
Страница результатов Умного Поиска позволяет нам отображать некоторые поля (изображение, категорию, дату и т. д.), но не пользовательские поля. Поскольку поля Joomla предоставляют очень гибкий способ добавления дополнительных свойств к нашему контенту, их отображение в результатах поиска может сделать результаты более значимыми.
Пояснение по терминам от переводчика
Умный Поиск - встроенный компонент для поиска, который идёт как коробочное решение Joomla 4 и выше вместо поиска в версиях Joomla 1.0-3.x, удалённого из дистрибутива как устаревшее решение.
JFilters - расширение для фильтрации контента.
Настраиваемые поля - встроенный функционал Joomla, позволяющий использовать новую сущность полей в разных компонентах.
Тот же макет, который используется в Умном Поиске Joomla, также используется JFilters. Таким образом, наша настройка повлияет как на результаты выдачи Умного Поиска, так и на компонент JFilters.
В другом уроке по настройке макета результатов поиска уже упоминалось, что мы можем создавать субмакеты для каждого конкретного типа контента результатов. Например, мы можем создавать разные вложенные макеты для наших статей и контактов. Мы можем создать эти субмакеты, используя переопределения шаблона Joomla в Cassiopeia.
В этом уроке мы создадим субмакет для поисковой выдачи статей и соответствующим образом изменить его для отображения настраиваемых полей.


Создание субмакета для статей
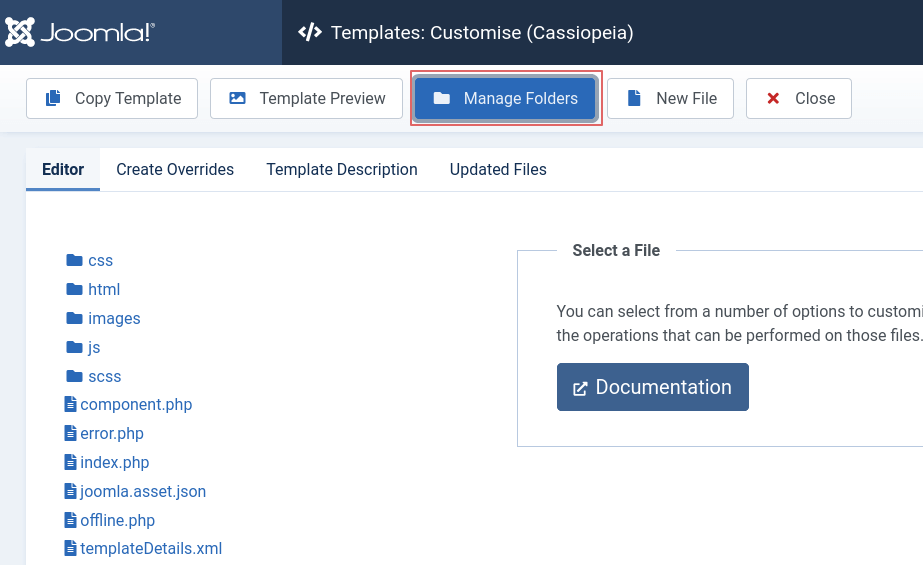
Перейдите в «Система» > «Шаблоны» > «Шаблоны сайтов», а затем выберите «Сведения и файлы Cassiopeia».
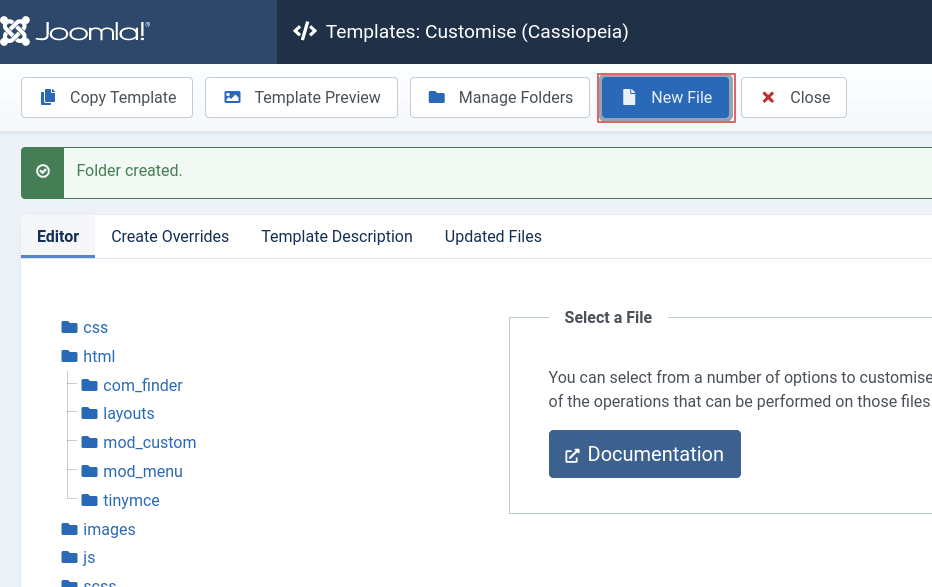
Оттуда нажмите кнопку «Управление папками».

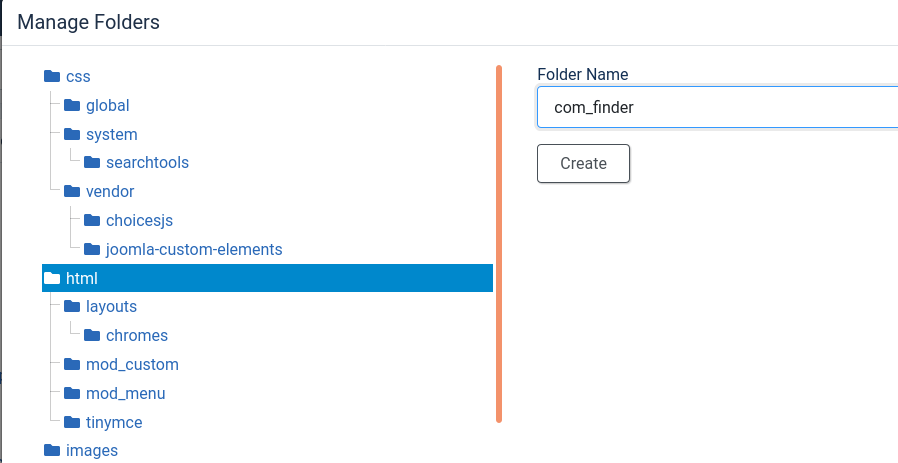
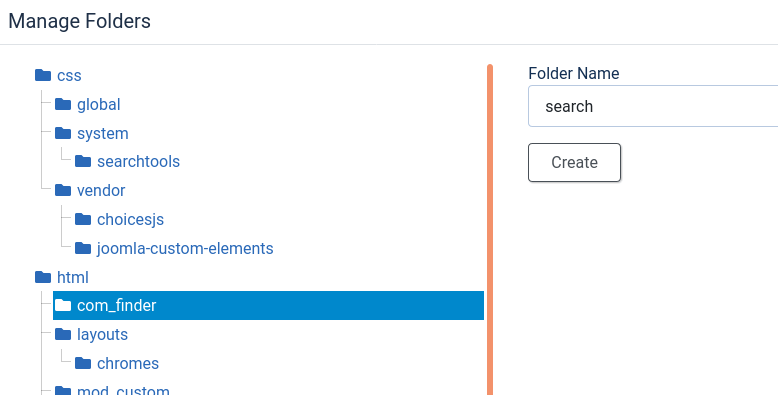
Затем перейдите в папку html и создайте новую папку com_finder.

А теперь внутри созданной на предыдущем шаге папки com_finder создайте ещё одну папку под названием search.

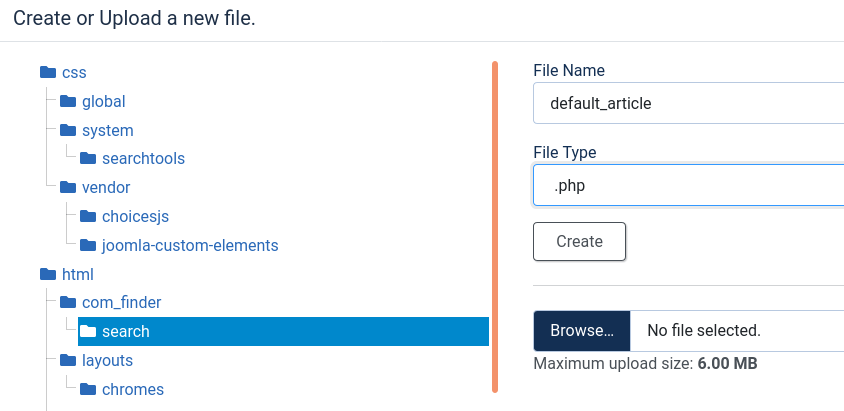
Теперь давайте создадим новый файл внутри папки com_finder/search.

Файл будет называться default_article и нужно выбрать php как тип файла.

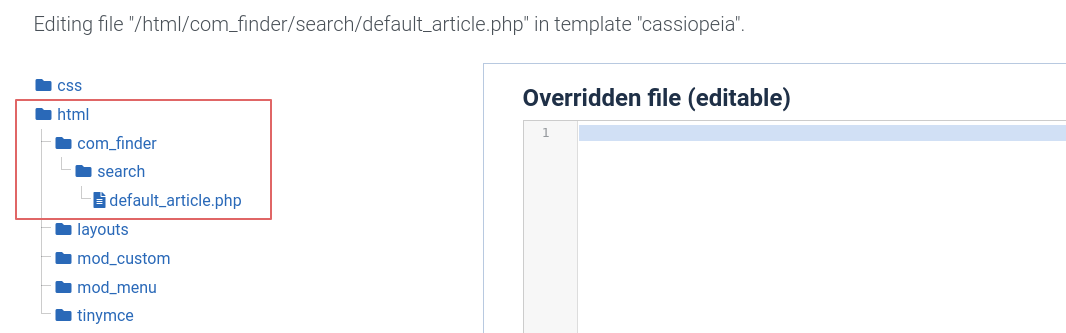
Итого, мы получаем следующий путь к файлу переопределения макета: /templates/cassiopeia/html/com_filder/search/default_article.php

Добавляем код в наш субмакет
В качестве основы мы будем использовать код из файла components/com_finder/tmpl/search/default_result.php. В этом файле формируется содержимое, которое выводится в элементе результата (search item). Возьмём содержимое из этого файла и скопируем его в наш новый файл (templates/cassiopeia/html/com_filder/search/default_article.php).
Таким образом, мы переопределяем результат поисковой выдачи через переопределение шаблона и далее сможем внести свои правки, которые не затрутся при очередном обновлении Joomla.
PHP-код можно отредактировать в default_article.php, либо из редактора шаблона (загружается после выбора файла в шаблоне), либо из выбранной вами IDE.
Добавление пользовательских полей
В начале файла после 20 строки добавьте:
// Создаём массив со всеми настраиваемыми полями текущей статьи. Параметр true позволяет нам получить визуализированное значение вместе с необработанным значением (rawvalue).
$articleCustomFields = Joomla\Component\Fields\Administrator\Helper\FieldsHelper::getFields('com_content.article', $this->result, true);
// Создаём ассоциативный массив, используя идентификатор настраиваемого поля в качестве ключа.
$articleCustomFields = \Joomla\Utilities\ArrayHelper::pivot($articleCustomFields, 'id');Затем отследите идентификаторы настраиваемых полей, которые вы хотите отобразить.
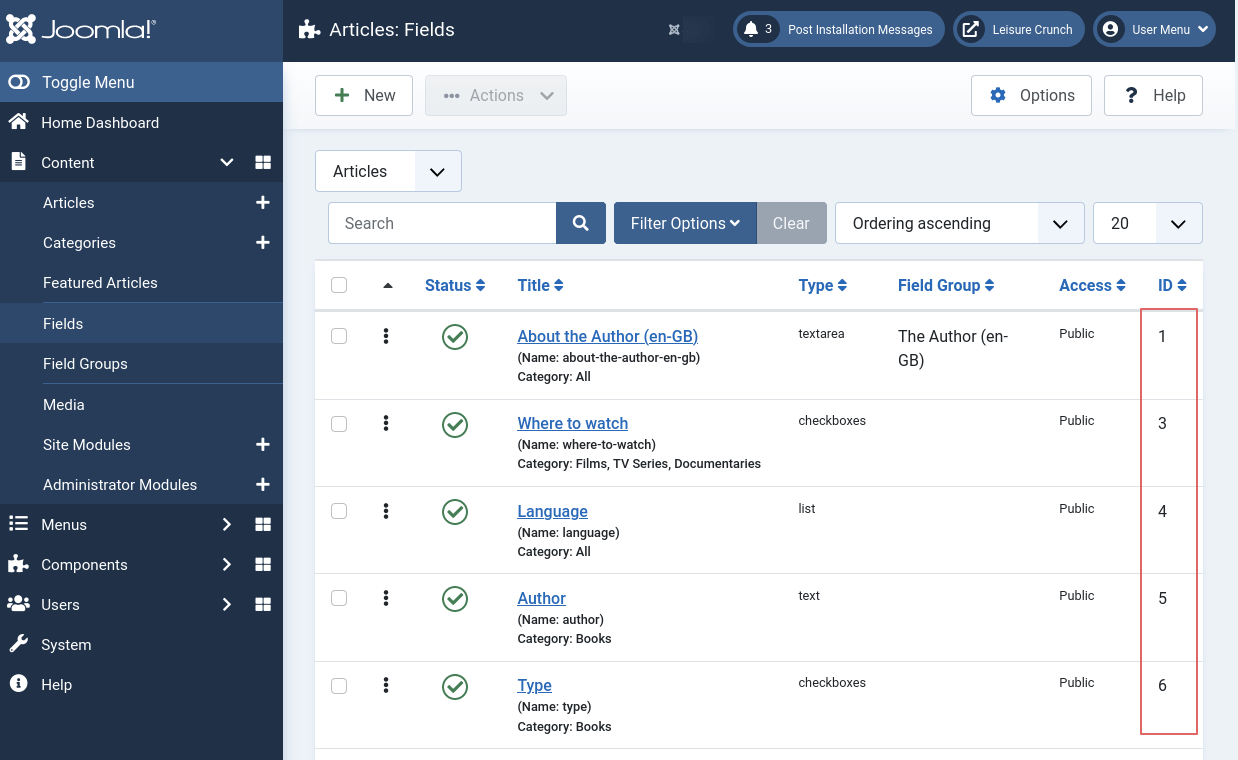
Перейдите в «Материалы» > «Поля» и найдите идентификаторы полей, которые вы хотите отобразить.

Теперь мы можем добавить html код для отображения настраиваемых полей.
Перед элементом </li> в конце файла добавьте:
<ul class="fields-container">
<?php
// Мы используем настраиваемые поля с идентификаторами 10 и 3.
if (!empty($articleCustomFields[10]->value)) : ?>
<li class="field-entry">
<span class="field-label"><?= $articleCustomFields[10]->label ?>:</span>
<span class="field-value"><?= $articleCustomFields[10]->value; ?></span>
</li>
<?php
endif; ?>
<?php
if (!empty($articleCustomFields[3]->value)) : ?>
<li class="field-entry">
<span class="field-label"><?= $articleCustomFields[3]->label ?>:</span>
<span class="field-value"><?= $articleCustomFields[3]->value; ?></span>
</li>
<?php
endif; ?>
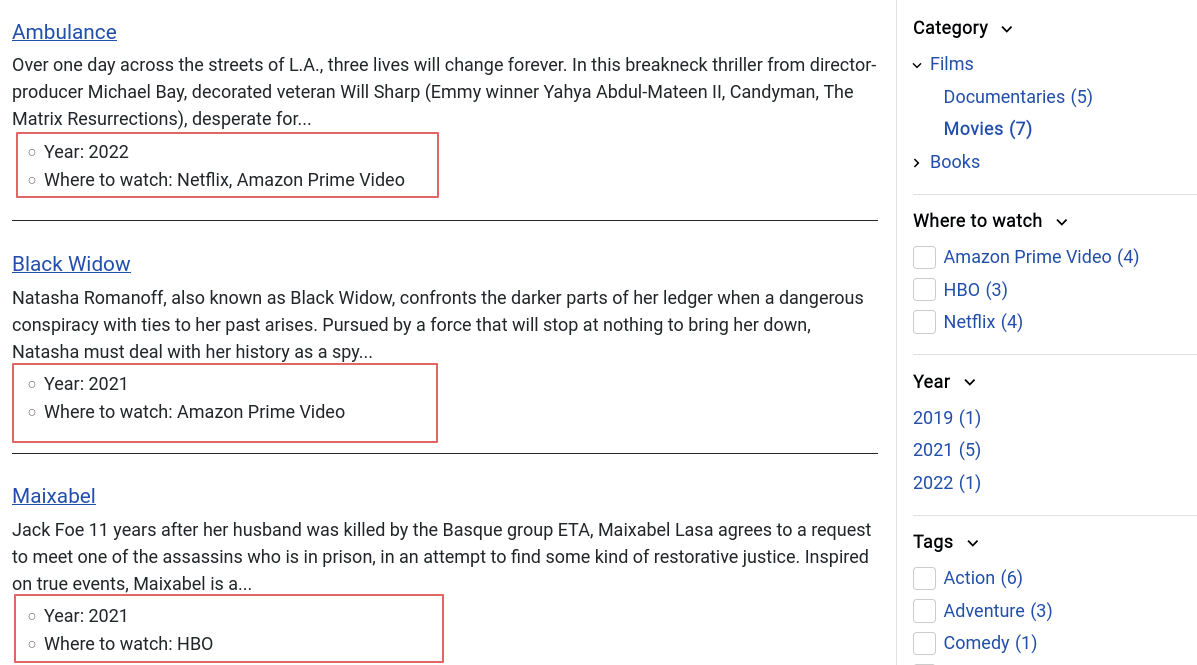
</ul>Теперь, если на фронте сайта вы выполните поиск или фильтрацию, мы увидим результаты с настраиваемыми полями!
Использование альтернативных макетов для настраиваемых полей
Каждое настраиваемое поле может иметь собственный альтернативный макет, который можно выбрать из его внутренних параметров. Если выбрана такая раскладка, использованный нами код работать не будет. В этом случае нам нужно визуализировать настраиваемое поле через его средство визуализации, указав макет.
Код должен быть таким:
<?php // мой альтернативный макет имеет такое же название, как и макет ?>
<?= Joomla\Component\Fields\Administrator\Helper\FieldsHelper::render('com_content.article', 'field.myAltLayout', ['field' => $articleCustomFields[10]]); ?>Код макета default_article.php целиком можно найти на Github
Автор статьи хотел бы поблагодарить Марка Дешевра @woluwebза первоначальное освещение этой темы и за код, часть которого была использована в данной статье.
Joomla в Telegram:
Новости клуба NorrNext (разработчики расширений Joomla)
Вакансии и предложения работы по Joomla: фуллтайм, частичная занятость и разовые подработки. Размещение вакансий здесь.


rinatkn
Отличный материал, +1 в пользу joomla