Разработчик из Mozilla Люк Вагнер рассказал на Mozilla Hacks о преимуществах WebAssembly, а также сообщил о портировании на WebAssembly научно-фантастического шутера Angry Bots. Демка запускается в браузерах с поддержкой WebAssembly — это последние версии Chrome Canary, Firefox Nightly и Microsoft Edge. Скоро к ним присоединится Safari на WebKit.
Демо AngryBots на WebAssembly в браузере Microsoft Edge:
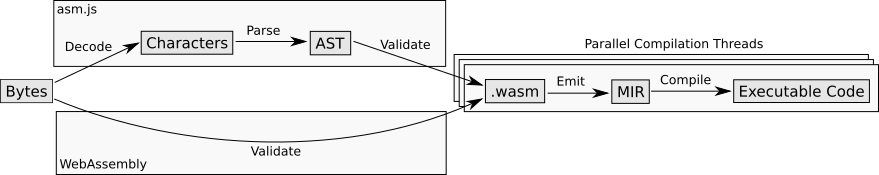
WebAssembly представляет собой новый формат нативных веб-приложений. Он поддерживает всю функциональность подмножества JavaScript asm.js, который и сам по себе должен был устранить негативное влияние фреймворков и интерпретаторов на производительность, чтобы инструкции приложения выполнялись на максимально низком уровне.
WebAssembly спроектирован не для замены JavaScript, а для дополнения его, одновременно предоставив более общим программам прямой доступ к наборам инструкций процессора — без накладных расходов на сборку мусора, среди всего прочего.
Люк Вагнер подчёркивает, что приложения Wasm имеют доступ к Web APIs и тесно интегрированы с JavaScript, в том числе допускают вызовы между WebAssembly и JavaScript. В отличие от классических моделей, это позволяет WebAssembly более просто интегрироваться в приложения и библиотеки JavaScript, как это делал asm.js.
Рабочая группа W3C Web Assembly Group сформирована в прошлом году, при ведущем участии Google, Microsoft, Apple и Mozilla, к которым присоединились ещё 540 частных лиц и организаций.
Совместная разработка ведётся в рамках проекта WebAssembly GitHub Organisation на гитхабе.
В своём собственном объявлении о поддержке WebAssembly в браузере Microsoft Edge менеджер проекта Chakra Лимин Чжу отметил, что код WebAssembly обрабатывается по той же схеме, что и код asm.js, при этом демо-версия AngryBots запускается значительно быстрее, потому что бинарники WebAssembly имеют меньший размер по сравнению с asm.js и парсятся быстрее, чем чистый JavaScript в случае с asm.js.

Разработчики движка V8 JavaScript Engine тоже объявили о сотрудничестве с W3C Web Assembly Group:
«Два грядущих изменения особенно сильно помогут веб-разработчикам. Стандартное текстовое представление WebAssembly позволит просматривать исходный код бинарника WebAssembly как любой другой скрипт или ресурс. Вдобавок, текущий замещающий объект (placeholder) Wasm будет переделан, чтобы обеспечить более полный идиоматический набор методов и свойств для иллюстрации и анализа модулей WebAssembly из JavaScript.
Комментарии (27)

a553
16.03.2016 18:35+3Ссылка на демо: http://webassembly.github.io/demo
Для работы включитьjavascript.options.wasmилиchrome://flags#enable-webassembly.
beduin01
16.03.2016 22:15+2Есть ли примеры взаимодействия с DOM?

Shannon
17.03.2016 06:47+2Сама работа с DOM так и остается на плечах JS, появилась возможность тяжелую и не очень логику приложения перенести на предсказуемую и быструю платформу не заморачиваясь с "Убийцами оптимизации JS" не учитывая "особенности V8" и других js-движков. Нативному С/С++ коду не требуются эти оптимизации, парсинги, учитывание распространенных паттернов и другие тормозные вещи, всё уже готово и загружено в бинарном формате, только выполнить осталось
Starche
17.03.2016 00:00А как вообще на этом писать?) Или надо писать на C++, и компилировать в WASM? Если так, то дебажить будет невесело. Хотя наверное потом сделают возможность дебажить выполняемый код в браузере прямо из какого-нибудь Qt.
neit_kas
17.03.2016 00:43На сколько слышал, он по большей части предназначен для промежуточного представления скриптов, а не для написания. Общую суть понял так: сделали виртуальную машину для web. Оптимизация очевидна: убиваем парсинг и уменьшаем габариты страниц.

Shannon
17.03.2016 06:45+3Это не замена JS, это возможность подключать библиотеки написанные на C/С++ в браузере, которые будут выполнятся как нативные (что-то вроде того, что сейчас в nodejs). Отлаживать, соответственно, не обязательно в браузере, но всё равно уже сообщают, что и в браузере будет поддержка View Source и отладка

Mr_Floppy
17.03.2016 06:16+5Заново Java-апплеты изобрели, или ActiveX?

KHH
17.03.2016 12:07Заново изобрели Flash. Туда то он и сядет :-)
AlexBin
17.03.2016 12:30Аудитория флеша шире, чем у любого известного браузера. Пока Webassembly не наберет аудиторию, уязвимости в нем активно искать никто не будет. Формат будет считаться безопасным.
А когда (если) наберет аудиторию, посыпятся и дыры, а на хабре начнут периодически мелькать статейки «Webassembly умер! Будущее за HTML6»
KHH
17.03.2016 17:21+1Будущее за HTML6
угу, который будет целиком на Webassembly.
Это уже нативная технология для браузера, не плагин.AlexBin
18.03.2016 09:06Жаль, что нужно объяснять, что смысл примера совсем в другом. От нативности технология каким-то волшебным образом становится принципиально более безопасной?

perfectdaemon
17.03.2016 08:03+8научно-фантастического шутера Angry Bots
Так высокопарно демку, идущую в комплекте к Unity, еще, пожалуй, никто не называл
guai
17.03.2016 12:41имхо пора начать не запиливать новые фичи в этом деле, а выпиливать старые. Ну и пересматривать концепции

6opoDuJIo
17.03.2016 20:19ещё один npapi?

oWeRQ
22.03.2016 11:23Это скорее замена PNaCl, wasm это платформонезависимый байткод, выполняемый с привилегиями js, npapi — бинарные модули браузера без каких либо ограничений для кода(читай решето), но ограничены в подключении по соображениям безопасности и здравого смысла.


Rathil
Как думаете, вот оно, начало светлого будущего?
Ohar
Похоже на то. Очень надеюсь, что не очередной xhtml.
gnomeby
Новый этап майнинга криптовалют на стороне посетителей.
a553
NoWebAssembly
Lavir_the_Whiolet
Не могу больше молчать. Постараюсь не спойлерить слишком много.
Да, начало. Но впереди еще очень длинный путь. И проделать его мы можем только сообща. И меня очень радует, что один из шажков был выполнен пусть не сообща, но хотя бы одновременно несколькими крупными компаниями.