
Знакомьтесь: Pagekit — это новая модульная CMS от немецкой студии-производителя шаблонов YOOtheme, основанная на Symfony компонентах, а также Vue.js, Webpack, Doctrine и других современных технологий. Pagekit задумывался как сочетание простоты в управлении с гибкими возможностями для разработки — того, чего не хватает известным CMS на базе PHP, и имеющим множество анахронизмов.
Pagekit изначально позиционируется как платформа, в которой нашли применение современные техники веб программирования, и поэтому имеющая высокий порог вхождения, что можно отметить как несомненное преимущество, поскольку это отфильтрует разработчиков с недостаточной квалификацией, плодящих продукты сомнительного качества, что наблюдается на системах с низким порогом вхождения. Это означает, что написанием расширений будут заниматься люди, имеющие определенное представление о культуре кода и знакомые с современными технологиями, либо обладающие достаточной подготовкой, чтобы их изучать в процессе знакомства с Pagekit.
Официальный сайт Pagekit.
Проект на Github.
Данный обзор был подготовлен в целях базового ознакомления аудитории с новой CMS, её возможностями и перспективами.
Новые технологии — новые возможности
Более года назад публике была представлена альфа-версия 0.8. За это время разработчики провели рефакторинг, внести большое количество улучшений, изменили API и значительным образом переделали платформу. С выходом версии 0.10 произошли следующие изменения:
- Изменился набор технологий, на базе которых построен Pagekit;
- Кардинальные изменения в API;
- Новый установщик;
- Ребрендинг сайта pagekit.com;
- Переписана документация.
Кроме того, следует отметить отсутствие совместимости между альфа и бета версиями, равно как мигратора, поэтому если вы создавали тестовый сайт, то придется его собирать заново и переносить контент вручную. Что, в прочем, и логично: ведь это была альфа-версия, которая не годится для использования на production сайтах.
Архитектура
Расширяемая архитектура Pagekit основана на базе популярных Symfony компонентов, ставших стандартом де-факто в современных PHP приложениях. Управление зависимостями осуществляется посредством Composer, позволяющим объявлять зависимости используемым библиотекам и упрощать написание кода. Из коробки внедрен Doctrine — механизм объектно-реляционного отображения (ORM) для PHP версии 5.3 и старше, позволяющий работать с базой данных максимально прозрачно.
В качестве сборщика проектов теперь используется Webpack, по мнению экспертов, являющийся глотком свежего воздуха после Grunt. Преимущество многопотокового сборщика Webpack — его невероятно быстрая производительность, что по достоинству будет оценено разработчиками.
Пользовательский интерфейс основан на Vue.js — легком и гибком фронт-энд фреймворке, обеспечивающим связи MVVM данных через API и превосходящим по простоте и производительности более известные аналоги. Если вы знакомы с Angular, то наверняка полюбите Vue.js. Кроме того, по умолчанию подключается Jquery.
И, наконец, в качестве фронт-энд фреймворка используется UIkit — легковесный фреймворк от этой же студии, являющийся альтернативой Bootstrap прежде всего, благодаря своему малому размеру при, не уступающему по своим возможностям, функционале.
Установка
Установщик радует приятным и интуитивно понятным интерфейсом, где все просто и понятно. Сперва система предлагает выбрать язык установки. Следующий шаг — подключение базы данных с типовым набором полей для ввода. Дальше нужно завести пользователя — администратора сайта. Завершающий шаг — ввод названия сайта и его описания. В общем, ничего сложного.
С системными требованиями Pagekit можно ознакомиться здесь.

Пользовательский интерфейс
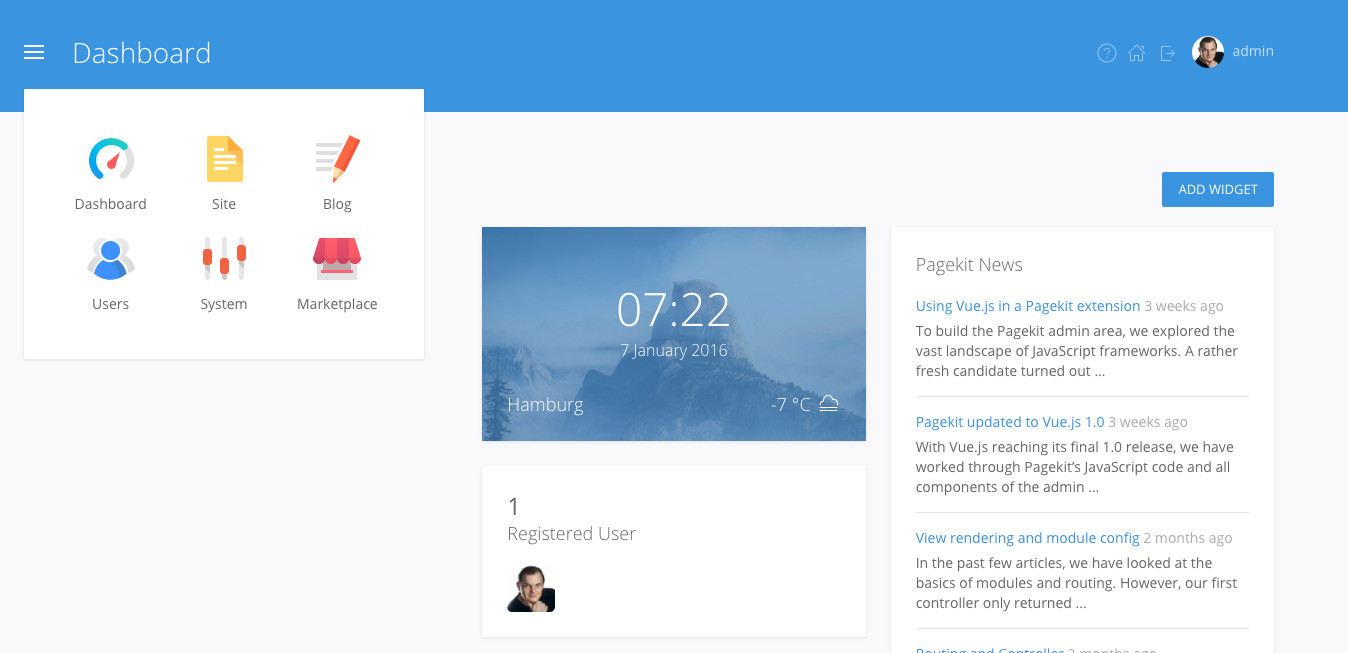
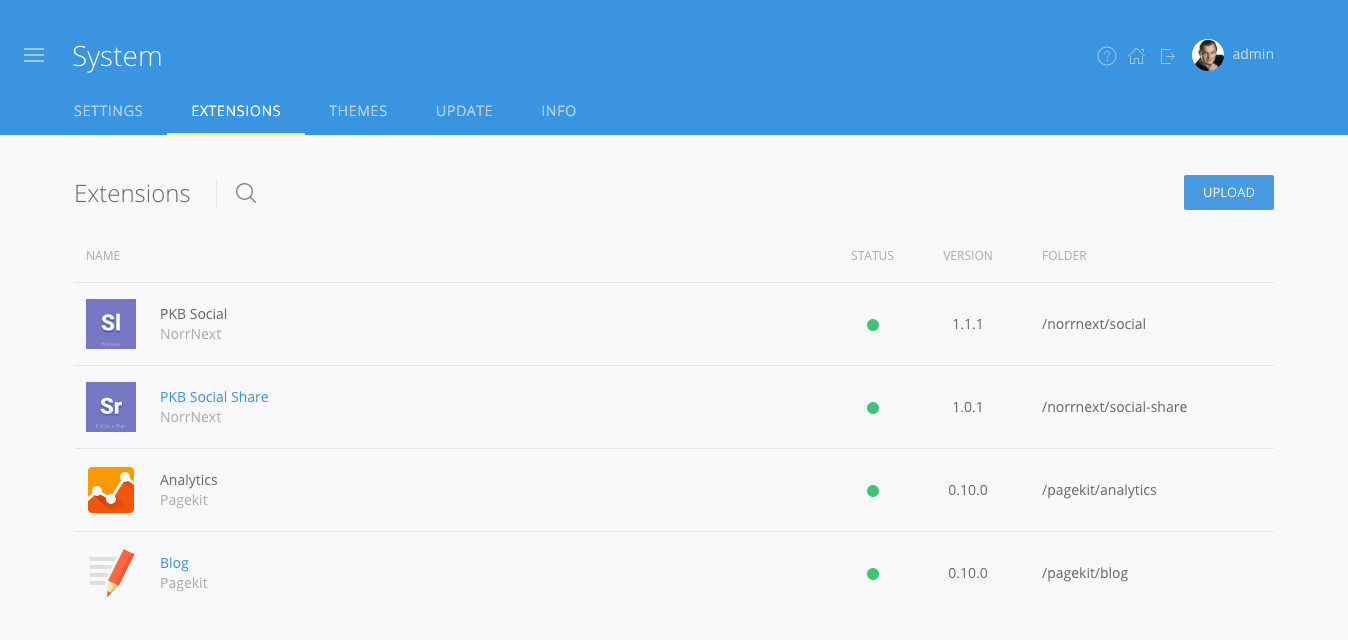
После авторизации в панели администратора вам будет доступен интерфейс для управления сайтом. Разработчики пошли по пути упрощения, однако перемудрили и сделали иерархию запутанной. Как правило, логическая цепочка должна быть интуитивно понятной исходя из названий: общие настройки, виджеты или раздел установки. В списке расширений не мешало бы вывести тип (плагин, виджет и т.д.).


Update — логичнее перенести в Settings как относящееся к ядру системы часть. В прочем, это частности. Глобальная проблема — название пунктов меню панели администрирования (например, Settings лучше назвать Global settings) и неявная иерархичность. На мой субъективный взгляд, интерфейс админки — самое слабое звено системы. За время работы с Pagekit я так и не привык к интерфейсу, делая лишние клики в поиске нужного раздела (например, нужно установить плагин — это Site или System? На самом деле последнее, но путаница возникает постоянная из-за неявных названий разделов)
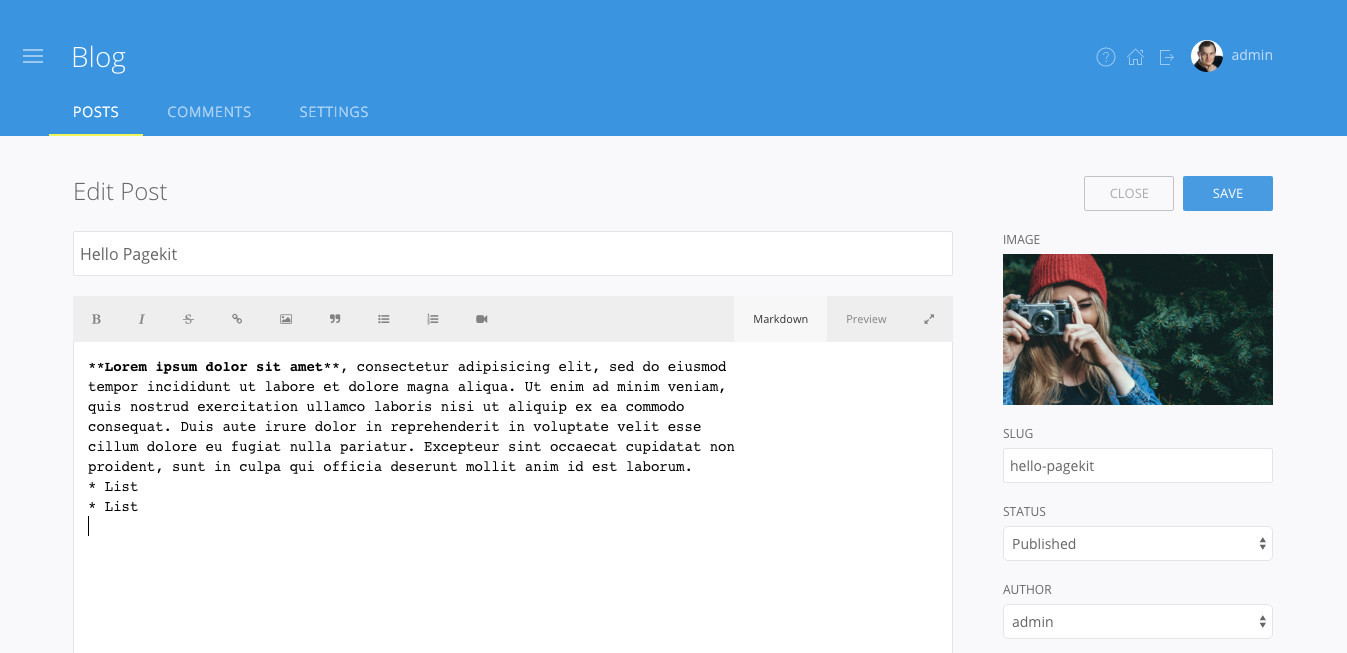
Редактор
Приятный и удобный markdown редактор (привет блоггерам). Можно отключить markdown режим и работать с html тегами и, конечно, имеется режим предпросмотра. Вставка изображений в редактор не составит трудностей, в режиме загрузки изображения достаточно перетащить мышкой изображение с рабочего стола и оно будет моментально залито. Удобно.
Из недостатков при работе с контентом отмечу отсутствие параметров Meta-description meta-keywords и title, которыми пользователь мог бы управлять, что немаловажно для продвижения сайтов. Кроме того, пока отсутствует таксономия как часть приложения в целом. Материалы публикуются в разделе блог без возможности выбора категории.

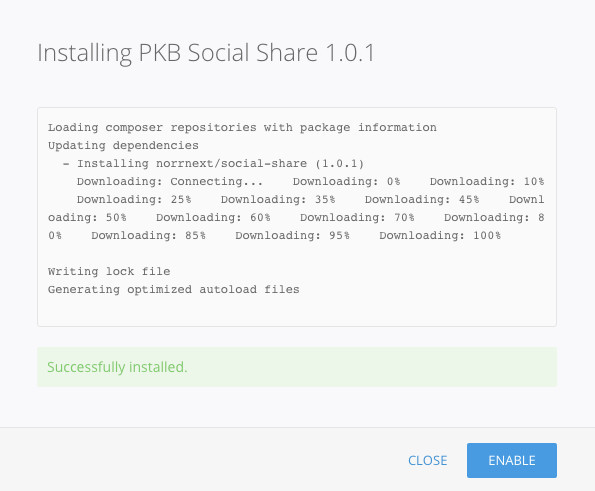
Встроенный маркет
Интересно реализован каталог расширений для Pagekit. Вы не найдете на сайте CMS раздел со списком всех существующих расширений. Они доступны только через встроенный в Pagekit маркет. Для начала это неплохо, но что будет, когда кол-во расширений перевалит за сотню? Удобнее спокойно найти нужное дополнение на официальном сайте, ознакомиться с его описанием, а при работе с сайтом уже сразу его установить.
В текущей реализации маркета не хватает разделения расширений на категории. Это было бы удобно для навигации. Сейчас же все дополнения выводятся одним списком. Кроме того, не мешает выводить в маркете ссылку на демо и на страницу продукта.
Установка расширений происходит несколькими способами: установочный пакет скачивается с репозитория, после чего происходит его распаковка и установка. Также возможно установить установочный пакет классическим способом (если есть архив).

Локализация и документация
На текущий момент готово более 20 локализаций на различные языки и еще ряд локализаций находится в процессе перевода (проект на Transifex). Для разработчиков доступна документация, включая видео-уроки. Если вы решили написать собственное расширение для Pagekit, вся базовая информация имеется. Кроме того, в сети можно найти перевод документации на русский язык.
Развитие и перспективы
Веб-технологии развиваются бурными темпами и их правильное применение — ключ к успеху. Однако время работает зачастую против разработчиков, поскольку любое промедление означает спад интереса со стороны заинтересованных лиц. И важно поймать момент, находясь на волне интереса и использовать кредит доверия.
Технологии без маркетинга обречены
История полна примерами уникальных технологических решений, которые могли бы занять достойное место на рынке, однако ввиду провальной маркетинговой стратегии достойные разработки оказались по просту незамеченными и утратили актуальность.
В то же время изначально технологически слабый продукт при должном маркетинге и правильном позиционировании занимает прочные позиции и нишу, вытеснив конкурентов, поскольку дает пользователям то, что они ожидают. В этом случае продукт технологически может развиваться медленными темпами, но выигрывать за счет динамики сообщества. Разработчиков такой системы можно назвать оседлавшими волну.
Теперь вернемся к Pagekit. Как видно из данного обзора, команда разработчиков преисполнена энтузиазмом и работает над технологическим развитием CMS. Это действительно интересный и подающий надежды проект. Однако для успеха недостаточно исключительно технологий. Pagekit нуждается в мощной инфраструктуре и в формировании мощного сообщества, что сделает платформу привлекательной как для сторонних разработчиков, так и для конечного пользователя. Разумеется, сейчас платформа только формируется, и все еще впереди, но для достижения успеха необходимо решить следующие задачи:
Позиционирование. Как известно, для решения каждой задачи лучше использовать свою CMS. Для блога удобен Wordpress, для интернет-коммерции специализированные решения, для корпоративного сайта подойдет целая плеяда CMS, а для портала хорош Drupal и т.д. на примере Ghost мы увидели, как новая CMS может немного потеснить титана Wordpress. В перспективе нужно ответить на вопрос: какие цели и задачи решает Pagekit? Если платформа ориентируется на конечного пользователя, тогда нужно дать ему готовые решения, примеры и документацию. Если платформа ориентирована больше на разработчиков, нужно выстраивать соответствующую идеологию. Выскажу предположение, что Pagekit все же в большей степени будет ориентироваться на разработчиков, поскольку эта аудитория ближе, с ней интереснее взаимодействовать и, к тому же, высокий порог вхождения в используемые технологии позволит оградить Pagekit от виджетов сомнительного качества.
Инфраструктура. Выстраивание инфраструктуры, охватывающей различные направления от документации до каталога расширений и вовлечение энтузиастов в процесс развития платформы. Работа, в прочем, в этом направлении движется по мере возможностей команды разработчиков, и на текущий момент ими активно прорабатывается раздел документации с видео примерами.
Сообщество. Жизнь любой CMS — это ее пользователи. Чем больше пользователей будет увлечено Pagekit, тем лучшим будет результат. Для этого нужно подготовить дружественную среду, в которую захотелось бы возвращаться вновь и вновь. По сути, что нужно пользователям? Получить решение. А разработчикам — чтобы их вклад не остался незамеченным. Github слишком узкоспециализированный сервис и не принесет морального удовлетворения сторонним контрибьюторам, вклад которых останется незамеченным. Gitter чат и Twitter не подходят для серьезного обсуждения — это хорошо для решения краткосрочных вопросов, однако не годится для обсуждения серьезных тем. Нужен форум, где обсуждаемые вопросы будут разделены по темам, кроме того, каждый из участников сможет наработать определенную репутацию.
Roadmap. Примерные сроки релиза и планы по реализации функционала — то, что в большей степени интересует пользователей системы, уже работающих с продуктом. При чем, было бы удобнее просмотреть хронологию от начала до текущего момента на отдельной странице.
Популяризация. Пожалуй, ключевой момент для любого продукта, что требует постоянного внимания и ресурсов. В этом направлении YOOtheme проводят определенную работу: имя Pagekit звучит на некоторых Symfony конференциях в Европе: либо CMS представлена в виде стенда, либо Pagekit выступает в качестве спонсора.
Почему стоит увлечься Pagekit?
На момент написания данного обзора актуальной является версия 0.10.1 (близкая к стабильной) и не рекомендуется для использования на рабочих сайтах. Однако разработчикам стоит обратить внимание на Pagekit и изучить возможности этой платформы, поскольку гибкая архитектура и использование передовых технологий дают мощный инструмент для разработки на базе Symfony фреймворка и его элементов. Имеющаяся среда для разработки вполне подходит для написания узконаправленных решений, которые, в перспективе, могут вылиться в полноценные сторонние продукты для этой CMS.
Комментарии (28)

shoomyst
07.01.2016 14:09Из значимых компонентов лишь: HttpFoundation, Routing и Translation. Ни DIC, ни HttpKernel, ни соответственно FrameworkBundle, другими словами, похоже скелет самописный, так что:
дают мощный инструмент для разработки на базе Symfony фреймворка
нет, не дают :)
Но посмотреть наверное стоит. Туда бы еще React вместо Vue
Fedot
07.01.2016 14:24Да к сожалению от симфони там не так много.
Плюс бегло глянув код, заметил несколько, на мой взгляд, странных решений.
Одно из них это некий контейнер который реализует ArrayAccess, и собственно далее просто туда напихиваются значения, в том числе kernel, events, и т.д. Ну и используются так же. Это на мой взгляд не лучший способ.
Но страшнее то что они, судя по всему, любят синглтоны, и статические функции, которые выделены в трэйты.
Судя по всему тестировать такой код будет сложновато.
Собственно и тестов у них не много. А для модуля kernel, нет вовсе, хотя думается мне это важная часть проекта.
Честно сказать глянув в код, я несколько расстроен. И после этого очень скептически смотрю на будущее этого проекта
zikkuratvk
07.01.2016 14:29Интересно а какая по вашему мнению идеальная CMS (именно CMS) с точки зрения архитектуры.
DoctorChaos
07.01.2016 20:32+3Одно из них это некий контейнер который реализует ArrayAccess, и собственно далее просто туда напихиваются значения, в том числе kernel, events, и т.д. Ну и используются так же. Это на мой взгляд не лучший способ.
Pimple/Silex — стайл.
После беглого осмотра кода стало интересно, почему они решили колхозить на компонентах Symfony, вместо того, чтобы реально построить все непосредственно на фреймворке.

cawakharkov
07.01.2016 19:52+1Посмотрев на index.php в модулях почему-то вспоминается только друпал с его любовью к массивам.

nazarpc
07.01.2016 21:01+2Pagekit изначально позиционируется как платформа, в которой нашли применение современные техники веб программирования, и поэтому имеющая высокий порог вхождения, что можно отметить как несомненное преимущество, поскольку это отфильтрует разработчиков с недостаточной квалификацией, плодящих продукты сомнительного качества, что наблюдается на системах с низким порогом вхождения. Это означает, что написанием расширений будут заниматься люди, имеющие определенное представление о культуре кода и знакомые с современными технологиями, либо обладающие достаточной подготовкой, чтобы их изучать в процессе знакомства с Pagekit.
Звучит как будто в этом есть какая-то логика. Но по моему это огромный минус. Опытные разработчики скорее предпочтут фреймворк, чем CMS (если это именно CMS). Так кто же будет в итоге этим пользоваться?
Из коробки внедрен Doctrine — механизм объектно-реляционного отображения (ORM) для PHP версии 5.3 и старше, позволяющий работать с базой данных максимально прозрачно.
Я бы сказал минимально прозрачно и максимально абстрагировано от этой самой БД.
Из недостатков при работе с контентом отмечу отсутствие параметров Meta-description meta-keywords и title, которыми пользователь мог бы управлять, что немаловажно для продвижения сайтов.
Description не учитывается в продвижении сайта, максимум — это покажется в сниппете в поисковой выдаче, keywords вообще никогда ни на что не влияли, так что это преимущество, а не недостаток.
Sulpher
08.01.2016 00:52-2В этом то и проблема: разработчиками пока не сформирована идеология — на какой сегмент рынка и на какую аудиторию ориентирован Pagekit…
Касательно мета-тегов соглашусь — на продвижение meta уже не оказывают влияние, скорее это вопрос привычки: где мета-теги, там и кастомный , который пока еще нужен, а его как раз нет…
По части SEO ребятам нужно много сделать: добавить поддержку Open Graph, карту сайта и прочие плюшки.

konstantin_fl
07.01.2016 21:46«Технологии без маркетинга обречены»
Мне кажется, ребятам просто интересно заниматься проектом CMS, как для себя делают, и это притягивает.
Деньги и поддержку команды приносят совсем другие решения для Вордпресса и Джумлы, а UIKit и PageKit именно для души, доказательства самим себе, что они это могут и могут красиво.
Спасибо за отличный обзор и большие пожелания удачи и стойкости команде Yootheme.
Sulpher
08.01.2016 01:10Рад, что Вам понравился обзор :-)
Действительно, работа над CMS ведется силами одной команды. Хочется ожидать, что со временем сформируются рабочие группы и будут вовлечены сторонние разработчики, которые помогут популяризовать платформу, выведя Pagekit на принципиально новый уровень.
В любом случае, разработка интересная, ждем стабильного релиза.
Cybervizor
08.01.2016 01:29UIKit как раз и есть одна из составляющих коммерческих продуктов, т.к. на нем все последние шаблоны под Joomla и WordPress размечены. Хотя сам он бесплатен.

olegkrasnov
07.01.2016 22:18Не смог поставить:
Database error: An exception occurred while executing 'CREATE UNIQUE INDEX SYSTEM_CONFIG_NAME ON test_system_config (name)': SQLSTATE[HY000]: General error: 1 index SYSTEM_CONFIG_NAME already exists
И потом зацикливается.
Единственная cms, которая у меня вставала слёту на любую конфу — october.cms
Sulpher
08.01.2016 01:12Странно… У меня ставится без танцев с бубнами.
А что у Вас за конфигурация сервера? Соотносится ли она с минимальными требованиями для установки Pagekit?
olegkrasnov
08.01.2016 02:51nginx, php7, sqlite.

Sulpher
08.01.2016 09:33а попробуйте установить CMS при конфигурации PHP 5.6 / MySQL 5.5 (или форк типа MariaDB).

olegkrasnov
08.01.2016 10:26-2Нет уж. Только вчера снёс mysql за ненадобностью. Либо sqlite, либо postgres.

Sulpher
08.01.2016 10:28Видимо, CMS не тестировалась разработчиками под этой конфигурацией… Можете написать им об ошибке.

olegkrasnov
08.01.2016 16:24Нашёл где база, удалил, переустанавливаю. Теперь вот такая балалайка:
«Ошибка установки!
The contents of pagekit.com/package/pagekit/blog%247e3ec449993dac0122a6f3ea19865798652f7c7897b2f497f90e43d5aa832be7.json do not match its signature. This should indicate a man-in-the-middle attack. Try running composer again and report this if you think it is a mistake.»

c01nd01r
08.01.2016 01:57Шел 2016 год… А нам все предлагали редактировать контент через админку.

franzose
08.01.2016 03:05+2Альтернатива?

cawakharkov
08.01.2016 10:24Inline-редактирование.
Простейший пример createjs.org/demo/aloha.
franzose
08.01.2016 11:17Как-то не подумал об этом, хотя таких редакторов сейчас тоже много) А как у них с итоговой разметкой?

rhamdeew
08.01.2016 13:57Довольно приятная CMS. Можно порекомендовать для небольшого сайта визитки и корпоративного блога. Из коробки этот функционал есть.
В маркете правда пока пустовато ибо популярность у этой системы еще небольшая.


hudson
Побойтесь Фабиена! Ну какая же Symphony когда Symfony! =)
HangGlider
А может у них эта Symphony https://github.com/symphonycms/symphony-2
hudson
Там компоненты упоминались. А это что за CMS? Годная?
Sulpher
О, боги, недосмотрел… Конечно, Symfony. Благодарю за замечание, исправил :-)