
Статья была опубликована на smashingmagazine автор статьи Scott Lewis.
Найти недорогие качественно сделанные иконки и векторные изображения не составляет труда – именно для этого есть такие веб-сайты, как Iconfinder (где работает автор настоящей статьи). В распоряжении дизайнеров тысячи наборов иконок премиум класса, и сотни наборов доступны для бесплатного скачивания.
В данной статье приводится руководство по дизайну векторных иконок, которое включает в себя шесть этапов. Мы рассмотрим эти этапы после того, как разберем основные принципы успешного дизайна иконок. Эти принципы хорошо известны и подробно рассмотрены в таких работах, как Руководство по дизайну иконок Джона Хикса, а также в руководстве от Google Материальный дизайн в разработке системных иконок. Шесть этапов, которые мы будем рассматривать в данной статье, должны восприниматься, как рекомендации, а не как догмы. Способность чувствовать, где нужно следовать правилам, а когда их лучше нарушить – это важное качество, которое должен развить в себе каждый хороший дизайнер, и мы наглядно это продемонстрируем.
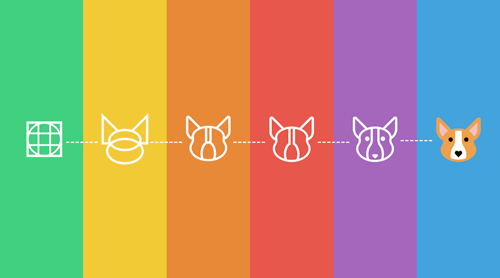
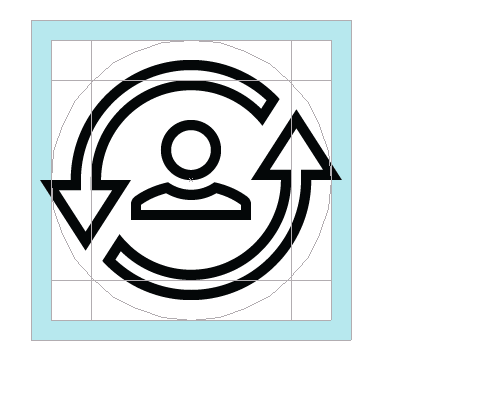
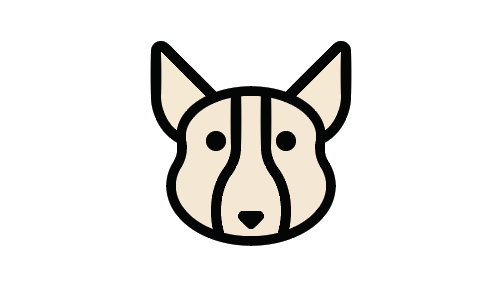
Все этапы будут разобраны на примере исправления иконки с изображением собаки (познакомьтесь, это Корги). Иконка была неплохая, но не дотягивал до наших высоких стандартов. Наши специалисты дали автору несколько простых советов, и после доработки изображение было одобрено. Внизу представлены изображения Корги до и после исправлений. Далее в статье мы подробно разберем, как происходила эта трансформация.

Изображение слева – это оригинальный вариант. Изображение справа – иконка после внесения исправлений в соответствии с принципами, описываемыми в статье.
Стоит отметить, что, не смотря на то, что мы говорим об иконках для сети интернет, данные рекомендации также применимы к иконкам для печати. Стандартное разрешение, используемое для печати, составляет 300 dpi, поэтому если вы дизайнер печатных материалов, вам стоит опустить те разделы, где мы будем говорить о работе с пикселями.
Три составляющие эффективного дизайна иконок
Все качественно сделанные иконки объединяет единство трех составляющих эффективного дизайна: форма, эстетическая целостность и узнаваемость. Когда вы приступаете к дизайну нового набора иконок, необходимо рассматривать все три составляющие, идя от общего (форма) к частному (узнаваемость). Даже если вы разрабатываете всего одну иконку, эти три непременных атрибута по-прежнему применимы.
Безусловно, эффективный дизайн не ограничивается этими тремя понятиями, однако они идеально подходят для того, чтобы начать, и выписываются в рамки одной статьи.
Форма
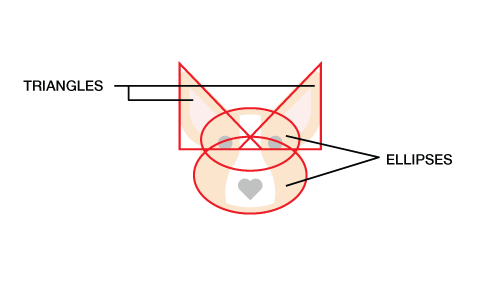
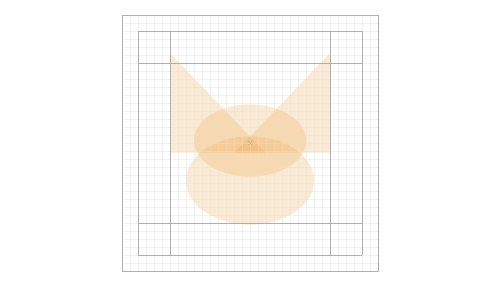
Форма – это структура, на основе которой выполнен дизайн иконки. Если вы опустите детали и обведете основные фигуры, составляющие иконку, что это будет: квадрат, круг, прямоугольник, треугольник, или более плавные очертания? Основные геометрические фигуры, такие как круг, квадрат и треугольник являются устойчивой визуально уравновешенной базой для дизайна иконок. В нашем примере, голова собаки состоит из двух треугольников и двух эллипсов. Здесь можно провести аналогию с черчением – так же, как при выполнении чертежа, дизайнер начинает с крупных основных форм, и потом прорабатывает детали, добавляя ровно столько, сколько необходимо и достаточно для передачи своей идеи.

Красными линиями очерчены основные геометрические фигуры, образующие форму иконки
Эстетическая целостность
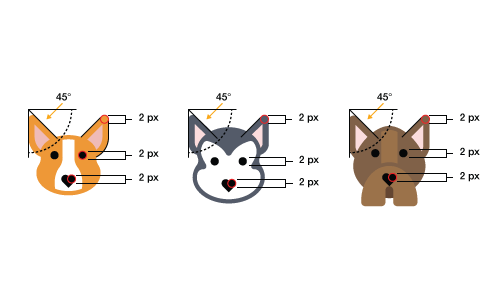
Под эстетической целостностью понимается набор элементов, которые повторяются среди иконок из одного набора. Это могут быть скругленные или квадратные углы, а также их размеры (например, 2 пикселя, 4 пикселя и т.д.); толщина линии; (например, 2 пикселя, 4 пикселя и т.д.); стиль (плоские, контурные, залитые цветом, глиф); цветовая палитра и так далее. Эстетическая целостность набора иконок – это хорошо прослеживаемая последовательность различных элементов и дизайнерских приемов, которые позволяют воспринимать все иконки, как единое целое. В нашем примере с собакой Корги среди таких элементов можно назвать одинаковый радиус скругления, глаза одинакового размера и формы, а также нос в форме сердечка.

Эти три иконки можно назвать эстетически целостными, потому что в них использованы одни и те же элементы и приемы.
Узнаваемость
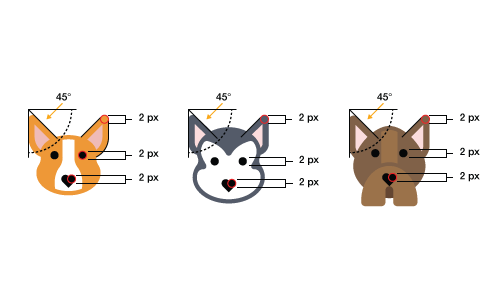
Узнаваемость – это производная от смысла иконки, то есть того, что делает ее уникальной. Выполняет ли иконка свое предназначение, зависит от того, насколько хорошо понятно пользователю, какой объект, идею или действие эта иконка обозначает. Узнаваемость может достигаться отображением некоторых качеств, характерных для обозначаемого предмета, либо использованием какого-либо уникального элемента, например, как нос Корги. Помните, узнаваемость относится не только к пониманию того, какой предмет, идея или действие представляется вашей иконкой; это свойство, которое выделяет ваш набор иконок. В этом смысле понятия узнаваемости и эстетической целостности пересекаются. На картинках, приведенных ниже, благодаря отличительным чертам породы мы узнаем в собаках Корги и Хаски, и еще мы видим, что они являются частью одного набора иконок – благодаря схожести дизайна и используемых элементов.

Индивидуальные качества каждой собаки делают каждую из них узнаваемой, тогда как схожий дизайн и используемые элементы говорят о том, что они являются частью одного набора.
И так, мы разобрали три основных составляющих эффективного дизайна иконок. Теперь подробно рассмотрим, как за шесть этапов претворить эти три составляющие в жизнь.
Шесть этапов
Всегда начинайте с сетки
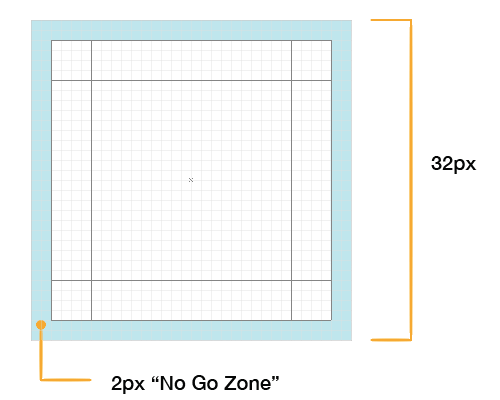
Преимущества сеток разного размера – это предмет отдельного разговора; мы будем использовать сетку 32х32 пикселя. На нашей сетке также располагаются вспомогательные линии, которые помогут нам создавать основную форму каждой иконки.

Итак, у нас есть 32-пиксельная сетка с границами шириной в 2 пикселя, которые мы оставим незаполненными. Это пространство мы называем свободной зоной, и она служит для придания иконке некоторого пространства. Не следует располагать элементы в пределах этой зоны, если только это не является абсолютно неизбежным.
Форма иконки начинается с основной фигуры и ориентации. Если вы начертите линию по внешним границам иконки, как ограничительную рамку, она будет иметь форму квадрата, круга, треугольника или прямоугольника.
Иконки круглой формы располагаются по центру сетки и, как правило, касаются всех четырех кромок, не заходя в свободную зону. Самой распространенной причинной для нарушения неприкосновенности свободной зоны является необходимость размещения за пределами круга какого-либо элемента, который необходим для поддержания целостности дизайна, как это показано на картинке ниже.

Выравнивание круглой иконки относительно сетки и основных линий
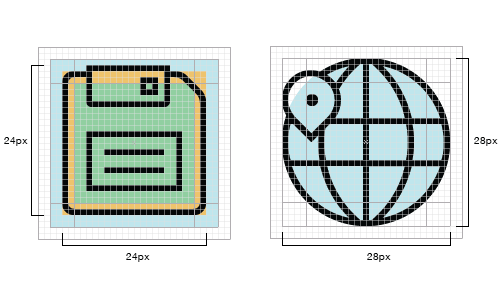
Квадратные иконки также выравниваются по центру сетки, но, как правило, не доходят до границ рабочей зоны. Для поддержания единообразия с круглыми и треугольными иконками, большинство прямоугольных и квадратных иконок выравниваются по основной линии в середине (оранжевая область на рисунке ниже). Решение, по какой основной линии следует выравнивать иконку, принимается исходя из ее внешнего вида, а чувство, какой выбрать размер в каждом отдельном случае, развивается практикой. Три концентрических квадрата, о которых шла речь выше, обозначены на рисунке голубым, оранжевым и светло-зеленым цветом.

Выравнивание и выбор размера круглого и квадратной иконки относительно сетки
На следующих картинках внутри сетки 32х32 пикселя вы заметите прямоугольники размером 20х28 пикселей, которые сориентированы горизонтально или вертикально – в зависимости от дизайна иконки.

Выравнивание и выбор размера вертикально и горизонтально ориентированных иконок
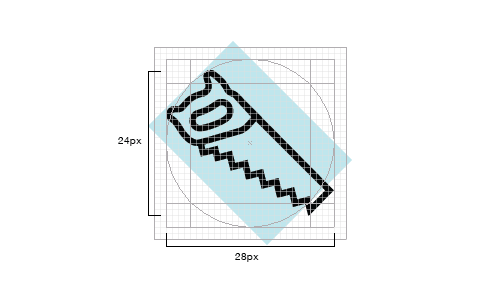
Диагонально ориентированные иконки выравниваются по окружности, вписанной в рабочую область. Обратите внимание, что крайние точки пилы только примерно приходятся на точки по окружности; большая точность здесь не требуется.

Выравнивание и выбор размера диагонально ориентированных иконок
Помните, что вы не обязаны точно соблюдать описываемое расположение иконки относительно сетки и вспомогательных линий. Сетка – это только вспомогательный инструмент; если перед вами стоит выбор, сделать что-то по-настоящему оригинальное, или остаться в рамках правил, правилами можно пренебречь. Однако это должен быть обдуманный шаг. Как сказал Хеммо де Йонг, известный под псевдонимом Dutch Icon:
«Индивидуальность иконки перевешивает необходимость соблюдать единообразие набора иконок».
Начните с простых геометрических форм
Начните дизайн своей иконки с грубого наброска основных форм, используя круги, треугольники и прямоугольники. Даже если вы планируете создать иконку с плавными естественными формами, начните с инструмента «Фигура» в Adobe Illustrator. Когда дело доходит до дизайна иконок, особенно это касается рисования на экране иконок небольшого размера, рисование вручную неизбежно влечет появление небольших диспропорций по краям, и от этого внешний вид иконки сильно проигрывает. Если начать с простых геометрических форм, это поможет получить четкие одинаковые кромки (особенно в местах закругления), а также упростит выбор размера различных элементов и их ориентирование относительно сетки и основных форм.

Основа иконки Корги – это простые геометрические фигуры: два треугольника и два эллипса
Все починено цифрам: кромки, линии, углы и кривые
При выполнении кромок, скруглений и углов необходимо стремиться к математической точности, но не до такой степени, чтобы дизайн выглядел скучным и излишне «механическим». Иными словами, не стоит надеяться на глаз; выдерживайте точные размеры, потому что не единообразное исполнение данных элементов негативно сказывается на качестве иконки.
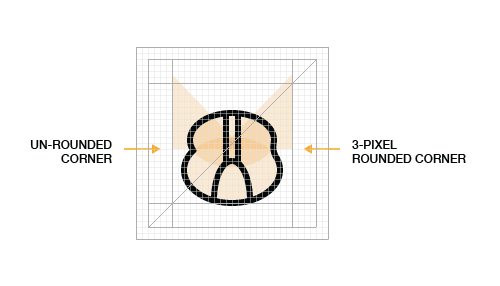
Углы
В большинстве случаев можно посоветовать использовать углы 45°, либо кратные этому значению. Сглаживание неровностей при данном значении угла производится равномерно (активные пиксели хорошо прилегают друг к другу), и результат получается четким и лаконичным. Кроме этого, 45 градусов – это идеальная диагональ, приятная глазу. Последовательное использование такой привычной конфигурации позволяет получить целостную картину, как каждой отдельной иконки, так и всего набора. Если выбранный вами дизайн требует нарушения данного правила, лучше делить на два (22,5°; 11,25° и т.д.), либо использовать углы кратные 15°. Каждая ситуация индивидуальна и требует такого же индивидуального подхода. Преимущество использования углов кратных 45° состоит в том, что при таких значениях получается наилучшее сглаживание неровностей при переходах.

Крупный план сглаживания контура под углом 45°
Кривые
Одни из самых бросающихся в глаза элементов, которые могут значительно снизить качество иконки, наглядно показывающие разницу между профессионалом и любителем – это кривые. Тогда как человеческий глаз отчетливо улавливает малейшее несоответствие формы, наша координация не позволяет нам достигать такой же точности при рисовании от руки. Поэтому при создании кривых рекомендуется пользоваться линейкой и инструментами формы в программе, вместо того, чтобы полагаться на свою руку. Когда от черчения от руки не уйти, пользуйтесь клавишей модификатора ограничений (например, Shift в Adobe Illustrator), либо, еще лучше – используйте VectorScribe и InkScribe от Astute Graphics – данные инструменты позволяют получить наилучший результат при создании кривых.

Линии, нарисованные от руки, получаются низкого качества
В первоначальном варианте Корги хорошо заметны неровности линий, выполненных вручную; это сразу негативно сказывается на всем дизайне.

Эти идеальные кривые созданы в Adobe Illustrator с помощью инструмента для построения кривых Безье.
Углы
Самым распространенным размером для скругления углов является 2 пикселя. Для иконки размером 32х32 пикселя такое значение радиуса дает хорошо видимое скругление, и при этом не слишком «смягчает» углы (что приводит к «размытому» виду). Размер радиуса закругления зависит от характера, который вы хотите предать своему дизайну. Решение о том, использовать ли закругленные углы, основывается на анализе эстетической привлекательности всего набора.

Точно закругленные углы
Возвращаясь к нашему Когри: начав с геометрически сложно очерченных форм, мы перешли к скруглению углов с помощью инструмента формы, использовав значение радиуса закругления 2 пикселя. Внешний вид уже стал лучше.

Первый этап переделки Корги
Уже просматривается основная идея нового дизайна: скругленные углы и плавные кривые.
Оптимизация пикселей
Идеальное выравнивание по пикселям особенно важно при работе с иконками маленького размера. Сглаживание кромок на иконках маленького размера может привести к появлению смазанности. Место между линиями, которое не выровнено по сетке, сглаживается и будет смотреться размыто. Выравнивание иконки по сетке даст четко очерченные кромки на прямых линиях, а также добавит четкости на углах и кривых.
Как уже упоминалось, идеальным является угол 45° (безусловно, после прямых линий), потому что пиксели располагаются относительно друг друга строго по диагонали. То же самое можно сказать об углах и кривых: чем математически более точно они выполнены, тем лучший результат вы получите при сглаживании. Здесь стоит отметить, что оптимизация пикселей не дает ощутимого результата для больших размеров и для дисплеев высокого разрешения, таких как Retina.
Толщина линий
Если говорить о толщине линий, идеальным значением является 2 пикселя, но иногда лучше 3 пикселя. Здесь целью является обеспечить требуемую соподчиненность и разнообразие, но при этом не увлечься, чтобы не нарушить целостности набора иконок. Толщина линий более 3 пикселей привести к тому, что набор потеряет целостность. Преимущество использования линий толщиной 2 и 4 пикселя состоит в том, что они легко масштабируются переходят из одной в другую. В большинстве случаев следует избегать использования очень тонких линий, особенно для иконок в стиле глиф и плоском стиле. Вообще, если в ваши намерения не входит создание иконки в контурном стиле, для обозначения формы следует полагаться на свет и тень, а не на линии.

Эта иконка iPhone показывает пример взвешенного использования толщины линий
Последовательно используйте разные элементы и не смещайте акценты в пределах одной серии иконок
Об этом аспекте дизайна иконок Хеммо де Йонг (Dutch Icon) произнес целую речь на конференции Icon Salon 2015. Хеммо со своим партнером уже два года занимаются разработкой значков для датского правительства, и их фирменным стилем стало использование метки в виде прореза. Прорез присутствует не на всех иконках, но на большинстве из них. Подобный акцент, примененный ко всей серии, связывает иконки вместе и способствует их узнаваемости среди тысяч других.

Использование общих элементов дизайна
В нашем примере с собаками мы использовали один стилистический элемент в виде носа в форме сердечка. Этот элемент не только связывает все иконки друг с другом, но делает их особенными, вызывая к этим милым созданиям дополнительную симпатию.

Общие элементы, использованные для дизайна иконок с собаками
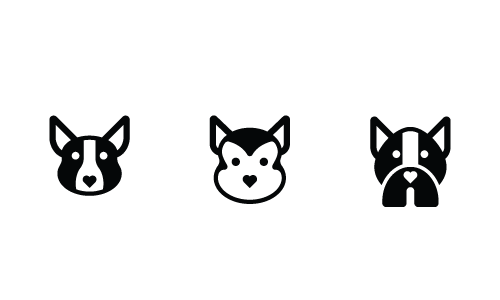
Во многих случаях, даже если иконки в пределах серии сильно отличаются друг от друга внешним видом, подобные элементы позволяют сохранить эстетическую целостность. Это хорошо заметно на картинке ниже: мы создали те же иконки собак в стиле глиф, но они по-прежнему смотрятся целостно и взаимосвязано.

Использование одинаковых элементов в другом стиле
Умеренное использование деталей и декоративных
Иконка должна четко передавать смысл объекта, идеи или действия. Избыточное количество мелких деталей делают иконку не такой информативной, особенно когда она небольшого размера. Количество мелких деталей в каждой отдельной иконке также сильно влияет на эстетическую целостность и узнаваемость всей серии. Негласное правило для определения количества деталей и элементов в иконке – это использование необходимого минимума для передачи смысла.

Минимальное количество деталей эффективно передает смысл
В версии на рисунке выше мы уже близки к окончательному варианту. Черные линии вокруг ушей превратились в шерсть, а линии окружности мордочки Корги ушли, хоть и остался намек на них в виде 2-пиксельной линии над белым пятном. Вы, несомненно, обратили внимание, что у нас по-прежнему остались некоторые старые элементы, такие как гладкий нос. Поговорим об этом на следующем этапе.
Сделайте иконку уникальной
Похоже, что число талантливых дизайнеров, создающих высококачественные наборы иконок (причем многие из них бесплатно) постоянно растет. К сожалению, многие из них излишне полагаются на авторитет уже существующих тенденций, сформированных популярными дизайнерами. Как профессионалы с творческим подходом, в поисках новых идей мы должны обращаться к источникам за пределами компьютерного дизайна – к архитектуре, типографии, промышленному дизайну, природе и другим областям. Многие наборы иконок похожи друг на друга, поэтому сделать свой дизайн уникальным чрезвычайно важно.

Уникальность дизайна Корги состоит в форме его носа
В качестве последнего штриха, который придал Корги особый шарм, новизну и легкость, мы использовали форму носа в виде сердечка.
Описанные этапы должны рассматриваться, как рекомендации, а не обязательные требования. Не существует единственного верного способа создания дизайна иконок. В данной статье авторы описали свой подход и технические приемы, однако другие дизайнеры, несомненно, могут иметь альтернативные варианты. Лучший способ повысить свою квалификацию – это ознакомиться с как можно большим количеством справочных материалов, постоянно делать зарисовки (носите с собой блокнот, куда бы вы ни пошли), и практикуйтесь, практикуйтесь и еще раз практикуйтесь.

Изображение слева – это оригинальный вариант. Изображение справа – иконка после внесения исправлений в соответствии с принципами, изложенными в статье.
Заключение
Мы описали фундаментальные принципы по созданию иконок высокого качества. Эти принципы есть не что иное, как навыки, то есть ими может овладеть каждый, если будет практиковаться. Помните, что лучше всего начать с общего (форма) и двигаться к частному (узнаваемость). Не забывайте о том, что необходимо соблюдать целостность и единообразие, как в пределах одной иконки, так и для всей серии. После освоения технических основ вы сможете направить всю свою энергию и способности на развитие творческого подхода и поиск уникальных решений.
Комментарии (32)

izzholtik
04.07.2016 17:32+3Честно говоря, в итоге получилось именно то, к чему стремились — иконка стала выглядеть как набор графических примитивов. Кроме того, пустые глаза и чёрное сердечко вместо носа выглядят несколько пугающе.
По-моему, именно тоот случай, когда в погоне за оформлением потеряли содержимое…
zuluss
04.07.2016 17:39Ну так это иконка а не квадрат малевича, она должна быть просто узнаваема без глубокого внутреннего содержания )

maaGames
04.07.2016 18:07+2Рисовали иконку 32х32 пиксела, а результатом хвастаются в размере 500 пикселов. Уменьшить до 32 (или, прости господи, до 16 пикселов) и от красивостей не останется и следа. будет точка нос, точки глаза и «мыло» на кончиках ушей.
Мне нравился косой блеск в глазах первоначальной иконки.
zuluss
04.07.2016 18:27-7вы серьезно 16х16?
так давайте ее уже в точку превратим и будем говорить что вообще ничего не видно иконка полное Г
Moskus
04.07.2016 22:10+4Юрий Нестеренко, "Демагогия", пункт 2.3.а. Передергивание и доведение до абсурда

zuluss
05.07.2016 10:31-132х32 выглядит нормально
а уменьшать иконку до 16 это не абсурдно по вашему…
Moskus
05.07.2016 16:27-1Юрий Нестеренко, «Демагогия», 2.3:
Подмена тезиса бывает двух видов: либо демагог подменяет тезис
противника и с блеском развенчивает то, что его оппонент на самом деле
вовсе не утверждал [...] и доказывает вовсе не
то, что от него требуется доказать.
Это демагогический прием уровня детского сада или младшей школы. Идите хоть почитайте что-нибудь по риторике, прежде чем рыть себе логическую яму.
zuluss
05.07.2016 17:12На сколько я понимаю в коментах каждый высказывает свое мнение о содержании статьи а не о том, кому куда идти.
Если у вас есть что сказать по теме, милости просим.
Moskus
05.07.2016 17:25-1Вы сами, использовав аргумент доведения до абсурда, пытались опровергнуть утверждение maaGames, а не высказывали мнение о содержании статьи. С вами, оказывается, совершенно скучно (а потому — бессмысленно) вести дискуссию — вы допускаете слишком детские риторические ошибки.
Да, на будущее — в комментариях каждый может высказывать что угодно, понятия «оффтопик» здесь не существует. Однако, стоит быть готовым, что пытаясь опровергнуть чужое утверждение, вы сами встретите противодействие, как в форме аргументов, так и в форме голосования за ваш рейтинг и карму.

Sergey6661313
04.07.2016 18:51+2А мне левый нравится больше… Где накачать действительно уникальных иконок без всей этой маркетинговности???

blackstrip
05.07.2016 06:16+3Даже в допотопных иконках windows 95 двадцатилетней давности больше души, чем в этой плоской собаке.

hdfan2
05.07.2016 09:59Тёплые ламповые мониторы. Тогда они были очень толстые, поэтому и иконки были толстые, трёхмерные. А теперь мониторы плоские, и иконки тоже плоские. Всё правильно, я считаю.

zuluss
05.07.2016 10:28Вы правы, толстые трехмерные иконки не впихнуть в плоский монитор. Они просто его разорвут ))

ArtyRey
05.07.2016 11:09+2Хорошая статья.
Можно долго разглагольствовать на тему «души», но с точки зрения правил дизайна второй вариант гораздо удачнее.
Torvald3d
05.07.2016 13:41А для чего эти правила были придуманы? Вот мы, простые смертные, смотрим на две иконки и большинству нравится та, что не «по правилам».
Лично мне более приятна вторая иконка, но в ней и правда чего-то не хватает, как здесь выразились «души». В этом плане, я больше за первую.
VitChe
05.07.2016 19:21+1Правила придуманы для того, чтоб вместе с другими иконками на сайте или в приложении в виде смайлов, иконки гармонировали между собой. Иконка правильной формы уменьшает количество «мыла», облегчает восприятие человеком, а также занимает физически меньший вес, т.к. каждая неровность это доп. информация описывающая фигуру. Такую иконку легче повторно использовать.
На мой взгляд проблема конкретно этого примера в том, что на входе была одна порода собаки, а в результате получилась другая.
Moskus
05.07.2016 19:58«Правила дизайна», как вы верно отметили, нужны для того, чтобы все выглядело гармонично. Но это не должно происходить в ущерб функционалу и другим свойствам. Потому что они и результат их применения не являются самостоятельной ценностью, а только инструментом. Что не так с их применением в приведенных в статье иллюстрациях, я объяснил с положительным примером ниже.

OsmanovEmil
05.07.2016 11:11+1Вы больше придираетесь к образцу) В статье говорят и советуют, как можно создавать иконки и ни где не написанно что этот пес идеален. А что все из вас смогут нарисовать из своей фантазии такие иконки?

Moskus
05.07.2016 17:01Юрий Нестеренко, "Демагогия", 3.2.5.3. Подчеркивание недостатков, имеющих отношение к теме
Наиболее коварным в этой группе приемов является подчеркивание недостатков оппонента, действительно имеющих отношение к обсуждаемой теме. Тем не менее, и этот прием является демагогическим, поскольку, каким бы плохим ни был оппонент, анализировать надо не его, а его аргументы! Например, даже если человек алкоголик, это еще не значит, что он не может сказать ничего умного о пьянстве; и наоборот — отсутствие личного опыта еще не доказательство некомпетентности.

Moskus
05.07.2016 17:07В данном случае, приведение форм, использующихся в изображении, к единому очень абстрактному шаблону, является элементом предлагаемой техники рисования. Таким образом, отсутствие узнаваемости из-за унификации крупных черт объекта и отбрасывания мелких — закономерный результат. Рекомендуемая степень абстракции — слишком сильная, хотя сама по себе идея имеет право на жизнь. Иллюстрация более правильного ее применения (как видим, форма деталей унифицирована, но унификация не доведена до бессмысленного предела):


Moskus
05.07.2016 17:37Не знаю, зачем вы обратились ко мне по поводу этого комментария личным сообщением, но если вам непонятно даже после того, как я выделил главный смысл, я объясню.
Вы пишете:
А что все из вас смогут нарисовать из своей фантазии такие иконки?
Это аргумент, указывающий на подразумеваемый вами факт, что не все из написавших критические комментарии, сами могут нарисовать подобное. Это и есть типичный прием попытки опровергнуть чужую аргументацию, указывая не на ошибки в аргументации, а на личность оппонента (на его предполагаемое неумение рисовать). Такой прием логически неверен и является демагогическим.
Говоря более простым языком, вы используете аргумент того же свойства, что и утверждение «чтобы иметь право говорить, что блюдо пересолено, нужно быть хорошим поваром». Что не является верным.
Кроме того, говоря о «таких иконках» вы исходите из того, что они хорошие, а ваши оппоненты утверждают обратное. Потому апеллировать к утверждению, что они хорошие, обращаясь к оппонентам — бессмысленно даже в логически верно составленном аргументе, так как вы строите аргумент в споре на факте, который сам является предметом этого спора (то есть тем, что нужно доказать, а не тем, из чего можно исходить).
hdfan2
06.07.2016 07:26А что все из вас смогут нарисовать из своей фантазии такие иконки?
Я не снес ни одного яйца, но во вкусе яичницы разбираюсь получше любой курицы.
? Джордж Бернард Шоу

Hoffmaestro
05.07.2016 11:46Возможно, у меня проблемы с восприятием образов, но я без дополнительной подсказки совершенно не увидел в этих иконках ни корги, ни хаски. Собаки — да
Разных пород — да
Вот это корги, а вот это хаски — нет
Moskus
05.07.2016 16:32Я вот про «корги» думал, что это пятнистый бультерьер (классический, не питбуль).

atilaus
05.07.2016 15:23То что здесь называют «с душой», скорее всего является белыми точечками в черных глазах. Как бы блики наверное. Без них она кажется мертвой.

TheShock
05.07.2016 15:31Итак, у нас есть 32-пиксельная сетка с границами шириной в 2 пикселя, которые мы оставим незаполненными. Это пространство мы называем свободной зоной, и она служит для придания иконке некоторого пространства. Не следует располагать элементы в пределах этой зоны, если только это не является абсолютно неизбежным.
У вас и так всего 32*32, а вы еще 1/8 каждой стороны отрезаете. Зачем? Какое пространство внутри иконки 32*32? Такой формат не позволяет такую роскошь.
OsmanovEmil
05.07.2016 16:44+1https://material.google.com/style/icons.html#icons-product-icons, но тут создаются иконки по такой же системе)


zuluss
Толковая статья, даже захотелось открыть иллюстратор и нарисовать иконку. Но силой воли отогнал от себя такое желание ))