Официальное руководство от Apple по разработке интерфейса для Apple Watch — теперь и на русском! Технические переводчики Alconost Translations потрудились на славу. Пользуйтесь на здоровье!

ВАЖНО!
Это предварительный документ с описанием API или технологии, находящихся в процессе разработки. Корпорация Apple предоставляет эту информацию, чтобы вы могли спланировать внедрение описанных здесь технологий и программных интерфейсов, предназначенных для продуктов Apple. Содержащаяся здесь информация может быть изменена, поэтому программное обеспечение, созданное с использованием данного документа, необходимо тестировать с помощью окончательных версий операционной системы и использовать для этого окончательные версии документации. Для будущих бета-версий API или технологии, возможно, будут созданы новые версии данного документа.
В устройстве Apple Watch воплощены указанные ниже концепции.

Персональность. Так как продукт Apple Watch предназначен для ношения, поэтому пользовательский интерфейс устройства подстраивается под действия пользователя. Например, если поднять запястье, то на экране устройства отобразятся время и новые уведомления. Благодаря системе Digital Touch (в частности, ее функциям Heartbeat и Sketch) можно использовать новые виды личного общения. С помощью акселерометра и датчика частоты сердцебиения можно получить информацию о ежедневной активности владельца устройства. Еще ни одно из устройств Apple не было так тесно связано со своим владельцем. При разработке приложений для Apple Watch необходимо помнить об этой связи.
Целостность. Устройство Apple Watch стирает границы между физическим объектом и программным обеспечением. Digital Crown — это тонко настроенный аппаратный элемент управления, позволяющий выполнять навигацию в приложении с учетом самых различных нюансов. Система Taptic Engine обеспечивает мягкий физический отклик при уведомлениях и взаимодействии с элементами интерфейса на экране. Force Touch — это аппаратная функция распознования и интерпретации физических жестов. Она открывает совершенно новые возможности контекстных программных элементов управления. Учтена даже физическая граница дисплея Retina, поэтому дизайн пользовательского интерфейса разработан таким образом, что эта граница становится незаметной. Следует продумывать дизайн приложения так, чтобы увеличить ощущение единства аппаратного и программного обеспечения.
 Легкость. Приложения для Apple Watch разрабатываются с расчетом на быстрые и несложные взаимодействия, в ходе которых максимально эффективно используется дисплей часов, а также учитывается положение часов на запястье. Пользователь может быстро и легко получать доступ к информации или убирать ее с экрана. Благодаря этому обеспечивается конфиденциальность и удобство работы. Например, извещения Short-Look — это краткие оповещения. Они отображают дополнительную информацию только в том случае, если владелец часов заинтересуется ею. Элементы управления Glance отображают информацию, предоставляемую приложениями, в виде простого в использовании интерфейса, которым можно управлять движениями пальца. В процессе разработки приложений для Apple Watch необходимо учитывать то, что владелец устройства будет использовать их часто, на экране небольшого размера и уделять им непродолжительное время.
Легкость. Приложения для Apple Watch разрабатываются с расчетом на быстрые и несложные взаимодействия, в ходе которых максимально эффективно используется дисплей часов, а также учитывается положение часов на запястье. Пользователь может быстро и легко получать доступ к информации или убирать ее с экрана. Благодаря этому обеспечивается конфиденциальность и удобство работы. Например, извещения Short-Look — это краткие оповещения. Они отображают дополнительную информацию только в том случае, если владелец часов заинтересуется ею. Элементы управления Glance отображают информацию, предоставляемую приложениями, в виде простого в использовании интерфейса, которым можно управлять движениями пальца. В процессе разработки приложений для Apple Watch необходимо учитывать то, что владелец устройства будет использовать их часто, на экране небольшого размера и уделять им непродолжительное время.
Приложения WatchKit дополняют основные приложения iOS, а не заменяют их. Если время взаимодействия с приложением для iOS измеряется минутами, то с приложением WatchKit пользователь, скорее всего, будет взаимодействовать считанные секунды. Поэтому необходимо, чтобы сеансы взаимодействия с приложениями были кратковременными, а интерфейсы — простыми.
Чтобы можно было запустить ваше приложение, устройство Apple Watch должно быть сопряжено со смартфоном iPhone.
В приложениях WatchKit поддерживаются два описанных ниже способа навигации.
Если необходимо организовать сложную систему взаимодействия пользователя с приложением, то обычно для этих целей лучше подходит иерархическая, а не простая страничная модель навигации.

На точечном индикаторе, расположенном в нижней части каждой страницы, отображается положение страницы в наборе. Чтобы упростить навигацию, необходимо использовать как можно меньшее количество страниц.

Невозможно сочетать иерархический и страничный стили интерфейса. На этапе проектирования необходимо выбрать стиль, лучше всего соответствующий содержимому вашего приложения, и его дизайн.
Приложения, использующие эти стили интерфейса, могут отображать содержимое модально. Модальные интерфейсы позволяют пользователю выполнить задачу или получить информацию, не отвлекаясь на взаимодействие с остальной частью приложения. См. раздел «Модальные окна».
В устройстве Apple Watch не поддерживаются жесты, выполняемые несколькими пальцами, например, жесты сжатия.
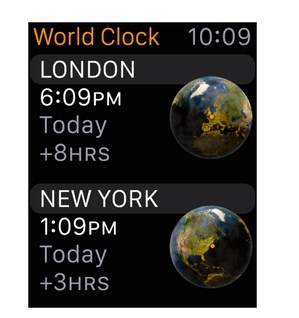
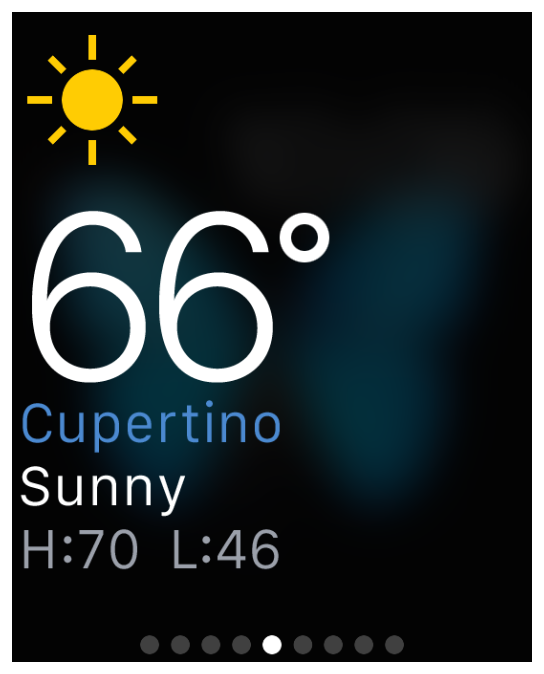
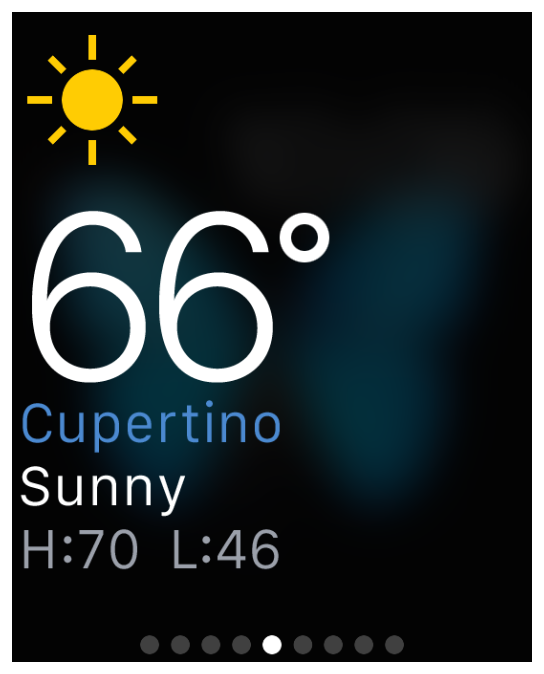
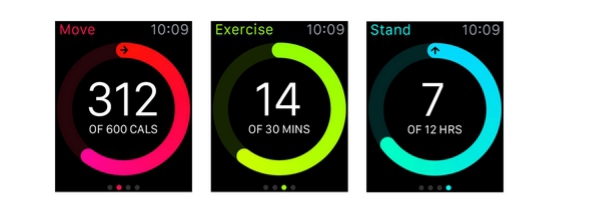
Превью — это сгруппированные по времени и контексту экраны с информацией из пользовательских приложений. Каждый экран содержит актуальные данные по своей программе. В нижней части превью оставлено место для индикатора прокрутки.

Превью бывают:
Формируйте превью на основе контекста пользователя. Ненужная информация снижает пользу превью. Используйте текущее время и местоположение, чтобы предлагать только полезные здесь и сейчас данные.
Используйте Handoff для связи с WatchKit app. Превью передают приложению информацию о действиях пользователя с превью при помощи Handoff. WatchKit использует эти сведения для подстройки интерфейса приложения под ситуацию.
Показывайте только полезную информацию. К примеру, не используйте превью в качестве ярлыка запуска основного приложения.
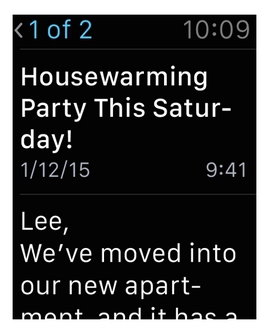
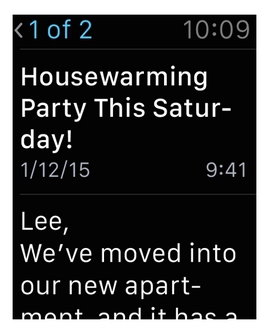
Система оповещений в Apple Watch облегчает работу с локальными и внешними уведомлениями. Взаимодействие с оповещениями происходит в два этапа, для чего существуют краткий и полноразмерный варианты интерфейса. Краткий вызывается при получении уведомления — в тот момент демонстрируется очень ограниченный набор информации. Если пользователь опускает запястье, превью пропадает. Полный интерфейс используется при активной работе с часами или вызывается нажатием по краткому варианту. В этом случае доступно больше информации и возможностей, а окно закрывается только по желанию пользователя.
Аккуратнее с частотой отправки оповещений. Пользователь может посчитать слишком частые уведомления вашей программы раздражающими и просто их отключит. Всегда следите за тем, чтобы оповещения отражали текущие потребности пользователя.
Сокращенные превью показываются недолго и для того, чтобы понять откуда пришло оповещение. Они опираются на шаблон и содержат имя приложения, его иконку и заголовок уведомления. Имя демонстрируется основным цветом программы.

Используйте лаконичные и информативные заголовки. Место для заголовка ограничено, поэтому он должен был кратким и уместным. Заголовки не передают детали, они лишь подсказывают.
Настраиваемые полноразмерные оповещения
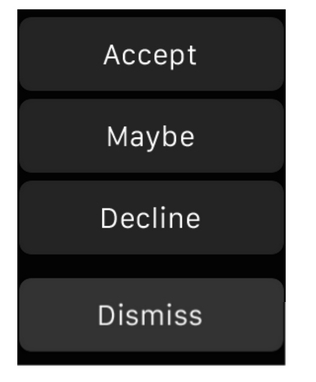
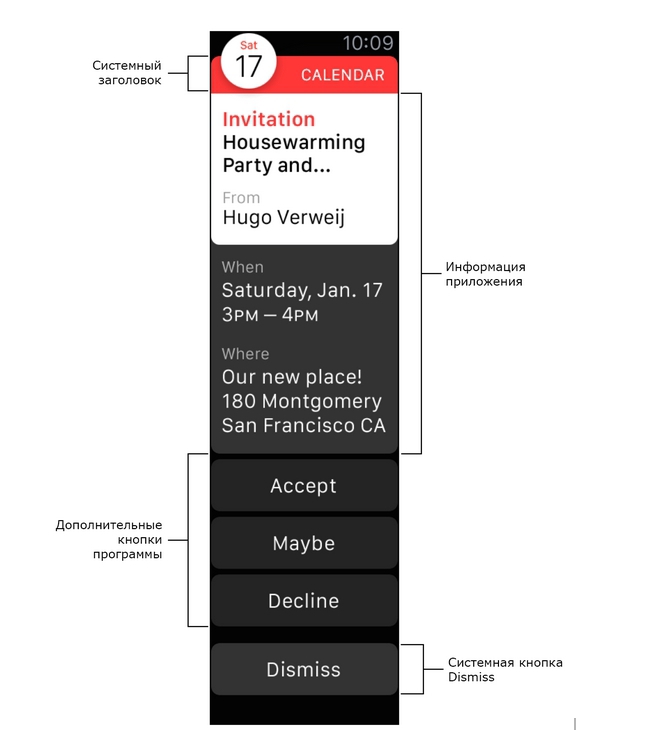
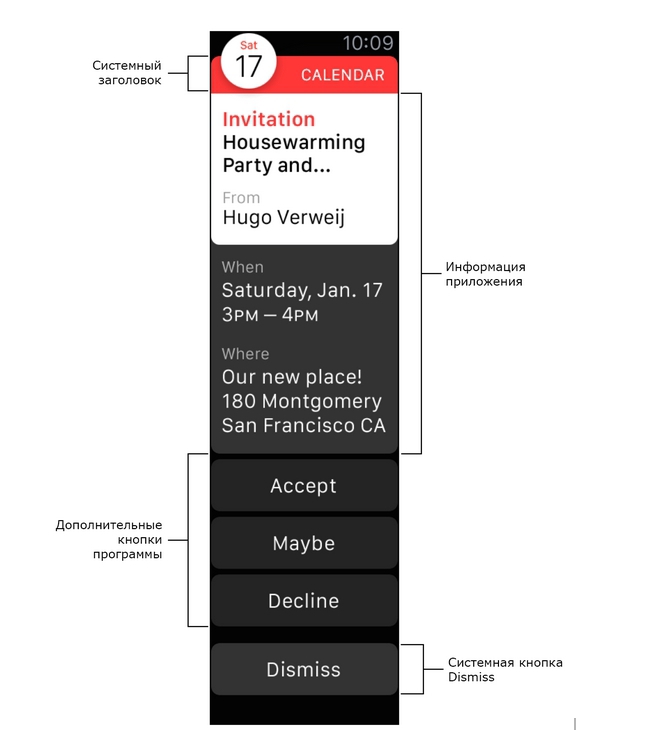
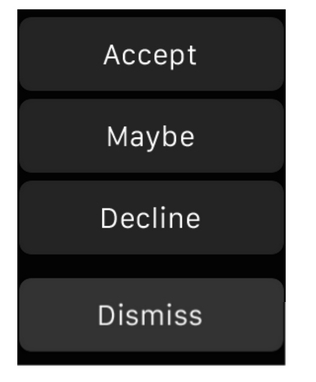
Полноразмерные превью передают больше информации об уведомлении. В часах для них предусмотрен стандартный вид, но его можно изменить под свои нужды и добавить необходимую графику. Структура полного интерфейса идентична для всех приложений. Вверху превью системный заголовок с иконкой и именем программы, а внизу размещена кнопка Dismiss. Место между ними предназначено для информации и дополнительных кнопок ваших оповещений.

Создавайте статичные интерфейсы и, в дополнение к ним, динамичные. Динамичные превью гибче в настройке, но показывают ту же информацию в оповещениях. Статичные интерфейсы используются в случае, когда недоступны динамичные.
Добавляйте не более четырех дополнительных кнопок. Apple Watch показывает кнопки взаимодействия на основе интерактивных уведомления от iOS-приложений. Эти кнопки подставляются автоматически в соответствии с категорией уведомления, и дополняют системную кнопку Dismiss.
Сочетайте цвет заголовка с гаммой приложения. Цвет и прозрачность системного заголовка в модифицированном интерфейсе можно менять.
Подробная информация о статичных и динамичных интерфейсах, а также о настройке кнопок действия содержится в Apple Watch Programming Guide.
Модальные окна предназначены для выполнения пользователем определенной задачи, получения информации без “фонового шума”, или продолжения начатого в Menu control действия. Для этого модальные окна временно ограничивают взаимодействие пользователя с основным интерфейсом приложения.
Лучше всего минимизировать применение модальности в программе. Подобные интерфейсы обычно оправданы в следующих случаях:
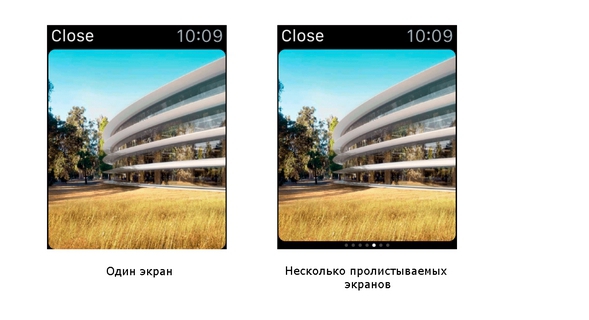
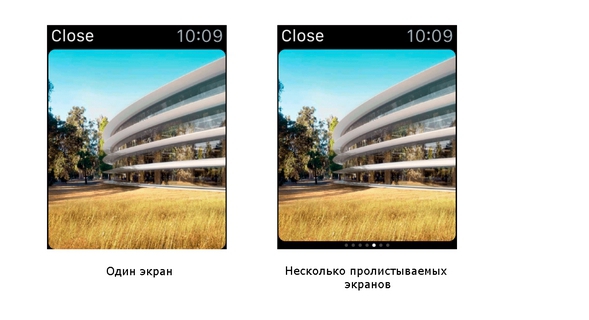
Модальный интерфейс состоит из одного или нескольких экранов, которые организованы в пролистываемые страницы. Единственная разница здесь — это наличие или отсутствие внизу индикатора прокрутки. Верхний левый угол всегда содержит кнопку Close. При нажатии на нее (или при свайпе с левого края) система закрывает модальное окно без дальнейших действий.

Не добавляйте в окно отдельную кнопку закрытия. Системная Close обязательна, но вы всегда можете ее переименовать для лучшего соответствия контексту. Типичные варианты наименования — Close или Cancel, а цвет всегда белый.
Добавьте кнопку Accept для требующих согласия задач. Используйте стандартную кнопку для согласия — после ее нажатия выполняются необходимые действия с последующим закрытием модального окна.
Старайтесь сделать модальные задачи проще. Избегайте вызова дополнительных модальных окон из основного.
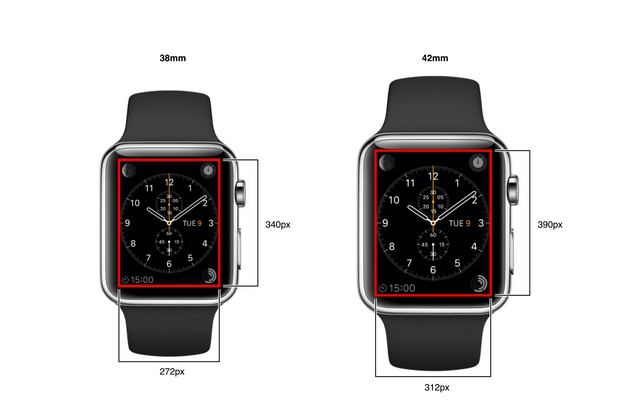
В приложениях отображается одинаковый интерфейс вне зависимости от размера Apple Watch. Относительное расположение позволяет элементам интерфейса корректно заполнять экран.

Ограничьте число близко расположенных управляющих элементов. Используйте иконки вместо подписей при размещении кнопок вплотную. Никогда не размещайте слишком близко более трех элементов — при большем количестве они становятся слишком мелкими для использования.
Полностью используйте всю ширину экрана. Так как рамка Apple Watch визуально отдаляет контент от краев, вам не нужно добавлять отдельные отступы (учтите, что такой рамки нет в iOS Simulator).
Используйте выравнивание по левому краю. Элементы интерфейса располагаются сверху вниз и слева направо. Выравнивание по левой границе оставляет больше места для расширения элементов и размещения контента.
Создавайте текстовые кнопки под всю ширину экрана. Кнопки с подписями лучше не ограничивать в ширине, что позволит уместить надпись полностью.
 Пользуйтесь контекстным меню для второстепенных действий. Вместо размещения дополнительных кнопок используйте контекстное меню. В него можно спрятать опции, которые вызываются реже. См. Меню.
Пользуйтесь контекстным меню для второстепенных действий. Вместо размещения дополнительных кнопок используйте контекстное меню. В него можно спрятать опции, которые вызываются реже. См. Меню.
Контент должен быть идентичен для экранов разного размера. При размещении элементов пользуйтесь относительными габаритами и отступами. Это позволит интерфейсу меняться в зависимости от доступного экранного пространства.

По возможности пользуйтесь одним набором изображений для обоих дисплеев. Если одна и та же графика выглядит достаточно хорошо на дисплеях разного размера, то лучше так все и оставить. Иначе может потребоваться отдельный набор изображений для каждого дисплея.
3
Удобочитаемость — руководящий принцип использования цвета и типографики в приложении.
Цвет помогает достичь визуальной целостности и соответствия фирменному стилю приложения.

В качестве фона приложения используйте черный. Черный фон сливается с рамкой устройства, что создает иллюзию экрана без краев. Избегайте светлых фонов в интерфейсе.
Используйте основной цвет приложения, чтобы подчеркнуть фирменный стиль или отразить состояние приложения. Для каждого приложения существует основной цвет. Система использует его в верхнем левом углу для заголовка, в оповещениях для выделения имени программы и другой важной информации. Используйте такой цвет и чтобы подчеркнуть фирменный стиль приложения.
Для текста пользуйтесь контрастными цветами. С контрастными цветами текст легче читается.
Избегайте пользоваться цветом для подчеркивания интерактивности элемента. Используйте цвет для стилизации, но не пытайтесь таким образом отмечать интерактивность кнопок и других управляющих элементов. Помните о разном цветовосприятии. Большинство людей с ограниченным цветовосприятием с трудом отличают красный от зеленого. Тестируйте приложения, чтобы быть уверенными в отсутствии мест, где красный и зеленый используются для разграничения состояний программы (некоторые графические редакторы предлагают специальные инструменты для поиска проблемных сочетаний).
Изучайте восприятие цвета пользователями разных стран и культур. Каждый видит цвета по-своему, и многие культуры отличаются во взглядах на тот или иной цвет. По возможности проверьте, что выбранный цвет будет выражать именно то, что задумано.
Прежде всего, текст должен быть читабелен. Если пользователь не может прочесть написанное, то красота начертаний становится бессмысленной.

Системный шрифт создан и оптимизирован специально для Apple Watch. При большом размере шрифта буквы уплотняются, чтобы занимать меньше места в ширину. Но при уменьшении кегля они размещаются свободнее, и начертание символов оптимизируется для лучшей читаемости. Пунктуационные знаки пропорционально увеличиваются при уменьшении кегля. При изменении размера текста Apple Watch динамично перерисовывает шрифт для сохранения его четкости и читабельности.
Всегда пользуйтесь динамичными типами. Они дают приложению следующие возможности:
ВНИМАНИЕ
При использовании собственных шрифтов у вас все еще есть возможность менять их пропорции в соответствии с системными настройками. За правильную реакцию на пользовательские настройки отвечает ваше приложение.
При использовании встроенных стилей вы автоматически получаете динамическое масштабирование. Если же встроить сторонние шрифты, то необходимо будет дополнительно позаботиться о правильной работе этой функции. Для дополнительной информации об использовании текстовых стилей и корректной реакции приложения на системные настройки шрифта загляните в Text Styles.
По возможности пользуйтесь встроенными стилями. Предустановленные текстовые стили спроектированы специально для Apple Watch и автоматически поддерживают динамическое масштабирование.

Пользуйтесь одним шрифтом для вашего приложения. Применение множества стилей портит визуальное единство приложения и создает ощущение небрежности.
При выборе системного шрифта отталкивайтесь от рекомендуемых значений. Используйте San Francisco Text для надписей 19 размера и менее. Для текста больше 20 кегля лучше подойдет San Francisco Display.
Анимации

Основы разработки пользовательского интерфейса
Создание дизайна для Apple Watch
ВАЖНО!
Это предварительный документ с описанием API или технологии, находящихся в процессе разработки. Корпорация Apple предоставляет эту информацию, чтобы вы могли спланировать внедрение описанных здесь технологий и программных интерфейсов, предназначенных для продуктов Apple. Содержащаяся здесь информация может быть изменена, поэтому программное обеспечение, созданное с использованием данного документа, необходимо тестировать с помощью окончательных версий операционной системы и использовать для этого окончательные версии документации. Для будущих бета-версий API или технологии, возможно, будут созданы новые версии данного документа.
В устройстве Apple Watch воплощены указанные ниже концепции.

Персональность. Так как продукт Apple Watch предназначен для ношения, поэтому пользовательский интерфейс устройства подстраивается под действия пользователя. Например, если поднять запястье, то на экране устройства отобразятся время и новые уведомления. Благодаря системе Digital Touch (в частности, ее функциям Heartbeat и Sketch) можно использовать новые виды личного общения. С помощью акселерометра и датчика частоты сердцебиения можно получить информацию о ежедневной активности владельца устройства. Еще ни одно из устройств Apple не было так тесно связано со своим владельцем. При разработке приложений для Apple Watch необходимо помнить об этой связи.
Целостность. Устройство Apple Watch стирает границы между физическим объектом и программным обеспечением. Digital Crown — это тонко настроенный аппаратный элемент управления, позволяющий выполнять навигацию в приложении с учетом самых различных нюансов. Система Taptic Engine обеспечивает мягкий физический отклик при уведомлениях и взаимодействии с элементами интерфейса на экране. Force Touch — это аппаратная функция распознования и интерпретации физических жестов. Она открывает совершенно новые возможности контекстных программных элементов управления. Учтена даже физическая граница дисплея Retina, поэтому дизайн пользовательского интерфейса разработан таким образом, что эта граница становится незаметной. Следует продумывать дизайн приложения так, чтобы увеличить ощущение единства аппаратного и программного обеспечения.
 Легкость. Приложения для Apple Watch разрабатываются с расчетом на быстрые и несложные взаимодействия, в ходе которых максимально эффективно используется дисплей часов, а также учитывается положение часов на запястье. Пользователь может быстро и легко получать доступ к информации или убирать ее с экрана. Благодаря этому обеспечивается конфиденциальность и удобство работы. Например, извещения Short-Look — это краткие оповещения. Они отображают дополнительную информацию только в том случае, если владелец часов заинтересуется ею. Элементы управления Glance отображают информацию, предоставляемую приложениями, в виде простого в использовании интерфейса, которым можно управлять движениями пальца. В процессе разработки приложений для Apple Watch необходимо учитывать то, что владелец устройства будет использовать их часто, на экране небольшого размера и уделять им непродолжительное время.
Легкость. Приложения для Apple Watch разрабатываются с расчетом на быстрые и несложные взаимодействия, в ходе которых максимально эффективно используется дисплей часов, а также учитывается положение часов на запястье. Пользователь может быстро и легко получать доступ к информации или убирать ее с экрана. Благодаря этому обеспечивается конфиденциальность и удобство работы. Например, извещения Short-Look — это краткие оповещения. Они отображают дополнительную информацию только в том случае, если владелец часов заинтересуется ею. Элементы управления Glance отображают информацию, предоставляемую приложениями, в виде простого в использовании интерфейса, которым можно управлять движениями пальца. В процессе разработки приложений для Apple Watch необходимо учитывать то, что владелец устройства будет использовать их часто, на экране небольшого размера и уделять им непродолжительное время.Приложения WatchKit дополняют основные приложения iOS, а не заменяют их. Если время взаимодействия с приложением для iOS измеряется минутами, то с приложением WatchKit пользователь, скорее всего, будет взаимодействовать считанные секунды. Поэтому необходимо, чтобы сеансы взаимодействия с приложениями были кратковременными, а интерфейсы — простыми.
Анатомия приложения
Чтобы можно было запустить ваше приложение, устройство Apple Watch должно быть сопряжено со смартфоном iPhone.
Способы навигации по интерфейсу
В приложениях WatchKit поддерживаются два описанных ниже способа навигации.
- Иерархический. Этот способ аналогичен способу навигации, используемому в iOS, и лучше всего подходит для приложений с иерархической организацией информации. В приложении с иерархической структурой пользователь последовательно выбирает по одному элементу на каждом экране, пока не будет достигнут необходимый результат. Чтобы выполнить другое действие, пользователю необходимо вернуться на несколько шагов назад или даже в самое начало и только затем выполнить переход по другой ветви иерархии.
Если необходимо организовать сложную систему взаимодействия пользователя с приложением, то обычно для этих целей лучше подходит иерархическая, а не простая страничная модель навигации.

- Страничный. Страничный интерфейс позволяет пользователю переходить со страницы на страницу, проводя пальцем по экрану в горизонтальном направлении. Такой интерфейс лучше всего подходит для приложений с простыми моделями данных, в которых данные на каждой странице не имеют непосредственной связи с данными на других страницах.
На точечном индикаторе, расположенном в нижней части каждой страницы, отображается положение страницы в наборе. Чтобы упростить навигацию, необходимо использовать как можно меньшее количество страниц.

Невозможно сочетать иерархический и страничный стили интерфейса. На этапе проектирования необходимо выбрать стиль, лучше всего соответствующий содержимому вашего приложения, и его дизайн.
Приложения, использующие эти стили интерфейса, могут отображать содержимое модально. Модальные интерфейсы позволяют пользователю выполнить задачу или получить информацию, не отвлекаясь на взаимодействие с остальной частью приложения. См. раздел «Модальные окна».
Виды взаимодействия с пользователем
- События на основе действий. Прикосновение к экрану означает выбор какого-либо элемента или взаимодействие с ним. Одиночное прикосновение — это основной способ, которым пользователь будет взаимодействовать с вашим приложением. Строки таблиц, кнопки, переключатели и другие элементы управляются прикосновениями. Сведения о них передаются в программный код вашего расширения WatchKit.
- Жесты. Система обрабатывает все жесты и использует их для выполнения указанных ниже стандартных действий.
- Если провести пальцем вертикально по дисплею, будет прокручено содержимое текущего экрана.
- Если провести пальцем горизонтально, отобразится предыдущая или следующая страница страничного интерфейса.
- Если вы проведете пальцем рядом с левой границей экрана, то попадете в родительский интерфейс.
В устройстве Apple Watch не поддерживаются жесты, выполняемые несколькими пальцами, например, жесты сжатия.
- Функция Force Touch. Дисплей Retina не только обнаруживает прикосновения, но и определяет силу, с которой палец пользователя давит на экран. При обнаружении сведений о прикосновении и его силе система отображает контекстное меню для текущего экрана (если оно предусмотрено). С помощью этого меню приложения могут отображать возможные действия для текущего содержимого. См. раздел «Меню».
- Элемент управления Digital Crown. Аппаратный элемент управления Digital Crown позволяет использовать адаптивно настроенную функцию ускоренного прокручивания, не загораживая при этом экран устройства Apple Watch. С его помощью пользователь может легко прокручивать длинные страницы. В сторонних приложениях элемент управления Digital Crown доступен только для прокручивания содержимого экрана.
Превью
Превью — это сгруппированные по времени и контексту экраны с информацией из пользовательских приложений. Каждый экран содержит актуальные данные по своей программе. В нижней части превью оставлено место для индикатора прокрутки.

Превью бывают:
- Шаблонные. Есть набор готовых шаблонов для верхней и нижней половины экрана. Выбрать из них подходящий можно с помощью Xcode.
- Не пролистываемые. Вся информация таких превью умещается на одном экране.
- Выполняющие только одно действие. Нажатие в любой части превью открывает определенный экран приложения.
- Опциональные. Не всем приложениям нужно постоянно что-то показывать, поэтому пользователь может скрывать и отображать превью.
Формируйте превью на основе контекста пользователя. Ненужная информация снижает пользу превью. Используйте текущее время и местоположение, чтобы предлагать только полезные здесь и сейчас данные.
Используйте Handoff для связи с WatchKit app. Превью передают приложению информацию о действиях пользователя с превью при помощи Handoff. WatchKit использует эти сведения для подстройки интерфейса приложения под ситуацию.
Показывайте только полезную информацию. К примеру, не используйте превью в качестве ярлыка запуска основного приложения.
Оповещения
Система оповещений в Apple Watch облегчает работу с локальными и внешними уведомлениями. Взаимодействие с оповещениями происходит в два этапа, для чего существуют краткий и полноразмерный варианты интерфейса. Краткий вызывается при получении уведомления — в тот момент демонстрируется очень ограниченный набор информации. Если пользователь опускает запястье, превью пропадает. Полный интерфейс используется при активной работе с часами или вызывается нажатием по краткому варианту. В этом случае доступно больше информации и возможностей, а окно закрывается только по желанию пользователя.
Аккуратнее с частотой отправки оповещений. Пользователь может посчитать слишком частые уведомления вашей программы раздражающими и просто их отключит. Всегда следите за тем, чтобы оповещения отражали текущие потребности пользователя.
Краткие оповещения
Сокращенные превью показываются недолго и для того, чтобы понять откуда пришло оповещение. Они опираются на шаблон и содержат имя приложения, его иконку и заголовок уведомления. Имя демонстрируется основным цветом программы.

Используйте лаконичные и информативные заголовки. Место для заголовка ограничено, поэтому он должен был кратким и уместным. Заголовки не передают детали, они лишь подсказывают.
Настраиваемые полноразмерные оповещения
Полноразмерные превью передают больше информации об уведомлении. В часах для них предусмотрен стандартный вид, но его можно изменить под свои нужды и добавить необходимую графику. Структура полного интерфейса идентична для всех приложений. Вверху превью системный заголовок с иконкой и именем программы, а внизу размещена кнопка Dismiss. Место между ними предназначено для информации и дополнительных кнопок ваших оповещений.

Создавайте статичные интерфейсы и, в дополнение к ним, динамичные. Динамичные превью гибче в настройке, но показывают ту же информацию в оповещениях. Статичные интерфейсы используются в случае, когда недоступны динамичные.
Добавляйте не более четырех дополнительных кнопок. Apple Watch показывает кнопки взаимодействия на основе интерактивных уведомления от iOS-приложений. Эти кнопки подставляются автоматически в соответствии с категорией уведомления, и дополняют системную кнопку Dismiss.
Сочетайте цвет заголовка с гаммой приложения. Цвет и прозрачность системного заголовка в модифицированном интерфейсе можно менять.
Подробная информация о статичных и динамичных интерфейсах, а также о настройке кнопок действия содержится в Apple Watch Programming Guide.
Модальные окна
Модальные окна предназначены для выполнения пользователем определенной задачи, получения информации без “фонового шума”, или продолжения начатого в Menu control действия. Для этого модальные окна временно ограничивают взаимодействие пользователя с основным интерфейсом приложения.
Лучше всего минимизировать применение модальности в программе. Подобные интерфейсы обычно оправданы в следующих случаях:
- Обязательно нужно привлечь внимание пользователя.
- Должна быть выполнена или явно отклонена самостоятельная задача, когда необходимо обеспечить целостность данных.
Модальный интерфейс состоит из одного или нескольких экранов, которые организованы в пролистываемые страницы. Единственная разница здесь — это наличие или отсутствие внизу индикатора прокрутки. Верхний левый угол всегда содержит кнопку Close. При нажатии на нее (или при свайпе с левого края) система закрывает модальное окно без дальнейших действий.

Не добавляйте в окно отдельную кнопку закрытия. Системная Close обязательна, но вы всегда можете ее переименовать для лучшего соответствия контексту. Типичные варианты наименования — Close или Cancel, а цвет всегда белый.
Добавьте кнопку Accept для требующих согласия задач. Используйте стандартную кнопку для согласия — после ее нажатия выполняются необходимые действия с последующим закрытием модального окна.
Старайтесь сделать модальные задачи проще. Избегайте вызова дополнительных модальных окон из основного.
>Макет
В приложениях отображается одинаковый интерфейс вне зависимости от размера Apple Watch. Относительное расположение позволяет элементам интерфейса корректно заполнять экран.
Базовые рекомендации

Ограничьте число близко расположенных управляющих элементов. Используйте иконки вместо подписей при размещении кнопок вплотную. Никогда не размещайте слишком близко более трех элементов — при большем количестве они становятся слишком мелкими для использования.
Полностью используйте всю ширину экрана. Так как рамка Apple Watch визуально отдаляет контент от краев, вам не нужно добавлять отдельные отступы (учтите, что такой рамки нет в iOS Simulator).
Используйте выравнивание по левому краю. Элементы интерфейса располагаются сверху вниз и слева направо. Выравнивание по левой границе оставляет больше места для расширения элементов и размещения контента.
Создавайте текстовые кнопки под всю ширину экрана. Кнопки с подписями лучше не ограничивать в ширине, что позволит уместить надпись полностью.
 Пользуйтесь контекстным меню для второстепенных действий. Вместо размещения дополнительных кнопок используйте контекстное меню. В него можно спрятать опции, которые вызываются реже. См. Меню.
Пользуйтесь контекстным меню для второстепенных действий. Вместо размещения дополнительных кнопок используйте контекстное меню. В него можно спрятать опции, которые вызываются реже. См. Меню.Размеры экрана
Контент должен быть идентичен для экранов разного размера. При размещении элементов пользуйтесь относительными габаритами и отступами. Это позволит интерфейсу меняться в зависимости от доступного экранного пространства.

По возможности пользуйтесь одним набором изображений для обоих дисплеев. Если одна и та же графика выглядит достаточно хорошо на дисплеях разного размера, то лучше так все и оставить. Иначе может потребоваться отдельный набор изображений для каждого дисплея.
3
Цвет и типографика
Удобочитаемость — руководящий принцип использования цвета и типографики в приложении.
Цвет
Цвет помогает достичь визуальной целостности и соответствия фирменному стилю приложения.

В качестве фона приложения используйте черный. Черный фон сливается с рамкой устройства, что создает иллюзию экрана без краев. Избегайте светлых фонов в интерфейсе.
Используйте основной цвет приложения, чтобы подчеркнуть фирменный стиль или отразить состояние приложения. Для каждого приложения существует основной цвет. Система использует его в верхнем левом углу для заголовка, в оповещениях для выделения имени программы и другой важной информации. Используйте такой цвет и чтобы подчеркнуть фирменный стиль приложения.
Для текста пользуйтесь контрастными цветами. С контрастными цветами текст легче читается.
Избегайте пользоваться цветом для подчеркивания интерактивности элемента. Используйте цвет для стилизации, но не пытайтесь таким образом отмечать интерактивность кнопок и других управляющих элементов. Помните о разном цветовосприятии. Большинство людей с ограниченным цветовосприятием с трудом отличают красный от зеленого. Тестируйте приложения, чтобы быть уверенными в отсутствии мест, где красный и зеленый используются для разграничения состояний программы (некоторые графические редакторы предлагают специальные инструменты для поиска проблемных сочетаний).
Изучайте восприятие цвета пользователями разных стран и культур. Каждый видит цвета по-своему, и многие культуры отличаются во взглядах на тот или иной цвет. По возможности проверьте, что выбранный цвет будет выражать именно то, что задумано.
Типографика
Прежде всего, текст должен быть читабелен. Если пользователь не может прочесть написанное, то красота начертаний становится бессмысленной.

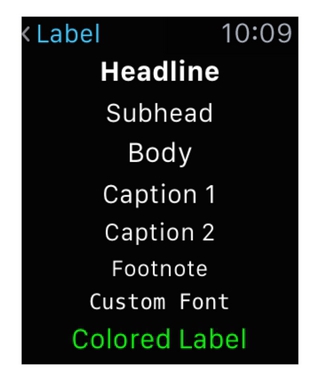
Системный шрифт создан и оптимизирован специально для Apple Watch. При большом размере шрифта буквы уплотняются, чтобы занимать меньше места в ширину. Но при уменьшении кегля они размещаются свободнее, и начертание символов оптимизируется для лучшей читаемости. Пунктуационные знаки пропорционально увеличиваются при уменьшении кегля. При изменении размера текста Apple Watch динамично перерисовывает шрифт для сохранения его четкости и читабельности.
Всегда пользуйтесь динамичными типами. Они дают приложению следующие возможности:
- автоматическая подстройка межбуквенного интервала и высоты строки для любого кегля;
- возможность указать различные стили текста для семантически отличающихся блоков, вроде основного текста, сносок или заголовка;
- текст будет корректно меняться в соответствии с выбранными пользователем настройками (включая крупные и высококонтрастные варианты).
ВНИМАНИЕ
При использовании собственных шрифтов у вас все еще есть возможность менять их пропорции в соответствии с системными настройками. За правильную реакцию на пользовательские настройки отвечает ваше приложение.
При использовании встроенных стилей вы автоматически получаете динамическое масштабирование. Если же встроить сторонние шрифты, то необходимо будет дополнительно позаботиться о правильной работе этой функции. Для дополнительной информации об использовании текстовых стилей и корректной реакции приложения на системные настройки шрифта загляните в Text Styles.
По возможности пользуйтесь встроенными стилями. Предустановленные текстовые стили спроектированы специально для Apple Watch и автоматически поддерживают динамическое масштабирование.

Пользуйтесь одним шрифтом для вашего приложения. Применение множества стилей портит визуальное единство приложения и создает ощущение небрежности.
При выборе системного шрифта отталкивайтесь от рекомендуемых значений. Используйте San Francisco Text для надписей 19 размера и менее. Для текста больше 20 кегля лучше подойдет San Francisco Display.
Анимации
Красивая, изящная анимация хорошо дополняет впечатления пользователя от Apple Watch и делает использование устройства более динамичным и увлекательным. Правильная анимация:
- дает обратную связь и сообщает о состоянии;
- позволяет людям визуализировать результат своих действий.
Создавайте заранее подготовленные анимации из статичных изображений. Храните готовые анимации в WatchKit, чтобы можно было показывать их пользователю без лишних задержек. Такие анимации заодно позволят добиться высоких FPS и общей плавности. Динамическое создание анимации через WatchKit extension с последующей загрузкой в часы добавляет задержку перед воспроизведением.
Если нужно управлять воспроизведением — используйте объекты Image и Group. Большинство интерфейсных объектов проигрывают анимацию бесконечно. Только Image и Group предлагают возможность программной остановки и запуска.
Брендинг
Есть масса вариантов добавить в приложение фирменный стиль: иконки, цвета, уникальные кнопки и шрифты, тексты. Работая над графическим дизайном, помните, что каждый элемент сам по себе должен выглядеть и работать превосходно. Но, кроме этого, все встроенные или сторонние элементы должны хорошо сочетаться между собой и выглядеть как одно целое.
При работе с фирменным стилем старайтесь не навязывать его. Люди пользуются приложениями для выполнения определенной задачи или просто для развлечения; они не любят, когда их принуждают смотреть рекламу. Для лучшего User experience аккуратно напоминайте пользователю о бренде с помощью шрифтов, фирменных цветов и картинок.
Не поддавайтесь искушению использовать логотип в приложении или превью. Пространства на экране часов слишком мало, чтобы лого отъедал полезное место у контента. Более того, логотипы в приложении и на веб-сайте выполняют разные функции: пользователи обычно приходят на сайт без четкого понимания, кому он принадлежит, а вот иконку программы перед запуском они обычно видят.
Элементы пользовательского интерфейса
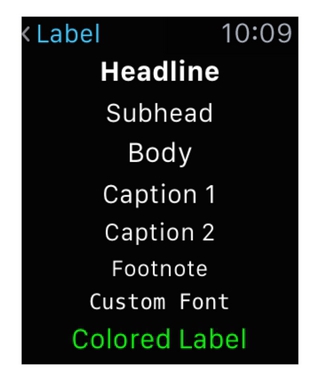
Метки (Labels)
Метки предназначены для показа статичного текста.

Особенности меток:
- возможен показ статичного текста любого объема;
- не предполагают прямого взаимодействия с пользователем;
- доступно программное обновление элемента;
- могут занимать несколько строк.
Используйте метки для показа пользователю коротких сообщений. Метки — один из самых употребляемых элементов приложения. Хотя они и могут выводить любое количество текста, но лучше подходят для небольших объемов.
Метки должны быть хорошо читаемыми. Пользуйтесь контрастными текстовыми цветами и динамическими шрифтами для правильного подгона их размера. Системные шрифты очень наглядны и потому рекомендованы к применению в Apple Watch. Если вы выберете нестандартные шрифты, то старайтесь не жертвовать читаемостью в угоду изысканному дизайну и необычным цветам.
По максимуму используйте системные шрифты. Готовые системные стили автоматически поддерживают динамическое масштабирование и спроектированы с упором на удобство и наглядность.
За более подробными рекомендациями по работе с текстом и динамическим масштабированием обратитесь к разделу Цвет и типографика.
Изображения
Объект “изображение” может отображать одну картинку или анимацию.

Особенности объекта:
- просто показывает картинку, сам по себе информации и дизайна не содержит;
- не предполагает взаимодействия с пользователем;
- поддерживает программное управление стартом и остановкой анимации.
Выбирайте правильный размер изображения для каждого варианта Apple Watch. Пользуйтесь общим файлом ресурса где это возможно, но никогда не растягивайте и не сжимайте картинку — это выглядит ужасно. Вместо этого сделайте набор изображений с разным разрешением под необходимое число моделей часов.
Создавайте все картинки в формате @2x (High Resolution). Варианты изображений без поддержки Retina не нужны.
Группы
Группы полезны при размещении контента в интерфейсе и представляют собой контейнеры для других объектов. Сама группа никак не выглядит, но для нее можно выбрать фоновый цвет и картинку. Также у каждой группы есть аттрибуты позиций, размеров, границ и прочих полезных для разметки свойств.
Особенности группы:
- размещает объекты горизонтально или вертикально;
- содержит не менее одного UI объекта;
- есть аттрибуты для настройки границ и расстояний между элементами группы;
- может отображать сплошной цвет или картинку в качестве фона;
- возможна настройка радиуса скругления углов для фона и содержимого.
Группы — это основной инструмент работы с разметкой. Но их можно использовать и в качестве визуального элемента благодаря поддержке фоновых цветов и изображений.
При создании сложных разметок используйте вложенные группы. Можно воспользоваться вложенностью групп для размещения одних элементов вертикально, а других горизонтально. Может пригодиться и возможность пользоваться полями или интервалами внешней группы.
Выбирайте правильный размер фоновой картинки для разных дисплеев Apple Watch. Пользуйтесь общим файлом ресурса где это возможно, но никогда не растягивайте и не сжимайте картинку — это выглядит ужасно. Вместо этого сделайте набор изображений с разным разрешением под необходимые модели часов.
Таблицы
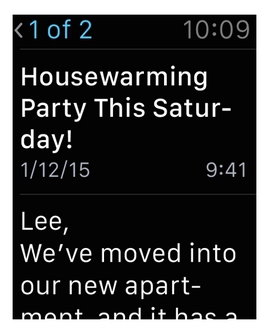
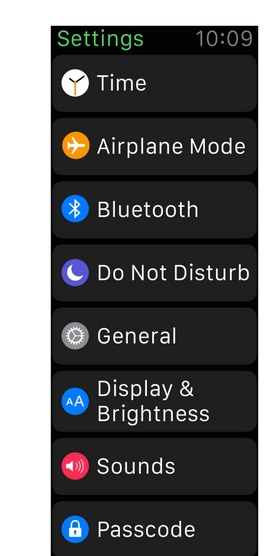
Таблица выводит строки данных в одну колонку. Используйте этот тип для показа динамично меняющейся информации.

Особенности:
- поддерживает разные типы строк;
- пролистывается;
- допускает выбор фонового цвета или картинки;
- со строками может взаимодействовать пользователь.
Выберите наполнение собственного типа на этапе разработки. Все строковые типы должны быть предварительно сформированы. При работе приложения можно выбирать, какой из них показывать именно сейчас.
Используйте строки по назначению. Может потребоваться отдельный вариант строки для контента, заголовка и сносок. В таком случае не показывайте в строке контента заголовок, и наборот. Каждый тип должен отображать те данные, под которые проектировался.
Не смешивайте строки с совершенно разным содержимым. При показе контента будьте последовательны в выборе типа строки. Отдельные типы можно использовать в качестве разделителей секций или для группировки строк. Работа с одним строковым типом в таблице гарантирует, что контент будет правильно масштабироваться и легко читаться.
Ограничьте максимальное число показываемых за раз строк. Таблицы из более чем 20 рядов уже тяжело воспринимаются и их неудобно листать. Показывайте ровно столько информации, сколько нужно прямо сейчас; для загрузки остального создайте отдельную опцию.
Не ограничивайте таблицу группами. Таблицы меняют размер динамически в соответствии с числом строк. В результате игнорируются любые групповые ограничения по высоте.
Кнопки
Кнопки выполняют определенные программные действия.

Особенности:
- содержат настраиваемый фон;
- углы кнопок закруглены, чтобы было проще отличить их от других элементов;
- можно дополнить меткой или объектом группы.
Фон кнопки обычно называют platter. Отображаемые в platter цвет или изображение можно менять в процессе работы приложения.
Создавайте кнопки во всю ширину экрана. Крайне желательно пользоваться элементами, занимающими всю ширину экрана. Если одной кнопки недостаточно, то не стоит умещать более двух штук в ряд.
По возможности используйте кнопки одной высоты. Если на одном экране размещено сразу несколько кнопок, выставьте для каждой одну и ту же высоту.
Сохраняйте стандартный угловой радиус. По умолчанию используется радиус скругления углов в 6 пунктов.
Переключатели
Переключатель предлагает на выбор два взаимоисключающих действия или состояния.
Особенности переключателя:
- выполняет роль бинарного индикатора состояния;
- всегда содержит метку с пояснением.
Используйте переключатель, когда от пользователя требуется сделать выбор между двумя состояниями — такими как Да/Нет или Вкл/Выкл.
Ползунок (Slider)
Ползунок позволяет выбрать определенное значение из заранее определенного диапазона. Значение меняется с помощью тапа по картинкам с обеих сторон ползунка.
Особенности:
- состоит из горизонтальной полосы и изображений по бокам для изменения значений;
- может отображать показатель как в виде дискретных интервалов, так и в непрерывном виде;
- всегда увеличивает или уменьшает значение на заранее указанную величину;
- не показывает цифровое значение пользователю.
Используйте такие картинки, при которых очевидно назначение ползунка. Если не выбрать какое-то изображение, то система просто покажет плюс и минус.
Карты
Карты нужны для показа местоположения. Это просто статичный снимок, не предполагающий взаимодействия. Нажатие на карту отправляет пользователя в приложение Maps.
Показывайте минимально возможную область карты, при которой сохраняется информативность. Расширение WatchKit устанавливает границы перед показом карты; выбирайте область минимального размера, при котором еще видны необходимые пользователю точки.
Не создавайте карт, которые не умещаются на экране. Выбирайте такой размер карты, при котором пользователь сможет видеть всю область без прокрутки, вне зависимости от модели Apple Watch.
Используйте пояснения для выделения точки. Пояснение — это пиктограмма, которая показывается вверху карты и нужна для отметки местоположения или вызова дополнительной информации о нем. Не показывайте больше пяти поясняющих картинок за раз.
В карты встроена поддержка зеленых, красных и пурпурных пинов.
Для пояснений можно использовать сторонние изображения. WatchKit может подстроить размещение картинки в соответствии с координатами на карте. Это позволяет отображать пояснения рядом с интересующей точкой или над ней.
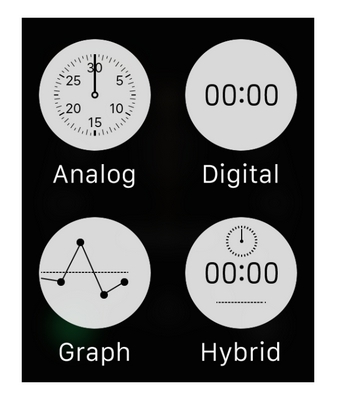
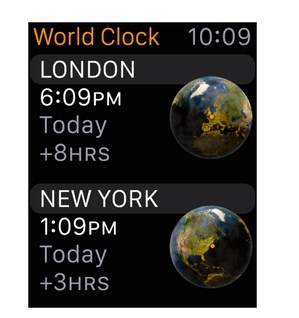
Дата, время и таймеры
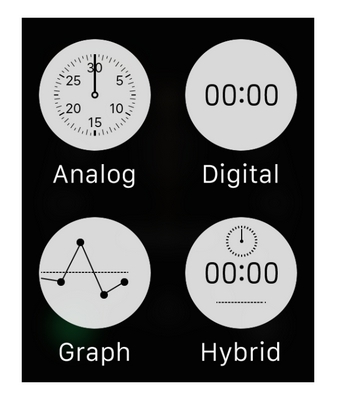
Объекты даты и времени предназначены для показа только относящейся ко времени информации.
Date labels
Особенности:
- отображают время и дату, вместе и раздельно;
- могут показывать время в различных форматах и зонах;
- не требуют подгрузки информации через расширение WatchKit.
Когда нужно показать текущие время и дату, всегда используйте Date labels.
Timer Labels
Особенности:
- предназначены для прямого и обратного отсчета времени;
- поддерживают разные форматы счетчика времени;
- не требуют подгрузки информации через расширение WatchKit.
Всегда используйте Timer label в качестве таймера прямого или обратного отсчета.
2Меню
Сильным нажатием на Retina-дисплей Apple Watch вызывается контекстное меню экрана, если оно доступно. Такие меню содержат дополнительные действия для текущего экрана и позволяют сэкономить пространство в основном интерфейсе.
Особенности меню:
- содержат от одного до четырех действий, применимых в текущий момент;
- действия отображаются сверху вниз и слева направо, в соответствии с очередностью добавления;
- в меню недоступны вложенные списки и прокрутка;
- могут формироваться как на этапе проектирования, так и программно.
Добавляйте контекстные меню только если есть подходящие действия. Это опциональный элемент, и при его отсутствии система отреагирует на сильное нажатие соответствующей анимацией.
Не создавайте действий, которые влияют только на один элемент или часть интерфейса. Они должны относиться ко всему экрану.
Для каждого контекстного действия назначайте свою иконку и подпись. Изображения для меню должны быть в одном системном стиле на стандартном фоне. Подписи ограничены двумя короткими строчками текста. И картинка и подпись обязательны.
Более подробную информацию по созданию контекстных иконок вы можете посмотреть в разделе Изображения в меню.
Дизайн иконок и изображений
Размер иконок и изображений
Каждому приложению нужна красивая и запоминающаяся иконка стартового экрана, которая позволяет пользователю однозначно идентифицировать программу. Из-за того, что приложения на часах опознаются исключительно по иконке, ее стоит делать хорошо различимой и схожей с версией для iOS.
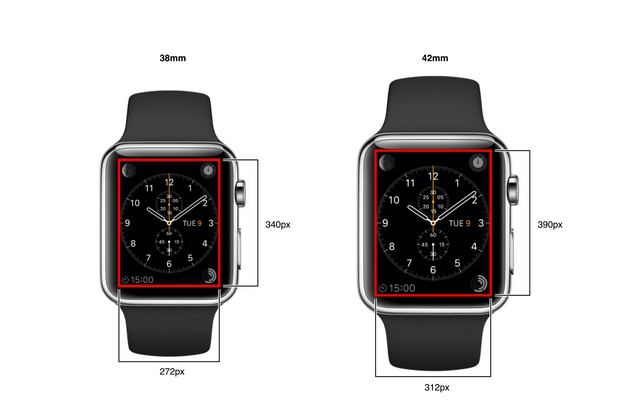
Размер иконки
Иконки стартового экрана круглые, в таблице 20-1 перечислены подходящие диаметры в пикселях и указаны возможные применения для каждой пиктограммы. Создавайте все графические ресурсы под формат @2x (Xcode показывает размер иконок в пунктах).
Таблица 20-1 Размеры иконок для WatchKit app
Apple Watch (38mm)
Apple Watch (42mm)
Иконка центра уведомлений
48 пикс.
55 пикс.
Полная иконка оповещения
80 пикс.
88 пикс.
Иконка стартового экрана
80 пикс.
80 пикс.
Краткая иконка оповещения
172 пикс.
196 пикс.
В дополнение к иконкам WatchKit приложение Apple Watch на iPhone требует отдельных пиктограмм. В таблице 20-2 перечислены размеры таких иконок. При их создании используйте указанное в таблице разрешение (Xcode показывает размер иконок в пунктах).
Таблица 20-2 Размеры иконок для приложения Apple Watch на iPhone
@2x
@3x
Иконка приложения
58 пикс.
87 пикс.
Создавайте квадратные иконки заданных размеров. Система автоматически применит круглую маску.
Для всех изображений и пиктограмм используйте формат PNG. Избегайте interlaced PNG; для уменьшения размера файла можно включить индексацию цвета.
Выбирайте стандартную цветовую глубину для изображений и пиктограмм. Стандартная глубина — 24 бит (по 8 бит для красного, зеленого и синего). Иконки должны быть без альфа-канала.
Иконка начального экрана
Начальный экран Apple Watch уникален, но сохраняет знакомые черты. Пиктограммы здесь напоминают iOS-вариант, но без привычных подписей. С учетом столь малого размера, иконки должны однозначно ассоциироваться с приложением. Если возможности WatchKit-приложения схожи со “старшим братом” на iOS, иконка должна быть похожей. Но если программа на часах дополняет iOS или управляет “старшим” приложением, то лучше использовать другую иконку.
Чтобы улучшить результат, обратитесь к профессиональному дизайнеру. Опытный специалист по графике поможет с разработкой визуального стиля приложения и всех его компонентов, включая иконки и картинки.
Работайте с привычной графикой, которая легко узнается пользователями. Не стоит фокусироваться на вторичном и незначительном аспекте элемента. К примеру, иконка программы Mail выполнена в виде конверта, а не сумки почтальона или силуэта почтового отделения.
Стремитесь к простоте. В частности, при разработке иконки стоит избегать слишком сложной и детальной графики. Выделите один элемент, который бы отражал суть приложения, и представьте его простой запоминающейся фигурой. Детали добавляйте крайне осторожно. Слишком сложная картинка в небольшом формате будет выглядеть неряшливой и запутанной.
Создайте абстрактный символ основной идеи программы. Полезно творчески интерпретировать реальность — это позволяет акцентировать внимание пользователя на важных моментах.
Сделайте иконку похожей на iOS-версию программы. Использование единого стиля помогает пользователям ассоциировать приложение WatchKit со “старшим братом” на iOS.
Для обоих вариантов Apple Watch создайте иконки подходящих размеров. Важно убедиться, что пиктограмма выглядит одинаково хорошо на всех моделях Apple Watch. Конкретные значения для разных экранов приведены в таблице 20-1.
Изображения в меню
Иконки в контекстном меню Force Touch представляют собой шаблонные изображения, где форму определяет альфа-канал. Информация о цветах там игнорируется.
Как видно из таблицы 21-1, для картинок в контекстном меню размер холста (canvas) больше содержимого. Дополнительное пространство нужно, чтобы обеспечить необходимое расстояние между контентом и краями контекстных иконок.
Таблица 21-1 Размер холста и контента для изображений в контекстном меню
Холст
Контент
Apple Watch (38mm)
70 пикс.
46 пикс.
Apple Watch (42mm)
80 пикс.
54 пикс.
Используйте линии такой толщины, которая хорошо сочетается с устройством и сложностью глифа. Не пользуйтесь линиями тоньше четырех пикселей, иначе глифы могут стать неразборчивыми. Сверьтесь с рисунком 21-1.
Рисунок 21-1 Размер глифа для изображений контекстного меню
Для всех изображений и пиктограмм используйте PNG. Избегайте interlaced PNG
Переведено компанией Alconost