
Это перевод статьи ребят из Aristotle Interactive.
Говорят, фотография стоит тысячи слов. Но в сети, фотография может занимать тысячу килобайт и больше! По данным HTTP Archive, изображения в среднем занимают до 64% веб-страницы. Учитывая это, оптимизация изображений — крайне важный аспект, особенно принимая во внимание то, что многие пользователи просто уйдут с сайта, если он не загрузится за несколько секунд.
Проблема с оптимизацией изображений в том, что мы хотим сохранить размер изображений, не жертвуя при этом качеством. Предыдущие попытки создать типы файлов, которые бы оптимизировали изображения лучше, чем стандартные JPEG, PNG и GIF, успеха не возымели.
Знакомимся с WebP
WebP — формат изображений, созданный в 2010 году и развиваемый компанией Google. Этот формат обеспечивает сжатие изображений как с потерями, так и без потерь. Некоторые крупные компании, такие как Google, Facebook и eBay, советуют использовать данный формат для сжатия изображений.
В нашей компании мы всегда экспериментируем с методами улучшения производительности сайтов. Мы запустили несколько A/B-тестов для понимания влияния WEBP на качество изображения и каким способом его лучше внедрить в проекты наших клиентов.
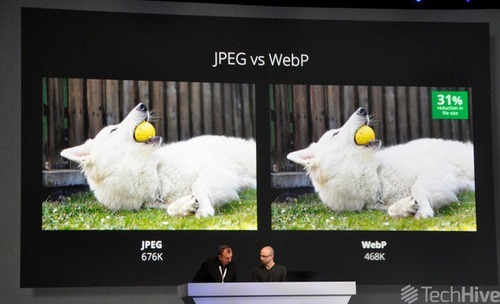
Главная причина, почему мы начали внедрять WebP — уменьшения размера файла.
Согласно Google:
- WebP сжимает изображения без потерь на 26% лучше, чем PNG.
- WebP сжимает изображения с потерями лучше, чем JPEG на 25-34% при одинаковом индексе структурного сходства (SSIM)
- WebP поддерживает прозрачность без потерь (известную, как альфа-канал) при увеличении размера всего лишь на 22%.
| Преимущества | Недостатки |
|---|---|
| Меньший размер файла | Плохая поддержка браузерами |
| Улучшенный алгоритм сжатия | Искажение имеет пластиковый вид |
| Более качественный переходы цвета | Неудобный интерфейс экспорта |
| Маска альфа-канала |
Качество изображений
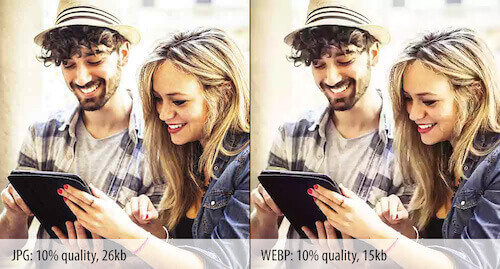
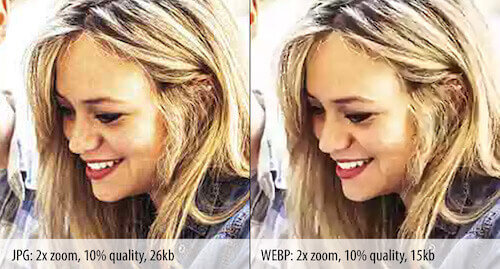
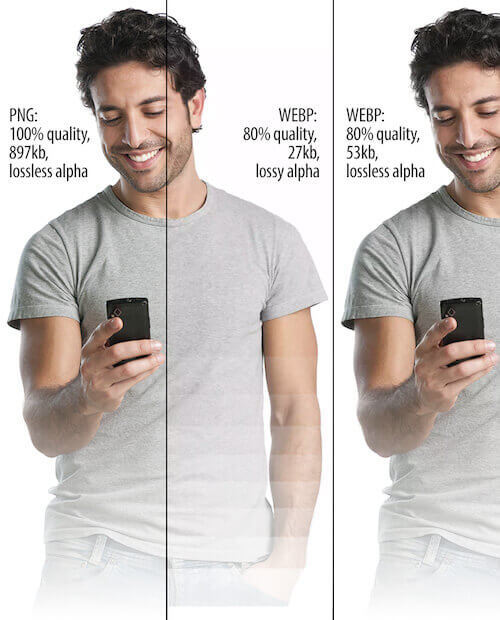
WebP использует новый алгоритм сжатия, поэтому искажение (т.е. деформация и ухудшение качества) выглядят иначе относительно других типов файлов. WebP оставляет четкие края фотографии, но при этом ухудшается детализация и текстура, что неизбежно при сжатии с потерями. В то время как сопоставимый JPEG-файл показывает дрожание на сплошных участках изображения, WEBP может похвастаться гладкими переходами даже на самых низких настройках качества.Недостаток этого в том, что лица людей могут выглядеть пластиковыми или постеризированными при низкой настройке качества.

Разница в качестве между JPEG и WebP. (Полная версия)

Разница в качестве между JPEG и WebP при приближении. (Полная версия)
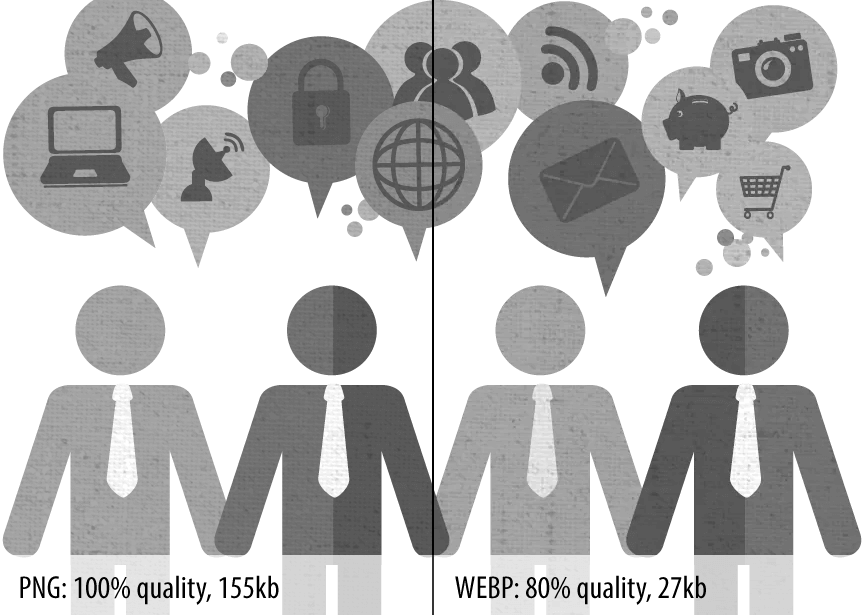
Есть еще пара особенностей формата WebP. Настройки сжатия не повторяют в точности таковые в JPEG. Не стоит ожидать, что 50%-качество JPEG будет соответствовать 50%-качеству WebP. В случае в WebP качество падает довольно стремительно, так что начинать лучше с наибольших значений и постепенно их уменьшать. Другой плюс в пользу WebP — способность добавлять маску альфа-канала, прямо как в PNG. В отличии от конкурирующего формата, изображение формата WebP вы можете сжать до одной десятой размера изображения в формате PNG. Это действительно то, чем выделяется WebP.
Один пример из жизни: файл PNG размеров 880Кб (24-битное изображение с альфа-каналом) было сжато до 41Кб — сжатие в 95%! Хоть это и не обычная ситуация, но возможности WebP видны налицо.

Разница в качестве текстур. (Полная версия)
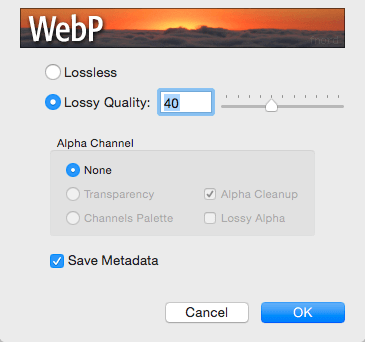
Для дальнейшего уменьшения размера файла, мы можем не включать метаданные убрав галочку “Сохранить Метаданные” в окне сохранения редактора изображений. Для еще больших результатов, можно выбрать “альфа-канал с потерями”.
Настройки качества для альфа-канала применяются и к самому изображению. Например, 50%-качество изображений будет иметь 50%-качество альфа-канала. В нашем тестировании, мы ожидали искажения края маски, однако были также заметные изменения всего изображения. Конечно, это вариант для дальнейшего уменьшения размера, но тогда стоит очень тщательно следить за качеством изображения.
Также, обратите внимание на нежелательные полосы в альфа-канале.

Разница в качестве альфа-канала. (Полная версия)
Мы очень обрадовались, когда обнаружили Плагин для Photoshop для поддержки WebP. С ним можно легко настраивать качество WebP-изображений. Правда, интерфейс плагина оставляет желать лучшего. В настоящее время вы не можете просмотреть изображение для оценки параметров качества.

WebP Плагин для Photoshop.
В качестве обходного пути, можно сравнить файлы в Google Chrome. Открытие диалогового окна «Сохранить» также неудобно в Photoshop. Для этого мы назначили горячую клавишу, чтобы не использовать постоянно диалоговое окно. Несмотря на неудобства, это все-таки стоит того.
С отличными показателями сжатия, хорошим качеством и альфа-каналом, WebP выглядит хорошим соперником текущим форматам изображений.
Несмотря на многообещающие результаты тестирования, нет однозначного лидера среди всех форматов. Хоть WebP и показывает себя впечатляюще среди других форматов, JPEG и 8-битный PNG иногда все еще лучше WebP по размеру и/или качеству. Поэтому, советуем провести собственное тестирование до того, как будете переводить все свои изображения на WebP, потому что он может не совсем соответствовать Вашим требованиям.
Реализация
Определив, что WebP может быть эффективным инструментом для нас, мы обратились к нашим разработчикам для реализации этого формата. WebP полностью поддерживается браузерами Chrome, Opera, Opera Mini, Android-браузер и Chrome для Android. Firefox, Internet Explorer и Safari не имеют полной поддержки, хотя у Firefox с WebP своя история. К счастью, есть несколько способов отображать WebP в этих браузерах.
Мы нашли 3 способа поддержки этого формата. Нам важно было понимать, что мы используем лучшее средство относительно размера страницы, помня, что индекс скорости — это ключевая метрика и принимая во внимание любые необходимые полифиллы Javascript.
Мы провели 4 теста, чтобы определить, какой формат нам лучше подходит. Первое использовало JPEG как контрольный образец, а остальные 3 использовали подходы, описанные ниже. Мы использовали JPEG-изображение и WebP-изображение одинакового качества (269Кб JPEG и 52Кб WebP).
Результаты всех тестов доступны в PDF.
Во втором тесте, мы включили WebPJS, полифилл размером 67Кб, созданный Домиником Хомбергером. Он обеспечивает поддержку WebP во всех современных браузерах, даже в IE6 и выше. Полифилл удобен тем, что не нужно менять img-тэг в вашем коде, нужно просто изменить расширение изображений с .jpg и .png на .webp.
Следующий подход был в использовании Picturefill, полифилла, который позволяет вам использовать тэг, даже когда он полностью не поддерживается. С его помощью можно использовать для отдачи WebP и, если формат не поддерживается браузером, отдавать ему JPEG, PNG или другой формат.
Последний тест было в использовании файла .htaccess на сервере для внедрения WebP. Этот вариант был разработан Винсентом Орбахом.
Используя его, код в .htaccess смотрит, есть ли WebP-версия каждого изображения на странице. Если браузер поддерживает WebP и WebP-изображение доступно, отдается оно, а не JPEG или PNG. Это удобно и не нужно менять разметку веб-страницы.
После просмотра результатов, мы заключили, что WebP-полифилл (из второго теста) — наиболее легковесное решение, которое работает во всех браузерах, но мы не были удовлетворены метрикой индекса скорости при использовании этого метода. WebP-полифилл отображает изображения хуже, чем контрольный тест JPEG и хуже других реализаций, кроме iOS. Мы склонны использовать эту реализацию из-за лучшей поддержки браузерами.
Также было замечено, что на iOS-устройствах файлы занимали на 100Кб больше, чем на других устройствах. Мы обнаружили, что в iOS5.1 в и IE 8 и IE9, WebP-изображение загружалось 3 раза. Хоть дополнительные 2 раза — это не есть хорошо, занимало места это все же меньше, чем JPEG-эквивалент. Мы не тестировали это в новых версиях iOS, возможно там это уже было исправлено.
Взгляд в будущее
Наша команда решила реализовать метод, используемый в 3 тесте, используя тэг для отдачи WebP-изображений браузерам, которые их поддерживают и отдачи JPEG или PNG тем, которые о WebP ничего не знают.
Мы считаем, что это лучший способ прогрессивного улучшения и он поддерживает отдачу изображения в поддерживаемом браузером формате.
Изначально мы использовали метод с полифиллом, но посчитали, что результат не будет идеальным.
WebP пока не сможет полностью заменить JPEG или PNG, но он будет очень крутым инструментом в вашем арсенале.
От переводчика: Авторы использовали iOS 5.1 потому, что в момент тестирования сайт WebPageTest.org поддерживал только эту версию системы. IE8 и IE9, чтобы посмотреть, как WebP будет работать в таких старых браузерах + для их клиентов все еще важны эти браузеры. Сейчас уже полно и онлайн-версий конвертеров: примеры.
Комментарии (59)

Alexufo
23.01.2016 00:09Одна большая фигня с webp тем что алгоритмы адаптивности могут быть с сюрпризами. Например, скан договара со слабоконтрастной печатью будет размыт как незначительный элемент с точки зрения алгоритма. jpg квадратит, но равномерно.

Punk_UnDeaD
23.01.2016 16:23Не совсем ясно, как такие важные вещи, как скан договора, можно просто брать и отдавать любому алгоритмы сжатия с потерями?
А если результат контролировать, то при потере печати виноват будет совсем не формат.
Alexufo
23.01.2016 23:52ну посылают же емейлами сканы. А тут вам попадается скан со слабоконтрастной печатью… хотя печати это конечно все вата. Случай из жизни — сканы паспортов.
В новых загранах фотки часто оочень слабоконтрастные по отношению к конкрастным защитным линиям фона документа. В итоге лица сжимались в webp неимоверно сильно по отношению к конкрастным элементам. Причем поднятие качества сжатия не играло особой роли до почти максимальных настроек. А jpg — он везде jpg и пришлось его и оставить :-)
Их нет смысла хранить в tiff.splav_asv
24.01.2016 22:41Есть же png как раз для таких случаев.

Alexufo
24.01.2016 22:53Есть, но я про автоматические сервисы в целом. И PNG чем будет отлтчаться от tiff? 8-битный мне не нужен. Если мы работаем с одинаковыми входными данными то и алгоритм предполагает примерно одинаковый выход, однако, хитрые алгоритмы подразумевающие адаптивность к данным изображения как готовым сжиматься сильнее или слабее чем соседняя область, может выдавать непредсказуемые результаты в пакетных режимах в отличие от jpg, который жмет одинаково везде, что в конкрастных зонах что нет.
Мы просто можем быть не готовы, что при 80% качестве webp какая то важная деталь фотографии будет замылена как «неважная».
bigfatbrowncat
25.01.2016 12:06А чем вам 8-битный PNG не угодил, когда вы пересылаете сканы документов? Там же, вроде бы, даже наличие цвета — явление опциональное…

Alexufo
25.01.2016 12:10если на изображении хоть два цвета, это не значит что png8 будет лучше) PNG вообще не катит на сканах или крупных изображениях — огромный размер файла.

bigfatbrowncat
25.01.2016 12:16+1Ну да. Я обычно использую JPG 75% для документов. Сканирую 360dpi, повышаю контрастность перед кодированием. Этого обычно хватает.
Есл себе и Ч/Б, то DJVU.
А до изобретения DJVU была отличная фишка для ч/б изображений. Однобитный BMP, сжатый WinRAR-ом уделывает по плотности всех. Там меньше 0.02 бита на пиксель обычно выходило.
Alexufo
25.01.2016 12:21Дада) фишку про bmp вспоминал тоже:-) сканы вроде и на 200 dpi норм себя чувствуют.Еще можно пастеризацию бабахнуть перед сохранением если фотошоп. Но это все так… игры :-)

dom1n1k
23.01.2016 00:54Тестирование степени сжатия это не очень интересно, ибо легко гуглится.
Гораздо любопытнее было бы почитать как работают те полифиллы, хотя бы принцип.

VEG
23.01.2016 12:54+3Если бы браузеры поддерживали арифметическое кодирование в JPEG (что вообще-то является частью стандарта), то можно было бы все существующие JPEG абсолютно без потерь в качестве уменьшить на процентов 10. Раньше это не поддерживалось из-за патентов, но все патенты на арифметическое кодирование давно истекли, поэтому разработчики браузеров могут легко поддержать это. Mozilla не хочет быть первой и говорит, что задумаются о такой поддержке, если кто-то из других производителей поддержит эту же фишку. Предлагаю проголосовать за поддержку арифметического кодирования JPEG в Edge здесь (без регистрации, можно поставить 3 голоса сразу).

VEG
23.01.2016 13:21+5И ещё, раз завёл такую тему, рекомендую проголосовать ещё за:
— поддержка сжатия Brotli в качестве Content-Encoding (Firefox и Chrome уже поддерживают в бета-ветках);
— поддержка APNG (Firefox и Safari уже поддерживают, с некоторыми анимациями справляется лучше WebP, имеет обратную совместимость с PNG);
— поддержка контейнера Ogg (они уже пообещали поддержку Vorbis/Opus, но не хотелось бы, чтобы они ограничились только контейнером WebM, музыка всё же обычно именно в контейнере Ogg идёт);
— здесь можно проголосовать за другие интересные вам возможности. Даже если вы не пользуетесь Edge. В том, чтобы Edge поддерживал все нужные фишки, заинтересованы все разработчики.

Alexufo
23.01.2016 14:12+1как мы с вами уже где то это обсуждали, не породит ли это ад среди обратной совместимости? Вроде файлы jpg но некоторые из них не будут читаться на устройствах моложе 2016 что вызовет некоторую панику поскольку ну jpg он всегда был jpg а тут вот…

VEG
23.01.2016 14:19Пройдёт, условно говоря, 5 лет — и такого вопроса не возникнет. Например, даже формат BMP много раз расширялся, и многие современные BMP файлы не прочитаются в Windows 98. Казалось бы, такой примитивный формат…
Сам недавно на ассемблере писал код, который формировал BMP файлы, и пришлось немного повозиться, чтобы результат был рабочим в Paint под Windows 98. Например, он понимает только BMP файлы, где строки хранятся строго в обратном порядке (от нижней к верхней), и прямой порядок не поддерживается. Многие современные программы формируют BMP файлы, которые не откроются в слишком старом просмотрщике, и как-то от этого никто ещё не пострадал :)
Alexufo
23.01.2016 14:21ну jpg этож вобще король :-) bmp то кому сдался)

VEG
23.01.2016 14:25+1Ну никто не мешает придумать под это дело другое расширение. Например, JPX. Можно туда даже более современный метод сжатия прикрутить. Основная идея — дать возможность пережать все существующие JPEG без потери качества. Я бы даже гигабайты своих фотографий пережал бы тогда в автоматическом режиме. Если пересжатие в «новый формат» будет с дополнительными потерями качества — на такое я согласиться не могу.

sashabeep
24.01.2016 10:56Jpeg 2000

VEG
24.01.2016 10:58+1JPEG2000 использует вейвлет-преобразование при сжатии с потерями, поэтому конвертировать JPEG в JPEG2000 без потерь в качестве и с уменьшением объёма невозможно в принципе. Чтобы такое провернуть — в новом формате должны поддерживаться все внутренние структуры самого JPEG, просто поверх их можно сжимать более эффективным алгоритмом. Тем же арифметическим кодированием, который есть в стандарте, но который, увы, почти не поддерживается.

MrGobus
23.01.2016 13:13+4Как то непонятно, глядеть на JPEG скриншоты сравнения качества сжатия JPEG с WebP при этом JPEG 100% против WebP 80%. Что именно мне это должно показать?
Изобретен в 2010 и до сих пор не выстрелил, думаю это говорит о многом. Еще один JPEG2000?
Joric
23.01.2016 13:34+1Гугл продвинет, не беспокойтесь. Например, на ютубе у пользователей Chrome принудительно включается WebM (который, в отличие от mp4, всегда ресайзит 1920x1080 в 2048x1080 (cм. Stats for nerds в контекстном меню), хардварно не поддерживается и постоянно заикается). Мне на ноуте приходится использовать h264ify, чтобы избежать заиканий видео. Рекомендую всем, у кого подобная проблема, я уже хотел апгрейд делать своёму трехлетнему ноуту.

Alexufo
23.01.2016 14:24там PNG не jpg в картинках. А PNG (не тот что 8 битный) не имеет настроек сжатия потому он всегда 100% качеством.

Methos
23.01.2016 14:31Я уже писал о webp, кратко — не для всех изображений + выгода не всегда очевидна.

apangin
24.01.2016 05:41-1Статья основана на ложных предпосылках.
Не понимаю вообще смысла в продвижении формата webp. Если бы он был lossless, тогда пожалуйста.
В WebP есть lossless режим. Первый же PNG по ссылке из статьи сжимается с 27 килобайт до 11 в WebP без потери качества!
Но PNG он портит вообще коварно.

maaGames
23.01.2016 15:56+1В таких тестах было бы полезным указывать использованные минификаторы для jpg/png и их настройки. А то может взяли из фотошопа png с килограммами служебной и прочей мета-информации и не максимательной степенью сжатия и радуются уменьшению размера, после перекодирования.
Иногда везло и optipng в десятки раз сжимал картинки, даже не уменьшая количества цветов, а просто выбирая более эффективную стратегию компрессии.

XAOc57
23.01.2016 21:55+6А как же bpg?
Он значительно лучше webp, по-моему куда лучше переходить на него, тем более он, по сути и есть H.265.
bolk
23.01.2016 22:51Так его ж ничего не поддерживает вообще. WebP поддерживает «Хром» из коробки и всё остальное (в случае Сафари и ИЕ — если на компьютере установлен кодек) через JS (как кадр формата WebM).

Alexufo
24.01.2016 23:02да ну и что что не поддеживает. Халява незаметной не валяется долго. Это вобще не проблема. А значит, что это не халява.Круто, но решишь внедрить куда то — откати патентодержателю.

bolk
25.01.2016 07:55Я не понял что вы хотите сказать.

Alexufo
25.01.2016 11:27вобщем… когда технология слишком хороша и доступна, это халява. То есть профит от нее очень не хилый, рисков нет, при том что сил на внедрений почти не нужно. Это как с протоколом SPDY. Если круто и бесплатно — почему бы и не внедрить. Вот и внедрили 3 мажорных браузера и шумихи вокруг особо не было.

Alexufo
23.01.2016 23:33+2патенты, уй вам без рубля заплаченного.

elmm
26.01.2016 12:20Из вики складывается впечатление, кто кака раз с патентами у bpg всё не очень.
Формат интересный — сайт с примерами, зачастую показывает большую детализацию, чем WebP при сравнимых размерах.
Alexufo
26.01.2016 12:21у bpg явно куда больше потенциал

Philosoft
27.01.2016 22:57В багзилле у Mozilla есть вот такой баг там есть подробности, в т.ч. про проблемы с патентами

Maccimo
24.01.2016 02:58+1>> WebP сжимает изображения без потерь на 26% лучше, чем PNG.
Ну да, конечно.
Открываем в Chrome http://youtube.com/, через контекстное меню логотипа в верхнем левом углу страницы вызываем «Просмотреть код» и видим, что логотип лежит в атласе по адресу http://s.ytimg.com/yts/imgbin/www-hitchhiker-vflVAomqi.webp
Скачиваем атлас.
Открываем всё тот же http://youtube.com/, но теперь в Firefox.
Через контекстное меню логотипа в верхнем левом углу страницы вызываем «Inspect element» и видим, что логотип лежит в атласе по адресу http://s.ytimg.com/yts/imgbin/www-hitchhiker-vfluKv9vH.png
Скачиваем атлас.
Барабанная дробь:
28 333 www-hitchhiker-vfluKv9vH.png
53 134 www-hitchhiker-vflVAomqi.webp
53 134 / 28 333 ? 1.87
Итого:
Тот же самый по содержанию атлас в формате WEBP занимает на 87% больше места, чем в PNG.
Не всё так шоколадно у WEBP с размером, как про это поёт Гугл.

apangin
24.01.2016 05:51+1Не знаю, в чём прикол, но картинки на самом деле разные. Если тот же www-hitchhiker-vfluKv9vH.png перекодировать в lossless webp, то он будет занимать уже 25 КБ вместо 28.

Maccimo
24.01.2016 09:52Визуально вроде бы одинаковые.
>> Если тот же www-hitchhiker-vfluKv9vH.png перекодировать в lossless webp, то он будет занимать уже 25 КБ вместо 28.
А с какими ключами кодировали?
У меня команда
cwebp.exe www-hitchhiker-vfluKv9vH.png -o yt-new.webp
породила файл размером 53 858.
cwebp отсюда: http://downloads.webmproject.org/releases/webp/libwebp-0.5.0-windows-x64.zip
apangin
24.01.2016 11:37+1У cwebp по умолчанию lossy режим. Надо с параметром -z:
cwebp.exe -z 9 www-hitchhiker-vfluKv9vH.png -o out.webp

Joric
24.01.2016 09:55Там у мозиллы 8-битный png, а webp — 32-битный, из-за этого и разница в размере. Если сконвертировать webp в png (например тут — cloudconvert.com/webp-to-png), то получится 87 кб.

VEG
24.01.2016 10:18+1А если этот же 87-килобайтный PNG потом дожать с большей степенью сжатия при помощи truepng или CQ (медленно, но без потерь в качестве), то получится 55519 байт (против 53134 байт в исходном WebP).

xvilka
24.01.2016 17:34Mozilla сильно сопротивляется, упираясь ногами, добавлению поддержки WebP, по неочевидным причинам. При этом внедряя поддержку DRM и используя проприетарный сервис Pocket. Вот баг для голосования (они даже комментирование закрыли, боясь разгневанных пользователей) bugzilla.mozilla.org/show_bug.cgi?id=856375
Патчи для поддержки в баге присутствуют. Так как закрыли возможность комментирования, один из вариантов продавливания — создание дубликатов этого бага.


bigfatbrowncat
А почему «пластиковый вид» — это плохо? Девушка на низкокачественном JPEG выглядит гораздо страшнее, чем на WebP, на мой взгляд.
AxelPAL
Ну вот авторы решили записать это в минус, но по мне — это не плюс и не минус. Это особенность. На каких-то изображениях это выглядит лучше, на каких-то наоборот. Но в целом, лично мне больше нравится, когда границы объектов четко выделены, а не страдают от артефактов сжатия того же JPG.
bigfatbrowncat
Если честно, я еще ни разу не видел фотографии или картинки, на которой артефакты JPEG нельзя было бы обвети и крупно подписать «артефакты JPEG». Есть даже такая шутка-мем про врача и больного — «у вас JPEG» — помните?
Замыленная картинка — это, конечно, хуже, чем резкая, но по-моему лучше, чем синусоидально/клетчатый шум.
Alexufo
прикол в том что квадраты еще можно подвергнуть постобработке и избавиться от них. А у синуса — нет)
Grox
pomme
Grox
А WebP-диагноз ещё не ставят?
bigfatbrowncat
Худшее, чем что? Я сравнивал мыльное, но соответствующее действительности изображение с явными артефактами, которые это изображение визуально уродуют (то есть приводят в неузнаваемость).
В моем представлении идеальный алгоритм сжатия «с потерями» — это алгоритм, у которого шкала выдает картинку, в каждом случае соответствующую оригиналу, как его видит человек со всё более и более острым зрением. На минимуме всё почти неразборчиво, на максимуме — всё идеально.
Grox
Я отвечу вашими словами: Замыленная картинка — это, конечно, хуже,
чем резкая, но по-моему лучше,чем синусоидально/клетчатый шум.И добавлю, что хуже, чем почти что угодно из списка других артефактов.
ivanbolhovitinov
Она на JPG 10% выглядит *ожидаемо*, то есть привычно. Опытные люди на глазок может даже назовут рейт с точностью до 5%.
Если перевести её в гиф, то искажения тоже будут существенными, но ожидаемыми.