«Битые» картинки выглядят ужасно.

Но они не всегда должны так выглядеть. Мы легко можем применить CSS к элементу (тегу) img, чтобы улучшить его внешний вид — сделать его куда более привлекательнее, чем как он выглядит по умолчанию.
Если вам наскучили дефолтные уведомления о «битых» картинках, милости прошу под кат.
Два интересных факта об элементе img
Прежде всего, перед тем, как начать стилизовать наши «битые» картинки, мы должны усвоить 2 важных момента, чтобы понять, как ведет себя элемент img:
1. Мы можем применить стили, затрагивающие типографику текста элемента img. Такие стили будут применены к альтернативному тексту, если картинка окажется «битой», и не будут применены к нормальной, работающей картинке.
2. Элемент img является "заменяемым элементом". Это такой элемент, чье появление на странице и его пропорции определяются внешним источником (ресурсом). И так как элемент контролируется внешним источником, то псевдо-элементы :before и :after не должны работать. Однако, когда картинка является «битой» и не загружается, только в таком случае эти псевдо-элементы будут отображены.
Исходя из вышеописанного можно сделать вывод, что мы можем применять стили к «битой» картинке, и они будут работать, когда изображение не загрузится, но не будут работать, когда наша картинка нормально прогрузится на странице.
Перейдем от слов к делу
Используя полученные нами знания, давайте разберем несколько примеров и увидим наглядно, как мы можем стилизовать «битые»" картинки, используя следующую «битую» ссылку:
<img src="http://kremlin.ru/bitiy_vladimir.jpg" alt="Владимир П.">
Добавление полезной информации
Первый способ, которым мы можем обрабатывать «битые» картинки, — это показать пользователю сообщение, что картинка «сломана». Используя выражение attr(), мы даже можем указать ссылку на «битое» изображение.

img {
font-family: 'Helvetica';
font-weight: 300;
line-height: 2;
text-align: center;
width: 100%;
height: auto;
display: block;
position: relative;
}
img:before {
content: "Мы сожалеем, но эта картинка «битая» :(";
display: block;
margin-bottom: 10px;
}
img:after {
content: "(url: " attr(src) ")";
display: block;
font-size: 12px;
}
Стилизация отображения альтернативного текста
Первому примеру существует альтернатива. Мы можем использовать псевдо-элементы, чтобы заменить исходный альтернативный текст, располагая эти певдо-элементы поверх исходного текста, перекрывая его.

img { /* Такой же, как в первом примере */ }
img:after {
content: "\f1c5" " " attr(alt);
font-size: 16px;
font-family: FontAwesome;
color: rgb(100, 100, 100);
display: block;
position: absolute;
z-index: 2;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: #fff;
}
Стилизация для продвинутых
В дополнение к показу обычного сообщения (или вместо него) мы так же можем использовать псевдо-элементы, чтобы еще круче стилизовать «битые» картинки.

img {
/* Такой же, как в первом примере */
min-height: 50px;
}
img:before {
content: " ";
display: block;
position: absolute;
top: -10px;
left: 0;
height: calc(100% + 10px);
width: 100%;
background-color: rgb(230, 230, 230);
border: 2px dotted rgb(200, 200, 200);
border-radius: 5px;
}
img:after {
content: "\f127" " Битая картинка " attr(alt);
display: block;
font-size: 16px;
font-style: normal;
font-family: FontAwesome;
color: rgb(100, 100, 100);
position: absolute;
top: 5px;
left: 0;
width: 100%;
text-align: center;
}
Если картинка не «битая», и к ней применены все вышеописанные стили, то такая картинка отобразится нормально, без изменений. Ни один псевдо-элемент не проявится до тех пор, пока картинка не «сломается».

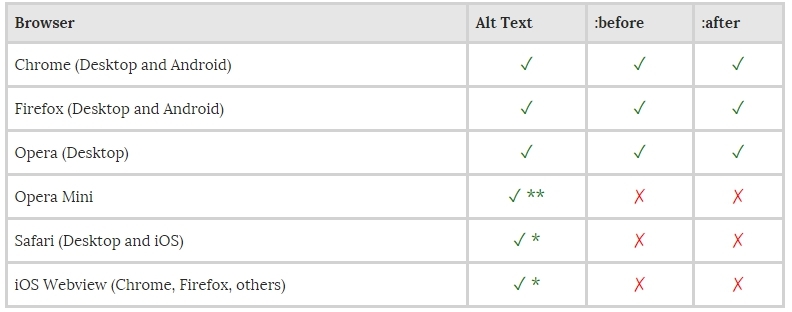
Совместимость с браузерами
К сожалению, не все браузеры одинаково обрабатывают «битые» картинки. В некоторых браузерах, даже если изображение не показывается, псевдо-элементы не появляются вовсе.
Вот, что было выявлено после проведения тестов на совместимость:

* Альтернативный текст появится только в том случае, если ширина картинки будет достаточного размера, чтобы вместить его. Если ширина картинки не указана, то альтернативный текст может вовсе не появиться
** Стили для текста не применяются
Для тех браузеров, которые не поддерживают использование псевдо-элементов, отображение описанных стилей будет проигнорировано. Но не стоит отказыватья от подобных «фишек» вовсе. Мы все же можем применять эти стили и делать действительно крутые вещи, которые увидят пользователи тех браузеров, которые эти стили поддерживают.
Комментарии (30)

CuamckuyKot
17.03.2016 16:44-14Хабр — не место для политики.
Не надо унижаться до того, чтобы высказывать собственные симпатии или антипатии подобным образом.
В оригинальном тексте (по ссылке в начале поста) совсем другая картинка.
Tomio
17.03.2016 16:58+1Это адаптация перевода. В данной публикации не было ни малейшего намека на политику. Только CSS. Если использованная информация и графика вас чем-то оскорбила, то приношу свои извинения.

CuamckuyKot
17.03.2016 17:09-8Когда «битый Владимир» пишется и подразумевается глава государства — это выглядит, мягко говоря, ангажированно и политизированно.
Можно было подобрать более нейтральное изображение, которое бы не имело отношение к политике.

AlexFadeev
17.03.2016 19:32+5Чтобы не было таких недоразумений, лучше всегда применять ставшую уже стандартом в этой сфере Лену. =)
https://habrastorage.org/files/2d8/52b/2d7/2d852b2d763b43a289dbc4b9ab94ba59.jpg

myrrec
17.03.2016 18:01+1Ну, я не автор, но мне кажется, тут нет никакой политики, просто узнаваемое лицо.

amarao
17.03.2016 18:02+6IOS начинает напоминать IE6 нового поколения. Ничего не умеет, ничего не хочет обвлять, всех всё устраивает. Но MS хотя бы не запрещала запускать альтернативные движки на Windows XP, за счёт чего FF/chrome и появились.

Error1024
17.03.2016 18:43+3Выше уже отписались что это "багофича", а не часть стандарта и жаловаться не на что

PaulMaly
18.03.2016 00:15+1Хороший способ, спасибо. Можно также использовать JS способ: />. С осликом проблем нет.

XanderBass
19.03.2016 22:57+2Если я правильно понимаю, то то, что не поддерживает описанные методы, будет отображать битые картинки стандартными способами. Тогда ничего страшного в общем-то. Хром, Огнелис и Опера — самые распространённые браузеры.
Кстати, используя before, after и FontAwesome можно стилизовать отсутствующие аватарки (когда их нет).
HeTpe3B
22.03.2016 10:35Часто видел, что при отсутствии аватарки выводится первая буква логина. Наверно, можно это через :after реализовать



MasMaX
Чтобы битая картинка не ломала дизайн и не так была заметна, в первую очередь надо задавать точный размер всех картинок. Тогда однопиксельная картинка не превратится в то, что на первом скриншоте. Но по-моему для большинства разрабов просто лень прописывать размеры всех картинок, так как браузеры нормально её сами растянут.
PretorDH
Применять однопиксельные картинки бред ещё тот…
shara
А в респонсиве что делать? У изображения ширина 100%, высота высчитывается автоматически, пропорции задать нельзя.
AlexFadeev
Задавать минимальную высоту.
Deenamo
Если пропорции известны, то есть два способа: через контейнер c padding-top, либо через SVG.
В отличие от минимальной высоты и т.п., помогает избежать reflow после того, как картинка загрузится.