экране вместо этого винегрета чисел. Рабочим нафиг не нужны все эти числа, а технологи просто прозевают критическую ситуацию. Мог бы рассказать реальные случае, но это другая тема.
Мой совет, работайте над содержанием , а не над формой. Рюшечки и кружева на производстве нужны лишь дизайнерам.

scarrydigital Автор
08.11.2023 07:32Спасибо за подробный разбор кейса, данные на иллюстрациях приведены для примера — к сожалению, не все актуальные типы данных мы можем размещать публично.
Но в целом соглашусь, совет дельный — просто раскрасить форму недостаточно, грамотное расположение элементов и параметров также играет ключевую роль

nikolz
08.11.2023 07:32На мой взгляд существует некоторая путаница в целях дизайнера при создании продукта, который будет продаваться массово обывателю и создании продукта, который является рабочим инструментом в производстве. В последнем случае важна функциональность, а не внешняя красота продукта. Это не предмет для хвастовства перед знакомыми, а инструмент для эффективного и безопасного труда. Хорошо, что авторы статьи стали понимать это в процессе знакомства с производством.

konst90
08.11.2023 07:32+1Судя по полю названия выделено место
Так, чтобы поместилось название. И поместилось не впритык к названиям других столбцов.
Хочу спросить Зачем указан ГОСТ? Его кто-то помнит наизусть
Да, разумеется, опытный специалист будет помнить номера ГОСТов, ОСТов и ТУ, с которыми часто работает. И основные параметры из них.
А оно кому-то надо.
Может быть и надо. Потому что так проще контролировать производство - когда ты видишь не только номер партии, но и краткую информацию по ней. И, опять же, с опытом это видно на глаз, 1070 мм от 1320 мм заметно отличаются, особенно когда лежат рядом.

nikolz
08.11.2023 07:32Возможно вместо 1070 и 1320 можно написать А и В либо 10 и 13, либо простой код вместо длинных чисел. При наличии большого числа ненужных чисел легко "замылить" важные для производства данные.

konst90
08.11.2023 07:32+1Нельзя, потому что завтра у нас будет 1030 например.
Но на нормально поставленном производстве возьмут белый маркер и на поковке напишут - 14864 / 1070*250. А на соседней поковке - 14865 / 1030*250. Так будет удобнее и производству, которого все эти номера заказов не сильно волнуют, но надо было сделать поковку шириной именно 1070 мм плюс-минус допуск из ГОСТа (и допуск этот мастер помнит наизусть), а не "примерно 10 дм". И грузчику, который возьмет накладную, магнитом зацепит поковку для заказа 14864 и кран-балкой закинет её в машину.
А может быть, и можно. Вот например у нас в одно изделие ставятся четыре пружины, а поскольку был печальный опыт - пружины проходят 100% входной контроль. И мы при контроле пишем на каждой пружине её реакцию под нагрузкой - но не полностью, а округленно, два знака вместо четырёх. А потом при сборке изделия селективно ставим две жёсткие пружины и две мягкие, или четыре средние - и стабильность характеристик изделия повышается относительно того времени, когда мы ставили все четыре пружины в допуске, но без селекции. И округленной до 100 ньютон (то есть примерно до 1,3 мм высоты, исходя из жёсткости) характеристики пружины нам достаточно.
А вот для другого изделия нам нужно попасть в 0,5 мм установкой регулировочной проставки, и для надёжности мы используем высоту пружины, округленную до 0,1 мм (или 10 Н по жёсткости).
А для третьего изделия нам надо убедиться, что высота упругого элемента в допуске, а потом парами собрать элементы так, чтобы их суммарная высота была как можно ближе к номиналу - и мы указываем на каждом изделии не его характеристику, а номер. А характеристику обрабатываем программно, и программа отдаёт нам пары номеров.

Vorchun
08.11.2023 07:32+1Пишите еще ) Мы сами "немного" в производстве (металлобработка, небольшое производство). Таких глобальных задач нет - собираем все экраны на Ant. Но тема с дизайном сложных промышленных систем очень интересна. Спасибо вам за статью!

scarrydigital Автор
08.11.2023 07:32Рада, что статья оказалась полезной! Благодарю за обратную связь)

dom1n1k
08.11.2023 07:32+2Первый вариант очевидно плох даже для офиса, хотя завод конечно дополнительно усугубляет.
1. Отвратительный контраст (а у меня хороший монитор).
2. Плотность информации — куча пустого места, но тексты при этом обрезаются, а таблица скроллится по горизонтали, мда.
3. С цифрами вообще удивительно. То, что таблицы нужно набирать моноширинными (другое название табличные) цифрами — это база, которую пишут в начальных статьях по типографике. Как можно этого не знать с 12 годами опыта?Всё-таки есть изрядная доля истины в выступлении Бирмана, где он говорит, что сейчас исследованиями часто подменяют знание основ.

scarrydigital Автор
08.11.2023 07:32Все постепенно приходилось внедрять. Особенно отзывается комментарий про пустое место на экране, я не написала об этом в статье — но это тоже было одной из горячих проблем. Однозначно, грамотное использование пространства на мониторе — это первое, на что было необходимо обратить внимание, в версии 2.0 это также учли.
Это было непросто — привнести свой взгляд и опыт с учетом уже готовых наработок, но в итоге удалось прийти к правильно заложенной базе для дальнейшего развития проектов

fivlabor
08.11.2023 07:32+2На мой взгляд, сегодняшний дизайнер учится делать интерфейс ТОЛЬКО для телефонов с сенсорным экраном. Там эта лёгкость, шрифты и цвета уместны. На экране компьютера, например, рабочее место бухгалтера, технолога или менеджера, где управление мышью и клавиатурой (+сочетание клавиш и переключение tab-ом) такие дизайны напрягают.
Насчёт большой серой таблицы:
-
>А удобно выстроенный набор данных и цвета, от которых не устают глаза
И сделали светло-серый шрифт на сером-немного-темнее фоне? Дата сегодняшняя вовсе не читаема. Тут бы контрастнее и толще текст местами.
Разное выравнивание заголовков (где-то по центру, где-то по правому краю). То же самое про данные в этих столбцах. Особенно противно выглядят столбцы снизу слева - "тип", "мат." (столько пустого места, но "материал" не влезло?), "проба" - вот "Ч"/"С" к какому столбцу относятся? И в то же время сверху справа есть столбец с "7" (это же семёрки?) уже по правому краю. Также оформление заголовков очень похоже на данные - как-то бы их иначе сделать.
Нет вертикальных линий столбцов в таблицах. Да, сейчас так модно, но это неудобно, когда в таблице много колонок. Еще неплохо сделать заливку строк через одну.
Химический анализ, как понимаю, относится к выбранной строке? Как-нибудь бы ярче эту строку показывать, а так анализ, визуально, вообще, ни с чем не связан.
Таблица плавок ведь содержит больше строк? Или ровно 10? Лучше бы полоса прокрутки все время отображалась, даже если список меньше. Да, современная тенденция делать интерфейс для телефонов и убирать её, но именно эту таблицу выводят на широченный экран. Пользователю надо сразу понять, что все строки видно или нет. Надеюсь там где-то ниже на экране также написано "всего XX плавок по текущему фильтру".
Много пустого места как по вертикали, так и по горизонтали. Как мне кажется, это одна из причин, почему MS Excel не теряет популярности - там нет таких промежутков и есть рамки на каждой ячейке - там попросту удобнее анализировать информацию глазами.

scarrydigital Автор
08.11.2023 07:32С точки зрения подхода в целом, управление с клавиатуры у нас также есть. Про мобильную разработку для производства стоит написать отдельную статью)
Кардинальное отличие мобильной разработки — создание удобных областей «тапа» на экране, отсутствие правых кликов (которые есть в десктопе), доступность нужных параметров на одном экране и добавление дополнительного управления элементами с помощью свайпов. Мы это активно применяем в интерфейсах для планшетов.
Касаемо пунктов:
Совершенно верно, светло-серый шрифт в отличие от белого не так напрягает глаза в темноте. Все контрастные элементы проверялись по шкале WebAIM.
Выравнивание заголовков зависит от наполнения столбцов: числовые значения необходимо выравнивать по правому краю.
Слишком толстый шрифт не всегда подходил — ввиду того что на мониторах не всегда включено сглаживание шрифтов по умолчанию, шрифт Medium был подобран оптимально.
С линиями соглашусь, с внедрением нового функционала таблиц, аналогичного Excel, это нововведение было применено. А вот по чередующимся строкам — спорно, бывают ситуации с большим количеством подсветки строк и ячеек, чередование может сбивать с толку в этом случае.
Очень правильный момент заметили — но мы и это решили: выбранная строка закрепляется сверху при скролле.
Общее количество элементов мы отображаем в случае выделенных строк, это действительно удобно. Если необходимо, данный параметр мы также выводим по запросу — он не всегда нужен для постоянного мониторинга.
Согласна, Excel с точки зрения работы с таблицами — идеальный инструмент, мы стремимся к тому, чтобы приблизиться к нему по удобству и функциональности.
Большое спасибо за развернутый комментарий!
-

Jozeph
08.11.2023 07:32+1Кажется, кто-то забыл, что слово "дизайн" означает буквально конструирование\инжиниринг, даже несмотря на то, что это написано на каждом айфоне в мире.
И потому типичные дизайн-подходы это именно то, что подходит для производства, а раскрашивание кнопок и игра со шрифтами - нет.
Отдельно доставляют неразличимые длинные строки с цифрами: чередование светлых-темных строк с целью зрительно разделить их при просмотре придумали даже не позавчера.
scarrydigital Автор
08.11.2023 07:32Бесспорно, раскрашивание кнопок в нашей задаче — не самое приоритетное дело)

semenovaks
08.11.2023 07:32+5Как инженер с двумя специальностями, в кораблестроении и IT, в том числе, активно работающий во фронтенд разработке, хотелось бы сказать, что это очень грамотный и правильный подход.
В своё время один матерый инженер-разработчик тыкал меня носом в чертежи и говорил: "Ну начертил ты деталь, поставил размеры, а подумал, как токарь её делать будет? Откуда этот размер он будет откладывать, если фаску уже снял? А тут уже выточку сделал, куда он штангенциркуль прикладывать будет?".
Когда я пришел в разработку, правда давно это было, этот подход, продумывать, как это будет работать с точки зрения конечного пользователя, очень сильно помог. Как выяснилось - в разработке это очень нечастая ситуация, код и разметку пишут многие, а цельную картину видеть просто не хотят, и переносят свои представления в продукт.

scarrydigital Автор
08.11.2023 07:32Спасибо! Да, не каждый дизайнер / разработчик ставит себя на место конечного пользователя, и большинства проблем взаимодействия можно было бы избежать при таком подходе

konst90
08.11.2023 07:32Ну начертил ты деталь, поставил размеры, а подумал, как токарь её делать будет?
Ох да. А в ВУЗе этому, как правило, не учат. Приходится на производстве всё это постигать самому.
А потом после "делать" идёт "контролировать", когда деталь с производства поступит в ОТК. И там будут те же вопросы.
А потом сборка, когда выясняется, что изделие просто так не соберешь, и нужна хитрая оснастка и усложнение процесса сборки.

soleil_d_or
08.11.2023 07:32+1Вы своим рассказом попали прямо в больное место. ) Я сам примерно так начинал, а иные коллеги и до сих пор что-то подобное исповедуют.
На самом деле вся ситуация ярко показывает, что отсутствие системного подхода может приводить к неприятностям и дополнительной работе, которой можно было избежать.
Бросилось в глаза, что с самого начала не были учтены интересы стейкхолдеров, причём самых важных --- потребителей. Только они могут сказать, что им нужно и в каком виде. Я, конечно, не призываю следовать формуле "клиент всегда прав" и делать за все хотелки. О решениях нужно договариваться, но учитывать как можно больше ролей, пусть это и не всегда просто.
Второй момент, это отсутствие "заземления", когда абстрактный проект "приземляется" на то, что происходит в реальном мире. В вашем случае это особенно важно, поскольку связано с производственной безопасностью.
Но очень круто, что вы в итоге всё учли и поправили, это правда классно. )

scarrydigital Автор
08.11.2023 07:32Находясь на старте с неким базовым набором без знания матчасти, было просто необходимым съездить и посмотреть, с какой целью мы все это делаем и для кого)
Ключевое — заложить базовые элементы, на основе которых будет выстраиваться пользовательский опыт для многих проектов; без системного подхода тут действительно не обойтись

RetroStyle
08.11.2023 07:32+4Вот запретить бы вообще все это фантазирование и послать подальше (в направлении хипстерских стартапов) всех креативных дизайнеров, а сделать типовой индустриальный дизайн с утвержденным набором шаблонов. Например, цветов должно быть три, максимум четыре. Так и программисту будет просто и пользователю привычно.
Понятно, выработка стандарта для индустриальных интерфейсов дело не простое. Но это должно быть сделано однажды и на десятилетия.
Собственно, глядя на улучшеный результат, я четко вижу движение от изначального хипстерства в направлении интерфейсов аля IBM3270/5250.


checkpoint
08.11.2023 07:32+3Текстовые терминальные интерфейсы совершенно напрасно вывели из оборота. Очень круто выглядит, минимальные требования к АРМ, платформенная независимость, доступность при самом самом поршивеньком коннективити (достаточно ssh).

ehabarov
08.11.2023 07:32IBM Omegamon ?
Насколько я помню у IBM было собственное руководство по разработке таких интерфейсов и там было и про цвета и их комбинации, и про взаимное расположение элементов, и про количество элементов на экране и про именование команд и сокращений и про допустимое количество «шагов» (переходов) между пунктами и многое другое. Полезное руководство было.
Кстати до сих пор в IBM z/OS многие действия быстрее и «короче» выполнить в терминале 3270 чем через аналогичное браузерное приложение.

checkpoint
08.11.2023 07:32-6Российское производство которое живет на винде - обречено! Разнесут вас американцы или израильтяне, как только подвернется подходящий момент. Вот в новостях уже про Арктик СПГ пишут - завинчивают им гайки.

rausNT
08.11.2023 07:32+1С удовольствием прочитал! Очень был рад за простых работяг, что все же прислушались к их мнению, ведь вероятно там где нет конкуренции приложений (как допустим на мобильном телефоне) - главная задача разработчиков "следовать ТЗ" а не вникать в реальные проблемы пользователей, так как выбора каким приложением пользоваться у конечного пользователя просто нет. Или работает с тем, что наваяли или уходит с работы. В связи с этим вопрос - а что по Вашему послужило источником первоначальных проблем - неверная организация труда, недостаточная квалификация, отсутствие в команде необходимых специалистов (допустим UX-аналитика) или что-то иное?

scarrydigital Автор
08.11.2023 07:32Вы точно подметили — особенно с учетом неизбежной миграции, привыкать к новой системе людям так или иначе бы пришлось. И это, пожалуй, было основной причиной, почему хотелось сделать хороший проект.
На тот момент даже не было амбиций как-то глобально за это взяться, действовала только в рамках своей зоны ответственности. А там одно за другое..и не остановиться теперь )))
На мой взгляд, источником первоначальных проблем была самоуверенность: если в стандартном вебе, да даже в банкинге, все интуитивно понятно — в металлургии на входе намного сложнее дела обстоят с аналитикой и сопутствующими вводными. Понадобилось время, чтобы основательно разобраться в вопросе и работать в правильном направлении

brodroid
08.11.2023 07:32+2Спасибо, очень хороший материал. Отдельно добавлю что не за горами тот момент, когда в индустриальном окружении и в более лёгких индустриях, например дискретном производстве, будут всё большую роль играть мобильные приложения. Вот в них, по нашему опыту, необходимость вылизывать каждый мм дизайна исходя из оптимизационной задачи под окружение, пользователя, свет, необходимой скорости ввода, количества данных и т.п. стоит ещё более остро. И да, дизайнеры даже в самых продвинутых странах на эту тему ещё не очень активно работают.
З.Ы. а вы знаете что по статистике около 8% мужчин имеют отклонения в восприятии цвета (а-ля дальтонизм и тому подобные, менее известные) поэтому всеми любимый красный/жёлтый/зелёный это то, что не работает в условиях высокой интенсивности без пиктограмм? Особенно если нет регулярного медосмотра по зрению на цвета (а это 98% производства).

scarrydigital Автор
08.11.2023 07:32Ого, не знала! Пиктограммы — это часть наших правил и рекомендаций по применению интерфейсов, особенно в кнопках. Выше было обсуждение про семиотику, вот это оно.
Рада, что материал понравился:)

AnimeSlave
08.11.2023 07:32+1Статью не читал ещё. Сразу накину ответ на заголовок: Потому что типичные дизайн-подходы херня полная. Особенно там, где mobile-first разработка.

WolfedSiberia
08.11.2023 07:32+1Спасибо автору. Да, в действительности нужно всегда помнить, что в Вашей системе будет работать Человек на протяжении долгого времени. Также на CodeFest 13 была лекция с подобным "месседжем" (https://13.codefest.ru/lecture/2265).

Demon416
08.11.2023 07:32+1Осталось свозить всех остальных дизайнеров ui в мире на завод и ткнуть в это мордой.
У меня все хорошо со зрением, но в современных интерфейсах не видно ничего , все бледное на бледном, и даже оттенками не выделяется.
Глазовыжигающие мониторы без достаточного диапазона регулировки яркости тоже те ещё выкидыши маркетинга. Все хвастаются максимальной яркостью, хотя она нужно исключительно при мощном внешнем освещении, вот вы много знаете людей которые работают за монитором на улице?

scarrydigital Автор
08.11.2023 07:32А на улице еще и блики от солнца на мониторе, так что и в этом случае теория с вырвиглазной яркостью не сработает )

panzerfaust
08.11.2023 07:32+4Я одно время занимался SCADA-гуями. Дизайн всегда проходил один и тот же путь:
выясняем у заказчика, что именно нужно вывести на экран
вывести на экран нужно ВСЁ!!!!1111, даже если число параметров больше числа пикселей на мониторе
кое-как размещаем всю эту тонну "критически важных" показателей
"на земле" работяги смотрят на это богопротивную мерзоту и завешивают монитор тряпочкой, чтобы не мельтешил
выясняем у работяг, а что же им тогда нужно
а им нужна какая-нибудь температура вон на том датчике. И чтоб краснела, если меньше 10 по цельсию
оставляем на экране 1 температуру

scarrydigital Автор
08.11.2023 07:32Хорошо когда можно однозначно назвать самый важный показатель. У нас бывает одна и та же форма — но разные ролевые модели: одному цеху нужно одно, другому — другое... еще от ответственного зависит.
Поэтому было решено дать возможность кастомизировать форму «под себя», настраивать столбцы и данные в таблицах, менять местами показатели. Оптимизировали на годы вперед;)

scarrydigital Автор
08.11.2023 07:32+1"на земле" работяги смотрят на это богопротивную мерзоту и завешивают монитор тряпочкой, чтобы не мельтешил
Лучшее, у нас так тоже первое время делали ٩(◕‿◕。)۶

Ohar
08.11.2023 07:32+1Спасибо вам ха то что делаете полезно для людей, а не красиво для презентаций!
Это вечная проблема дизайнеров, которые живут в своём мире хороших мониторов и Ретина-матриц и не видят проблемы в том, чтобы различать тёмно-серую девятипиксельную Гельветику от серого восьмипиксельного Ариала. И им бывает очень сложно объяснить, что пользовательский монитор не различает эти цвета, а все кегли ниже 12 просто нечитаемы.

scarrydigital Автор
08.11.2023 07:32+1Действительно чувствуешь себя реализованным в профессии, когда на первое место ставишь человека, а не кейс для Behance :)

FoxWMulder
08.11.2023 07:32Вот такое нам и нужно было превратить в современную систему, которой приятно и удобно пользоваться
Нас ругали, просили вернуть старую систему
так может просто не надо, если вас не только не просят делать другое, а просят вернуть старое? не раз такое наблюдал: есть рабочий инструмен, всë работает, всë ок, но кто-то решил показать свою небесполезность и сделал новый интерфейс. зачем? зачем тратяться деньги на это?
«Замените мониторы на те, где будет нормально видно»
т.е. всë работало нормально, сделали новый дизайн который никому не сдался, теперь чтобы им пользоваться нужны новые мониторы?
оО

Ohar
08.11.2023 07:32+3Обычно нет, разработка новой системы решает множество проблем, о которых конечные пользователи не в курсе, например, расширяемость или интеграции с чем-то. Интерфейс обновляется просто до кучи, но пользователи видят в первую очередь его, и, соответственно, просят вернуть именно его, что обычно невозможно.

Spartak13
08.11.2023 07:32Ну так не надо смешивать в одной кастрюле разработку новой системы и нового дизайна. Это принципиально разные вещи. Умные люди придумали, что можно разделить фронт и бек в том числе и для того, чтобы поменять бек без затрагивания фронта.
PS. Я знаю (не понаслышке), что сделать на НЛМК новую MES систему без переделки фронтовой части не получится, потому что ее нет, это двух-звенная архитектура, но был ли смысл лезть с модным дизайном в UI без UX? Это больше похоже на желание пустить пыль в глаза менеджерам заказчика, ибо изменения бэковой части они не смогут увидеть

Autonomnoe
08.11.2023 07:32+1Привет, спасибо за статью! Я занимаюсь очень похожими делами, только склоняюсь к автоматизации тех процессов и там вопросов к интерфейсам тоже очень много.
Темный интерфейс почти всегда лучше светлого, но мы делаем сразу оба, пусть оператор сам выбирает. Интерфейс под монитор и панель оператора очень отличается и по цветам и по содержанию, на панельках светлая тема чаще удобнее. Тоже много раз слышал "сделайте мне большую красную лампу без этих ваших штуковин" Вообще тема промышленных интерфейсов она очень интересная. У меня в профиле есть несколько статей на эту тему и если интересно, могу в лс прислать еще несколько примеров между было/стало.
Из вашей статьи подчеркнул себе про моноширинный шрифт, спасибо, это и правда актуально.

scarrydigital Автор
08.11.2023 07:32Мы также используем две темы, но именно в цехах популярна темная; при этом в обеих темах соблюдается читаемость.
В ваших статьях увидела отличные примеры обновления мнемосхем — здорово, что работаем в похожем ключе, вообще рада на Хабре видеть столько людей, погруженных в тематику)

Autonomnoe
08.11.2023 07:32Вот тут в цеху на панельке сделали только светлую тему и с большими кнопками. тоже несколько раз переделывали после разговоров с операторами. При этом в операторской сделана диспетчеризация, там темная тема.


9982th
08.11.2023 07:32Подобные панели на шкафах как правило подразумевают, что взаимодействовать с ними будут не полную смену, а периодически, а освещение, судя по бликам на фотографии, в цеху достаточно яркое, поэтому светлая тема тут выглядит вполне уместной.

Autonomnoe
08.11.2023 07:32да, все так. А еще у таких панелей экран TFT и на нем темный цвет плохо читается даже на минимальных углах обзора. Поэтому если и темную, то очень контрастную нужно делать, но лучше светлую.

digitalfruit
08.11.2023 07:32+1Старые производственные интерфейсы морально устарели
но после редизайна оказалось, что
приходилось напрягаться, чтобы хоть что-то прочитать
А что было в тех. задании? Почему сразу был взят Material UI, а исследование провели после того, как был отброшен первый вариант?
А вообще удивляет тенденция организаций редизайнить то, что как бы должно нормироваться ГОСТами и делалось явно под какие-то материальные вещи и процессы, а не под интернет-магазин. Хорошо, что до дорожных знаков и интерфейсов АЭС ещё не добрались. Даже простой реферат в ВУЗе оформляется по стандарту, где уже указаны размеры шрифтов.

scarrydigital Автор
08.11.2023 07:32Полностью разделяю идею выработать общие стандарты, как раз к этому и идем. Например, наша палитра MES — идеально подходящая под запросы производств: используется на многих проектах, неоднократно протестирована в различных условиях, еще и поддерживает автоматическое переключение тем.
Material был взят с той же целью — при разработке опираться на проверенный стандарт, не изобретая велосипеды там, где не нужно

LZ33
08.11.2023 07:32+1Рад за ваших заказчиков. Повезло им с Вами. Хорошие у вас заготовки на будущее - современные системы автоматизации служат не более 10 лет, дальше начинается проблемы с запчастями... Эх, где бы видеокарту времен Windows NT найти....

scarrydigital Автор
08.11.2023 07:32Спасибо!) У нас такие живые процессы — уверена, с учетом постоянных обновлений эти наработки будут только лучше с каждым годом

andrey_belkin
08.11.2023 07:32Наши пользователи — не всегда люди с хорошим зрением, «тонкие и легкие» шрифты не способствовали скорости работы и воспринимались плохо.
Вот только был пост об этом же: https://habr.com/ru/articles/771092/
Обращалось внимание на отрыв дизайнеров от народа :)

EvilBeaver
08.11.2023 07:32+2Если позволите, совет: у вас ковш одинаково выглядит и отличается только цветом красный/зеленый. Мы однажды разрабатывали систему, в которой была индикация красный/зеленый кружочек. Тест прошел, или нет. Текст тоже был, но текст не так наглядно, как иконка. Так вот, довольно быстро пришел коллега и попросил разные иконки т.к. он не отличает красный от зелёного (дальтонизм). Ваш ковш - та же история. Оператор легко может оказаться человеком, не отличающим эти цвета, т.к. это самая распространенная форма искажения, именно красный и зелёный.

scarrydigital Автор
08.11.2023 07:32Поэтому красный ковш помимо цвета отличается тем, что он движется туда-сюда, т.к позиционирование не установлено — так точно не ошибутся )






NutsUnderline
Хороший пример того что дизайн это в первую очередь не красивенько, а удобненько