Перед вами продолжение истории успеха проекта Notegram от первого лица — Дмитрия Конева — разработчика проекта, который создал интересный проект, расширяющий возможности приложения Office OneNote. В продолжении своей истории Дмитрий рассказывает про развитие проекта и применение новых техник при разработке для Office 365. Все статьи колонки «Офис как Платформа» вы всегда можете найти по ссылке #officeplatform — Владимир Юнев.Недавно я выпустил второе обновление для моего проекта, Notegram. Notegram – это веб-приложение для Microsoft OneNote, позволяющее быстро делиться шаблонами, без каких-либо дополнений.

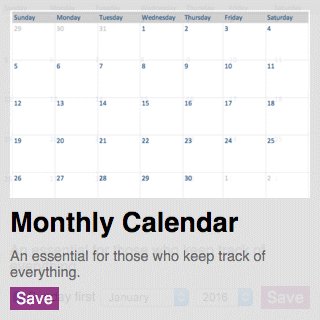
Самая главная деталь в этом обновлении – новый шаблон календаря, теперь позволяющий выбрать год и месяц. Так же я немного улучшил дизайн, и во время написания этой статьи добавил еще два новых шаблона:

Помимо этого, я так же внес много внутренних изменений, про которые я хочу рассказать в этой статье.
Шаблонизация
Notegram зародился на хакатоне, первая версия была написана в еще не открытые наукой часы ночи, и я на тот момент совершенно не разбирался в Node.js, по этому до создания каких-либо новых функций, мне нужно было внести изменения в моем коде.
Оригинальная версия Notegram была написана на основе открытого примера использования OneNote API, без использования каких-либо шаблонов, и вместе с Express использовала движок Jade, который мне показался достаточно неудобным. Мне хотелось, чтобы мои шаблоны были в HTML, так что был выбран движок Nunjucks от Mozilla.
Для перехода нужно было сначала добавить npm пакет express-nunjucks с движком в список зависимостей в файле package.json и выполнить команду npm install.
Следующий код был добавлен в файл app.js моего приложения:
var express = require('express');
var nunjucks = require('express-nunjucks');
//подключение библиотек
app.set('views', path.join(__dirname, 'views'));
//загрузка шаблонов из папки ‘views’
app.set('view engine', 'html');
//использование нужного движка с Express
nunjucks.setup({
autoescape: true,
watch: true
}, app);
//настройка Nunjucks
Так же, в файле routes/index.js был добавлен код:
var router = require('express').Router();
var templates = require('../lib/notegram-templates');
router.get('/', function (req, res) {
var authUrl = liveConnect.getAuthUrl();
res.render('templates', {templates: templates});
});
Затем был создан шаблон, с помощью предыдущего фрагмента кода, на основе массива в файле lib/notegram-templates.js, создающий HTML для каждого элемента:
{% extends "base.html" %}
{% for item in templates %}
<div class="item"><img src="img/{{item.id}}.png"/>
<h1>{{item.name}}</h1>
<p>{{item.description}}</p>
<div class="controls">
<button type="submit" name="submit" value="{{item.id}}">Save</button>
</div>
</div>
{% endfor %}
Этот шаблон очень похож на обычный HTML из прошлой статьи, но благодаря Nunjucks, новые элементы создаются автоматически.
?Unlimited Calendar Works?

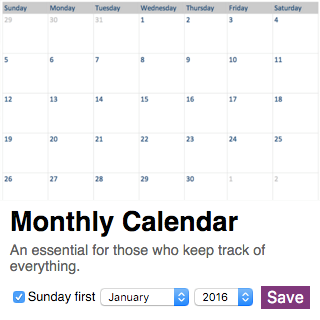
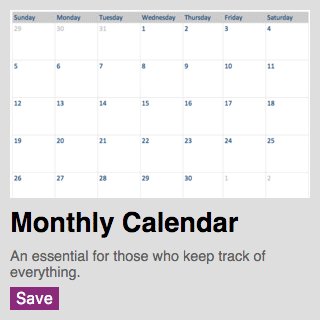
Самым большим нововведением в этом обновлении является новый шаблон календаря: если раньше мне нужно было вручную обновлять этот шаблон, то теперь шаблон не только всегда показывает текущий месяц, но и имеет возможность выбрать любой другой год.
Код шаблона основан на объекте Date в JavaScript, с помощью которого я мог получать информацию о нужном мне месяце. Есть некоторые странности – например, месяца отсчитываются с нуля, что мне показалось очень странным, но достаточно полезной оказалась одна особенность этого объекта: если создать, например, объект с отрицательным месяцем:
new Date( 2016, -1 );
То можно получить информацию для предыдущего месяца:
Tue Dec 01 2015 00:00:00 GMT-0800 (PST)
Я начал работу над интерактивным шаблоном еще до внесения изменений в Notegram. Пробная версия была написана на моем планшете в JSfiddle – так как Notegram основан на Node.js, я мог просто использовать этот код почти без изменений.
Одну из рабочих версий вы можете посмотреть здесь: https://jsfiddle.net/ksrdtL8e/
Интересным вопросом стал первый день недели: большая часть моих пользователей проживает в США, и предпочитает начинать неделю с воскресенья, так я добавил опцию и для этого.
Дизайн

Главным в этом обновлении являлся внутренний код Notegram, но не обошлось и без обновлений для внешнего вида.

Notegram уже использовал 'плоский' дизайн, но я все равно внес небольшие изменения. За основу было взято приложение новостей из Windows 10 – я увеличил картинки в каждой карточке шаблона, и немного изменил цвета. Так же, я добавил панель с кратким описанием моего проекта для новых пользователей.
С помощью сервиса https://realfavicongenerator.net/, я добавил красивые иконки для всех платформ. Особенно порадовал браузер Chrome на Android, где Notegram ведет себя как полноценное приложение:

Подробнее о создании страниц с OneNote API
Так же, мне бы хотелось бы подробнее рассказать об API OneNote.
Для создания страниц, API OneNote использует ограниченную часть HTML, список которых можно найти здесь.
Единственным тэгом <meta>, поддерживаемым OneNote API является дата создания заметки. Можно или указать полную дату в формате ISO 8601:
<meta name="created" content="2016-01-25T06:30:00-08:00"/>
Или просто указать часовой пояс:
<meta name="created" content="-08:00" />
В основном, я использую таблицы для моих шаблонов – они ведут себя так же, как и в HTML.
Тег <img> ведет себя почти так же как и в HTML, но в OneNote API имеется одна интересная функция – указав вместо src атрибут data-render-src, можно сохранить в OneNote скриншот страницы:
<img data-render-src="http://www.onenote.com" width="500"/>
Так же, для любого элемента можно указать различные отметки с помощью атрибута data-tag:
<span data-tag="to-do">Explore OneNote API</span>
Полный список отметок можно найти здесь.
К сожалению, в данный момент в API нет поддержки рукописного ввода и математических формул – но я надеюсь, что в скором времени эти функции добавят.
Заключение

Я очень рад, что мой проект многим понравился, и собираюсь дальше продолжать разработку – если у вас есть какие-либо предложения, оставляйте их в комментариях, или пишите мне в Twitter.
Notegram доступен прямо сейчас по адресу http://notegram.me
Авторам
Друзья, если вам интересно поддержать колонку своим собственным материалом, то прошу написать мне на vyunev@microsoft.com для того чтобы обсудить все детали. Мы разыскиваем авторов, которые могут интересно рассказать про разработку под Office и другие темы.

Об авторе
Дмитрий Конев
Студент обучается в De Anza College в Калифорнии
Я из Москвы. Не так давно переехал в Кремниевую долину, постигать мир разработчиков и технологий. Долго был пользователем сервисов Microsoft, но только не давно нашел себя в роле разработчика. В последнее время меня интересует веб-разработка, до этого я в основном работал с C++.
Комментарии (9)

SilverTH
27.01.2016 20:05Если вас интересует, есть так же английская версия статьи: medium.com/@Ezhik/797a1b912c7b

Ryav
28.01.2016 18:58Спрошу здесь, потому что больше негде.
Пользуюсь на работе OneNote, книга лежит в SharePoint, поэтому с любого корпоративного ПК имею доступ к блокнотам. Хотелось бы как-то иметь доступ с Android, чтобы всегда всё под рукой было. Корпоративного аккаунта OneDrive и Office 365 у меня нет.
SilverTH
28.01.2016 19:56Все версии OneNote (и API, используемый в Notegram) кроме Windows Desktop поддерживают только «облачные» блокноты, сохраненные в OneDrive или Office 365.


SilverTH
Ура! Если вы хотите увидеть какой-либо шаблон в Notegram, или есть какие-то вопросы, пожалуйста оставляйте комментарии. =)
bougakov
при попытке авторизоваться —
bougakov
Авторизация происходит, тем не менее. Кликаю по «Save» под примером календарика на notegram.azurewebsites.net, ничего не происходит.
SilverTH
Странно, никогда еще не встречал подобную ошибку. Можете, пожалуйста, попробовать зайти в Notegram через режим инкогнито или очистить cookies?
Так же, иногда OneNote не сразу синхронизирует новые страницы — так что шаблон может появиться в ваших заметках не сразу.
bougakov
А где он должен появиться-то? У меня несколько блокнотов, с тучей разделов и страниц в каждом.

Update: нашёл, оказалось, что страницы добавились в конец списка записей первого раздела одного из блокнотов. У вас, очевидно, не хватает какого-то зримого явного подтверждения пользователю. Что-то вроде «All done! Switch to OneNote, sync and see 'January 2016' added to the first section of your primary notebook». Но лучше бы вам на манер OneNote Clipper for Google Chrome сначала спрашивать пользователя, куда вставлять свежесозданный элемент.
Ну и про шаблоны добавлю свои две копейки, раз такое дело:
SilverTH
Подтверждение и возможность выбора блокнота в процессе — скоро добавлю.
Хорошее замечание про календарь, исправлю шаблон.