
При разработке графических интерфейсов сейчас стараются постепенно избавляться от всего лишнего и сосредотачиваться на функциональности. Но хотя функционал и является одним из ключевых факторов успеха продукта, визуальная составляющая не менее важна – особенно потому, что она может улучшить функциональность.
В этой статье я покажу, как визуальные элементы, такие как тени, могут нести информацию, воспринимаемую пользователем интерфейса.
Эволюция интерфейса: от псевдотрехмерности к сверхплоскому дизайну
Трехмерные эффекты и скевоморфизм: иллюзия глубины интерфейса
Хотя дисплеи и стали почти плоскими, дизайнеры и разработчики немало сделали для того, чтобы их наполнение казалось трехмерным. Со времен зарождения графических интерфейсов в них использовались псевдотрехмерные эффекты (тени, градиенты, выделение) – помогающие пользователю с первого взгляда понять, как можно взаимодействовать с тем или иным элементом. Такие эффекты создавали иллюзию глубины, сообщали пользователю о положении элементов в иерархии, а также указывали на их интерактивность. Среди прочего:
· Элементы, которые кажутся приподнятыми, выглядят так, словно их можно нажать. Так часто обозначаются кнопки.
· Элементы, которые кажутся вдавленными (или пустыми), выглядят так, словно их можно заполнить. Так часто обозначают поля ввода.
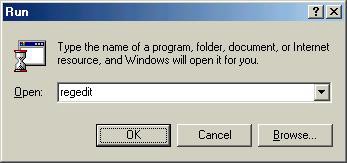
Приведенное ниже диалоговое окно Windows 95 иллюстрирует, как использование теней и выделения может создавать 3D эффекты.

Обратите внимание на то, что кнопки кажутся приподнятыми, а поле ввода – вдавленным
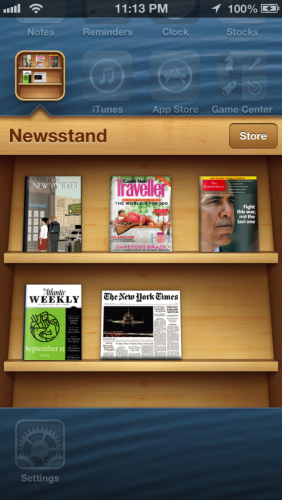
Скевоморфизм стал следующим этапом эволюции данной идеи: теперь элементы интерфейса имитируют объекты реального мира, перенося их в мир цифровой. Скевоморфизм в цифровом мире часто связывают с продуктами Apple (особенно – с iOS до версии 7). Они и правда являются прекрасным примером того, как скевоморфизм выглядит в цифровом дизайне. Возьмем для примера приложение Newsstand. В нем используется скевоморфный книжный шкаф с тремя «полками» и текстурами дерева. Метафора книжного шкафа должна помочь пользователям быстро освоить принципы взаимодействия с приложением.

Newsstand на iOS6. Отбрасываемые тени и фоновые текстуры – средства имитации объектов реального мира
И все же ранние попытки создания трехмерности и применения скевоморфизма часто делали интерфейсы слишком громоздкими – они были перегружены элементами, а детали реализации отвлекали от функционала.
Плоский дизайн: убирая тени, вы снижаете потенциал освоения интерфейса
На каждое действие найдется противодействие. Так и в мире цифрового дизайна нашлось противодействие скевоморфизму. Идея была такова: как бы мы ни старались, содержимое экрана никогда не будет выглядеть по-настоящему трехмерным, так почему бы не избавиться от всей этой мишуры и не сосредоточиться на функциональности?
В отличие от трехмерного дизайна или скевоморфизма, по-настоящему плоский дизайн даже не пытается воспроизвести внешний вид объектов в реальном мире. Элементы в нем действительно плоские. Никакой модели освещения, даже легких теней, которые указывали бы, что элемент является нажимаемым (потому что словно поднят над другими) или заполняемым (потому что словно вдавлен в поверхность).
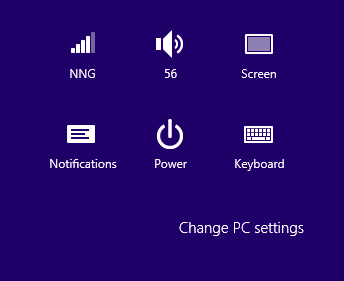
Взгляните, например, на язык дизайна Microsoft Metro в Windows 8.

Интерфейс Windows 8 – пример сверхплоского дизайна
Прямо противоположная крайность: всё кажется слишком плоским. Элемент «Change PC Settings» («Изменение параметров компьютера») больше похож на подпись этой группы иконок, чем на кнопку. В результате многие пользователи никогда ей не пользуются, даже не понимая, что она существует. Когда элемент просто выпускают из вида или неверно понимают его функцию, причина тому – плохая различимость элемента и связанного с ним действия.
Дизайнеры интерфейсов десятилетиями делали объекты такими детализированными не просто так. Все, от чего отказались в сверхплоском дизайне – отблески, эффект приподнятости у кнопок или вдавленности у полей ввода, то есть разнообразные выделители – были призваны обозначить возможность взаимодействия с элементом. И хотя конкретные средства, которыми эта возможность обозначалась, менялись от приложения к приложению, пользователи всегда могли предположить, что:
- На четко выделенные элементы, скорее всего, можно нажать;
- На элементы без четкого выделения, скорее всего, нажать нельзя.

До и после внедрения плоского дизайна – почти полное отсутствие элементов с четким выделением не позволяет точно определить, какие объекты являются нажимаемыми
По этой причине полный отказ от каких-либо средств различения элементов по их функциональности – явно неудачное решение. Пользователям нужны выделители – индикаторы, по которым можно мгновенно понять, что именно на странице или в приложении является нажимаемым. Среди прочего, крайне важным индикатором, на который полагается человеческий мозг, являются тени.
Почти плоский дизайн
В последнее время дизайнеры начали понимать, к каким проблемам с юзабилити приводит плоский дизайн. В результате появились более сбалансированные решения, иногда называемые «почти плоским дизайном» или «плоским дизайном 2.0». По стилю они почти плоские, но используют легкие тени, выделение и слои, чтобы придать интерфейсу глубину.
Разработанный компанией Google Material Design – хороший пример такого почти плоского дизайна. Он использует физические принципы, чтобы придать интерфейсу осмысленность и визуально упорядочить элементы. Отличаясь простотой, Material Design не жертвует выделителями.

Глубина графического интерфейса Android
Тени и подъем элементов
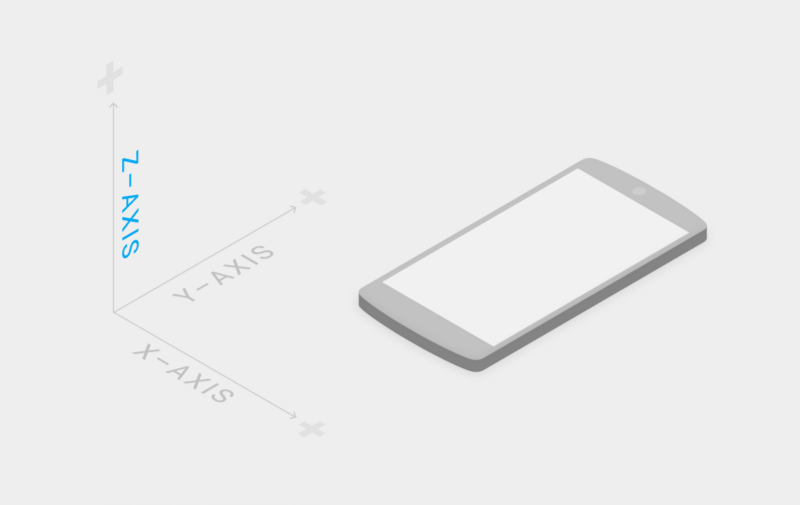
Современные интерфейсы – более многослойные и в полной мере используют ось Z, то есть глубину. Такой подход делает их более «осязаемыми».

Ощущение глубины создается тенями – элементы и изображения, отбрасывающие тени, выглядят так, словно парят над страницей. Тени немного «приправляют» дизайн, но и не делают его слишком «приторным». Они не отвлекают пользователя, наоборот – благодаря им он может понять, что:
- Отбрасывающий тень элемент можно нажать.

- Если один элемент отбрасывает тень на другой, значит, первый находится выше – это позволяет упорядочивать элементы, создавая иерархию.

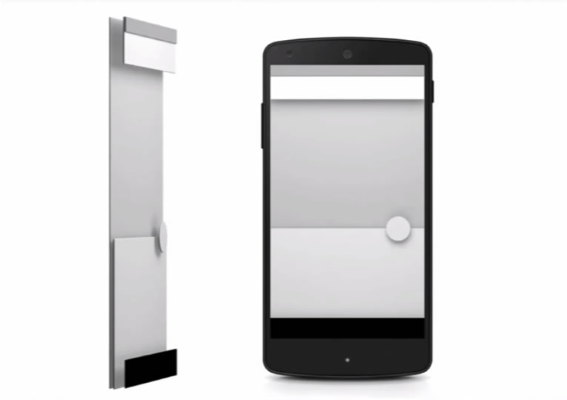
До и после – если бы не тень, было бы невозможно понять, что розовый круг и голубая поверхность – отдельные элементы
- Тени также дают понять, в каком направлении сдвинулся объект.

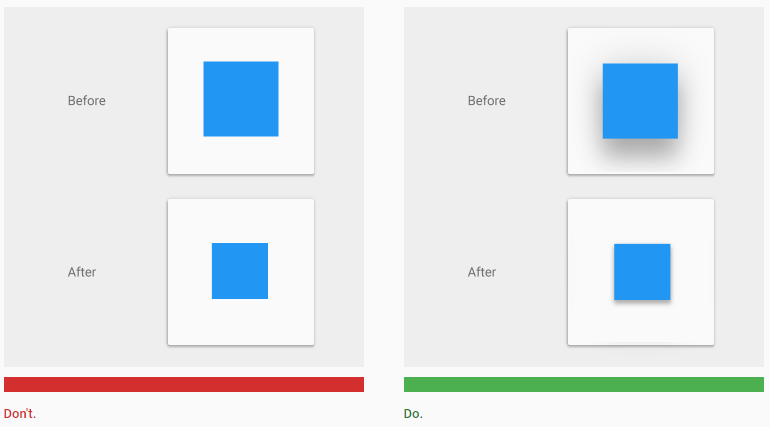
До и после – отбрасываемая тень уменьшается и становится четче или увеличивается и размывается по мере того, как объект опускается или поднимается
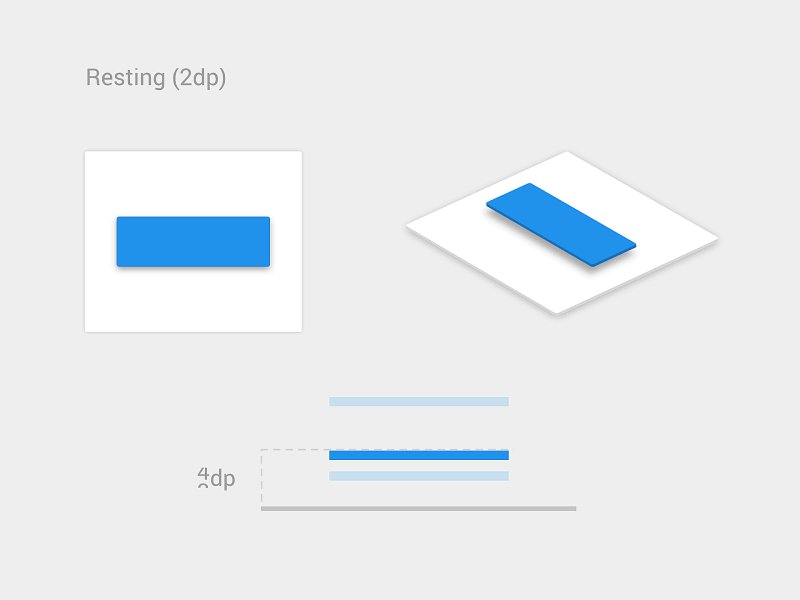
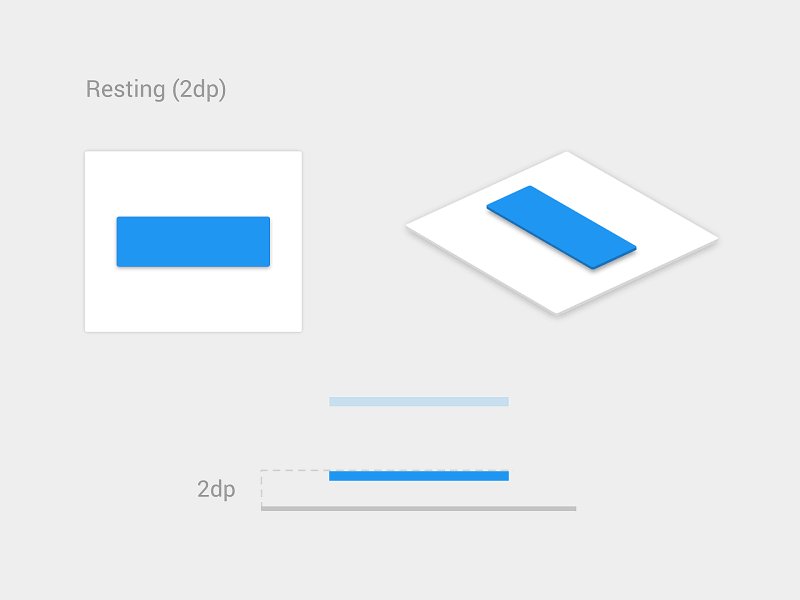
- Тени используются совместно с подъемом элементов. Подъем – это относительная глубина (или высота), расстояние между двумя поверхностями по оси Z. Подъем измеряется от верха одного элемента до верха другого и определяет глубину тени, которую первый отбрасывает на второй.

Разные величины подъема двух объектов в Material Design
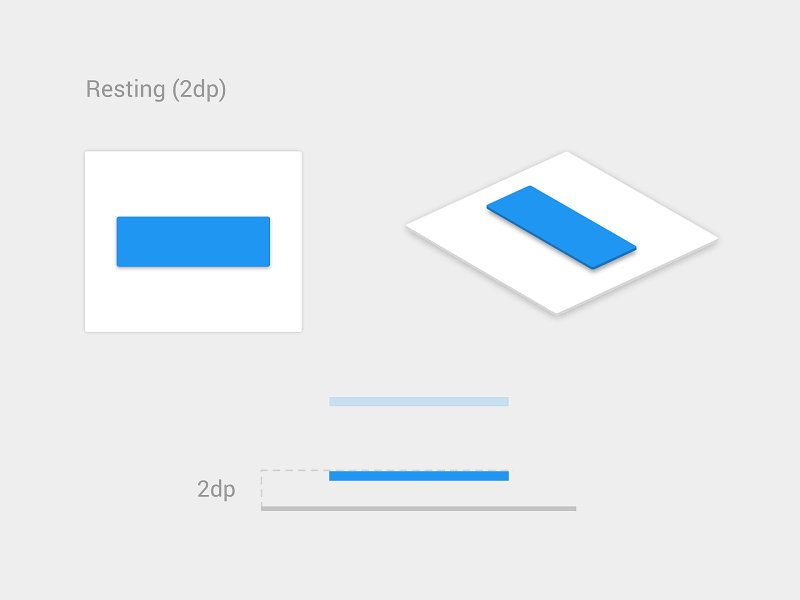
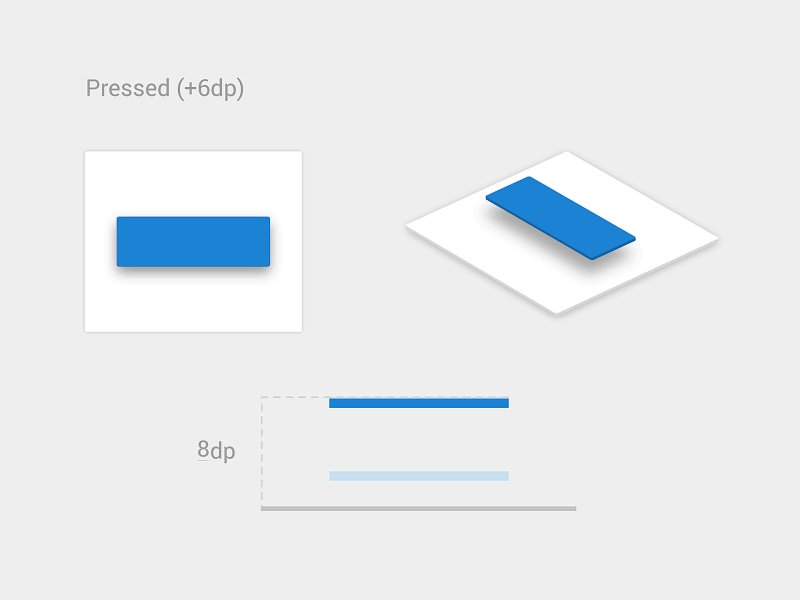
Если пользователь не уверен, является элемент нажимаемым или нет, он должен понять это по изменениям, которые происходят после нажатия. Здесь в дело и вступает подъем. Когда меняется подъем элемента, меняется и его тень:

Кнопка поднимается после нажатия

Карточка поднимается после активации
Заключение
В дизайне вам не стоит полагаться на жесткие тени, излишне пестрые градиенты или сложные эффекты освещения – все это может отвлечь пользователя от назначения элементов.
Однако мягкие тени и другие средства «неплоских» интерфейсов могут оказаться полезны – они несут важную информацию, выделяя объекты и обозначая их функционал и состояние.
Пользователи предпочитают простоту, четкость и упорядоченность – и при разработке интерфейсов следует полагаться на особенности человеческого восприятия. Примеры успешных интерфейсов, появившиеся в последние годы, показывают: выигрывает тот, кто доводит лежащие в основе дизайна принципы до совершенства.
Комментарии (26)

format1981
28.07.2016 15:09+4Непонятно, почему кнопка поднимается при нажатии. Мы ведь нажимаем на нее — должна опускаться.

am_devcorp
28.07.2016 16:17Это чисто догадка пальцем в небо, но когда тыкаешь в кнопку по увеличению тени можно понять, что приложение «зарегистрировало» нажатие. В обычном положении большие тени будут бросаться в глаза.

alexhouse
29.07.2016 05:31Тогда зачем еще делать эффект waves на кнопке? Который по логике и показывает взаимодействие (нажатие) на элемент. Так что тень тут скорее вторичное.

a13xsus
28.07.2016 21:25Подъем, или приближение, решает ряд нюансов. Элемент становится ближе к пользователю и пользователь интуитивно понимает, что он взаимодействует с этим элементом. Второй нюанс — в материальном дизайне элементы не могут проходить сквозь друг друга, поэтому двигаться ниже своей изначальной позиции элемент не может, так как может задеть другие элементы, которые находятся под ним.

sumanai
29.07.2016 06:09+1Элемент становится ближе к пользователю и пользователь интуитивно понимает, что он взаимодействует с этим элементом.
Только вот пользователь интуитивно понимает, что кнопка «отжалась». И лично мне кажется, при отжатии кнопки происходит отключение, например, опции, связанной с кнопкой.
Второй нюанс — в материальном дизайне элементы не могут проходить сквозь друг друга, поэтому двигаться ниже своей изначальной позиции элемент не может, так как может задеть другие элементы, которые находятся под ним.
Почему бы изначально не разместить кнопку «повыше»?
darkmerge
29.07.2016 14:16Как вариант решения проблемы «поднятия» кнопки при нажатии:
- Делаем кнопку немного более приподнятой изначально
- Приподнимаем кнопку при наведении
- При нажатии делаем эффект волны и вдавливаем кнопку

Wirusnyy-chel
30.07.2016 22:16Элемент приподнимается до нажатия, тем самым говорит о возможном взаимодействии с ним и как бы сам лезет под руку. А нажатие оформляется wave-эффектами.

maaGames
28.07.2016 15:11+6Всё-таки классически «кнопки» мне ближе, чем материальный дизайн. Я до сих пор не могу понять, нажата кнопка или отжата, когда она приподнята. Т.е. само действие вижу, а вот какое было состояние и в какое перешло — не понимаю. Особенно, если всего одна кнопка была. Хуже только со свитчерами, в которых без подписи вообще разобраться невозможно. И не угодили же «галочки» дизайнерам… Но материальный дизайн гораздо симпатичнее плоского «метро» с любой точки зрения.

Metallikus
28.07.2016 16:37Почему поднятая кнопка темнее опущенной? Наоборот же надо: чем выше поднят элемент по оси Z, тем он светлее.

netgoblin
28.07.2016 16:46+1Просто, светлую кнопку нельзя выделить, сделав её ещё светлее, по этому её делают темнее. С тёмными кнопками — всё как Вы описали. По-моему, это «костыль»…

r_ii
28.07.2016 18:23+1Интерфейс был бы намного более отзывчивый если б Андроид поддерживал hover жесты. Тогда понять нажимается ли элемент можно было бы просто приблизив палец.
А ведь Sony давно реализовала такой тач скрин (технология Floating Touch).
Torvald3d
29.07.2016 09:48Мне нравится эта идея, на самсунгах тоже есть поддержка этой фичи дисплея. Правда она немного тормозит, то есть работает с некоторой задержкой

nepx
28.07.2016 18:47+3Скриншот с окном «Run» не из Windows 95, а минимум из Windows 98. На нем видно главную фишку перехода на Windows 98 — градиентные заголовки окон :)

parpalak
28.07.2016 21:22В 2000 и ME другой оттенок окна. Не такой нейтрально-серый, чуть светлее и слегка красноват. Так что остается Windows 98.

i360u
28.07.2016 19:00Для выделения активного элемента нужна явная область контакта прежде всего, а совсем не тень. Тень — для создания z-контекстов (панелей, уровней) и для обзначения плавающих элементов (типа MD-шной круглой кнопки). Тень — разрывает связь (контакт) с родительским элементом и элементами лежащими под, и именно для этих целей ее лучше использовать. Тени под всеми кнопками — создают визуальный шум, не более того.

dimsonclear
28.07.2016 21:20Непонятно чем тень может отвлекать от функционала. Мне кажется иногда даже помогает подчеркнуть этот самый функционал. Дать понять пользователю нажимается та или иная штук или нет.

dimsonclear
28.07.2016 21:35Сорри, не успел дописать:
Я не люблю отталкиваться от мысли что экран — это плоская вещь и значит, все остальное тоже должно быть. Для меня экран это скорее портал, в тот цифровой мир. Как бы это смешно не звучало, но мы тратим много времени проводя за компом, и уже погруженно находимся «в мониторе» а не перед ним. Когда мы смотрим кино, мы же видим содержание, а не саму плоскость экрана.
Столько возможностей изобразить всего разного, а исходят из идеи промышленного дизайна. Как монитор выглядит, из чего состоит. Внутренний мои может быть богаче и разнообразнее.
Просто сейчас такая мода, тогда никого перегруженность не смущала. Все радовались текстуркам и теням. Просто это надоело от перенасыщения и пришло время чего-то нового. И флат тоже надоест, будут «вау» от падающей тени ловить :-)
— Ещё приподнятые кнопки похожи по механизму на драг-н-дропные строчки, как в iOS. Тапнул, держишь — элемент оторвался от экрана, перетянул куда надо и отпустил — элемент упал вниз.

a13xsus
28.07.2016 21:33Изображение в статье с Normal и Pressed Button некорректно — перепутаны состояния. Согласно концепции Material Design, правильно так:
Raised Button

Deosis
29.07.2016 08:45+1Вот только кому пришло в голову, что если пользователь надавил (Press) на кнопку, то она должна подняться.
Больше похоже на то, что она прилипла к пальцу и ее можно перетащить в другое место.

perfect_genius
28.07.2016 21:40Кто-нибудь встречал интерфейс исключительно жестовый, по движению прикоснувшихся пальцев, без визуальных элементов?
«Идеальный интерфейс — это тот, которого нет» — вот что интересует.
Или предложите приложение, к которому сложно не сделать визуальный интерфейс.
sumanai
29.07.2016 02:07Для слепых разве что на мобильных телефонах. Хоть на экране что то рисуется, но они всё равно этого не видят.

Moskus
28.07.2016 23:18+2Подобные теории очень часто исходят из того, что «подобие реальному миру — это хорошо» — это аксиома, не требующая доказательства и вообще какого-либо рассмотрения. Но тут есть один момент: после первого короткого ознакомления и получения представления об интерфейсе, люди не рассматривают интерфейс ни в материальном мире, ни в цифровой форме. Они им просто пользуются. Конечно, преодоление барьера в начале пользования — важный момент, но не стоит ли именно так тогда эту задачу и рассматривать?
Простой пример: при использовании экранной клавиатуры, человек во-первых, загораживает все красоты анимации кнопок пальцем, а во-вторых, привыкнув к ней, он на нее вообще не смотрит, а смотрит только на появляющиеся на экране символы. Ровно также, как никто не смотрит на кнопки электронных часов, когда устанавливает на них время — смотрят на сам экран, как там цифры меняются.
Другой момент — обратная связь, реакция приложения. В подавляющем большинстве случаев, действие пользователя с каким-то элементом интерфейса должно приводить к изменению чего-либо. И только в случае, если приложение — кривое и тормозит, пользователь обращает внимание на реакцию самого элемента. «А нажалась ли эта кнопка? Почему ничего не происходит?» Так что реакция самого элемента (если он, конечно, не совмещен с тем, что, собственно, обязано менять состояние, как в случае переключателей) в таких случаях — не более чем костыль, призванный уменьшить фрустрацию пользователя от тормозящего приложения. Кнопка, которая демонстрирует, что ее нажали, как бы говорит: «Не волнуйтесь, ваше действие очень важно для нас, сейчас все линии заняты, когда кто-нибудь освободится, мы займемся вашей проблемой.» Это вроде как и нужно делать, но, опять же, стоит помнить о реальном смысле этого.
Конечно, есть и те люди, которые печатают одним пальцем и т.п., но тут уж решение за авторами — являются ли они их целевой аудиторией, или нет.
Лично меня раздражают неотключаемые (несмотря на то, что в Developer options телефона все анимации отключены) анимационные переходы — я знаю, что реакция приложения почти каждый раз откладывается до того, как отработает анимация перехода, воруя секунды моего времени. А реально нужны эти анимации в material design только тем, кто печатает одним пальцем и думает, что у компьютера есть собственная воля, либо тем, для кого дизайн — самоценен (и у кого дофига свободного времени, чтобы на него смотреть и мастурбировать по поводу того, как он продуман). Потому что тому, кто пользуется приложением, а не рассматривает его, важна реакция и простота доступа к необходимым функциям, а не чтобы его «не пугали внезапно сменяющиеся и возникающие ниоткуда элементы интерфейса».
saboteur_kiev
29.07.2016 14:13Не обязательно использовать рендеринг и всякие аэроэффекты, чтобы нарисовать тень — ее можно нарисовать заранее, еще в фотошопе и хранить две иконки — нажато, отжато, с практически нулевой нагрузкой.
А вот то, что плоский дизайн — хуже, чем любое выделение контрольных элементов — с этим я полностью согласен.
Moskus
31.07.2016 17:44Мое возмущение эффектами в данном случае касается как раз не того, что приложение «тормозит» из-за эффектов (то есть не важно, нарисованы ли они заранее или для них используются программные приемы), а того, что эти эффекты нельзя отключить, потому что разработчики считают их самоценными.
Если же приложение действительно тормозит само по себе, а эффекты позволяют ему «выиграть время», откладывая требуемую реакцию до момента, пока не отработают всякие анимации перехода — тоже ничего хорошего.
А про то, что хуже или лучше само по себе: плоский или объемный дизайн элементов, я просто вообще не писал ничего, это другой вопрос.

776166
30.07.2016 13:46Это Apple виноват cо своей убогой iOS7+. интерфейс убили и иконки штатные. Остальные тупо начали копировать, потому что не принято думать.


serg199627
Отличная статья! При прочтении каждой статьи узнаю все новое и новое про дизайн пользовательских интерфейсов